Developpement Windows Phone - partie 16
Cet article fait partie d’une série d’articles sur le développement Windows Phone. Il s’agit d’une traduction des articles se trouvant sur la MSDN.
Sommaire
Bien débuter et fondamentaux
- Bien démarrer (Hello World)
- Créer une interface utilisateur pour Windows Phone en XAML
- Utiliser des contrôles
- Types de contrôles
- Contrôles Panorama et Pivot
- Travailler avec du texte sur le Windows Phone
- Mise en page sur l’écran
- Orientations de l’écran
- Saisie tactile
- Navigation
- Exécuter votre application en arrière-plan (tombstoning)
- Notifications Push pour le développement Windows Phone
- Publier votre application sur le Marketplace
Visuels et média
Travailler avec les données
- Obtenir des données dans vos applications Windows Phone
- Data binding
- Isolated storage
- Accéder à un service Web REST
- Consommer des données Windows Azure
Sondes et autres fonctionnalités spécifiques au téléphone
- Lanceurs et choosers
- Détecter des mouvements (accéléromètres)
- Développer avec le GPS Windows Phone (Services de localisation)
- Développer avec l’appareil photo du Windows Phone
Vidéo et Audio
Silverlight pour Windows Phone inclut la prise en charge de la lecture de fichiers audio et vidéo files. Ce tutoriel vous montrera comment intégrer ces médias dans vos applications.
Ce tutoriel contient les sections suivantes :
Note
Les exemples fournis dans ce tutoriel s’exécutent dans le navigateur pour simuler le comportement de Silverlight sur Windows Phone. Le comportement réel peut être légèrement différent dans le simulateur Windows Phone ou sur le téléphone lui-même.
L’objet MediaElement
Ajouter des médias à une application Silverlight pour Windows Phone est aussi simple que d’ajouter un MediaElement à votre markup et fournir un Uniform Resource Identifier (URI) vers le média devant être lu. Assurez-vous que l’extension du média correspond bien à son contenu, sinon le média ne sera pas lu.
L’exemple suivant créée un MediaElement et affecte l’URI d’un fichier vidéo à sa propriété Source. Note: Si vous ajoutez la vidéo au projet sous Visual Studio, assurez-vous que la propriété de la vidéo soit bien en tant que Ressource. Le MediaElement sera lu lorsque la page sera chargée. Cliquez sur l’exemple pour relancer la lecture de la vidéo.
Note
Lorsque vous ajoutez un MediaElement au XAML, donnez-lui toujours un nom. Sinon, la sécurité de la Media Library ne sera peut-être pas validée pendant la soumission sur le Windows Marketplace. Pour plus d’information, jetez un œil à Security for Windows Phone.
XAML
- <MediaElement Name="media" Source="Silverlight.wmv" />
Pour ajouter un fichier vidéo à votre application, effectuez les actions suivantes sous Visual Studio :
1. Sous le menu Project, sélectionnez Add Existing Item.
2. Sélectionnez le fichier vidéo désiré, cliquez ensuite sur Add.
3. Dans le Solution Explorer, sélectionnez le fichier image qui a été ajouté.
4. Dans la fenêtre de Properties, changez la propriété Build Action pour la valeur Resource.
Note
L’objet MediaElement peut lire les Windows Media Video (WMV), Windows Media Audio (WMA), et les fichiers MP3. Pour une liste détaillée des formats et protocole, jetez un œil à Supported Media Codecs for Windows Phone dans la documentation MSDN de Silverlight.
Les propriétés de MediaElement
L’objet MediaElement propose plusieurs propriétés spécifiques aux médias. La liste suivante décrit les propriétés les plus couramment utilisées.
- AutoPlay: Indique si le MediaElement doit commencer la lecture automatiquement. La valeur par défaut est True.
- IsMuted: Indique si le MediaElement est joué en silence. Une valeur à True coupe le son du MediaElement. La valeur par défaut est False.
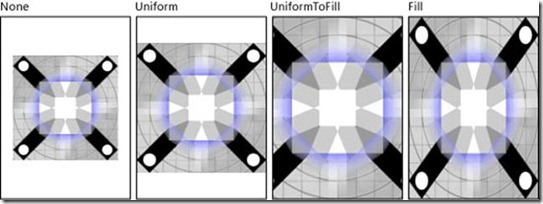
- Stretch: Indique comment la vidéo doit être étirée pour remplir l’objet MediaElement. Les valeurs possibles sont None, Uniform, UniformToFill, et Fill. La valeur par défaut est Fill. L’image ci-dessous illustre les différentes valeurs possibles de la propriété Stretch.

- Volume: Indique le volume de la partie audio de l’objet MediaElement entre 0 et 1, avec 1 étant le plus fort. La valeur par défaut est 0.5.
En plus de ses propriétés spécifiques pour les médias, MediaElement possède aussi toutes les propriétés de UIElement, telle que l’Opacity et Clip. Pour une liste complète des propriétés de MediaElement, jetez un œil à la MediaElement reference page dans la documentation MSDN de Silverlight documentation.
Contrôler la lecture du média
Vous pouvez contrôler la lecture en utilisant les méthodes Play, Pause, et Stop de l’objet MediaElement. Lorsqu’un objet MediaElement est en lecture, toutes les autres lectures de médias sur le téléphone Windows Phone sont arrêtées.
L’exemple suivant créer un objet MediaElement ainsi que les boutons pour arrêter, mettre en pause et lancer la lecture du média. Pour lancer cet exemple, cliquez sur un des boutons contrôlant la lecture du média.
XAML
XAML
- <Grid>
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="*" />
- <ColumnDefinition Width="*" />
- <ColumnDefinition Width="*"/>
- <ColumnDefinition Width="*"/>
- </Grid.ColumnDefinitions>
- <Grid.RowDefinitions>
- <RowDefinition Height="*" />
- <RowDefinition Height="Auto" />
- </Grid.RowDefinitions>
- <MediaElement x:Name="media"
- Source="Silverlight.wmv"
- Grid.Column="0"
- Grid.Row="0"
- Grid.ColumnSpan="3" />
- <!-- Stops media playback.-->
- <Button Click="StopMedia"
- Grid.Column="0"
- Grid.Row="1"
- Content="Stop" />
- <!-- Pauses media playback. -->
- <Button Click="PauseMedia"
- Grid.Column="1"
- Grid.Row="1"
- Content="Pause" />
- <!-- Begins media playback. -->
- <Button Click="PlayMedia"
- Grid.Column="2"
- Grid.Row="1"
- Content="Play" />
- </Grid>
C#
- private void StopMedia(object sender, RoutedEventArgs e)
- {
- media.Stop();
- }
- private void PauseMedia(object sender, RoutedEventArgs e)
- {
- media.Pause();
- }
- private void PlayMedia(object sender, RoutedEventArgs e)
- {
- media.Play();
- }
Visual Basic
- Private Sub StopMedia(sender As Object, e As RoutedEventArgs)
- media.[Stop]()
- End Sub
- Private Sub PauseMedia(sender As Object, e As RoutedEventArgs)
- media.Pause()
- End Sub
- Private Sub PlayMedia(sender As Object, e As RoutedEventArgs)
- media.Play()
- End Sub
Note
En plus de l’arrêt, la pause ou la lecture du media, vous pouvez aussi effectuer une avance rapide vers un emplacement spécifique en affectant la propriété Position d’un objet MediaElement.
A Voir
- Audio and Video Overview
- Media in Silverlight for Windows Phone
- Supported Codecs on Windows Phone
- MediaElement States
- Digital Rights Management (DRM)