Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo articolo illustra come usare Visual Studio Code per aggiungere un endpoint HTTP all'app per le funzioni creata nell'articolo di avvio rapido precedente. Quando viene attivato, questo nuovo endpoint HTTP usa un binding di input di completamento del testo OpenAI di Azure per ottenere suggerimenti di completamento del testo dal modello di dati.
Durante questa esercitazione si apprenderà come eseguire queste attività:
- Creare risorse in Azure OpenAI.
- Distribuire un modello nella risorsa OpenAI.
- Impostare le autorizzazioni di accesso per la risorsa del modello.
- Abilitare l'app per le funzioni per connettersi a OpenAI.
- Aggiungere binding OpenAI alla funzione attivata da HTTP.
1. Verificare i prerequisiti
- Completare i passaggi descritti nella parte 1 di Creare una funzione in Azure usando Visual Studio Code.
- Ottenere l'accesso ad Azure OpenAI nella sottoscrizione di Azure. Se l'accesso non è già stato concesso, completare questo modulo per richiederlo.
- Installare gli strumenti dell'interfaccia della riga di comando di .NET Core.
- Emulatore di archiviazione di Azurite. Anche se è possibile usare un account di archiviazione di Azure effettivo, l'articolo presuppone che si stia usando questo emulatore.
2. Creare le proprie risorse OpenAI di Azure
I passaggi seguenti illustrano come creare un modello di dati OpenAI di Azure nel portale di Azure.
Accedere con la sottoscrizione di Azure al portale di Azure.
Selezionare Crea una risorsa e cercare Azure OpenAI. Una volta individuato il servizio, selezionare Crea.
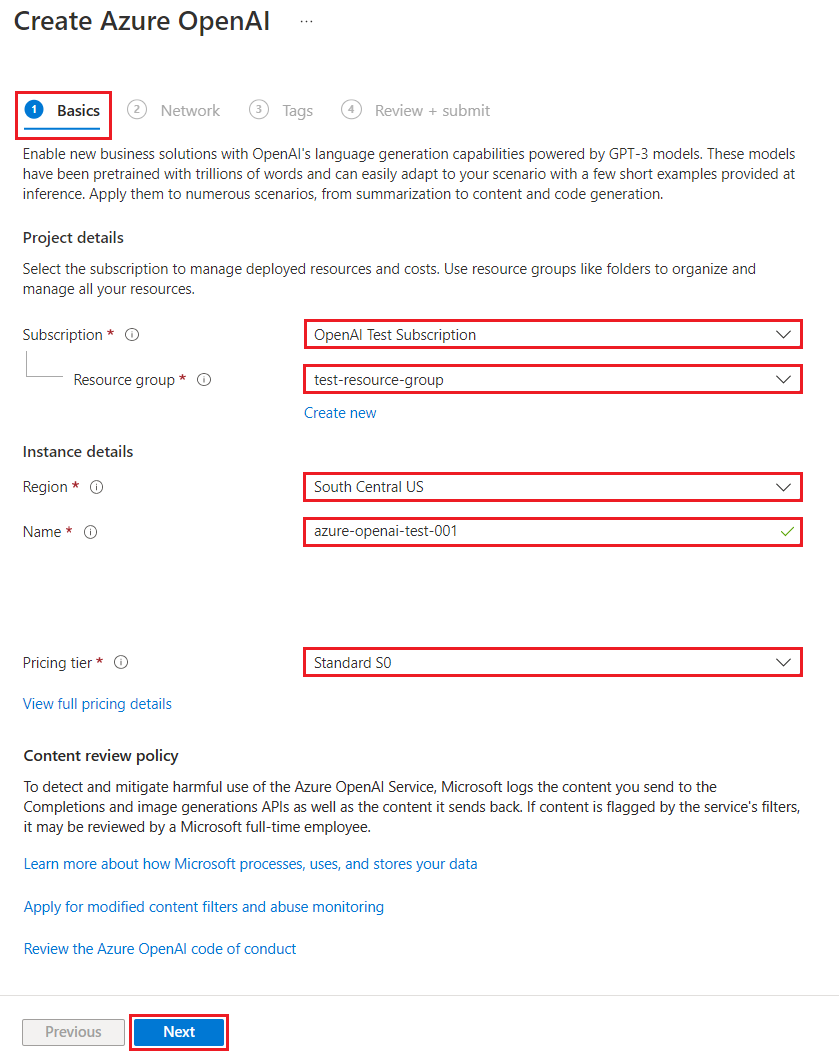
Nella pagina Crea Azure OpenAI, specificare le informazioni seguenti per i campi nella scheda Informazioni di base:
Campo Descrizione Abbonamento Sottoscrizione di cui è stato eseguito l'onboarding per usare Azure OpenAI. Gruppo di risorse Gruppo di risorse creato per l'app per le funzioni nell'articolo precedente. È possibile trovare questo nome del gruppo di risorse facendo clic con il pulsante destro del mouse sull'app per le funzioni nel browser Risorse di Azure, selezionando proprietà e quindi cercando l'impostazione resourceGroupnel file di risorse JSON restituito.Area Idealmente, la stessa posizione dell'app per le funzioni. Nome Un nome descrittivo per la risorsa del servizio OpenAI di Azure, ad esempio mySampleOpenAI. Piano tariffario Piano tariffario per la risorsa. Attualmente, solo il livello Standard è disponibile per il Servizio OpenAI di Azure. Per altre informazioni sui prezzi, visitare la pagina dei prezzi di Azure OpenAI 
Selezionare Avanti due volte per accettare i valori predefiniti per le schede Rete e Tag. Il servizio creato non ha restrizioni di rete, tra cui da Internet.
Selezionare Avanti un'ultima volta per passare alla fase finale del processo: Rivedi e invia.
Verificare le impostazioni di configurazione e selezionare Crea.
Il portale di Azure mostra una notifica quando la nuova risorsa è disponibile. Selezionare Vai alla risorsa nella notifica o cercare la nuova risorsa OpenAI di Azure in base al nome.
Nella pagina della risorsa OpenAI di Azure per la nuova risorsa, selezionare Clicca qui per visualizzare gli endpoint in Essentials>Endpoint. Copiare l'URL dell'endpoint e le chiavi. Salvare questi valori, poiché saranno necessari in un secondo momento.
Dopo aver ottenuto le credenziali per connettersi al modello in Azure OpenAI, è necessario impostare queste credenziali di accesso nelle impostazioni dell'applicazione.
3. Distribuire un modello
È ora possibile distribuire un modello. È possibile selezionare uno dei diversi modelli disponibili in Azure OpenAI Studio.
Per distribuire un modello, seguire questa procedura:
Accedere ad Azure OpenAI Studio.
Scegliere la sottoscrizione e la risorsa OpenAI di Azure creata e selezionare Usa risorsa.
In Gestione selezionare Distribuzioni.
Selezionare Crea nuova distribuzione e configurare i campi seguenti:
Campo Descrizione Nome distribuzione Scegliere un nome con attenzione. Il nome della distribuzione viene usato nel codice per chiamare il modello usando le librerie client e le API REST, quindi è necessario salvarlo per usarlo in un secondo momento. Seleziona un modello La disponibilità del modello varia in base all'area geografica. Per un elenco dei modelli disponibili per area, vedere Tabella di riepilogo dei modelli e disponibilità in base all'area. Importante
Quando si accede al modello tramite l'API, nelle chiamate API è necessario fare riferimento al nome della distribuzione anziché a quello del modello sottostante, il che è una delle differenze principali tra OpenAI e Servizio OpenAI di Azure. OpenAI richiede solo il nome del modello. Azure OpenAI richiede sempre il nome della distribuzione, anche quando si sta usando il parametro del modello. Nella documentazione sono spesso disponibili esempi in cui i nomi di distribuzione sono rappresentati come identici ai nomi di modelli per indicare quale modello funziona con un determinato endpoint API. In definitiva, i nomi di distribuzione possono seguire qualsiasi convenzione di denominazione risulti ottimale per il caso d'uso.
Accettare i valori predefiniti per il resto dell'impostazione e selezionare Crea.
La tabella distribuzioni mostra una nuova voce corrispondente al modello appena creato.
Ora si dispone di tutti gli elementi necessari per aggiungere il completamento del testo basato su OpenAI di Azure all'app per le funzioni.
4. Aggiornare le impostazioni dell'applicazione
In Visual Studio Code, aprire il progetto di codice locale creato al termine dell'articolo precedente.
Nel file local.settings.json nella cartella radice del progetto, aggiornare l'impostazione
AzureWebJobsStorageaUseDevelopmentStorage=true. Ignorare questo passaggio se l'impostazioneAzureWebJobsStoragein local.settings.json è impostata sulla stringa di connessione per un account di archiviazione di Azure esistente anziché suUseDevelopmentStorage=true.Nel file local.settings.json, aggiungere questi valori di impostazioni:
-
AZURE_OPENAI_ENDPOINT: richiesto dall'estensione di binding. Impostare questo valore sull'endpoint della risorsa OpenAI di Azure creata in precedenza. -
AZURE_OPENAI_KEY: richiesto dall'estensione di binding. Impostare questo valore sulla chiave per la risorsa OpenAI di Azure. -
CHAT_MODEL_DEPLOYMENT_NAME: usato per definire il binding di input. Impostare questo valore sul nome scelto per la distribuzione del modello.
-
Salvare il file. Quando si esegue la distribuzione in Azure, è necessario aggiungere anche queste impostazioni all'app per le funzioni.
5. Registrare le estensioni delle associazioni
Poiché si usa un'associazione di output OpenAI di Azure, è necessario che l'estensione di binding corrispondente sia installata prima di eseguire il progetto.
Ad eccezione dei trigger HTTP e timer, i binding vengono implementati come pacchetti di estensione. Per aggiungere il pacchetto di estensione Azure OpenAI al progetto, eseguire questo comando dotnet add package nella finestra Terminale:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.OpenAI --prerelease
5. Aggiornare il bundle di estensione
Per accedere alle associazioni OpenAI di Azure in anteprima, è necessario usare una versione di anteprima del bundle di estensione che contenga questa estensione.
Sostituire l'impostazione extensionBundle nel file corrente host.json con questo codice JSON:
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle.Preview",
"version": "[4.*, 5.0.0)"
}
È ora possibile usare il binding di output OpenAI di Azure nel progetto.
6. Restituire il completamento del testo dal modello
Il codice aggiunto crea un endpoint della funzione HTTP whois nel progetto esistente. In questa funzione, i dati passati in un parametro URL name di una richiesta GET vengono usati per creare dinamicamente una richiesta di completamento. Questo prompt dinamico è associato a un binding di input di completamento del testo che restituisce una risposta dal modello in base alla richiesta. Il completamento del modello viene restituito nella risposta HTTP.
Nel file di classe
HttpExampleesistente, aggiungere questa istruzioneusing:using Microsoft.Azure.Functions.Worker.Extensions.OpenAI.TextCompletion;Nello stesso file, aggiungere questo codice che definisce un nuovo endpoint del trigger HTTP denominato
whois:[Function(nameof(WhoIs))] public IActionResult WhoIs([HttpTrigger(AuthorizationLevel.Function, Route = "whois/{name}")] HttpRequest req, [TextCompletionInput("Who is {name}?", ChatModel = "%CHAT_MODEL_DEPLOYMENT_NAME%")] TextCompletionResponse response) { if(!String.IsNullOrEmpty(response.Content)) { return new OkObjectResult(response.Content); } else { return new NotFoundObjectResult("Something went wrong."); } }
Aggiornare il file di progetto
pom.xmlper aggiungere questo riferimento alla raccoltaproperties:<azure-functions-java-library-openai>0.5.0-preview</azure-functions-java-library-openai>Nello stesso file, aggiungere questa dipendenza alla raccolta
dependencies:<dependency> <groupId>com.microsoft.azure.functions</groupId> <artifactId>azure-functions-java-library-openai</artifactId> <version>${azure-functions-java-library-openai}</version> </dependency>Nel file di progetto esistente
Function.java, aggiungere queste istruzioniimport:import com.microsoft.azure.functions.openai.annotation.textcompletion.TextCompletion; import com.microsoft.azure.functions.openai.annotation.textcompletion.TextCompletionResponse;Nello stesso file, aggiungere questo codice che definisce un nuovo endpoint del trigger HTTP denominato
whois:@FunctionName("WhoIs") public HttpResponseMessage whoIs( @HttpTrigger( name = "req", methods = {HttpMethod.GET}, authLevel = AuthorizationLevel.ANONYMOUS, route = "whois/{name}") HttpRequestMessage<Optional<String>> request, @BindingName("name") String name, @TextCompletion(prompt = "Who is {name}?", chatModel = "%CHAT_MODEL_DEPLOYMENT_NAME%", name = "response", isReasoningModel = false) TextCompletionResponse response, final ExecutionContext context) { return request.createResponseBuilder(HttpStatus.OK) .header("Content-Type", "application/json") .body(response.getContent()) .build(); }
In Visual Studio Code, premere F1 e nel riquadro comandi digitare
Azure Functions: Create Function..., selezionare trigger HTTP, digitare il nomewhoisdella funzione e premere INVIO.Sostituire il contenuto del file di codice
whois.jscon il codice seguente:const { app, input } = require("@azure/functions"); // This OpenAI completion input requires a {name} binding value. const openAICompletionInput = input.generic({ prompt: 'Who is {name}?', maxTokens: '100', type: 'textCompletion', chatModel: '%CHAT_MODEL_DEPLOYMENT_NAME%' }) app.http('whois', { methods: ['GET'], route: 'whois/{name}', authLevel: 'function', extraInputs: [openAICompletionInput], handler: async (_request, context) => { var response = context.extraInputs.get(openAICompletionInput) return { body: response.content.trim() } } });
In Visual Studio Code, premere F1 e nel riquadro comandi digitare
Azure Functions: Create Function..., selezionare trigger HTTP, digitare il nomewhoisdella funzione e premere INVIO.Sostituire il contenuto del file di codice
whois.tscon il codice seguente:import { app, input } from "@azure/functions"; // This OpenAI completion input requires a {name} binding value. const openAICompletionInput = input.generic({ prompt: 'Who is {name}?', maxTokens: '100', type: 'textCompletion', chatModel: '%CHAT_MODEL_DEPLOYMENT_NAME%' }) app.http('whois', { methods: ['GET'], route: 'whois/{name}', authLevel: 'function', extraInputs: [openAICompletionInput], handler: async (_request, context) => { var response: any = context.extraInputs.get(openAICompletionInput) return { body: response.content.trim() } } });
Nel file di progetto
function_app.pyesistente, aggiungere questa istruzioneimport:import jsonNello stesso file, aggiungere questo codice che definisce un nuovo endpoint del trigger HTTP denominato
whois:@app.route(route="whois/{name}", methods=["GET"]) @app.text_completion_input( arg_name="response", prompt="Who is {name}?", max_tokens="100", chat_model="%CHAT_MODEL_DEPLOYMENT_NAME%", ) def whois(req: func.HttpRequest, response: str) -> func.HttpResponse: response_json = json.loads(response) return func.HttpResponse(response_json["content"], status_code=200)
In Visual Studio Code, premere F1 e nel riquadro comandi digitare
Azure Functions: Create Function..., selezionare trigger HTTP, digitare il nomewhoisdella funzione, selezionare Anonimo e premere INVIO.Aprire il nuovo file di codice
whois/function.jsone sostituirne il contenuto con questo codice, che aggiunge una definizione per il binding di inputTextCompletionResponse:{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "Request", "route": "whois/{name}", "methods": [ "get" ] }, { "type": "http", "direction": "out", "name": "Response" }, { "type": "textCompletion", "direction": "in", "name": "TextCompletionResponse", "prompt": "Who is {name}?", "maxTokens": "100", "chatModel": "%CHAT_MODEL_DEPLOYMENT_NAME%" } ] }Sostituire il contenuto del file di codice
whois/run.ps1con questo codice, che restituisce la risposta di binding di input:using namespace System.Net param($Request, $TriggerMetadata, $TextCompletionResponse) Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{ StatusCode = [HttpStatusCode]::OK Body = $TextCompletionResponse.Content })
7. Eseguire la funzione
In Visual Studio Code, premere F1 e nel riquadro comandi digitare
Azurite: Starte premere INVIO per avviare l'emulatore di archiviazione Azurite.Premere F5 per avviare il progetto dell'app per le funzioni e Core Tools in modalità di debug.
Con Core Tools in esecuzione, inviare una richiesta GET alla funzione endpoint
whoiscon un nome nel percorso simile all’URL seguente:http://localhost:7071/api/whois/<NAME>Sostituire la stringa
<NAME>con il valore che si desidera passare alla richiesta"Who is {name}?".<NAME>deve essere il nome con codifica URL di una figura pubblica, ad esempioAbraham%20Lincoln.La risposta visualizzata è la risposta di completamento del testo del modello OpenAI di Azure.
Dopo la restituzione di una risposta, premere CTRL+C per arrestare Core Tools.
8. Pulire le risorse
In Azure il termine risorse si riferisce ad app per le funzioni, funzioni, account di archiviazione e così via. Le risorse sono raggruppate in gruppi di risorse, ed è possibile eliminare tutti gli elementi in un gruppo eliminando il gruppo.
Per completare queste guide introduttive sono state create risorse. Per tali risorse potrebbero venire addebitati costi, a seconda dello stato dell'account e dei prezzi dei servizi. Se le risorse non sono più necessarie, ecco come eliminarle:
In Visual Studio Code premere F1 per aprire il riquadro comandi. Nel riquadro comandi cercare e selezionare
Azure: Open in portal.Scegliere l'app per le funzioni e premere INVIO. La pagina dell'app per le funzioni viene aperta nel portale di Azure.
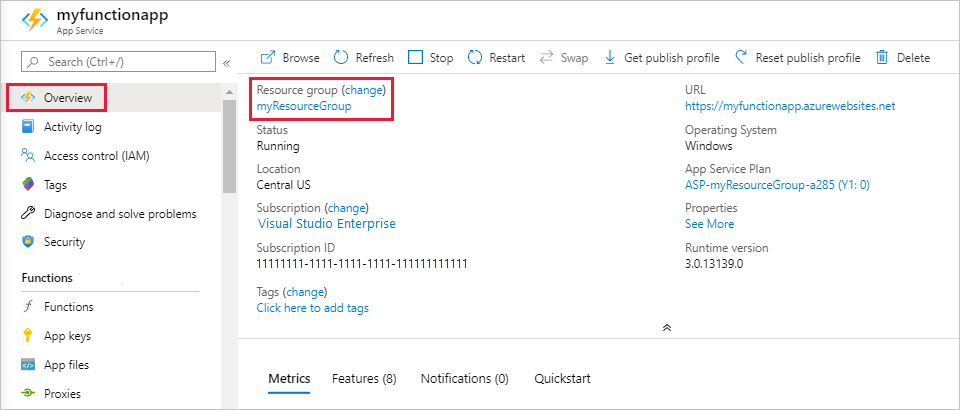
Nella scheda Panoramica selezionare il collegamento accanto a Gruppo di risorse.

Nella pagina Gruppo di risorse esaminare l'elenco delle risorse incluse e verificare che siano quelle da eliminare.
Selezionare Elimina gruppo di risorse e seguire le istruzioni.
L'eliminazione potrebbe richiedere alcuni minuti. Al termine, viene visualizzata una notifica per pochi secondi. È anche possibile selezionare l'icona a forma di campana nella parte superiore della pagina per visualizzare la notifica.