Stage 7: Upload page layouts and create new pages in a publishing site
This is a blog post in the series “How to set up a product-centric website in SharePoint Server 2013”. In this series, I'll use data from a fictitious company called "Contoso" to show you how to use search features to set up a website based on product catalog data.
Note: Most of the features described in this series are not available in SharePoint 2013 Online.
For an overview of the blog posts in this series, go to How to set up a product-centric website in SharePoint Server 2013.
Quick overview
In my previous blog post, I showed you how to upload and apply a new master page. The next step in giving our site a "Contoso look", is to create new pages.
In this blog post we'll learn:
- About page layouts.
- About pages and rendered pages.
- How to upload a new page layout.
- How to turn off versioning for the Pages library.
- How to create a page based on a page layout.
Note: This blog post will not cover how to create a page layout. It explains how to upload already finalized page layouts. These files will not be made available for download.
Start stage 7
About page layouts
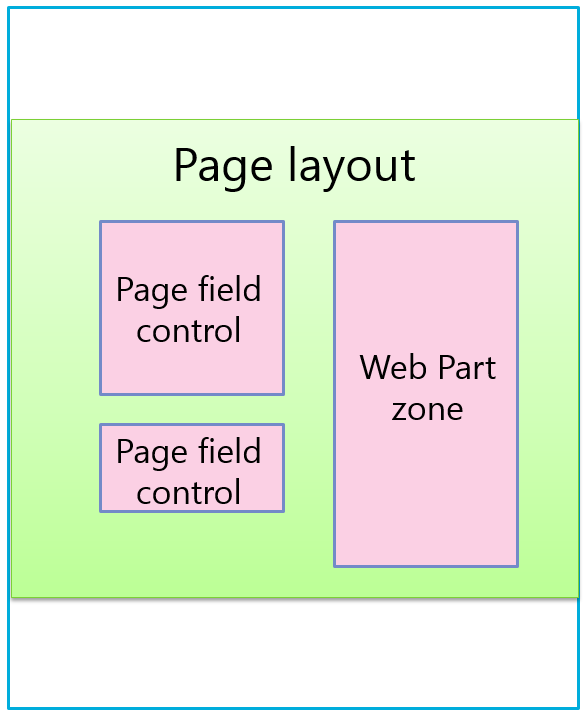
A page layout is a template for a page in your site. This is where you define the layout and structure for the body of a page.
Page layouts contain page field controls and Web Part zones. Page field controls and Web Part zones are placeholders that define where content can be added by authors. They are added to a page layout at a specific position, for example on the left side of a column, and with specific style elements, such as bold.
In my previous blog post, I explained how SharePoint Server 2013 automatically converts an HTML master page into an ASP.NET page. The same rule applies to page layouts - you can create a page layout in HTML format, and SharePoint Server 2013 will automatically convert it into an ASP.NET page for you. This means that when you design your page layout, you can do this in your favorite HTML editor, focus on HTML, CSS and JavaScript, and you don't have to worry about ASP.NET or SharePoint-specific markup.
For more information, see Overview of the SharePoint 2013 page model, and How to: Create a page layout in SharePoint Server 2013.
About pages and rendered pages
It is important to understand that authors do not add content to a page layout. Content is added to a page.
A page is created based on a specific page layout. Once you've created a page, authors can add content that they want to display on their website to the page. Because the page is based on a page layout with page field controls and Web Part zones, authors cannot add content outside of these areas.
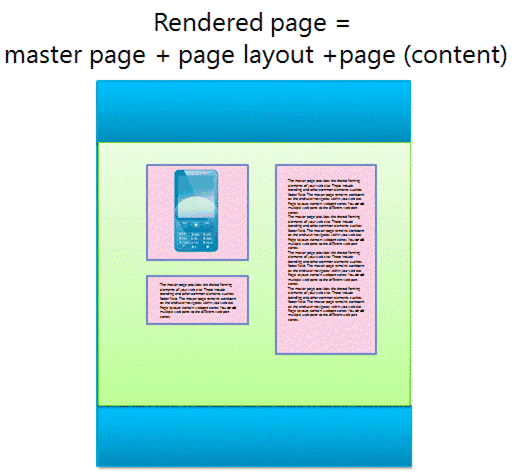
When visitors browse a site, they will see a rendered page. In a rendered page, the master page is merged with the page layout, and the content for the page is displayed in the page fields and Web Part zones.
For more information, see Overview of the SharePoint 2013 page model.
How to upload a new page layout
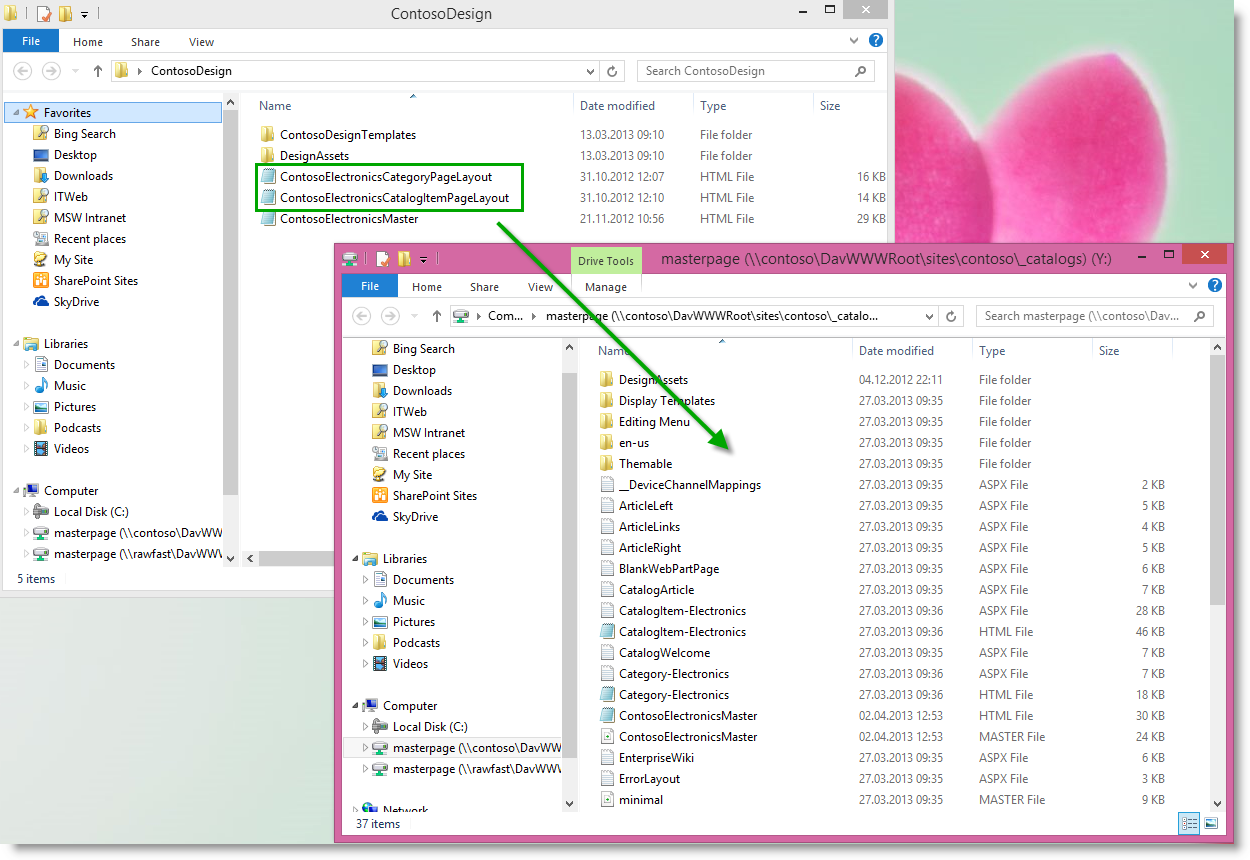
In our Contoso scenario, we have two page layouts; one for the category page, and one for the catalog item page.
In my previous blog post, I showed you how to map a network drive. Because we have mapped our network drive, uploading these page layouts becomes very easy. Simply drag and drop the files into your Master Page Gallery.
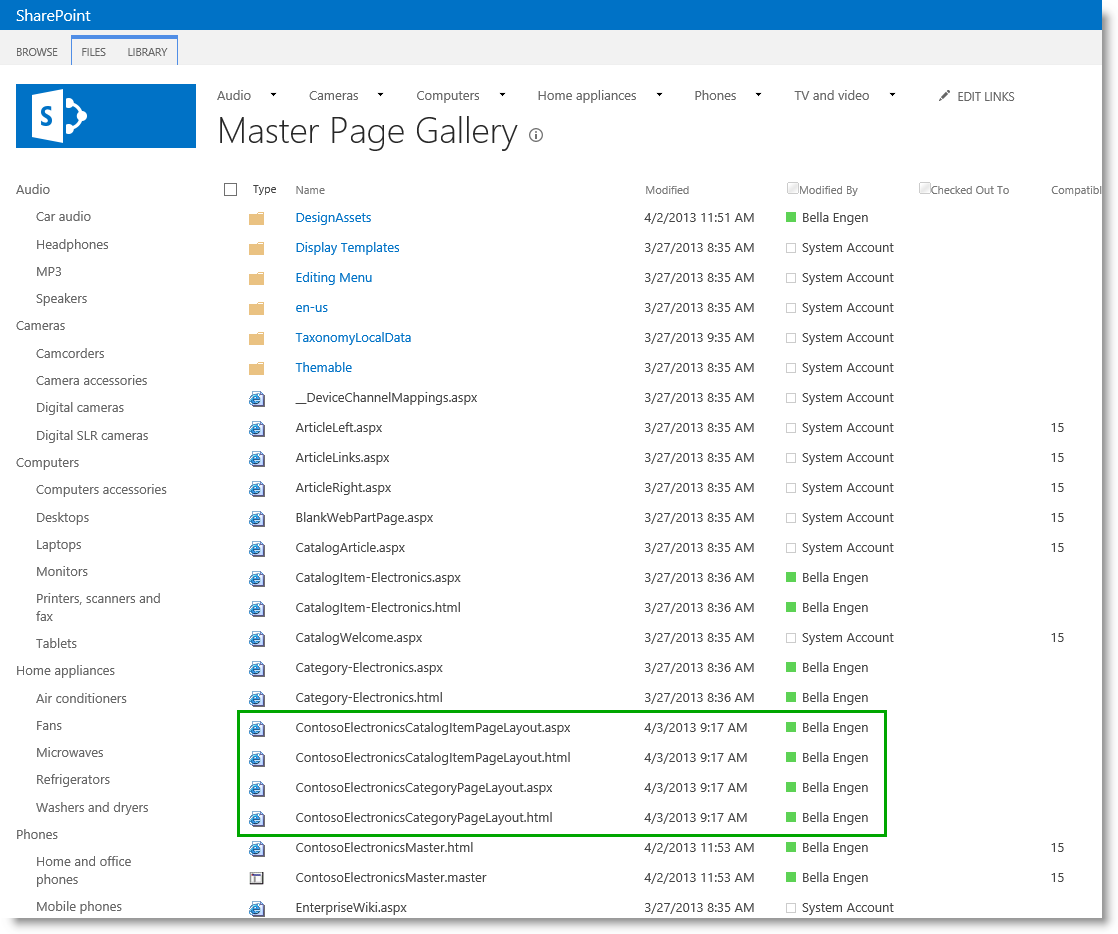
In SharePoint, refresh the Master Page Gallery page to see that the two page layouts have been added. Also notice that an associated ASP.NET file has been created for each of the page layouts.
How to turn off versioning for the Pages Library
In our scenario, I am not using SharePoint workflows for approval. My files have already been approved, so before I create a new page, I want to turn off versioning for the Pages library.
To turn off versioning for the Pages library:
- From the Site Settings menu, select Site contents.
- On the Site Contents page, click Pages.
- In the Pages library, on the LIBRARY tab, click Library Settings.
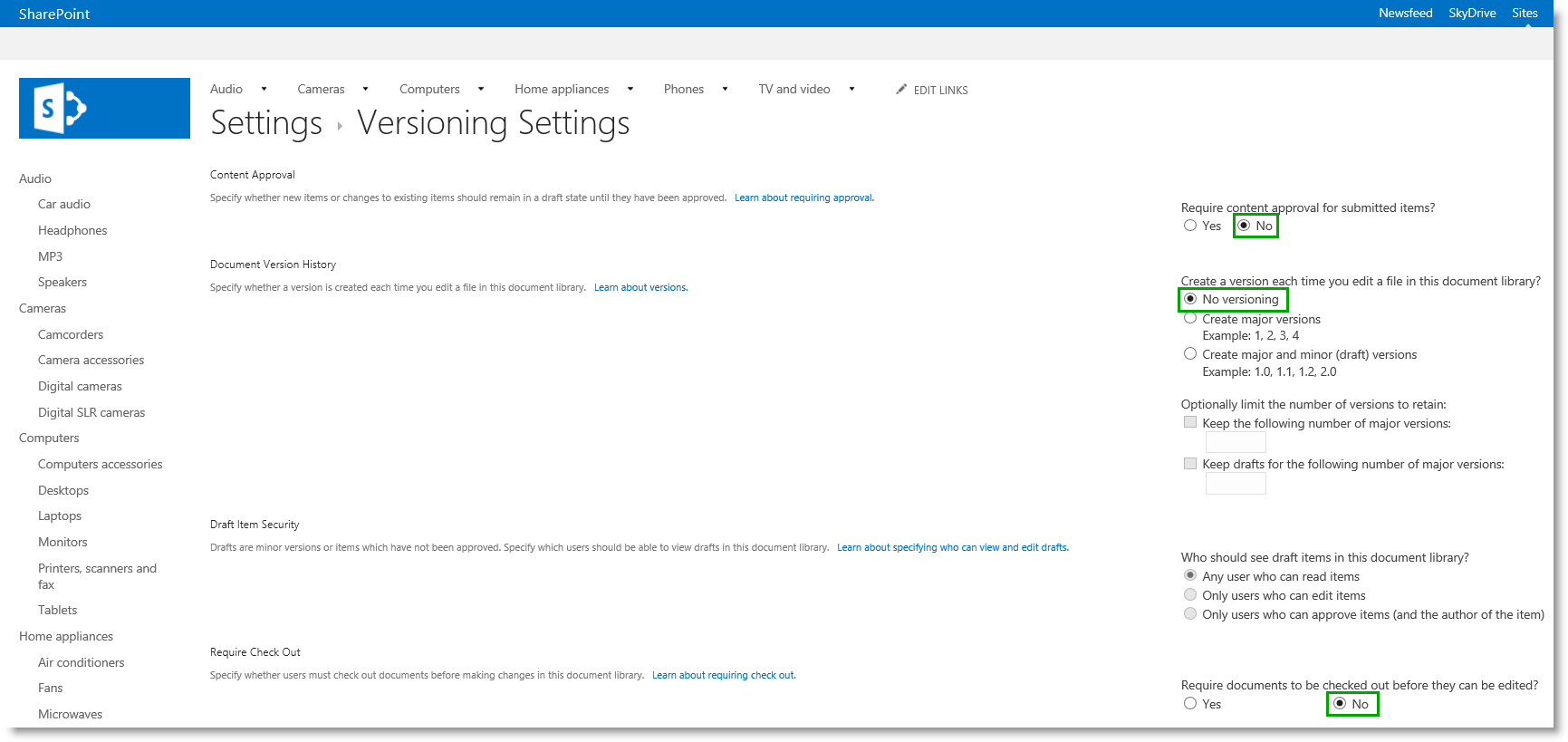
- On the Settings page, click Versioning settings.
- In the Require Check Out section, for Require documents to be checked out before they can be edited, select No.
We are now ready to create our two new pages.
How to create a page based on a page layout
To create a new page:
- On the Site Contents page, click Pages.
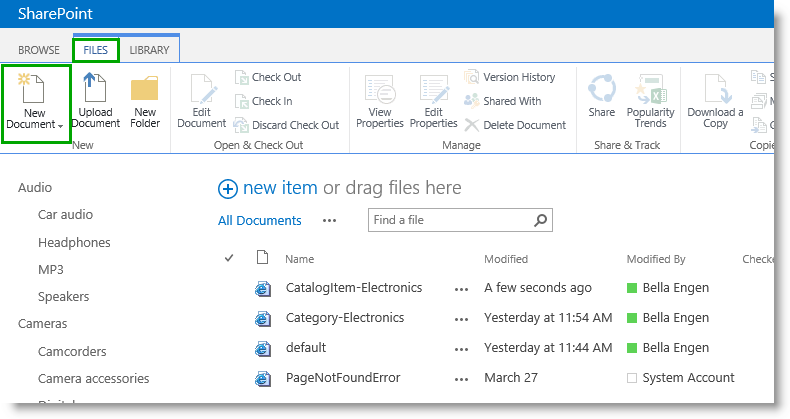
- In the Pages library, click the FILES tab, and then click New Document.
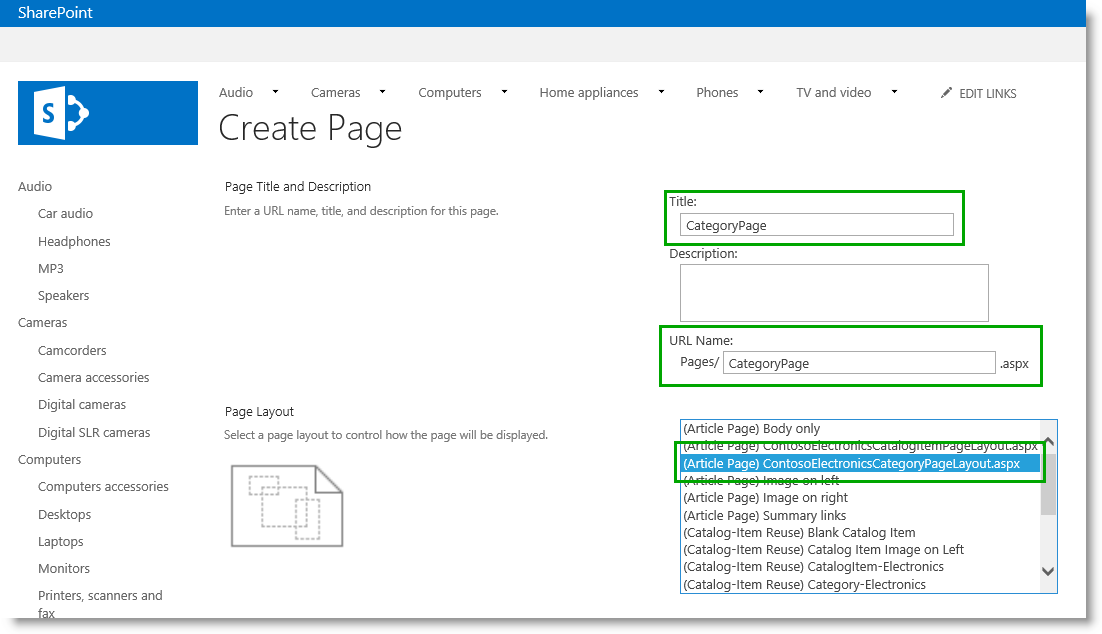
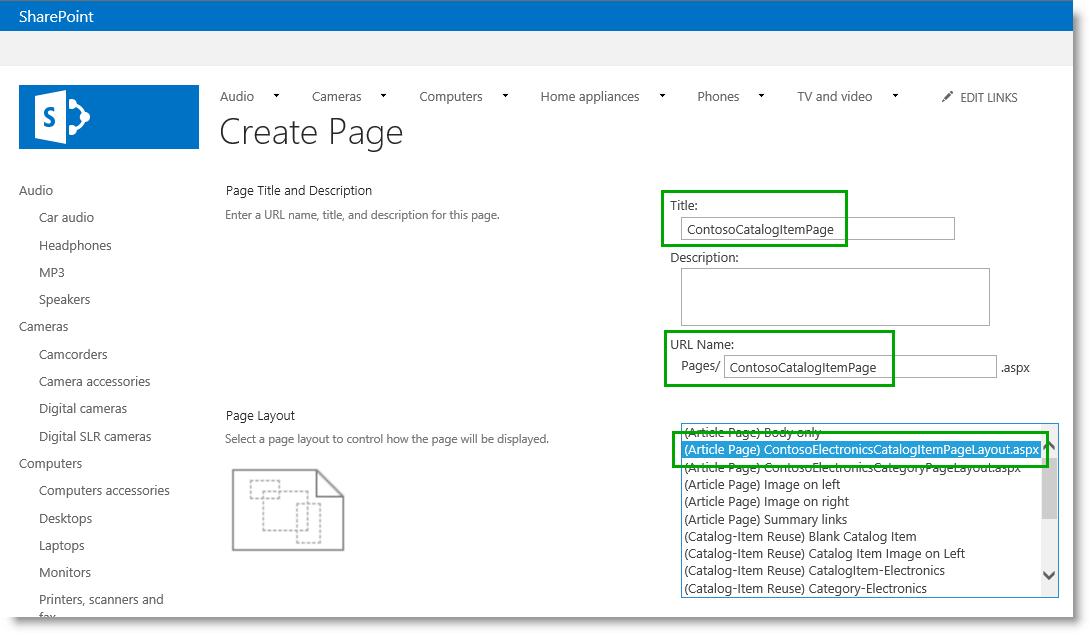
- On the Create Page page, enter a Title and a URL name. From the Page Layout list, select the page layout that you want to apply to the new page. In our scenario, the page layout is the newly uploaded page layout called ContosoElectronicsCategoryPageLayout.
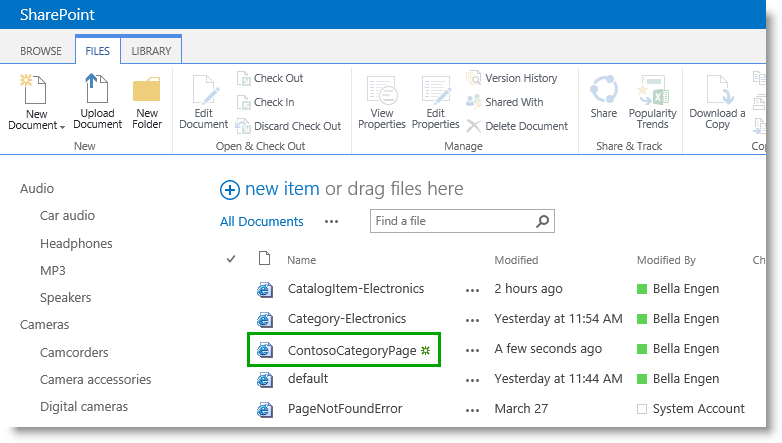
After you click OK, the newly created page is shown in the Pages library.
In our Contoso scenario, we will also need a catalog item page. To create this page, I repeat steps 3 and 4 from the previous procedure, however for Page Layout, I select ContosoElectroniceCatalogItemPageLayout.
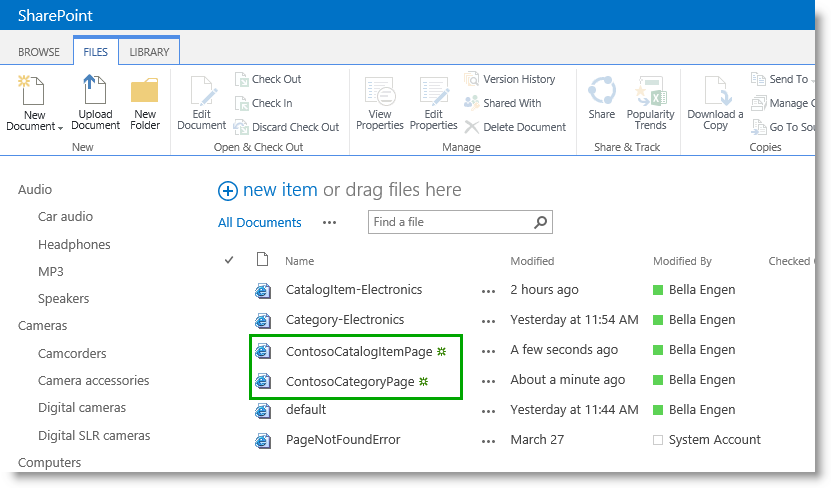
Our Pages library now contains two new pages: ContosoCategoryPage and ContosoCatalogItemPage.
Now that we have created these pages, the next step is to assign them to the terms that drive our site navigation.
Next blog article in this series Stage 8: Assign a category page and a catalog item page to a term.
Additional Resources How to: Create a page layout in SharePoint Server 2013 Add snippets to a master page or a page layout in SharePoint Server 2013 Scenario: Create SharePoint sites by using cross-site publishing in SharePoint Server 2013
Comments
Anonymous
January 01, 2003
Hi Rothrock,
No, you don't sound harsh, and I completely understand your frustration. We know that there is a need for more detailed documentation around the design features, and we are working to improve it.
I know that this doesn't help you right now, so in the mean time, the only other thing I can suggest is to contact Microsoft Support.
BellaAnonymous
January 01, 2003
Hi, Can I create a custom page layout similar to the wiki page of team site(i can use text layouts and drag and drop web parts). When I create a page and attach it to my custom page layout, the new page structre is static, I am not able to drag and drop the page controls..Anonymous
January 01, 2003
Hi Vinay, Thanks for the feedback, and glad to hear that the series is useful :-) BellaAnonymous
January 01, 2003
Hi Rothrock,
I understand your frustration about the design files.
The only advice I can give is to look at the current documentation: http://msdn.microsoft.com/en-us/library/office/dn144674(v=office.15).aspx
BellaAnonymous
January 01, 2003
Hi Simon, Yes, I agree that this can be a difficult thing to figure out. However, have a look at the SharePoint Online Service Description: technet.microsoft.com/.../jj819267.aspx. This lists the different features that are available in the various plans. For the features that I describe in this series, look for features that start with “WVM:”, for example “WCM: Cross-site publishing”. Hope this helps. BellaAnonymous
January 01, 2003
Hi kesari, Not sure if I completely understand your scenario, but when you create a page, you will not be able to drag and drop page controls onto the page. If you add a Web Part Zone to your page layout, you will be able to drag and drop Web Parts onto the page. For more information, see msdn.microsoft.com/.../jj191506.aspx Hope this helps. BellaAnonymous
January 01, 2003
Hi Rothrock,
It's difficult to say what could be your issue.
But just to be sure, you have uploaded your image using the Rollup Image site column, and you have access to view the image, correct?
BellaAnonymous
January 01, 2003
Hi Lapucca,
It's difficult to say what the issue could be, but could it be that your page layout contains an error? For example, if you go to Design Manager --> 4. Edit Page Layouts, is your page layout listed there? And if so, does it show an error status?
BellaAnonymous
April 14, 2013
The comment has been removedAnonymous
May 27, 2013
A great article but the first disclaimer is disturbing. Where can we find a clear and easy to read list of what's available and what is not available in the online version? At every turn we seem to encounter things that have been disabled in the online version but no one at Microsoft is willing to document this. It's a huge waste of our time to find this out by trial and error. Thanks, SimonAnonymous
April 10, 2014
I've followed your last step in creating a new Master page. Here I am following to create a page layout. However, after I copy over my layout html file to the mapped drive, there was no asp.net page automatically created for my layout. I then try following MSDN and use SP13 designer manager to create a layout page but it give me "Content Types" to select from. I created one with Article content type but that is not what I want. I thought the layout html is the template then what is the content type for? Thank you.Anonymous
May 16, 2014
I'm trying to add the rollup image to my CatalogItem.html page. I used Design Manager > 6. Edit Page Layouts. Select the CatalogItem page clicked the snippets, selected Rollup image, copied the code it gave, copied the html page from _catalogs/masterpage, opened it in my editor, pasted in the code, copied the html page back to _catalogs/masterpage, went backt o Design Manager saw that the page had been converted and was now draft, clicked on the conversion successful, noticed that there were no warnings or errors, saw the little rollup image icon on the page, went back and published a major version.
Finally went into my catalog item and .... NO change. What am I missing here?
I checked with view source and the code I pasted in is there. So something is happening, but obviously not quite the right thing.Anonymous
May 19, 2014
Yes. They are showing up properly in my catalog site on the category level dynamic page. I'm just trying to make a change to the categoryItem dynamic page. I've been able to take away some columns I don't want showing there, and I've been able to add just a piece of text or a link.
The other thing that is really annoying is that it always says "Catalog-Item Reuse" at the top. I don't want that, but can't figure out how to get rid of it.
It seems like it shouldn't be this hard to make a change to a page layout. Since the design pages you used aren't available for download, how would you suggest that someone who wants to continue with this tutorial proceed?Anonymous
May 22, 2014
Thank you for the link, but that doesn't provide any information on how to get anything other that what is already there. I need to add the picture and I want to add the star ratings.
I've seen many comments regarding the lack of samples and tutorials on this and you've replied each time that this tutorial is about "cross-site publishing." I would like to suggest that part of making cross-site publishing a successful thing that people will adopt and use, is the ability to design what those term driven pages look like. Without the ability to do that our team will not be able to implement cross-site publishing.
I don't know if it is an internal Microsoft product turf war or something else, but for SharePoint to get to the place where people want to use it to do real world stuff all y'all will need to get it together and make a unified solution.
Sorry to sound harsh, but I've spent more than a week of time trying to figure out how to do this and can't find anything anywhere that shows how to do this -- that is far too much effort and time to spend without even finding a clue as to what needs to happen to make this so.Anonymous
July 04, 2014
I wish to share the frustration of many users here. Now that many MVPs and other experts have demoed the capabilities of Product Catalog and with this nice little Contoso Electronic store most of us are under pressure to deliver similar websites. Without much help on customizing the display templates and page layouts we are a bit struggling, that is my $0.02