Introduzione all'SDK client React Native
Importante
Visual Studio App Center è previsto per il ritiro il 31 marzo 2025. Anche se è possibile continuare a usare Visual Studio App Center fino a quando non viene completamente ritirato, esistono diverse alternative consigliate che è possibile considerare la migrazione a.
Altre informazioni sulle sequenze temporali di supporto e sulle alternative.
Dopo aver seguito le istruzioni generali "introduzione" per configurare l'account CodePush, è possibile iniziare a integrare CodePush nell'app React Native eseguendo il comando seguente dalla directory radice dell'app:
npm install --save react-native-code-push
Come per tutti gli altri plug-in di React Native, l'esperienza di integrazione è diversa per iOS e Android, quindi seguire la procedura di installazione a seconda delle piattaforme destinate all'app. Nota, se si punta a entrambe le piattaforme, è consigliabile creare applicazioni CodePush separate per ogni piattaforma.
Se si vuole vedere come altri progetti sono integrati con CodePush, vedere le app di esempio, fornite dalla community. Inoltre, se vuoi acquisire familiarità con CodePush + React Native, vedi i video introduttivi prodotti da Bilal Budhani e Deepak Sisodiya.
Importante
Questa guida presuppone che il comando sia stato usato per inizializzare il react-native init progetto di React Native. A partire da marzo 2017, il comando create-react-native-app può essere usato anche per inizializzare un progetto React Native. Se si usa questo comando, eseguire npm run eject nella home directory del progetto per ottenere un progetto simile a quello react-native init creato.
Installazione di iOS
Dopo aver creato il plug-in CodePush, è necessario integrarlo nel progetto Xcode dell'app React Native e configurarlo correttamente.
Installazione e configurazione plug-in per React Native versione 0.60 e versioni successive (iOS)
Eseguire
cd ios && pod install && cd ..per installare tutte le dipendenze di CocoaPods necessarie.Aprire il file e aggiungere un'istruzione
AppDelegate.mdi importazione per le intestazioni CodePush:#import <CodePush/CodePush.h>Trovare la riga di codice seguente, che imposta l'URL di origine per le versioni di produzione:
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];Sostituirlo con questa riga:
return [CodePush bundleURL];Questa modifica configura l'app per caricare sempre la versione più recente del bundle JS dell'app. Al primo avvio, questo corrisponde al file compilato con l'app. Tuttavia, dopo il push di un aggiornamento tramite CodePush, questo restituisce il percorso dell'aggiornamento installato più di recente.
Nota
Il
bundleURLmetodo presuppone che il bundle JS dell'app sia denominatomain.jsbundle. Se l'app è stata configurata per l'uso di un nome file diverso, chiamare il metodo (che presuppone di usare l'estensione) obundleURLForResource:withExtension:il metodo per sovrascrivere talebundleURLForResource:.jsbundlecomportamento predefinito.In genere, si vuole usare CodePush solo per risolvere il percorso del bundle JS all'interno delle build di versione. È consigliabile usare la
DEBUGmacro pre-processore per passare dinamicamente tra l'uso del server packager e CodePush, a seconda che si stia eseguendo il debug o meno. In questo modo è molto più semplice assicurarsi di ottenere il comportamento corretto desiderato nell'ambiente di produzione, mentre si usano ancora Chrome Dev Tools, ricaricare in tempo reale e così via.Il metodo
sourceURLForBridgesarà simile al seguente:- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge { #if DEBUG return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil]; #else return [CodePush bundleURL]; #endif }Aggiungere la chiave di distribuzione a
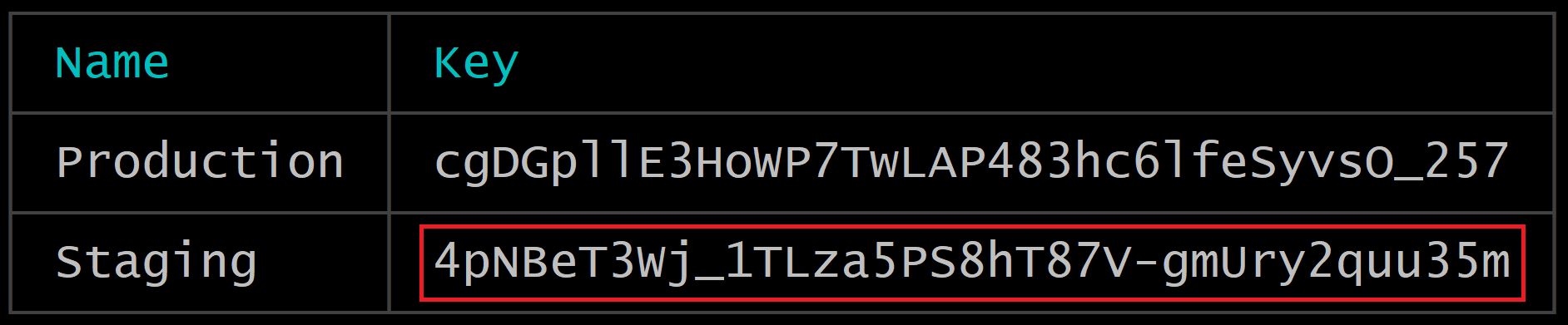
Info.plist: per consentire al runtime CodePush di sapere quale distribuzione deve eseguire query su aggiornamenti, aprire il file dell'appInfo.pliste aggiungere una nuova voce denominataCodePushDeploymentKey, il cui valore è la chiave della distribuzione che si vuole configurare l'app su (ad esempio la chiave per la distribuzione per l'appStagingFooBar). È possibile recuperare questo valore passando all'interfaccia utente distribuita dell'app nel dashboard di AppCenter o in esecuzioneappcenter codepush deployment list --app <ownerName>/<appName> -kcon l'interfaccia della riga di comando CodePush (il-kflag è necessario poiché le chiavi non vengono visualizzate per impostazione predefinita) e copiando il valore dellaDeployment Keycolonna che corrisponde alla distribuzione che si vuole usare (vedere di seguito). L'uso del nome della distribuzione (ad esempio Staging) non funzionerà. Tale "nome descrittivo" è destinato solo all'utilizzo di gestione autenticato dall'interfaccia della riga di comando e non per l'utilizzo pubblico all'interno dell'app.
Per usare in modo efficace le
Stagingdistribuzioni eProductioncreate insieme all'app CodePush, fare riferimento alla documentazione di test multi-distribuzione riportata di seguito prima di spostare effettivamente l'utilizzo dell'app in produzione.Nota
Se è necessario usare dinamicamente una distribuzione diversa, è anche possibile eseguire l'override della chiave di distribuzione nel codice JS usando le opzioni Code-Push*
Installazione del plug-in per React Native inferiore a 0,60 (iOS)
Per soddisfare il maggior numero possibile di preferenze per sviluppatori, il plug-in CodePush supporta l'installazione di iOS tramite tre meccanismi:
RNPM - React Native Package Manager (RNPM) è uno strumento fantastico che offre l'esperienza di installazione più semplice possibile per i plug-in React Native. Se lo usi già o vuoi usarlo, ti consigliamo questo approccio.
CocoaPods: se si sta creando un'app iOS nativa che incorpora React Native in esso oppure si preferisce usare CocoaPods, è consigliabile usare il file Podspec che viene fornito come parte del plug-in.
"Manuale" - Se non si vuole dipendere da altri strumenti o con alcuni passaggi di installazione aggiuntivi (è una cosa una sola volta), passare con questo approccio.
Installazione plug-in (iOS - RNPM)
A partire da v0.27 di React Native,
rnpm linkè già stato unito all'interfaccia della riga di comando di React Native. Eseguire:react-native link react-native-code-pushSe l'app usa una versione di React Native inferiore a v0.27, eseguire il comando seguente:
rnpm link react-native-code-pushNota
Se non è già installato RNPM, è possibile eseguire questa operazione eseguendo
npm i -g rnpme quindi eseguendo il comando precedente. Se RNPM è già installato, assicurarsi di avere v1.9.0+ per trarre vantaggio da questo passaggio di installazione.Verrà richiesto di specificare la chiave di distribuzione da usare. Se non è già presente, è possibile recuperare questo valore eseguendo
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys, oppure è possibile scegliere di ignorarlo (premendo<ENTER>) e aggiungerlo in un secondo momento. Per iniziare, è consigliabile usare laStagingchiave di distribuzione, in modo che sia possibile testare il codicePush end-to-end.
Installazione del plug-in (iOS - CocoaPods)
Aggiungere le dipendenze del plug-in React Native e CodePush al
Podfilepercorso in cui NPM ha installato moduli# React Native requirements pod 'React', :path => '../node_modules/react-native', :subspecs => [ 'Core', 'CxxBridge', # Include this for RN >= 0.47 'DevSupport', # Include this to enable In-App Devmenu if RN >= 0.43 'RCTText', 'RCTNetwork', 'RCTWebSocket', # Needed for debugging 'RCTAnimation', # Needed for FlatList and animations running on native UI thread # Add any other subspecs you want to use in your project ] # Explicitly include Yoga if you're using RN >= 0.42.0 pod 'yoga', :path => '../node_modules/react-native/ReactCommon/yoga' pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec' pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec' pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec' # CodePush plugin dependency pod 'CodePush', :path => '../node_modules/react-native-code-push'Nota
I percorsi di file per le dipendenze devono essere relativi alla posizione dell'app
Podfile.Nota
La libreria del
JWTprogetto deve essere versione 3.0.x o successivaEseguire
pod install
Nota
CodePush .podspec dipende React dal pod e quindi assicurarsi di poter usare correttamente la versione di React Native compilata dall'app, assicurarsi di definire la React dipendenza nell'app Podfile come illustrato nella documentazione di integrazione React Native.
Installazione del plug-in (iOS - Manuale)
Aprire il progetto Xcode dell'app
Trovare il
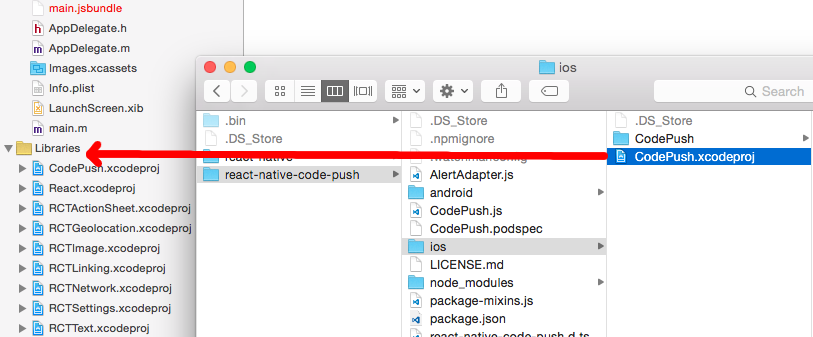
CodePush.xcodeprojfile all'interno dellanode_modules/react-native-code-push/iosdirectory (onode_modules/react-native-code-pushper <=1.7.3-betainstallazioni) e trascinarlo nelLibrariesnodo in Xcode
Selezionare il nodo del progetto in Xcode e selezionare la scheda "Fasi di compilazione" della configurazione del progetto.
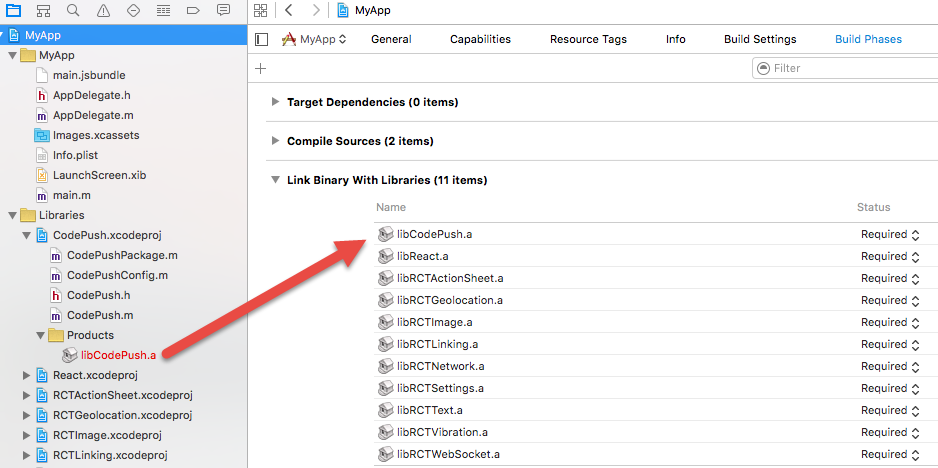
Trascinare
libCodePush.adallaLibraries/CodePush.xcodeproj/Productssezione "Collega binaria con librerie" della configurazione "Fasi di compilazione" del progetto.
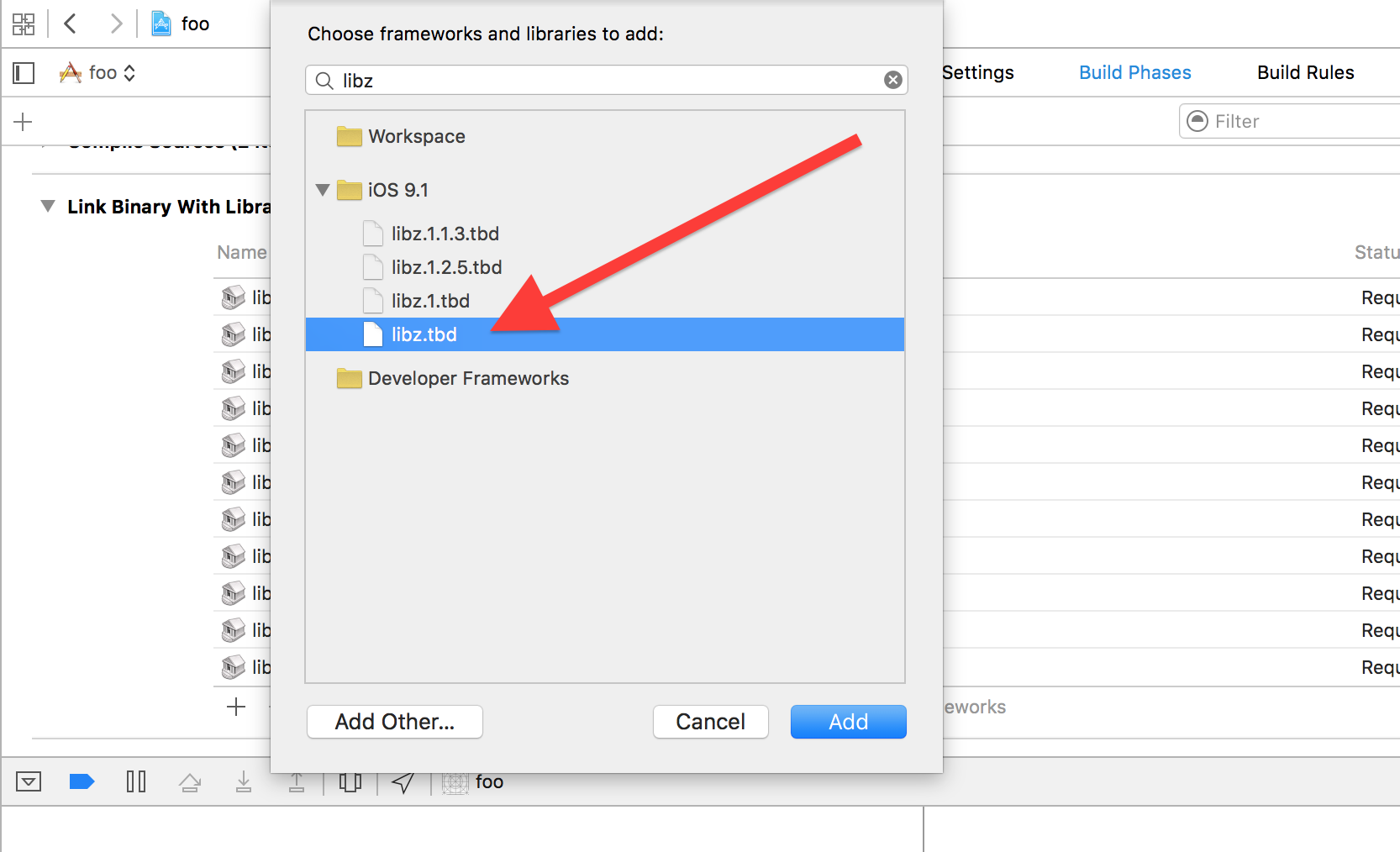
Fare clic sul segno più sotto l'elenco "Collega binario con librerie" e selezionare la libreria sotto il
libz.tbdiOS 9.1nodo.
Nota
In alternativa, se si preferisce, è possibile aggiungere il
-lzflag alOther Linker Flagscampo nellaLinkingsezione diBuild Settings.
Configurazione del plug-in per React Native inferiore a 0,60 (iOS)
Nota
Se è stato usato RNPM o react-native link per collegare automaticamente il plug-in, questi passaggi sono già stati eseguiti per l'utente in modo da ignorare questa sezione.
Dopo aver configurato il progetto Xcode per compilare/collegare il plug-in CodePush, è necessario configurare l'app per controllare CodePush per la posizione del bundle JS, poiché è responsabile della sincronizzazione con gli aggiornamenti rilasciati al server CodePush. A questo scopo, seguire questa procedura:
Aprire il file AppDelegate.m e aggiungere un'istruzione di importazione per le intestazioni CodePush:
#import <CodePush/CodePush.h>
Per React Native 0,59 - 0.59.10:
Trovare la riga di codice seguente, che imposta l'URL di origine per le versioni di produzione:
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];Sostituirlo con questa riga:
return [CodePush bundleURL];
Per React Native 0,58 e versioni successive:
Trovare la riga di codice seguente, che carica il bundle JS dal file binario dell'app per le versioni di produzione:
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];Sostituirlo con questa riga:
jsCodeLocation = [CodePush bundleURL];
Questa modifica configura l'app per caricare sempre la versione più recente del bundle JS dell'app. Al primo avvio, questo corrisponde al file compilato con l'app. Tuttavia, dopo il push di un aggiornamento tramite CodePush, questo restituisce il percorso dell'aggiornamento installato più di recente.
Nota
Il bundleURL metodo presuppone che il bundle JS dell'app sia denominato main.jsbundle. Se l'app è stata configurata per l'uso di un nome file diverso, chiamare il metodo (che presuppone di usare l'estensione) o bundleURLForResource:withExtension: il metodo per sovrascrivere tale bundleURLForResource:.jsbundle comportamento predefinito.
In genere, si vuole usare CodePush solo per risolvere il percorso del bundle JS all'interno delle build di versione. È consigliabile usare la DEBUG macro pre-processore per passare dinamicamente tra l'uso del server packager e CodePush, a seconda che si stia eseguendo il debug o meno. In questo modo è molto più semplice assicurarsi di ottenere il comportamento corretto desiderato nell'ambiente di produzione, mentre si usano ancora Chrome Dev Tools, ricaricare in tempo reale e così via.
Per React Native 0,59 - 0.59.10:
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
return [CodePush bundleURL];
#endif
}
Per React Native 0,58 e versioni successive:
NSURL *jsCodeLocation;
#ifdef DEBUG
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
jsCodeLocation = [CodePush bundleURL];
#endif
Per fare in modo che il runtime CodePush sappia in quale distribuzione deve eseguire una query per gli aggiornamenti, aprire il file Info.plist del progetto e aggiungere una nuova voce denominata CodePushDeploymentKey, il cui valore è la chiave della distribuzione su cui si vuole configurare l'app, ad esempio la chiave per la distribuzione per l'app StagingFooBar . È possibile recuperare questo valore eseguendo appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys nell'interfaccia della riga di comando di CodePush e copiando il valore della Deployment Key colonna corrispondente alla distribuzione che si vuole usare (vedere di seguito). L'uso del nome della distribuzione (ad esempio Staging) non funzionerà. Tale "nome descrittivo" è destinato solo all'utilizzo di gestione autenticato dall'interfaccia della riga di comando e non all'uso pubblico all'interno dell'app.

Per usare in modo efficace le Staging distribuzioni e Production create insieme all'app CodePush, fare riferimento alla documentazione di test su più distribuzioni riportata di seguito prima di spostare effettivamente l'utilizzo dell'app in produzione.
Configurazione dei domini di eccezione HTTP (iOS)
Il plug-in CodePush effettua richieste HTTPS ai domini seguenti:
- codepush.appcenter.ms
- codepush.blob.core.windows.net
- codepushupdates.azureedge.net
Se si vuole modificare la configurazione di sicurezza HTTP predefinita per uno di questi domini, definire la NSAppTransportSecurity configurazione (ATS) all'interno del file Info.plist del progetto:
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>codepush.appcenter.ms</key>
<dict><!-- read the ATS Apple Docs for available options --></dict>
</dict>
</dict>
<!-- ...other configs... -->
</dict>
</plist>
Prima di eseguire qualsiasi operazione, vedere prima la documentazione di Apple .
Configurazione della firma del codice (iOS)
È possibile firmare automaticamente i bundle durante il rilascio e verificare le firme prima dell'installazione dell'aggiornamento. Per altre informazioni sulla firma del codice, vedi la sezione relativa alla documentazione relativa al push del codice.
Per configurare una chiave pubblica per la verifica del bundle, è necessario aggiungere un record in Info.plist con il nome CodePushPublicKey e il valore stringa del contenuto della chiave pubblica. Esempio:
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>CodePushPublicKey</key>
<string>-----BEGIN PUBLIC KEY-----
MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBANkWYydPuyOumR/sn2agNBVDnzyRpM16NAUpYPGxNgjSEp0etkDNgzzdzyvyl+OsAGBYF3jCxYOXozum+uV5hQECAwEAAQ==
-----END PUBLIC KEY-----</string>
<!-- ...other configs... -->
</dict>
</plist>
Installazione di Android
Per integrare CodePush nel progetto Android, seguire questa procedura:
Installazione del plug-in (Android)
Installazione e configurazione del plug-in per React Native versione 0.60 e successive (Android)
android/settings.gradleNel file effettuare le aggiunte seguenti:include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')android/app/build.gradleNel file aggiungere ilcodepush.gradlefile come definizione di attività di compilazione aggiuntiva:... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...Aggiornare il
MainApplication.javafile (oMainApplicationReactNativeHost.javase si usa React Native 0.68 - 0.70) per usare CodePush tramite le modifiche seguenti:... // 1. Import the plugin class. import com.microsoft.codepush.react.CodePush; public class MainApplication extends Application implements ReactApplication { private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { ... // 2. Override the getJSBundleFile method to let // the CodePush runtime determine where to get the JS // bundle location from on each app start @Override protected String getJSBundleFile() { return CodePush.getJSBundleFile(); } }; }Aggiungere la chiave di distribuzione a
strings.xml:Per fare in modo che il runtime CodePush sappia quale distribuzione deve eseguire una query per gli aggiornamenti, aprire il file dell'app
strings.xmle aggiungere una nuova stringa denominataCodePushDeploymentKey, il cui valore è la chiave della distribuzione su cui si vuole configurare l'app ,ad esempio la chiave per la distribuzione per l'appStagingFooBar. È possibile recuperare questo valore eseguendoappcenter codepush deployment list -a <ownerName>/<appName> -knell'interfaccia della riga di comando di App Center (il-kflag è necessario perché le chiavi non vengono visualizzate per impostazione predefinita) e copiando il valore dellaKeycolonna che corrisponde alla distribuzione che si vuole usare (vedere di seguito). L'uso del nome della distribuzione (ad esempio staging) non funzionerà. Il "nome descrittivo" è destinato solo all'utilizzo di gestione autenticato dall'interfaccia della riga di comando e non all'uso pubblico all'interno dell'app.
Per usare in modo efficace le
Stagingdistribuzioni eProductioncreate insieme all'app CodePush, fare riferimento alla documentazione di test su più distribuzioni riportata di seguito prima di spostare effettivamente l'utilizzo dell'app in produzione.Il
strings.xmlfile dovrebbe essere simile al seguente:<resources> <string name="app_name">AppName</string> <string moduleConfig="true" name="CodePushDeploymentKey">DeploymentKey</string> </resources>Nota
Se è necessario usare dinamicamente una distribuzione diversa, è anche possibile eseguire l'override della chiave di distribuzione nel codice JS usando le opzioni Code-Push*
Installazione del plug-in per React Native inferiore a 0.60 (Android)
Per soddisfare il maggior numero possibile di preferenze per gli sviluppatori, il plug-in CodePush supporta l'installazione di Android tramite due meccanismi:
RNPM - React Native Package Manager (RNPM) è uno strumento eccezionale che offre l'esperienza di installazione più semplice possibile per i plug-in React Native. Se è già in uso o si vuole usarlo, è consigliabile usare questo approccio.
"Manuale" - Se non vuoi dipendere da altri strumenti o stai bene con alcuni passaggi di installazione aggiuntivi (è una cosa unica), allora vai con questo approccio.
Nota
A causa di una modifica del codice dal repository React Native, se la versione di React Native installata è compresa tra 0.29 e 0.32, è consigliabile seguire la procedura manuale per configurare correttamente.
Installazione del plug-in (Android - RNPM)
A partire dalla versione 0.27 di React Native,
rnpm linkè già stato unito all'interfaccia della riga di comando di React Native. Eseguire:react-native link react-native-code-pushSe l'app usa una versione di React Native inferiore a v0.27, eseguire il comando successivo:
rnpm link react-native-code-pushNota
Se RNPM non è già installato, è possibile farlo eseguendo
npm i -g rnpme quindi eseguendo il comando precedente.Se si usa RNPM >=1.6.0, verrà richiesta la chiave di distribuzione che si vuole usare. Se non è già disponibile, è possibile recuperare questo valore eseguendo
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysoppure è possibile scegliere di ignorarlo (premendo<ENTER>) e aggiungerlo in un secondo momento. Per iniziare, è consigliabile usare laStagingchiave di distribuzione, in modo da poter testare il codePush end-to-end.
E questo è per l'installazione con RNPM! Continuare di seguito alla sezione Configurazione plug-in per completare l'installazione.
Installazione del plug-in (Android - Manuale)
android/settings.gradleNel file effettuare le aggiunte seguenti:include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')android/app/build.gradleNel file aggiungere il:react-native-code-pushprogetto come dipendenza in fase di compilazione:... dependencies { ... compile project(':react-native-code-push') }android/app/build.gradleNel file aggiungere ilcodepush.gradlefile come definizione di attività di compilazione aggiuntiva:... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...
Configurazione del plug-in per React Native inferiore a 0.60 (Android)
Nota
Se è stato usato RNPM o react-native link per collegare automaticamente il plug-in, questi passaggi sono già stati eseguiti automaticamente in modo da ignorare questa sezione.
Dopo aver installato il plug-in e aver sincronizzato il progetto Di Android Studio con Gradle, è necessario configurare l'app per controllare codePush per la posizione del bundle JS, perché assumerà il controllo della gestione delle versioni correnti e future. Per eseguire questa operazione:
Per React Native >= v0.29
Se si sta integrando CodePush nell'applicazione React Native, seguire questa procedura:
Aggiornare il MainApplication.java file per usare CodePush tramite le modifiche seguenti:
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
...
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", MainApplication.this, BuildConfig.DEBUG)
);
}
};
}
Se si sta integrando React Native nell'applicazione nativa esistente, seguire questa procedura:
Aggiornare MyReactActivity.java (potrebbe essere denominato in modo diverso nell'app) per usare CodePush tramite le modifiche seguenti:
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MyReactActivity extends Activity {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
...
mReactInstanceManager = ReactInstanceManager.builder()
// ...
// Add CodePush package
.addPackage(new CodePush("deployment-key-here", getApplicationContext(), BuildConfig.DEBUG))
// Get the JS Bundle File via CodePush
.setJSBundleFile(CodePush.getJSBundleFile())
// ...
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "MyReactNativeApp", null);
setContentView(mReactRootView);
}
...
}
Per React Native v0.19 - v0.28
Aggiornare il file MainActivity.java per usare CodePush tramite le modifiche seguenti:
...
// 1. Import the plugin class (if you used RNPM to install the plugin, this
// should already be done for you automatically so you can skip this step).
import com.microsoft.codepush.react.CodePush;
public class MainActivity extends ReactActivity {
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", this, BuildConfig.DEBUG)
);
}
...
}
Istanze di React in background
Nota
Questa sezione è necessaria solo se si avvia in modo esplicito un'istanza di React Native senza (Activityad esempio, dall'interno di un ricevitore di notifica push nativo). Per queste situazioni, CodePush deve essere detto come trovare l'istanza di React Native.
Per aggiornare o riavviare l'istanza di React Native, CodePush deve essere configurato con un ReactInstanceHolder oggetto prima di tentare di riavviare un'istanza in background. Questa operazione viene eseguita nell'implementazione Application .
Per React Native >= v0.29
Aggiornare il MainApplication.java file per usare CodePush tramite le modifiche seguenti:
...
// 1. Declare your ReactNativeHost to extend ReactInstanceHolder. ReactInstanceHolder is a subset of ReactNativeHost, so no additional implementation is needed.
import com.microsoft.codepush.react.ReactInstanceHolder;
public class MyReactNativeHost extends ReactNativeHost implements ReactInstanceHolder {
// ... usual overrides
}
// 2. Provide your ReactNativeHost to CodePush.
public class MainApplication extends Application implements ReactApplication {
private final MyReactNativeHost mReactNativeHost = new MyReactNativeHost(this);
@Override
public void onCreate() {
CodePush.setReactInstanceHolder(mReactNativeHost);
super.onCreate();
}
}
Per React Native v0.19 - v0.28
Prima della versione 0.29, React Native non ha fornito un'astrazioneReactNativeHost. Se si avvia un'istanza in background, è probabile che sia stata compilata una propria, che dovrebbe ora implementare ReactInstanceHolder. Al termine:
// 1. Provide your ReactInstanceHolder to CodePush.
public class MainApplication extends Application {
@Override
public void onCreate() {
// ... initialize your instance holder
CodePush.setReactInstanceHolder(myInstanceHolder);
super.onCreate();
}
}
Per usare in modo efficace le Staging distribuzioni e Production che ti consigliamo di creare insieme all'app CodePush, fai riferimento alla documentazione di test per più distribuzioni riportata di seguito prima di spostare effettivamente l'uso dell'app codePush nell'ambiente di produzione.
Configurazione della firma del codice (Android)
A partire dalla versione 2.1.0 dell'interfaccia della riga di comando, è possibile firmare automaticamente i bundle durante il rilascio e verificarne la firma prima dell'installazione dell'aggiornamento. Per altre informazioni sulla firma del codice, vedi la sezione relativa alla documentazione relativa al push del codice. Per usare la chiave pubblica per la firma del codice, seguire questa procedura:
Aggiungere un CodePushPublicKey elemento stringa a /path_to_your_app/android/app/src/main/res/values/strings.xml. Può essere simile al seguente:
<resources>
<string name="app_name">my_app</string>
<string name="CodePushPublicKey">-----BEGIN PUBLIC KEY-----
MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAtPSR9lkGzZ4FR0lxF+ZA
P6jJ8+Xi5L601BPN4QESoRVSrJM08roOCVrs4qoYqYJy3Of2cQWvNBEh8ti3FhHu
tiuLFpNdfzM4DjAw0Ti5hOTfTixqVBXTJPYpSjDh7K6tUvp9MV0l5q/Ps3se1vud
M1/X6g54lIX/QoEXTdMgR+SKXvlUIC13T7GkDHT6Z4RlwxkWkOmf2tGguRcEBL6j
ww7w/3g0kWILz7nNPtXyDhIB9WLH7MKSJWdVCZm+cAqabUfpCFo7sHiyHLnUxcVY
OTw3sz9ceaci7z2r8SZdsfjyjiDJrq69eWtvKVUpredy9HtyALtNuLjDITahdh8A
zwIDAQAB
-----END PUBLIC KEY-----</string>
</resources>
Per React Native <= v0.60 è necessario configurare l'istanza per l'uso CodePush di questo parametro usando uno degli approcci seguenti
Uso del costruttore
new CodePush(
"deployment-key",
getApplicationContext(),
BuildConfig.DEBUG,
R.string.CodePushPublicKey)
Uso del generatore
new CodePushBuilder("deployment-key-here",getApplicationContext())
.setIsDebugMode(BuildConfig.DEBUG)
.setPublicKeyResourceDescriptor(R.string.CodePushPublicKey)
.build()
Configurazione di Windows
Dopo aver acquisito il plug-in CodePush, è necessario integrarlo nel progetto di Visual Studio dell'app React Native e configurarlo correttamente. Per effettuare questa operazione, eseguire i passaggi seguenti:
Installazione e configurazione del plug-in per React Native versione 0.63.6 e successive (Windows)
Installazione del plug-in (Windows-npx)
Dopo aver scaricato il plug-in, eseguire npx react-native autolink-windows nella directory radice dell'applicazione per aggiungere automaticamente il progetto CodePush c++ al file della soluzione Windows dell'applicazione.
Configurazione del plug-in (Windows)
Sostituire i file seguenti disponibili
windows/<app name>in con quelli nell'app di esempio CodePushDemoAppCpp in questo repository trovato inExamples/CodePushDemoAppCpp/windows/CodePushDemoAppCpp:- app.h
- app.cpp
- Xaml
Nei file precedenti sostituire qualsiasi occorrenza di
CodePushDemoAppCppcon il nome dell'applicazioneImmettere la versione dell'app e la
configMapchiave di distribuzione dell'applicazione nell'oggetto nella parte superiore del metodo dell'appOnLaunchedinApp.cpp:
//...
void App::OnLaunched(activation::LaunchActivatedEventArgs const& e)
{
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::SetHost(Host());
auto configMap{ winrt::single_threaded_map<hstring, hstring>() };
configMap.Insert(L"appVersion", L"1.0.0");
configMap.Insert(L"deploymentKey", L"<app deployment key>");
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::Init(configMap);
//...
}
//...
Installazione e configurazione del plug-in per React Native inferiore a 0,60 (Windows)
Installazione plug-in (Windows)
Aprire la soluzione di Visual Studio all'interno
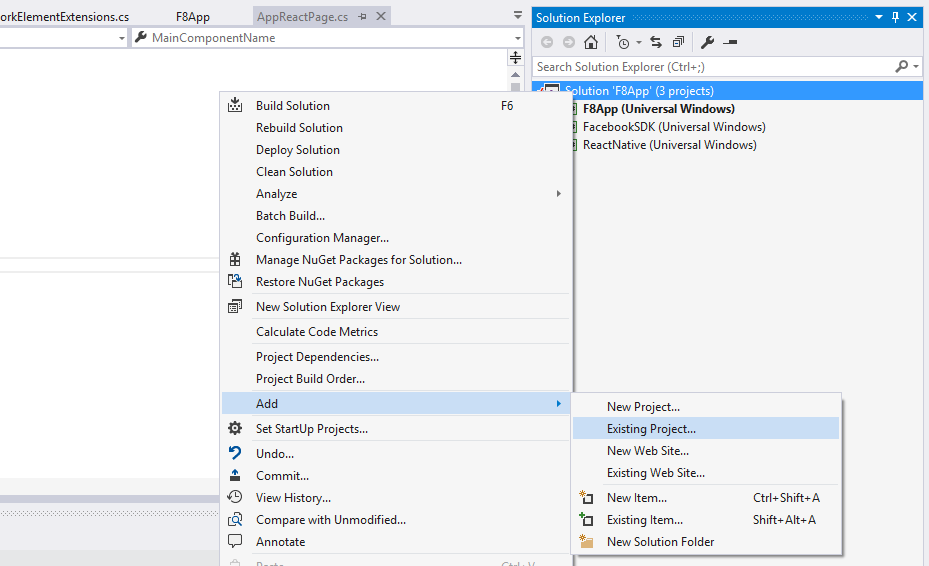
windows-legacy\<AppName>\<AppName>.slndell'appFare clic con il pulsante destro del mouse sul nodo della soluzione nella
Solution Explorerfinestra e selezionare la voce diAdd -> Existing Project...menu
Passare alla
node_modules\react-native-code-push\windowsdirectory, selezionare il file e fare clic suOKTornare a
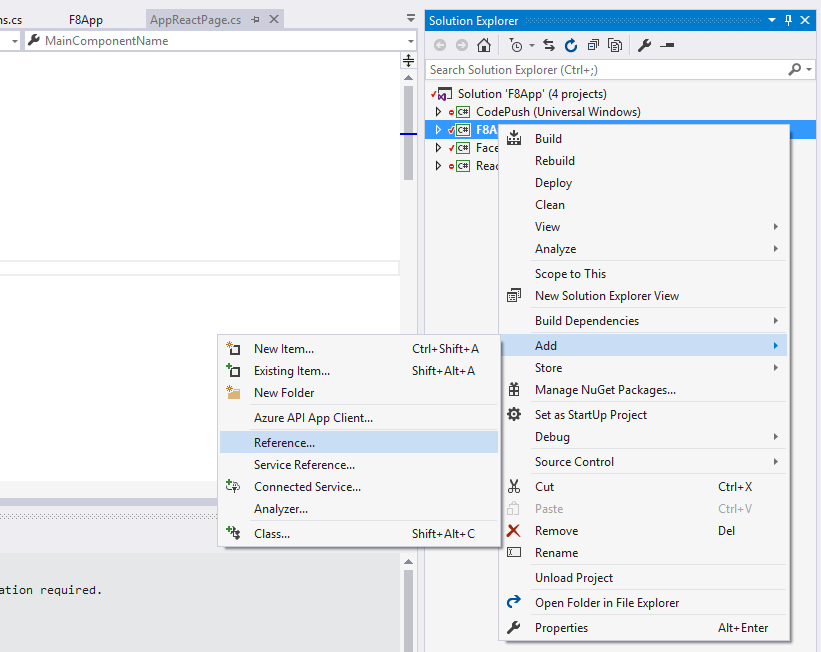
Solution Explorer, fare clic con il pulsante destro del mouse sul nodo del progetto denominato dopo l'app e selezionare la voce diAdd -> Reference...menu
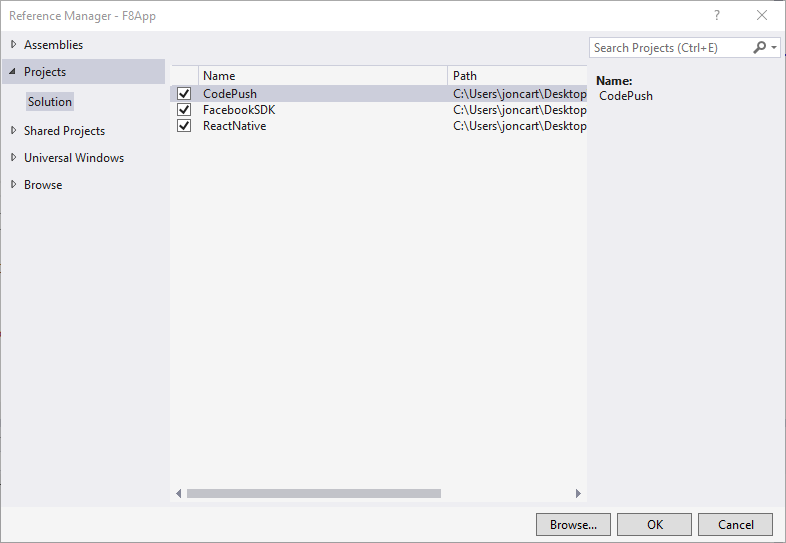
Selezionare la
Projectsscheda sul lato sinistro, controllare l'elementoCodePushe quindi fare clic suOK
Configurazione plug-in (Windows)
Dopo aver installato il plug-in, è necessario configurare l'app per controllare codePush per la posizione del bundle JS, poiché "prende il controllo" della gestione delle versioni correnti e tutte le versioni future. A tale scopo, aggiornare il AppReactPage.cs file per usare CodePush tramite le modifiche seguenti:
...
// 1. Import the CodePush namespace
using CodePush.ReactNative;
...
class AppReactPage : ReactPage
{
// 2. Declare a private instance variable for the CodePushModule instance.
private CodePushReactPackage codePushReactPackage;
// 3. Update the JavaScriptBundleFile property to initialize the CodePush runtime,
// specifying the right deployment key, then use it to return the bundle URL from
// CodePush instead of statically from the binary. If you don't already have your
// deployment key, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve it.
public override string JavaScriptBundleFile
{
get
{
codePushReactPackage = new CodePushReactPackage("deployment-key-here", this);
return codePushReactPackage.GetJavaScriptBundleFile();
}
}
// 4. Add the codePushReactPackage instance to the list of existing packages.
public override List<IReactPackage> Packages
{
get
{
return new List<IReactPackage>
{
new MainReactPackage(),
...
codePushReactPackage
};
}
}
...
}