Build in-meeting document signing
Meeting signing is a Microsoft Teams sample app that enables users to sign documents in real time scenarios. It provides enhanced experience by allowing the users to review and sign documents in a single session during meetings. This sample lets users electronically sign documents with their current tenant identity. The users can sign the following documents during meetings:
- Purchase agreements.
- Purchase orders.
The template is also applicable for other scenarios, such as for reviewing and approving code samples and collaborative documents. The users can customize to incorporate other types of signatures:
- Handwritten signatures.
- Certificate-based signatures.
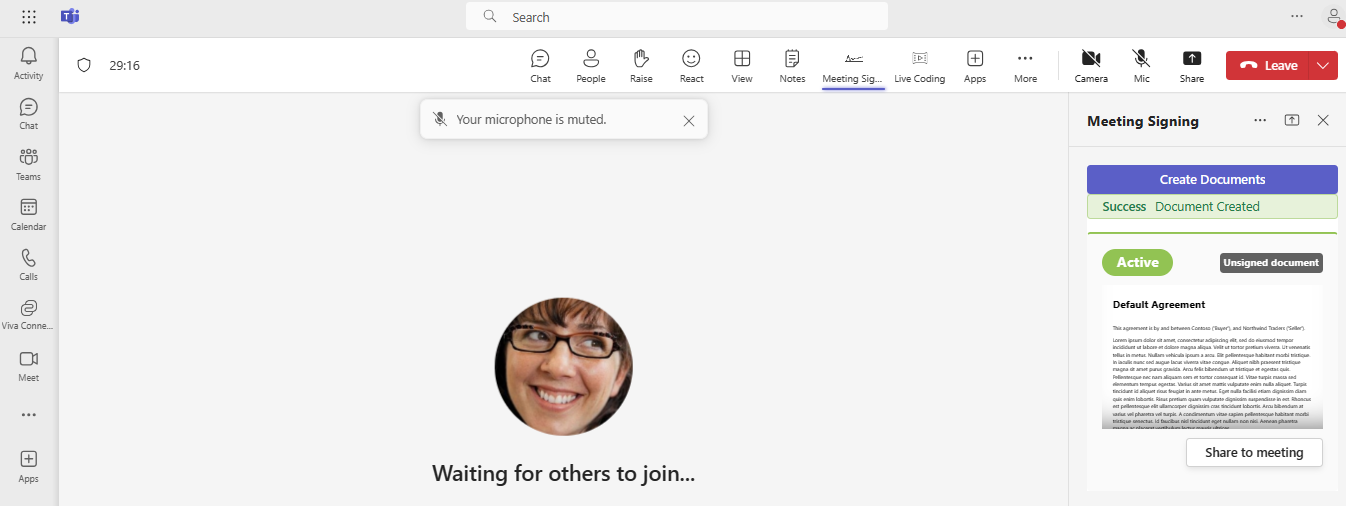
This step-by-step guide helps you to build in-meeting document signing app. You'll see the following output after you've completed this guide:

Prerequisites
Ensure that you install the following tools to set up your development environment:
| Install | For using... | |
|---|---|---|
| Microsoft Teams | Microsoft Teams to collaborate with everyone you work with through apps for chat, meetings, and call all in one place. | |
| Visual Studio 2022 |
You can install the enterprise version in Visual Studio 2022, and install the ASP.NET and web development workloads. Use the latest version. | |
| .NET Core SDK | Customized bindings for local debugging and Azure Functions app deployments. Use the latest version or install the portable version. | |
| Dev tunnel | Teams app features (conversational bots, message extensions, and incoming webhooks) need inbound connections. A tunnel connects your development system to Teams. Dev tunnel is a powerful tool to securely open your localhost to the internet and control who has access. Dev tunnel is available in Visual Studio 2022 version 17.7.0 or later. or You can also use ngrok as a tunnel to connect your development system to Teams. It isn't required for apps that only include tabs. This package is installed within the project directory (using npm devDependencies). |
|
| Microsoft 365 developer account | Access to Teams account with the appropriate permissions to install an app. |
Note
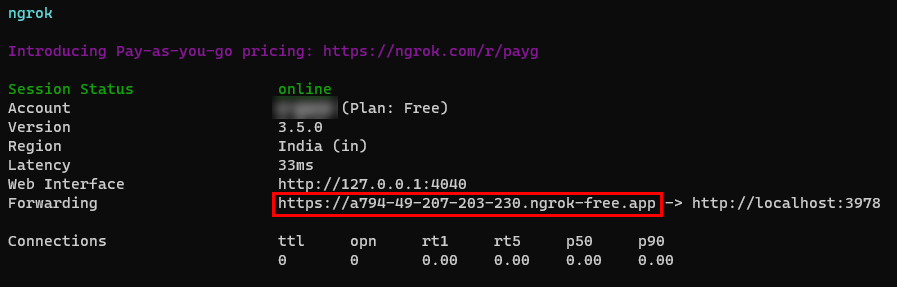
After downloading ngrok, sign up and install authtoken.
Tip
Ensure the Microsoft Teams account isn't a guest account.
Set up your Teams development tenant
A tenant is like a space, or a container for your organization in Teams, where you chat, share files, and run meetings. This space is also where you upload and test your custom app. Let's verify if you're ready to develop with the tenant.
Check for custom app upload option
After creating the app, you must load your app in Teams without distributing it. This process is known as custom app upload. Sign in to your Microsoft 365 account to view this option.
Note
Custom app upload is necessary for previewing and testing apps in Teams local environment. Enable custom app upload to preview and test your app in Teams locally.
Do you already have a tenant, and do you have admin access? Let's check if you really do!
To verify upload apps in Teams:
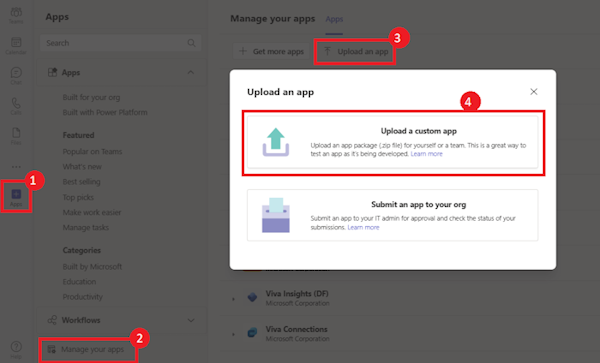
In the Teams client, select the Apps icon.
Select Manage your apps.
Select Upload an app.
Look for the option to Upload a custom app. If you see the option, custom app upload is enabled.

Note
Contact your Teams administrator, if you don't find the option to upload a custom app.
Set up local environment
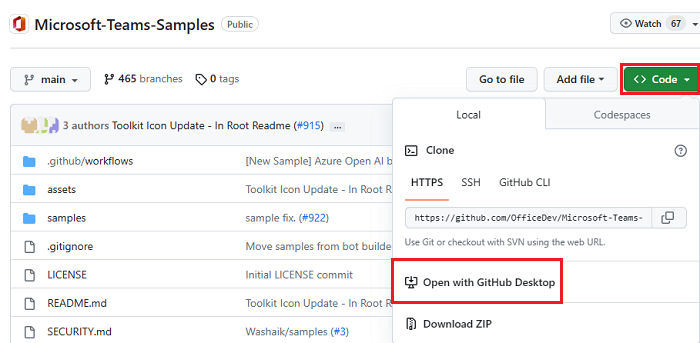
Open Microsoft-Teams-Samples.
Select Code.
From the dropdown menu, select Open with GitHub Desktop.

Select Clone.
Update the Microsoft Entra app registration
The following steps help you to create and register your bot in Azure portal:
- Create and register your Microsoft Entra ID.
- Create client secret to enable SSO authentication of the bot.
- Add Teams channel to deploy the bot.
- Create a tunnel to your web server's endpoints using dev tunnel (recommended) or ngrok.
- Add messaging endpoint to the dev tunnel that you created.
Add App registration
Go to Azure portal.
Select App registrations.

Select + New registration.

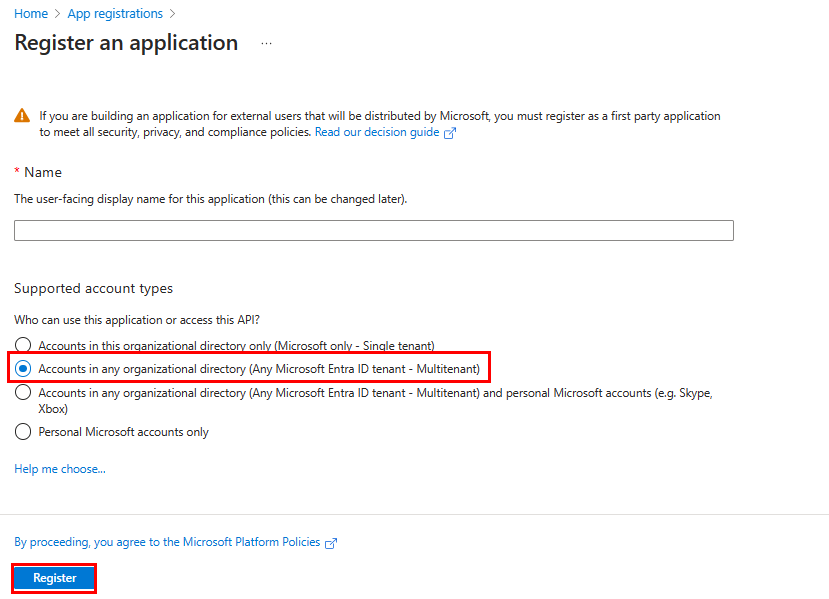
Enter the name of your app.
Select Accounts in any organizational directory (Any Microsoft Entra ID tenant - Multitenant).
Select Register.

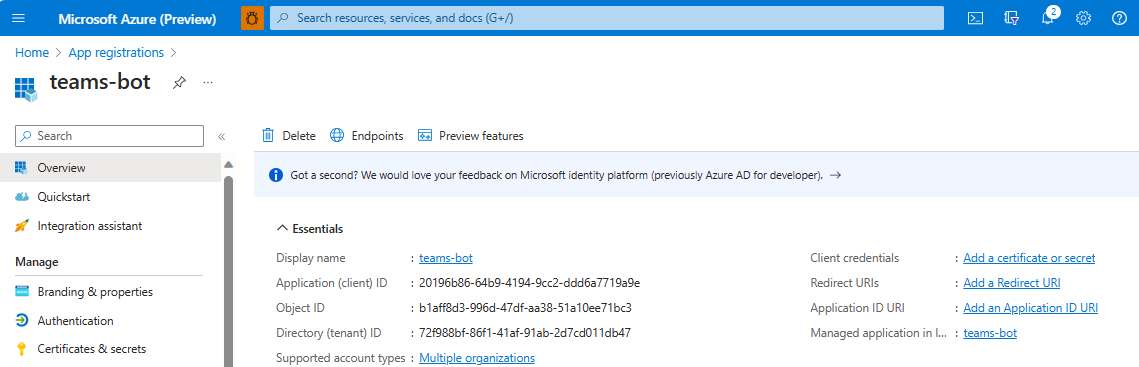
Your app is registered in Microsoft Entra ID. The app overview page appears.

Note
Save the app ID from Application (client) ID and Directory (tenant) ID for further use.
Create a tunnel
Open Visual Studio.
Select Create a new project.

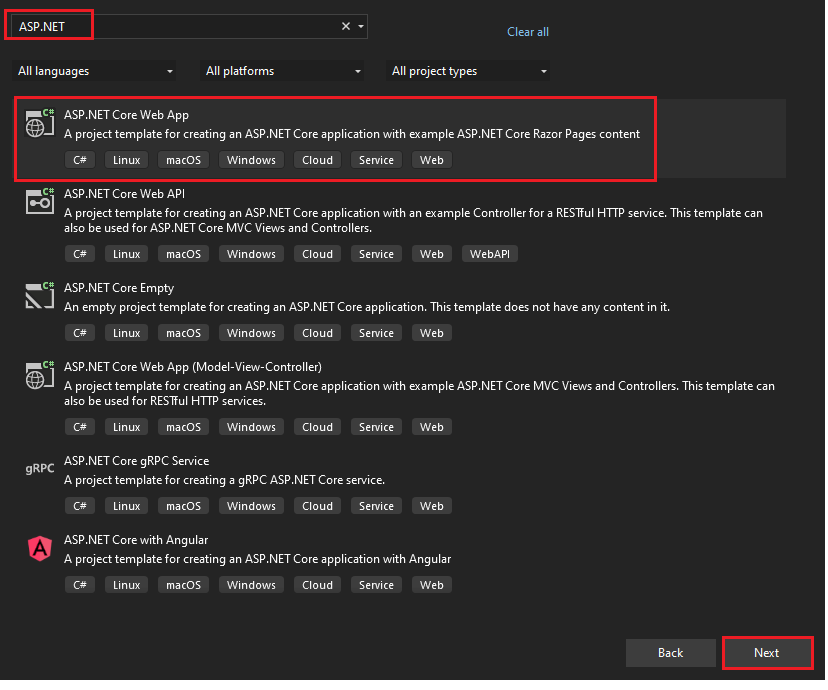
In the search box, enter ASP.NET. From the search results, select ASP.NET Core Web App.
Select Next.

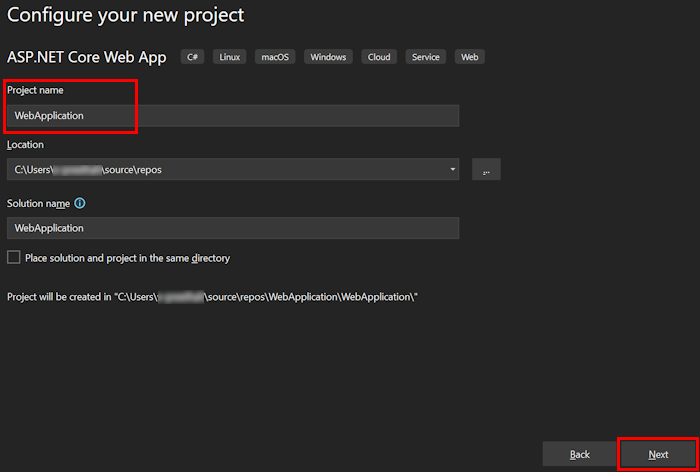
Enter Project name and select Next.

Select Create.

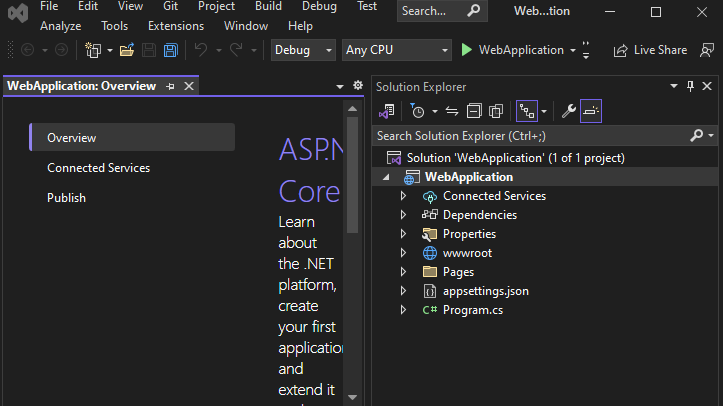
An overview window appears.

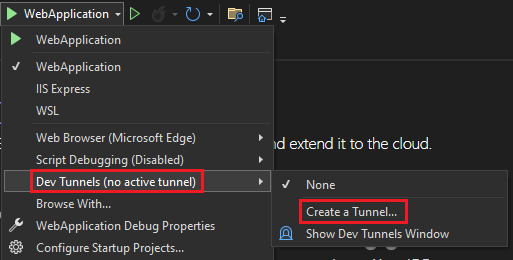
In the debug dropdown list, select Dev Tunnels (no active tunnel) > Create a Tunnel....

A pop-up window appears.
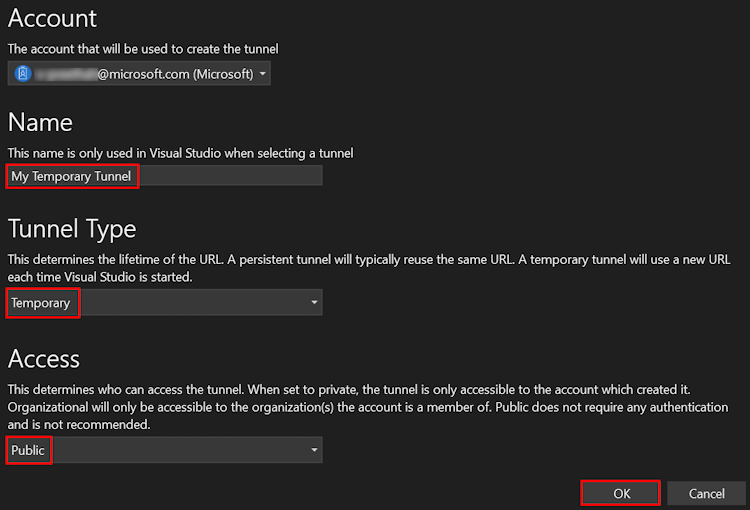
Update the following details in the pop-up window:
- Account: Enter a Microsoft or GitHub account.
- Name: Enter a name for your tunnel.
- Tunnel Type: From the dropdown list, select Temporary.
- Access: From the dropdown list, select Public.
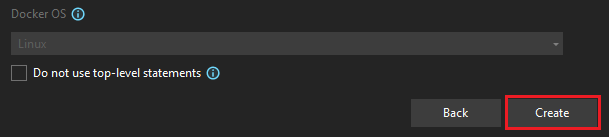
Select OK.

A pop-up window appears showing that dev tunnel is successfully created.
Select OK.

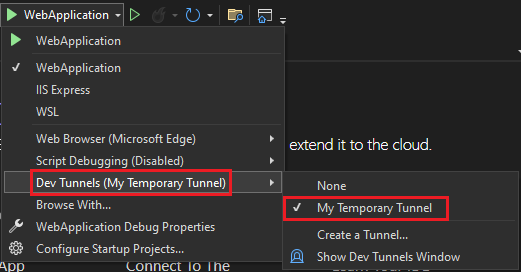
You can find the tunnel you've created in the debug dropdown list as follows:

Select F5 to run the application in the debug mode.
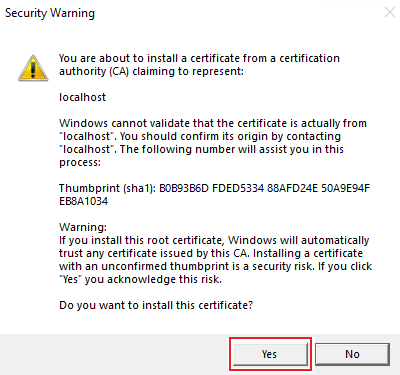
If a Security Warning dialog appears, select Yes.

A pop-up window appears.
Select Continue.

The dev tunnel home page opens in a new browser window and the dev tunnel is now active.

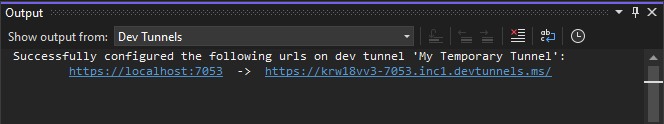
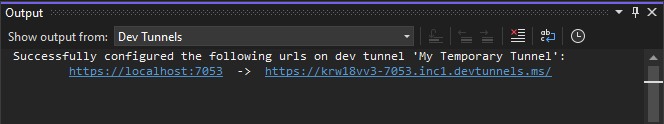
Go to Visual Studio, select View > Output.
From the Output console dropdown menu, select Dev Tunnels.
The Output console shows the dev tunnel URL.

Add a web authentication
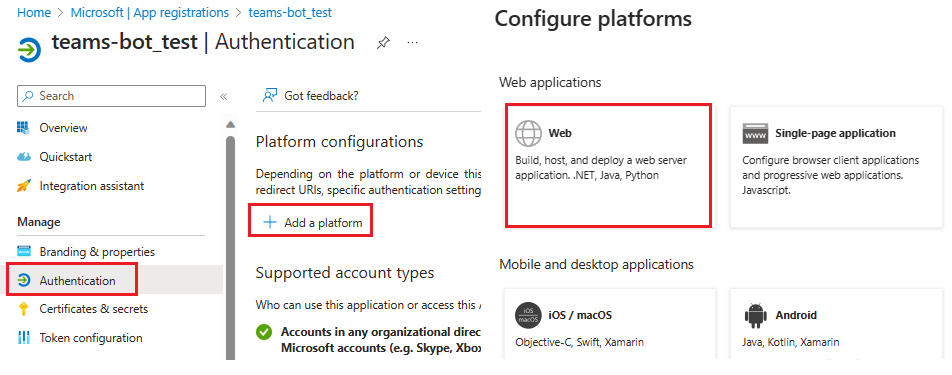
In the left pane, under Manage, select Authentication.
Select Add a platform > Web.

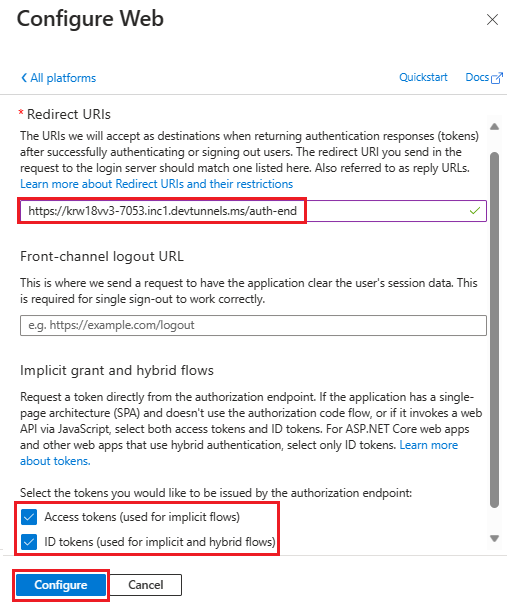
Enter the redirect URI for your app by appending
auth-endto the fully qualified domain name. For example,https://your-devtunnel-domain/auth-endorhttps://your-ngrok-domain/auth-end.Under Implicit grant and hybrid flows, select the Access tokens and ID tokens checkboxes.
Select Configure.

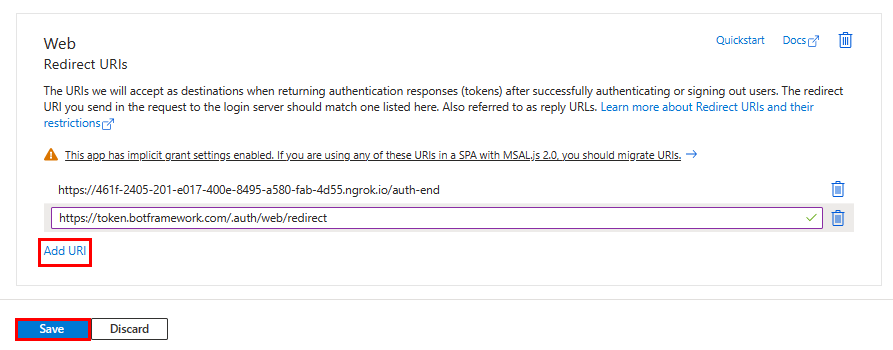
Under Web, select Add URI.
Enter
https://token.botframework.com/.auth/web/redirect.Select Save.

Create a client secret
In the left pane, under Manage, select Certificates & secrets.
Under Client secrets, select + New client secret.

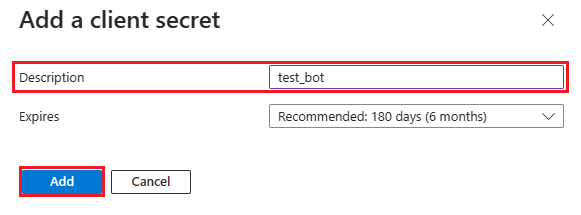
The Add a client secret window appears.
Enter Description.
Select Add.

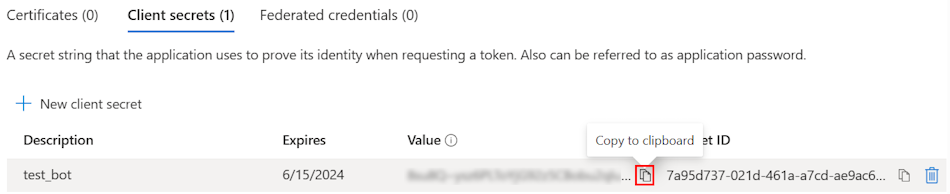
Under Value, select Copy to clipboard to save the client secret value for further use.

Add API permissions
In the left pane, select API permissions.

Note
Users need to consent to these permissions only if the Microsoft Entra app is registered in a different tenant.
Select + Add a permission.

Select Microsoft Graph.
Select Delegated permissions.
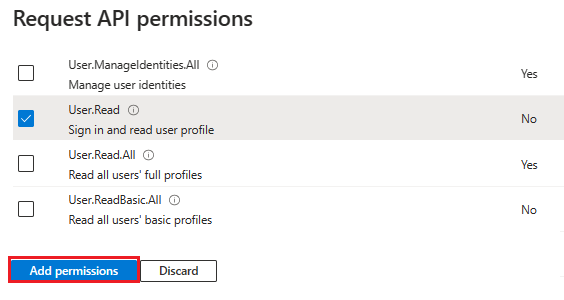
Select the following permissions:
- OpenId permissions > email, offline_access, openid, profile.
- User > User.Read, User.ReadBasic.All
Select Add permissions.

Add Application ID URI
In the left pane, under Manage, select Expose an API.
Next to Application ID URI, select Add.

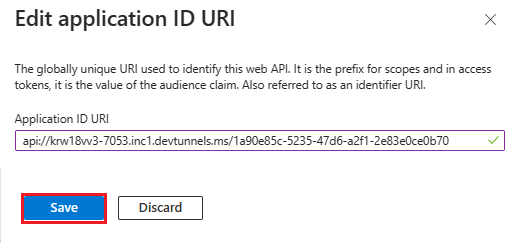
Update the Application ID URI in the
api://your-devtunnel-domain/botid-{AppID}orapi://your-ngrok-domain/botid-{AppID}format and select Save.
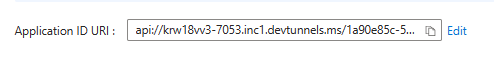
The following image shows the domain name:

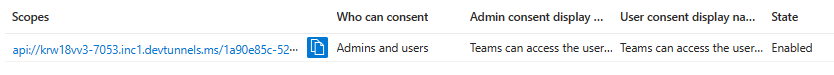
Add a scope
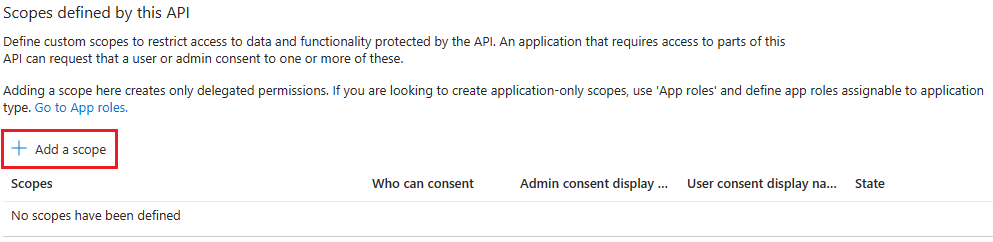
In the left pane, under Manage, select Expose an API.
Select + Add a scope.

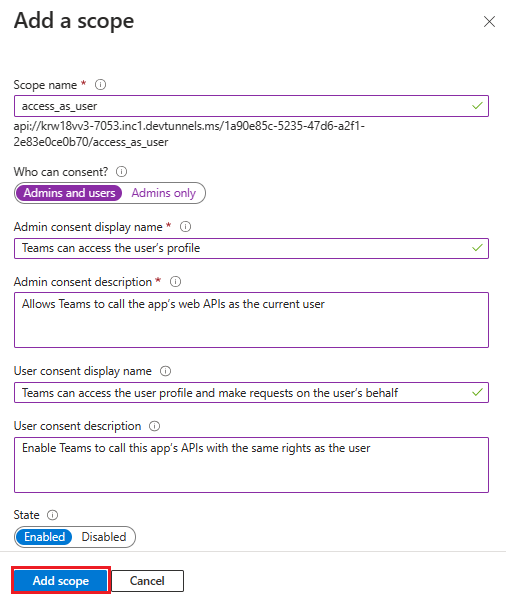
Enter access_as_user as the Scope name.
Under Who can consent?, select Admins and users.
Update the values for the rest of the fields as follows:
Enter Teams can access the user’s profile as Admin consent display name.
Enter Allows Teams to call the app’s web APIs as the current user as Admin consent description.
Enter Teams can access the user profile and make requests on the user’s behalf as User consent display name.
Enter Enable Teams to call this app’s APIs with the same rights as the user as User consent description.
Ensure that State is set to Enabled.
Select Add scope.
The following image shows the fields and the values:

Note
The Scope name must match with the Application ID URI with
/access_as_userappended at the end.
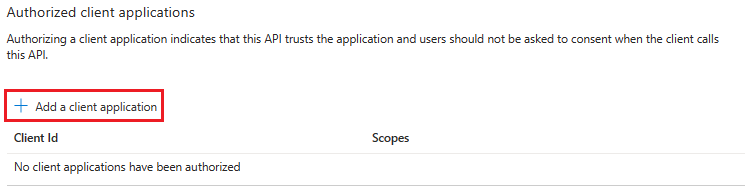
Add client application
In the left pane, under Manage, select Expose an API.
Under Authorized client applications, identify the applications that you want to authorize for your app’s web application.
Select + Add a client application.

Add Teams mobile or desktop and Teams web application.
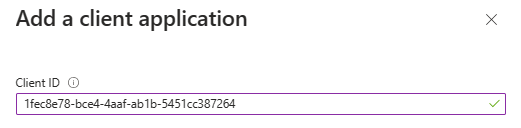
For Teams mobile or desktop: Enter the Client ID as
1fec8e78-bce4-4aaf-ab1b-5451cc387264.
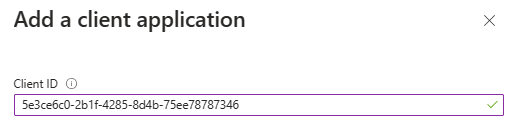
For Teams web: Enter the Client ID as
5e3ce6c0-2b1f-4285-8d4b-75ee78787346.
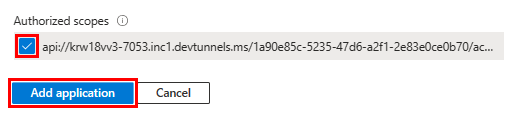
Select the Authorized scopes checkbox.
Select Add application.

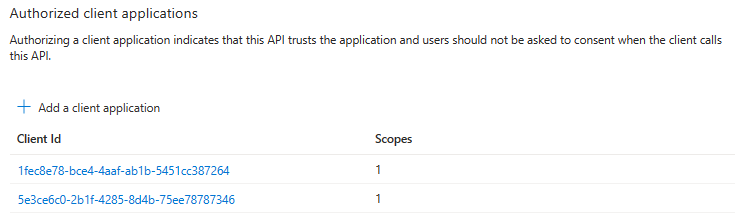
The following image displays the Client Id:

Create your bot
Create an Azure bot resource
Note
If you're already testing your bot in Teams, sign out of this app and Teams. To see this change, sign in again.
Go to Home.
Select + Create a resource.
In the search box, enter Azure Bot.
Select Enter.
Select Azure Bot.
Select Create.

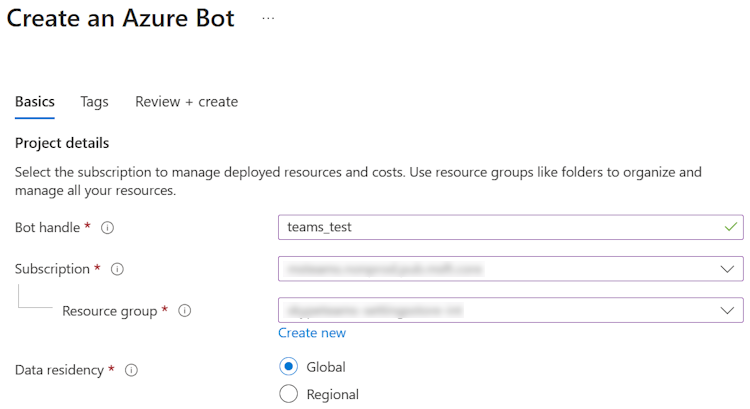
Enter the bot name in Bot handle.
Select your Subscription from the dropdown list.
Select your Resource group from the dropdown list.

If you don't have an existing resource group, you can create a new resource group. To create a new resource group, follow these steps:
- Select Create new.
- Enter the resource name and select OK.
- Select a location from New resource group location dropdown list.

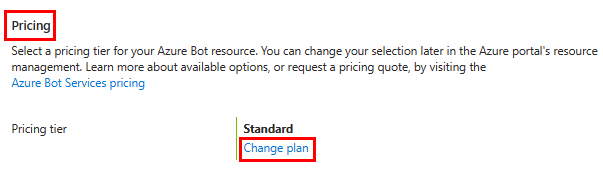
Under Pricing, select Change plan.

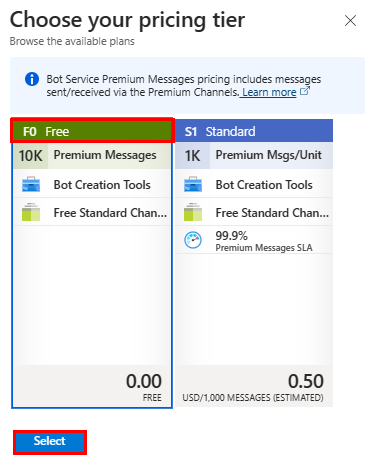
Select FO Free > Select.

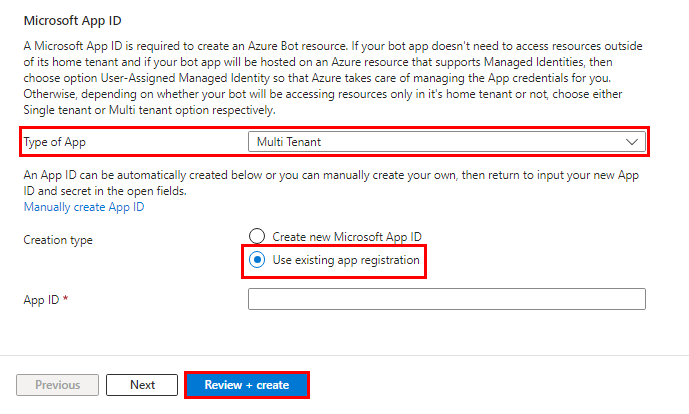
Under Microsoft App ID, select Type of App as Multi Tenant.
In the Creation type, select Use existing app registration.
Enter the App ID.
Note
You can't create more than one bot with the same Microsoft App ID.
Select Review + create.

After the validation passes, select Create.
The bot takes a few minutes to provision.
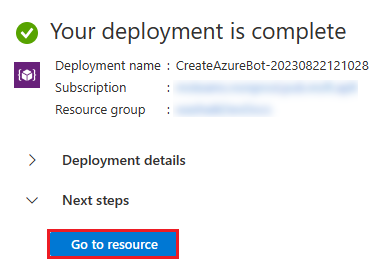
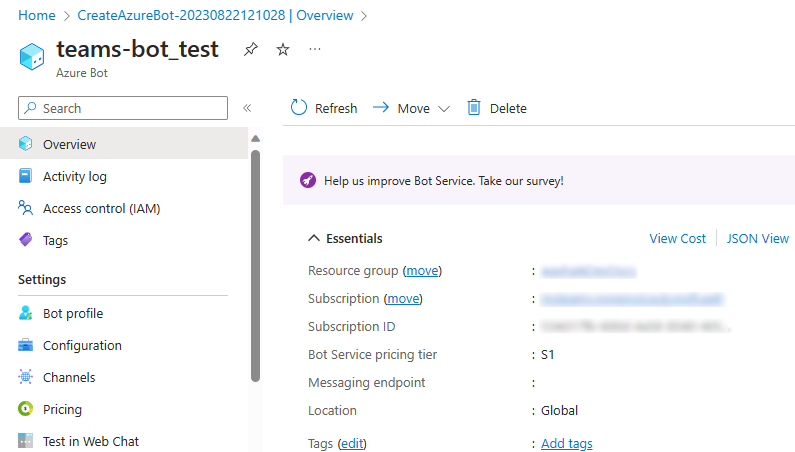
Select Go to resource.

You've successfully created your Azure bot.

Add a Teams channel
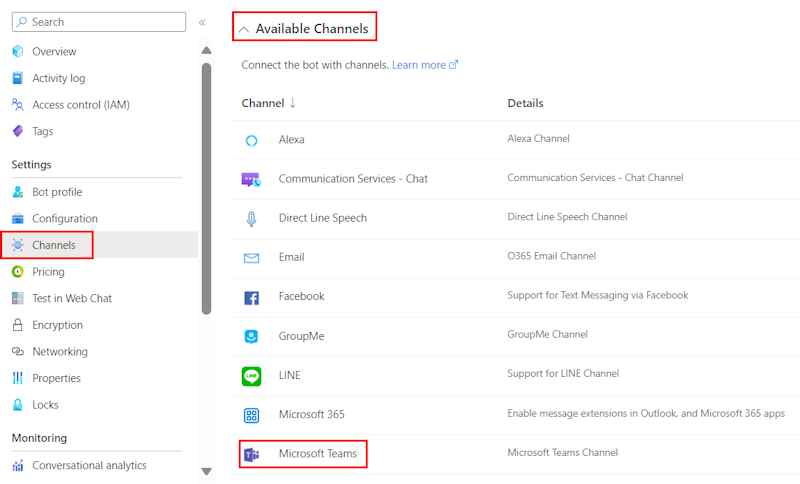
In the left pane, select Channels.
Under Available Channels, select Microsoft Teams.

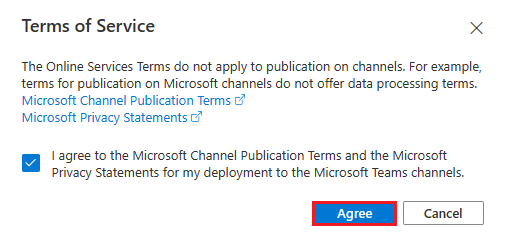
Select the checkbox to accept the Terms of Service.
Select Agree.

Select Apply.

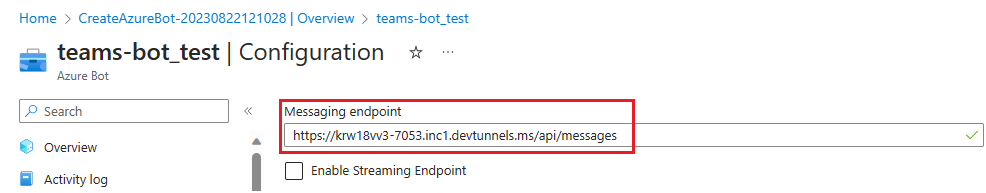
To add a messaging endpoint
Use the dev tunnel URL in the Output console as the messaging endpoint.

In the left pane, under Settings, select Configuration.
Update the Messaging endpoint in the format
https://your-devtunnel-domain/api/messages.
Select Apply.
You've successfully set up a bot in Azure Bot service.
Note
If the Application Insights Instrumentation key shows an error, update with App ID.
Set up app settings, manifest and env files
After you've configured the Microsoft Entra app, you need to configure app details in the app settings, manifest and env file.
To configure app settings
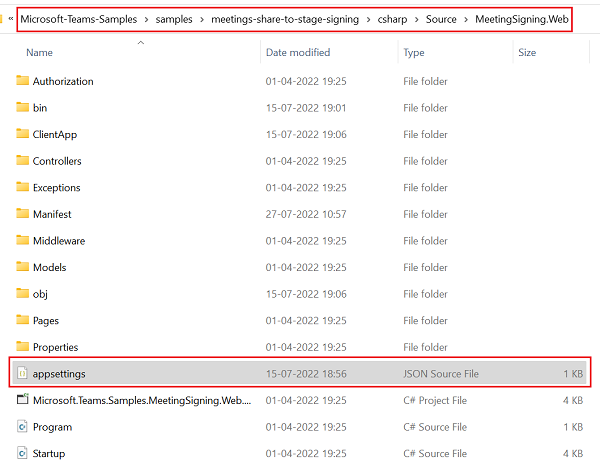
Go to the appsettings.json file in the cloned repository.

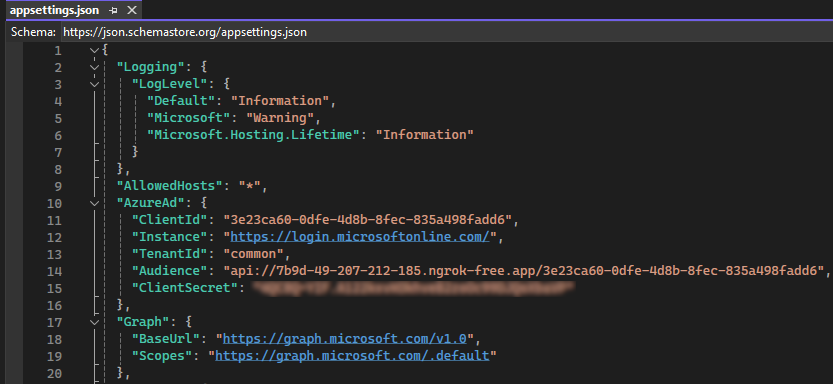
Open the appsettings.json file and update the following information:
- Set
"ClientId"to your app's Microsoft App ID. - Set
"ClientSecret"to your app's client secret Value. - Set
"Audience"to your app's Application ID URI.

- Set
To configure app manifest file
Go to the manifest.json file in the cloned repository.

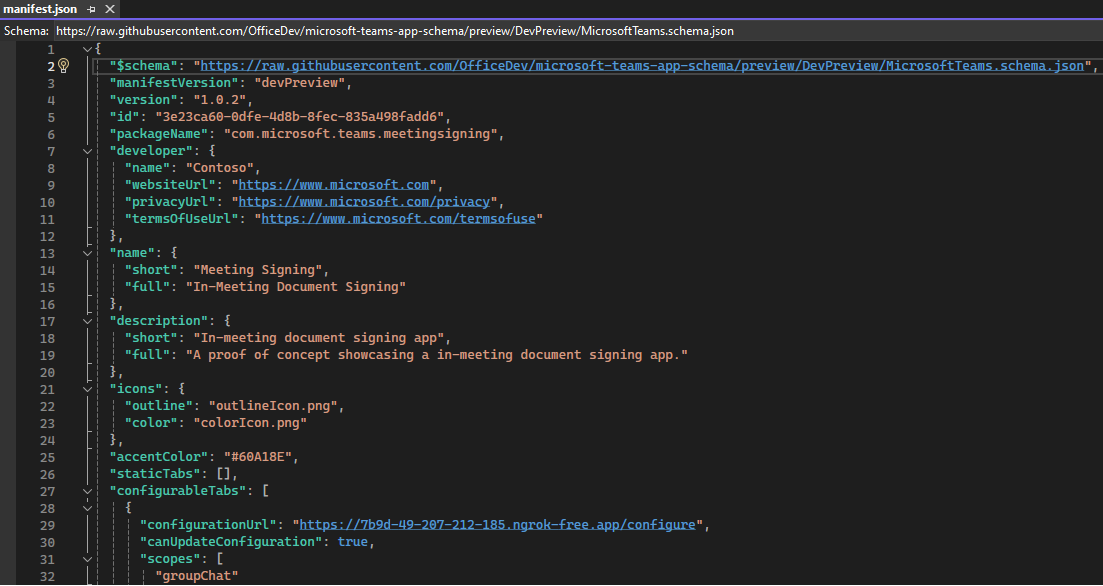
Open the manifest.json file and update the following information.
- Set
"ID"to Microsoft App ID. - Replace all occurrences of
"deployment-url"with your fully qualified ngrok or devtunnel domain name. - Replace all occurrences of
"aad-id"with your app's Microsoft App ID.
- Set
To configure env file
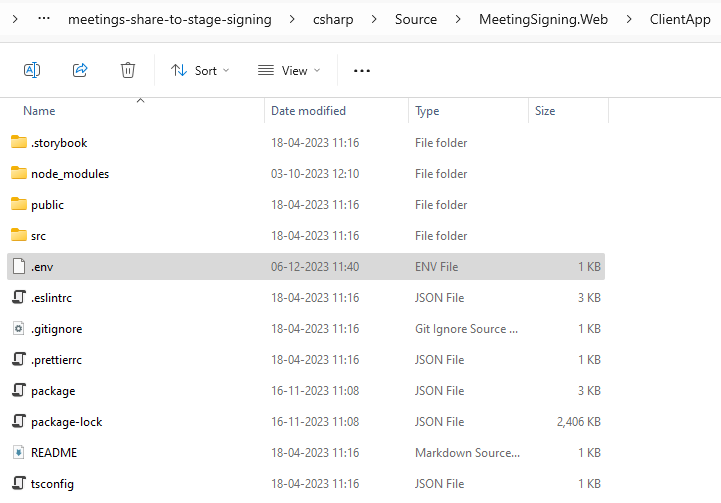
Go to the .env file in the cloned repository.

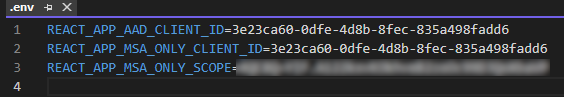
Open the .env file and update the following information.
- Set
REACT_APP_AAD_CLIENT_IDto your app's Microsoft App ID. - Set
REACT_APP_MSA_ONLY_CLIENTto your app's Microsoft App ID. - Set
REACT_APP_MSA_ONLY_SCOPEto your app's client secret Value..

- Set
Build and run the service
To build and run the service using Visual Studio.
Open Visual Studio.
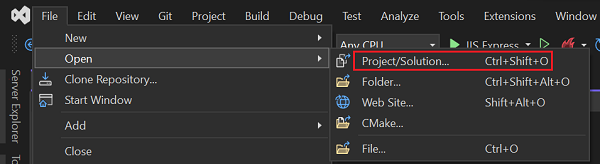
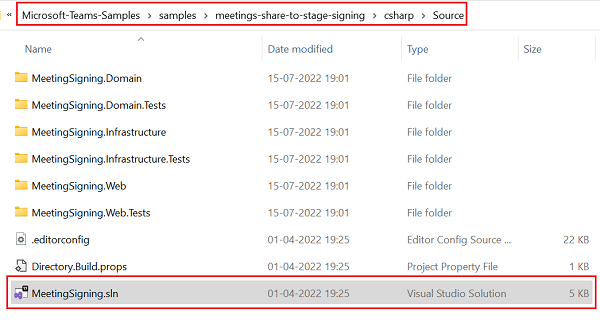
Go to File > Open > Project/Solution....

Open the MeetingSigning.sln file in Visual Studio.

Press F5 to run the project.
Select Yes if the following dialog appears:

The following webpage opens.

Add Meeting Signing app to Teams
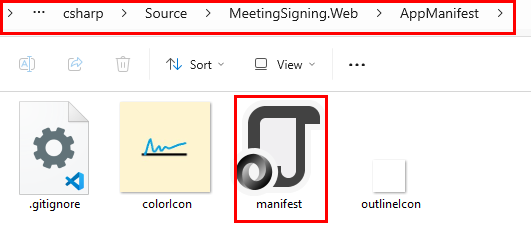
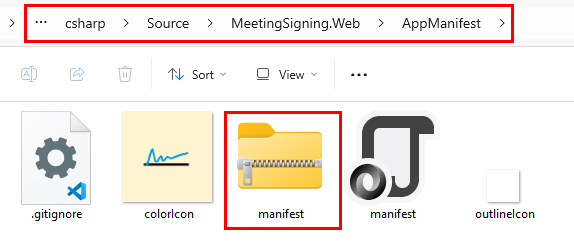
In your cloned repository, go to Source > MeetingSigning.Web > AppManifest.
Create a .zip file with the following files that are present in the AppManifest folder:
- manifest.json
- outlineIcon.png
- colorIcon.png

Create a meeting in Teams with a few presenters and attendees.
Join the meeting.
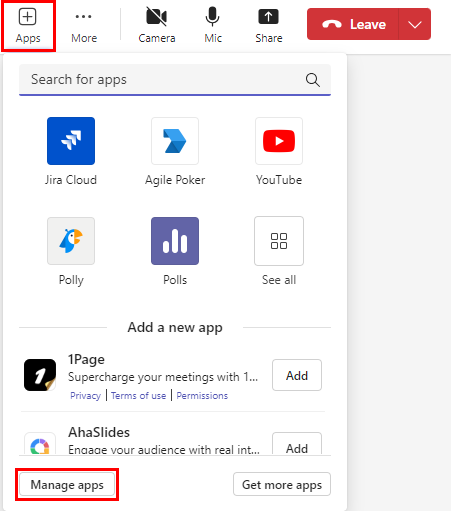
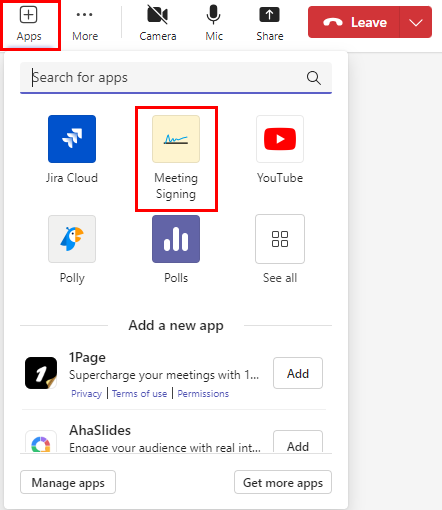
After the meeting has started, select Apps.
In the pop-up window, select Manage apps.

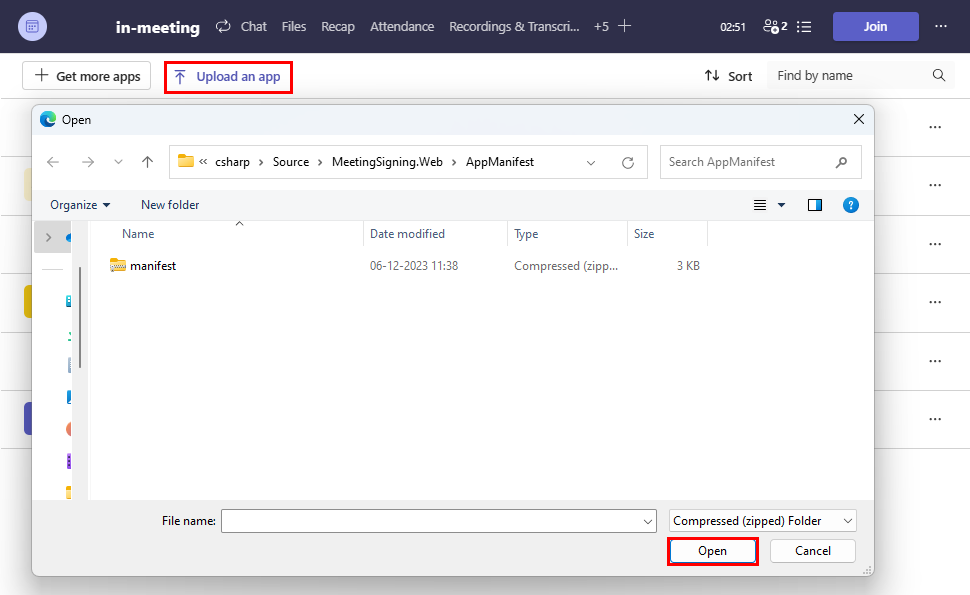
Select Upload an app.
Select the .zip file you've created in the AppManifest folder and select Open.

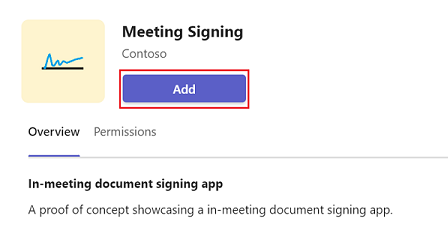
Select Add.

Search or select the required meeting from the list, and move through the dialog to select Go.

Now the meeting signing app is added to the meeting.

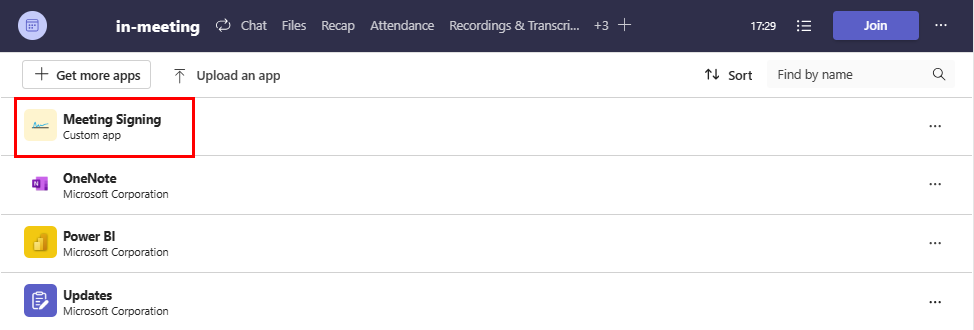
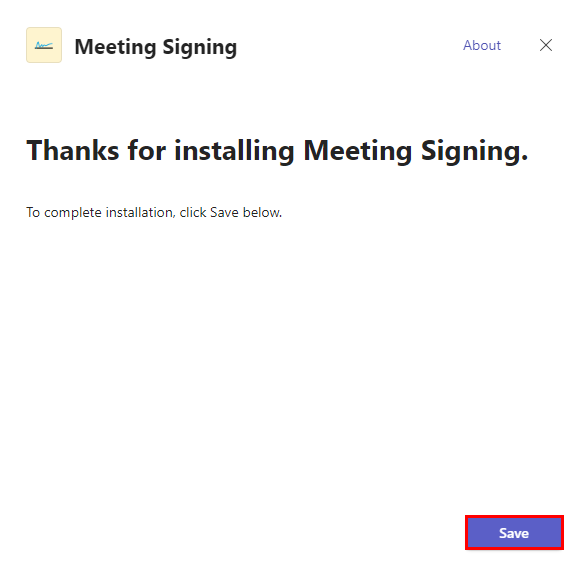
Go back to the meeting details page, and select Apps > Meeting Signing app.

Select Save.

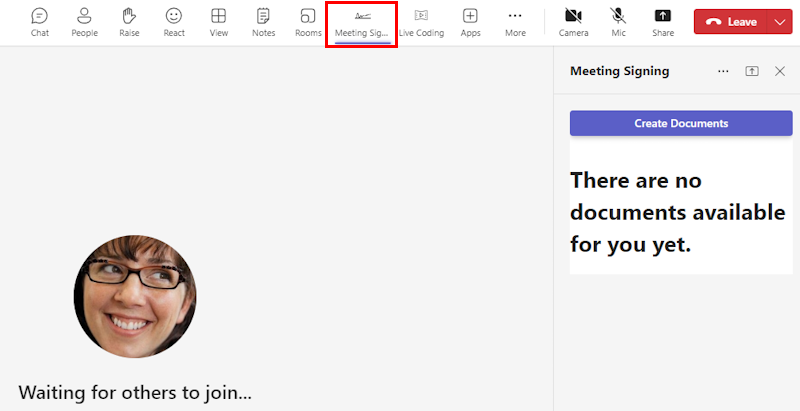
The Meeting Signing app is visible in the meeting window.

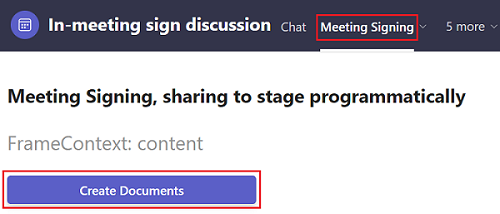
Go to the meeting chat in Teams, and select the Meeting Signing tab, and then select Create Documents.

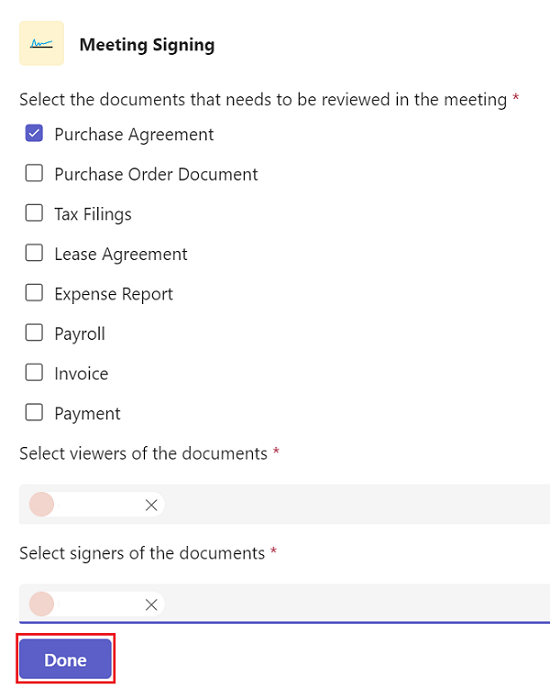
Enter the following details in the Meeting Signing window.
- Select the required documents that you want to review.
- Enter viewers of the documents.
- Enter signers of the documents.
- Select Done.

Select Consent to give permission to the app to access data from your account.

Sign in into Teams with your credentials and select Sign in.

In Teams, you'll get a notification for successfully creating the document.

Go back to Teams meeting, and now you can view the documents in the side panel.
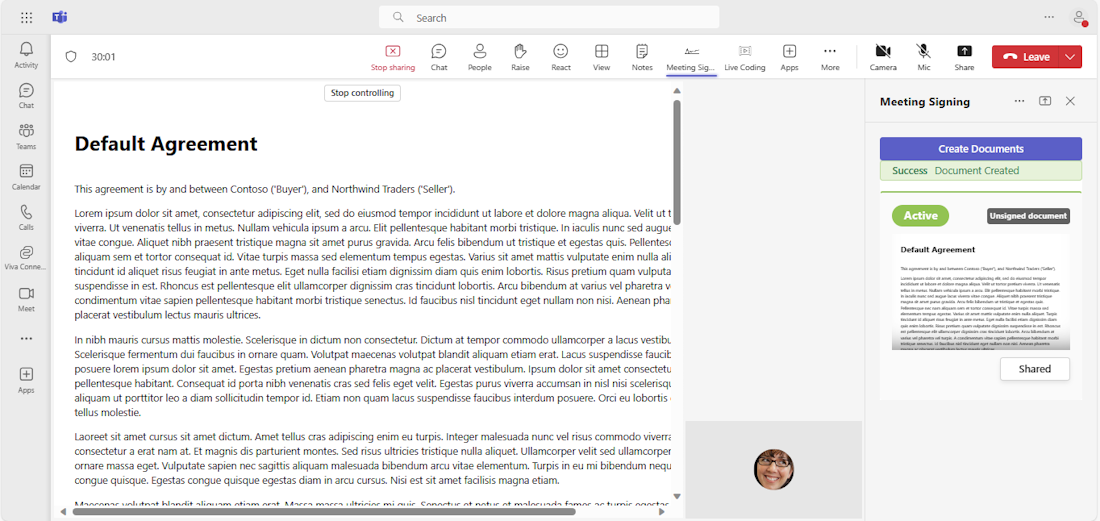
Select Share to meeting to share the document in meeting.

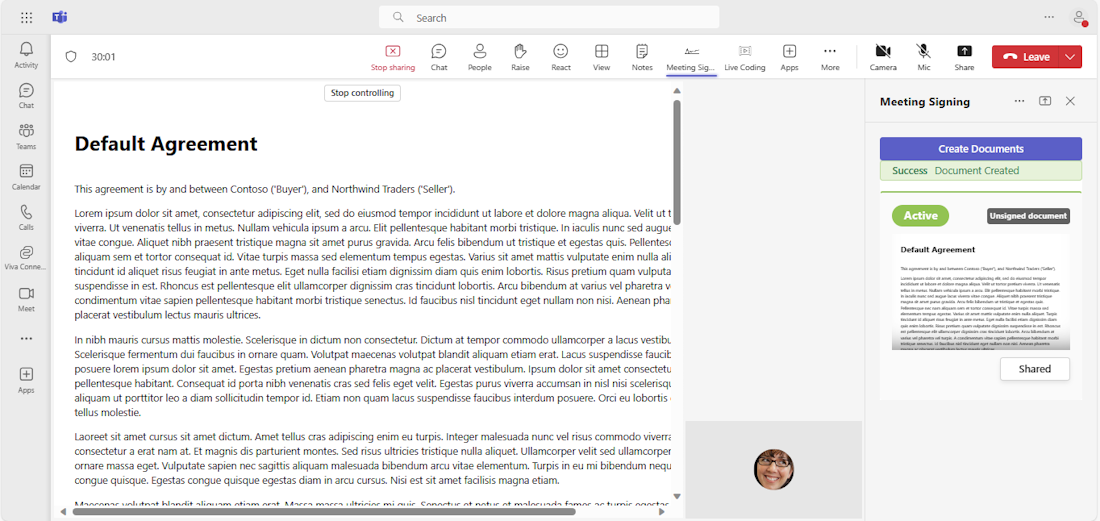
The following image shows the document shared in the meeting.

Complete challenge
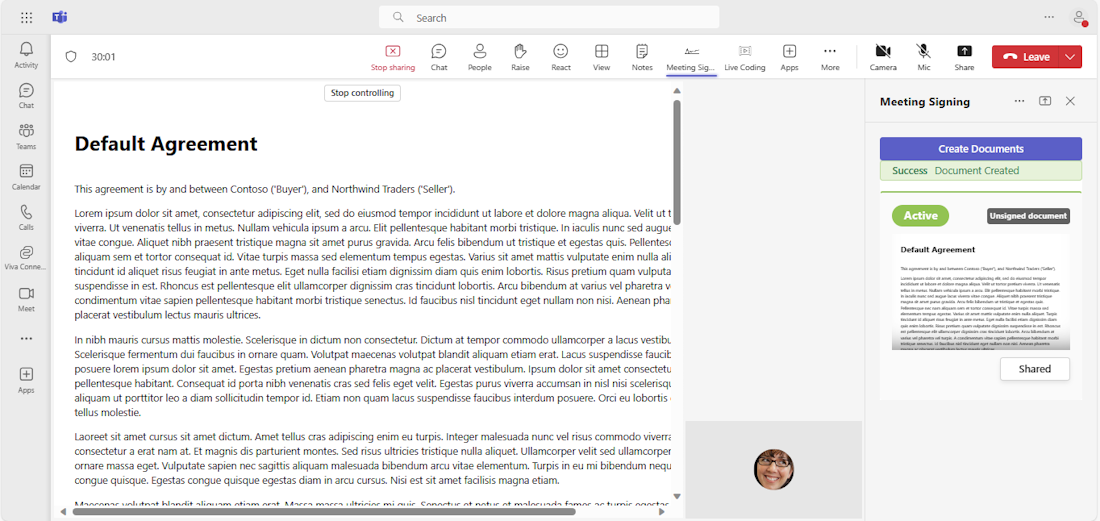
Did you come up with something like this?

Congratulations!
Congratulations! You've completed the tutorial to create the In-meeting Signing app!
Have an issue with this section? If so, please give us some feedback so we can improve this section.