Windows 8.1 更新中的 F12 新增功能
我们非常高兴能够宣布对 IE 中的 F12 开发人员工具以及 Visual Studio 2013 Update 2 中的一系列重大更新。F12 的更新将随 IE11 的新版本一同发布。
此前,我们已经说明了 F12 中的功能,这些功能重点关注快速和迭代的工作流、在 DOM 资源管理器中提供准确的数据,以及在内存和性能工具中提供可操作的数据。
当您使用带此更新的 F12 时,您将注意到以下增强功能:
- CSS 工具中带变更跟踪的更紧凑、迭代的工作流
- 在您编写的代码(如 CoffeeScript 或 TypeScript)中进行调试的功能,还支持 SourceMap 和“just-my-code”调试(如果您正在使用来自其他开发人员的库)。
- 让您的解决方案变得更快速的增强功能,例如,借助增强的 JS 快照工具和筛选改进来查找内存泄露。
让我们来看一下 F12 工具的这些改进。
使用变更条跟踪您在 CSS 中所做的更改
诸如 F12 这样的工具的一大优势就是,它们允许您在浏览器中直接编辑任何网站的外观,而无需我们的源代码。但是,如果您花费时间进行编辑,跟踪您跨 CSS 所做的所有更改,然后再将这些最终编辑应用回至本源将变得非常困难。为了改善这种情况,我们引入了记录和跟踪变更的功能,该功能既可以通过可视化的“变更条”,也可以通过 DOM 资源管理器中全新的“更改”CSS 面板来实现。
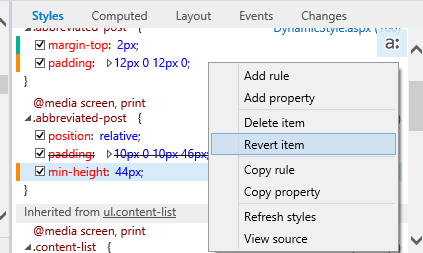
在 DOM 资源管理器中,您在“样式”面板中对 CSS 规则和属性所做的任何更改都将在已编辑的属性或规则旁的左边距中提供视觉线索。这些就是“变更条”,它们针对新属性显示绿色、针对更改的属性和值显示黄色,并针对删除的属性显示红色。即使您开始查看其他 DOM 节点,这些变更条也将保留。

“样式”选项卡上的变更条
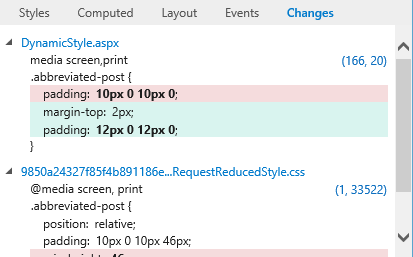
由于您可能会跨多个节点进行多个编辑,我们在 CSS 面板中添加了一个全新的选项卡,该选项卡将以差异视图的形式列出当前的 F12 会话中的所有更改,以便您可以在手动编辑您的源代码时,将其用作检查表。另外,其还支持通过上下文菜单复制和还原更改的功能。

全新的“更改”选项卡
对您的应用进行“Just My Code”调试
如果您正在开发网站和应用,您很可能会使用 jQuery 或 Angular 等第三方库,通常这些库是经过缩减的。我们经常会看到调试其代码的开发人员埋头工作于大量的库代码中,然后才能返回到他们的代码来调试他们的问题。
Visual Studio 支持称为“Just My Code” (JMC) 托管语言的功能已有一段时日,而对于 Visual Studio 2012,其还支持 JavaScript。JMC 背后的想法是让调试器始终使用您的代码、您要调试的代码,而非使用实际上您无法更改的代码。
现在,使用 F12 中的这一功能,当调试时,您会注意到两项关键内容
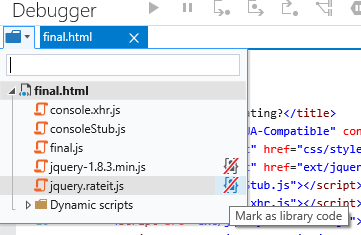
- 您永远不会“进入”标记为库代码的文件(库)。您可以通过调试器中的文件选取器(请参阅下图)标记库,即使您已“进入”该文件。在标记之后,任何步骤操作都会将您引向您的代码。
- 如果您启用“在所有异常处中断”,您将不会在库代码中引发和处理的异常处中断。

将文件标记为库代码
默认情况下,F12 会将与 URL *.min.js 匹配的文件识别为库代码。但是,如果您在调试器中打开文件,通过在调试器的文件选择器或文件选项卡的上下文菜单中标记库,您可以轻松修改这一行为。
在后续的博文中,我们将展示关于该功能和工作流的更多内容。
使用 Source Maps (v3) 调试使用其他语言编写的应用
随着 JavaScript 应用变得越来越复杂,近来,使用其他语言编写应用,并将其编译为 JavaScript 的趋势(例如,F12 工具使用 TypeScript 进行编写,然后编译为 JavaScript)日益凸显。同样,经过缩减的 JavaScript 代码也可能不是您在其中编写应用的本源。该编译过程意味着在浏览器中执行和您调试的 JavaScript 并非编辑器中的代码,这为调试带来了更大的挑战。
为了解决该问题,一种映射本源和称为“Source Maps”(规范)的编译文件的面向社区的格式得到了浏览器和 Visual Studio 的青睐。这些映射在编译时生成,而对于该版本的 F12,我们添加了对第三版 Source Map 规范的支持。
当编译的 JavaScript 文件定义了有效的源映射时,F12 将默认加载原始源文件,而不是运行 JS 文件(当调试器上的“源映射”按钮打开时)。您将获得如下功能:
- 文件选择器中的文件将使用其本源名称,而不是运行文档。
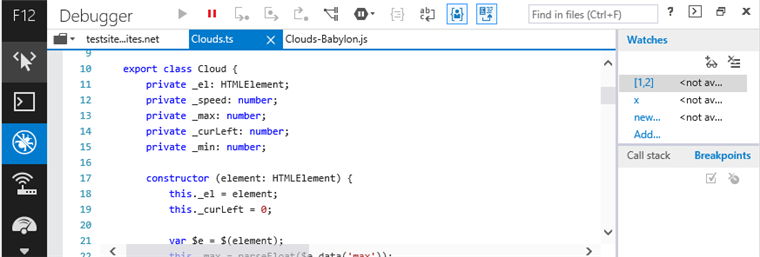
- 您在调试器中打开,并用来单步调试您的代码的文件是您的本源文件,对于 TypeScript、CoffeeScript 和 Script #,这些文件将相应地进行着色(如您在下面的 TypeScript 文件中看到的那样)。

如同使用 Just-My-Code,我们将在后续的博文中更深入地讨论源映射。
三向快照
当调试内存泄露时,您通常会面对内存探查器所创建的大量数据(即使已过滤),这让查找过程变得更加复杂。此前,我们已在 F12 中采取相应的措施,以使该工具能够以快照磁贴形式汇总应用的状态,并适时地通过分离的 DOM 信息指示器建议可能的问题。但是,在本更新中,我们希望进一步帮助开发人员关注一些更简单的问题。
F12 内存工具包含比较三个快照的功能(获得这些快照的范围视图),这是确定泄露的更简洁的过程。这些快照包括:
- 在启动应用场景之前,您的应用的初始状态(提供应用中对象的基线)。
- 完成应用场景之后,会提高应用的基线可能会提高,从而在再次执行应用场景之后要求更多的快照。
- 在您再次尝试该应用场景之后,您的应用程序的“恢复正常”状态。在该状态下,您的应用场景中的所有对象都应已被释放(或者您预期其处于活动状态)。
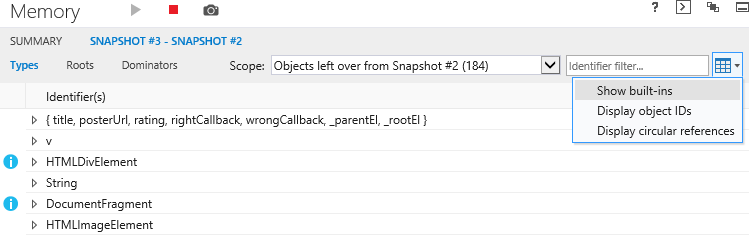
对于这些快照,您可以比较它们,并使用新的“范围”过滤器下拉列表选择“snapshot #2 中遗留的对象”,其代表您的应用场景的最终状态以及一系列不应再存在的可能的对象,如下图所示。

范围过滤器
上面的类型视图显示了对象列表和一个其中可能存在潜在问题的装订线指示器。
Visual Studio 2013 Update 2 中的 Windows Phone IE 工具
如果您花时间尝试制作一个引人注目的移动版本的网站,您可能已经遇到了其在移动浏览器上无法正常显示或运行的问题。 为了帮助在 Windows Phone 上解决该问题,我们非常高兴地宣布,在 Visual Studio 2013 Update 2 中,我们已针对 Windows Phone 8.1 上的 Internet Explorer 启用了 Visual Studio 的调试和性能工具。参差该内容的详细信息,请阅读有关此主题的 Visual Studio ALM 博客 。
许多其他的改进…
在该版本的 F12 中,我们已尝试处理许多客户请求,并解决包括一些由网络检查器导致,而与使用 F12 模拟更低的文档模式的条件注释无关的冲突。我们将在 IE 的 Microsoft Connect 网站 (https://connect.microsoft.com/IE/Feedback) 上更新 Bug,而不是在此处列出这些 Bug。
以下是您将在该版本的 F12 中看到的详细更改列表。
Shell
- Ctrl+[ 和 ctrl+] 用于在工具之间进行导航
控制台
- 下拉列表将列举执行目标。
- 检查通过 console.log 记录的对象(包括打印样式格式)。
- 控制台的智能感知中的局部变量(位于断点)。
- Console $_ shortcut 用于访问控制台中最后一次评估的结果。
- 始终记录控制台消息 – 在 F12 启动之前(通过 Internet 选项 -> 高级 ->(选中)始终记录开发人员控制台消息)。
调试器
- 持续 BP、监视点、选项卡等,以便我可以保持我的状态。
- 在 F12 中,使用 Source Maps 调试我的 Typescript/编译代码。
- 仅调试我的代码,并且不受库代码打搅 (JMC)。
- 通过 //#sourceUrl=<url> 注释命名 eval 代码。
- 在中断时,通过 ctrl+shift+f5 中止和刷新页面的键盘快捷方式。
- 调用堆栈和探查器视图中完全限定的函数名称 (e.g. a.b.c)。
DOM 资源管理器
- CSS 伪状态 - 为测试我的虚拟样式的元素设置伪状态。
- CSS 变更条 - 查看样式视图中哪些值已经更改。
- CSS 更改视图 - 查看最终应用的 CSS 更改并将其复制到剪贴板。
- 组合的计算样式面板 - 在具有凝聚力的 CSS 窗格中查看 CSS 样式,并向源添加编辑和链接。
- DOM 资源管理器中用于选定元素的 Ctrl+b。
模拟
- 文档模式感知 - 为何我的页面处于某种文档模式,以更好地了解我的兼容性应用场景。
UI 响应
- 在时间线详细信息视图中按持续时间分类所有事件级别。
- 通过在某些类别中筛选事件来简化时间线详细信息视图(例如,GC 图像解码)。
- 根据持续时间,轻松缩放特定事件实例的图形和详细视图(通过上下文菜单)。
- 当 DOM 元素的内联样式在程序上进行修改时,准确识别已更改的属性(以及其更改为的值)。
内存
- 识别负责分配特定函数的代码行,以便可以将内存与源相互关联。
- 显示控制器视图中的对象的上下文菜单项(查看保留的尺寸等)。
- 类型视图的更新,显示哪个/哪些类型导致了 diff 中的大部分增长,以便您可以更轻松地合理化对象改动。
- 表 UI 中的网格线。
- 设置 UI(显示内置对象、循环引用和对象 ID)。
小结
通过对 IE11 和 F12 的这一更新,我们正在更频繁地更新开发人员工具,以便尽快为您提供最新的功能和 Bug 修复。如果您期待从我们这里了解更多内容,或者希望提供反馈或要求新的功能,请通过 Twitter (@IEDevChat)、IE11 发送反馈工具或在 Connect 中与我们联系以获得帮助。
本博文只是对 F12 中的新增功能进行了简要介绍。在未来几周,我们将发布深入探讨该内容并向您展示如何使用 F12 的更多博文。您也可以在 MSDN 上阅读我们全部的 F12 开发人员工具文档。
同时,我们期待收到您的反馈。您可以通过 Twitter (@IEDevChat)、IE11 发送反馈工具或在 Connect 中与我们的团队联系。
— Andy Sterland,F12 工具项目经理
— Jonathan Carter,F12 工具项目经理
— Simon Calvert,F12 工具首席项目经理