Run the sample app: iOS - Unity (C#)
This quickstart covers how to run the Azure Spatial Anchors sample app for iOS devices using Unity (C#). Azure Spatial Anchors is a cross-platform developer service that allows you to create mixed reality experiences using objects that persist their location across devices over time. When you're finished, you'll have an ARKit iOS app built with Unity that can save and recall a spatial anchor.
You'll learn how to:
- Create a Spatial Anchors account
- Prepare Unity build settings
- Configure the Spatial Anchors account identifier and account key
- Export the Xcode project
- Deploy and run on an iOS device
If you don't have an Azure subscription, create an Azure free account before you begin.
Prerequisites
To complete this quickstart, make sure you have:
- A developer enabled ARKit compatible iOS device.
- A macOS machine with the latest version of Xcode installed.
- A Unity installation. For supported versions and required capabilities, visit the Unity project setup page.
- Git installed via HomeBrew. Enter the following command into a single line of the Terminal:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)". Then, runbrew install gitandbrew install git-lfs.
Create a Spatial Anchors resource
Go to the Azure portal.
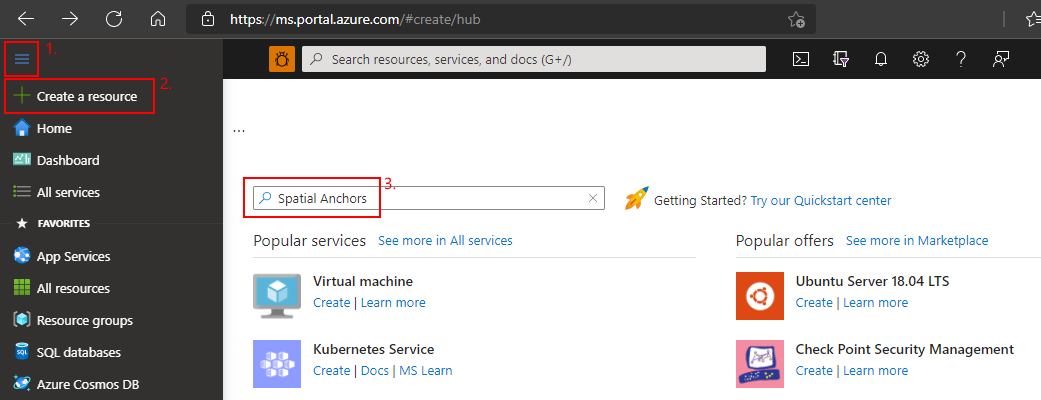
On the left pane, select Create a resource.
Use the search box to search for Spatial Anchors.

Select Spatial Anchors, and then select Create.
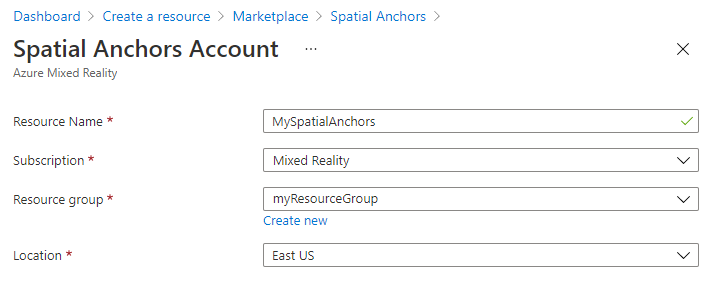
On the Spatial Anchors Account pane, do the following:
Enter a unique resource name by using regular alphanumeric characters.
Select the subscription that you want to attach the resource to.
Create a resource group by selecting Create new. Name it myResourceGroup, and then select OK.
A resource group is a logical container into which Azure resources, such as web apps, databases, and storage accounts, are deployed and managed. For example, you can choose to delete the entire resource group in one simple step later.
Select a location (region) in which to place the resource.
Select Create to begin creating the resource.

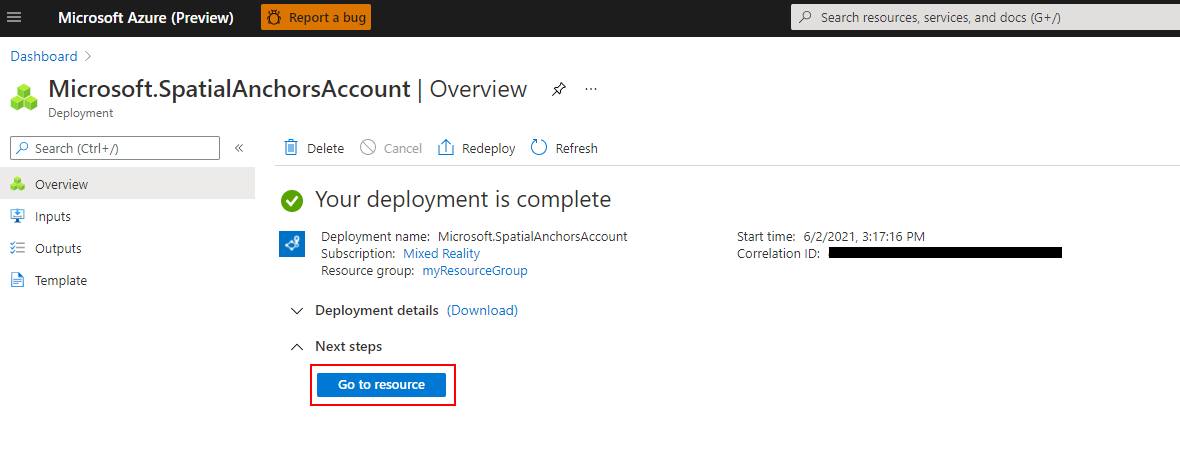
After the resource is created, the Azure portal shows that your deployment is complete.

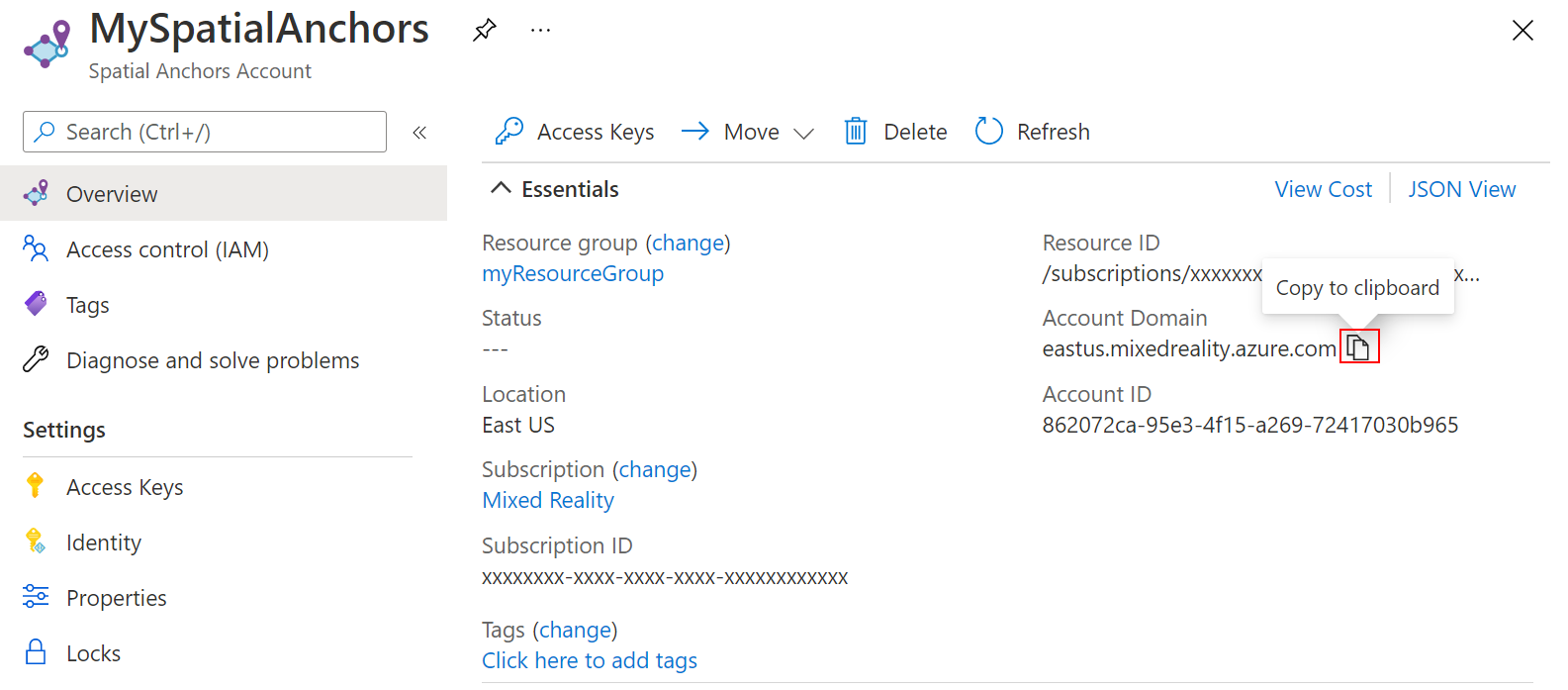
Select Go to resource. You can now view the resource properties.
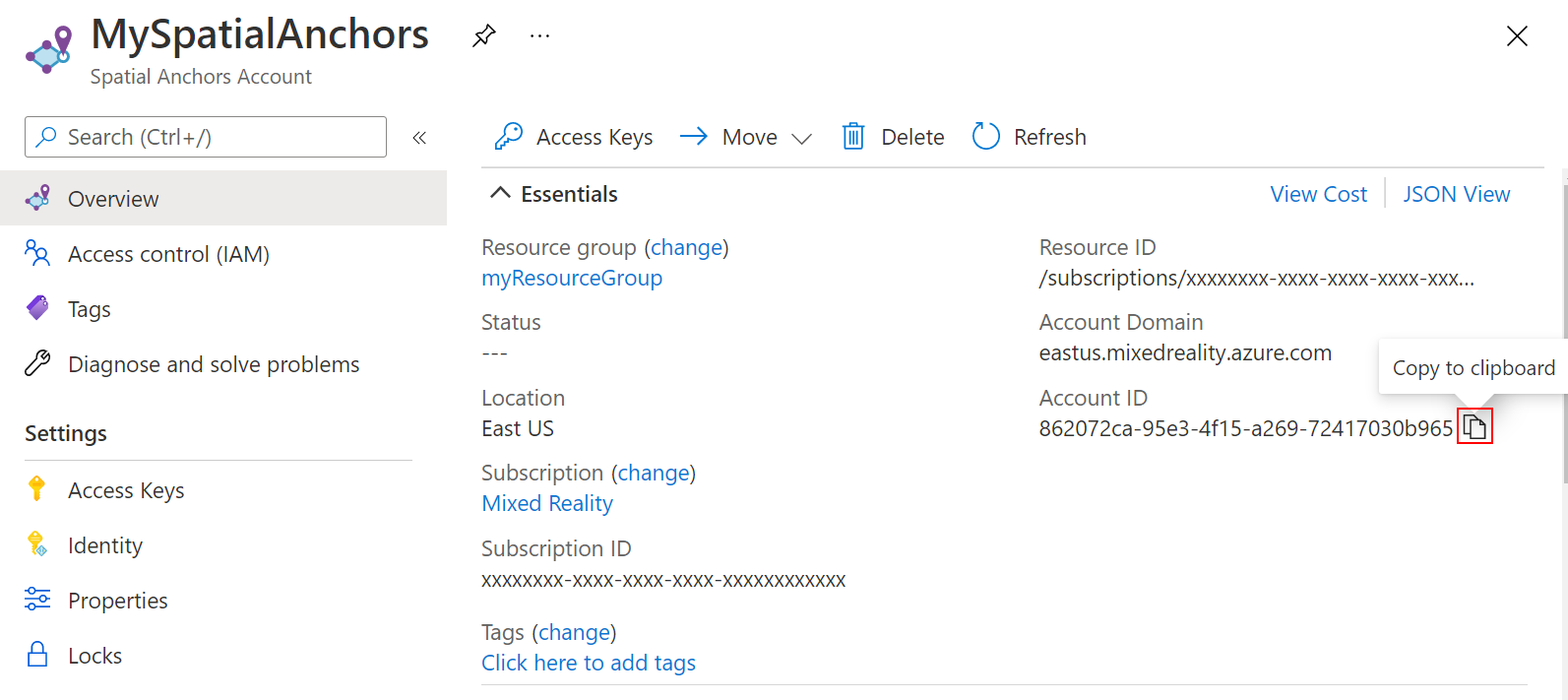
Copy the resource's Account ID value into a text editor for later use.

Also copy the resource's Account Domain value into a text editor for later use.

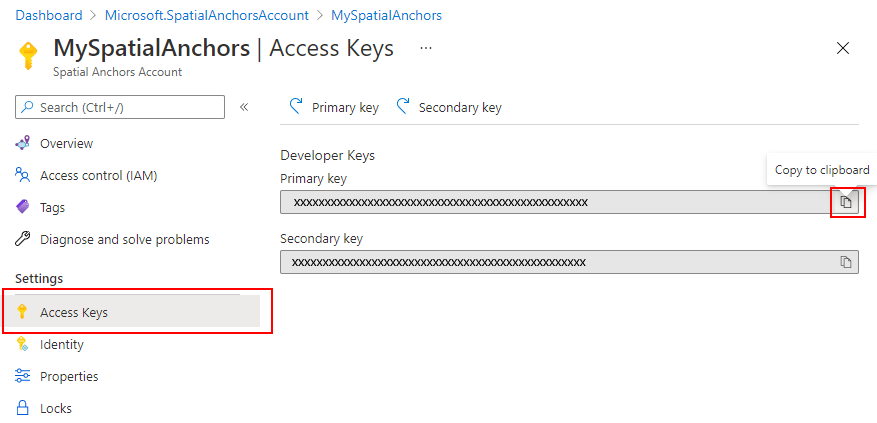
Under Settings, select Access Key. Copy the Primary key value, Account Key, into a text editor for later use.

Download sample project and import SDK
Clone Samples Repository
Clone the samples repository by running the following commands:
git clone https://github.com/Azure/azure-spatial-anchors-samples.git
cd ./azure-spatial-anchors-samples
Import ASA SDK
Follow the instructions here to download and import the ASA SDK packages required for the iOS platform.
Configure Unity
In Unity, open the project in the Unity folder. Unity might prompt you about a difference between the version in the project and the version that's installed on your machine. This warning is okay, as long as your version of Unity Editor is newer than the one that the project was created with. If your version is newer, select Continue. If your version is older than the one the project needs, select Quit, and upgrade your Unity Editor.

Open Build Settings by selecting File > Build Settings.
In the Platform section, select iOS.
Select Switch Platform to change the platform to iOS. Unity might prompt you to install iOS support components if they're missing.

Close the Build Settings window.
Configure the account information
The next step is to configure the app to use your account information. You copied the Account Key, Account ID, and Account Domain values to a text editor earlier, in the "Create a Spatial Anchors resource" section.
On the Project pane, go to Assets\AzureSpatialAnchors.SDK\Resources.
Select SpatialAnchorConfig. On the Inspector pane, enter the Account Key as the value for Spatial Anchors Account Key, the Account ID as the value for Spatial Anchors Account Id, and the Account Domain as the value for Spatial Anchors Account Domain.
Export the Xcode project
Open Build Settings by selecting File > Build Settings.
Under Scenes In Build, ensure all the scenes have a check mark next to them.
Select Build. On the pane that opens, select a folder to export the Xcode project to.
When the export is complete, a folder that contains the exported Xcode project appears.
Note
If a window appears with a message asking whether you want to replace or append, we recommend that you select Append, because it's faster. Replace will remove all the files from the target folder and generate new content.
Open the Xcode project
Now you can open your Unity-iPhone.xcodeproj project in Xcode.
You can either launch Xcode and open the exported Unity-iPhone.xcodeproj project or launch the project in Xcode by running the following command from the location where you exported the project:
open ./Unity-iPhone.xcodeproj
Select the root Unity-iPhone node to view the project settings, and then select the General tab.
Under Deployment Info, make sure that the deployment target is set to iOS 11.0.
Select the Signing & Capabilities tab and make sure that Automatically manage signing is enabled. If it's not, enable it, and then reset the build settings by selecting Enable Automatic on the pane that appears.
Deploy the app to your iOS device
Connect the iOS device to the Mac, and set the active scheme to your iOS device.

Select Build and then run the current scheme.

In the app, select BasicDemo using the arrows, then press the Go! button to run the demo. Follow the instructions to place and recall an anchor.



When finished, stop the app by pressing Stop in Xcode.
Troubleshooting
Rendering issues
When running the app, if you don't see the camera as the background (for instance you instead see a blank, blue or other textures) then you likely need to re-import assets in Unity. Stop the app. From the top menu in Unity, choose Assets -> Re-import all. Then, run the app again.
Clean up resources
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, you can delete them by deleting the resource group.
From the Azure portal menu or Home page, select Resource groups. Then, on the Resource groups page, select myResourceGroup.
On the myResourceGroup page, make sure that the listed resources are the ones you want to delete.
Select Delete resource group, type myResourceGroup in the text box to confirm, and then select Delete.
Next steps
In this quickstart, you created a Spatial Anchors account. You then configured and deployed an app to save and recall spatial anchors. To learn more about how to improve the app so it can share spatial anchors with other devices, continue to the next tutorial.
