Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
SI APPLICA A: Sviluppatore | Basic | Basic v2 | Standard | Standard v2 | Premium | Premium v2
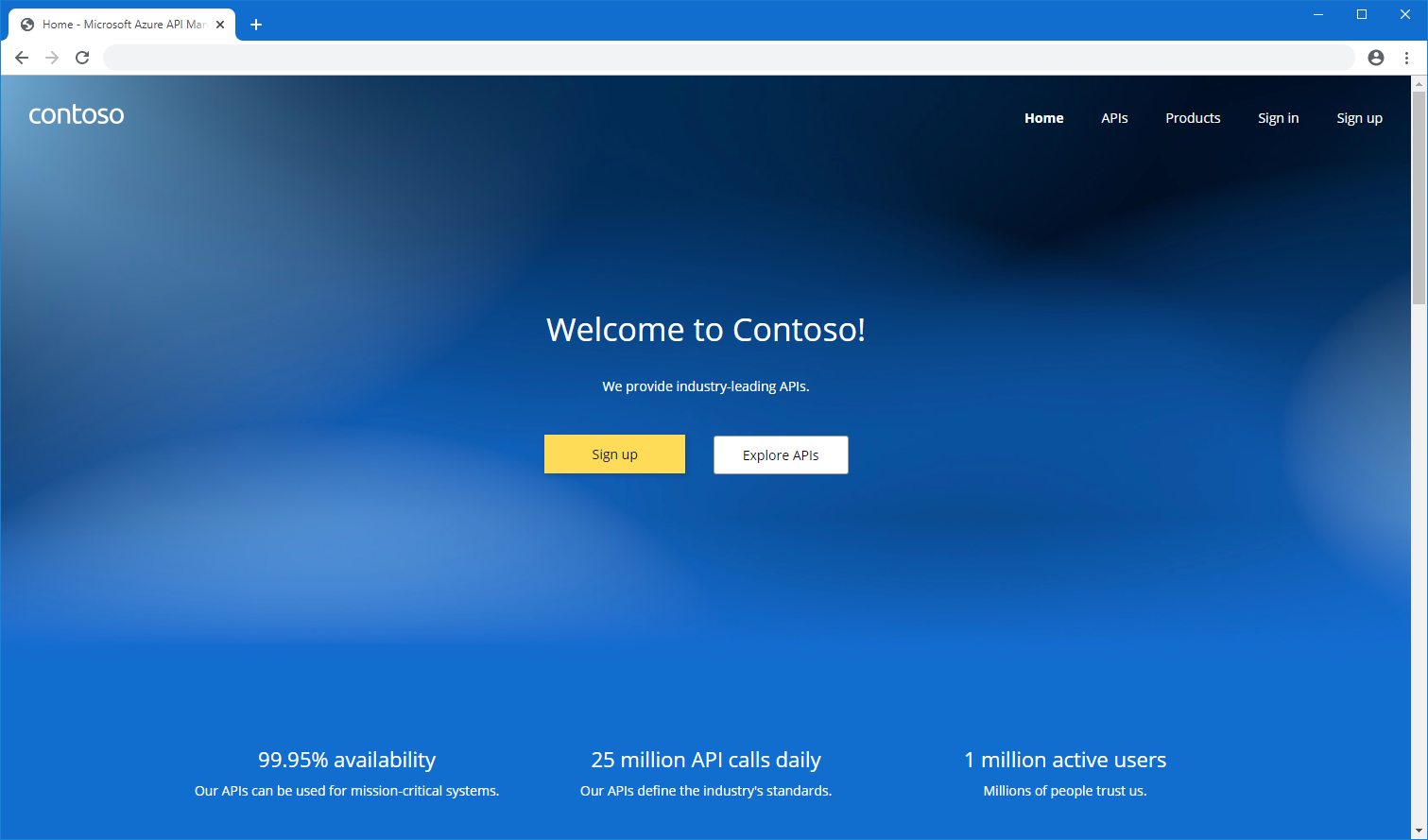
Il portale per sviluppatori Gestione API è un sito Web completamente personalizzabile e generato automaticamente con la documentazione delle API. Qui gli utenti che usano le API possono trovare le API, imparare a usarle, richiederne l'accesso e provarle.
Questo articolo presenta funzionalità del portale per sviluppatori, i tipi di contenuto presentati dal portale e le opzioni per gestire ed estendere il portale per sviluppatori per utenti e scenari specifici.
Suggerimento
Gestione API di Azure e Centro API di Azure offrono esperienze del portale API per gli sviluppatori. Confrontare i portali

Concetti relativi all'architettura del portale per sviluppatori
I componenti del portale possono essere suddivisi logicamente in due categorie: codice e contenuto.
Codice
Il codice viene gestito nel repository GitHub del portale per sviluppatori di Gestione API e include:
- Widget: rappresentano gli elementi visivi e combinano HTML, JavaScript, funzionalità di stile, impostazioni e mapping del contenuto. Esempi sono un'immagine, un paragrafo di testo, un modulo, un elenco di API e così via.
- Definizioni di stili: specificano la modalità di stile dei widget
- Engine: genera pagine Web statiche dal contenuto del portale ed è scritto in JavaScript
- Editor visivo: consente la personalizzazione e la creazione nel browser
Contenuto
Il contenuto è suddiviso in due sottocategorie: contenuto del portale e dati di Gestione API.
Contenuto del portale è specifico del sito web del portale e include:
Pagine, ad esempio pagina di destinazione, esercitazioni sulle API, post di blog
File multimediali: immagini, animazioni e altri contenuti basati su file
Layout: modelli, che vengono confrontati con un URL e definiscono la modalità di visualizzazione delle pagine
Stili: valori per le definizioni di stili, ad esempio tipi di carattere, colori, bordi
Impostazioni: configurazioni come favicon, metadati del sito Web
Il contenuto del portale, ad eccezione dei file multimediali, viene espresso come documenti JSON.
I dati di Gestione API includono entità come API, operazioni, prodotti e sottoscrizioni gestite nell'istanza di Gestione API.
Personalizzare e applicare lo stile al portale
Nota
- Stiamo migliorando il portale per sviluppatori con Fluent UI Web Components nel framework React. Il contenuto segnaposto visualizzato viene aggiornato anche quando si apre per la prima volta il portale. Verranno visualizzati gli aggiornamenti e l'aspetto più recenti con un portale creato dopo giugno 2025. L'aspetto del portale può differire leggermente dagli screenshot di questo articolo, ma la funzionalità rimane coerente.
- Se si usa una versione del portale basata sui componenti precedenti, verrà visualizzata una nuova impostazione di progettazione dell'interfaccia utente in anteprima nella parte inferiore del menu a sinistra. Abilitare questa impostazione per provare l'esperienza più recente. Se si reimposta il portale, si passerà alla nuova interfaccia utente in modo permanente.

Il portale per sviluppatori è già popolato con le API e i prodotti pubblicati, e pronto per essere personalizzato in base alle proprie esigenze. Gli autori di API usano l'interfaccia amministrativa del portale per sviluppatori per personalizzare l'aspetto e le funzionalità del portale per sviluppatori.
Se si accede al portale per la prima volta, il portale include pagine segnaposto, contenuto e menu di spostamento. Il contenuto segnaposto visualizzato è stato progettato per presentare le funzionalità del portale e ridurre al minimo le personalizzazioni necessarie per personalizzare il portale.
Per una procedura dettagliata sulla personalizzazione e la pubblicazione del portale per sviluppatori, vedere Esercitazione: Accedere e personalizzare il portale per sviluppatori.
Importante
- L'accesso al portale per sviluppatori da parte di autori di API e consumer richiede la connettività di rete all'endpoint del portale per sviluppatori (impostazione predefinita:
https://<apim-instance-name>.portal.azure-api.net). - La pubblicazione del portale per sviluppatori richiede connettività aggiuntiva all'archiviazione BLOB gestita da Gestione API nell'area Stati Uniti occidentali.
- Se l'istanza di Gestione API viene distribuita in una rete virtuale, assicurarsi che il nome host del portale per sviluppatori venga risolto correttamente e che si abiliti la connettività alle dipendenze necessarie per il portale per sviluppatori. Altre informazioni.
Editor visivo
L'interfaccia amministrativa del portale per sviluppatori fornisce un editor visivo per gli editori per personalizzare il contenuto e lo stile del portale. Usando l'editor visivo, è possibile aggiungere, rimuovere e riorganizzare pagine, sezioni e widget. È anche possibile modificare lo stile degli elementi del portale, ad esempio tipi di carattere, colori e spaziatura.
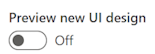
Gli amministratori possono personalizzare il contenuto del portale usando l'editor visivo.

Utilizzare le sezioni di menu a sinistra per creare o modificare pagine, elementi multimediali, layout, menu, stili o impostazioni del sito Web.
Nella parte superiore passare da un riquadro di visualizzazione all'altro (per schermi di dimensioni diverse) o visualizzare gli elementi del portale visibili agli utenti in gruppi diversi. Ad esempio, si potrebbe voler rendere visibili determinate pagine solo a gruppi associati a determinati prodotti o agli utenti che possono accedere ad API specifiche.
Inoltre, salvare o annullare le modifiche apportate o pubblicare il sito Web.
Suggerimento
Per una maggiore flessibilità nella personalizzazione del portale, è possibile usare un plug-in del portale per sviluppatori open source per WordPress. Sfruttare le funzionalità del sito in WordPress per localizzare il contenuto, personalizzare i menu, applicare fogli di stile personalizzati e altro ancora.
Selezionando elementi di testo e intestazione in essere per modificare e formattare il contenuto.
Aggiungere una sezione a una pagina passando il puntatore del mouse su un'area vuota, quindi fare clic su un'icona blu con un segno di addizione. Scegliere tra diversi layout di sezione.

Aggiungere un widget (ad esempio, testo, immagine, widget personalizzato o elenco API) passando il puntatore del mouse su un'area vuota, quindi fare clic su un'icona grigia con un segno di addizione.

Ridisporre gli elementi in una pagina trascinando la selezione.
Pagine e schemi di layout
Il contenuto di cui è stato effettuato il pre-provisioning nel portale per sviluppatori mostra le pagine con funzionalità di uso comune. Trovarli nel pannello Pagine . È possibile modificare il contenuto di queste pagine o aggiungerne di nuovi in base alle proprie esigenze.
Selezionare Layout nel pannello Pagine per definire la modalità di visualizzazione delle pagine. Il portale per sviluppatori include un layout predefinito applicato alle pagine. È possibile modificare questo layout e aggiungere altri layout in base alle proprie esigenze.
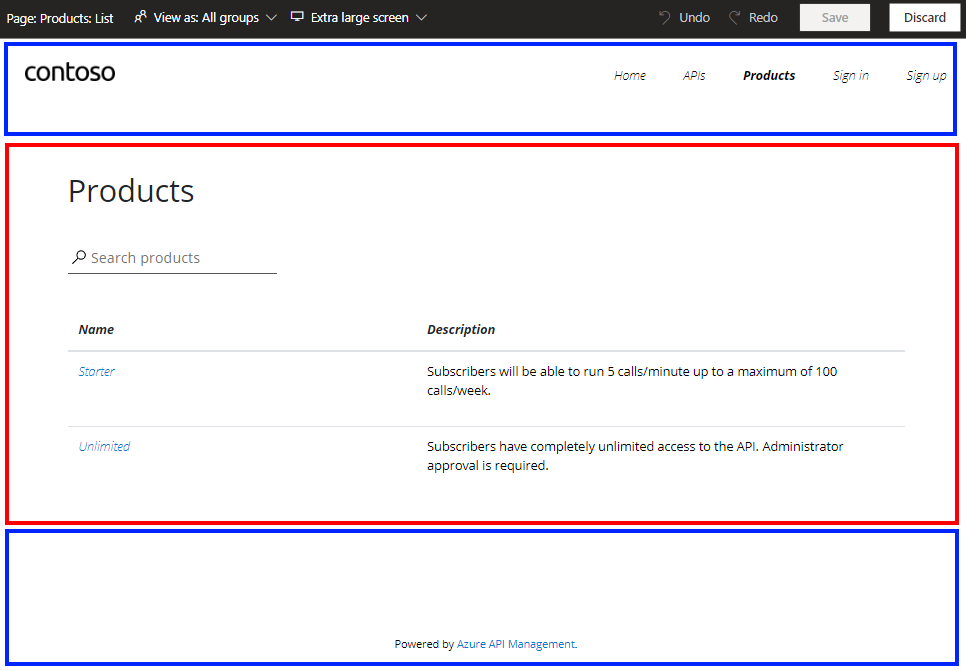
Un layout viene applicato a una pagina abbinando il relativo modello di URL all'URL della pagina. Ad esempio, un layout con un modello di URL /wiki/* viene applicato a ogni pagina che contiene il segmento /wiki/ nell'URL: /wiki/getting-started, /wiki/styles e così via.
Nell'immagine seguente, il contenuto appartenente al layout è delineato in blu, mentre il contenuto specifico della pagina è evidenziato in rosso.

Nota
Per motivi di integrazione, le pagine seguenti non possono essere rimosse o spostate sotto un URL diverso: /404, /500, /captcha, /change-password, /config.json, /confirm/invitation, /confirm-v2/identities/basic/signup, /confirm-v2/password, /internal-status-0123456789abcdef, /publish, /signin, /signin-sso, /signup.
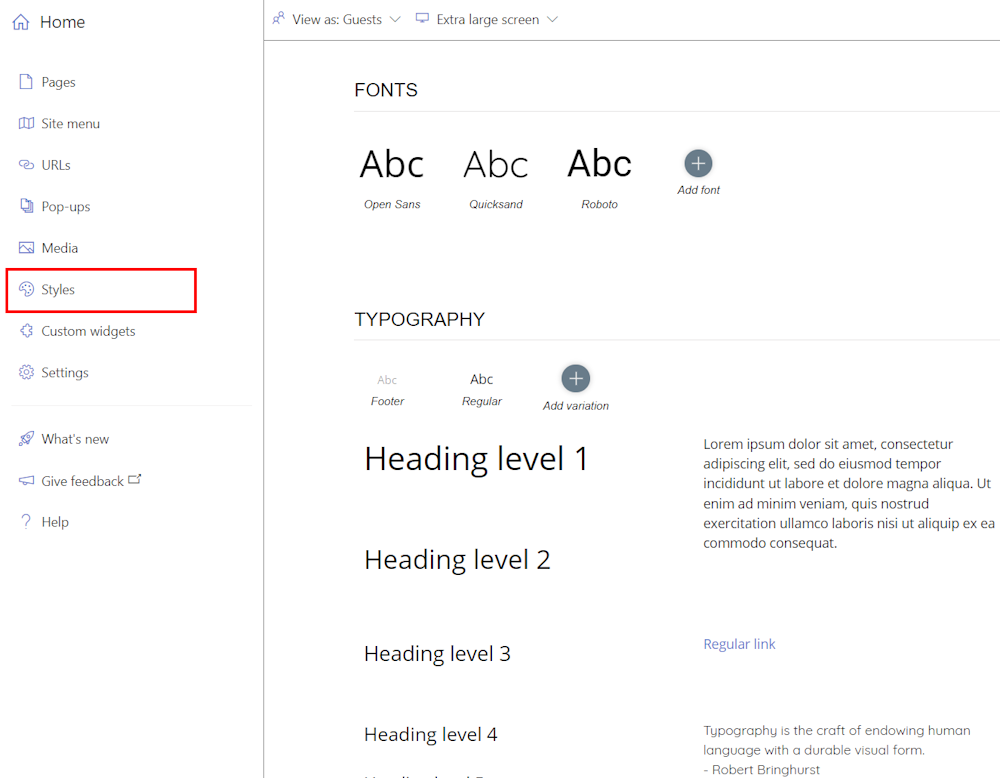
Stili

Il pannello Stili viene creato tenendo presenti i progettisti. Usare gli stili per gestire e personalizzare tutti gli elementi visivi nel portale, ad esempio i tipi di carattere usati nelle intestazioni e nei menu e nei colori dei pulsanti. L'applicazione dello stile è gerarchica: molti elementi ereditano le proprietà da altri elementi. Ad esempio, gli elementi Button usano i colori per il testo e lo sfondo. Per cambiare il colore di un pulsante, è necessario modificare la variante di colore originale.
Per modificare una variante, selezionarla e selezionare Modifica stile nelle opzioni visualizzate sopra. Dopo avere apportato le modifiche nella finestra popup, chiuderla.
Estendere la funzionalità del portale
In alcuni casi potrebbe essere necessaria una funzionalità oltre alle opzioni di personalizzazione e applicazione stili disponibili nel portale per sviluppatori gestiti. Se è necessario implementare la logica personalizzata, che non è supportata per impostazione predefinita, sono disponibili diverse opzioni:
- Aggiungere codice HTML personalizzato direttamente tramite un widget del portale per sviluppatori progettato per piccole personalizzazioni, ad esempio aggiungere HTML per un modulo o incorporare un lettore video. Il rendering del codice personalizzato viene eseguito in un frame inline (IFrame).
- Creare e caricare un widget personalizzato per sviluppare e aggiungere funzionalità del portale personalizzate più complesse.
- Ospitare automaticamente il portale, solo se è necessario apportare modifiche al core della codebase del portale per sviluppatori. Questa opzione richiede la configurazione avanzata. L'assistenza del supporto tecnico di Azure è limitata solo alla configurazione di base dei portali self-hosted.
Nota
Poiché la codebase del portale per sviluppatori di Gestione API viene mantenuta in GitHub, è possibile aprire i problemi ed effettuare richieste pull per il team di Gestione API per unire nuove funzionalità in qualsiasi momento.
Controllare l'accesso al contenuto del portale
Il portale per sviluppatori si sincronizza con l'istanza di Gestione API per visualizzare il contenuto, ad esempio le API, le operazioni, i prodotti, le sottoscrizioni e i profili utente. Le API e i prodotti devono trovarsi in uno stato pubblicato per essere visibili nel portale per sviluppatori.
Visibilità e accesso al contenuto
In Gestione API i gruppi di utenti vengono usati per gestire la visibilità dei prodotti e le API associate agli sviluppatori. Oltre a usare i gruppi predefiniti, è possibile creare gruppi personalizzati in base alle proprie esigenze. I prodotti vengono innanzitutto resi visibili ai gruppi, quindi gli sviluppatori in quei gruppi possono visualizzare e sottoscriversi ai prodotti associati ai gruppi.
È anche possibile controllare la modalità di visualizzazione di altri contenuti del portale (ad esempio pagine e sezioni) a utenti diversi, in base alla propria identità. Ad esempio, è possibile fare in modo che determinate pagine vengano visualizzate solo dagli utenti che hanno accesso a un prodotto o a un'API specifica. In alternativa, è possibile fare in modo che una sezione di una pagina venga visualizzata solo da determinati gruppi di utenti. Il portale per sviluppatori include controlli predefiniti per queste esigenze.
Nota
I controlli di visibilità e accesso sono supportati solo nel portale per sviluppatori gestiti. Non sono invece supportati nel portale self-hosted.
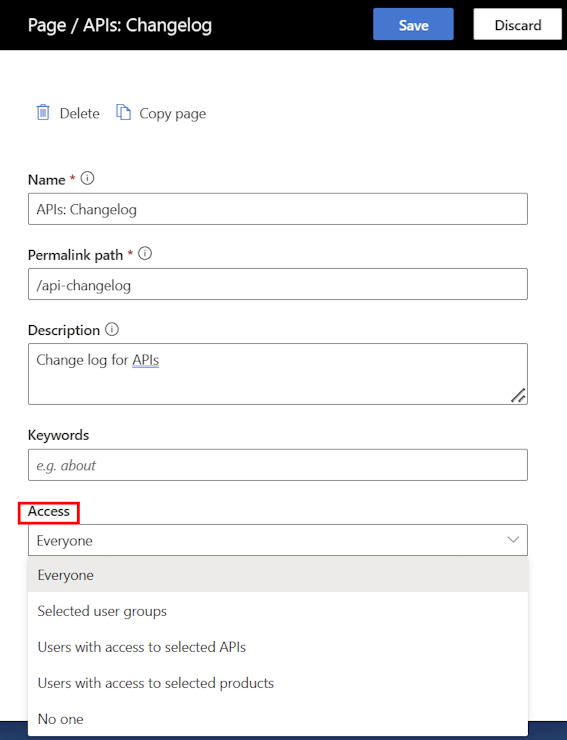
Quando si aggiunge una pagina o si modificano le impostazioni di una pagina esistente, effettuare una selezione in Accesso per controllare gli utenti o i gruppi che possono visualizzare la pagina

Suggerimento
Per modificare le impostazioni di una pagina esistente, selezionare l'icona a forma di ingranaggio accanto al nome della pagina nella scheda Pagine.
Quando si seleziona il contenuto della pagina, ad esempio una sezione della pagina, un menu o un pulsante per la modifica, selezionare l'icona Modifica accesso per controllare gli utenti o i gruppi che possono visualizzare l'elemento nella pagina

È possibile modificare la visibilità del contenuto della pagina seguente: sezioni, menu, pulsanti e accesso per l'autorizzazione OAuth.
I file multimediali, ad esempio le immagini in una pagina, ereditano la visibilità degli elementi che li contengono.
Quando un utente visita il portale per sviluppatori con visibilità e controlli di accesso applicati:
Il portale per sviluppatori nasconde automaticamente pulsanti o elementi di spostamento che puntano alle pagine a cui un utente non ha accesso.
Un tentativo da parte di un utente di accedere a una pagina a cui non è autorizzato ad accedere genera un errore 404 Non trovato.
Suggerimento
Usando l'interfaccia amministrativa, è possibile visualizzare in anteprima le pagine come utente associato a qualsiasi gruppo predefinito o personalizzato selezionando Visualizza come nel menu nella parte superiore.
Criteri di sicurezza dei contenuti
È possibile abilitare un criterio di sicurezza del contenuto per aggiungere un livello di sicurezza al portale per sviluppatori e ridurre determinati tipi di attacchi, tra cui scripting tra siti e inserimento di dati. Con un criterio di sicurezza del contenuto, il portale per sviluppatori nel browser caricherà solo le risorse da posizioni attendibili specificate, ad esempio il sito Web aziendale o altri domini attendibili.
Per abilitare un criterio di sicurezza del contenuto:
- Nel portale di Azure accedere all'istanza di Gestione API.
- Nel menu a sinistra, in Portale per sviluppatori, selezionare Impostazioni del portale.
- Nella scheda Criteri di sicurezza del contenuto selezionare Abilitato.
- In Origini consentite aggiungere uno o più nomi host che specificano percorsi attendibili da cui il portale per sviluppatori può caricare le risorse. È anche possibile specificare un carattere jolly per consentire tutti i sottodomini di un dominio. Ad esempio,
*.contoso.comconsente tutti i sottodomini dicontoso.com. - Seleziona Salva.
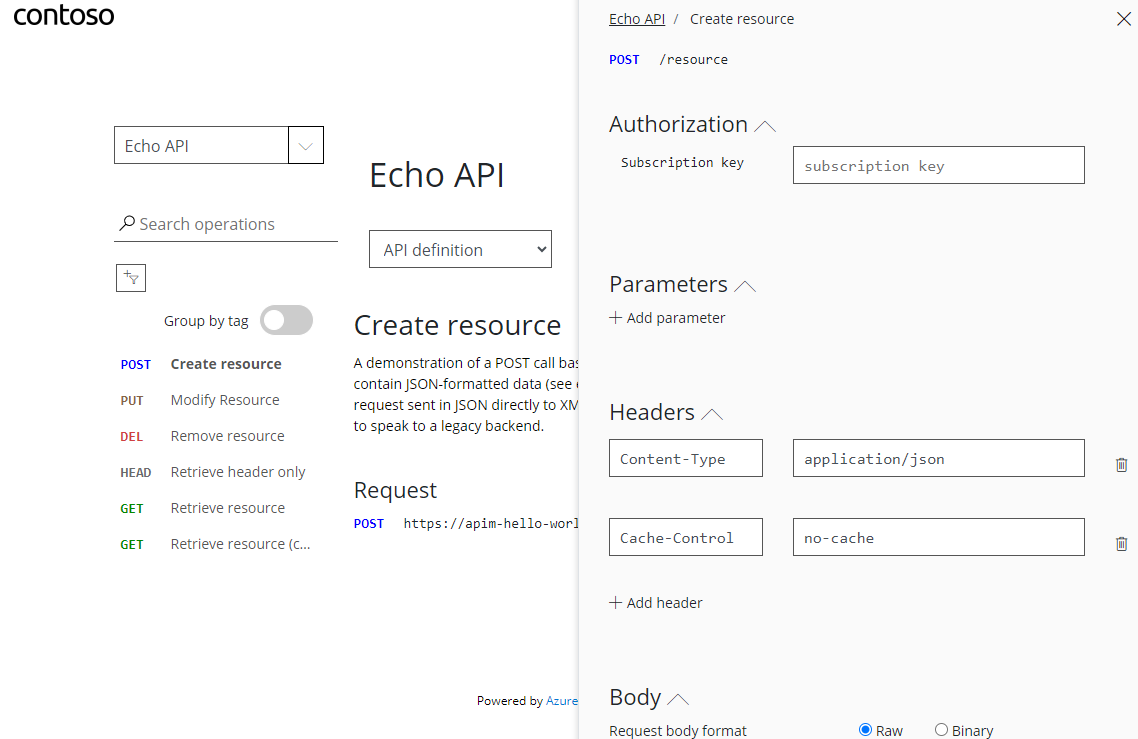
Console di test interattiva
Il portale per sviluppatori offre una funzionalità "Prova" nelle pagine di riferimento dell'API in modo che i visitatori del portale possano testare le API direttamente tramite una console interattiva.

La console di test supporta API con modelli di autorizzazione diversi, ad esempio API che non richiedono alcuna autorizzazione o che richiedono una chiave di sottoscrizione o un'autorizzazione OAuth 2.0. Nel secondo caso, è possibile configurare la console di test per generare un token OAuth valido per conto dell'utente della console di test. Per altre informazioni, vedere Come autorizzare la console di test del portale per sviluppatori configurando l'autorizzazione utente OAuth 2.0.
Importante
Per consentire ai visitatori del portale di testare le API tramite la console interattiva predefinita, abilitare un criterio CORS (condivisione di risorse tra le origini) nelle API. Per informazioni dettagliate, vedere Abilitare CORS per la console interattiva nel portale per sviluppatori di Gestione API.
Gestire l'iscrizione e l'accesso degli utenti
Per impostazione predefinita, il portale per sviluppatori abilita l'accesso anonimo. Ciò significa che chiunque può visualizzare il portale e il relativo contenuto senza accedere, anche se l'accesso a determinati contenuti e funzionalità, ad esempio l'uso della console di test, potrebbe essere limitato. È possibile abilitare un'impostazione del sito Web del portale per sviluppatori per richiedere agli utenti di accedere al portale.
Il portale supporta diverse opzioni per l'iscrizione e l'accesso degli utenti:
Autenticazione di base per consentire agli sviluppatori di accedere con le credenziali per gli account utente della Gestione API. Gli sviluppatori possono iscriversi per ottenere un account direttamente tramite il portale oppure creare degli account per loro.
A seconda degli scenari, limitare l'accesso al portale richiedendo agli utenti di iscriversi o accedere con un account Microsoft Entra ID o Microsoft Entra External ID.
Se si gestiscono già l'iscrizione e l'accesso degli sviluppatori tramite un sito Web esistente, delegare l'autenticazione anziché usare l'autenticazione predefinita del portale per sviluppatori.
Altre informazioni sulle opzioni per proteggere l'iscrizione e l'accesso degli utenti al portale per sviluppatori.
Report per gli utenti
Il portale per sviluppatori genera report per gli utenti autenticati per visualizzare i singoli tempi di utilizzo dell'API, trasferimento dei dati e tempi di risposta, inclusi l'uso aggregato per prodotti e sottoscrizioni specifici. Gli utenti possono visualizzare i report selezionando Report nel menu di spostamento predefinito per gli utenti autenticati. Gli utenti possono filtrare i report in base all'intervallo di tempo, fino agli ultimi 90 giorni.
Nota
I report nel portale per sviluppatori mostrano solo i dati per l'utente autenticato. Gli autori di API e gli amministratori possono accedere ai dati di utilizzo per tutti gli utenti dell'istanza di Gestione API, ad esempio configurando funzionalità di monitoraggio come Azure Application Insights nel portale.
Salvare e pubblicare contenuto del sito Web
Dopo aver aggiornato il contenuto o la configurazione del portale per sviluppatori, è necessario salvare e pubblicare le modifiche per renderle disponibili ai visitatori del portale. Il portale per sviluppatori mantiene un record del contenuto pubblicato ed è possibile ripristinare una revisione precedente del portale quando è necessario.
Salvare le modifiche

Ogni volta che si apportano modifiche nel portale, è necessario salvarle manualmente selezionando il pulsante Salva nel menu in alto oppure premendo [CTRL]+[S]. Se necessario, è possibile annullare le ultime modifiche salvate. Le modifiche salvate sono visibili solo all'utente e non sono visibili ai visitatori del portale fino a quando non vengono pubblicate.
Nota
Il portale per sviluppatori gestiti riceve e applica automaticamente gli aggiornamenti software. Le modifiche salvate ma non pubblicate nel portale per sviluppatori rimangono in questo stato durante un aggiornamento.
Pubblicare il portale
Per rendere il portale e le modifiche più recenti disponibili per i visitatori, è necessario pubblicarlo. Pubblicare il portale all'interno della relativa interfaccia di amministrazione o dal portale di Azure.
Importante
È necessario pubblicare il portale ogni volta che si desidera esporre le modifiche al contenuto o allo stile del portale. Il portale deve anche essere ripubblicato dopo le modifiche alla configurazione del servizio Gestione API che influiscono sul portale per sviluppatori. Ad esempio, ripubblicare il portale dopo l'assegnazione di un dominio personalizzato, l'aggiornamento dei provider di identità, l'impostazione della delega o la specifica delle condizioni per l'accesso e il prodotto.
Pubblicare il portale dall'interfaccia di amministrazione
Assicurarsi di salvare le modifiche selezionando il pulsante Salva.
Nel menu in alto selezionare Pubblica sito. Questa operazione può richiedere qualche minuto.

Pubblicare il portale dal portale di Azure
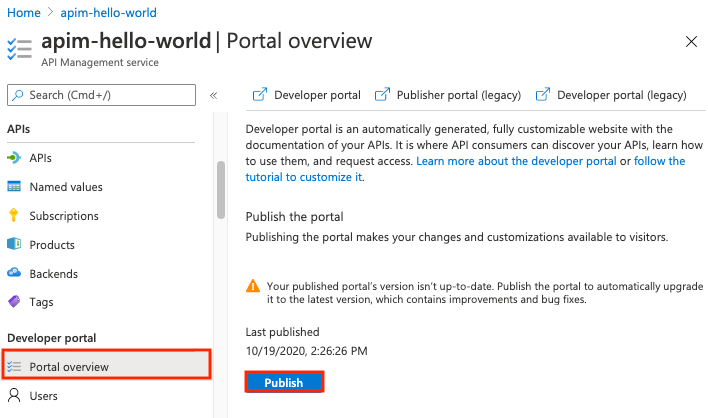
Nel portale di Azure accedere all'istanza di Gestione API.
Nel menu a sinistra, in Portale per sviluppatori, selezionare Panoramica del portale.
Nella finestra Panoramica del portale selezionare Pubblica.

Ripristinare una revisione precedente del portale
Ogni volta che si pubblica il portale per sviluppatori, viene salvata una revisione del portale corrispondente. È possibile ripubblicare una revisione precedente del portale in qualsiasi momento. Ad esempio, è possibile eseguire il rollback di una modifica introdotta durante l'ultima pubblicazione del portale.
Nota
Gli aggiornamenti software del portale per sviluppatori vengono applicati automaticamente quando si ripristina una revisione. Le modifiche salvate ma non pubblicate nell'interfaccia amministrativa rimangono in tale stato quando si pubblica una revisione.
Per ripristinare una revisione precedente del portale:
- Nel portale di Azure accedere all'istanza di Gestione API.
- Nel menu a sinistra, in Portale per sviluppatori, selezionare Panoramica del portale.
- Nella scheda Revisioni selezionare il menu di scelta rapida (...) per una revisione da ripristinare e quindi selezionare Rendi corrente e pubblica.
Reimpostare il portale
Se si desidera rimuovere tutte le modifiche apportate al portale per sviluppatori, è possibile reimpostare il sito Web allo stato iniziale. La reimpostazione del portale elimina le modifiche apportate alle pagine del portale per sviluppatori, ai layout, alle personalizzazioni e ai supporti caricati.
Nota
- La reimpostazione del portale per sviluppatori non elimina la versione pubblicata del portale per sviluppatori.
- Per i portali creati prima di giugno 2025, la reimpostazione del portale potrebbe aggiornare il portale a una versione più recente della codebase del portale per sviluppatori con componenti aggiornati. È anche possibile modificare il contenuto segnaposto visualizzato. Le funzionalità e le opzioni di personalizzazione del portale per sviluppatori rimangono coerenti.
Per reimpostare il portale per sviluppatori:
- Nell'interfaccia amministrativa, nel menu a sinistra dell'editor visivo selezionare Impostazioni.
- Nella scheda Avanzate selezionare Sì, reimposta lo stato predefinito del sito Web.
- Seleziona Salva.
Portale di Gestione API e Centro API
I servizi Gestione API di Azure e Centro API di Azure forniscono entrambi i portali per gli sviluppatori per individuare e usare le API:
- Il portale per sviluppatori di Gestione API consente agli utenti di trovare API gestite, informazioni su come usarle, richiedere l'accesso e testarle.
- Il portale di Centro API (anteprima) è un portale multi-gateway in cui gli utenti possono individuare e filtrare l'inventario API completo dell'organizzazione.
Anche se i due portali condividono alcune funzionalità, presentano anche differenze distinte. Nella tabella seguente vengono confrontate le funzionalità correnti per determinare il portale da usare. Alcune organizzazioni potrebbero preferire un portale, mentre altre potrebbero richiedere entrambe.
| Caratteristica / Funzionalità | Portale per sviluppatori di Gestione API | Portale di Centro API (anteprima) |
|---|---|---|
| Inventario API di ricerca e filtro | Solo istanza di Gestione API | Tutte le API1 |
| Visualizzare i dettagli e le definizioni dell'API | ✔️ | ✔️ |
| Visualizzare la documentazione relativa alle API | ✔️ | ✔️ |
| Personalizzare con il marchio | ✔️ | Solo nome |
| Integrazione con Microsoft Entra ID | ✔️ | ✔️ |
| Aggiungere widget personalizzati | ✔️ | ❌ |
| Personalizzare con WordPress | ✔️ | ❌ |
| Testare le API nella console di test | ✔️ | ✔️ |
| Sottoscrivere le API | ✔️ | ❌ |
| Visualizzare l'analisi dell'utilizzo delle API | ✔️ | ❌ |
1 Il portale del Centro API può contenere tutte le API dell'organizzazione, incluse quelle gestite in Gestione API di Azure e altre piattaforme, nonché API e API non gestite in fase di sviluppo.
Contenuto correlato
Altre informazioni sul portale per sviluppatori:
- Access e personalizzare il portale per sviluppatori gestiti
- Estendere la funzionalità del portale per sviluppatori gestiti
- Abilitare la registrazione dell'utilizzo del portale per sviluppatori
- Configurare la versione self-hosted del portale
Esplorare altre risorse: