Build Tab with Adaptive Cards
Adaptive Card tabs in Teams provide a unique method to display information. Instead of embedding web content in an iFrame, you can render Adaptive Cards to a tab. While the front end is rendered with Adaptive Cards, the backend is powered by a bot. The bot handles accepting requests and responding appropriately with the Adaptive Card that is rendered.
Warning
Adaptive Card tabs aren't available in the new Teams client. The Classic Teams client is expected to be deprecated by March 31, 2024. If your app is using Adaptive Card tabs, we recommend you to rebuild the tab as a web-based tab.
You can build your tabs with relevant user interface (UI) building blocks, which are native to desktop, web, and mobile.
This article helps you to understand:
- Changes required to be made to the app manifest.
- Identifies how the invoke activity requests and sends information in tab with the Adaptive Cards.
- Effects on the dialog (referred as task module in TeamsJS v1.x) workflow.
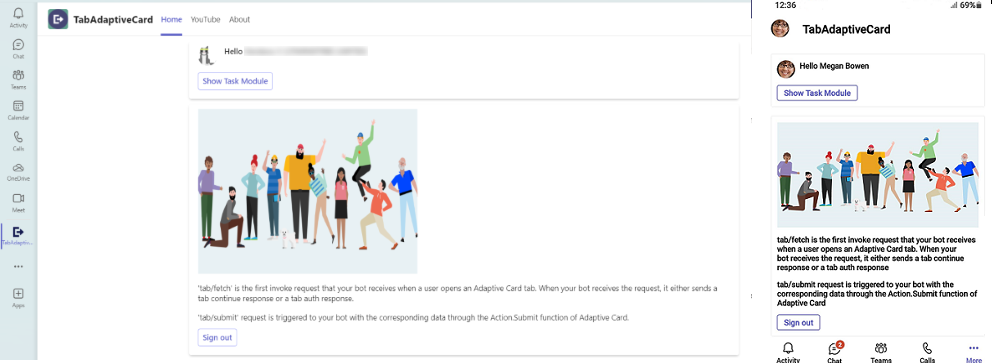
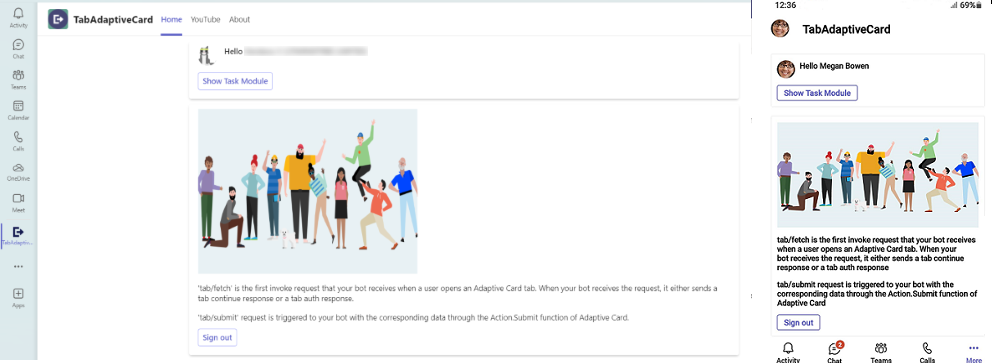
This step-by-step guide helps you build tabs with Adaptive Cards on desktop and mobile. You'll see the following output:

Prerequisites
Ensure that you install the following tools and set up your development environment:
| Install | For using... | |
|---|---|---|
| Microsoft Teams | Microsoft Teams to collaborate with everyone you work with through apps for chat, meetings, and call all in one place. | |
| Visual Studio 2022 |
You can install the enterprise version in Visual Studio 2022, and install the ASP.NET and web development workloads. Use the latest version. | |
| .NET Core SDK | Customized bindings for local debugging and Azure Functions app deployments. Use the latest version or install the portable version. | |
| Dev tunnel | Teams app features (conversational bots, message extensions, and incoming webhooks) need inbound connections. A tunnel connects your development system to Teams. Dev tunnel is a powerful tool to securely open your localhost to the internet and control who has access. Dev tunnel is available in Visual Studio 2022 version 17.7.0 or later. Or You can also use ngrok as a tunnel to connect your development system to Teams. It isn't required for apps that only include tabs. This package is installed within the project directory (using npm devDependencies). |
|
| Microsoft 365 developer account | Access to Teams account with the appropriate permissions to install an app. |
Note
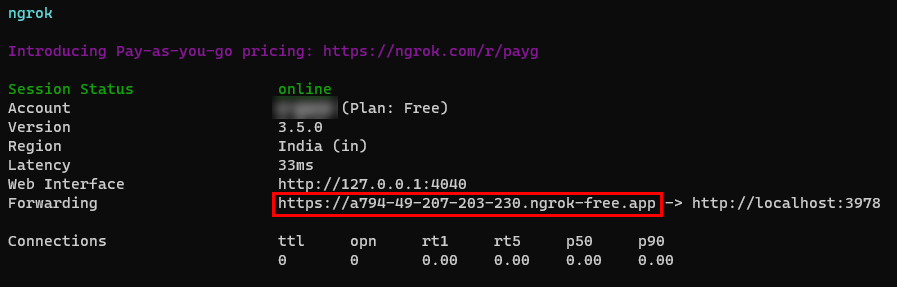
After downloading ngrok, sign up and install authtoken.
Set up local environment
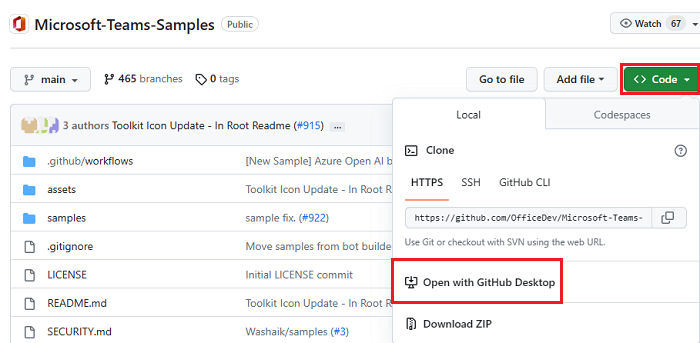
Open Microsoft-Teams-Samples.
Select Code.
From the dropdown menu, select Open with GitHub Desktop.

Select Clone.
Register Microsoft Entra app
To create and register your bot in Microsoft Entra ID, perform the following steps:
- Create a ngrok tunnel to your web server's endpoints.
- Create Azure Bot resource to register bot with Azure Bot service.
- Create client secret that enables single sign-on (SSO) authentication of the bot.
- Add Teams channel to deploy the bot.
- Add messaging endpoint to the ngrok or dev tunnel you created.
Add App registration
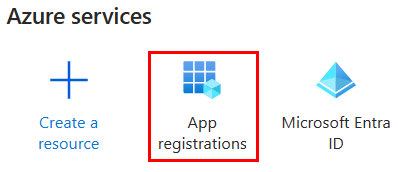
Go to Azure portal.
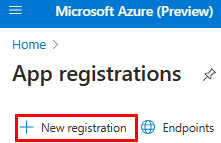
Select App registrations.

Select + New registration.

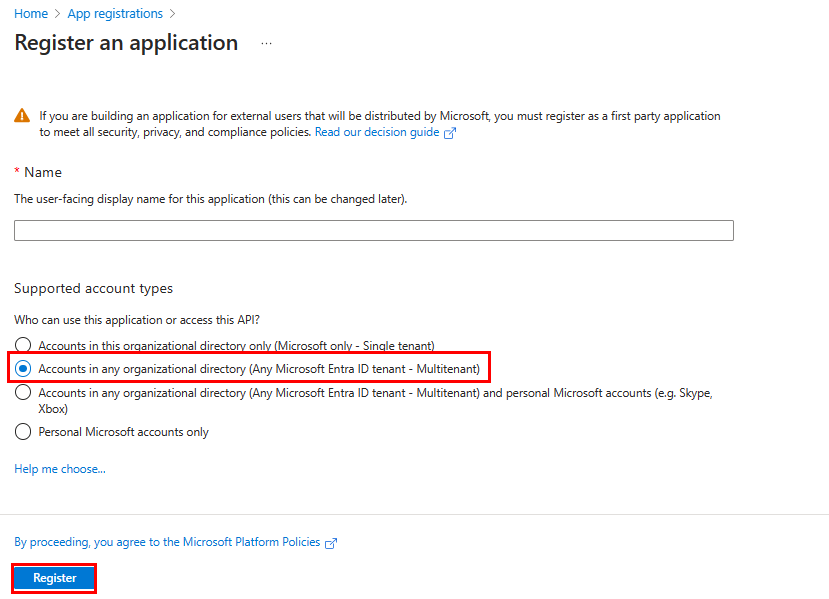
Enter the name of your app.
Select Accounts in any organizational directory (Any Microsoft Entra ID tenant - Multitenant).
Select Register.

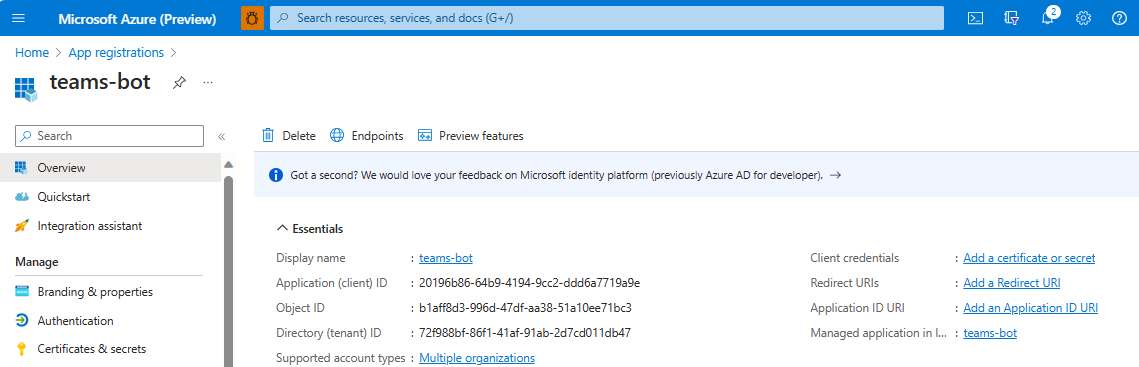
Your app is registered in Microsoft Entra ID. The app overview page appears.

Note
Save the app ID from Application (client) ID and Directory (tenant) ID for further use.
Create a tunnel
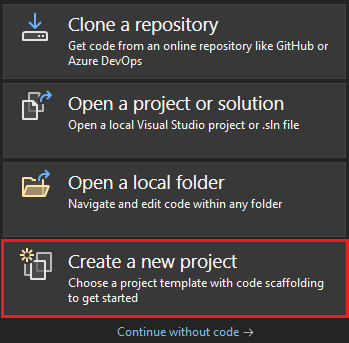
Open Visual Studio.
Select Create a new project.

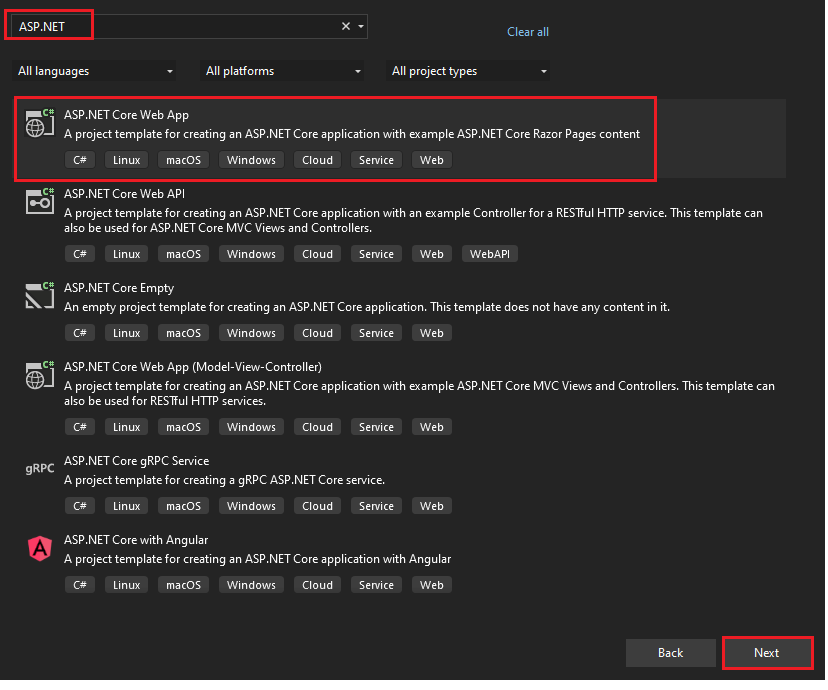
In the search box, enter ASP.NET. From the search results, select ASP.NET Core Web App.
Select Next.

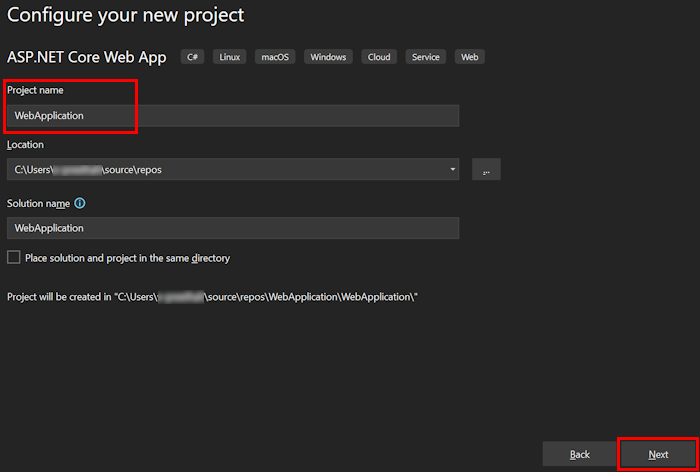
Enter Project name and select Next.

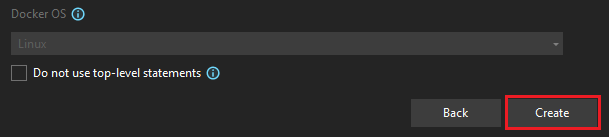
Select Create.

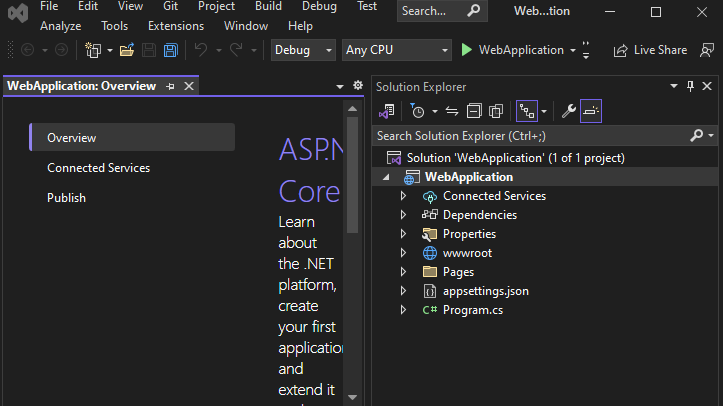
An overview window appears.

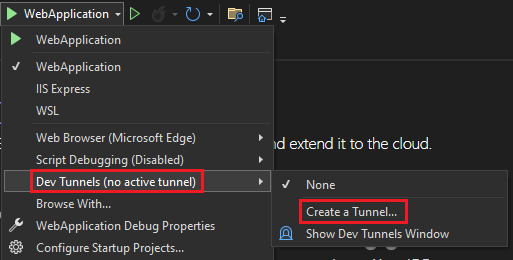
In the debug dropdown list, select Dev Tunnels (no active tunnel) > Create a Tunnel....

A pop-up window appears.
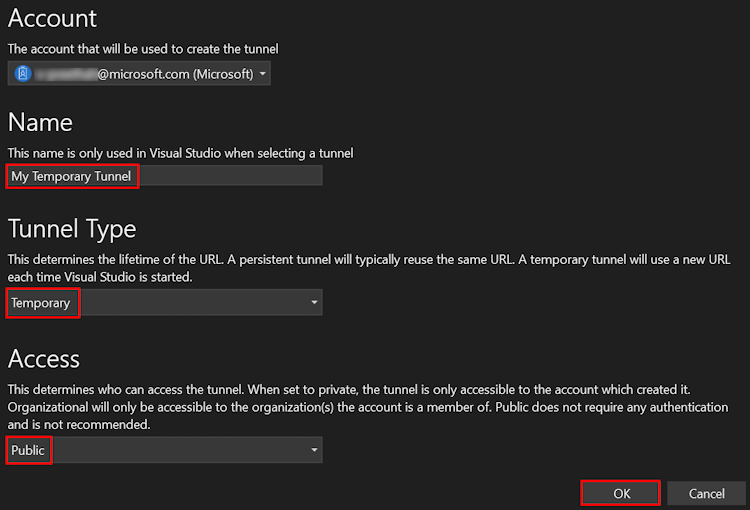
Update the following details in the pop-up window:
- Account: Enter a Microsoft or GitHub account.
- Name: Enter a name for your tunnel.
- Tunnel Type: From the dropdown list, select Temporary.
- Access: From the dropdown list, select Public.
Select OK.

A pop-up window appears showing that dev tunnel is successfully created.
Select OK.

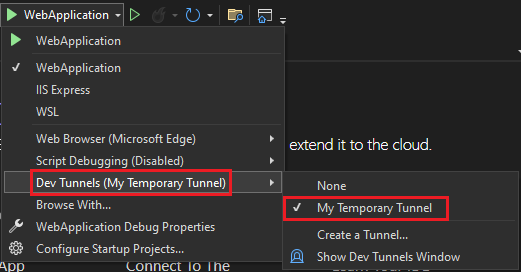
You can find the tunnel you've created in the debug dropdown list as follows:

Select F5 to run the application in the debug mode.
If a Security Warning dialog appears, select Yes.

A pop-up window appears.
Select Continue.

The dev tunnel home page opens in a new browser window and the dev tunnel is now active.

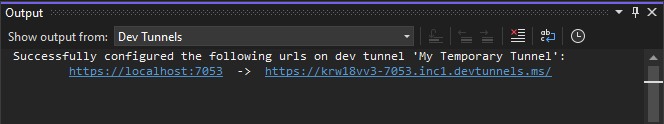
Go to Visual Studio, select View > Output.
From the Output console dropdown menu, select Dev Tunnels.
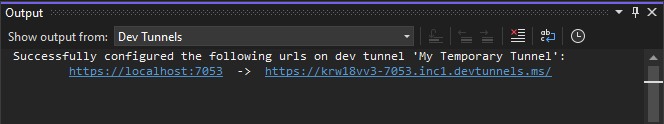
The Output console shows the dev tunnel URL.

Add a web authentication
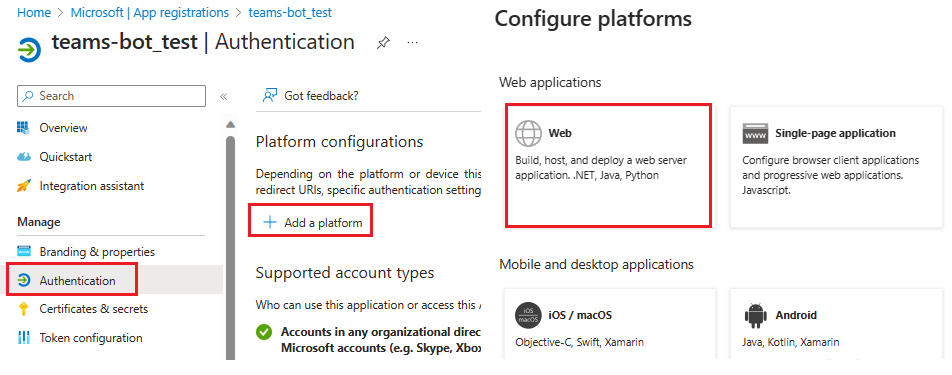
In the left pane, under Manage, select Authentication.
Select Add a platform > Web.

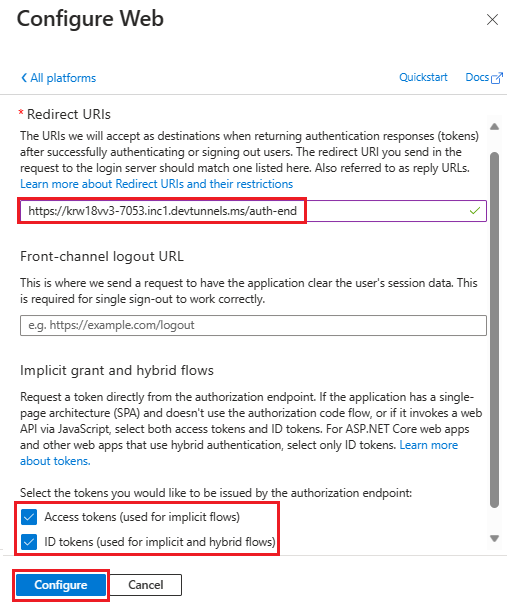
Enter the redirect URI for your app by appending
auth-endto the fully qualified domain name. For example,https://your-devtunnel-domain/auth-endorhttps://your-ngrok-domain/auth-end.Under Implicit grant and hybrid flows, select the Access tokens and ID tokens checkboxes.
Select Configure.

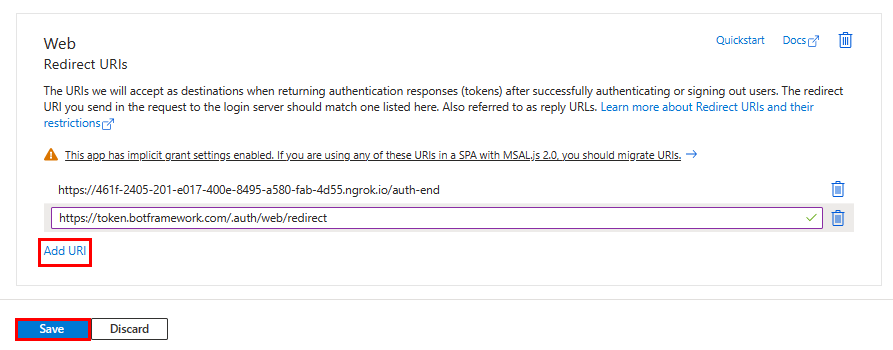
Under Web, select Add URI.
Enter
https://token.botframework.com/.auth/web/redirect.Select Save.

Create a client secret
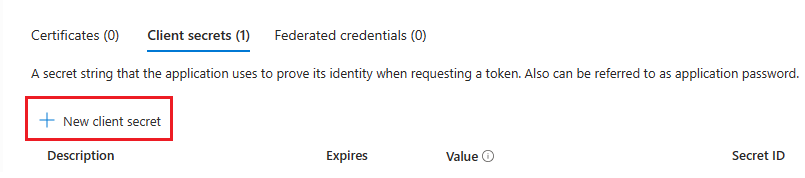
In the left pane, under Manage, select Certificates & secrets.
Under Client secrets, select + New client secret.

The Add a client secret window appears.
Enter Description.
Select Add.

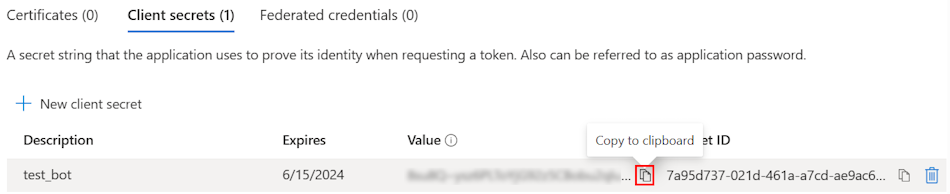
Under Value, select Copy to clipboard to save the client secret value for further use.

Add API Permission
In the left pane, under Manage, select API permissions.
Select + Add a permission.

Select Microsoft Graph.
Select Delegated permissions.
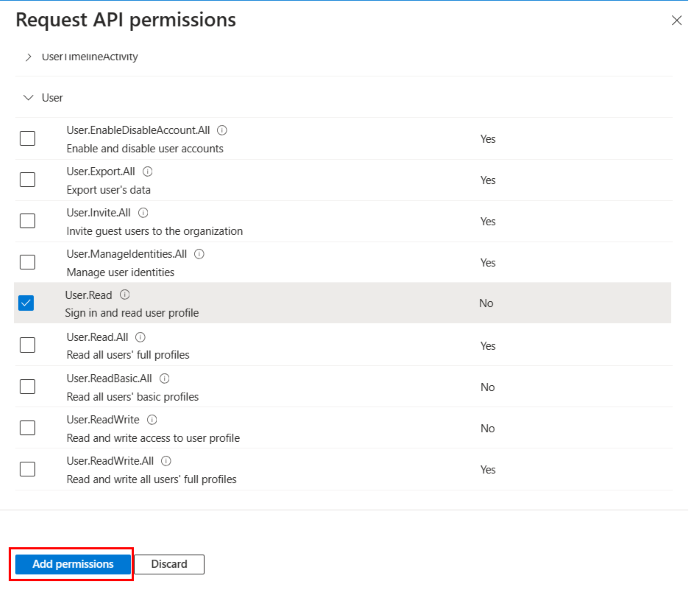
Select User.Read in permission.
Select Add permissions.

Note
- If an app isn't granted IT admin consent, users must provide consent the first time they use an app.
- Users need to consent to the API permissions only if the Microsoft Entra app is registered in a different tenant.
Add Application ID URI
In the left pane, under Manage, select Expose an API.
Next to Application ID URI, select Add.

Update the Application ID URI in the
api://your-devtunnel-domain/botid-{AppID}orapi://your-ngrok-domain/botid-{AppID}format and select Save.
The following image shows the domain name:

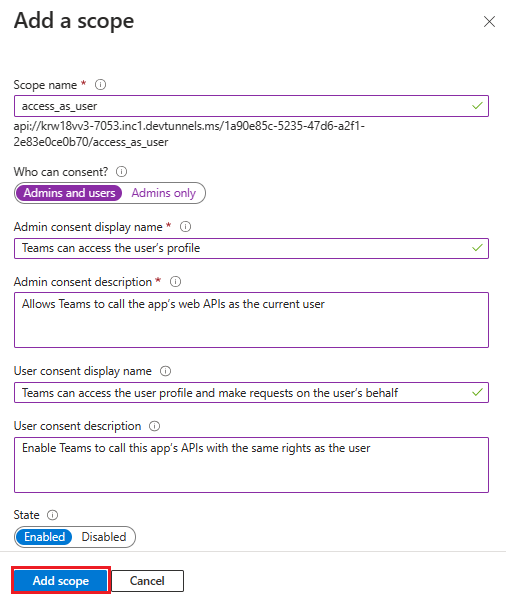
Add a scope
In the left pane, under Manage, select Expose an API.
Select + Add a scope.

Enter access_as_user as the Scope name.
Under Who can consent?, select Admins and users.
Update the values for the rest of the fields as follows:
Enter Teams can access the user’s profile as Admin consent display name.
Enter Allows Teams to call the app’s web APIs as the current user as Admin consent description.
Enter Teams can access the user profile and make requests on the user’s behalf as User consent display name.
Enter Enable Teams to call this app’s APIs with the same rights as the user as User consent description.
Ensure that State is set to Enabled.
Select Add scope.
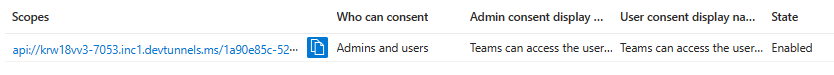
The following image shows the fields and the values:

Note
The Scope name must match with the Application ID URI with
/access_as_userappended at the end.
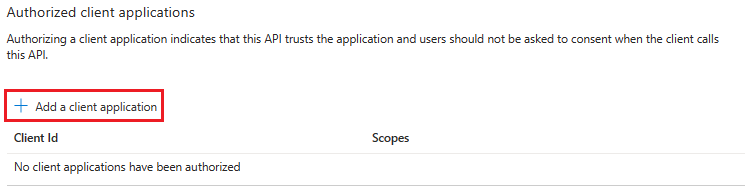
Add client application
In the left pane, under Manage, select Expose an API.
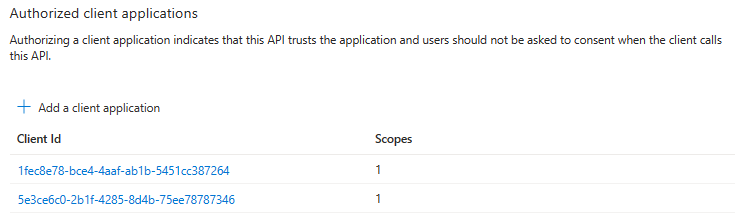
Under Authorized client applications, identify the applications that you want to authorize for your app’s web application.
Select + Add a client application.

Add Teams mobile or desktop and Teams web application.
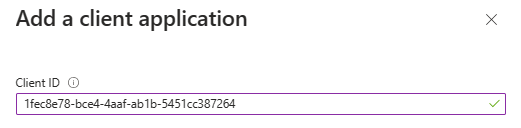
For Teams mobile or desktop: Enter the Client ID as
1fec8e78-bce4-4aaf-ab1b-5451cc387264.
For Teams web: Enter the Client ID as
5e3ce6c0-2b1f-4285-8d4b-75ee78787346.
Select the Authorized scopes checkbox.
Select Add application.

The following image displays the Client Id:

Create your bot
To ensure that the bot service enables users to sign in and access the bot, you must configure Single Sign-On (SSO) for your bot. Perform the following steps to configure:
- Add Redirect URI to the Azure Bot resource.
- Add any necessary API permissions for downstream calls.
- Enable implicit grant and hybrid flows.
- Update the app manifest.
- Set up bot service connection.
Create an Azure bot resource
Note
If you're already testing your bot in Teams, sign out of this app and Teams. To see this change, sign in again.
Go to Home.
Select + Create a resource.
In the search box, enter Azure Bot.
Select Enter.
Select Azure Bot.
Select Create.

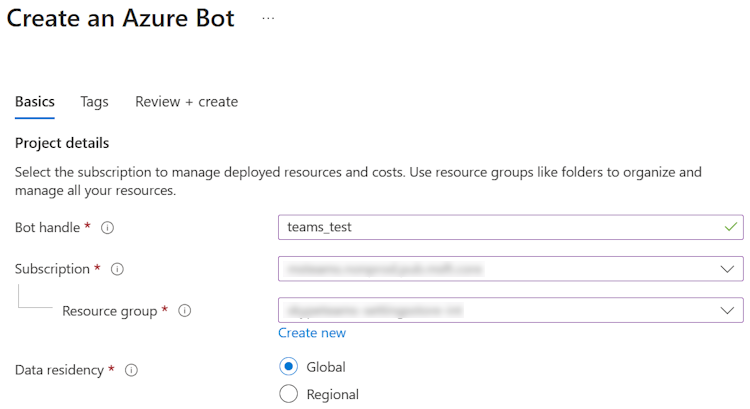
Enter the bot name in Bot handle.
Select your Subscription from the dropdown list.
Select your Resource group from the dropdown list.

If you don't have an existing resource group, you can create a new resource group. To create a new resource group, follow these steps:
- Select Create new.
- Enter the resource name and select OK.
- Select a location from New resource group location dropdown list.

Under Pricing, select Change plan.

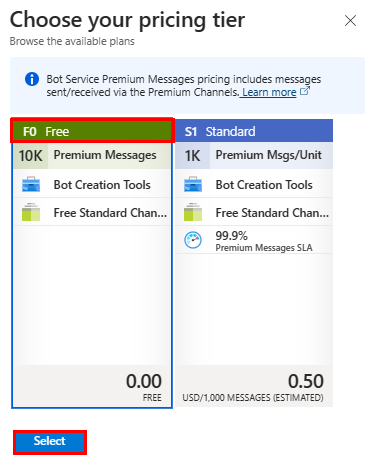
Select FO Free > Select.

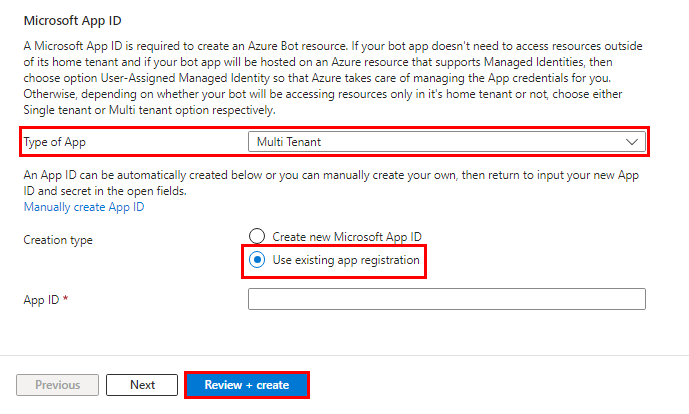
Under Microsoft App ID, select Type of App as Multi Tenant.
In the Creation type, select Use existing app registration.
Enter the App ID.
Note
You can't create more than one bot with the same Microsoft App ID.
Select Review + create.

After the validation passes, select Create.
The bot takes a few minutes to provision.
Select Go to resource.

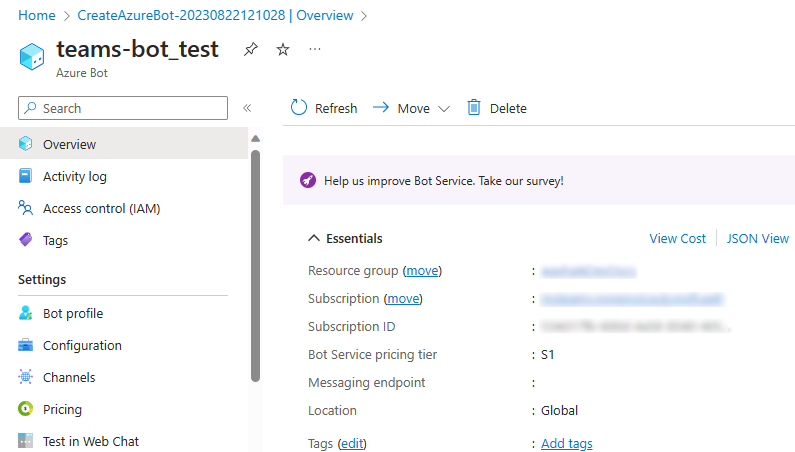
You've successfully created your Azure bot.

Add a Teams channel
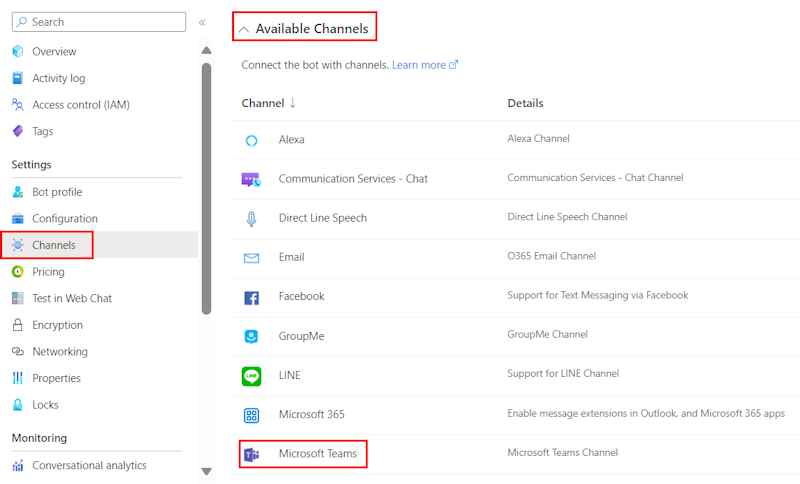
In the left pane, select Channels.
Under Available Channels, select Microsoft Teams.

Select the checkbox to accept the Terms of Service.
Select Agree.

Select Apply.

To add a messaging endpoint
Use the dev tunnel URL in the Output console as the messaging endpoint.

In the left pane, under Settings, select Configuration.
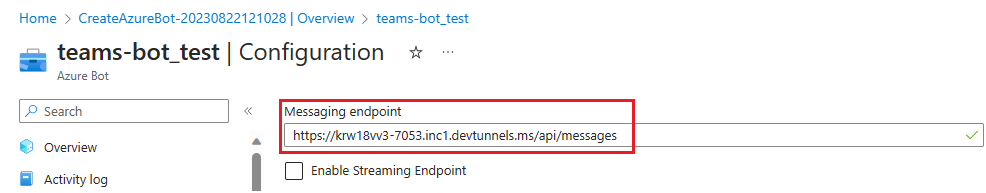
Update the Messaging endpoint in the format
https://your-devtunnel-domain/api/messages.
Select Apply.
You've successfully set up a bot in Azure Bot service.
Note
If the Application Insights Instrumentation key shows an error, update with App ID.
Update manifest file
Select Manifest from the left pane.
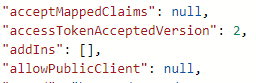
Set the configuration item "accessTokenAcceptedVersion":2. If not set, change its value to
2and select Save.
Note
If you're already testing your bot in Teams, sign out of this app and sign out of Teams. To see this change, sign in again.
To set up Bot Service connection
Go to Configuration page.
Select Add OAuth Connection Settings.
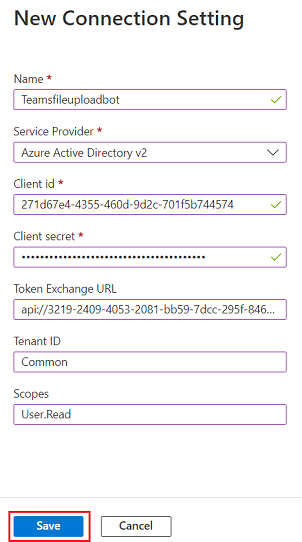
In New Connection Setting, enter the following details:
- Name: Enter the name for your new connection setting. You can use the name in the settings of your bot service code.
- Service Provider: Select Azure Active Directory v2.
- Client ID: Update your Microsoft App ID.
- Client secret: Update the value of the client secret ID.
- Token Exchange URL: Use the Application ID URI.
- Tenant ID: Enter common.
- Scopes: Enter User.Read.
Select Save.

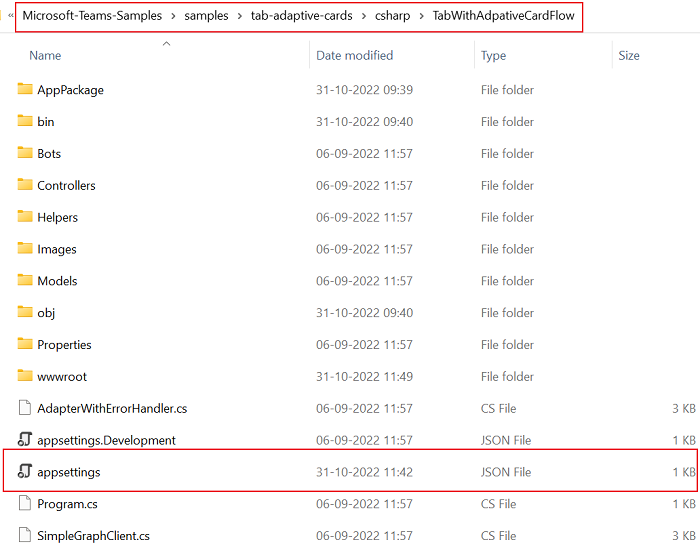
Set up app settings and manifest files
Go to the appsettings.json file in the cloned repository.

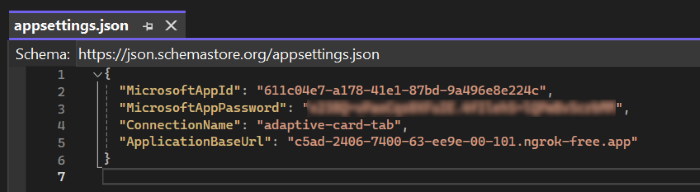
Open the appsettings.json file and update the following information:
Replace
"MicrosoftAppId"to your bot's Microsoft App ID.Replace
"MicrosoftAppPassword"to Value of your bot's Client secret.Replace
"ConnectionName"to your bot's Name.Replace
"ApplicationBaseUrl"to the ngrok or dev tunnel domain name.
Go to the manifest.json file in the cloned repository.

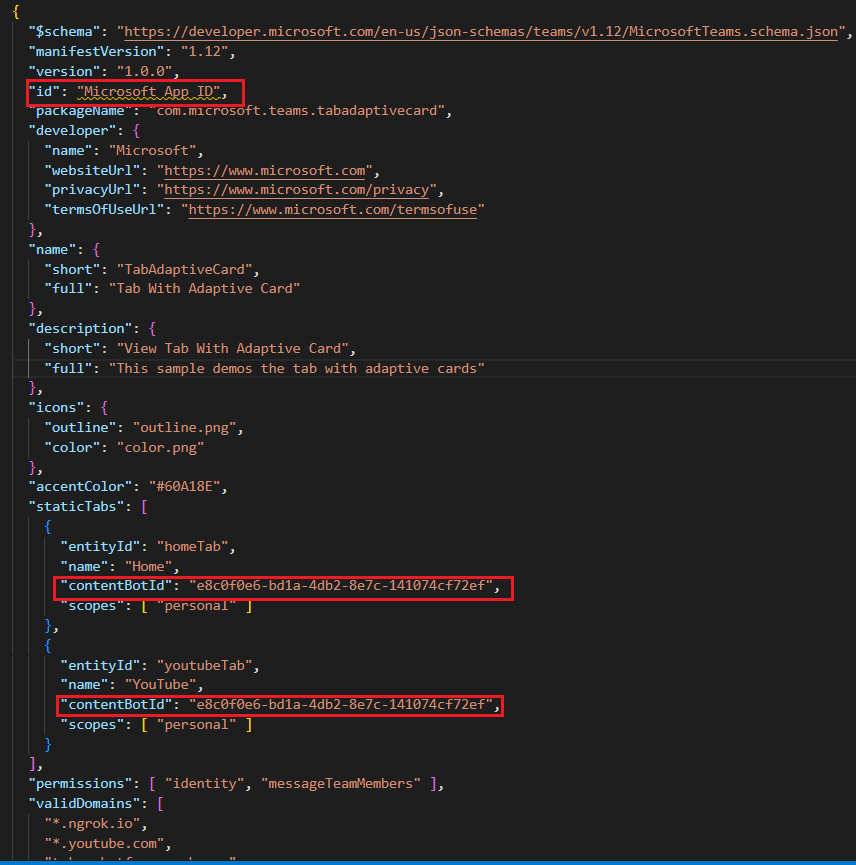
Open the manifest.json file and update the following changes:
Replace all occurrences of
{contentBotId}and{Microsoft App ID}with your bot's Microsoft App ID.
Build and run the service
To build and run the service, use Visual Studio:
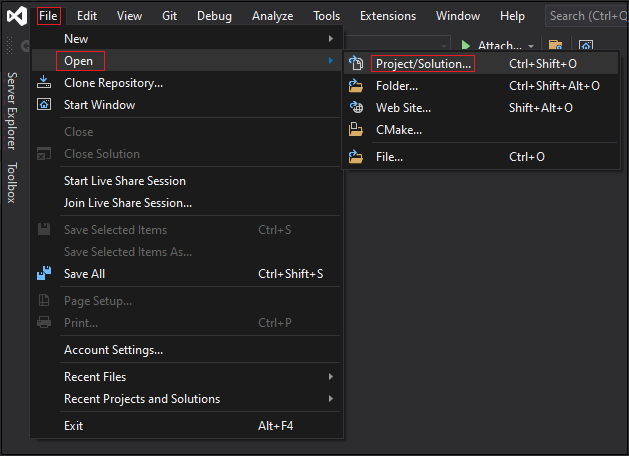
Open Visual Studio.
Go to File > Open > Project/Solution...

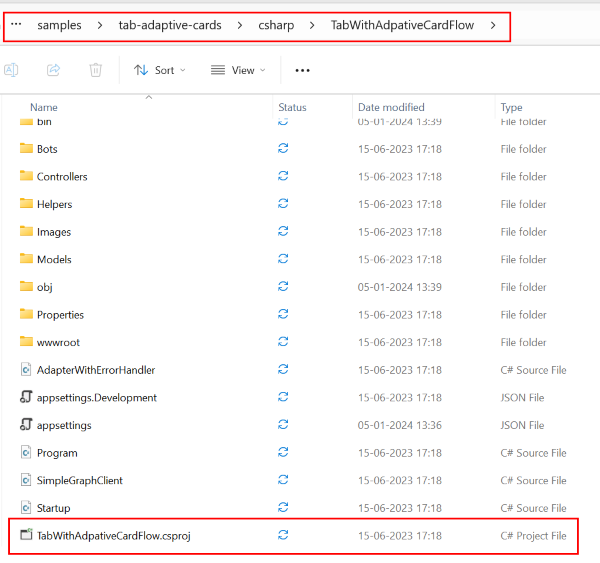
Select the TabWithAdpativeCardFlow.csproj file from csharp > TabWithAdpativeCardFlow folder.

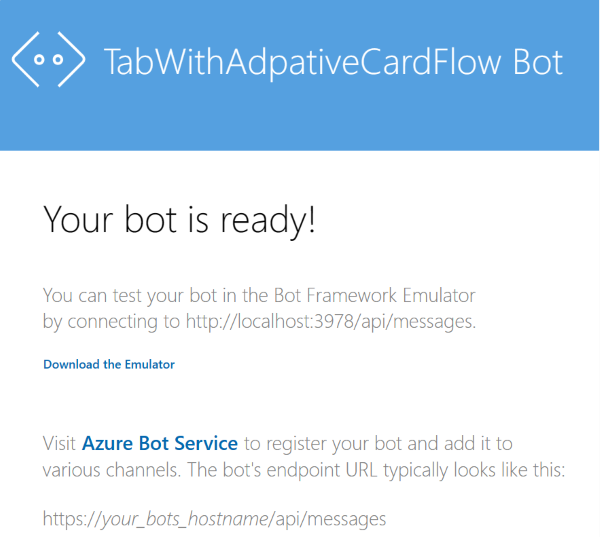
Press F5 to run the project. You can run the project using Visual Studio or .NET in the appropriate folder.
A webpage appears with a message, Your bot is ready!

Configure and upload the app in Teams
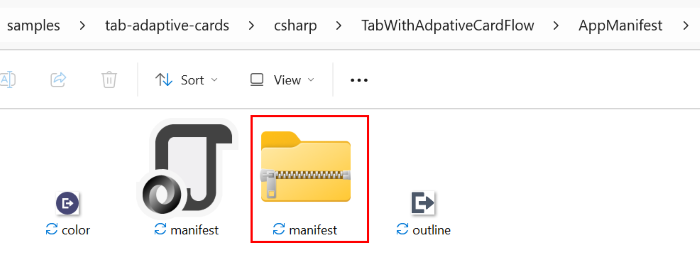
In your cloned repository, go to csharp > TabWithAdpativeCardFlow > AppManifest.
Create a .zip file with the following files that are present in the AppManifest folder:
manifest.json
outline.png
color.png

Note
The
manifest.zipmust not contain any additional folders in it. It must have manifest json source file, color icon, and outline icon inside the zip folder.
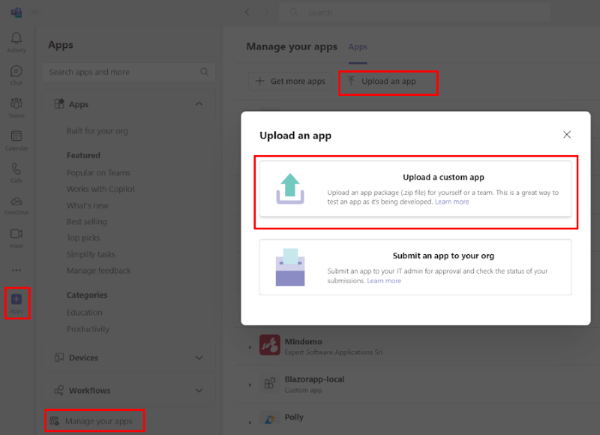
In the Teams client, select the Apps icon.
Select Manage your apps.
Select Upload an app.
Look for the option to Upload a custom app. If you see the option, custom app upload is enabled.

Select the .zip file you've created in the TeamsAppManifest folder and select Open.
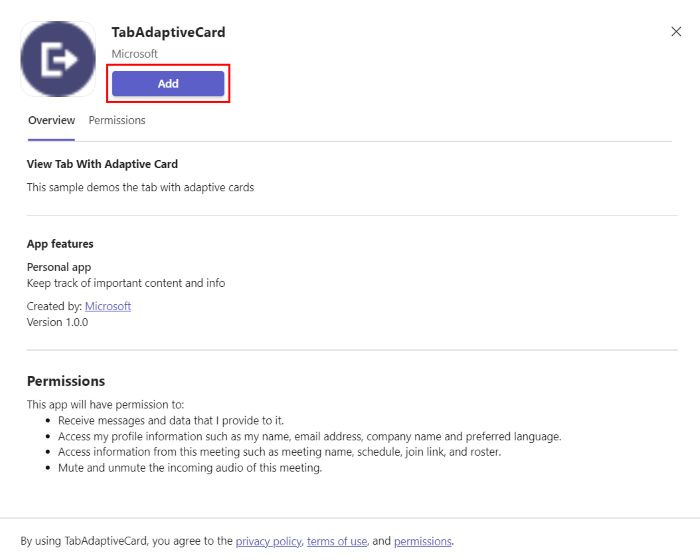
Select Add.

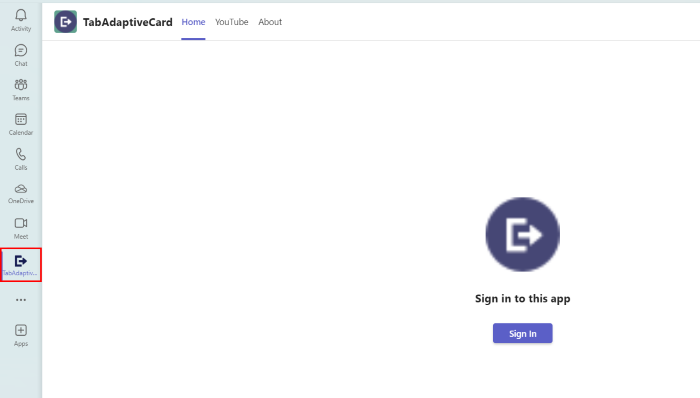
You can interact with this tab by signing in.
Send a message to the tab.

Interacting with the Tab in Teams
Tabs allow you to access services and content in a dedicated space within a channel or in a chat.
Perform the following steps to use the tab:
In the left pane of the Teams, select More added apps (●●●).
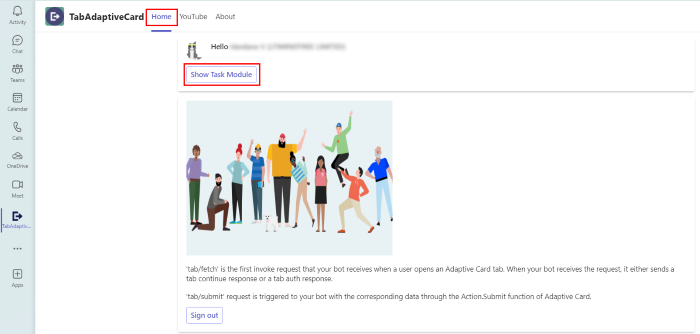
Select your app from the list. The tab displays the Adaptive Card with action controls.
Select Sign In and choose an account to access the tab.

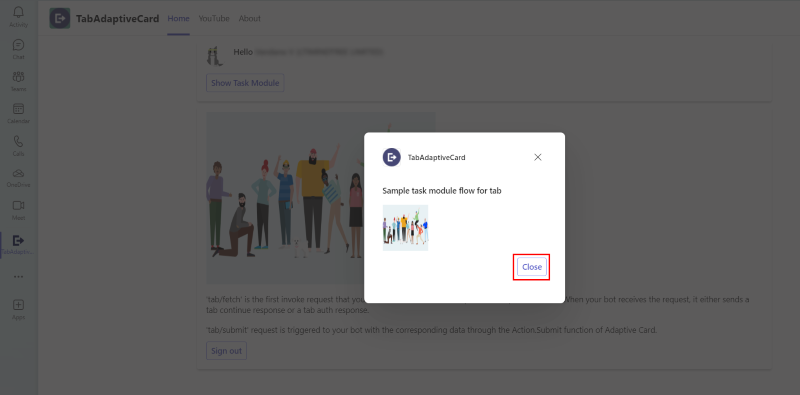
In the Home tab, select Show Task Module.

Select Close.


Tab keeps you signed in unless you select Sign out.

Refresh to Sign In again.

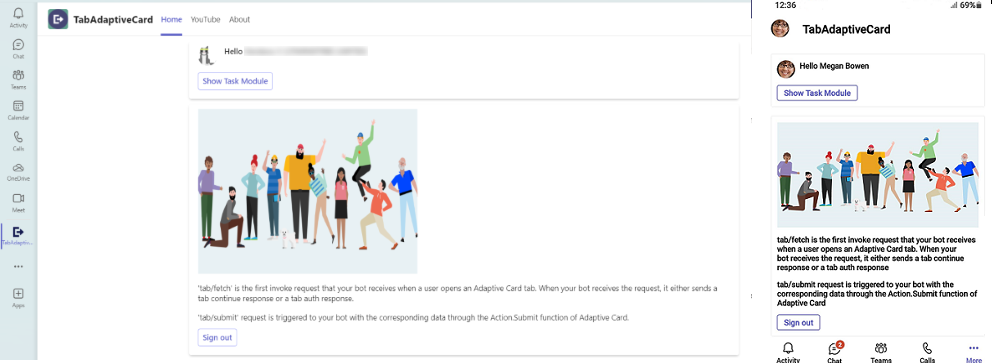
Complete challenge
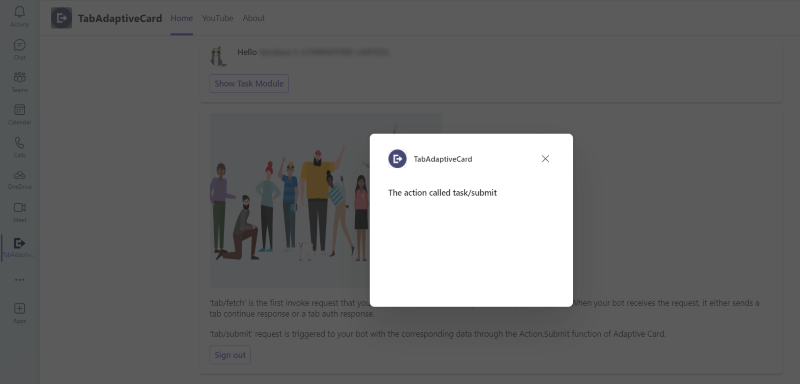
Did you come up with something like this?

Congratulations!
You've completed the tutorial to get started with the Adaptive Cards for Microsoft Teams using the Bot Framework.
Have an issue with this section? If so, please give us some feedback so we can improve this section.