Windows 7 上的 IE11 现已在全球范围内面向消费者和企业推出
Internet Explorer 11 (IE11) 已在全球范围内推出,其包括 95 种语言版本,现已可供立即下载。在接下来的几周内,我们会开始将 Windows 7 客户自动更新到 IE11,运行 IE11 Developer Preview 和 IE11 Release Preview 的客户可从今天开始更新。就这一最终版本而言,IE11 为 Windows 7 客户提供了消费者在 Windows 8.1 中所体验到的相同的主要标准支持(包括更出色的性能、安全性、隐私和可靠性)。
借助 Windows 8.1,IE11 提供了网站与应用兼顾的最佳体验。Windows 8.1 上的 IE11 可以在任何平板电脑上提供快速、流畅、完美支持触控的最佳 Web 体验。
实际网站的速度提高了 30%
对于 IE11,我们仍旧提供了使用 Windows 设备浏览实际网站的最佳性能。Windows 7 上的 IE11 全面改进了性能,提供了更快速的页面加载、交互和 JavaScript 性能,同时降低了 CPU 使用率并延长了移动 PC 上的电池使用时间。
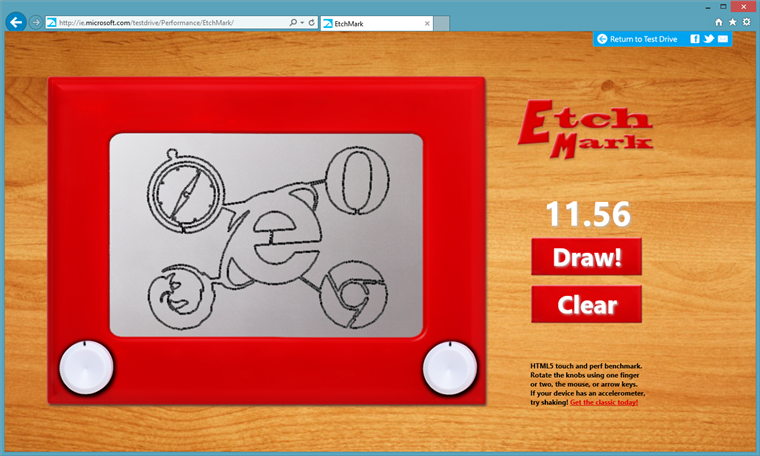
您可以通过 IE 体验网站上的演示抢先体验 IE11 的领先性能,在这里您会看到关于硬件加速呈现、交互、触控和实际网站模式的示例。EtchMark 是个全新的体验演示,它不仅是一种有趣的 HTML5 复古绘画体验,而且还允许您评测您的浏览器的性能。

通过 EtchMark 尽享有趣的复古绘画体验,并测试您的浏览器的性能
EtchMark 展示了一些在当今的 Web 上能够实现的功能,其中利用了 IE11 为开发人员提供的各项技术,包括 HTML5、CSS3、SVG 过滤器、触控、方向事件、指针事件和电源效率等。EtchMark 展示了 IE11 如何充分利用您所拥有的设备,其只需使用一根或两根手指即可进行触控,另外还允许使用鼠标控制。在支持设备方向感应的平板电脑上,您可以晃动设备以删除,或者使用方向锁定功能确保 EtchMark 界面不会随着屏幕旋转而转向。
EtchMark 使用基于标准的标记来实现跨浏览器的互操作性,并且充分利用了全面硬件加速的浏览器,例如 Windows 7 和 Windows 8.1 上的 IE11,同时跨海量的 Windows 设备(包括 Surface 2 等平板电脑)实现了一致的性能。
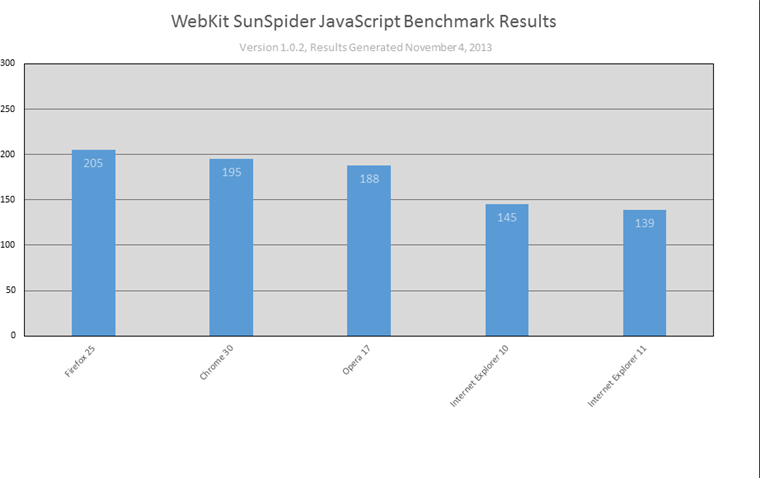
领先的 JavaScript 性能
IE11 在确保兼容性、互操作性和安全性的同时,还提升了 JavaScript 的性能。在 Windows 7 上,IE11 的速度比 IE10 快 9%,比最接近的同类浏览器快将近 30%。

IE11 延续了它在 Javascript 性能方面的领先地位,让实际网站的运行速度变得更快
IE11 中更新的 Chakra JIT 编译器可支持更多优化,包括面向多态属性访问的内嵌缓存、多态呼叫网站的功能内嵌,以及对 getters/setters 等特定 ECMAScript5 结构的编译支持,因此更多代码已经进行了 JIT 编译,从而减少了 JavaScript 计算的时间。垃圾回收更高效地利用后台线程,大大降低了 UI 线程进行垃圾回收时被阻止的频率和时间。
您可以通过新的 Popcorn 体验演示中体验上述改进,该演示利用 getters/setters 来执行类型并变异属性。过去,我们看到开发人员不愿使用 getters/setters,因为他们认为这会导致过高的性能成本。通过 IE11 中的改进,getters/setters 现在的速度非常快,足以适用许多使用案例。
全球通用的快速 Web 应用
IE11 还支持新兴的 ECMAScript 6 标准中明确定义的常用功能,包括 let、const、Map、Set、WeakMap、以及 __proto__,以提高互操作性。IE11 还支持 ECMAScript 国际化 API(1.0 版),利用该 API,可以在 JavaScript 中高效地执行能够识别区域性的排序、数字格式设置以及日期和时间格式设置,而无需往返于服务器。

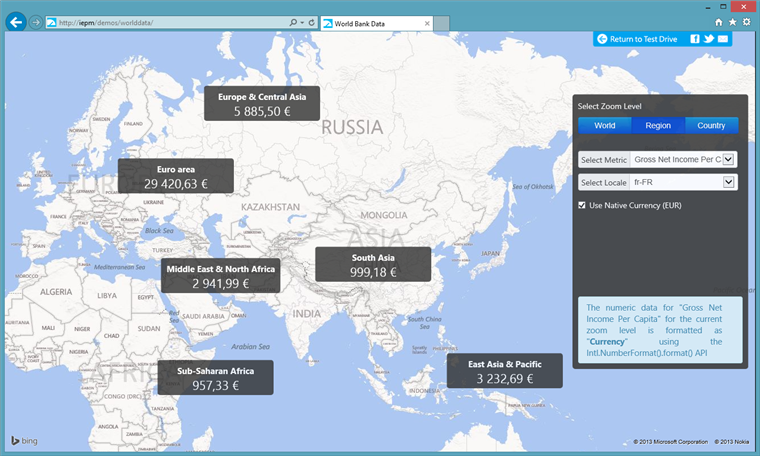
IE11 的全新国际化 API 无需插件即可支持丰富的全球通用的 Web 应用
全球数据演示展示了开发人员如何能够利用一些新的国际化 API 来显示和转换数据,从而使用本地货币、日期和时间格式来创建并交付丰富的全球通用的 Web 应用,并且可在不依赖于插件的情况下,为用户提供这一体验。
除实际网站的原始性能改进之外,IE11 中还包含了使一般浏览活动变得更快的其他改进。IE11 改进了频繁访问网站算法,能够让您更快速地访问您收藏的网站。同样,针对用来保留格式的形式编辑控制的改进能够更快、更准确地复制和粘贴来自 Office 及其它应用的内容。
借助 25 种全新和改进的现代 Web 标准加快开发速度
对于开发人员而言,IE11 加强了对基于硬件加速的现代 Web 标准的支持,以实现具有吸引力的新型应用以及快速流畅的 Web 浏览体验。相比 IE10,IE11 增加了对超过 25 种全新或改进的现代 Web 标准的支持。
开发人员可以使用专业品质的 Web 视频,以及充分利用底层硬件的超快 2D 和 3D Web 技术来构建下一代的体验。IE11 支持实际的标准和兼容性,并且全新的开发人员工具允许开发人员在 Windows 设备上构建高性能的 Web 体验。以下是开发人员利用 IE11 提升 Web 性能的几个示例:
通过全新的 F12 开发人员工具更快地进行调试。 IE11 支持 Web 开发人员经常使用的最新的标准和框架。IE 中全新的 F12 工具能够对网站进行迭代、可视化调试和优化。无论您选择在哪个浏览器上进行开发,都可以使用 Modern.IE 进行跨浏览器的测试。
硬件加速的 3D Web 图形。利用 GPU 加速的可互操作的 WebGL 体验可运行于所有设备。IE11 可以扫描不安全的 WebGL 内容,并实施基于软件的呈现程序来对 GPU 进行补充。对于 Windows,图形子系统故障不是严重错误,WebGL 将继续运行。而对于 IE11,您的 3D 体验可以访问设备定位来为沉浸式 Web 内容创造新的交互机会。
现有的 Web 仍然能够正常工作 – 甚至更加出色: IE11 可与现有的网站进行互操作,而网站在 IE 中的运行速度更快,并且外观看起来更漂亮。当然,Intranet 网站和应用将仍然可以在支持兼容性视图的 IE11 中运行。
实现专业品质的 Web 视频体验。 IE11 无需插件即可支持 HTML5 视频。IE11 支持关闭字幕、可适应现有网络带宽的流式处理和权限管理等最新标准,从而您的所有视频内容都能够达到专业品质。Windows 8.1 中可更有效使用电源的流式处理可为 Web 视频延长电池使用时间。
您可以在 IE 开发人员中心和更新的 IE11 开发人员指南中了解关于 IE11 所支持的所有新增和改进的 Web 标准。以下是相关规范的链接:
网站与应用兼顾的最佳体验
IE11 将您的网站放在首位,跨各种设备和屏幕尺寸提供了 Windows 中的最佳 Web 体验方式,无论是触控、鼠标还是键盘控制都同样出色。您可以打开任意数量的选项卡,并排浏览多个您收藏的网站和 Windows 应用商店应用。让我们大致看一下来自帮助构建 Windows 8.1 上的 IE11 的工程师的关于浏览器用户体验背后的一些想法。
了解 IE11 和 Windows 8.1 中的浏览器体验背后的一些想法
HTML5 将继续面临更多大好机会,网站和应用都可获得更好的发展。这些机会将让每一个 Web 参与者兴奋不已。如同 Windows 8.1 上的 IE11,该版本同样在 Windows 7 中实现了高性能的 HTML5 开发。
对于基于 HTML5 进行构建的开发人员来说,现在是让您的网站为 IE11 做好准备的时候了。开发人员可以使用最近更新的 modern.IE 来测试和验证您的网站,并使用可以扫描网页 URL 以查找常见的互操作性问题,并给出解决这些问题的建议的向导来改进用户在使用现代浏览器和旧版本浏览器时的用户体验。
我谨代表与我们一起携手努力来提供该产品的个人和公司,以及 Microsoft 公司的许多构建者,向为我们提供反馈和使用 IE11 的用户表示诚挚的感谢。
Internet Explorer 小组项目经理
Rob Mauceri 和 Sandeep Singhal