Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questa guida di avvio rapido illustra come distribuire un'app ASP.NET utilizzando un'immagine di Windows su Azure Container Registry da Visual Studio. Esegui l'app in un contenitore personalizzato in Azure App Service.
Servizio app di Azure fornisce stack di applicazioni predefiniti in Windows che vengono eseguiti in Internet Information Services (IIS). Questi stack di applicazioni preconfigurati bloccano il sistema operativo e impediscono l'accesso di basso livello.
I contenitori di Windows personalizzati non hanno queste restrizioni. Gli sviluppatori possono usare contenitori personalizzati per concedere alle applicazioni in contenitori l'accesso completo alle funzionalità di Windows.
Prerequisiti
- Installare Docker per Windows.
- Passare a Docker per eseguire i contenitori di Windows.
- Installare Visual Studio 2022 con i carichi di lavoro Sviluppo ASP.NET e Web e Sviluppo di Azure. In Visual Studio 2022 Community, verificare che il componente modelli di progetto e di elementi di .NET Framework con ASP.NET e carico di lavoro sviluppo Web sia selezionato.
Se Visual Studio 2022 è già stato installato:
- Installare gli aggiornamenti più recenti in Visual Studio selezionando Aiuto>Controlla aggiornamenti.
- Aggiungere i carichi di lavoro in Visual Studio selezionando Strumenti>Ottieni strumenti e funzionalità.
Creare un'app Web ASP.NET
Aprire Visual Studio e selezionare Crea un nuovo progetto.
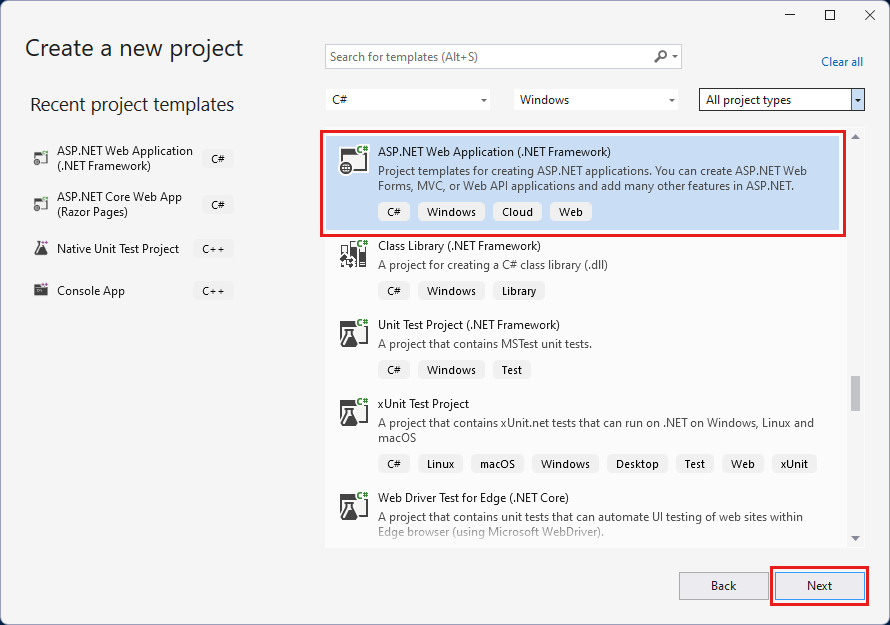
In Crea un nuovo progetto selezionare ASP.NET'applicazione Web (.NET Framework) per
C#e quindi selezionare Avanti.
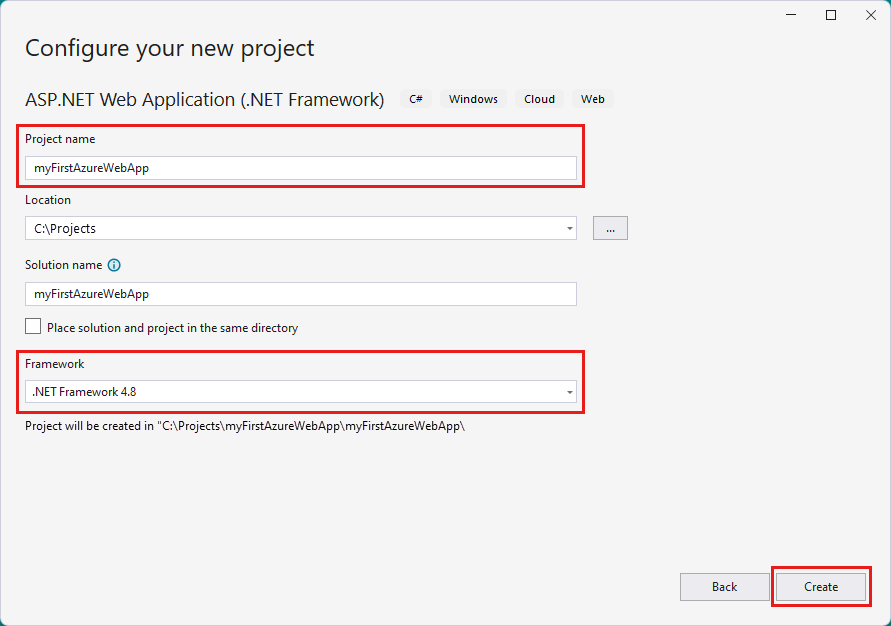
In Configura il nome del nuovo progetto> assegnare all'applicazione il
myfirstazurewebapp. In Framework selezionare .NET Framework 4.8 e quindi selezionare Crea.
È possibile distribuire qualsiasi tipo di app Web ASP.NET in Azure. Per questa guida introduttiva, selezionare il modello MVC.
In Autenticazione, selezionare Nessuna. In Avanzate selezionare Supporto contenitori e deselezionare Configura per HTTPS. Selezionare Crea.

Se il Dockerfile non viene aperto automaticamente, aprirlo selezionando Esplora soluzioni.
È necessaria un'immagine padre supportata. Modificare l'immagine padre sostituendo la
FROMriga con il codice seguente e quindi salvare il file:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019Nel menu di Visual Studio selezionare Debug>Avvia senza eseguire debug per eseguire l'app Web in locale.

Pubblicare nel Registro Azure Container
In Esplora soluzioni fare clic con il pulsante destro del mouse sul
myfirstazurewebappprogetto e quindi scegliere Pubblica.In Destinazioneselezionare Registro Contenitori Docker e successivamente Avanti.

In Specifica destinazione selezionare Registro Azure Container e successivamente Avanti.

In Pubblica selezionare la sottoscrizione corretta. Per creare un nuovo registro contenitori, selezionare Crea nuovo in Registri contenitori.

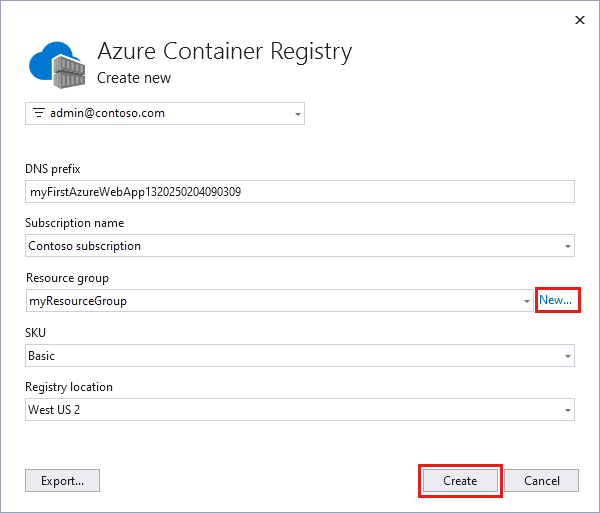
In Crea nuovo selezionare la sottoscrizione corretta. In Gruppo di risorse selezionare Nuovo e digitare
myResourceGroupper il nome. Quindi selezionare OK. In SKU selezionare Basic. Sotto Posizione del registro, selezionare un percorso per il registro e quindi selezionare Crea.
In Pubblica, in Registro Contenitori selezionare il registro creato e quindi selezionare Fine.

Attendere il completamento della distribuzione. Il riquadro Pubblica mostra ora il nome del repository. Selezionare il pulsante Copia per copiare il nome del repository per un secondo momento.

Creare un contenitore personalizzato di Windows
Accedere al portale di Azure.
Selezionare Crea una risorsa nell'angolo superiore sinistro del portale di Azure.
In Servizi popolari selezionare Crea in App Web.
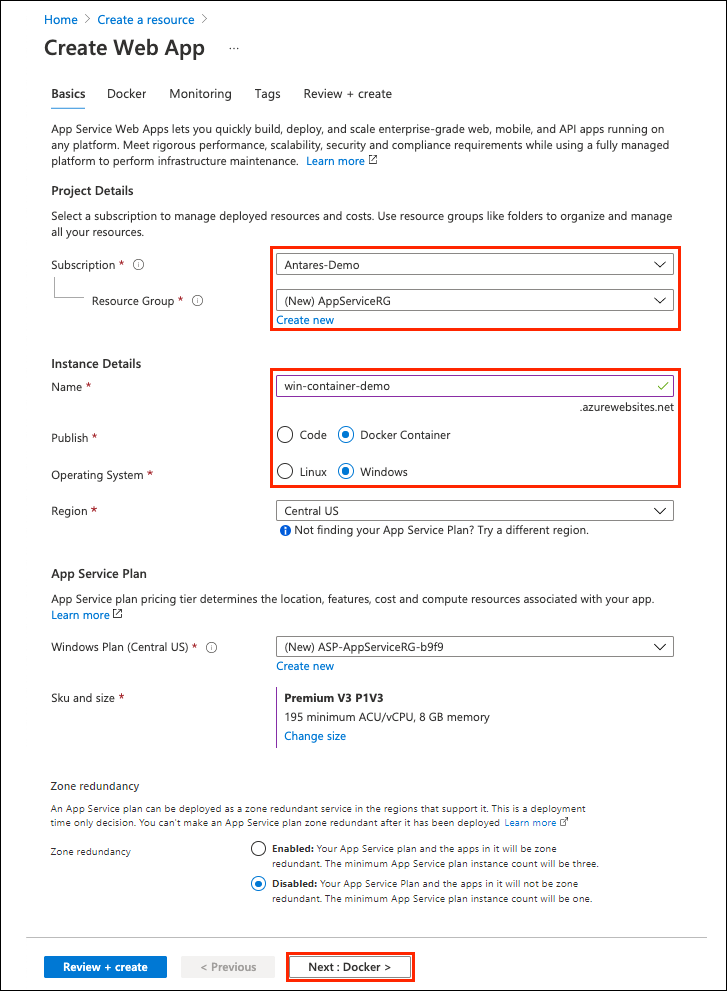
In Crea app Web selezionare la sottoscrizione e il gruppo di risorse. Se necessario, è possibile creare un nuovo gruppo di risorse.
Specificare un nome dell'app, ad esempio
win-container-demo. Per Pubblica selezionare Contenitore. Per Sistema operativo selezionare Windows.
Selezionare Avanti: Database>Successivo: Contenitore.
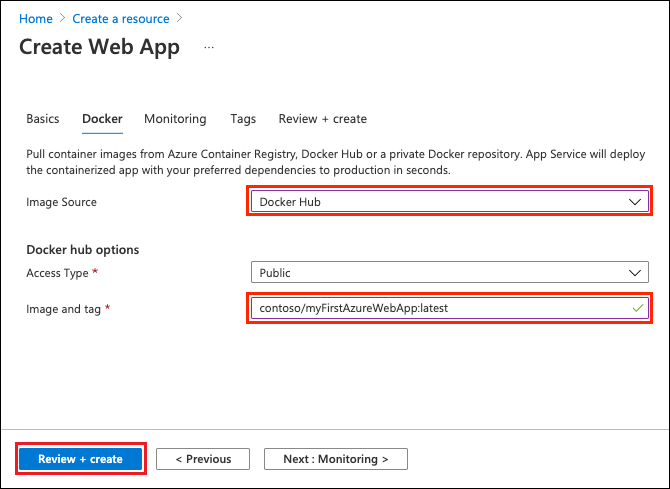
Per Origine immagine selezionare Docker Hub. In Immagine e tag, immettere il nome del repository copiato in precedenza in Pubblica nel Registro dei contenitori di Azure.

Se si ha un'immagine personalizzata per l'app Web in un'altra posizione, ad esempio in Registro Azure Container o in qualsiasi altro repository privato, è possibile configurarla qui. Selezionare Verifica e crea.
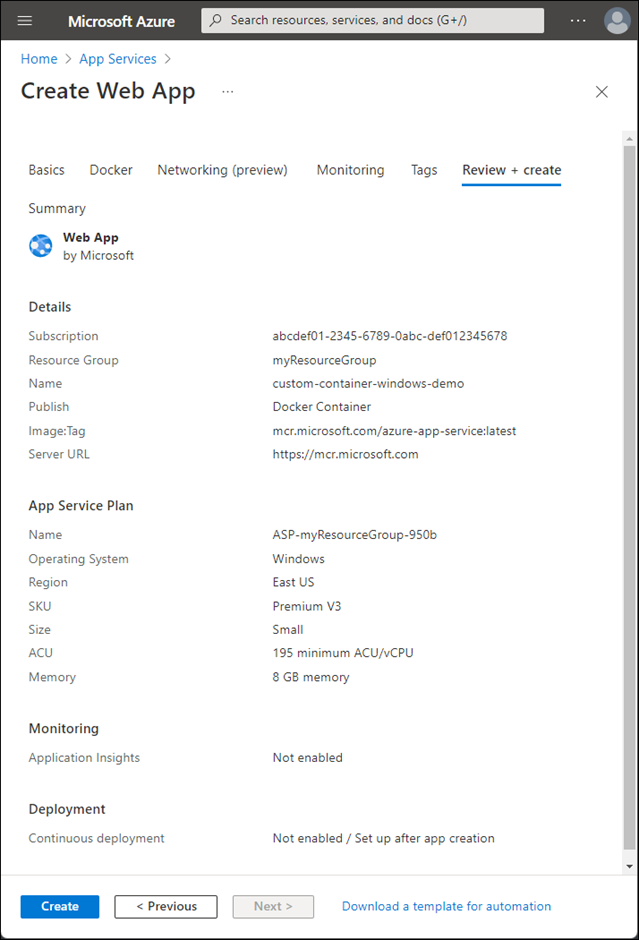
Verificare tutti i dettagli e quindi selezionare Crea.

Attendere che Azure crei le risorse necessarie.
Passare al contenitore personalizzato
Al termine dell'operazione, il portale di Azure visualizza una notifica.

Selezionare Vai alla risorsa.
Nella panoramica seguire il collegamento accanto a Dominio predefinito.
Verrà visualizzata una nuova pagina del browser.

Attendere alcuni minuti e riprovare. Continua a provare finché non ottieni la pagina iniziale predefinita di ASP.NET.

Visualizzare i log di avvio del contenitore
Il caricamento del contenitore di Windows può richiedere del tempo. Per visualizzare lo stato di avanzamento, passare all'URL seguente sostituendo \<app_name> con il nome dell'app.
https://<app_name>.scm.azurewebsites.net/api/logstream
I log trasmessi sono simili al seguente:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
Eseguire l'aggiornamento e la ridistribuzione in locale
In Visual Studio passare a Esplora soluzioni. Selezionare Views>Home>Index.cshtml.
Trovare il tag HTML
<div class="jumbotron">in alto e sostituire l'intero elemento con il codice seguente:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Per ridistribuire in Azure, fare clic con il pulsante destro del mouse sul progetto myfirstazurewebapp in Esplora soluzioni e quindi scegliere Pubblica.
Nel riquadro di pubblicazione selezionare Pubblica e attendere il completamento della pubblicazione.
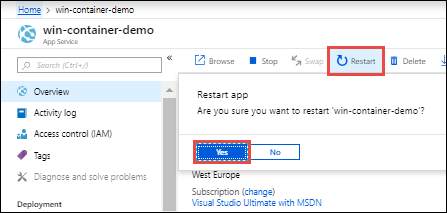
Per indicare al servizio App di recuperare la nuova immagine da Docker Hub, riavviare l'app. Nel riquadro dell'app nel portale di Azure selezionare Riavvia>Sì.

Passare nuovamente al contenitore personalizzato. Quando si aggiorna la pagina, l'app dovrebbe prima ripristinare la pagina Avvio . Dovrebbe quindi visualizzare la pagina aggiornata.

Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di avere bisogno di queste risorse in futuro, è possibile eliminarle eliminando il gruppo di risorse:
Nel menu del portale di Azure o nella home page selezionare Gruppi >myResourceGroup.
Nel riquadro myResourceGroup verificare che le risorse elencate siano quelle da eliminare.
Selezionare Elimina gruppo di risorse. Digitare myResourceGroup nella casella di testo per confermare e quindi selezionare Elimina.
Contenuto correlato
- Configurare il contenitore personalizzato
- Usare le identità gestite nel servizio app e in Funzioni di Azure
- Panoramica del monitoraggio delle applicazioni per il Servizio app di Azure
- Panoramica di Monitoraggio di Azure
- Proteggere con un dominio personalizzato e un certificato
- Integrare un'app in una rete virtuale di Azure
- Utilizzare gli endpoint privati per le app del servizio app
- Utilizzare Registro Azure Container con collegamento privato di Azure
- Eseguire la migrazione a un contenitore Windows in Azure
- Distribuire un contenitore con Azure Pipelines
- Distribuire un contenitore con GitHub Actions
Questo argomento di avvio rapido illustra come distribuire un'immagine da Azure Container Registry ad Azure App Service.
Il servizio app in Linux offre stack di applicazioni predefiniti in Linux con supporto per linguaggi come .NET, Java, Node.jse PHP. È anche possibile usare un'immagine Docker personalizzata per eseguire l'app Web in uno stack di applicazioni non ancora definito in Azure.
Per altre informazioni sulle applicazioni in contenitori in un ambiente serverless, vedere App contenitore.
Prerequisiti
- Un account Azure.
- Docker.
- VS Code.
- Estensione di Servizio App di Azure per VS Code. È possibile usare questa estensione per creare, gestire e distribuire app Web Linux con la piattaforma distribuita come servizio (PaaS) di Azure.
- Estensione Docker di VS Code. È possibile usare questa estensione per semplificare la gestione delle immagini e dei comandi Docker locali e per distribuire in Azure immagini di app compilate.
Creare un registro di container
In questa guida introduttiva Registro Azure Container viene utilizzato come registro preferito. È possibile usare altri registri, ma i passaggi potrebbero differire leggermente.
Creare un registro contenitori seguendo le istruzioni riportate in Avvio rapido: Creare un registro contenitori privato usando il portale di Azure.
Importante
Assicurarsi di impostare l'opzione Utente amministratore su Abilita quando si crea il registro contenitori. È anche possibile impostarlo dalla sezione Chiavi di accesso del riquadro del Registro di sistema nel portale di Azure. Questa impostazione è necessaria per accedere al servizio app. Per un'identità gestita, vedere Distribuire da Registro Azure Container.
Accesso
Aprire VS Code.
Selezionare il logo di Azure sulla barra delle attività e quindi passare a ACCOUNT e TENANT. Selezionare Accedi ad Azure e seguire le istruzioni.

Nella barra di stato nella parte inferiore verificare che l'indirizzo di posta elettronica dell'account Azure sia corretto. La sottoscrizione deve essere visualizzata nello strumento di esplorazione del servizio app .
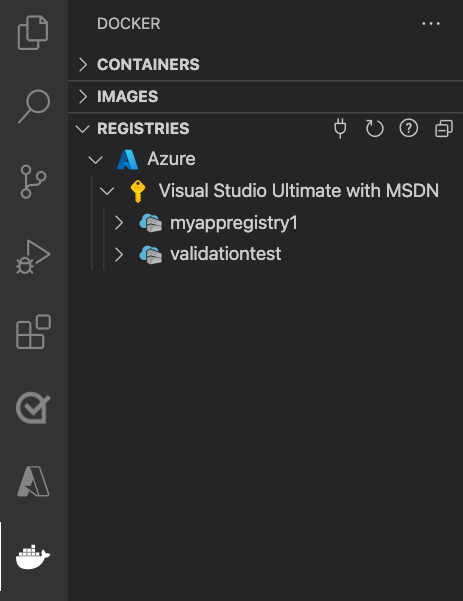
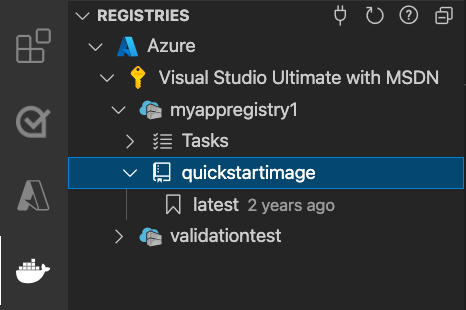
Nella barra delle attività selezionare il logo Docker . Nell'esploratore REGISTRI, verifica che venga visualizzato il registro dei contenitori che hai creato.

Verificare i prerequisiti
Verificare che Docker sia installato e in esecuzione. Se Docker è in esecuzione, il comando seguente visualizza la versione di Docker:
docker --version
Creare e compilare un'immagine
In VS Code aprire una cartella vuota e aggiungere un file denominato
Dockerfile. Nel file incollare il contenuto in base al framework del linguaggio desiderato:Aprire il riquadro comandi e quindi digitare Docker Images: Build Image. Selezionare INVIO per eseguire il comando.
Nella casella tag immagine specificare il tag desiderato nel formato seguente:
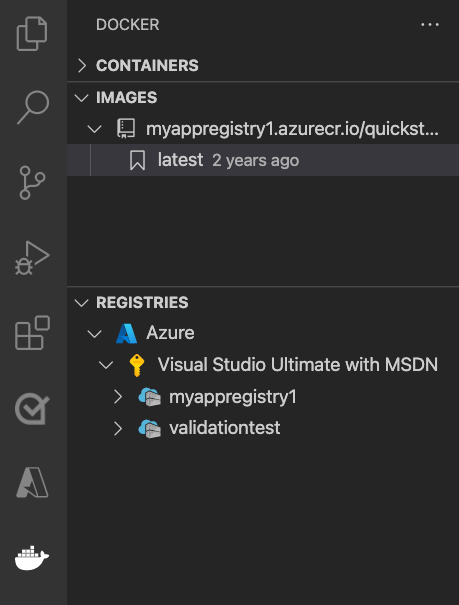
<acr-name>.azurecr.io/<image-name>:<tag>, dove<acr-name>è il nome del registro contenitori creato. Selezionare INVIO.Al termine della compilazione dell'immagine, selezionare Aggiorna nella parte superiore di Images Explorer e verificare che l'immagine sia stata compilata correttamente.

Distribuire nel registro contenitori
Nella barra delle attività selezionare l'icona Docker . Nell’explorer IMMAGINI trovare l'immagine creata.
Espandere l'immagine, fare clic con il pulsante destro del mouse sul tag desiderato e scegliere Esegui push.
Assicurarsi che il tag immagine inizi con
<acr-name>.azurecr.ioe selezionare INVIO.Una volta che il push dell'immagine nel registro contenitori di VS Code è completato, fare clic su Aggiorna nella parte superiore dell’explorer REGISTRI e verificare che l'immagine sia stata sottoposta a push correttamente.

Eseguire la distribuzione nel servizio app
- Nello strumento di esplorazione REGISTRIE espandere l'immagine, fare clic con il pulsante destro del mouse sul tag e quindi scegliere Distribuisci immagine nel servizio app di Azure.
- Seguire le istruzioni per selezionare una sottoscrizione, un nome di app univoco globale, un gruppo di risorse e un piano di servizio app. Selezionare B1 Basic per il piano tariffario e un'area nelle vicinanze.
Dopo la distribuzione, l'app è disponibile all'indirizzo http://<app-name>.azurewebsites.net.
Un gruppo di risorse è una raccolta denominata di tutte le risorse dell'applicazione in Azure. Ad esempio, un gruppo di risorse può contenere un riferimento a un sito Web, un database e una funzione di Azure.
Un piano di servizio app definisce le risorse fisiche da usare per ospitare il sito Web. Questa guida introduttiva usa il piano di hosting Basic nell'infrastruttura Linux, il che significa che il sito è ospitato in un computer Linux insieme ad altri siti Web. Se si inizia con il piano Basic, è possibile usare il portale di Azure per aumentare le prestazioni in modo che un computer esegua solo il sito. Per i prezzi, vedere Prezzi del Servizio app.
Esplorazione del sito Web
Il pannello Output mostra lo stato delle operazioni di distribuzione. Al termine dell'operazione, selezionare Apri sito nella notifica popup per aprire il sito nel browser.
L'app del servizio app esegue il pull dal registro contenitori a ogni avvio. Se si ricompila l'immagine, è sufficiente eseguirne il push nel registro contenitori e l'app esegue il pull nell'immagine aggiornata al riavvio. Per indicare all'app di scaricare immediatamente l'immagine aggiornata, riavviala.
Per risolvere i problemi, passare a Si è verificato un problema.
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di avere bisogno di queste risorse in futuro, è possibile eliminarle eliminando il gruppo di risorse:
Nel menu del portale di Azure o nella home page selezionare Gruppi >myResourceGroup.
Nel riquadro myResourceGroup verificare che le risorse elencate siano quelle da eliminare.
Selezionare Elimina gruppo di risorse. Digitare myResourceGroup nella casella di testo per confermare e quindi selezionare Elimina.
Contenuto correlato
- Proteggere con un dominio personalizzato e un certificato
- Eseguire la migrazione a un contenitore Windows in Azure
- Integrare un'app in una rete virtuale di Azure
- Utilizzare gli endpoint privati per le app del servizio app
- Panoramica di Monitoraggio di Azure
- Panoramica del monitoraggio delle applicazioni per il Servizio app di Azure
- Come usare le identità gestite nel servizio app e in Funzioni di Azure
- Configurare il contenitore personalizzato
- Esercitazione sul contenitore sidecar
Altre estensioni di Azure:
- Azure Cosmos DB
- Funzioni di Azure
- Strumenti dell'interfaccia della riga di comando di Azure
- Strumenti di Azure Resource Manager
- Il pacchetto di estensione Strumenti di Azure include tutte le estensioni in questo elenco.
Questo avvio rapido illustra come distribuire un'immagine da Azure Container Registry ad Azure App Service.
Azure App Service su Linux offre stack applicativi predefiniti con supporto per linguaggi come .NET, Java, Node.js e PHP. È anche possibile usare un'immagine Docker personalizzata per eseguire l'app Web in uno stack di applicazioni non ancora definito in Azure.
Per ulteriori informazioni sulle applicazioni containerizzate in un ambiente serverless, vedere Azure Container Apps overview.
Prerequisiti
- Un account Azure
- Registro dei contenitori di Azure
- L'interfaccia della riga di comando di Azure
- Docker
Clonare il repository di esempio:
Clonare l'app di esempio .NET 6.0 usando il comando seguente:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Eseguire il push dell'immagine in Azure Container Registry
Assicurarsi di trovarsi nella cartella radice del repository clonato, che contiene un file Dockerfile.linux.
Accedi all'Azure CLI.
az loginAccedi ad Azure Container Registry.
az acr login -n <your_registry_name>Compilare l'immagine del contenitore. In questo esempio viene usato il nome
dotnetcore-docs-hello-world-linuxdell'immagine .docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Eseguire il push dell'immagine del contenitore nel Registro dei Container di Azure.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestNota
Il Dockerfile imposta internamente il numero di porta su 80. Per altre informazioni, vedere Configurare un contenitore personalizzato.
Distribuzione in Azure
Accedere al portale di Azure.
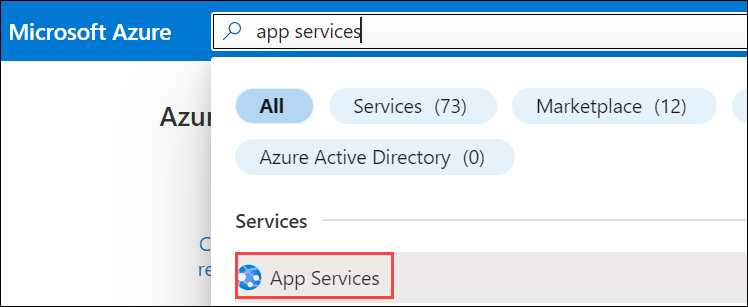
Digitare Servizi app nella casella dii ricerca. In Servizi, selezionare Servizi app.

Nel riquadro Servizi app selezionare Crea>app Web.
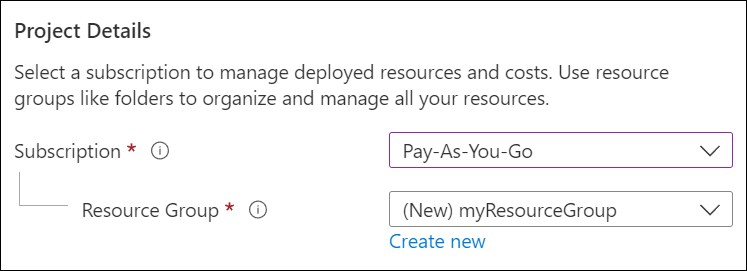
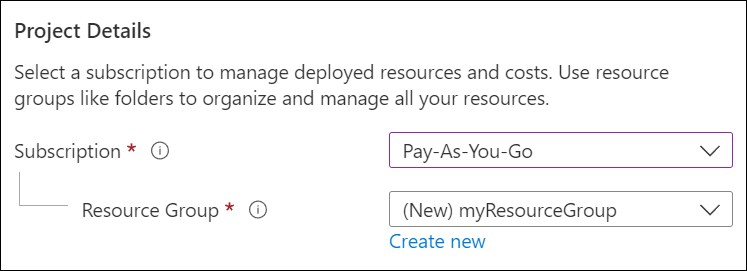
Nella scheda Informazioni di base , in Dettagli progetto, selezionare la sottoscrizione corretta. Per creare un nuovo gruppo di risorse, selezionare Crea nuovo. Per il nome digitare myResourceGroup.

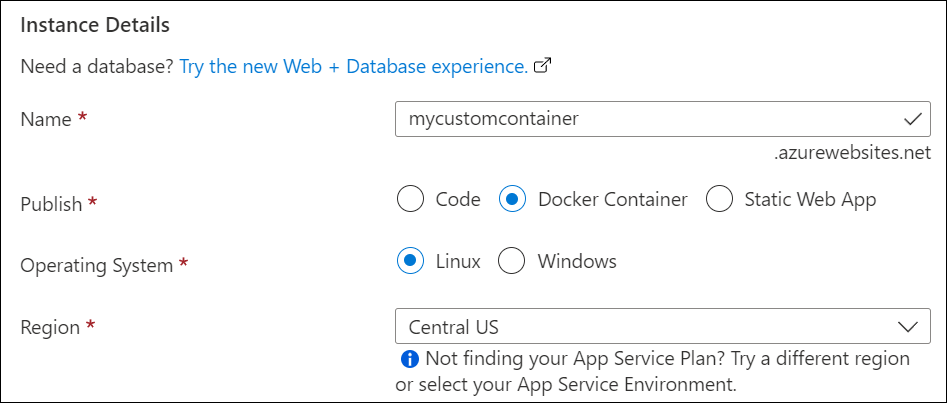
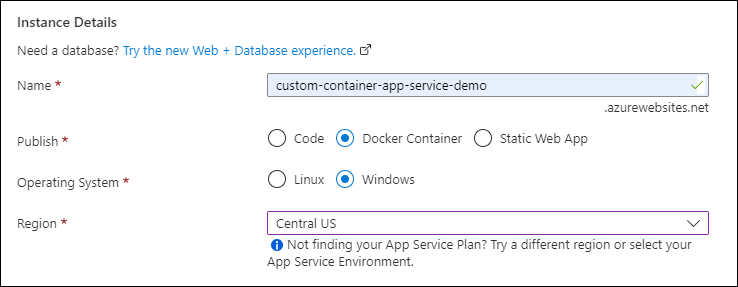
Nei Dettagli dell'istanza:
- Inserisci un nome univoco a livello globale per la tua app web.
- Selezionare Contenitore.
- Per Sistema operativo selezionare Linux.
- In Area selezionare l'area da cui si prevede di gestire l'app.

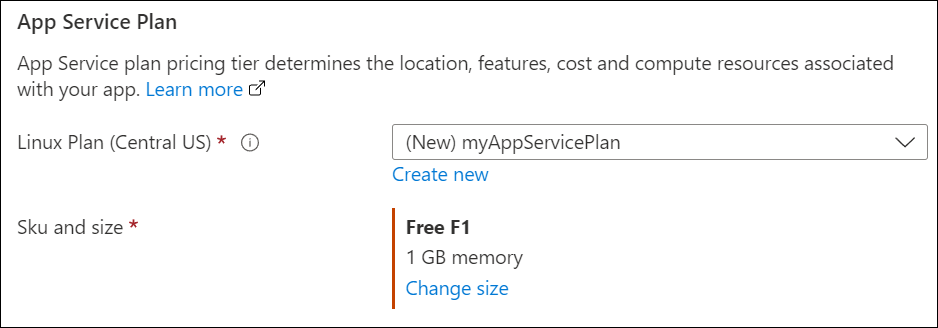
In Piano di servizio app selezionare Crea nuovo. Immettere myAppServicePlan come nome. Per passare al livello gratuito, selezionare Modifica dimensione>Sviluppo/Test>F1>Applica.

Nella parte superiore del riquadro selezionare la scheda Contenitore .
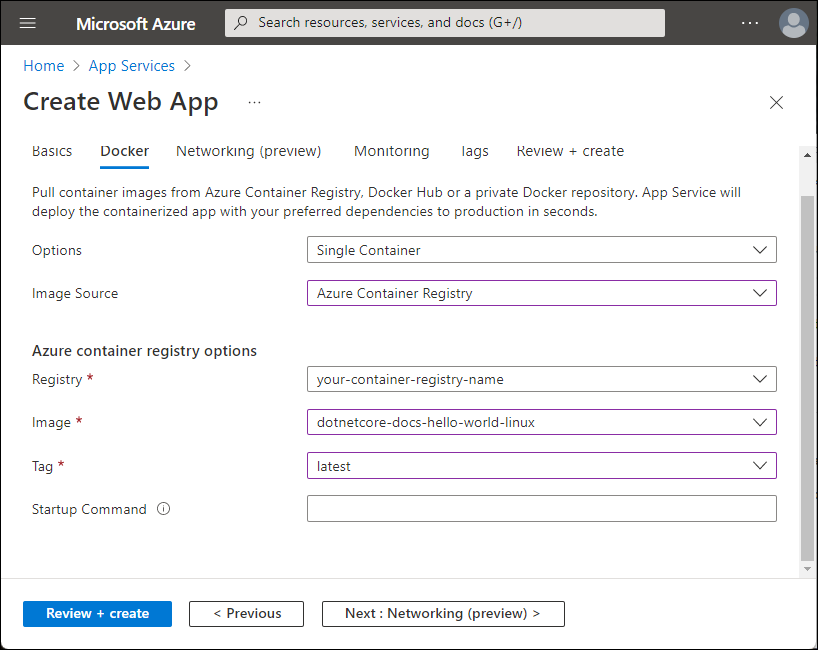
Nella scheda Contenitore, per Origine immagine, selezionare Azure Container Registry. In Opzioni di Registro Azure Container impostare i valori seguenti:
- Registro di contenitori: Seleziona il tuo registro di contenitori.
- Immagine: selezionare dotnetcore-docs-hello-world-linux.
- Tag: selezionare Il più recente.

Selezionare Rivedi e crea nella parte inferiore del riquadro.

Dopo l'esecuzione della convalida, selezionare Crea.
Al termine della distribuzione, selezionare Vai alla risorsa.

Passare all'app
Accedere all'applicazione distribuita nel browser all'URL http://<app-name>.azurewebsites.net.

L'app di Servizio app esegue il pull dal registro contenitori a ogni avvio. Se si ricompila l'immagine, effettuare il push nel registro contenitori. L'app importa l'immagine aggiornata quando si riavvia. Per indicare all'app di scaricare immediatamente l'immagine aggiornata, riavviala.
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di avere bisogno di queste risorse in futuro, è possibile eliminarle eliminando il gruppo di risorse:
Nel menu del portale di Azure o nella home page selezionare Gruppi >myResourceGroup.
Nel riquadro myResourceGroup verificare che le risorse elencate siano quelle da eliminare.
Selezionare Elimina gruppo di risorse. Digitare myResourceGroup nella casella di testo per confermare e quindi selezionare Elimina.
Contenuto correlato
- Proteggere con un dominio personalizzato e un certificato
- Eseguire la migrazione a un contenitore Windows in Azure
- Integrare un'app in una rete virtuale di Azure
- Utilizzare gli endpoint privati per le app del servizio app
- Panoramica di Monitoraggio di Azure
- Panoramica del monitoraggio delle applicazioni per il Servizio app di Azure
- Come usare le identità gestite nel servizio app e in Funzioni di Azure
- Configurare il contenitore personalizzato
- Esercitazione sul contenitore sidecar
Guida all'avvio rapido in cui si illustra come distribuire un'app ASP.NET in un'immagine di Windows da Azure Container Registry ad Azure App Service.
Servizio app di Azure offre stack di applicazioni predefiniti in Windows, ad esempio ASP.NET o Node.js, che vengono eseguiti in Internet Information Services (IIS). Questi stack di applicazioni preconfigurati bloccano il sistema operativo e impediscono l'accesso di basso livello.
I contenitori di Windows personalizzati non hanno queste restrizioni. Gli sviluppatori possono usare contenitori personalizzati per concedere alle applicazioni in contenitori l'accesso completo alle funzionalità di Windows.
Prerequisiti
- Un account Azure
- Registro dei contenitori di Azure
- L'interfaccia della riga di comando di Azure
- Docker per Windows
- Per impostare Docker per eseguire contenitori Windows
Clonare il repository di esempio:
Clonare l'app di esempio .NET 6.0 usando il comando seguente:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Eseguire il push dell'immagine in Azure Container Registry
Assicurati di essere nella cartella radice del repository clonato. Questo repository contiene un Dockerfile.windows file. Questo articolo usa Windows Nano Server Long Term Servicing Channel 2022 come sistema operativo di base e chiama in modo esplicito la base di Windows.
Nota
Anche se questo contenitore è un contenitore di Windows, i percorsi devono comunque usare barre. Per altre informazioni, vedere Scrivere un Dockerfile.
Accedi all'Azure CLI.
az loginAccedi ad Azure Container Registry.
az acr login -n <your_registry_name>Compilare l'immagine del contenitore. In questo esempio viene usato il nome
dotnetcore-docs-hello-world-windowsdell'immagine .docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Eseguire il push dell'immagine del contenitore nel Registro dei Container di Azure.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestNota
Il Dockerfile imposta internamente il numero di porta
80. Per altre informazioni, vedere Configurare un contenitore personalizzato.
Distribuzione in Azure
Accedere al portale di Azure.
Immettere i servizi app nella casella di ricerca. In Servizi, selezionare Servizi app.

In Servizi app, selezionare Crea>Web app.
Nella scheda Informazioni di base , in Dettagli progetto, selezionare la sottoscrizione corretta. Seleziona Crea nuovo. Immettere
myResourceGroupper il nome.
Nei Dettagli dell'istanza:
- Inserisci un nome univoco a livello globale per la tua app web.
- Selezionare Contenitore.
- Per Sistema operativo selezionare Linux.
- In Area selezionare l'area da cui si vuole gestire l'app.

In Piano di servizio app selezionare Crea nuovo. Immettere
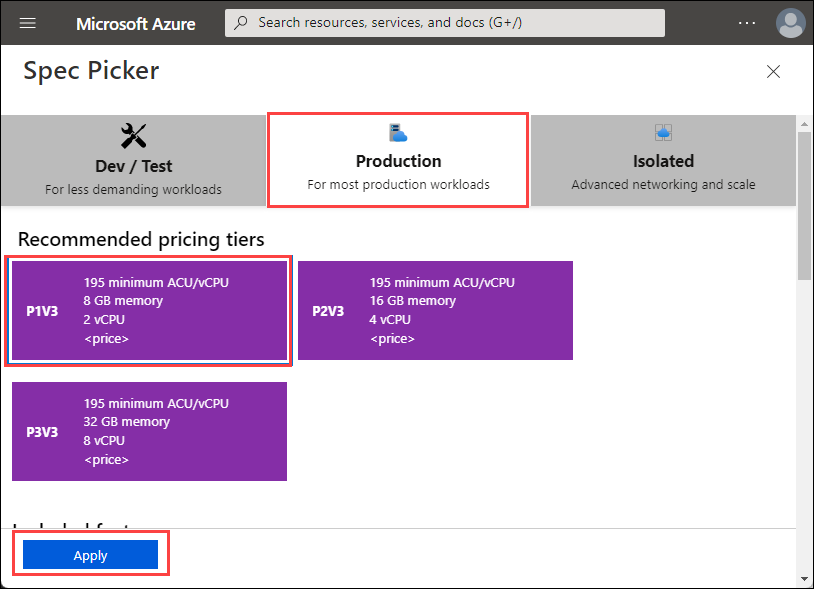
myAppServicePlanper il nome. Per modificare il livello, selezionare Esplora piani tariffari, selezionare un piano e scegliere Seleziona nella parte inferiore del riquadro.
Nella parte superiore del riquadro selezionare la scheda Contenitore .
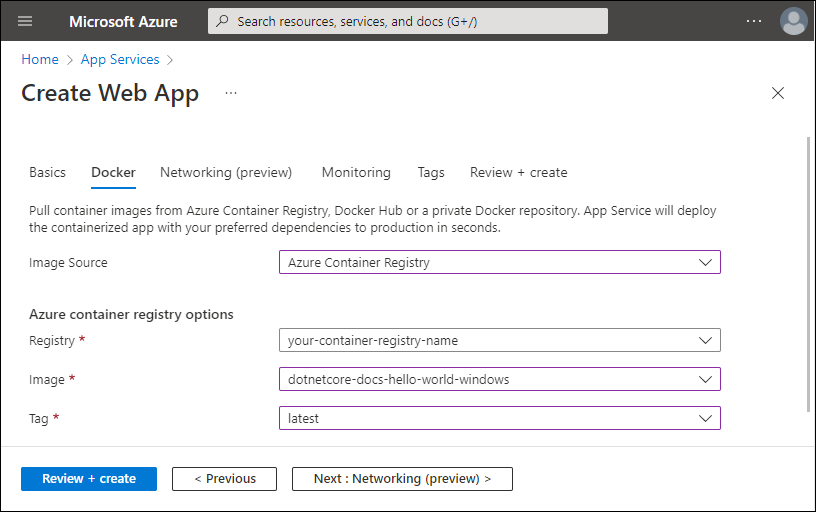
Nella scheda Contenitore, per Origine immagine, selezionare Azure Container Registry. In Opzioni di Registro Azure Container impostare i valori seguenti:
- Registro di contenitori: Seleziona il tuo registro di contenitori.
- Immagine: selezionare dotnetcore-docs-hello-world-linux.
- Tag: selezionare Il più recente.

Selezionare Rivedi e crea nella parte inferiore del riquadro.

Dopo l'esecuzione della convalida, selezionare Crea.
Al termine della distribuzione, selezionare Vai alla risorsa.
Screenshot che mostra come accedere alla risorsa.
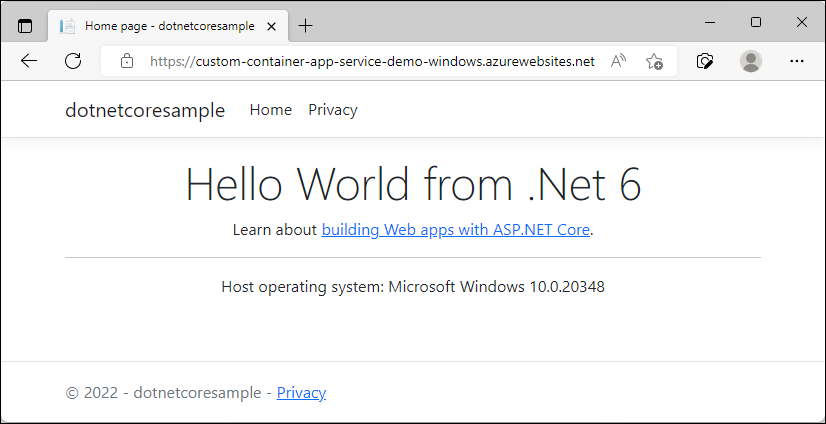
Passare all'app
Vai all'applicazione distribuita nel tuo browser web all'URL http://<app-name>.azurewebsites.net.

Il sistema operativo host viene visualizzato nel piè di pagina, che conferma che l'app viene eseguita in un contenitore di Windows.
L'app di Servizio app esegue il pull dal registro contenitori a ogni avvio. Se si ricompila l'immagine, effettuare il push nel registro contenitori. L'app importa l'immagine aggiornata quando si riavvia. Per indicare all'app di scaricare immediatamente l'immagine aggiornata, riavviala.
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di avere bisogno di queste risorse in futuro, è possibile eliminarle eliminando il gruppo di risorse:
Nel menu del portale di Azure o nella home page selezionare Gruppi >myResourceGroup.
Nel riquadro myResourceGroup verificare che le risorse elencate siano quelle da eliminare.
Selezionare Elimina gruppo di risorse. Digitare myResourceGroup nella casella di testo per confermare e quindi selezionare Elimina.
Contenuto correlato
- Configurare un contenitore personalizzato
- Come usare le identità gestite nel servizio app e in Funzioni di Azure
- Panoramica del monitoraggio delle applicazioni per il Servizio app di Azure
- Panoramica di Monitoraggio di Azure
- Proteggere con un dominio personalizzato e un certificato
- Integrare un'app in una rete virtuale di Azure
- Utilizzare gli endpoint privati per le app del servizio app
- Usare Registro contenitori di Azure con Azure Private Link
- Eseguire la migrazione a un contenitore Windows in Azure
- Distribuire un contenitore con Azure Pipelines
- Distribuire un contenitore con GitHub Actions
In questo avvio rapido, apprendi come distribuire un'app ASP.NET in un'immagine di Windows dal Registro artefatti di Microsoft ad Azure App Service.
Servizio app di Azure fornisce stack di applicazioni predefiniti in Windows che vengono eseguiti in Internet Information Services (IIS). Gli stack di applicazioni preconfigurati bloccano il sistema operativo e impediscono l'accesso di basso livello.
I contenitori di Windows personalizzati non hanno queste restrizioni. Gli sviluppatori possono usare contenitori personalizzati per concedere alle applicazioni in contenitori l'accesso completo alle funzionalità di Windows.
Prerequisiti
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Azure PowerShell.
Connettersi ad Azure
Accedere all'account Azure usando il Connect-AzAccount comando e seguendo il prompt:
Connect-AzAccount
Creare un gruppo di risorse
Creare un gruppo di risorse con il comando New-AzResourceGroup. Un gruppo di risorse di Azure è un contenitore logico in cui le risorse di Azure vengono distribuite e gestite.
L'esempio seguente consente di creare un gruppo di risorse denominato myResourceGroup nell'area eastus. Per visualizzare tutte le posizioni supportate per il servizio app, eseguire il Get-AzLocation comando .
New-AzResourceGroup -Name myResourceGroup -Location eastus
Il comando restituisce Login Succeeded.
Creare il piano di servizio di app
Creare un nuovo piano di servizio app usando il New-AzAppServicePlan comando .
L'esempio seguente crea un piano di Servizio app denominato myAppServicePlan nel piano tariffario PremiumV3 (-Tier PremiumV3). Il -HyperV parametro specifica il contenitore di Windows.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
Creare l'app Web
Creare una nuova app usando il New-AzWebApp comando :
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Il
Nameparametro specifica il nome dell'app Web. - Il
AppServicePlanparametro specifica il nome del piano di servizio app. - Il
Locationparametro specifica l'ubicazione. - Il
ResourceGroupNameparametro specifica il nome del gruppo di risorse. - Il
ContainerImageNameparametro specifica un nome di immagine del contenitore e un tag facoltativo.
Il completamento del comando potrebbe richiedere alcuni minuti.
Passare all'app
Accedere all'applicazione distribuita nel browser all'URL http://<app-name>.azurewebsites.net.
L'app di Servizio app esegue il pull dal registro contenitori a ogni avvio. Se si ricompila l'immagine, effettuare il push nel registro contenitori. L'app importa l'immagine aggiornata quando si riavvia. Per indicare all'app di scaricare immediatamente l'immagine aggiornata, riavviala.
Pulire le risorse
Rimuovere il gruppo di risorse usando il Remove-AzResourceGroup comando :
Remove-AzResourceGroup myResourceGroup
Contenuto correlato
- Configurare un contenitore personalizzato
- Come usare le identità gestite nel servizio app e in Funzioni di Azure
- Panoramica del monitoraggio delle applicazioni per il Servizio app di Azure
- Panoramica di Monitoraggio di Azure
- Proteggere con un dominio personalizzato e un certificato
- Integrare un'app in una rete virtuale di Azure
- Utilizzare gli endpoint privati per le app del servizio app
- Usare Registro Azure di Contenitori con Azure Private Link
- Eseguire la migrazione a un contenitore Windows in Azure
- Distribuire un contenitore con Azure Pipelines
- Distribuire un contenitore con GitHub Actions
In questa guida rapida, si spiega come distribuire un'applicazione ASP.NET in un'immagine di Windows dal Registro Artefatti di Microsoft al Servizio App di Azure.
Servizio app di Azure fornisce stack di applicazioni predefiniti in Windows che vengono eseguiti in Internet Information Services (IIS). Questi stack di applicazioni preconfigurati bloccano il sistema operativo e impediscono l'accesso di basso livello.
I contenitori di Windows personalizzati non hanno queste restrizioni. Gli sviluppatori possono usare contenitori personalizzati per concedere alle applicazioni in contenitori l'accesso completo alle funzionalità di Windows.
Prerequisiti
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Interfaccia della riga di comando di Azure.
Connettersi ad Azure
Accedere all'account Azure. Usare il az login comando e seguire il prompt:
az login
Creare un gruppo di risorse
Creare un gruppo di risorse usando il az group create comando . Un gruppo di risorse di Azure è un contenitore logico in cui le risorse di Azure vengono distribuite e gestite.
L'esempio seguente consente di creare un gruppo di risorse denominato myResourceGroup nell'area eastus. Per visualizzare tutte le posizioni supportate per il servizio app, eseguire il az appservice list-locations comando .
az group create --name myResourceGroup --location eastus
Crea il piano di App Service
Creare un piano di Servizio App nel gruppo di risorse con il comando az appservice plan create.
L'esempio seguente crea un piano di Servizio app denominato myAppServicePlan nel piano tariffario P1V3 (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Nota
Se si verifica l'errore "Il comportamento di questo comando è stato modificato dall'estensione seguente: appservice-kube", rimuovere l'estensione appservice-kube .
Creare l'app Web
Creare un'app Web con contenitore personalizzato nel piano di Servizio app myAppServicePlan con il comando az webapp create. Non dimenticare di sostituire myContainerApp con un nome univoco dell'app (i caratteri validi sono a-z, 0-9e -).
az webapp create --name myContainerApp --plan myAppServicePlan --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Il
Nameparametro specifica il nome dell'app Web. - Il
AppServicePlanparametro specifica il nome del piano di servizio app. - Il
Locationparametro specifica il percorso. - Il
ResourceGroupNameparametro specifica il nome del gruppo di risorse. - Il
deployment-container-image-nameparametro specifica un nome di immagine del contenitore e un tag facoltativo.
Passare all'app
Accedere all'applicazione distribuita nel browser all'URL http://<app-name>.azurewebsites.net.
L'app di Servizio app esegue il pull dal registro contenitori a ogni avvio. Se si ricompila l'immagine, effettuare il push nel registro contenitori. L'app importa l'immagine aggiornata quando si riavvia. Per indicare all'app di scaricare immediatamente l'immagine aggiornata, riavviala.
Pulire le risorse
Rimuovere il gruppo di risorse usando il az group delete comando :
az group delete --no-wait --name <resource_group>
Contenuto correlato
- Configurare un contenitore personalizzato
- Come usare le identità gestite nel servizio app e in Funzioni di Azure
- Panoramica del monitoraggio delle applicazioni per il Servizio app di Azure
- Panoramica di Monitoraggio di Azure
- Proteggere con un dominio personalizzato e un certificato
- Integrare un'app in una rete virtuale di Azure
- Utilizzare gli endpoint privati per le app del servizio app
- Utilizzare Registro Azure Container con collegamento privato di Azure
- Eseguire la migrazione a un contenitore Windows in Azure
- Distribuire un contenitore con Azure Pipelines
- Distribuire un contenitore con GitHub Actions