Part 2, Razor Pages with EF Core in ASP.NET Core - CRUD
Note
This isn't the latest version of this article. For the current release, see the .NET 8 version of this article.
Warning
This version of ASP.NET Core is no longer supported. For more information, see .NET and .NET Core Support Policy. For the current release, see the .NET 8 version of this article.
Important
This information relates to a pre-release product that may be substantially modified before it's commercially released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
For the current release, see the .NET 8 version of this article.
By Tom Dykstra, Jeremy Likness, and Jon P Smith
The Contoso University web app demonstrates how to create Razor Pages web apps using EF Core and Visual Studio. For information about the tutorial series, see the first tutorial.
If you run into problems you can't solve, download the completed app and compare that code to what you created by following the tutorial.
In this tutorial, the scaffolded CRUD (create, read, update, delete) code is reviewed and customized.
No repository
Some developers use a service layer or repository pattern to create an abstraction layer between the UI (Razor Pages) and the data access layer. This tutorial doesn't do that. To minimize complexity and keep the tutorial focused on EF Core, EF Core code is added directly to the page model classes.
Update the Details page
The scaffolded code for the Students pages doesn't include enrollment data. In this section, enrollments are added to the Details page.
Read enrollments
To display a student's enrollment data on the page, the enrollment data must be read. The scaffolded code in Pages/Students/Details.cshtml.cs reads only the Student data, without the Enrollment data:
public async Task<IActionResult> OnGetAsync(int? id)
{
if (id == null)
{
return NotFound();
}
Student = await _context.Students.FirstOrDefaultAsync(m => m.ID == id);
if (Student == null)
{
return NotFound();
}
return Page();
}
Replace the OnGetAsync method with the following code to read enrollment data for the selected student. The changes are highlighted.
public async Task<IActionResult> OnGetAsync(int? id)
{
if (id == null)
{
return NotFound();
}
Student = await _context.Students
.Include(s => s.Enrollments)
.ThenInclude(e => e.Course)
.AsNoTracking()
.FirstOrDefaultAsync(m => m.ID == id);
if (Student == null)
{
return NotFound();
}
return Page();
}
The Include and ThenInclude methods cause the context to load the Student.Enrollments navigation property, and within each enrollment the Enrollment.Course navigation property. These methods are examined in detail in the Read related data tutorial.
The AsNoTracking method improves performance in scenarios where the entities returned are not updated in the current context. AsNoTracking is discussed later in this tutorial.
Display enrollments
Replace the code in Pages/Students/Details.cshtml with the following code to display a list of enrollments. The changes are highlighted.
@page
@model ContosoUniversity.Pages.Students.DetailsModel
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Student</h4>
<hr />
<dl class="row">
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.LastName)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.LastName)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.FirstMidName)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.FirstMidName)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.EnrollmentDate)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.EnrollmentDate)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.Enrollments)
</dt>
<dd class="col-sm-10">
<table class="table">
<tr>
<th>Course Title</th>
<th>Grade</th>
</tr>
@foreach (var item in Model.Student.Enrollments)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Course.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Grade)
</td>
</tr>
}
</table>
</dd>
</dl>
</div>
<div>
<a asp-page="./Edit" asp-route-id="@Model.Student.ID">Edit</a> |
<a asp-page="./Index">Back to List</a>
</div>
The preceding code loops through the entities in the Enrollments navigation property. For each enrollment, it displays the course title and the grade. The course title is retrieved from the Course entity that's stored in the Course navigation property of the Enrollments entity.
Run the app, select the Students tab, and click the Details link for a student. The list of courses and grades for the selected student is displayed.
Ways to read one entity
The generated code uses FirstOrDefaultAsync to read one entity. This method returns null if nothing is found; otherwise, it returns the first row found that satisfies the query filter criteria. FirstOrDefaultAsync is generally a better choice than the following alternatives:
- SingleOrDefaultAsync - Throws an exception if there's more than one entity that satisfies the query filter. To determine if more than one row could be returned by the query,
SingleOrDefaultAsynctries to fetch multiple rows. This extra work is unnecessary if the query can only return one entity, as when it searches on a unique key. - FindAsync - Finds an entity with the primary key (PK). If an entity with the PK is being tracked by the context, it's returned without a request to the database. This method is optimized to look up a single entity, but you can't call
IncludewithFindAsync. So if related data is needed,FirstOrDefaultAsyncis the better choice.
Route data vs. query string
The URL for the Details page is https://localhost:<port>/Students/Details?id=1. The entity's primary key value is in the query string. Some developers prefer to pass the key value in route data: https://localhost:<port>/Students/Details/1. For more information, see Update the generated code.
Update the Create page
The scaffolded OnPostAsync code for the Create page is vulnerable to overposting. Replace the OnPostAsync method in Pages/Students/Create.cshtml.cs with the following code.
public async Task<IActionResult> OnPostAsync()
{
var emptyStudent = new Student();
if (await TryUpdateModelAsync<Student>(
emptyStudent,
"student", // Prefix for form value.
s => s.FirstMidName, s => s.LastName, s => s.EnrollmentDate))
{
_context.Students.Add(emptyStudent);
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
return Page();
}
TryUpdateModelAsync
The preceding code creates a Student object and then uses posted form fields to update the Student object's properties. The TryUpdateModelAsync method:
- Uses the posted form values from the PageContext property in the PageModel.
- Updates only the properties listed (
s => s.FirstMidName, s => s.LastName, s => s.EnrollmentDate). - Looks for form fields with a "student" prefix. For example,
Student.FirstMidName. It's not case sensitive. - Uses the model binding system to convert form values from strings to the types in the
Studentmodel. For example,EnrollmentDateis converted toDateTime.
Run the app, and create a student entity to test the Create page.
Overposting
Using TryUpdateModel to update fields with posted values is a security best practice because it prevents overposting. For example, suppose the Student entity includes a Secret property that this web page shouldn't update or add:
public class Student
{
public int ID { get; set; }
public string LastName { get; set; }
public string FirstMidName { get; set; }
public DateTime EnrollmentDate { get; set; }
public string Secret { get; set; }
}
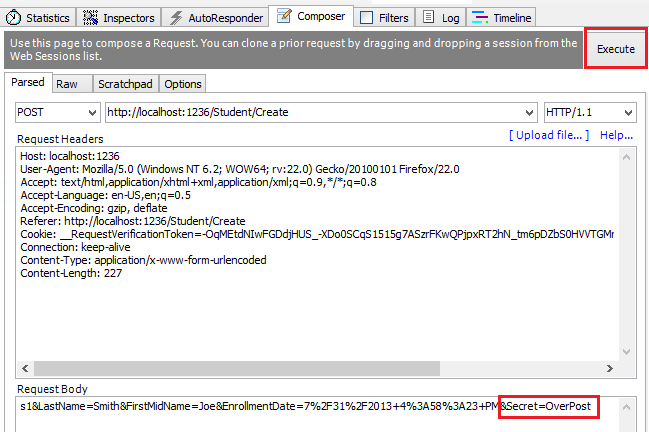
Even if the app doesn't have a Secret field on the create or update Razor Page, a hacker could set the Secret value by overposting. A hacker could use a tool such as Fiddler, or write some JavaScript, to post a Secret form value. The original code doesn't limit the fields that the model binder uses when it creates a Student instance.
Whatever value the hacker specified for the Secret form field is updated in the database. The following image shows the Fiddler tool adding the Secret field, with the value "OverPost", to the posted form values.

The value "OverPost" is successfully added to the Secret property of the inserted row. That happens even though the app designer never intended the Secret property to be set with the Create page.
View model
View models provide an alternative way to prevent overposting.
The application model is often called the domain model. The domain model typically contains all the properties required by the corresponding entity in the database. The view model contains only the properties needed for the UI page, for example, the Create page.
In addition to the view model, some apps use a binding model or input model to pass data between the Razor Pages page model class and the browser.
Consider the following StudentVM view model:
public class StudentVM
{
public int ID { get; set; }
public string LastName { get; set; }
public string FirstMidName { get; set; }
public DateTime EnrollmentDate { get; set; }
}
The following code uses the StudentVM view model to create a new student:
[BindProperty]
public StudentVM StudentVM { get; set; }
public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
var entry = _context.Add(new Student());
entry.CurrentValues.SetValues(StudentVM);
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
The SetValues method sets the values of this object by reading values from another PropertyValues object. SetValues uses property name matching. The view model type:
- Doesn't need to be related to the model type.
- Needs to have properties that match.
Using StudentVM requires the Create page use StudentVM rather than Student:
@page
@model CreateVMModel
@{
ViewData["Title"] = "Create";
}
<h1>Create</h1>
<h4>Student</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="StudentVM.LastName" class="control-label"></label>
<input asp-for="StudentVM.LastName" class="form-control" />
<span asp-validation-for="StudentVM.LastName" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="StudentVM.FirstMidName" class="control-label"></label>
<input asp-for="StudentVM.FirstMidName" class="form-control" />
<span asp-validation-for="StudentVM.FirstMidName" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="StudentVM.EnrollmentDate" class="control-label"></label>
<input asp-for="StudentVM.EnrollmentDate" class="form-control" />
<span asp-validation-for="StudentVM.EnrollmentDate" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
</form>
</div>
</div>
<div>
<a asp-page="Index">Back to List</a>
</div>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
Update the Edit page
In Pages/Students/Edit.cshtml.cs, replace the OnGetAsync and OnPostAsync methods with the following code.
public async Task<IActionResult> OnGetAsync(int? id)
{
if (id == null)
{
return NotFound();
}
Student = await _context.Students.FindAsync(id);
if (Student == null)
{
return NotFound();
}
return Page();
}
public async Task<IActionResult> OnPostAsync(int id)
{
var studentToUpdate = await _context.Students.FindAsync(id);
if (studentToUpdate == null)
{
return NotFound();
}
if (await TryUpdateModelAsync<Student>(
studentToUpdate,
"student",
s => s.FirstMidName, s => s.LastName, s => s.EnrollmentDate))
{
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
return Page();
}
The code changes are similar to the Create page with a few exceptions:
FirstOrDefaultAsynchas been replaced with FindAsync. When you don't have to include related data,FindAsyncis more efficient.OnPostAsynchas anidparameter.- The current student is fetched from the database, rather than creating an empty student.
Run the app, and test it by creating and editing a student.
Entity States
The database context keeps track of whether entities in memory are in sync with their corresponding rows in the database. This tracking information determines what happens when SaveChangesAsync is called. For example, when a new entity is passed to the AddAsync method, that entity's state is set to Added. When SaveChangesAsync is called, the database context issues a SQL INSERT command.
An entity may be in one of the following states:
Added: The entity doesn't yet exist in the database. TheSaveChangesmethod issues anINSERTstatement.Unchanged: No changes need to be saved with this entity. An entity has this status when it's read from the database.Modified: Some or all of the entity's property values have been modified. TheSaveChangesmethod issues anUPDATEstatement.Deleted: The entity has been marked for deletion. TheSaveChangesmethod issues aDELETEstatement.Detached: The entity isn't being tracked by the database context.
In a desktop app, state changes are typically set automatically. An entity is read, changes are made, and the entity state is automatically changed to Modified. Calling SaveChanges generates a SQL UPDATE statement that updates only the changed properties.
In a web app, the DbContext that reads an entity and displays the data is disposed after a page is rendered. When a page's OnPostAsync method is called, a new web request is made and with a new instance of the DbContext. Rereading the entity in that new context simulates desktop processing.
Update the Delete page
In this section, a custom error message is implemented when the call to SaveChanges fails.
Replace the code in Pages/Students/Delete.cshtml.cs with the following code:
using ContosoUniversity.Models;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.Logging;
using System;
using System.Threading.Tasks;
namespace ContosoUniversity.Pages.Students
{
public class DeleteModel : PageModel
{
private readonly ContosoUniversity.Data.SchoolContext _context;
private readonly ILogger<DeleteModel> _logger;
public DeleteModel(ContosoUniversity.Data.SchoolContext context,
ILogger<DeleteModel> logger)
{
_context = context;
_logger = logger;
}
[BindProperty]
public Student Student { get; set; }
public string ErrorMessage { get; set; }
public async Task<IActionResult> OnGetAsync(int? id, bool? saveChangesError = false)
{
if (id == null)
{
return NotFound();
}
Student = await _context.Students
.AsNoTracking()
.FirstOrDefaultAsync(m => m.ID == id);
if (Student == null)
{
return NotFound();
}
if (saveChangesError.GetValueOrDefault())
{
ErrorMessage = String.Format("Delete {ID} failed. Try again", id);
}
return Page();
}
public async Task<IActionResult> OnPostAsync(int? id)
{
if (id == null)
{
return NotFound();
}
var student = await _context.Students.FindAsync(id);
if (student == null)
{
return NotFound();
}
try
{
_context.Students.Remove(student);
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
catch (DbUpdateException ex)
{
_logger.LogError(ex, ErrorMessage);
return RedirectToAction("./Delete",
new { id, saveChangesError = true });
}
}
}
}
The preceding code:
- Adds Logging.
- Adds the optional parameter
saveChangesErrorto theOnGetAsyncmethod signature.saveChangesErrorindicates whether the method was called after a failure to delete the student object.
The delete operation might fail because of transient network problems. Transient network errors are more likely when the database is in the cloud. The saveChangesError parameter is false when the Delete page OnGetAsync is called from the UI. When OnGetAsync is called by OnPostAsync because the delete operation failed, the saveChangesError parameter is true.
The OnPostAsync method retrieves the selected entity, then calls the Remove method to set the entity's status to Deleted. When SaveChanges is called, a SQL DELETE command is generated. If Remove fails:
- The database exception is caught.
- The Delete pages
OnGetAsyncmethod is called withsaveChangesError=true.
Add an error message to Pages/Students/Delete.cshtml:
@page
@model ContosoUniversity.Pages.Students.DeleteModel
@{
ViewData["Title"] = "Delete";
}
<h1>Delete</h1>
<p class="text-danger">@Model.ErrorMessage</p>
<h3>Are you sure you want to delete this?</h3>
<div>
<h4>Student</h4>
<hr />
<dl class="row">
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.LastName)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.LastName)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.FirstMidName)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.FirstMidName)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.EnrollmentDate)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.EnrollmentDate)
</dd>
</dl>
<form method="post">
<input type="hidden" asp-for="Student.ID" />
<input type="submit" value="Delete" class="btn btn-danger" /> |
<a asp-page="./Index">Back to List</a>
</form>
</div>
Run the app and delete a student to test the Delete page.
Next steps
In this tutorial, the scaffolded CRUD (create, read, update, delete) code is reviewed and customized.
No repository
Some developers use a service layer or repository pattern to create an abstraction layer between the UI (Razor Pages) and the data access layer. This tutorial doesn't do that. To minimize complexity and keep the tutorial focused on EF Core, EF Core code is added directly to the page model classes.
Update the Details page
The scaffolded code for the Students pages doesn't include enrollment data. In this section, enrollments are added to the Details page.
Read enrollments
To display a student's enrollment data on the page, the enrollment data must be read. The scaffolded code in Pages/Students/Details.cshtml.cs reads only the Student data, without the Enrollment data:
public async Task<IActionResult> OnGetAsync(int? id)
{
if (id == null)
{
return NotFound();
}
Student = await _context.Students.FirstOrDefaultAsync(m => m.ID == id);
if (Student == null)
{
return NotFound();
}
return Page();
}
Replace the OnGetAsync method with the following code to read enrollment data for the selected student. The changes are highlighted.
public async Task<IActionResult> OnGetAsync(int? id)
{
if (id == null)
{
return NotFound();
}
Student = await _context.Students
.Include(s => s.Enrollments)
.ThenInclude(e => e.Course)
.AsNoTracking()
.FirstOrDefaultAsync(m => m.ID == id);
if (Student == null)
{
return NotFound();
}
return Page();
}
The Include and ThenInclude methods cause the context to load the Student.Enrollments navigation property, and within each enrollment the Enrollment.Course navigation property. These methods are examined in detail in the Read related data tutorial.
The AsNoTracking method improves performance in scenarios where the entities returned are not updated in the current context. AsNoTracking is discussed later in this tutorial.
Display enrollments
Replace the code in Pages/Students/Details.cshtml with the following code to display a list of enrollments. The changes are highlighted.
@page
@model ContosoUniversity.Pages.Students.DetailsModel
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Student</h4>
<hr />
<dl class="row">
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.LastName)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.LastName)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.FirstMidName)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.FirstMidName)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.EnrollmentDate)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.EnrollmentDate)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.Enrollments)
</dt>
<dd class="col-sm-10">
<table class="table">
<tr>
<th>Course Title</th>
<th>Grade</th>
</tr>
@foreach (var item in Model.Student.Enrollments)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Course.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Grade)
</td>
</tr>
}
</table>
</dd>
</dl>
</div>
<div>
<a asp-page="./Edit" asp-route-id="@Model.Student.ID">Edit</a> |
<a asp-page="./Index">Back to List</a>
</div>
The preceding code loops through the entities in the Enrollments navigation property. For each enrollment, it displays the course title and the grade. The course title is retrieved from the Course entity that's stored in the Course navigation property of the Enrollments entity.
Run the app, select the Students tab, and click the Details link for a student. The list of courses and grades for the selected student is displayed.
Ways to read one entity
The generated code uses FirstOrDefaultAsync to read one entity. This method returns null if nothing is found; otherwise, it returns the first row found that satisfies the query filter criteria. FirstOrDefaultAsync is generally a better choice than the following alternatives:
- SingleOrDefaultAsync - Throws an exception if there's more than one entity that satisfies the query filter. To determine if more than one row could be returned by the query,
SingleOrDefaultAsynctries to fetch multiple rows. This extra work is unnecessary if the query can only return one entity, as when it searches on a unique key. - FindAsync - Finds an entity with the primary key (PK). If an entity with the PK is being tracked by the context, it's returned without a request to the database. This method is optimized to look up a single entity, but you can't call
IncludewithFindAsync. So if related data is needed,FirstOrDefaultAsyncis the better choice.
Route data vs. query string
The URL for the Details page is https://localhost:<port>/Students/Details?id=1. The entity's primary key value is in the query string. Some developers prefer to pass the key value in route data: https://localhost:<port>/Students/Details/1. For more information, see Update the generated code.
Update the Create page
The scaffolded OnPostAsync code for the Create page is vulnerable to overposting. Replace the OnPostAsync method in Pages/Students/Create.cshtml.cs with the following code.
public async Task<IActionResult> OnPostAsync()
{
var emptyStudent = new Student();
if (await TryUpdateModelAsync<Student>(
emptyStudent,
"student", // Prefix for form value.
s => s.FirstMidName, s => s.LastName, s => s.EnrollmentDate))
{
_context.Students.Add(emptyStudent);
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
return Page();
}
TryUpdateModelAsync
The preceding code creates a Student object and then uses posted form fields to update the Student object's properties. The TryUpdateModelAsync method:
- Uses the posted form values from the PageContext property in the PageModel.
- Updates only the properties listed (
s => s.FirstMidName, s => s.LastName, s => s.EnrollmentDate). - Looks for form fields with a "student" prefix. For example,
Student.FirstMidName. It's not case sensitive. - Uses the model binding system to convert form values from strings to the types in the
Studentmodel. For example,EnrollmentDateis converted toDateTime.
Run the app, and create a student entity to test the Create page.
Overposting
Using TryUpdateModel to update fields with posted values is a security best practice because it prevents overposting. For example, suppose the Student entity includes a Secret property that this web page shouldn't update or add:
public class Student
{
public int ID { get; set; }
public string LastName { get; set; }
public string FirstMidName { get; set; }
public DateTime EnrollmentDate { get; set; }
public string Secret { get; set; }
}
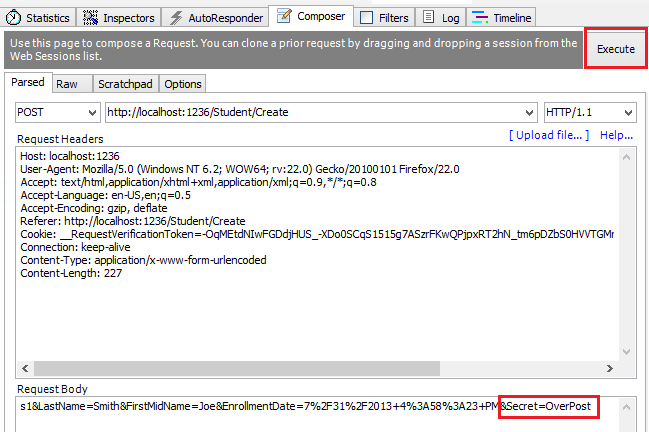
Even if the app doesn't have a Secret field on the create or update Razor Page, a hacker could set the Secret value by overposting. A hacker could use a tool such as Fiddler, or write some JavaScript, to post a Secret form value. The original code doesn't limit the fields that the model binder uses when it creates a Student instance.
Whatever value the hacker specified for the Secret form field is updated in the database. The following image shows the Fiddler tool adding the Secret field, with the value "OverPost", to the posted form values.

The value "OverPost" is successfully added to the Secret property of the inserted row. That happens even though the app designer never intended the Secret property to be set with the Create page.
View model
View models provide an alternative way to prevent overposting.
The application model is often called the domain model. The domain model typically contains all the properties required by the corresponding entity in the database. The view model contains only the properties needed for the UI page, for example, the Create page.
In addition to the view model, some apps use a binding model or input model to pass data between the Razor Pages page model class and the browser.
Consider the following StudentVM view model:
public class StudentVM
{
public int ID { get; set; }
public string LastName { get; set; }
public string FirstMidName { get; set; }
public DateTime EnrollmentDate { get; set; }
}
The following code uses the StudentVM view model to create a new student:
[BindProperty]
public StudentVM StudentVM { get; set; }
public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
var entry = _context.Add(new Student());
entry.CurrentValues.SetValues(StudentVM);
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
The SetValues method sets the values of this object by reading values from another PropertyValues object. SetValues uses property name matching. The view model type:
- Doesn't need to be related to the model type.
- Needs to have properties that match.
Using StudentVM requires the Create page use StudentVM rather than Student:
@page
@model CreateVMModel
@{
ViewData["Title"] = "Create";
}
<h1>Create</h1>
<h4>Student</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="StudentVM.LastName" class="control-label"></label>
<input asp-for="StudentVM.LastName" class="form-control" />
<span asp-validation-for="StudentVM.LastName" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="StudentVM.FirstMidName" class="control-label"></label>
<input asp-for="StudentVM.FirstMidName" class="form-control" />
<span asp-validation-for="StudentVM.FirstMidName" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="StudentVM.EnrollmentDate" class="control-label"></label>
<input asp-for="StudentVM.EnrollmentDate" class="form-control" />
<span asp-validation-for="StudentVM.EnrollmentDate" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
</form>
</div>
</div>
<div>
<a asp-page="Index">Back to List</a>
</div>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
Update the Edit page
In Pages/Students/Edit.cshtml.cs, replace the OnGetAsync and OnPostAsync methods with the following code.
public async Task<IActionResult> OnGetAsync(int? id)
{
if (id == null)
{
return NotFound();
}
Student = await _context.Students.FindAsync(id);
if (Student == null)
{
return NotFound();
}
return Page();
}
public async Task<IActionResult> OnPostAsync(int id)
{
var studentToUpdate = await _context.Students.FindAsync(id);
if (studentToUpdate == null)
{
return NotFound();
}
if (await TryUpdateModelAsync<Student>(
studentToUpdate,
"student",
s => s.FirstMidName, s => s.LastName, s => s.EnrollmentDate))
{
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
return Page();
}
The code changes are similar to the Create page with a few exceptions:
FirstOrDefaultAsynchas been replaced with FindAsync. When you don't have to include related data,FindAsyncis more efficient.OnPostAsynchas anidparameter.- The current student is fetched from the database, rather than creating an empty student.
Run the app, and test it by creating and editing a student.
Entity States
The database context keeps track of whether entities in memory are in sync with their corresponding rows in the database. This tracking information determines what happens when SaveChangesAsync is called. For example, when a new entity is passed to the AddAsync method, that entity's state is set to Added. When SaveChangesAsync is called, the database context issues a SQL INSERT command.
An entity may be in one of the following states:
Added: The entity doesn't yet exist in the database. TheSaveChangesmethod issues anINSERTstatement.Unchanged: No changes need to be saved with this entity. An entity has this status when it's read from the database.Modified: Some or all of the entity's property values have been modified. TheSaveChangesmethod issues anUPDATEstatement.Deleted: The entity has been marked for deletion. TheSaveChangesmethod issues aDELETEstatement.Detached: The entity isn't being tracked by the database context.
In a desktop app, state changes are typically set automatically. An entity is read, changes are made, and the entity state is automatically changed to Modified. Calling SaveChanges generates a SQL UPDATE statement that updates only the changed properties.
In a web app, the DbContext that reads an entity and displays the data is disposed after a page is rendered. When a page's OnPostAsync method is called, a new web request is made and with a new instance of the DbContext. Rereading the entity in that new context simulates desktop processing.
Update the Delete page
In this section, a custom error message is implemented when the call to SaveChanges fails.
Replace the code in Pages/Students/Delete.cshtml.cs with the following code:
using ContosoUniversity.Models;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.Logging;
using System;
using System.Threading.Tasks;
namespace ContosoUniversity.Pages.Students
{
public class DeleteModel : PageModel
{
private readonly ContosoUniversity.Data.SchoolContext _context;
private readonly ILogger<DeleteModel> _logger;
public DeleteModel(ContosoUniversity.Data.SchoolContext context,
ILogger<DeleteModel> logger)
{
_context = context;
_logger = logger;
}
[BindProperty]
public Student Student { get; set; }
public string ErrorMessage { get; set; }
public async Task<IActionResult> OnGetAsync(int? id, bool? saveChangesError = false)
{
if (id == null)
{
return NotFound();
}
Student = await _context.Students
.AsNoTracking()
.FirstOrDefaultAsync(m => m.ID == id);
if (Student == null)
{
return NotFound();
}
if (saveChangesError.GetValueOrDefault())
{
ErrorMessage = String.Format("Delete {ID} failed. Try again", id);
}
return Page();
}
public async Task<IActionResult> OnPostAsync(int? id)
{
if (id == null)
{
return NotFound();
}
var student = await _context.Students.FindAsync(id);
if (student == null)
{
return NotFound();
}
try
{
_context.Students.Remove(student);
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
catch (DbUpdateException ex)
{
_logger.LogError(ex, ErrorMessage);
return RedirectToAction("./Delete",
new { id, saveChangesError = true });
}
}
}
}
The preceding code:
- Adds Logging.
- Adds the optional parameter
saveChangesErrorto theOnGetAsyncmethod signature.saveChangesErrorindicates whether the method was called after a failure to delete the student object.
The delete operation might fail because of transient network problems. Transient network errors are more likely when the database is in the cloud. The saveChangesError parameter is false when the Delete page OnGetAsync is called from the UI. When OnGetAsync is called by OnPostAsync because the delete operation failed, the saveChangesError parameter is true.
The OnPostAsync method retrieves the selected entity, then calls the Remove method to set the entity's status to Deleted. When SaveChanges is called, a SQL DELETE command is generated. If Remove fails:
- The database exception is caught.
- The Delete pages
OnGetAsyncmethod is called withsaveChangesError=true.
Add an error message to Pages/Students/Delete.cshtml:
@page
@model ContosoUniversity.Pages.Students.DeleteModel
@{
ViewData["Title"] = "Delete";
}
<h1>Delete</h1>
<p class="text-danger">@Model.ErrorMessage</p>
<h3>Are you sure you want to delete this?</h3>
<div>
<h4>Student</h4>
<hr />
<dl class="row">
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.LastName)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.LastName)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.FirstMidName)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.FirstMidName)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.EnrollmentDate)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.EnrollmentDate)
</dd>
</dl>
<form method="post">
<input type="hidden" asp-for="Student.ID" />
<input type="submit" value="Delete" class="btn btn-danger" /> |
<a asp-page="./Index">Back to List</a>
</form>
</div>
Run the app and delete a student to test the Delete page.
Next steps
In this tutorial, the scaffolded CRUD (create, read, update, delete) code is reviewed and customized.
No repository
Some developers use a service layer or repository pattern to create an abstraction layer between the UI (Razor Pages) and the data access layer. This tutorial doesn't do that. To minimize complexity and keep the tutorial focused on EF Core, EF Core code is added directly to the page model classes.
Update the Details page
The scaffolded code for the Students pages doesn't include enrollment data. In this section, enrollments are added to the Details page.
Read enrollments
To display a student's enrollment data on the page, the enrollment data needs to be read. The scaffolded code in Pages/Students/Details.cshtml.cs reads only the Student data, without the Enrollment data:
public async Task<IActionResult> OnGetAsync(int? id)
{
if (id == null)
{
return NotFound();
}
Student = await _context.Students.FirstOrDefaultAsync(m => m.ID == id);
if (Student == null)
{
return NotFound();
}
return Page();
}
Replace the OnGetAsync method with the following code to read enrollment data for the selected student. The changes are highlighted.
public async Task<IActionResult> OnGetAsync(int? id)
{
if (id == null)
{
return NotFound();
}
Student = await _context.Students
.Include(s => s.Enrollments)
.ThenInclude(e => e.Course)
.AsNoTracking()
.FirstOrDefaultAsync(m => m.ID == id);
if (Student == null)
{
return NotFound();
}
return Page();
}
The Include and ThenInclude methods cause the context to load the Student.Enrollments navigation property, and within each enrollment the Enrollment.Course navigation property. These methods are examined in detail in the Reading related data tutorial.
The AsNoTracking method improves performance in scenarios where the entities returned are not updated in the current context. AsNoTracking is discussed later in this tutorial.
Display enrollments
Replace the code in Pages/Students/Details.cshtml with the following code to display a list of enrollments. The changes are highlighted.
@page
@model ContosoUniversity.Pages.Students.DetailsModel
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Student</h4>
<hr />
<dl class="row">
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.LastName)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.LastName)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.FirstMidName)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.FirstMidName)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.EnrollmentDate)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.EnrollmentDate)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.Enrollments)
</dt>
<dd class="col-sm-10">
<table class="table">
<tr>
<th>Course Title</th>
<th>Grade</th>
</tr>
@foreach (var item in Model.Student.Enrollments)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Course.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Grade)
</td>
</tr>
}
</table>
</dd>
</dl>
</div>
<div>
<a asp-page="./Edit" asp-route-id="@Model.Student.ID">Edit</a> |
<a asp-page="./Index">Back to List</a>
</div>
The preceding code loops through the entities in the Enrollments navigation property. For each enrollment, it displays the course title and the grade. The course title is retrieved from the Course entity that's stored in the Course navigation property of the Enrollments entity.
Run the app, select the Students tab, and click the Details link for a student. The list of courses and grades for the selected student is displayed.
Ways to read one entity
The generated code uses FirstOrDefaultAsync to read one entity. This method returns null if nothing is found; otherwise, it returns the first row found that satisfies the query filter criteria. FirstOrDefaultAsync is generally a better choice than the following alternatives:
- SingleOrDefaultAsync - Throws an exception if there's more than one entity that satisfies the query filter. To determine if more than one row could be returned by the query,
SingleOrDefaultAsynctries to fetch multiple rows. This extra work is unnecessary if the query can only return one entity, as when it searches on a unique key. - FindAsync - Finds an entity with the primary key (PK). If an entity with the PK is being tracked by the context, it's returned without a request to the database. This method is optimized to look up a single entity, but you can't call
IncludewithFindAsync. So if related data is needed,FirstOrDefaultAsyncis the better choice.
Route data vs. query string
The URL for the Details page is https://localhost:<port>/Students/Details?id=1. The entity's primary key value is in the query string. Some developers prefer to pass the key value in route data: https://localhost:<port>/Students/Details/1. For more information, see Update the generated code.
Update the Create page
The scaffolded OnPostAsync code for the Create page is vulnerable to overposting. Replace the OnPostAsync method in Pages/Students/Create.cshtml.cs with the following code.
public async Task<IActionResult> OnPostAsync()
{
var emptyStudent = new Student();
if (await TryUpdateModelAsync<Student>(
emptyStudent,
"student", // Prefix for form value.
s => s.FirstMidName, s => s.LastName, s => s.EnrollmentDate))
{
_context.Students.Add(emptyStudent);
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
return Page();
}
TryUpdateModelAsync
The preceding code creates a Student object and then uses posted form fields to update the Student object's properties. The TryUpdateModelAsync method:
- Uses the posted form values from the PageContext property in the PageModel.
- Updates only the properties listed (
s => s.FirstMidName, s => s.LastName, s => s.EnrollmentDate). - Looks for form fields with a "student" prefix. For example,
Student.FirstMidName. It's not case sensitive. - Uses the model binding system to convert form values from strings to the types in the
Studentmodel. For example,EnrollmentDatehas to be converted to DateTime.
Run the app, and create a student entity to test the Create page.
Overposting
Using TryUpdateModel to update fields with posted values is a security best practice because it prevents overposting. For example, suppose the Student entity includes a Secret property that this web page shouldn't update or add:
public class Student
{
public int ID { get; set; }
public string LastName { get; set; }
public string FirstMidName { get; set; }
public DateTime EnrollmentDate { get; set; }
public string Secret { get; set; }
}
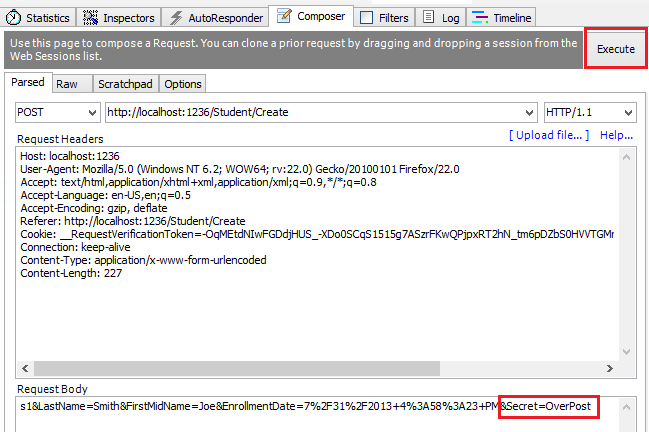
Even if the app doesn't have a Secret field on the create or update Razor Page, a hacker could set the Secret value by overposting. A hacker could use a tool such as Fiddler, or write some JavaScript, to post a Secret form value. The original code doesn't limit the fields that the model binder uses when it creates a Student instance.
Whatever value the hacker specified for the Secret form field is updated in the database. The following image shows the Fiddler tool adding the Secret field (with the value "OverPost") to the posted form values.

The value "OverPost" is successfully added to the Secret property of the inserted row. That happens even though the app designer never intended the Secret property to be set with the Create page.
View model
View models provide an alternative way to prevent overposting.
The application model is often called the domain model. The domain model typically contains all the properties required by the corresponding entity in the database. The view model contains only the properties needed for the UI that it is used for (for example, the Create page).
In addition to the view model, some apps use a binding model or input model to pass data between the Razor Pages page model class and the browser.
Consider the following Student view model:
using System;
namespace ContosoUniversity.Models
{
public class StudentVM
{
public int ID { get; set; }
public string LastName { get; set; }
public string FirstMidName { get; set; }
public DateTime EnrollmentDate { get; set; }
}
}
The following code uses the StudentVM view model to create a new student:
[BindProperty]
public StudentVM StudentVM { get; set; }
public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
var entry = _context.Add(new Student());
entry.CurrentValues.SetValues(StudentVM);
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
The SetValues method sets the values of this object by reading values from another PropertyValues object. SetValues uses property name matching. The view model type doesn't need to be related to the model type, it just needs to have properties that match.
Using StudentVM requires Create.cshtml be updated to use StudentVM rather than Student.
Update the Edit page
In Pages/Students/Edit.cshtml.cs, replace the OnGetAsync and OnPostAsync methods with the following code.
public async Task<IActionResult> OnGetAsync(int? id)
{
if (id == null)
{
return NotFound();
}
Student = await _context.Students.FindAsync(id);
if (Student == null)
{
return NotFound();
}
return Page();
}
public async Task<IActionResult> OnPostAsync(int id)
{
var studentToUpdate = await _context.Students.FindAsync(id);
if (studentToUpdate == null)
{
return NotFound();
}
if (await TryUpdateModelAsync<Student>(
studentToUpdate,
"student",
s => s.FirstMidName, s => s.LastName, s => s.EnrollmentDate))
{
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
return Page();
}
The code changes are similar to the Create page with a few exceptions:
FirstOrDefaultAsynchas been replaced with FindAsync. When included related data is not needed,FindAsyncis more efficient.OnPostAsynchas anidparameter.- The current student is fetched from the database, rather than creating an empty student.
Run the app, and test it by creating and editing a student.
Entity States
The database context keeps track of whether entities in memory are in sync with their corresponding rows in the database. This tracking information determines what happens when SaveChangesAsync is called. For example, when a new entity is passed to the AddAsync method, that entity's state is set to Added. When SaveChangesAsync is called, the database context issues a SQL INSERT command.
An entity may be in one of the following states:
Added: The entity doesn't yet exist in the database. TheSaveChangesmethod issues an INSERT statement.Unchanged: No changes need to be saved with this entity. An entity has this status when it's read from the database.Modified: Some or all of the entity's property values have been modified. TheSaveChangesmethod issues an UPDATE statement.Deleted: The entity has been marked for deletion. TheSaveChangesmethod issues a DELETE statement.Detached: The entity isn't being tracked by the database context.
In a desktop app, state changes are typically set automatically. An entity is read, changes are made, and the entity state is automatically changed to Modified. Calling SaveChanges generates a SQL UPDATE statement that updates only the changed properties.
In a web app, the DbContext that reads an entity and displays the data is disposed after a page is rendered. When a page's OnPostAsync method is called, a new web request is made and with a new instance of the DbContext. Rereading the entity in that new context simulates desktop processing.
Update the Delete page
In this section, you implement a custom error message when the call to SaveChanges fails.
Replace the code in Pages/Students/Delete.cshtml.cs with the following code. The changes are highlighted (other than cleanup of using statements).
using ContosoUniversity.Models;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.EntityFrameworkCore;
using System.Threading.Tasks;
namespace ContosoUniversity.Pages.Students
{
public class DeleteModel : PageModel
{
private readonly ContosoUniversity.Data.SchoolContext _context;
public DeleteModel(ContosoUniversity.Data.SchoolContext context)
{
_context = context;
}
[BindProperty]
public Student Student { get; set; }
public string ErrorMessage { get; set; }
public async Task<IActionResult> OnGetAsync(int? id, bool? saveChangesError = false)
{
if (id == null)
{
return NotFound();
}
Student = await _context.Students
.AsNoTracking()
.FirstOrDefaultAsync(m => m.ID == id);
if (Student == null)
{
return NotFound();
}
if (saveChangesError.GetValueOrDefault())
{
ErrorMessage = "Delete failed. Try again";
}
return Page();
}
public async Task<IActionResult> OnPostAsync(int? id)
{
if (id == null)
{
return NotFound();
}
var student = await _context.Students.FindAsync(id);
if (student == null)
{
return NotFound();
}
try
{
_context.Students.Remove(student);
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
catch (DbUpdateException /* ex */)
{
//Log the error (uncomment ex variable name and write a log.)
return RedirectToAction("./Delete",
new { id, saveChangesError = true });
}
}
}
}
The preceding code adds the optional parameter saveChangesError to the OnGetAsync method signature. saveChangesError indicates whether the method was called after a failure to delete the student object. The delete operation might fail because of transient network problems. Transient network errors are more likely when the database is in the cloud. The saveChangesError parameter is false when the Delete page OnGetAsync is called from the UI. When OnGetAsync is called by OnPostAsync (because the delete operation failed), the saveChangesError parameter is true.
The OnPostAsync method retrieves the selected entity, then calls the Remove method to set the entity's status to Deleted. When SaveChanges is called, a SQL DELETE command is generated. If Remove fails:
- The database exception is caught.
- The Delete page's
OnGetAsyncmethod is called withsaveChangesError=true.
Add an error message to the Delete Razor Page (Pages/Students/Delete.cshtml):
@page
@model ContosoUniversity.Pages.Students.DeleteModel
@{
ViewData["Title"] = "Delete";
}
<h1>Delete</h1>
<p class="text-danger">@Model.ErrorMessage</p>
<h3>Are you sure you want to delete this?</h3>
<div>
<h4>Student</h4>
<hr />
<dl class="row">
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.LastName)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.LastName)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.FirstMidName)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.FirstMidName)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Student.EnrollmentDate)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Student.EnrollmentDate)
</dd>
</dl>
<form method="post">
<input type="hidden" asp-for="Student.ID" />
<input type="submit" value="Delete" class="btn btn-danger" /> |
<a asp-page="./Index">Back to List</a>
</form>
</div>
Run the app and delete a student to test the Delete page.
Next steps
ASP.NET Core
