Avvio rapido: Creare un'API per l'app Table con Node.js e Azure Cosmos DB
SI APPLICA A: Tabella
In questa guida introduttiva si crea un account Azure Cosmos DB for Table e si usano Esplora dati e un'app Node.js clonata da GitHub per creare tabelle ed entità. Azure Cosmos DB è un servizio di database modello che consente di creare ed eseguire rapidamente query su database di documenti, tabelle, valori chiave e grafi, con funzionalità di scalabilità orizzontale e distribuzione globale.
Prerequisiti
- Un account Azure con una sottoscrizione attiva. Crearne una gratuitamente.
- Node.js 0.10.29+.
- Git.
Applicazione di esempio
L'applicazione di esempio per questa esercitazione può essere clonata o scaricata dal repository https://github.com/Azure-Samples/msdocs-azure-data-tables-sdk-js. Nel repository di esempio sono incluse sia l'app iniziale che quella completata.
git clone https://github.com/Azure-Samples/msdocs-azure-data-tables-sdk-js
L'applicazione di esempio usa dati meteo come esempio per illustrare le funzionalità dell'API per Table. Gli oggetti che rappresentano le osservazioni meteo vengono archiviati e recuperati usando l'API per Table; vengono archiviati anche oggetti con proprietà aggiuntive per illustrare le funzionalità senza schema dell'API per Table.
1 - Creare un account Azure Cosmos DB
È innanzitutto necessario creare un account API Tables di Azure Cosmos DB che conterrà le tabelle usate nell'applicazione. Questa operazione può essere eseguita usando il portale di Azure, l'interfaccia della riga di comando di Azure o Azure PowerShell.
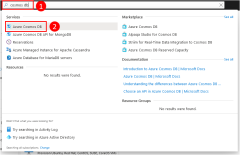
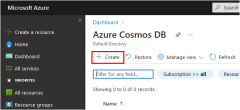
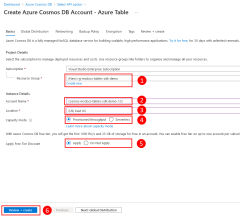
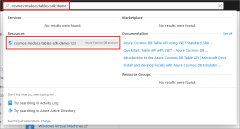
Per creare un account Azure Cosmos DB, accedere al portale di Azure e seguire questa procedura.
2 - Creare una tabella
A questo punto, è necessario creare una tabella all'interno dell'account Azure Cosmos DB da usare per l'applicazione. A differenza di un database tradizionale, è necessario specificare solo il nome della tabella, non le proprietà (colonne) della tabella. Le proprietà (colonne) vengono create automaticamente nel momento in cui i dati vengono caricati nella tabella.
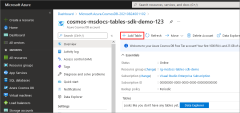
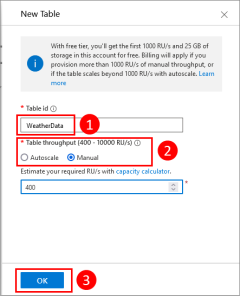
Nel portale di Azure completare i passaggi seguenti per creare una tabella all'interno dell'account Azure Cosmos DB.
3 - Ottenere la stringa di connessione di Azure Cosmos DB
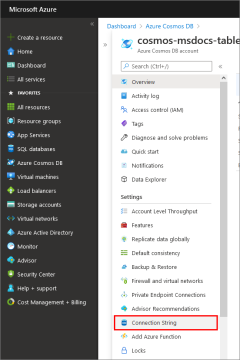
Per accedere alle tabelle in Azure Cosmos DB, l'app richiederà la stringa di connessione della tabella per l'account di archiviazione CosmosDB. La stringa di connessione può essere recuperata usando il portale di Azure, l'interfaccia della riga di comando di Azure o Azure PowerShell.
4 - Installare Azure Data Tables SDK per JS
Per accedere ad Azure Cosmos DB for Table da un'applicazione nodejs, installare il pacchetto Azure Data Tables SDK.
npm install @azure/data-tables
5 - Configurare il client tabella nel file env.js
Copiare la stringa di connessione dell'account Azure Cosmos DB o dell'account di archiviazione dal portale di Azure e creare un oggetto TableServiceClient utilizzando la stringa di connessione copiata. Passare alla cartella 1-strater-app o 2-completed-app. Aggiungere quindi il valore delle variabili di ambiente corrispondenti nel file configure/env.js.
const env = {
connectionString:"A connection string to an Azure Storage or Azure Cosmos DB account.",
tableName: "WeatherData",
};
L'SDK di Azure comunica con Azure usando oggetti client per eseguirvi diverse operazioni. La classe TableClient è la classe usata per comunicare con Azure Cosmos DB for Table. Un'applicazione in genere crea un solo oggetto serviceClient per tabella da utilizzare in tutta l'applicazione.
const { TableClient } = require("@azure/data-tables");
const env = require("../configure/env");
const serviceClient = TableClient.fromConnectionString(
env.connectionString,
env.tableName
);
6 - Implementare operazioni di tabella di Azure Cosmos DB
Tutte le operazioni di tabella di Azure Cosmos DB per l'app di esempio vengono implementate nell'oggetto serviceClient che si trova nel file tableClient.js nella directory del servizio.
const { TableClient } = require("@azure/data-tables");
const env = require("../configure/env");
const serviceClient = TableClient.fromConnectionString(
env.connectionString,
env.tableName
);
Ottenere righe da una tabella
L' oggetto serviceClient contiene un metodo denominato listEntities che consente di selezionare righe dalla tabella. In questo esempio, poiché al metodo non viene passato alcun parametro, tutte le righe verranno selezionate dalla tabella.
const allRowsEntities = serviceClient.listEntities();
Filtrare le righe restituite da una tabella
Per filtrare le righe restituite da una tabella, è possibile passare al metodo listEntities una stringa di filtro dello stile OData. Ad esempio, se si desidera ottenere tutte le letture meteo per Chicago tra la mezzanotte del 1° luglio 2021 e la mezzanotte del 2 luglio 2021 (inclusi), passare la stringa di filtro seguente.
PartitionKey eq 'Chicago' and RowKey ge '2021-07-01 12:00' and RowKey le '2021-07-02 12:00'
È possibile visualizzare tutti gli operatori di filtro OData sul sito Web OData nella sezione Filtro Opzione query di sistema.
Quando il parametro request.args viene passato al metodo listEntities nella classe serviceClient, crea una stringa di filtro per ogni valore di proprietà non nullo. Crea quindi una stringa di filtro combinata unendo tutti i valori insieme a una clausola “and”. Questa stringa di filtro combinata viene passata al metodo listEntities sull'oggetto serviceClient e verranno restituite solo le righe corrispondenti alla stringa di filtro. È possibile usare un metodo simile nel codice per costruire stringhe di filtro appropriate come richiesto dall'applicazione.
const filterEntities = async function (option) {
/*
You can query data according to existing fields
option provides some conditions to query,eg partitionKey, rowKeyDateTimeStart, rowKeyDateTimeEnd
minTemperature, maxTemperature, minPrecipitation, maxPrecipitation
*/
const filterEntitiesArray = [];
const filters = [];
if (option.partitionKey) {
filters.push(`PartitionKey eq '${option.partitionKey}'`);
}
if (option.rowKeyDateTimeStart) {
filters.push(`RowKey ge '${option.rowKeyDateTimeStart}'`);
}
if (option.rowKeyDateTimeEnd) {
filters.push(`RowKey le '${option.rowKeyDateTimeEnd}'`);
}
if (option.minTemperature !== null) {
filters.push(`Temperature ge ${option.minTemperature}`);
}
if (option.maxTemperature !== null) {
filters.push(`Temperature le ${option.maxTemperature}`);
}
if (option.minPrecipitation !== null) {
filters.push(`Precipitation ge ${option.minPrecipitation}`);
}
if (option.maxPrecipitation !== null) {
filters.push(`Precipitation le ${option.maxPrecipitation}`);
}
const res = serviceClient.listEntities({
queryOptions: {
filter: filters.join(" and "),
},
});
for await (const entity of res) {
filterEntitiesArray.push(entity);
}
return filterEntitiesArray;
};
Inserire dati usando un oggetto TableEntity
Il modo più semplice per aggiungere dati a una tabella è utilizzare un oggetto TableEntity. In questo esempio i dati vengono mappati da un oggetto del modello di input a un oggetto TableEntity. Le proprietà dell'oggetto di input che rappresentano il nome della stazione meteo e la data/ora di osservazione vengono mappate, rispettivamente, alle proprietà PartitionKey e RowKey, che insieme formano una chiave univoca per la riga della tabella. Le proprietà aggiuntive sull'oggetto del modello di input vengono quindi mappate alle proprietà del dizionario sull'oggetto TableEntity. Infine, il metodo createEntity sull'oggetto serviceClient viene utilizzato per inserire dati nella tabella.
Modificare la funzione insertEntity nell'applicazione di esempio in modo da contenere il codice seguente.
const insertEntity = async function (entity) {
await serviceClient.createEntity(entity);
};
Eseguire l'upsert dei dati tramite un oggetto TableEntity
Se si tenta di inserire una riga in una tabella con una combinazione chiave di partizione/chiave di riga già esistente in tale tabella, si riceve un errore. Per questo motivo, è spesso preferibile usare il metodo upsertEntity anziché il createEntity quando si aggiungono righe a una tabella. Se la combinazione chiave di partizione/chiave di riga specificata esiste già nella tabella, il upsertEntity metodo aggiorna la riga esistente. In caso contrario, la riga viene aggiunta alla tabella.
const upsertEntity = async function (entity) {
await serviceClient.upsertEntity(entity, "Merge");
};
Inserire o eseguire l'upsert dei dati con proprietà variabili
Uno dei vantaggi dell'utilizzo di Azure Cosmos DB for Table è che se un oggetto caricato in una tabella contiene nuove proprietà, tali proprietà vengono aggiunte automaticamente alla tabella e i valori archiviati in Azure Cosmos DB. Non è necessario eseguire istruzioni DDL come ALTER TABLE per aggiungere colonne come in un database tradizionale.
Questo modello offre flessibilità all'applicazione quando si gestiscono origini dati che possono aggiungere o modificare i dati da acquisire nel tempo o quando input diversi forniscono dati diversi all'applicazione. Nell'applicazione di esempio è possibile simulare una stazione meteo che invia non solo i dati meteo di base, ma anche alcuni valori aggiuntivi. Quando un oggetto con queste nuove proprietà viene archiviato nella tabella per la prima volta, le proprietà corrispondenti (colonne) verranno automaticamente aggiunte alla tabella.
Per inserire o eseguire l'upsert di un oggetto di questo tipo usando l'API per Table, eseguire il mapping delle proprietà dell'oggetto espandibile in un oggetto TableEntity e utilizzare i metodi createEntity o upsertEntity sull'oggetto serviceClient secondo necessità.
Nell'applicazione di esempio, la funzione upsertEntity può implementare anche la funzione di inserimento o di upsert dei dati con proprietà variabili
const insertEntity = async function (entity) {
await serviceClient.createEntity(entity);
};
const upsertEntity = async function (entity) {
await serviceClient.upsertEntity(entity, "Merge");
};
Aggiornare un'entità
Le entità possono essere aggiornate chiamando il metodo updateEntity sull'oggetto serviceClient.
Nell'app di esempio questo oggetto viene passato al metodo upsertEntity nell'oggetto serviceClient. Aggiorna l'oggetto entità e usa il metodo upsertEntity per salvare gli aggiornamenti nel database.
const updateEntity = async function (entity) {
await serviceClient.updateEntity(entity, "Replace");
};
7 - Eseguire il codice
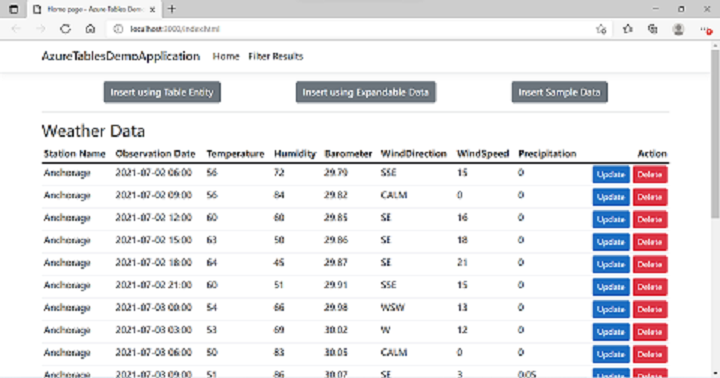
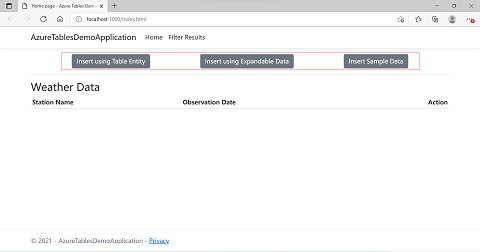
Eseguire l'applicazione di esempio per interagire con Azure Cosmos DB for Table. La prima volta che si esegue l'applicazione, non saranno presenti dati perché la tabella è vuota. Usare uno qualsiasi dei pulsanti nella parte superiore dell'applicazione per aggiungere dati alla tabella.
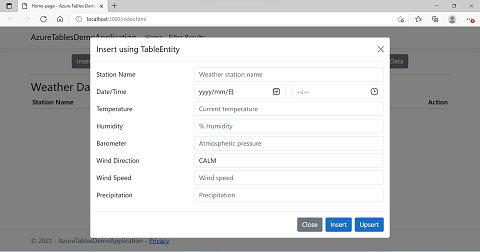
Selezionando il pulsante Inserisci tramite entità tabella, si apre una finestra di dialogo che consente di inserire o eseguire l'upsert di una nuova riga utilizzando un oggetto TableEntity.
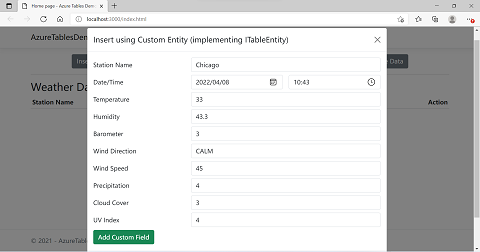
Selezionando il pulsante Inserisci tramite dati espandibili viene visualizzata una finestra di dialogo che consente di inserire un oggetto con proprietà personalizzate, dimostrando come Azure Cosmos DB for Table aggiunga automaticamente proprietà (colonne) alla tabella quando necessario. Usare il pulsante Aggiungi campo personalizzato per aggiungere una o più nuove proprietà e dimostrare questa funzionalità.
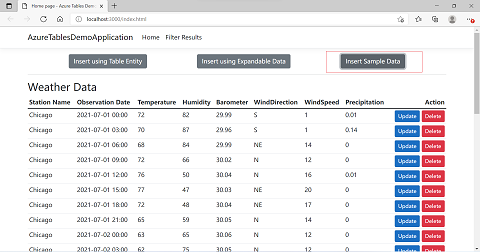
Usare il pulsante Inserisci dati di esempio per caricare alcuni dati di esempio nella tabella di Azure Cosmos DB.
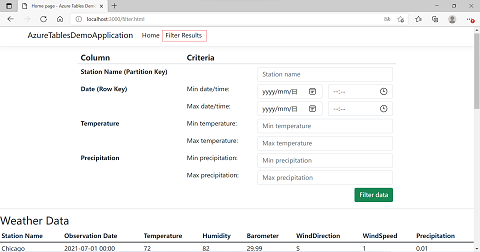
Selezionare la voce Filtra i risultati nel menu in alto per aprire la pagina Filtra i risultati. In questa pagina compilare i criteri di filtro per illustrare come creare e passare una clausola di filtro ad Azure Cosmos DB for Table.
Pulire le risorse
Al termine dell'applicazione di esempio, è necessario rimuovere tutte le risorse di Azure relative a questo articolo dall'account Azure. È possibile eseguire questa operazione eliminando il gruppo di risorse.
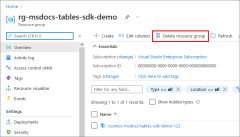
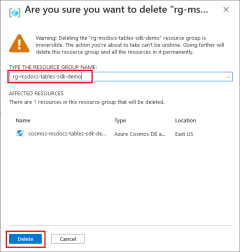
È possibile eliminare un gruppo di risorse usando il portale di Azure e seguendo questa procedura.
Passaggi successivi
In questa guida di avvio rapido si è appreso come creare un account Azure Cosmos DB, come creare una tabella con Esplora dati e come eseguire un'app. È ora possibile eseguire query sui dati usando l'API per Table.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per