Integrate People Picker
People Picker is an input control in Teams that allows users to search and select people. You can integrate People Picker input control in a web app, which allows end users to perform different functions such as, search and select people in a chat, channel, or across the organization within Teams. The People Picker control is available across all Teams clients, such as web, desktop, and mobile.
You can use Microsoft Teams JavaScript client library, which provides the selectPeople API to integrate the People Picker input control in your web app.
Advantages of using People Picker
- Works on all Teams capabilities, such as dialog (referred as task module in TeamsJS v1.x), chat, channel, meeting tab, and personal app.
- Allows the user to search and select people in a chat, channel, or the entire organization within Teams.
- Helps in scenarios involving task assignment, tagging, and notifying user.
- Saves significant time and effort in comparison to building any similar control.
To integrate People Picker input control in your Teams app, use the selectPeople API. To integrate and call the API, you must have a good understanding of accompanying code snippet. You also need familiarity with API response errors.
selectPeople API
The selectPeople API enables you to add Teams People Picker input control to the web apps and also helps you with the following:
- Allows the user to search and select one or more people from the list.
- Returns the ID, name, and email address of selected users to the web app.
In a personal app, the control searches for name or email ID across the organization within Teams. If the app is added to a chat or channel, then the search context is configured based on the scenario. The search is restricted within the members of that chat or channel.
The selectPeople API comes with the following input configurations:
| Configuration parameter | Type | Description | Default value |
|---|---|---|---|
title |
String | It's an optional parameter and sets the title for the People Picker control. | selectPeople |
setSelected |
String | It's an optional parameter. You must pass Microsoft Entra IDs of the people to be preselected. This parameter preselects people while launching the People Picker input control. In a single selection, only the first valid user is pre-populated ignoring the rest. | Null |
openOrgWideSearchInChatOrChannel |
Boolean | It's an optional parameter and when set to true, it launches the People Picker in organization wide scope even if the app is added to a chat or channel. | False |
singleSelect |
Boolean | It's an optional parameter and when set to true, it launches the People Picker and restricts the selection to only one user. | False |
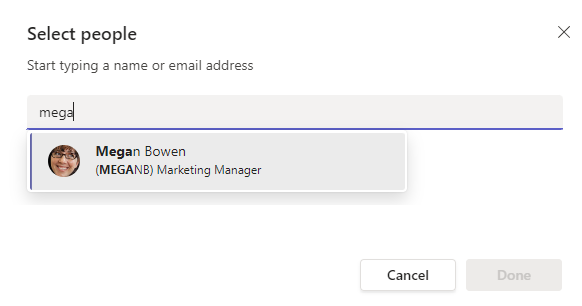
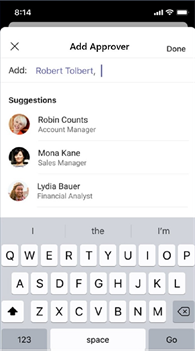
The following image displays the experience of People Picker on mobile and desktop:
The People Picker input control allows the user to search and add people using the following steps:
Type the name of the required person. The list appears with name suggestions.
Select the name of the required person from the list.

Code snippet
The following code snippet displays use of the selectPeople API people from a list:
people.selectPeople({ setSelected: ["aad id"], openOrgWideSearchInChatOrChannel: true, singleSelect: false, title: true}).then(people) =>
{
output(" People length: " + people.length + " " + JSON.stringify(people));
}).catch((error) => { /*Unsuccessful operation*/ });
Error handling
The following table lists the error codes and their descriptions:
| Error code | Error name | Description |
|---|---|---|
| 100 | NOT_SUPPORTED_ON_PLATFORM | API isn't supported on the current platform. |
| 500 | INTERNAL_ERROR | Internal error encountered while launching People Picker. |
| 4000 | INVALID_ARGUMENTS | API is invoked with wrong or insufficient mandatory arguments. |
| 8000 | USER_ABORT | User canceled the operation. |
| 9000 | OLD_PLATFORM | User is on an old platform build where implementation of the API is unavailable. Upgrade to the latest version of the build to resolve the issue. |
Code sample
| Sample name | Description | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Tab people picker | This sample shows the feature of people picker using teams js client sdk inside tab. | View | View | View |