GridLength Struktur
Definisi
Penting
Beberapa informasi terkait produk prarilis yang dapat diubah secara signifikan sebelum dirilis. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
Mewakili pengukuran untuk logika kontrol yang secara eksplisit mendukung ukuran Star (*) dan ukuran Otomatis.
public value class GridLength/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
struct GridLength[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
public struct GridLengthPublic Structure GridLength<object property="doubleValue"/>
- or -
<object property="starSizing"/>
-or-
<object property="Auto"/>
- Warisan
-
GridLength
- Atribut
Contoh
Contoh ini menunjukkan cara mengatur lebar kolom kisi di XAML, baik sebagai sumber daya atau langsung sebagai nilai properti Width.
<Grid>
<Grid.Resources>
<GridLength x:Key="gridLength200">200</GridLength>
<GridLength x:Key="gridLength2star">2*</GridLength>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="gridColumn0" Width="{StaticResource gridLength200}"/>
<ColumnDefinition x:Name="gridColumn1" Width="200"/>
<ColumnDefinition x:Name="gridColumn2" Width="Auto"/>
<ColumnDefinition x:Name="gridColumn3" Width="3*"/>
<ColumnDefinition x:Name="gridColumn4" Width="{StaticResource gridLength2star}"/>
<ColumnDefinition x:Name="gridColumn5" Width="*"/>
</Grid.ColumnDefinitions>
<Border Background="Red" Grid.Column="0"/>
<Border Background="Orange" Grid.Column="1"/>
<Border Background="Yellow" Grid.Column="2" Width="100"/>
<Border Background="Green" Grid.Column="3"/>
<Border Background="Blue" Grid.Column="4"/>
<Border Background="Violet" Grid.Column="5"/>
</Grid>
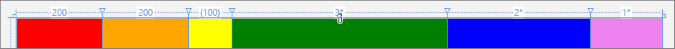
XAML menghasilkan output ini di perancang Visual Studio:

Berikut cara mengatur nilai yang sama dalam kode. Dua panjang kisi pertama setara, tetapi yang pertama menggunakan konstruktor yang disederhanakan.
gridColumn0.Width = new GridLength(200);
gridColumn1.Width = new GridLength(200, GridUnitType.Pixel);
gridColumn2.Width = new GridLength(0, GridUnitType.Auto);
gridColumn3.Width = new GridLength(3, GridUnitType.Star);
gridColumn4.Width = new GridLength(2, GridUnitType.Star);
gridColumn5.Width = new GridLength(1, GridUnitType.Star);
Keterangan
Jenis seperti
GridLength dapat menjelaskan salah satu dari tiga mode untuk ukuran:
- Lebar tetap.
- Distribusi tertimbang (ukuran bintang).
- Mode ukuran otomatis
.
nilai GridLength biasanya dideklarasikan dalam sintaks atribut XAML. Dalam XAML, distribusi tertimbang dinyatakan menggunakan simbol "*", didahului oleh angka yang menyatakan faktor pembobotan yang akan digunakan untuk GridLengthtersebut. Opsi distribusi tertimbang juga dikenal sebagai ukuran bintang.
Nilai data yang disimpan oleh Nilai GridLength pada waktu proses, Anda harus membuat nilai baru menggunakan salah satu konstruktor dan mengganti nilai sebelumnya.
Ukuran bintang
Ukuran bintang adalah konvensi di mana GridLength memiliki nilai angka yang menentukan faktor tertimbang versus nilai GridLength lainnya. Setiap nilai GridLength yang menggunakan ukuran bintang membagi ruang yang tersedia, memperhitungkan faktor pembobotan, dan mengevaluasi setelah lebar tetap diterapkan. Jika tidak ada ukuran bintang yang memiliki faktor pembobotan, tinggi atau lebar dibagi rata di antara mereka. Faktor pembobotan default adalah 1.
Tabel ini menyediakan beberapa contoh hasil ukuran bintang. Untuk contoh ini, asumsikan bahwa induk Grid memiliki lebar tetap 600, dan ada tiga kolom.
| Kolom 0 | Kolom 1 | Kolom 2 | Hasil |
|---|---|---|---|
| 100 | 100 | * | 100,100,400 |
| 100 | * | * | 100,250,250 |
| 100 | * | 4* | 100,100,400 |
Dalam kode, ukuran bintang setara dengan
Faktor pembobotan non-bilangan bulat diizinkan; misalnya, ".5*".
Ukuran otomatis
Ukuran otomatis mendistribusikan ruang secara merata berdasarkan ukuran konten yang berada dalam kolom atau baris. Logika yang tepat untuk ukuran otomatis diimplementasikan oleh kontrol atau kelas menggunakan nilai GridLength. Biasanya kelas tersebut
Catatan pada sintaks XAML
Meskipun Anda dapat menentukan GridLength sebagai elemen objek, Anda tidak dapat menentukan nilai individual, seperti Value, sebagai atribut elemen objek tersebut. Pengurai XAML tidak mendukung pengaturan nilai atribut XAML untuk struktur ini. Sebagai gantinya, Anda harus menentukan nilai sebagai teks inisialisasi dalam GridLength. Untuk informasi selengkapnya tentang teks inisialisasi XAML, lihat panduan sintaks XAML.
Proyeksi dan anggota GridLength
Jika Anda menggunakan C#, maka GridLength memiliki anggota non-data yang tersedia, dan anggota datanya diekspos sebagai properti baca-saja, bukan bidang. Lihat GridLength
Jika Anda memprogram dengan C++/WinRT atau Windows Runtime C++ Template Library (WRL), maka hanya bidang anggota data yang ada sebagai anggota GridLength, dan Anda tidak dapat menggunakan metode utilitas atau properti proyeksi .NET. Kode C++ dapat mengakses metode utilitas serupa yang ada di kelas
Tabel ini memperlihatkan properti dan metode yang setara yang tersedia di .NET dan C++.
| .NET (GridLength) | C++ (GridLengthHelper) |
|---|---|
| GridLength(Double) |
|
| GridLength(Double, GridUnitType) | FromValueAndType(Double, GridUnitType) |
| Otomatis |
Otomatis |
| Sama dengan | Sama dengan (GridLength, GridLength) |
| IsAbsolute |
GetIsAbsolute(GridLength) |
| IsAuto | GetIsAuto(GridLength) |
| IsStar | GetIsStar(GridLength) |
Bidang
| GridUnitType |
Nilai enumerasi GridUnitType yang memenuhi syarat bagaimana |
| Value |
Ukuran untuk GridLength ini, yang belum tentu merupakan ukuran piksel. |
Berlaku untuk
Lihat juga
- Grid
- ColumnDefinition
- RowDefinition
- Width
- Height
- GridUnitType
- Tata Letak dengan XAML
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk