Nozioni di base su Xamarin.Android Designer
Questo argomento presenta le funzionalità di Progettazione Xamarin.Android, illustra come avviare la finestra di progettazione, descrive Surface di progettazione e illustra in dettaglio come usare il riquadro Proprietà per modificare le proprietà del widget.
Avvio della finestra di progettazione
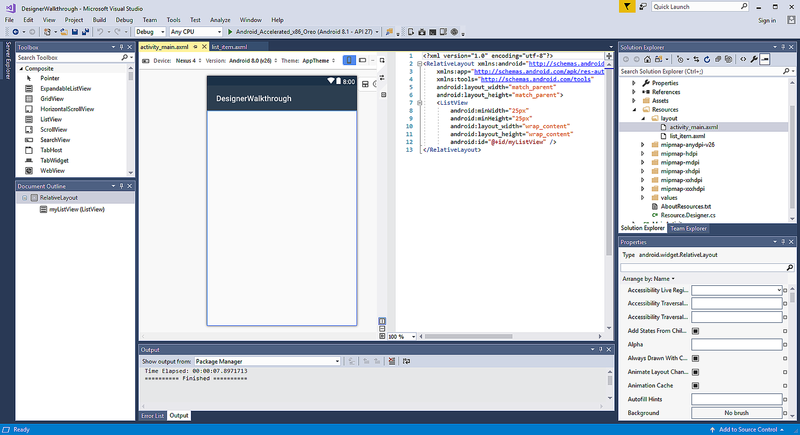
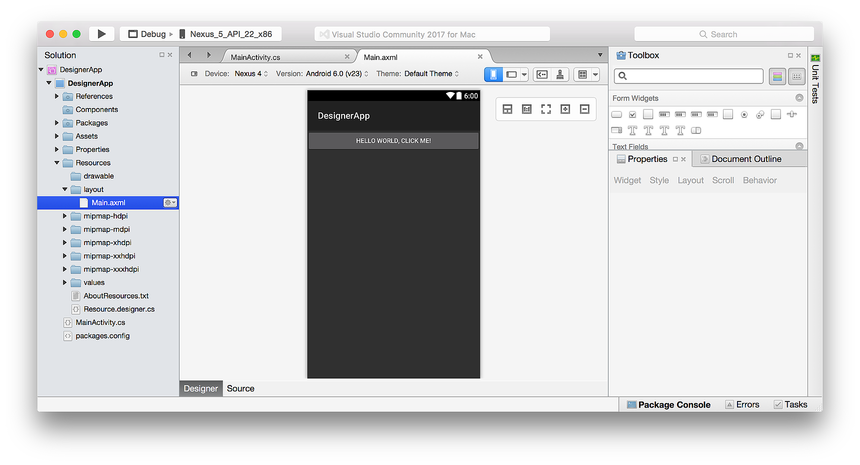
La finestra di progettazione viene avviata automaticamente quando viene creato un layout oppure può essere avviata facendo doppio clic su un file di layout esistente. Ad esempio, facendo doppio clic su activity_main.axml nella cartella Layout risorse>, la finestra di progettazione verrà caricata come illustrato in questo screenshot:
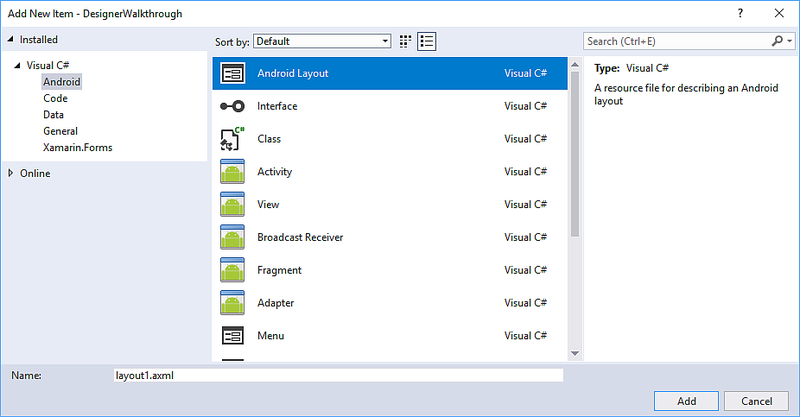
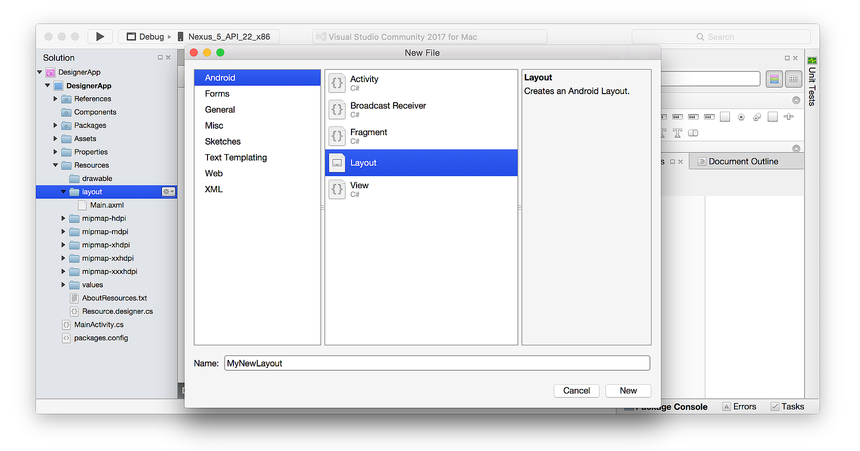
Analogamente, è possibile aggiungere un nuovo layout facendo clic con il pulsante destro del mouse sulla cartella di layout nella Esplora soluzioni e scegliendo Aggiungi > nuovo elemento... > Layout Android:
Verrà creato un nuovo file di layout con estensione axml e caricato nella finestra di progettazione.
Suggerimento
Le versioni più recenti di Visual Studio supportano l'apertura dei file con estensione xml all'interno di Android Designer.
I file con estensione axml e xml sono entrambi supportati in Android Designer.
Funzionalità della finestra di progettazione
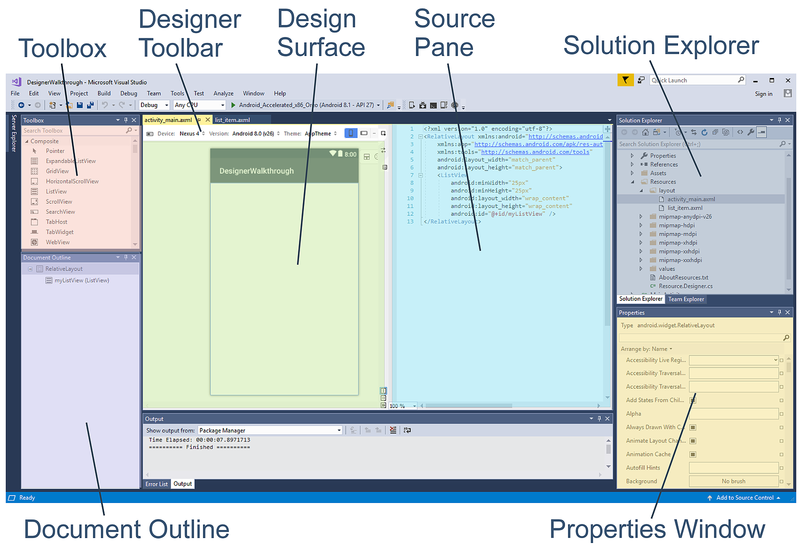
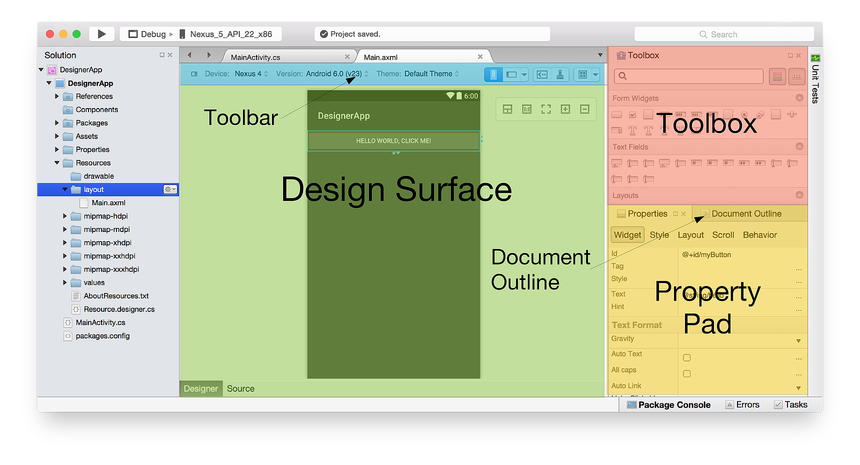
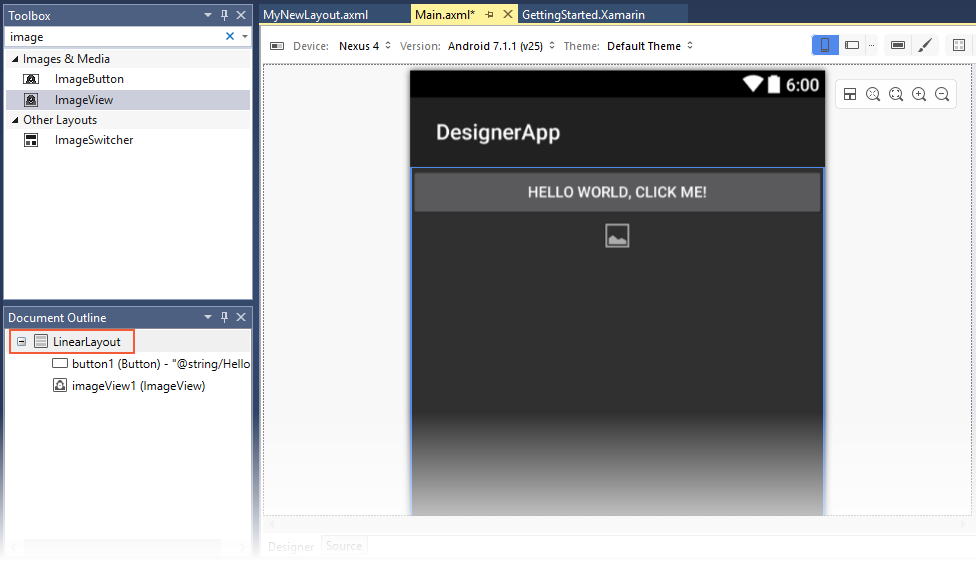
La finestra di progettazione è costituita da diverse sezioni che supportano le varie funzionalità, come illustrato nello screenshot seguente:
Quando si modifica un layout in Progettazione, utilizzare le funzionalità seguenti per creare e modellare la progettazione:
Superficie di progettazione: facilita la costruzione visiva dell'interfaccia utente offrendo una rappresentazione modificabile della modalità di visualizzazione del layout nel dispositivo. L'areadi progettazione viene visualizzata all'interno del riquadro di progettazione (con la barra degli strumenti della finestra di progettazione posizionata sopra di essa).
Riquadro origine: fornisce una visualizzazione dell'origine XML sottostante che corrisponde alla progettazione presentata nell'area di progettazione.
Barra degli strumenti della finestra di progettazione: visualizza un elenco di selettori: impostazioni dispositivo, versione, tema, configurazione del layout e barra delle azioni. La barra degli strumenti della finestra di progettazione include anche icone per l'avvio dell'editor dei temi e per l'abilitazione della griglia di progettazione materiale.
Casella degli strumenti: fornisce un elenco di widget e layout che è possibile trascinare e rilasciare nell'area di progettazione.
Finestra Proprietà : elenca le proprietà del widget selezionato per la visualizzazione e la modifica.
Struttura documento: visualizza l'albero dei widget che compongono il layout. È possibile fare clic su un elemento nell'albero per selezionarlo nell'area di progettazione. Inoltre, facendo clic su un elemento nell'albero vengono caricate le proprietà dell'elemento nella finestra Proprietà .
Area di progettazione
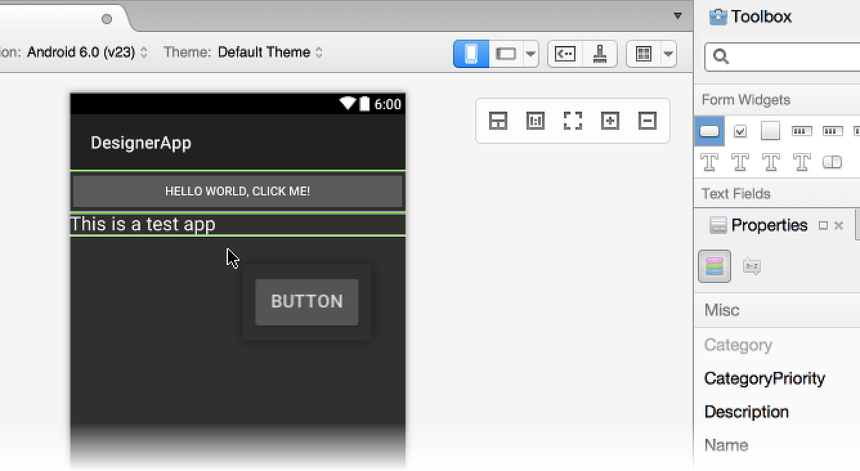
Progettazione consente di trascinare i widget dalla casella degli strumenti nell'area di progettazione. Quando si interagisce con i widget in Progettazione (aggiungendo nuovi widget o riposizionando quelli esistenti), vengono visualizzate linee verticali e orizzontali per contrassegnare i punti di inserimento disponibili. Nell'esempio seguente viene trascinato un nuovo Button widget nell'area di progettazione:
Inoltre, i widget possono essere copiati: è possibile usare copia e incolla per copiare un widget oppure trascinare e rilasciare un widget esistente premendo CTRL.
Barra degli strumenti della finestra di progettazione
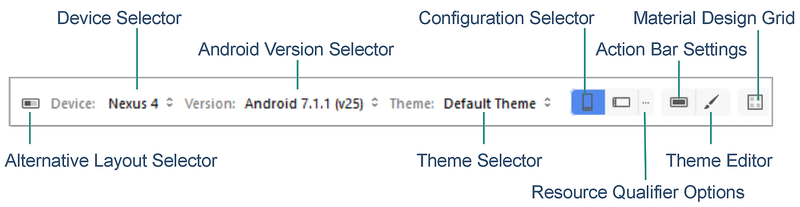
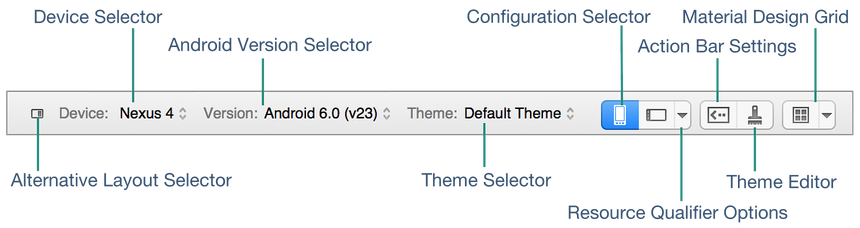
La barra degli strumenti di progettazione (posizionata sopra l'area di progettazione) presenta i selettori di configurazione e i menu degli strumenti:
La barra degli strumenti di progettazione consente di accedere alle funzionalità seguenti:
Selettore layout alternativo : consente di selezionare versioni di layout diverse.
Selettore di dispositivo: definisce un set di qualificatori (ad esempio dimensioni dello schermo, risoluzione e disponibilità della tastiera) associati a un particolare dispositivo. È anche possibile aggiungere ed eliminare nuovi dispositivi.
Selettore di versione Android: versione android di destinazione del layout. La finestra di progettazione eseguirà il rendering del layout in base alla versione di Android selezionata.
Selettore tema: seleziona il tema dell'interfaccia utente per il layout.
Selettore di configurazione: seleziona la configurazione del dispositivo, ad esempio verticale o orizzontale.
Opzioni qualificatore risorsa: apre una finestra di dialogo che presenta menu a discesa per la selezione delle opzioni Lingua, Modalità interfaccia utente, Modalità notte e Schermo rotondo.
Barra delle azioni Impostazioni: configura le impostazioni della barra delle azioni per il layout.
Editor temi: apre l'editor di temi, che consente di personalizzare gli elementi del tema selezionato.
Griglia di progettazione materiale: abilita o disabilita la griglia di progettazione del materiale. La voce di menu a discesa adiacente alla griglia progettazione materiali apre una finestra di dialogo che consente di personalizzare la griglia.
Ognuna di queste funzionalità è illustrata in modo più dettagliato in questi argomenti:
I qualificatori di risorse e le opzioni di visualizzazione forniscono informazioni dettagliate sul selettore di dispositivi, sul selettore di versione Android, sul selettore di temi, sul selettore di configurazione, sulle opzioni di qualificazione delle risorse e sulla barra delle azioni Impostazioni.
Le visualizzazioni layout alternative spiegano come usare il selettore di layout alternativo.
Xamarin.Android Designer Material Design Features offre una panoramica completa dell'editor dei temi e della griglia di progettazione del materiale.
Comandi del menu di scelta rapida
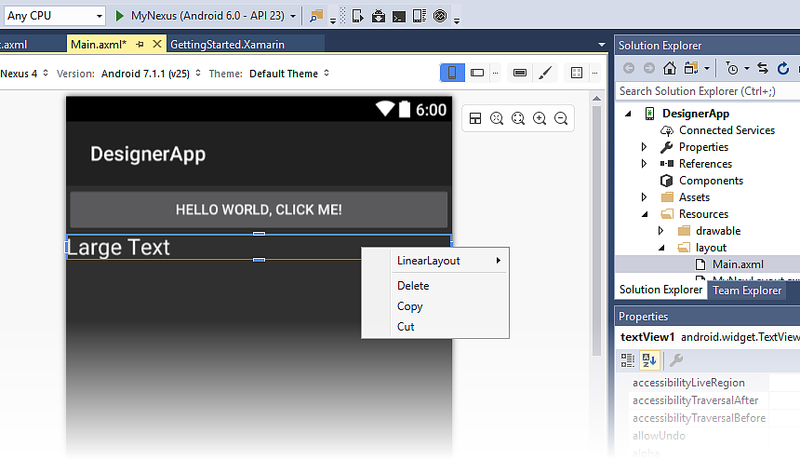
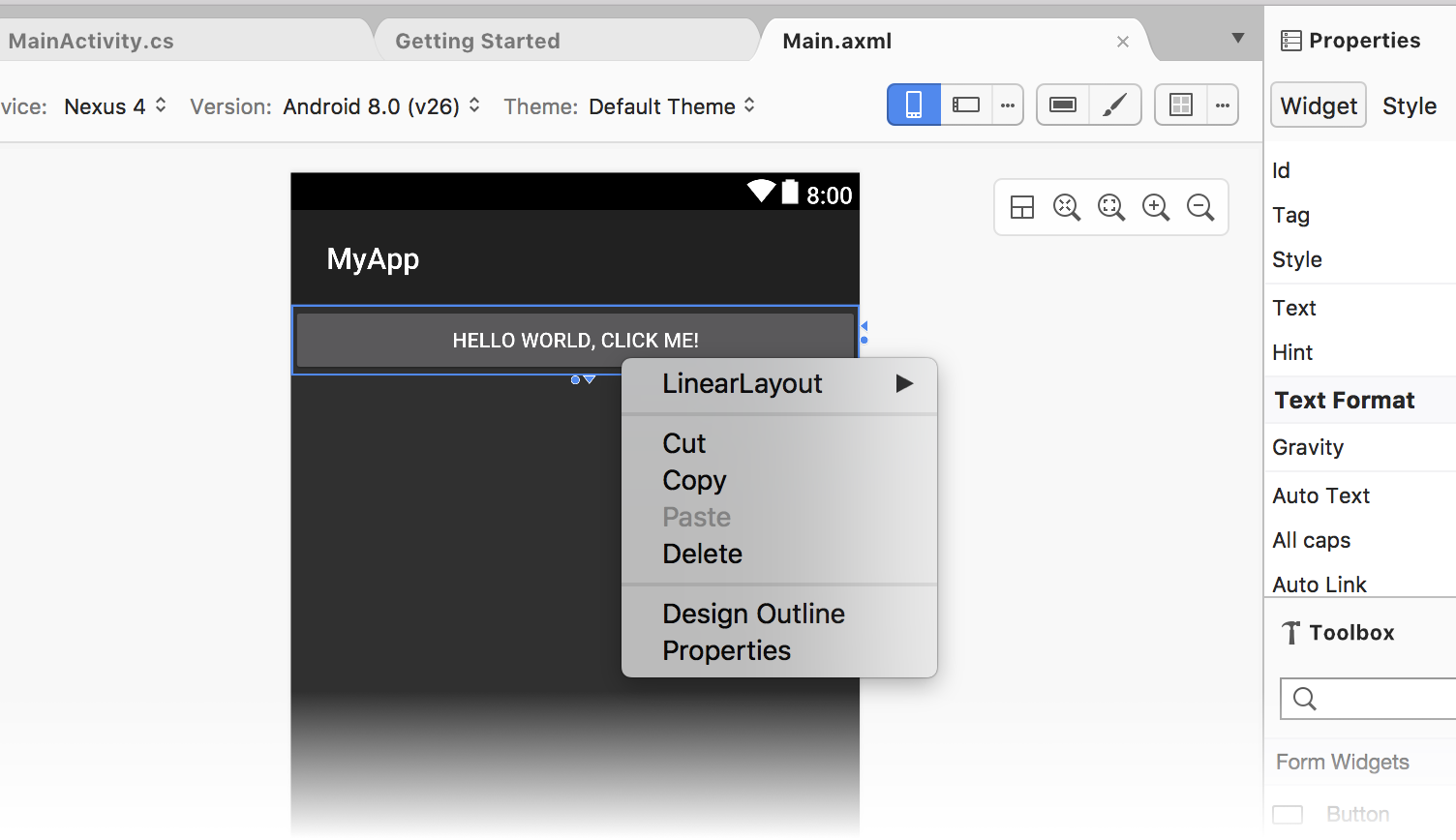
Un menu di scelta rapida è disponibile sia nell'area di progettazione che nella struttura documento. Questo menu visualizza i comandi disponibili per il widget selezionato e il relativo contenitore, semplificando l'esecuzione di operazioni sui contenitori (che non sono sempre facili da selezionare in Surface di progettazione). Di seguito è riportato un esempio di menu di scelta rapida:
In questo esempio, facendo clic con il pulsante destro del mouse su un TextView viene aperto un menu di scelta rapida che offre diverse opzioni:
LinearLayout : apre un sottomenu per la modifica dell'elemento
LinearLayoutpadre diTextView.Operazioni di eliminazione, copia e taglia che si applicano a
TextView.
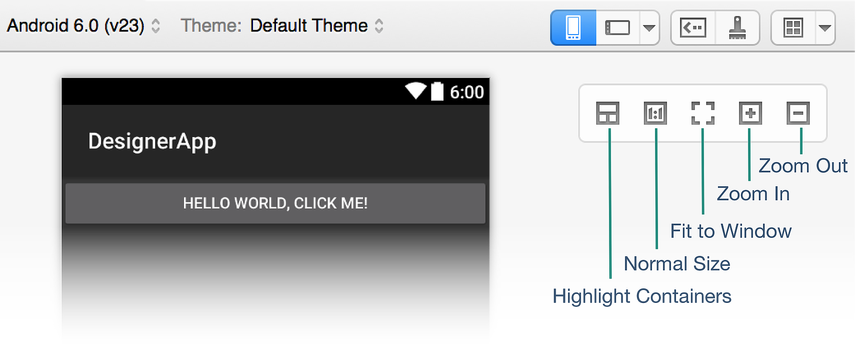
Controlli zoom
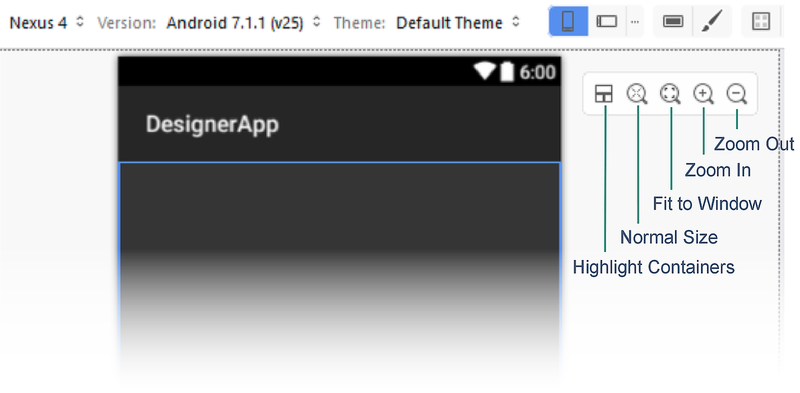
Design Surface supporta lo zoom tramite diversi controlli, come illustrato di seguito:
Questi controlli semplificano la visualizzazione di determinate aree dell'interfaccia utente in Progettazione:
Evidenzia contenitori: evidenzia i contenitori nell'area di progettazione in modo che siano più facili da individuare durante lo zoom avanti e indietro.
Dimensioni normali: esegue il rendering del pixel di layout per pixel in modo da vedere come il layout esaminerà la risoluzione del dispositivo selezionato.
Adatta a Finestra : imposta il livello di zoom in modo che l'intero layout sia visibile nell'area di progettazione.
Zoom avanti : consente di ingrandire il layout in modo incrementale con ogni clic.
Zoom indietro : esegue lo zoom indietro in modo incrementale con ogni clic, rendendo il layout più piccolo nell'area di progettazione.
Si noti che l'impostazione di zoom scelta non influisce sull'interfaccia utente dell'applicazione in fase di esecuzione.
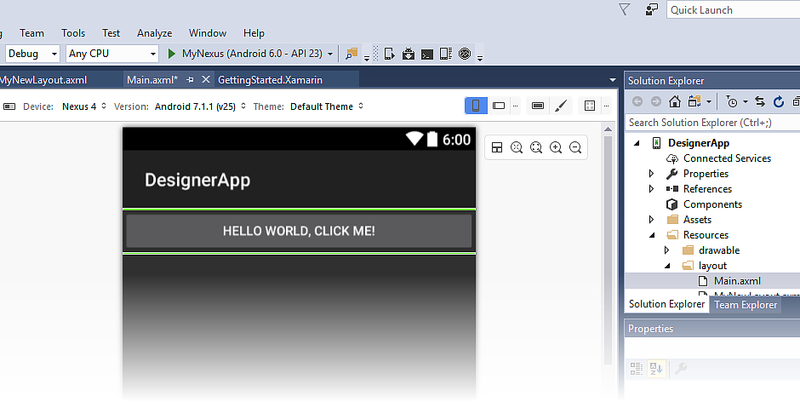
Passaggio tra riquadri Progettazione e Origine
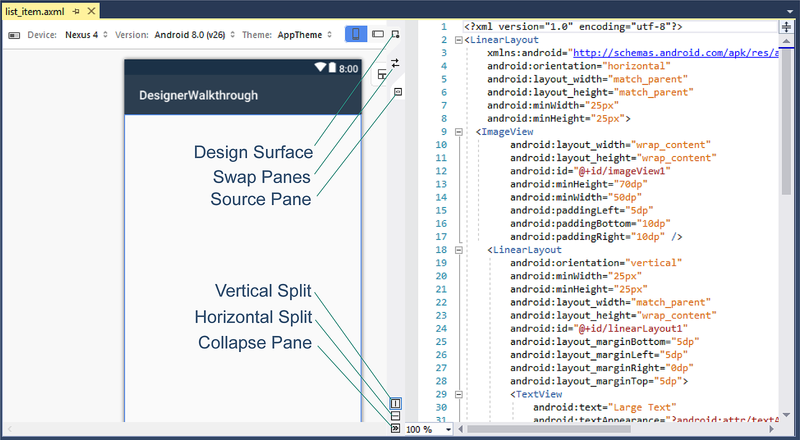
Nella striscia centrale tra i riquadri Progettazione e Origine sono disponibili diversi pulsanti usati per modificare la modalità di visualizzazione dei riquadri Progettazione e Origine :
Questi pulsanti eseguono le operazioni seguenti:
Progettazione : questo pulsante in alto, Progettazione, seleziona il riquadro Progettazione . Quando si fa clic su questo pulsante, i riquadri Casella degli strumenti e Proprietà sono abilitati e la barra degli strumenti dell'editor di testo non viene visualizzata. Quando si fa clic sul pulsante Comprimi (vedere di seguito), il riquadro Progettazione viene visualizzato da solo senza il riquadro Origine .
Scambia riquadri : questo pulsante (simile a due frecce opposte) scambia i riquadri Progettazione e Origine in modo che il riquadro Origine si trova a sinistra e che il riquadro Progettazione si trova a destra. Facendo di nuovo clic su di esso, questi riquadri tornano alle posizioni originali.
Origine : questo pulsante (simile a due parentesi angolari opposte) seleziona il riquadro Origine . Quando si fa clic su questo pulsante, i riquadri Casella degli strumenti e Proprietà sono disabilitati e la barra degli strumenti dell'editor di testo viene resa visibile nella parte superiore di Visual Studio. Quando si fa clic sul pulsante Comprimi (vedere di seguito), facendo clic sul pulsante Origine viene visualizzato il riquadro Origine anziché il riquadro Progettazione.
Divisione verticale: questo pulsante (simile a una barra verticale), visualizza i riquadri Progettazione e Origine affiancati. Si tratta della disposizione predefinita.
Suddivisione orizzontale: questo pulsante (simile a una barra orizzontale), visualizza il riquadro Progettazione sopra il riquadro Origine . È possibile fare clic su Riquadri di scambio per posizionare il riquadro Origine sopra il riquadro Progettazione .
Comprimi riquadro : questo pulsante (simile a due parentesi angolari a destra) "comprime" la visualizzazione a doppio riquadro di Progettazione e Origine in una singola visualizzazione di uno di questi riquadri. Questo pulsante diventa il pulsante Espandi riquadro (simile a due parentesi angolari a sinistra), che può essere fatto clic per restituire la visualizzazione alla modalità di visualizzazione doppia (Progettazione e origine).
Quando si fa clic su Riquadro compresso, viene visualizzato solo il riquadro Progettazione . Tuttavia, è possibile fare clic sul pulsante Origine per visualizzare solo il riquadro Origine . Fare di nuovo clic sul pulsante Progetta per tornare al riquadro Progettazione .
Riquadro Origine
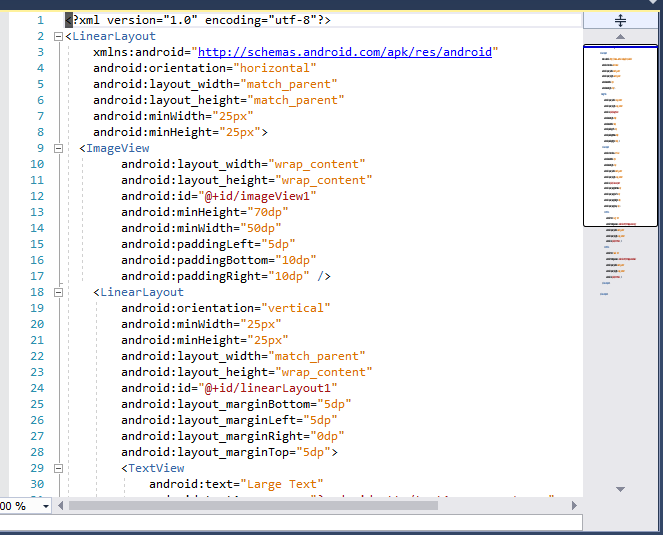
Nel riquadro Origine viene visualizzata l'origine XML sottostante la progettazione visualizzata nell'area di progettazione. Poiché entrambe le visualizzazioni sono disponibili contemporaneamente, è possibile creare una progettazione dell'interfaccia utente spostandosi avanti e indietro tra una rappresentazione visiva della progettazione e l'origine XML sottostante per la progettazione:
Il rendering delle modifiche apportate all'origine XML viene eseguito immediatamente nell'area di progettazione. Le modifiche apportate nell'areadi progettazione determinano l'aggiornamento dell'origine XML nel riquadro Origine. Quando si apportano modifiche a XML nel riquadro Origine , le funzionalità di completamento automatico e IntelliSense sono disponibili per velocizzare lo sviluppo dell'interfaccia utente basata su XML, come illustrato di seguito.
Per una maggiore facilità di spostamento quando si utilizzano file XML lunghi, il riquadro Origine supporta la barra di scorrimento di Visual Studio , come illustrato a destra nello screenshot precedente. Per altre informazioni sulla barra di scorrimento, vedere Come tenere traccia del codice personalizzando la barra di scorrimento.
Completamento automatico
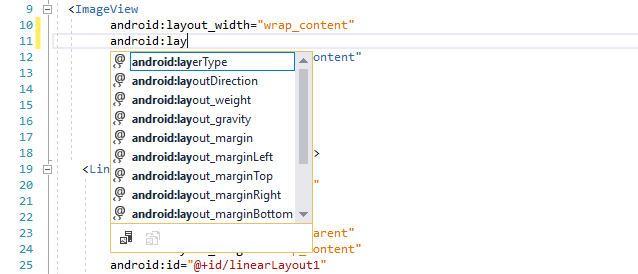
Quando si inizia a digitare il nome di un attributo per un widget, è possibile premere CTRL+SPAZIO per visualizzare un elenco di possibili completamenti. Ad esempio, dopo aver immesso android:lay nell'esempio seguente (seguito dalla digitazione di CTRL+SPACE), viene presentato l'elenco seguente:
Premere INVIO per accettare il primo completamento elencato oppure usare i tasti di direzione per scorrere fino al completamento desiderato e premere INVIO. In alternativa, è possibile usare il mouse per scorrere fino a e fare clic sul completamento desiderato.
IntelliSense
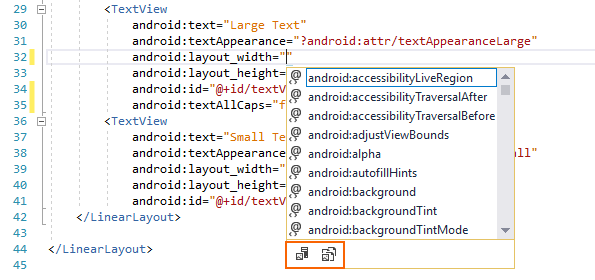
Dopo aver immesso un nuovo attributo per un widget e aver iniziato a assegnarlo un valore, IntelliSense viene visualizzato dopo la digitazione di un carattere trigger e viene fornito un elenco di valori validi da usare per tale attributo. Ad esempio, dopo aver immesso la prima virgoletta doppia per android:layout_width nell'esempio seguente, viene visualizzato un selettore di completamento automatico per fornire l'elenco di scelte valide per questa larghezza:
Nella parte inferiore di questo popup sono presenti due pulsanti (come descritto in rosso nello screenshot precedente). Facendo clic sul pulsante Risorse progetto a sinistra si limita l'elenco alle risorse che fanno parte del progetto dell'app, mentre facendo clic sul pulsante Risorse framework a destra si limita l'elenco a visualizzare le risorse disponibili dal framework. Questi pulsanti attivano o disattivano: è possibile fare di nuovo clic su di essi per disabilitare l'azione di filtro fornita da ognuno.
Riquadro Proprietà
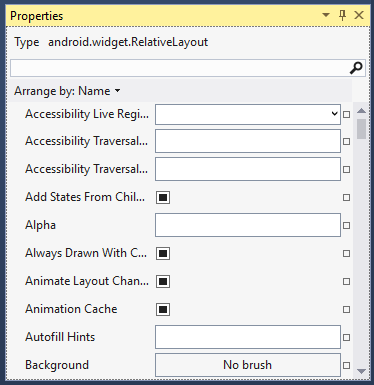
Progettazione supporta la modifica delle proprietà del widget tramite il riquadro Proprietà :

Le proprietà elencate nel riquadro Proprietà cambiano a seconda del widget selezionato nell'area di progettazione.
Valori predefiniti
Le proprietà della maggior parte dei widget saranno vuote nella finestra Proprietà perché i relativi valori ereditano dal tema Android selezionato. La finestra Proprietà mostrerà solo i valori impostati in modo esplicito per il widget selezionato. Non mostrerà i valori ereditati dal tema.
Riferimento alle risorse
Alcune proprietà possono fare riferimento a risorse definite nei file diversi dal file con estensione axml di layout. I casi più comuni di questo tipo sono string e drawable le risorse. Tuttavia, i riferimenti possono essere usati anche per altre risorse, ad esempio Boolean valori e dimensioni. Quando una proprietà supporta i riferimenti alle risorse, accanto alla voce di testo per la proprietà viene visualizzata un'icona di esplorazione (quadrato). Questo pulsante apre un selettore di risorse quando si fa clic su .
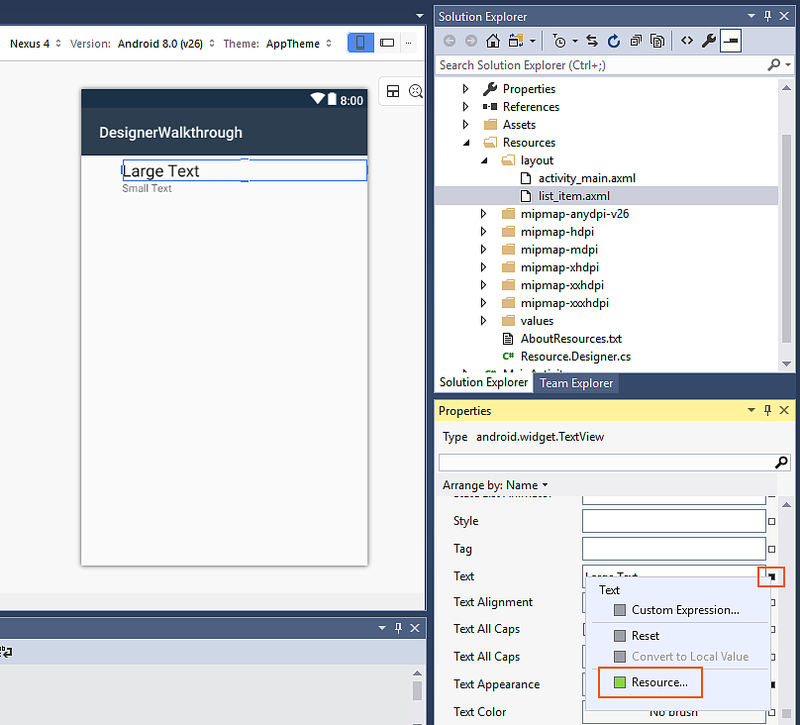
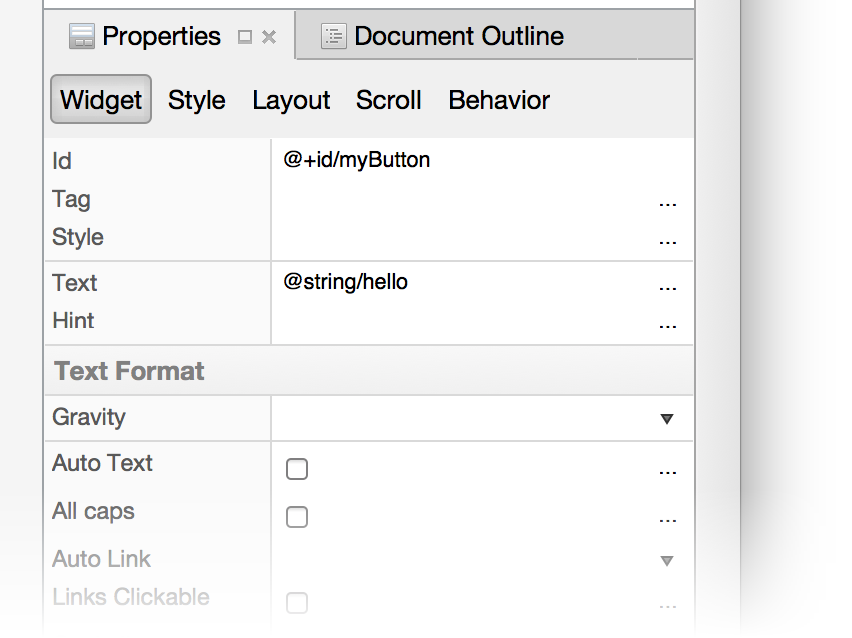
Ad esempio, lo screenshot seguente mostra le opzioni disponibili quando si fa clic sul quadrato scuro a destra del campo di testo per un Text widget nella finestra Proprietà :
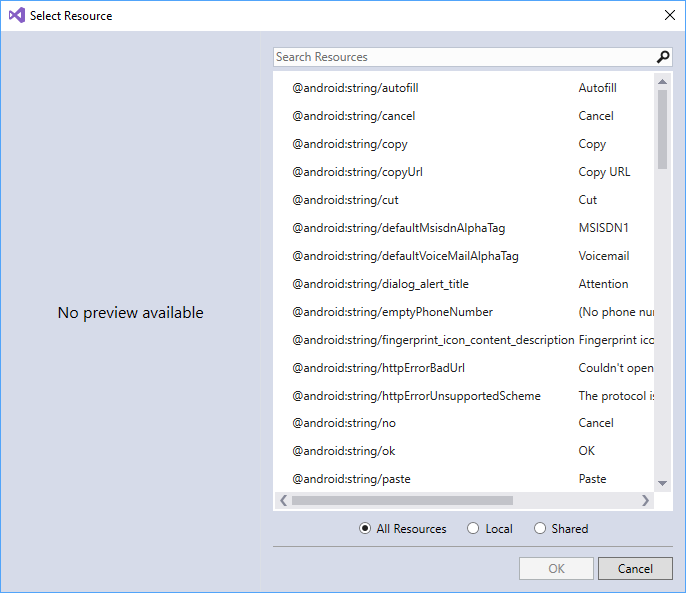
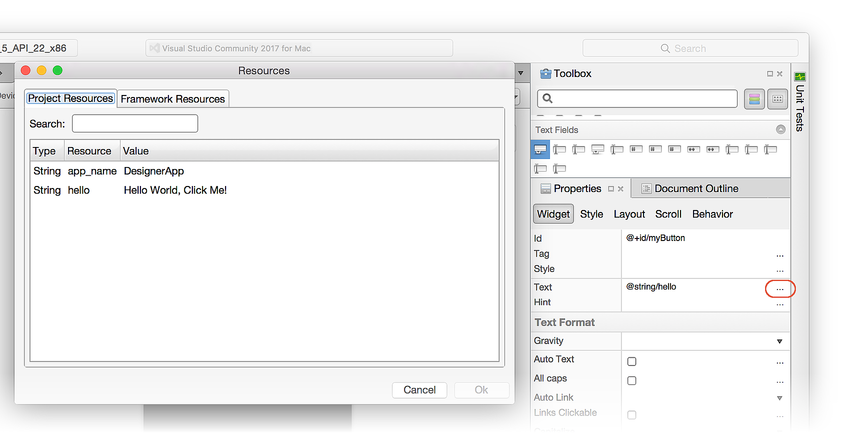
Quando si fa clic su Risorsa , viene visualizzata la finestra di dialogo Seleziona risorsa :
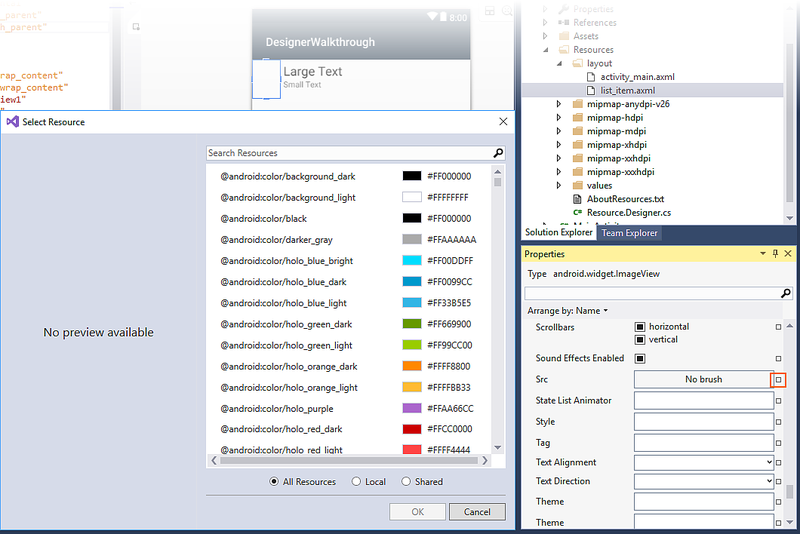
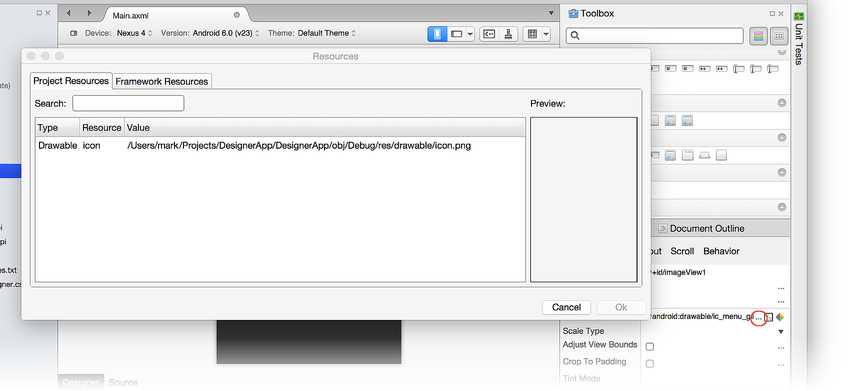
Da questo elenco è possibile selezionare una risorsa di testo da usare per tale widget invece di impostare come hardcoded il testo nel riquadro Proprietà . Nell'esempio seguente viene illustrato il selettore di risorse per la Src proprietà di un ImageViewoggetto :
Facendo clic sul quadrato vuoto a destra della Src proprietà si apre la finestra di dialogo Seleziona risorsa con un elenco di risorse che vanno dai colori (come illustrato in precedenza) ai drawable.
Riferimenti alle proprietà booleane
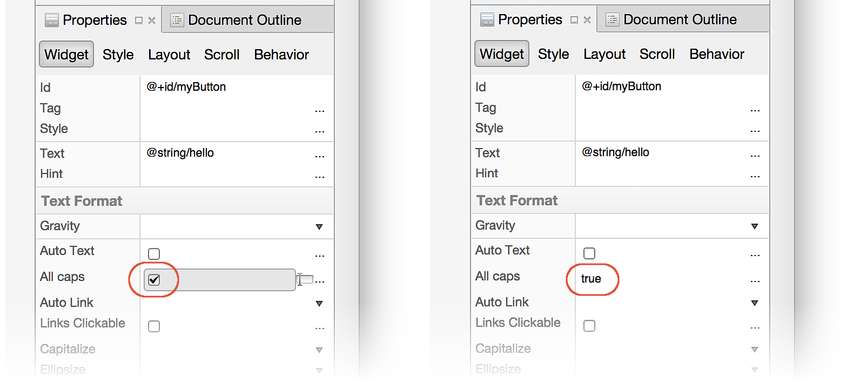
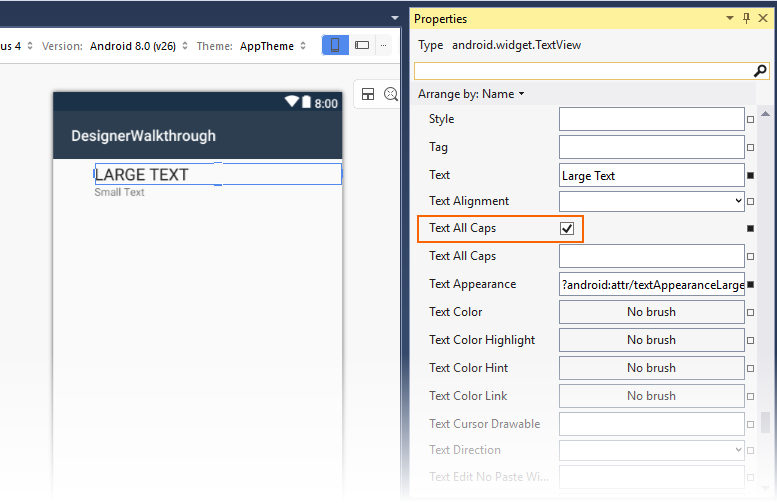
Le proprietà booleane vengono in genere selezionate come segni di spunta accanto a una proprietà nella Finestra Proprietà. È possibile designare un true valore o false selezionando o deselezionando questa casella di controllo oppure facendo clic sul quadrato pieno scuro a destra della proprietà. Nell'esempio seguente il testo viene modificato in tutte le maiuscole facendo clic sul riferimento alla proprietà booleana Text All Caps associato all'oggetto selezionato TextView:

Modifica delle proprietà inline
Android Designer supporta la modifica diretta di determinate proprietà nell'area di progettazione ( pertanto non è necessario cercare queste proprietà nell'elenco delle proprietà). Le proprietà che possono essere modificate direttamente includono testo, margine e dimensioni.
Testo
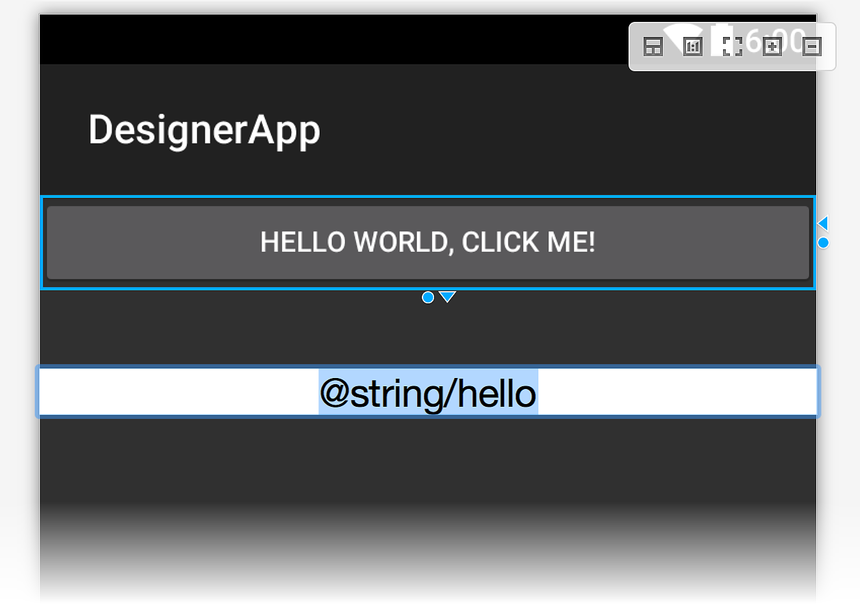
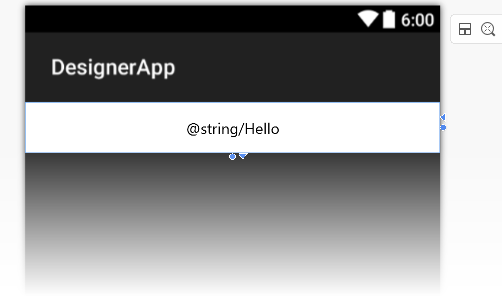
Le proprietà di testo di alcuni widget ,ad esempio Button e TextView, possono essere modificate direttamente nell'area di progettazione. Facendo doppio clic su un widget verrà attivata la modalità di modifica, come illustrato di seguito:

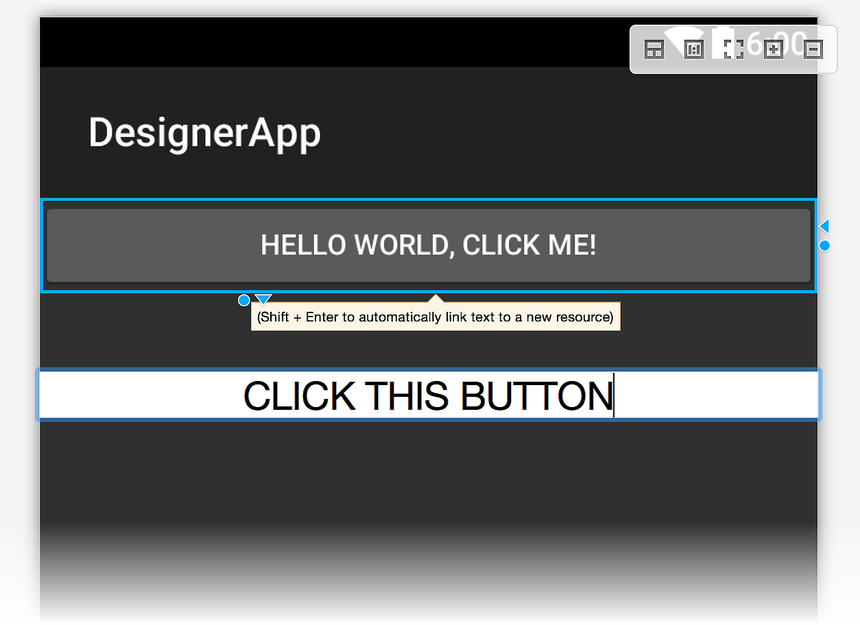
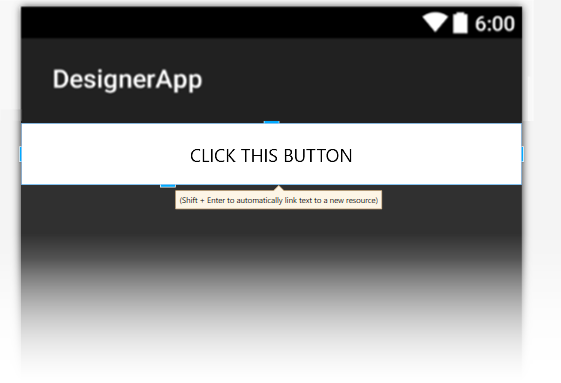
È possibile immettere un nuovo valore di testo oppure immettere una nuova stringa di risorsa. Nell'esempio seguente la @string/hello risorsa viene sostituita con il testo : CLICK THIS BUTTON

Questa modifica viene archiviata nella proprietà del text widget e non modifica il valore assegnato alla @string/hello risorsa.
Quando si digita un tasto in una nuova stringa di testo, è possibile premere MAIUSC +
INVIO per collegare automaticamente il testo immesso a una nuova risorsa.
Margine
Quando si seleziona un widget, nella finestra di progettazione vengono visualizzati handle che consentono di modificare in modo interattivo le dimensioni o il margine del widget. Facendo clic sul widget mentre è selezionato, si passa dalla modalità di modifica del margine alla modalità di modifica delle dimensioni.
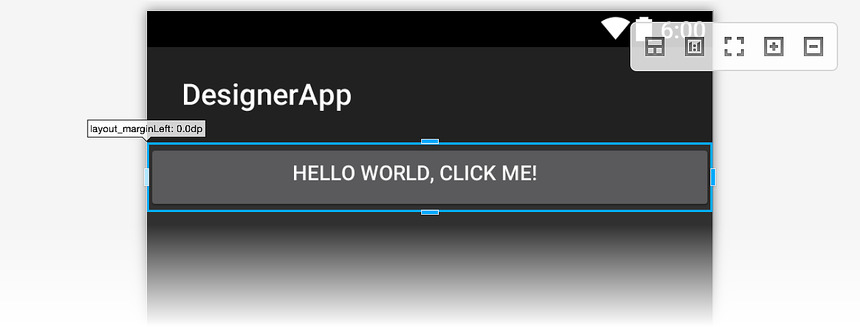
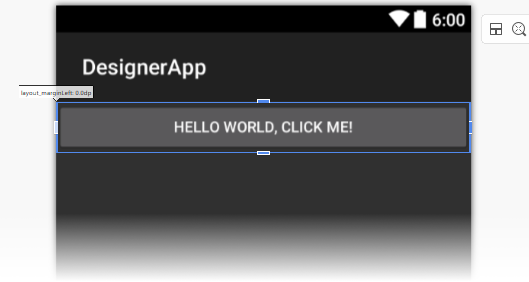
Quando si fa clic su un widget per la prima volta, vengono visualizzati handle di margine. Se si sposta il mouse su uno degli handle, in Progettazione viene visualizzata la proprietà che verrà modificata dall'handle ( come illustrato di seguito per la layout_marginLeft proprietà ):

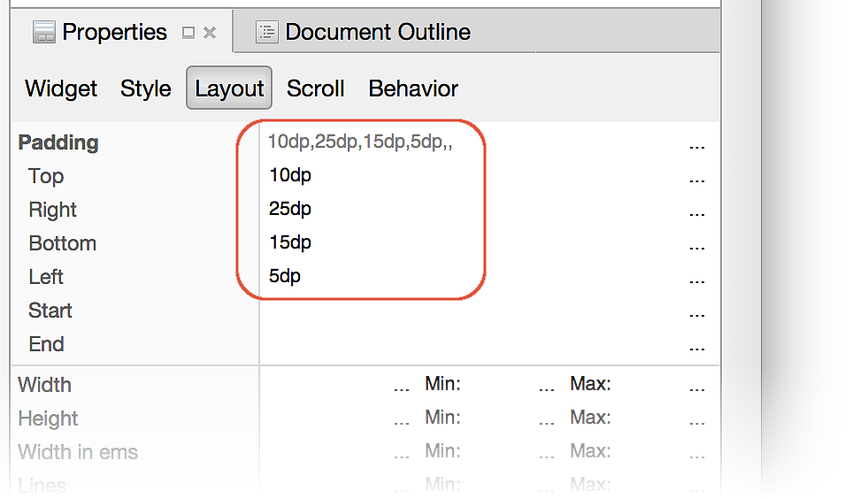
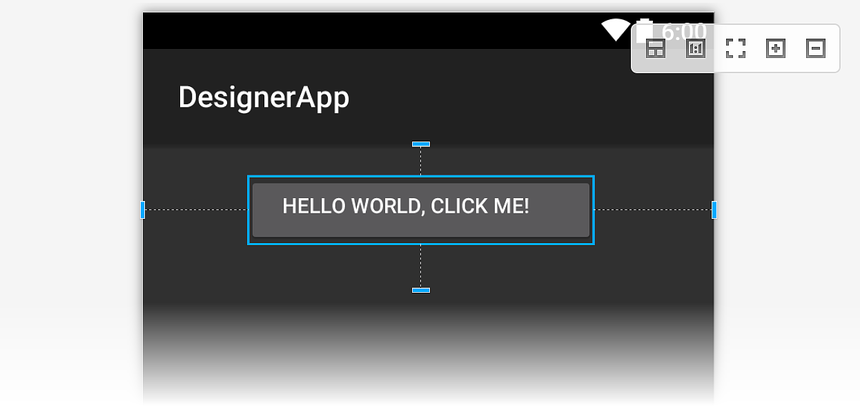
Se è già stato impostato un margine, vengono visualizzate linee tratteggiate, che indicano lo spazio occupato dal margine:

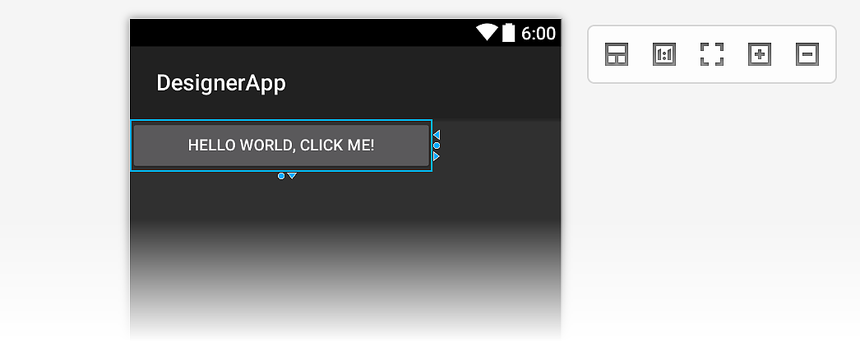
Dimensione
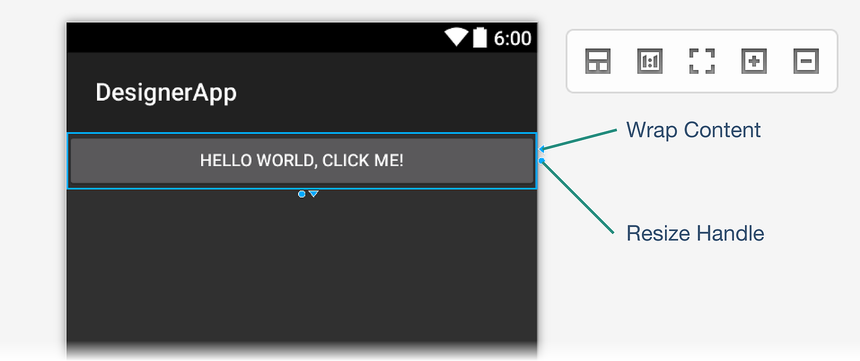
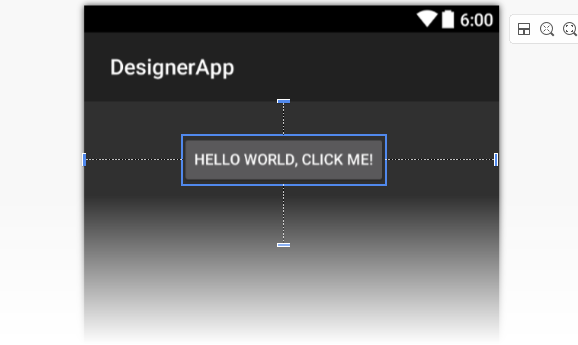
Come accennato in precedenza, è possibile passare alla modalità di modifica delle dimensioni facendo clic su un widget mentre è già selezionato. Fare clic sull'handle triangolare per impostare le dimensioni della dimensione indicata su wrap_content:

Facendo clic sull'handle Di ritorno a capo contenuto , il widget viene compattato in tale dimensione in modo che non sia più grande del necessario per eseguire il wrapping del contenuto racchiuso. In questo esempio il testo del pulsante viene compattato orizzontalmente, come illustrato nello screenshot successivo.
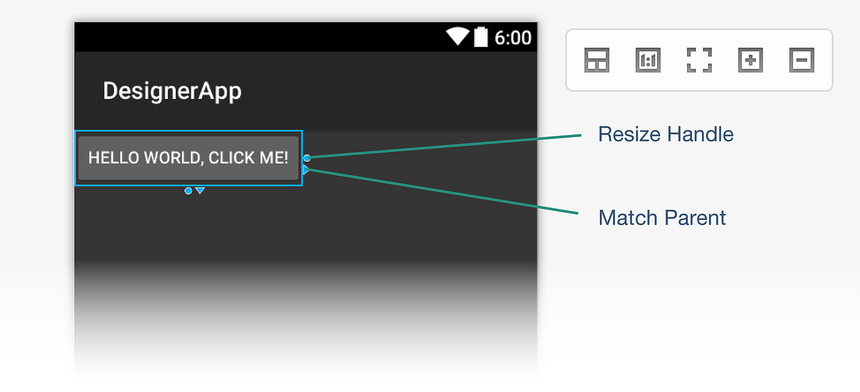
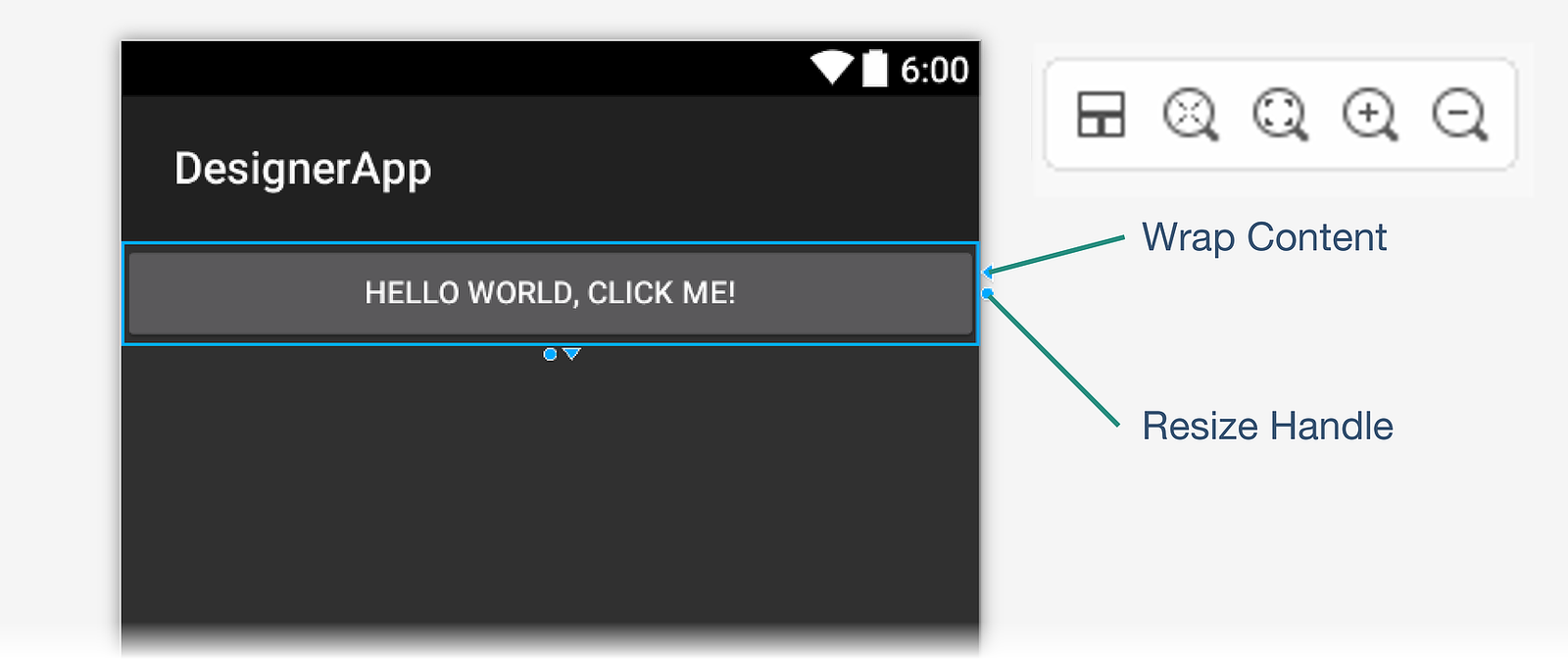
Quando il valore della dimensione è impostato su Ritorno a capo contenuto, in Progettazione viene visualizzato un handle triangolare che punta nella direzione opposta per modificare le dimensioni in match_parent:

Facendo clic sull'handle Corrispondenza padre , le dimensioni della dimensione vengono ripristinate in modo che corrispondano al widget padre.
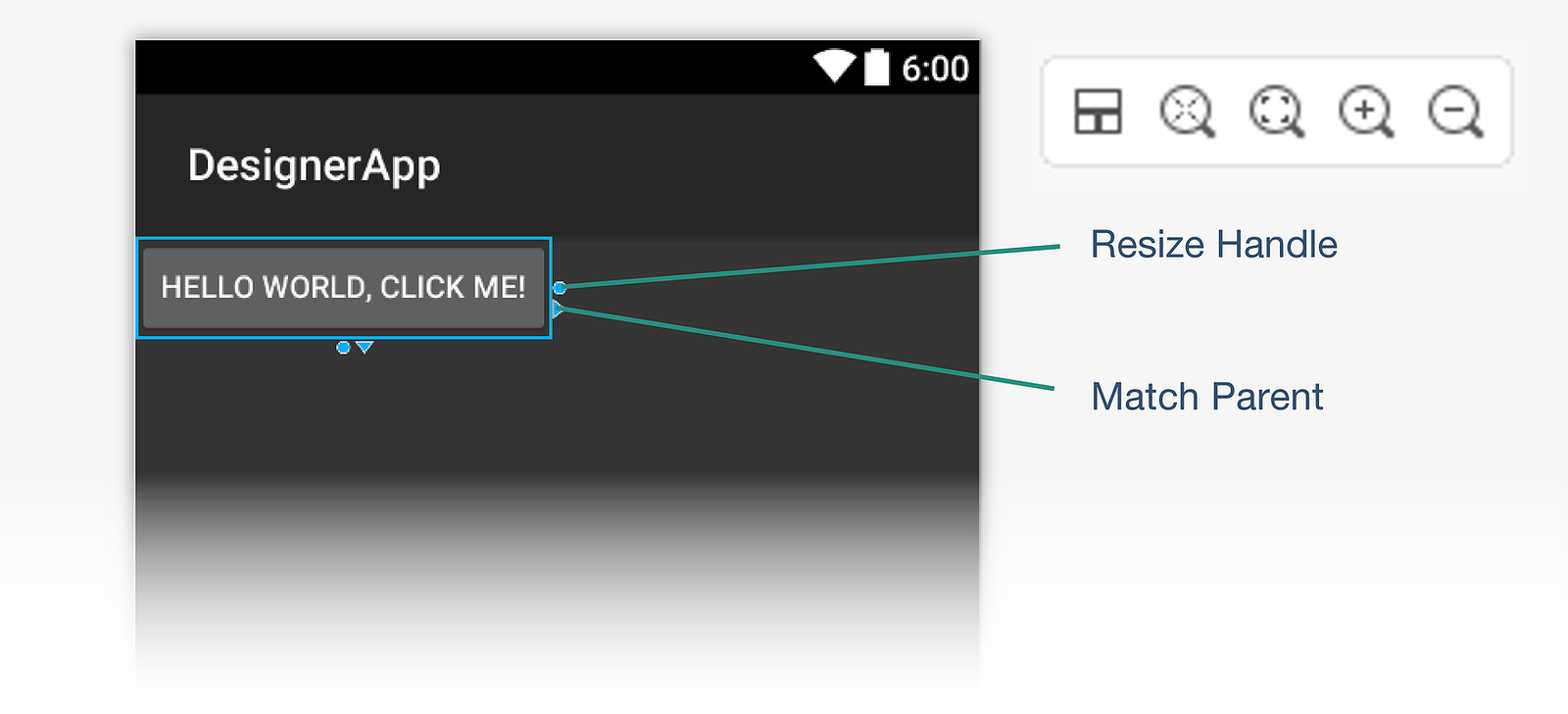
Inoltre, è possibile trascinare il quadratino di ridimensionamento circolare (come illustrato negli screenshot precedenti) per ridimensionare il widget in un valore arbitrario dp . In questo caso, per tale dimensione vengono presentati sia gli handle Di ritorno a capo del contenutoche gli handle padre di corrispondenza:

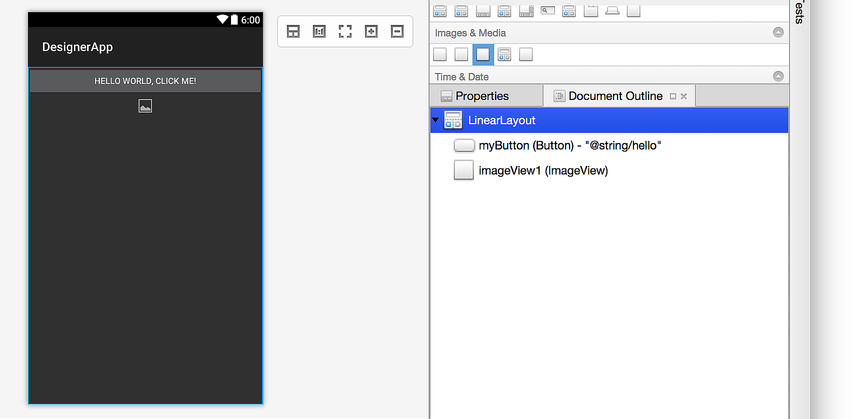
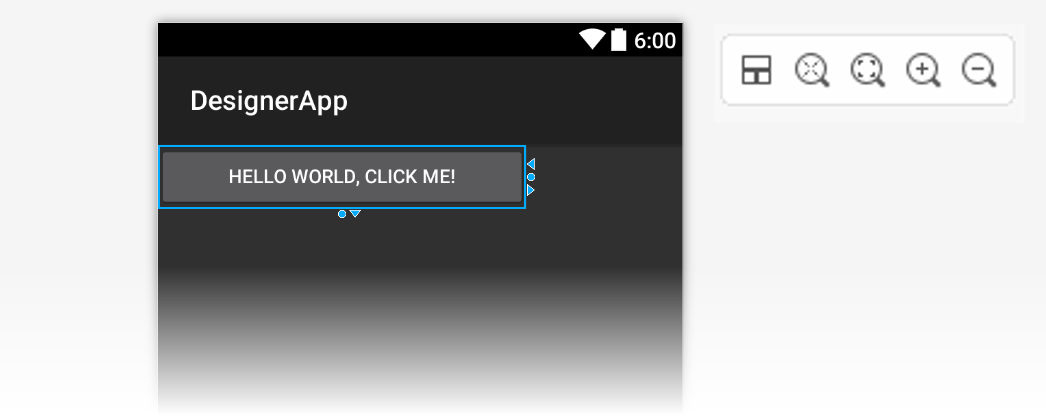
Non tutti i contenitori consentono di modificare l'oggetto Size di un widget. Si noti, ad esempio, che nello screenshot seguente con l'oggetto LinearLayout selezionato, gli handle di ridimensionamento non vengono visualizzati:

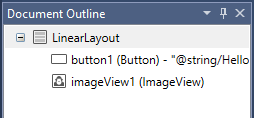
Struttura documento
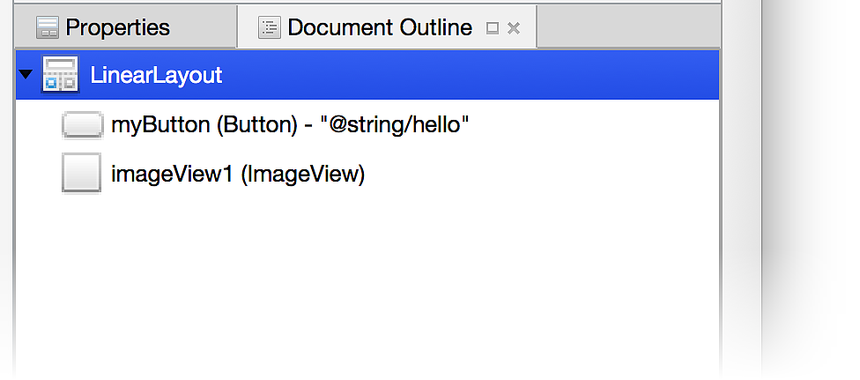
La struttura documento visualizza la gerarchia dei widget del layout.
Nell'esempio seguente viene selezionato il widget contenitore LinearLayout :

La struttura del widget selezionato (in questo caso, un LinearLayout) viene evidenziata anche nell'area di progettazione. Il widget selezionato in Struttura documento rimane sincronizzato con la controparte di Surface di progettazione. Ciò è utile per la selezione dei gruppi di visualizzazione, che non sono sempre facili da selezionare nell'area di progettazione.
La struttura documento supporta la copia e incolla oppure è possibile usare il trascinamento della selezione. Il trascinamento della selezione è supportato dalla struttura documento all'area di progettazione e dall'area di progettazione alla struttura del documento. Inoltre, facendo clic con il pulsante destro del mouse su una voce in Struttura documento viene visualizzato il menu di scelta rapida per tale voce (lo stesso menu di scelta rapida visualizzato quando si fa clic con il pulsante destro del mouse sullo stesso widget nell'area di progettazione).