Di Rick Anderson
Questa esercitazione illustra lo sviluppo Web per ASP.NET Core MVC con i controller e le viste. Se non si ha familiarità con lo sviluppo Web principale di ASP.NET, prendere in considerazione la Razor versione Pages di questa esercitazione, che offre un punto di partenza più semplice. Vedere Scegliere un'interfaccia utente di base ASP.NET, che confronta Razor Pagine, MVC e Blazor per lo sviluppo dell'interfaccia utente.
Questa è il primo tutorial di una serie che insegna lo sviluppo Web ASP.NET Core MVC con controller e viste.
Alla fine della serie, avrai un'app che gestisce, convalida e visualizza i dati dei film. Scopri come:
- Creare un'app Web.
- Aggiungere un modello ed eseguirne lo scaffolding.
- Usare un database.
- Aggiungere ricerca e convalida.
Visualizzare o scaricare il codice di esempio (come scaricare).
Prerequisites
È possibile seguire le istruzioni di Visual Studio Code in macOS, Linux o Windows. Le modifiche possono essere necessarie se si usa un ambiente di sviluppo integrato (IDE) diverso da Visual Studio Code.
Creare un'app Web
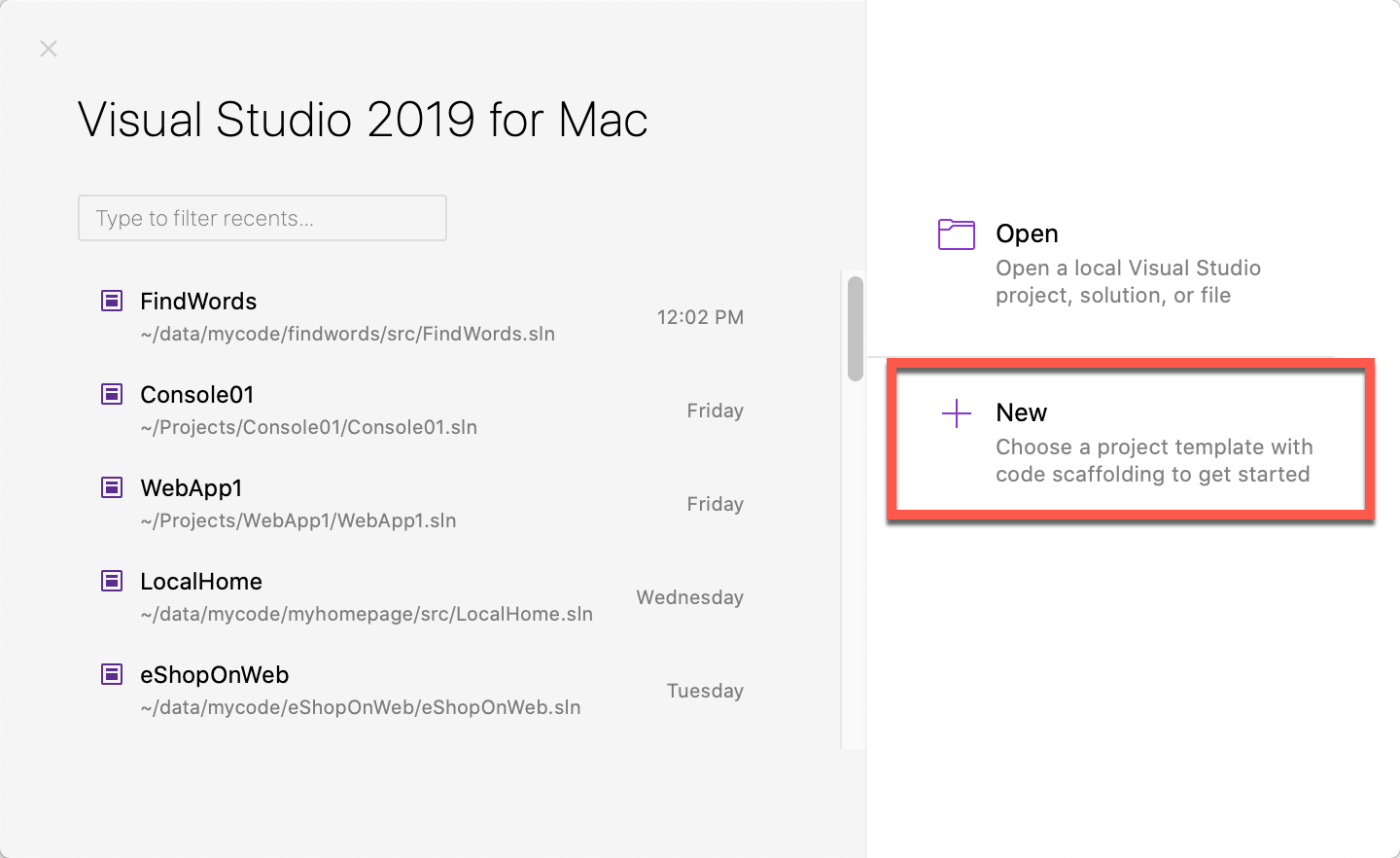
- Avviare Visual Studio e selezionare Crea un nuovo progetto.
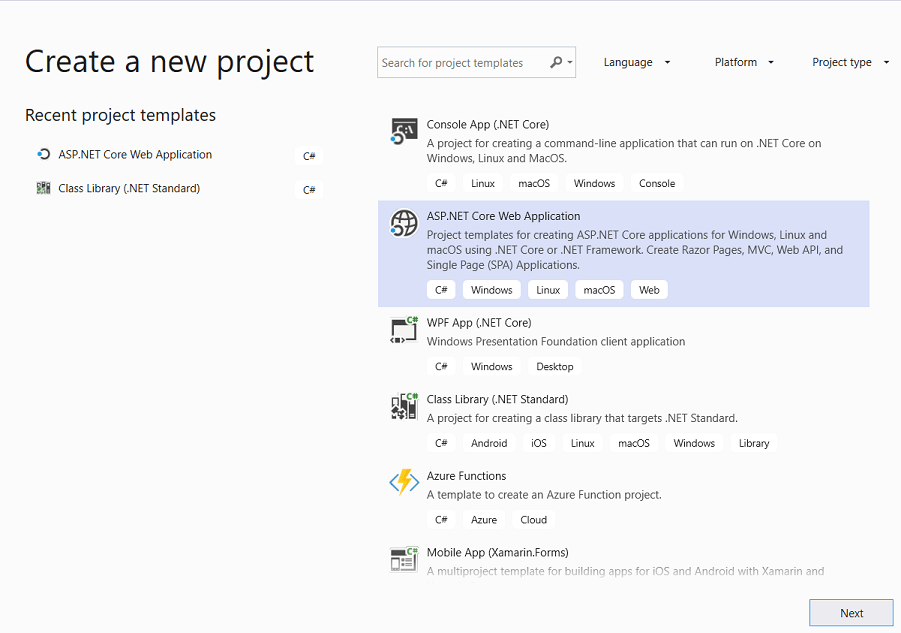
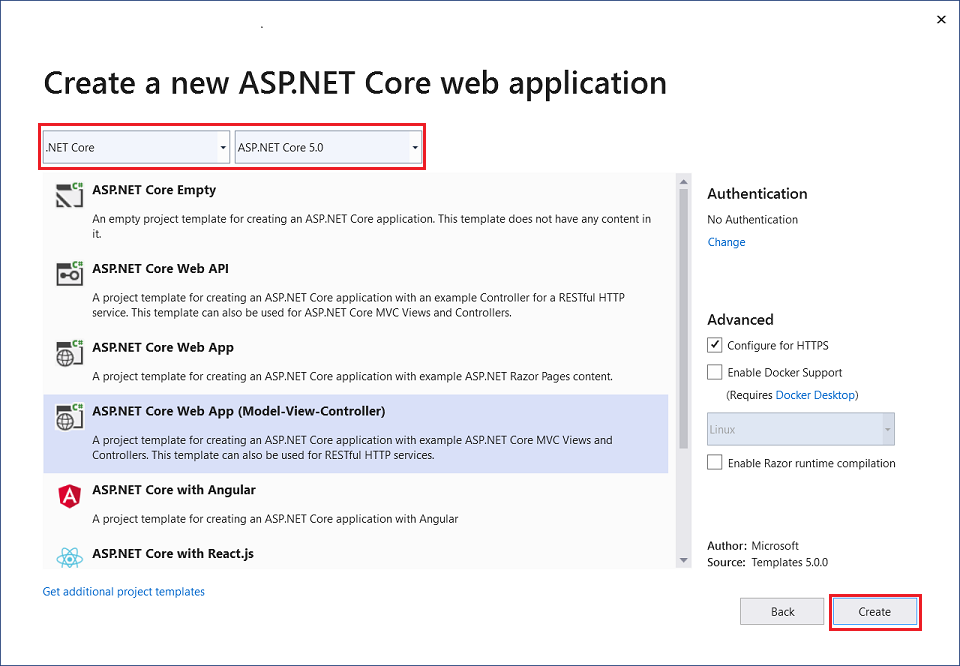
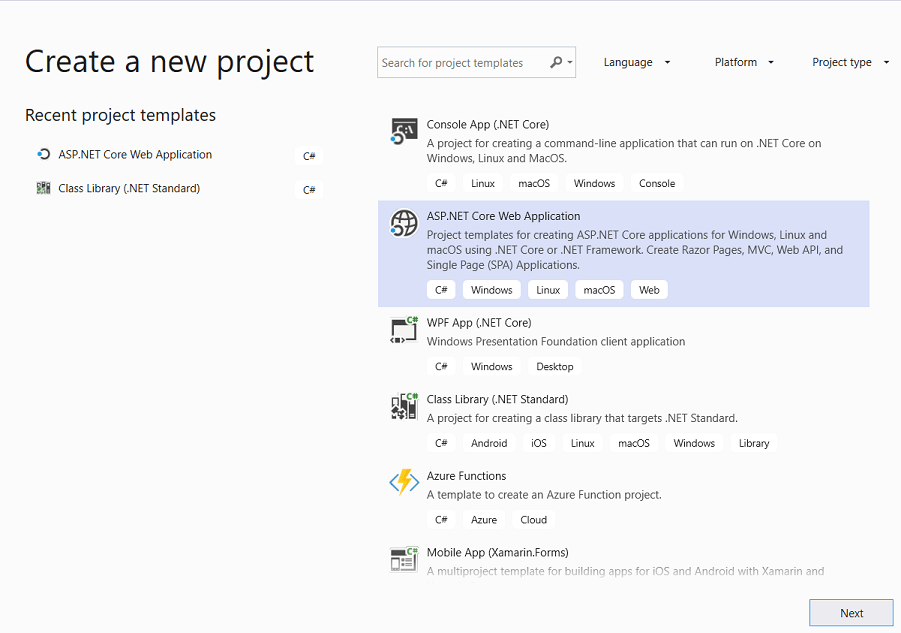
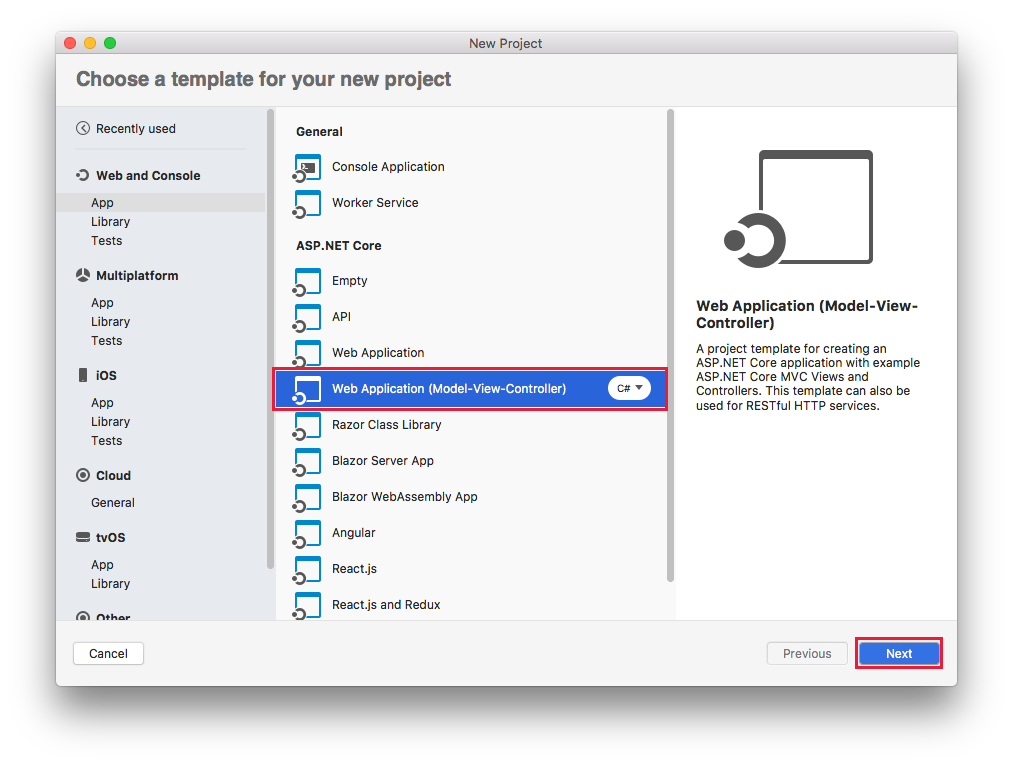
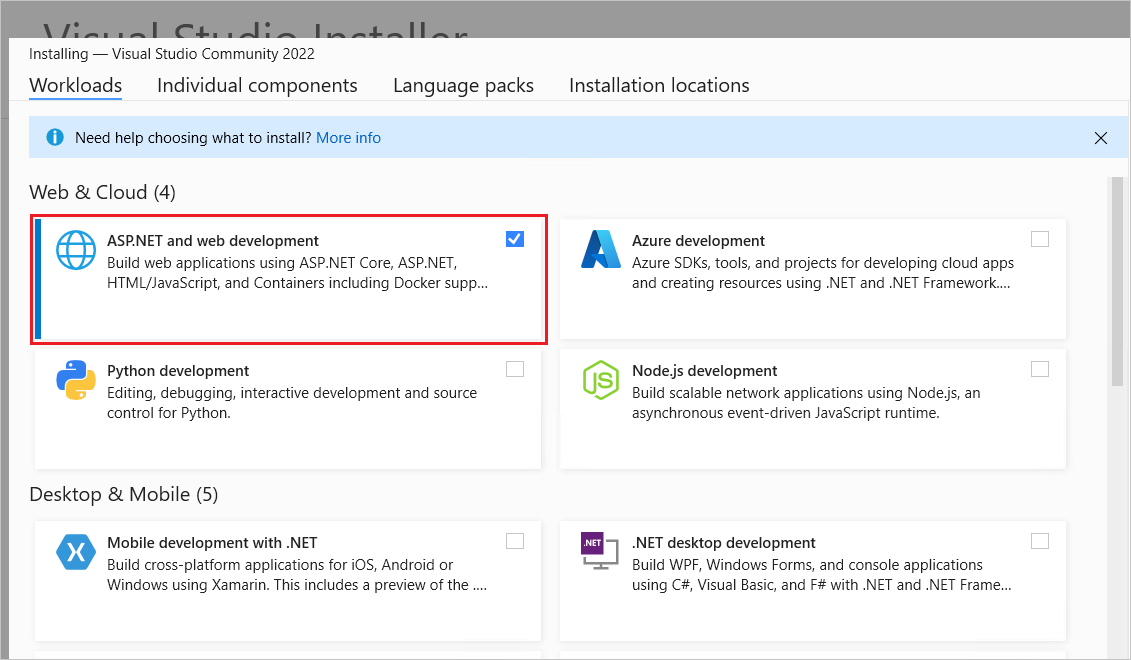
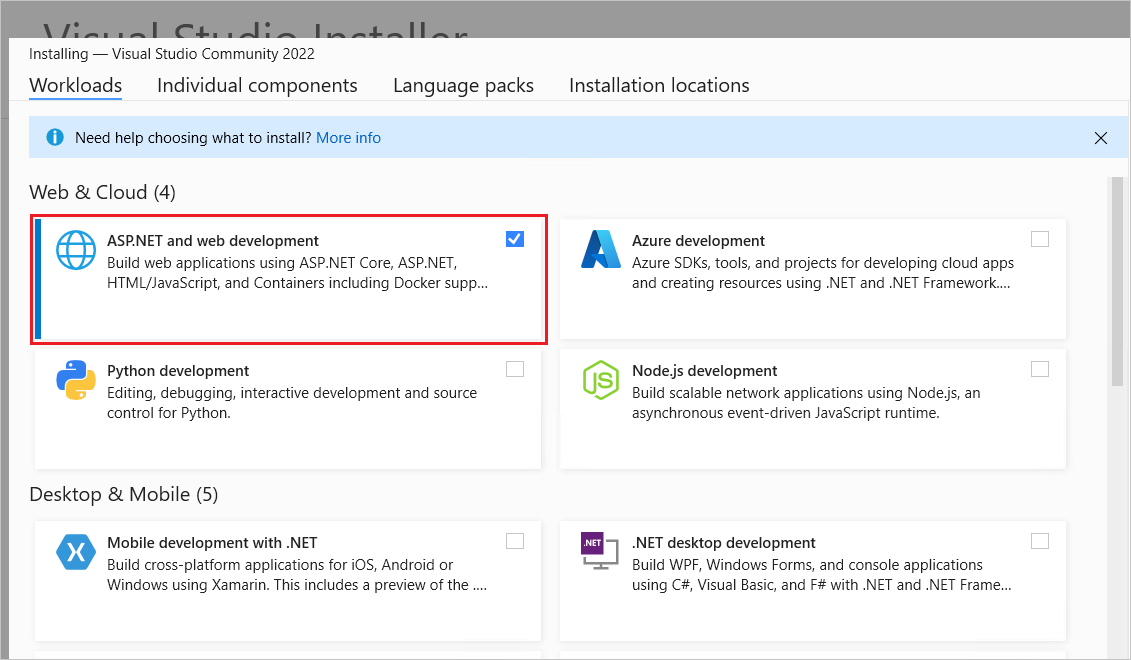
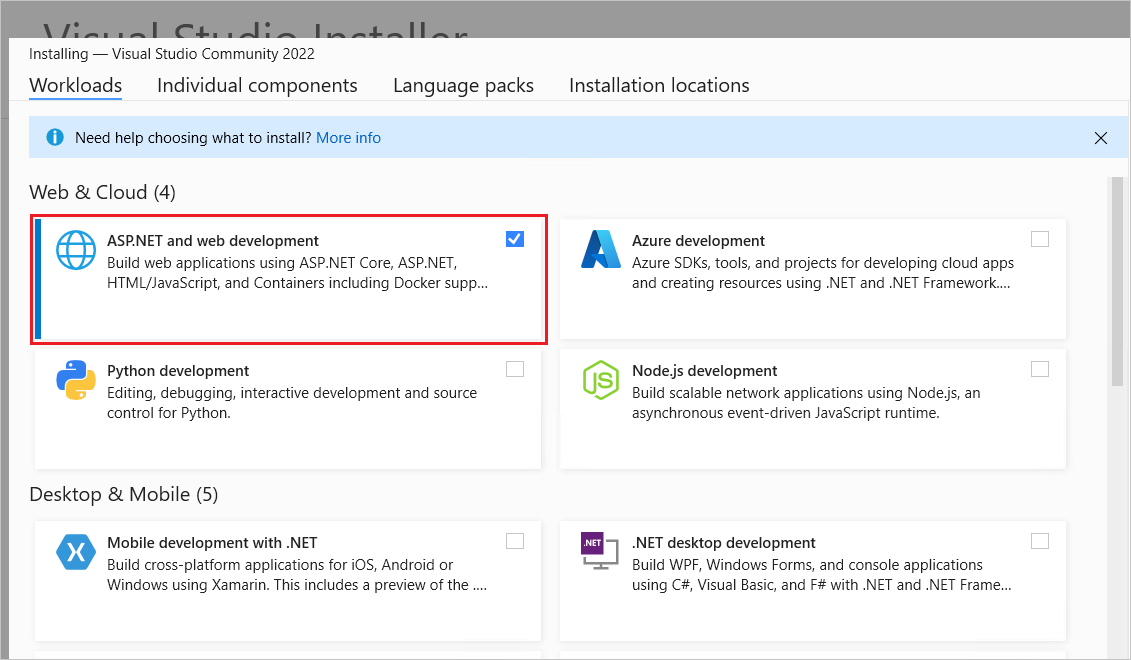
- Nella finestra di dialogo Crea un nuovo progetto selezionare ASP.NET Core Web App (Modello-View-Controller)>Avanti.
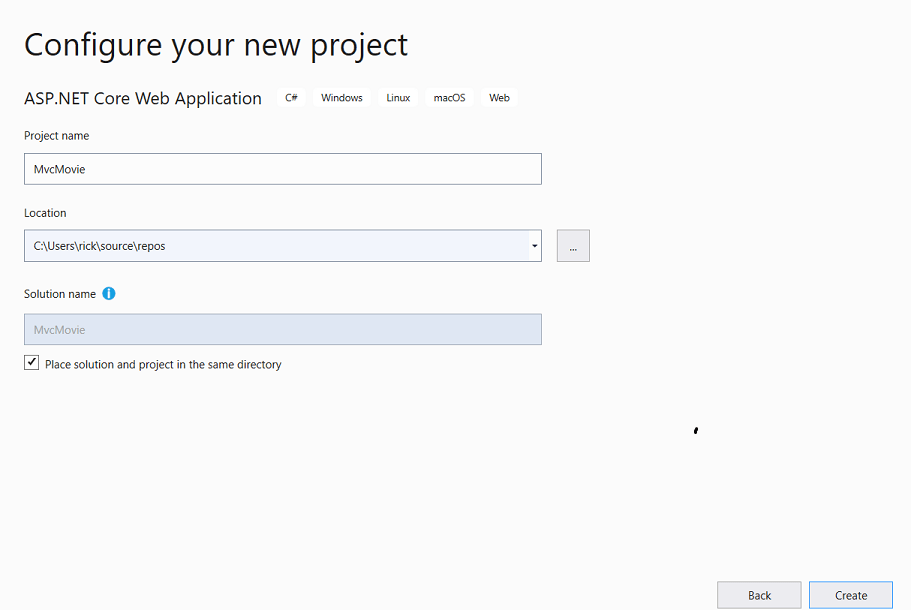
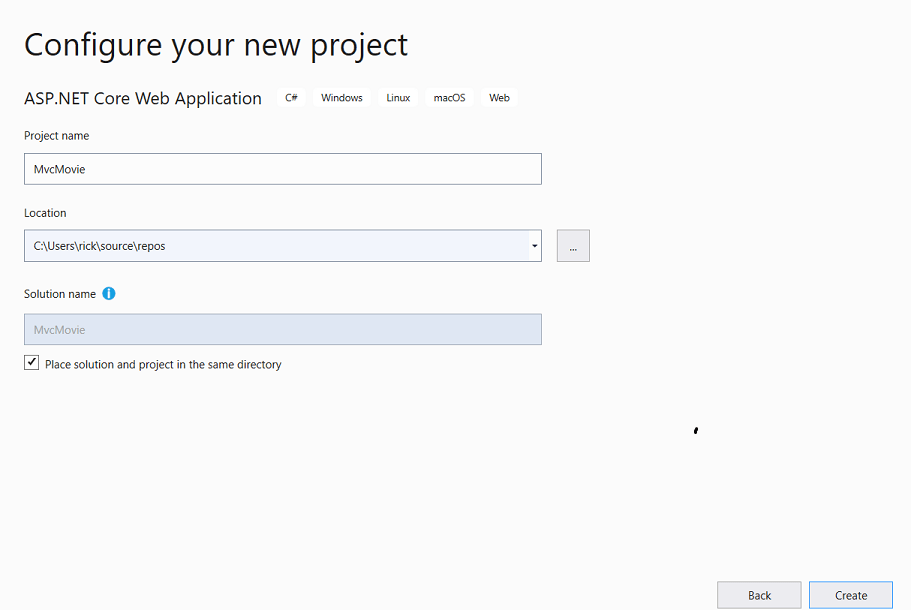
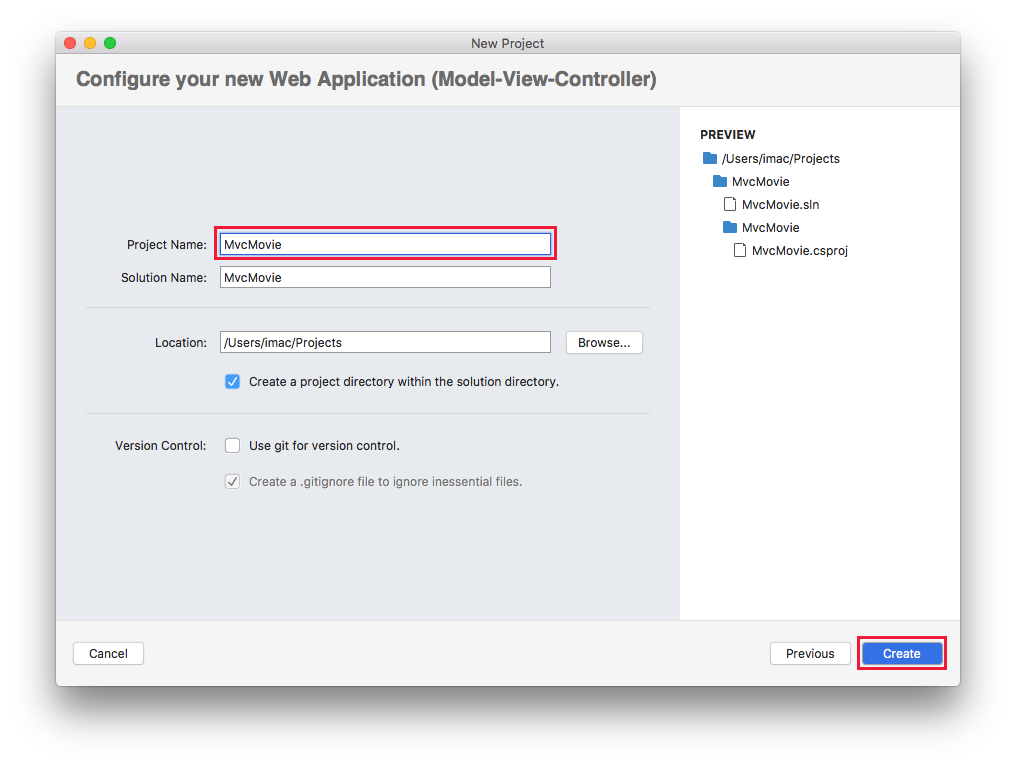
- Nella finestra di dialogo Configura il nuovo progetto :
- Immettere
MvcMovie per Nome progetto. È importante denominare il progetto MvcMovie. La maiuscola deve corrispondere a ogni namespace quando viene copiato il codice.
- L'ubicazione per il progetto può essere impostata ovunque.
- Seleziona Avanti.
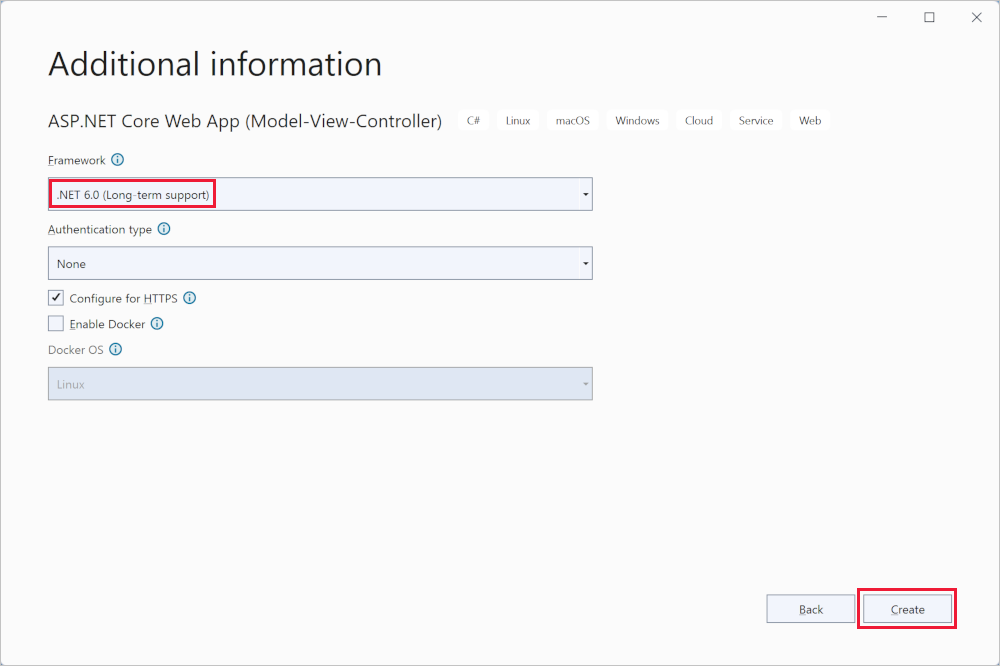
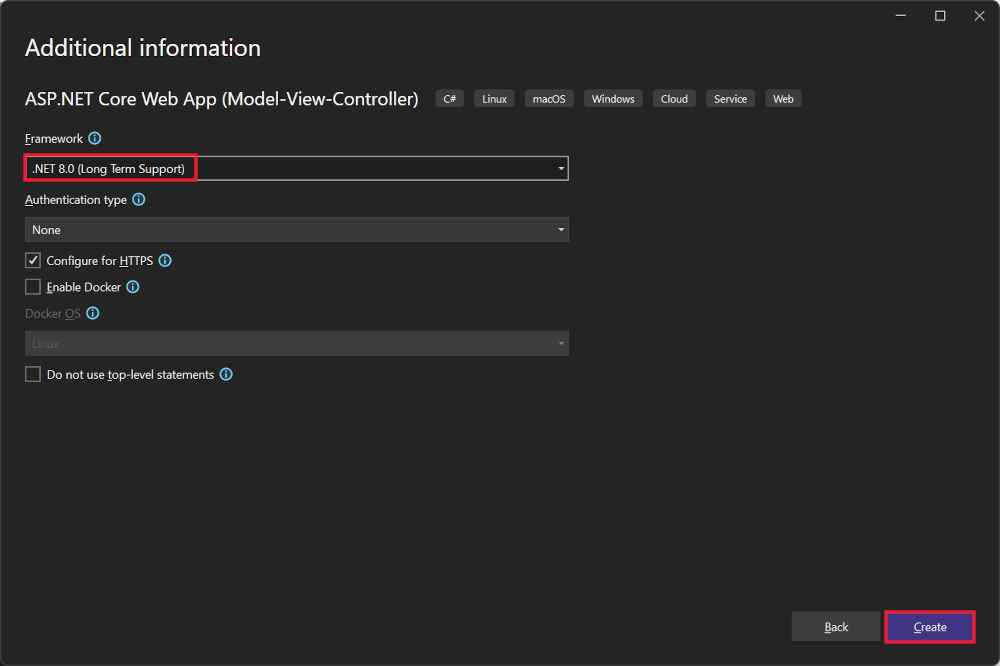
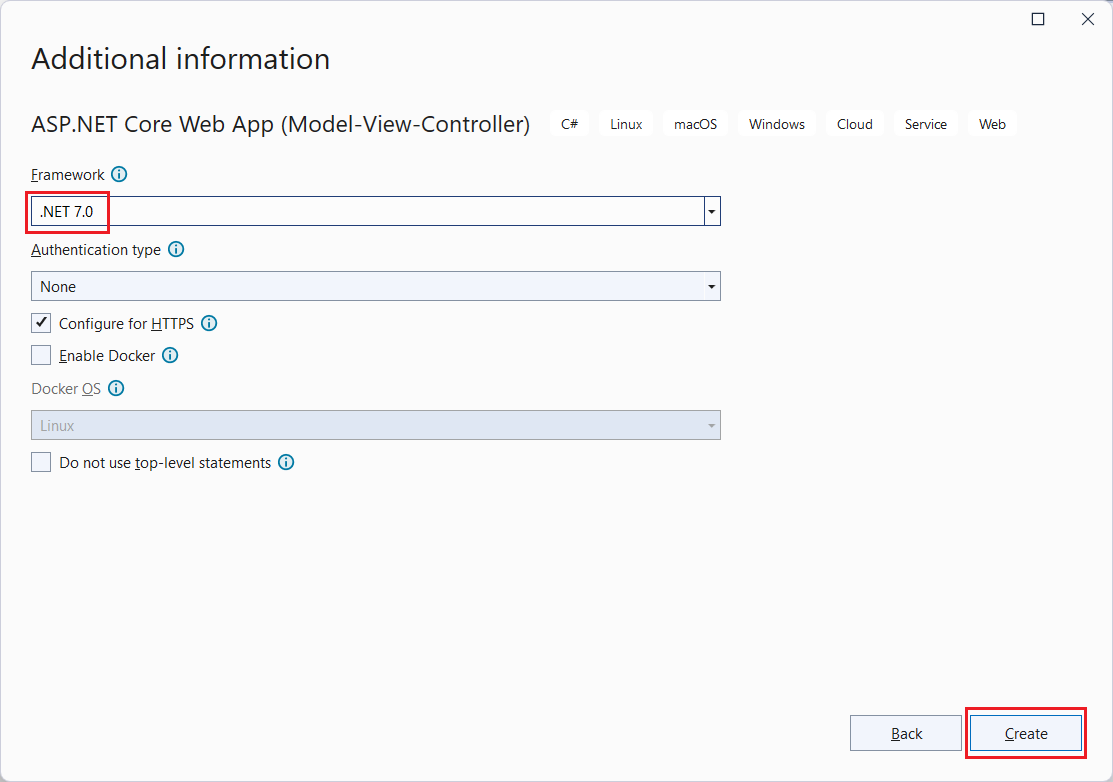
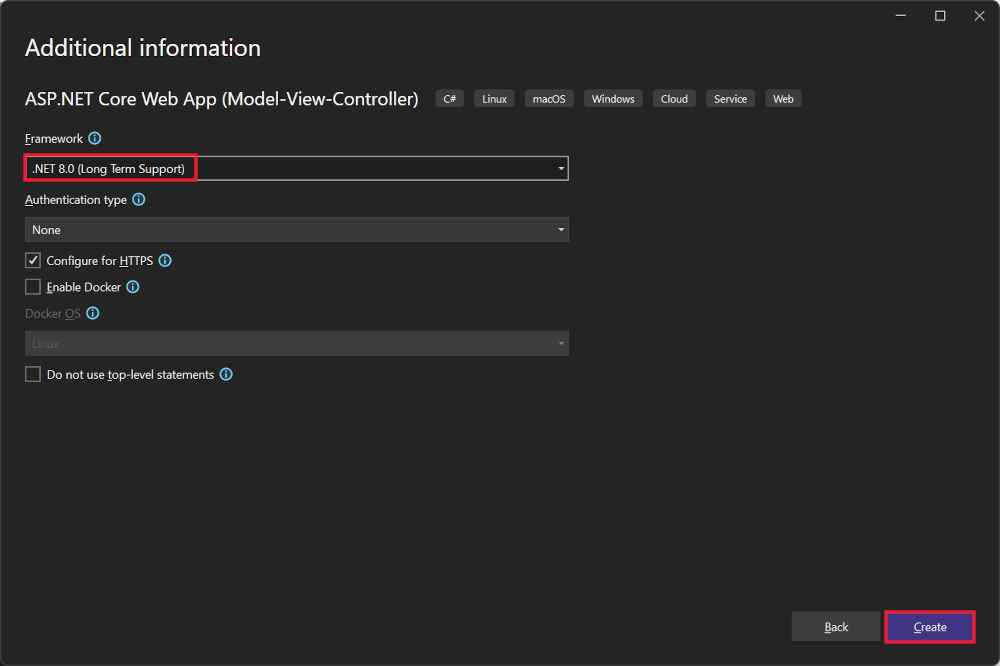
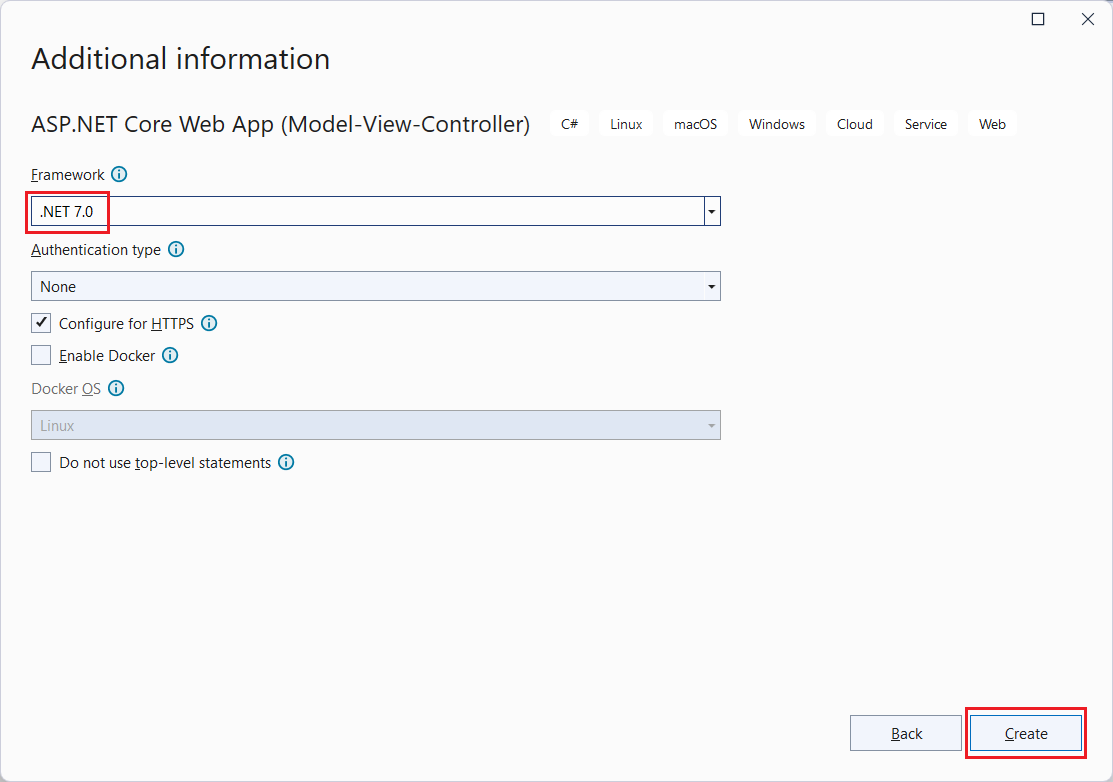
- Nella finestra di dialogo Informazioni aggiuntive :
- Selezionare .NET 9.0 (supporto per termini standard).
- Verificare che Non Usare Istruzioni di Primo Livello non sia selezionato.
- Fare clic su Crea.

Per altre informazioni, inclusi approcci alternativi per creare il progetto, vedere Creare un nuovo progetto in Visual Studio.
Visual Studio usa il modello di progetto predefinito per il progetto MVC creato. Il progetto creato:
- È un'app funzionante.
- È un progetto iniziale di base.
L'esercitazione presuppone familiarità con VS Code. Per altre informazioni, vedere Introduzione a VS Code e alla Guida di Visual Studio Code.
Selezionare Nuovo terminale dal menu Terminale per aprire il terminale integrato.
Passare alla directory (cd) che conterrà il progetto. Il progetto può trovarsi ovunque.
Eseguire i comandi seguenti:
dotnet new mvc -o MvcMovie
code -r MvcMovie
Il dotnet new comando crea un nuovo progetto MVC core ASP.NET nella cartella MvcMovie .
Il code comando apre la cartella del progetto MvcMovie nell'istanza corrente di Visual Studio Code.
Visual Studio Code potrebbe visualizzare una finestra di dialogo in cui viene chiesto: considerare attendibili gli autori dei file in questa cartella?
- Se si considera attendibile tutti i file nella cartella padre, selezionare Considera attendibili gli autori di tutti i file nella cartella padre.
- Selezionare Sì, mi fido degli autori poiché la cartella del progetto contiene file generati da .NET.
- Quando Visual Studio Code richiede di aggiungere asset per compilare ed eseguire il debug del progetto, selezionare Sì. Se Visual Studio Code non offre di aggiungere asset di compilazione e debug, selezionare Visualizza>Palette dei comandi e digitare "
.NET" nella casella di ricerca. Nell'elenco dei comandi selezionare il .NET: Generate Assets for Build and Debug comando .
Visual Studio Code aggiunge una cartella .vscode con i file launch.json e tasks.json generati.
Eseguire l'app
Premere CTRL+F5 per eseguire l'app senza il debugger.
Visual Studio visualizza la finestra di dialogo seguente quando un progetto non è ancora configurato per l'uso di SSL:

Selezionare Sì se si considera attendibile il certificato SSL di IIS Express.
Verrà visualizzata la finestra di dialogo seguente:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Visual Studio esegue l'app e apre il browser predefinito.
La barra degli indirizzi visualizza localhost:<port#> e non example.com o simili. Il nome host standard per il computer locale è localhost. Quando Visual Studio crea un progetto Web, viene usata una porta casuale per il server Web.
L'avvio dell'app senza eseguire il debug premendo CTRL+F5 consente di:
- Apportare modifiche al codice.
- Salvare il file.
- Aggiornare rapidamente il browser e visualizzare le modifiche al codice.
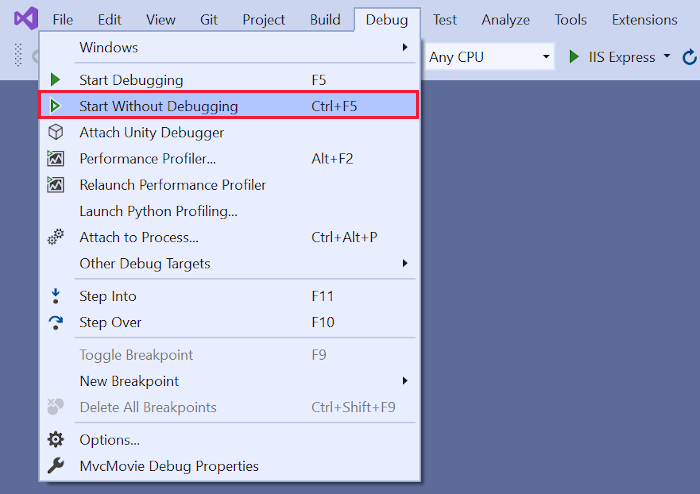
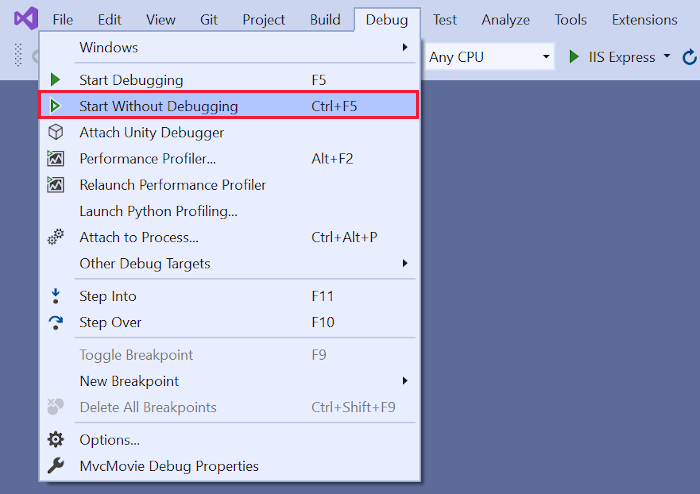
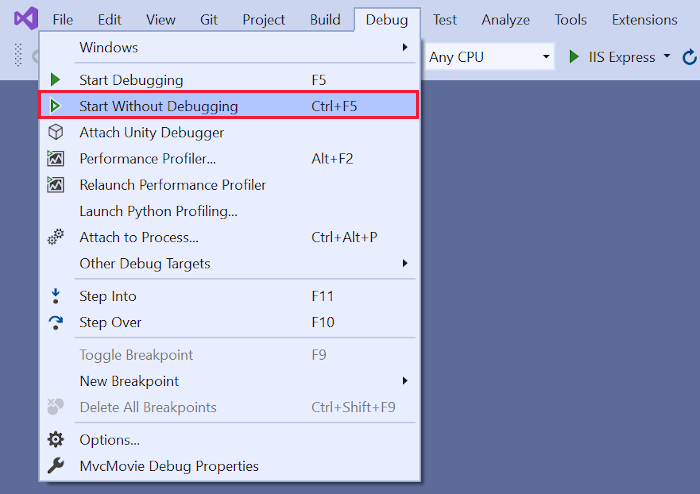
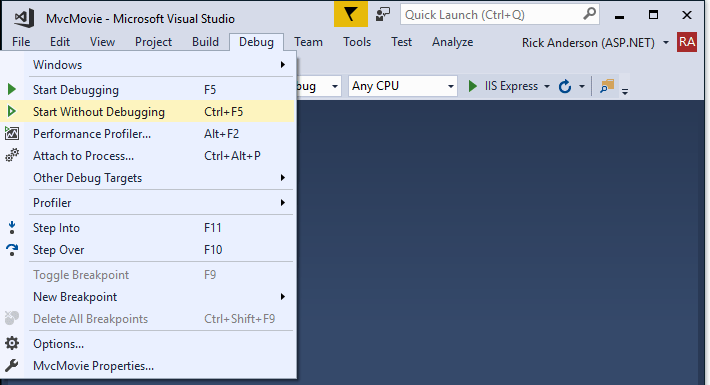
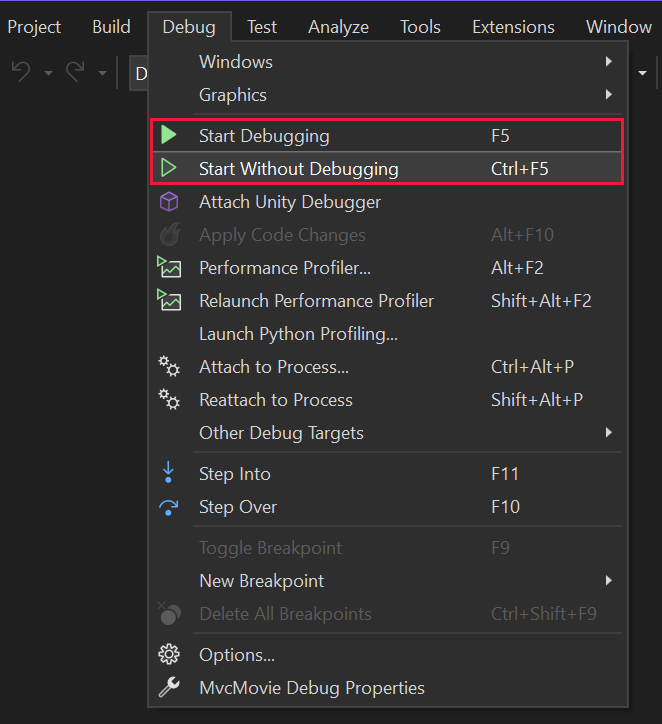
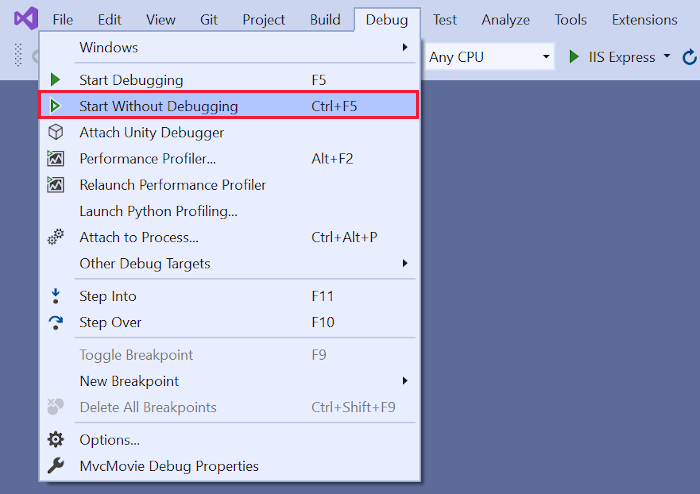
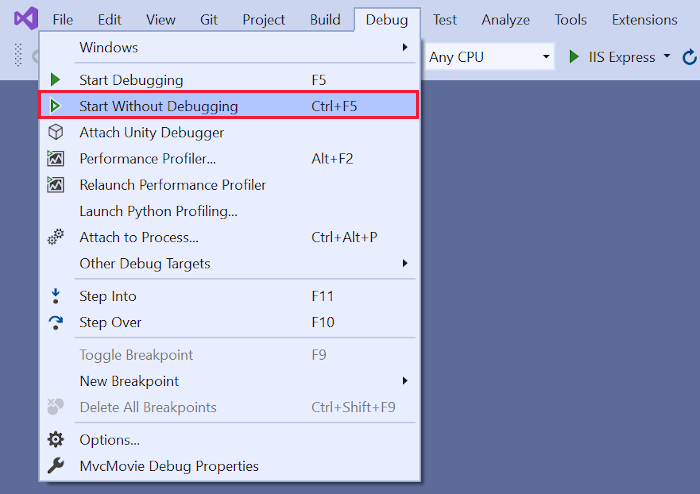
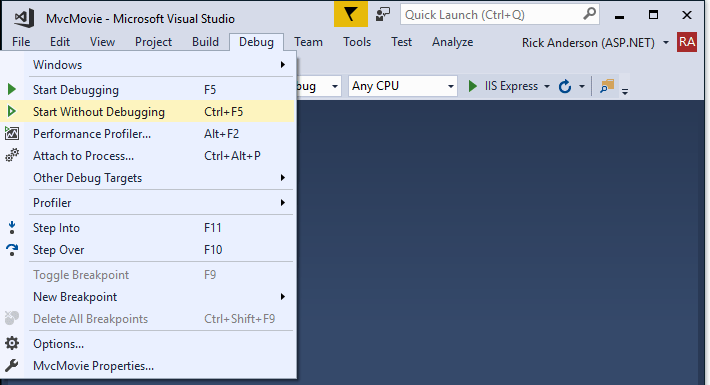
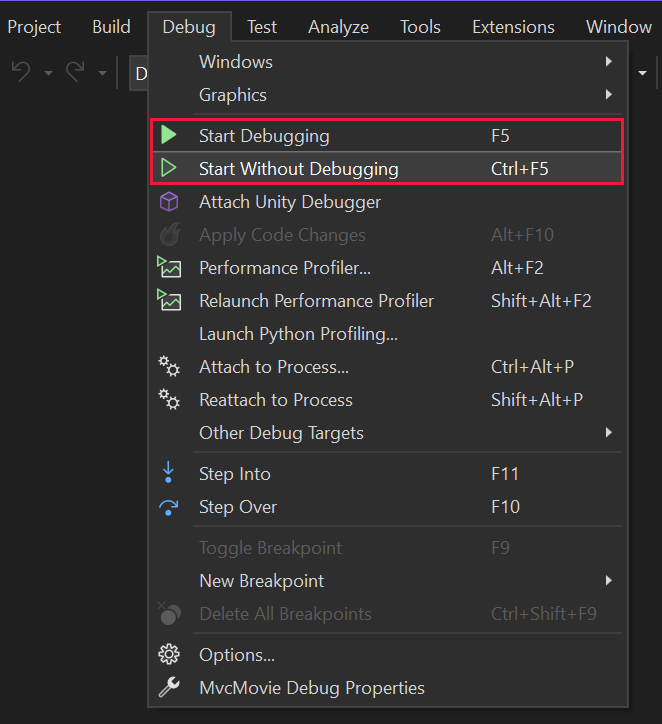
È possibile avviare l'app in modalità di debug o non di debug dal menu Debug :

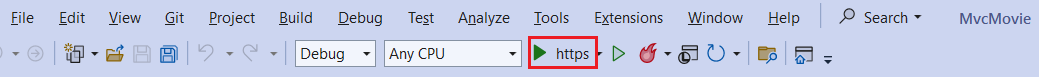
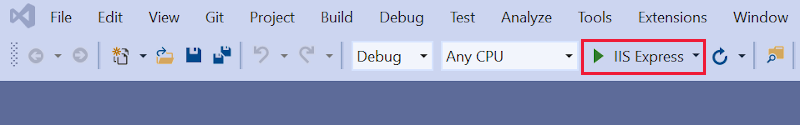
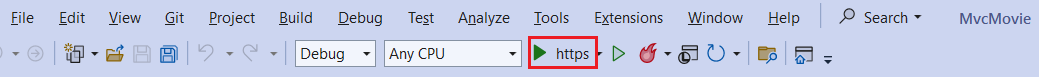
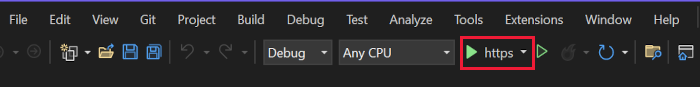
È possibile eseguire il debug dell'app selezionando il pulsante HTTPS nella barra degli strumenti:

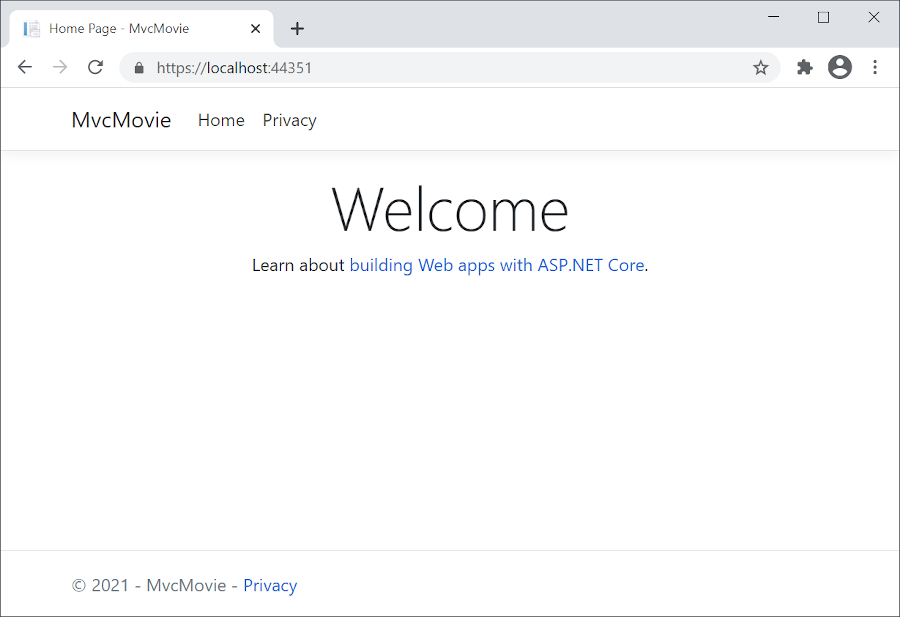
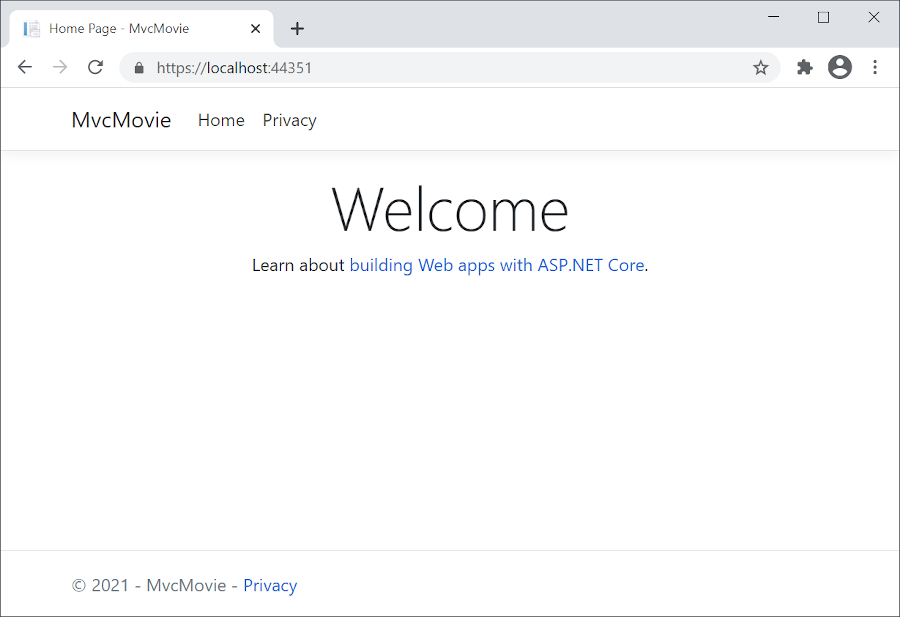
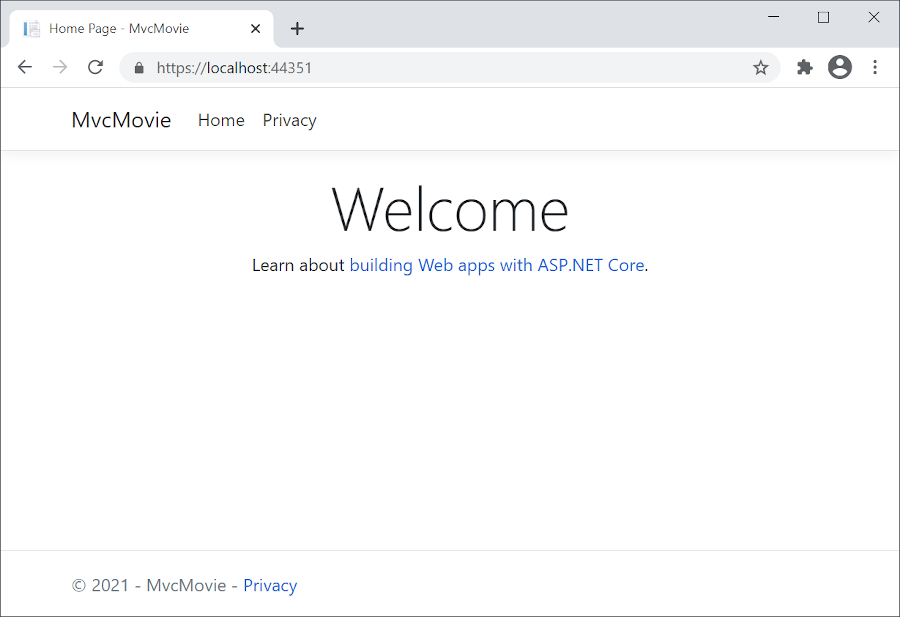
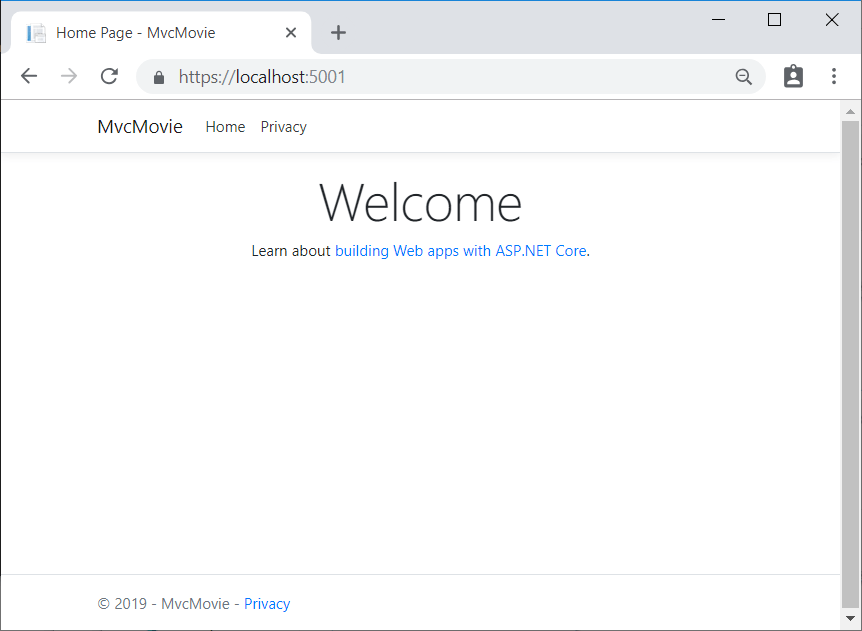
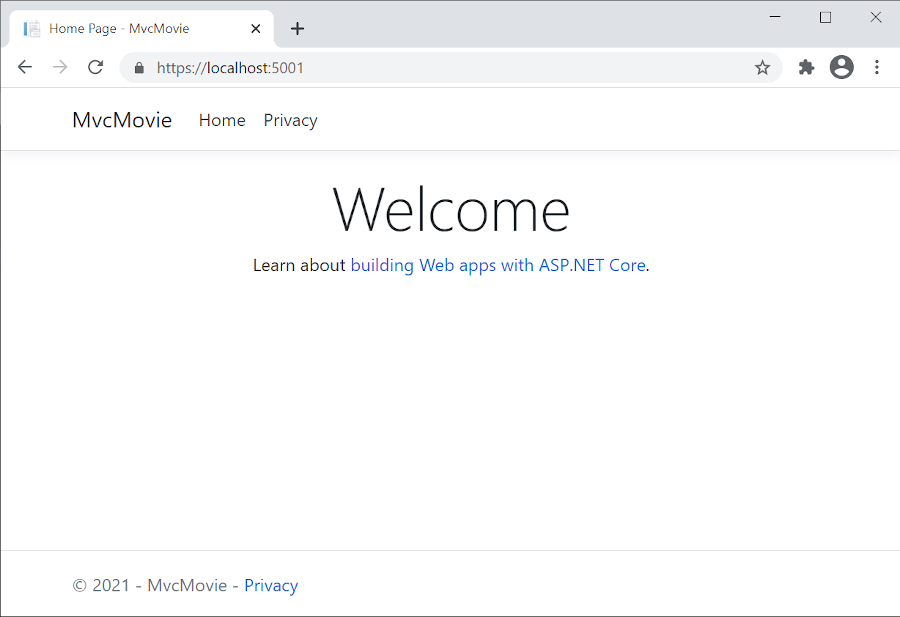
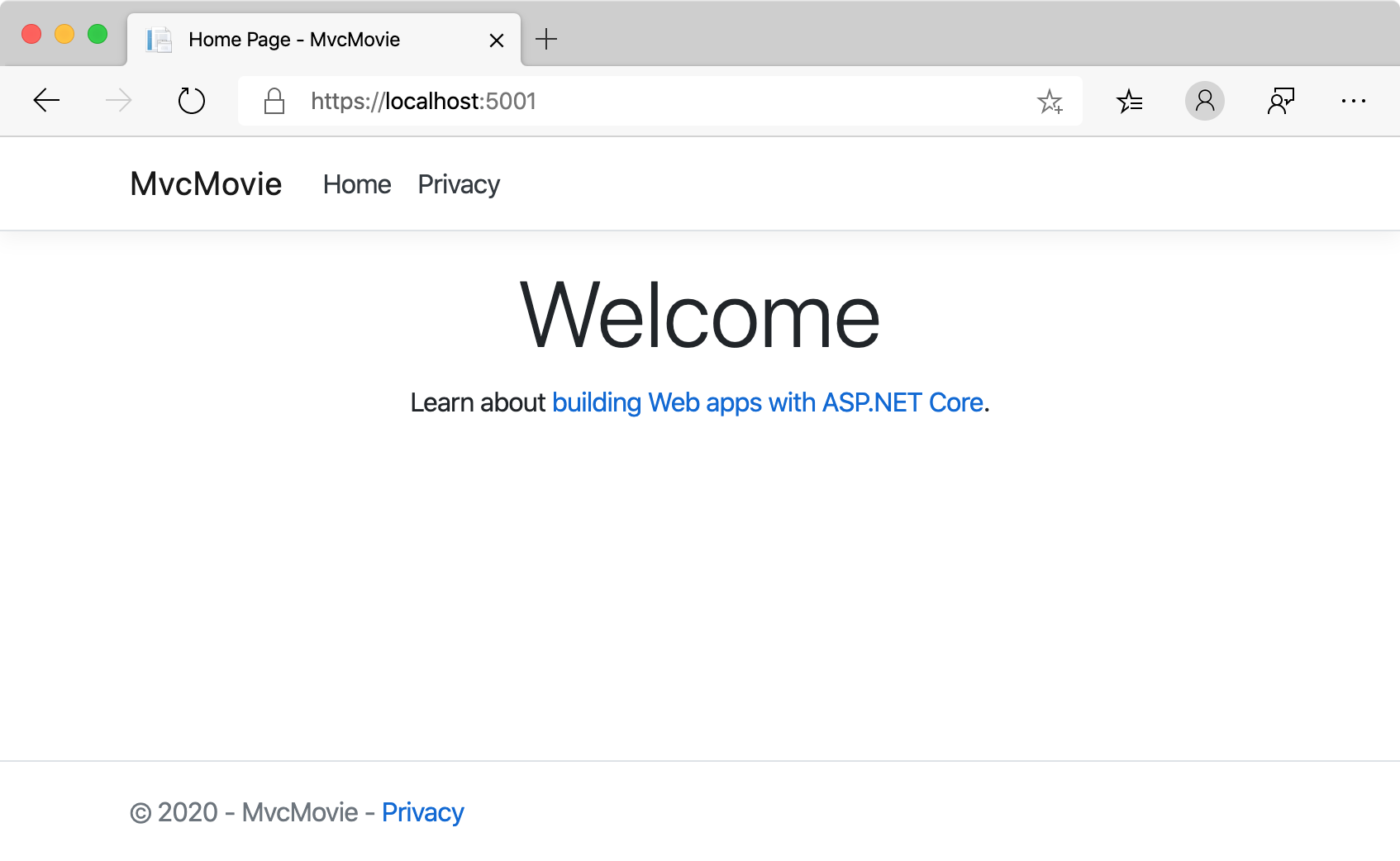
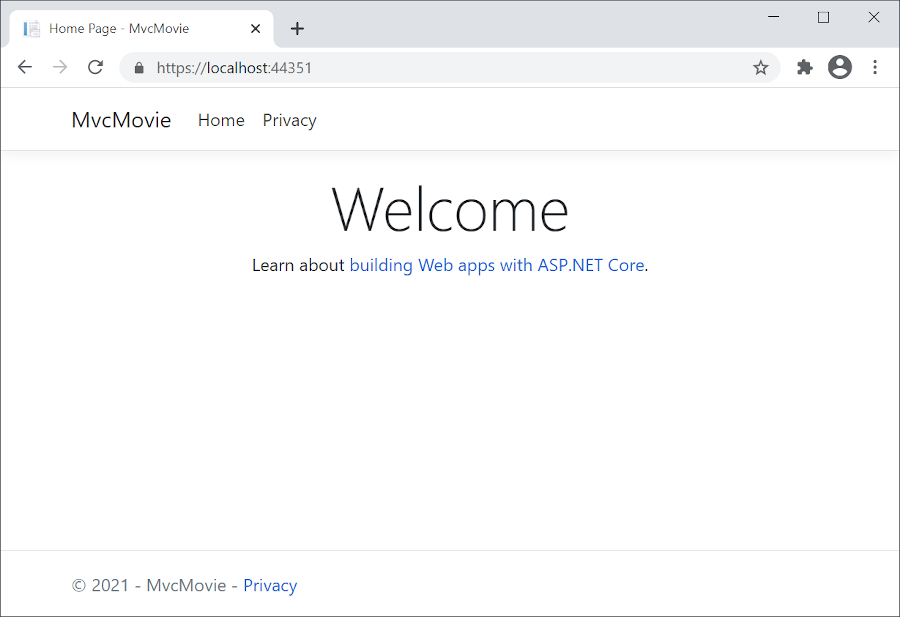
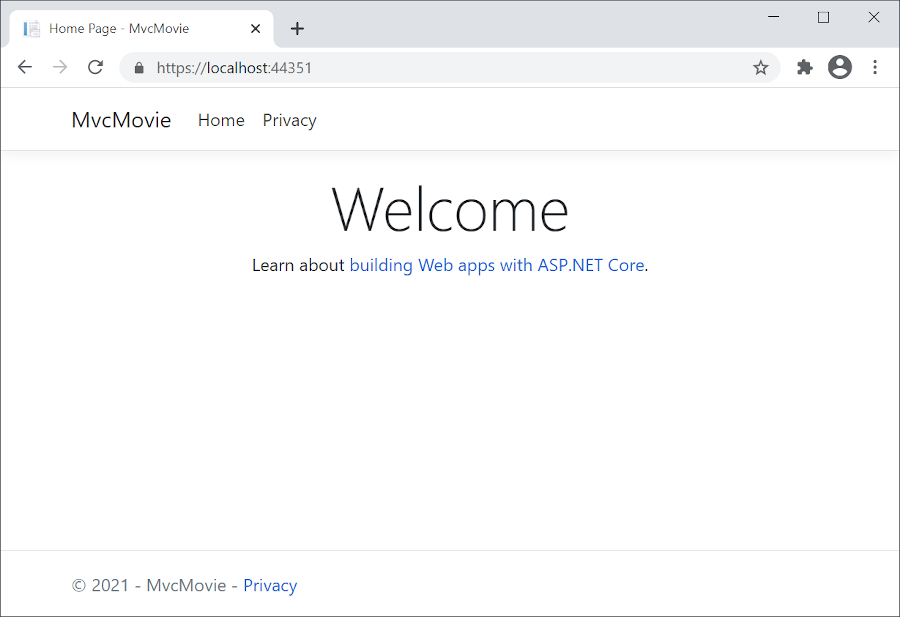
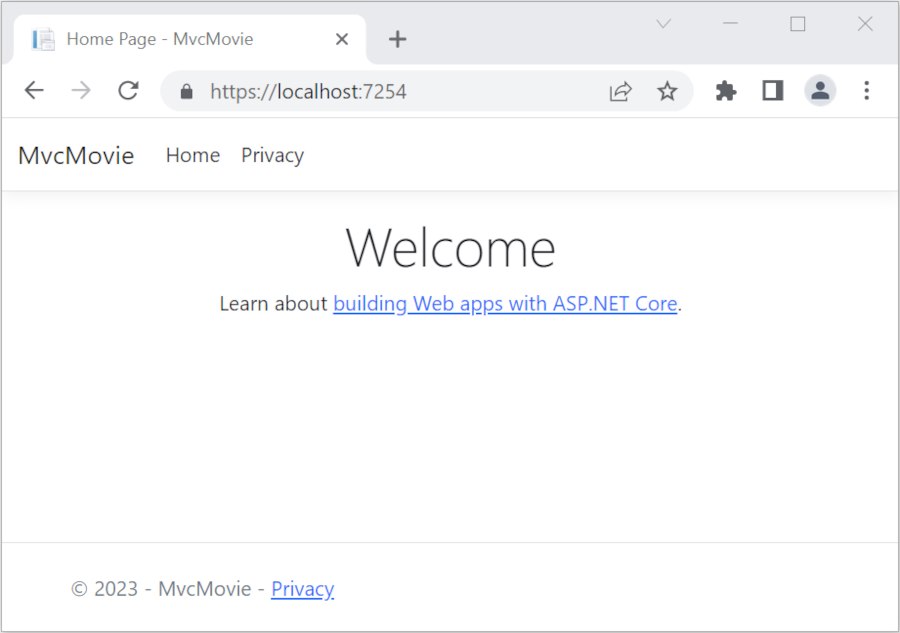
La figura seguente mostra l'app:

- Chiudere la finestra del browser. Visual Studio arresterà l'applicazione.
Considerare attendibile il certificato di sviluppo HTTPS eseguendo il comando riportato di seguito:
dotnet dev-certs https --trust
Il comando precedente richiede .NET 9 o versione successiva SDK in Linux. Per Linux su .NET 8.0.401 o versioni precedenti dell'SDK, vedere la documentazione della distribuzione Linux per considerare attendibile un certificato.
Il comando precedente visualizza la finestra di dialogo seguente, purché il certificato non sia stato considerato attendibile in precedenza:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per altre informazioni, vedere la sezione Considerare attendibile il certificato di sviluppo HTTPS di base ASP.NET dell'articolo Applicazione di SSL .
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
In Visual Studio Code premere CTRL+F5 (Windows)/^+F5 (macOS) per eseguire l'app senza eseguire il debug.
Visual Studio Code:
- Inizia Kestrel
- Avvia un browser.
- Passa a
https://localhost:<port#>.
La barra degli indirizzi visualizza localhost:<port#> e non example.com o simili. Il nome host standard per il computer locale è localhost. Localhost viene usato solo per le richieste web del computer locale.
L'avvio dell'app senza eseguire il debug selezionando CTRL+F5 consente di:
Apportare modifiche al codice.
Salvare il file.
Aggiornare rapidamente il browser e visualizzare le modifiche al codice.

Chiudere la finestra del browser.
In Visual Studio Code scegliere Arresta debug dal menu Esegui o premere MAIUSC+F5 per arrestare l'app.
Guida di Visual Studio Code
Nell'esercitazione successiva di questa serie vengono fornite informazioni su MVC e si inizia a scrivere codice.
Questa esercitazione illustra lo sviluppo Web per ASP.NET Core MVC con i controller e le viste. Se non si ha familiarità con lo sviluppo Web principale di ASP.NET, prendere in considerazione la Razor versione Pages di questa esercitazione, che offre un punto di partenza più semplice. Vedere Scegliere un'interfaccia utente di base ASP.NET, che confronta Razor Pagine, MVC e Blazor per lo sviluppo dell'interfaccia utente.
Questa è il primo tutorial di una serie che insegna lo sviluppo Web ASP.NET Core MVC con controller e viste.
Alla fine della serie, avrai un'app che gestisce e visualizza i dati dei film. Scopri come:
- Creare un'app Web.
- Aggiungere un modello ed eseguirne lo scaffolding.
- Usare un database.
- Aggiungere ricerca e convalida.
Visualizzare o scaricare il codice di esempio (come scaricare).
Prerequisites
Le istruzioni di Visual Studio Code usano l'interfaccia della riga di comando di .NET per le funzioni di sviluppo di ASP.NET Core, ad esempio la creazione di progetti. È possibile seguire queste istruzioni in macOS, Linux o Windows e con qualsiasi editor di codice. Se si usa un editor diverso da Visual Studio Code potrebbero essere necessarie alcune modifiche minime.
Creare un'app Web
- Avviare Visual Studio e selezionare Crea un nuovo progetto.
- Nella finestra di dialogo Crea un nuovo progetto selezionare ASP.NET Core Web App (Modello-View-Controller)>Avanti.
- Nella finestra di dialogo Configura il nuovo progetto :
- Immettere
MvcMovie per Nome progetto. È importante denominare il progetto MvcMovie. La maiuscola deve corrispondere a ogni namespace quando viene copiato il codice.
- L'ubicazione per il progetto può essere impostata ovunque.
- Seleziona Avanti.
- Nella finestra di dialogo Informazioni aggiuntive :
- Selezionare .NET 8.0 (supporto a lungo termine).
- Verificare che Non Usare Istruzioni di Primo Livello non sia selezionato.
- Fare clic su Crea.

Per altre informazioni, inclusi approcci alternativi per creare il progetto, vedere Creare un nuovo progetto in Visual Studio.
Visual Studio usa il modello di progetto predefinito per il progetto MVC creato. Il progetto creato:
- È un'app funzionante.
- È un progetto iniziale di base.
L'esercitazione presuppone familiarità con VS Code. Per altre informazioni, vedere Introduzione a VS Code e alla Guida di Visual Studio Code.
Selezionare Nuovo terminale dal menu Terminale per aprire il terminale integrato.
Passare alla directory (cd) che conterrà il progetto. Il progetto può trovarsi ovunque.
Eseguire i comandi seguenti:
dotnet new mvc -o MvcMovie
code -r MvcMovie
Il dotnet new comando crea un nuovo progetto MVC core ASP.NET nella cartella MvcMovie .
Il code comando apre la cartella del progetto MvcMovie nell'istanza corrente di Visual Studio Code.
Visual Studio Code potrebbe visualizzare una finestra di dialogo in cui viene chiesto: considerare attendibili gli autori dei file in questa cartella?
- Se si considera attendibile tutti i file nella cartella padre, selezionare Considera attendibili gli autori di tutti i file nella cartella padre.
- Selezionare Sì, mi fido degli autori poiché la cartella del progetto contiene file generati da .NET.
- Quando Visual Studio Code richiede di aggiungere asset per compilare ed eseguire il debug del progetto, selezionare Sì. Se Visual Studio Code non offre di aggiungere asset di compilazione e debug, selezionare Visualizza>Palette dei comandi e digitare "
.NET" nella casella di ricerca. Nell'elenco dei comandi selezionare il .NET: Generate Assets for Build and Debug comando .
Visual Studio Code aggiunge una cartella .vscode con i file launch.json e tasks.json generati.
Eseguire l'app
Premere CTRL+F5 per eseguire l'app senza il debugger.
Visual Studio visualizza la finestra di dialogo seguente quando un progetto non è ancora configurato per l'uso di SSL:

Selezionare Sì se si considera attendibile il certificato SSL di IIS Express.
Verrà visualizzata la finestra di dialogo seguente:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Visual Studio esegue l'app e apre il browser predefinito.
La barra degli indirizzi visualizza localhost:<port#> e non example.com o simili. Il nome host standard per il computer locale è localhost. Quando Visual Studio crea un progetto Web, viene usata una porta casuale per il server Web.
L'avvio dell'app senza eseguire il debug premendo CTRL+F5 consente di:
- Apportare modifiche al codice.
- Salvare il file.
- Aggiornare rapidamente il browser e visualizzare le modifiche al codice.
È possibile avviare l'app in modalità di debug o non di debug dal menu Debug :

È possibile eseguire il debug dell'app selezionando il pulsante HTTPS nella barra degli strumenti:

La figura seguente mostra l'app:

- Chiudere la finestra del browser. Visual Studio arresterà l'applicazione.
Considerare attendibile il certificato di sviluppo HTTPS eseguendo il comando riportato di seguito:
dotnet dev-certs https --trust
Il comando precedente richiede .NET 9 o versione successiva SDK in Linux. Per Linux su .NET 8.0.401 o versioni precedenti dell'SDK, vedere la documentazione della distribuzione Linux per considerare attendibile un certificato.
Il comando precedente visualizza la finestra di dialogo seguente, purché il certificato non sia stato considerato attendibile in precedenza:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per altre informazioni, vedere la sezione Considerare attendibile il certificato di sviluppo HTTPS di base ASP.NET dell'articolo Applicazione di SSL .
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
In Visual Studio Code premere CTRL+F5 (Windows)/^+F5 (macOS) per eseguire l'app senza eseguire il debug.
Visual Studio Code:
- Inizia Kestrel
- Avvia un browser.
- Passa a
https://localhost:<port#>.
La barra degli indirizzi visualizza localhost:<port#> e non example.com o simili. Il nome host standard per il computer locale è localhost. Localhost viene usato solo per le richieste web del computer locale.
L'avvio dell'app senza eseguire il debug selezionando CTRL+F5 consente di:
Apportare modifiche al codice.
Salvare il file.
Aggiornare rapidamente il browser e visualizzare le modifiche al codice.

Chiudere la finestra del browser.
In Visual Studio Code scegliere Arresta debug dal menu Esegui o premere MAIUSC+F5 per arrestare l'app.
Guida di Visual Studio Code
Guida di Visual Studio per Mac
Nell'esercitazione successiva di questa serie vengono fornite informazioni su MVC e si inizia a scrivere codice.
Questa esercitazione illustra lo sviluppo Web per ASP.NET Core MVC con i controller e le viste. Se non si ha familiarità con lo sviluppo Web principale di ASP.NET, prendere in considerazione la Razor versione Pages di questa esercitazione, che offre un punto di partenza più semplice. Vedere Scegliere un'interfaccia utente di base ASP.NET, che confronta Razor Pagine, MVC e Blazor per lo sviluppo dell'interfaccia utente.
Questa è il primo tutorial di una serie che insegna lo sviluppo Web ASP.NET Core MVC con controller e viste.
Alla fine della serie, avrai un'app che gestisce e visualizza i dati dei film. Scopri come:
- Creare un'app Web.
- Aggiungere un modello ed eseguirne lo scaffolding.
- Usare un database.
- Aggiungere ricerca e convalida.
Visualizzare o scaricare il codice di esempio (come scaricare).
Prerequisites
Le istruzioni di Visual Studio Code usano l'interfaccia della riga di comando di .NET per le funzioni di sviluppo di ASP.NET Core, ad esempio la creazione di progetti. È possibile seguire queste istruzioni in macOS, Linux o Windows e con qualsiasi editor di codice. Se si usa un editor diverso da Visual Studio Code potrebbero essere necessarie alcune modifiche minime.
Creare un'app Web
- Avviare Visual Studio e selezionare Crea un nuovo progetto.
- Nella finestra di dialogo Crea un nuovo progetto selezionare ASP.NET Core Web App (Modello-View-Controller)>Avanti.
- Nella finestra di dialogo Configura il nuovo progetto :
- Immettere
MvcMovie per Nome progetto. È importante denominare il progetto MvcMovie. La maiuscola deve corrispondere a ogni namespace quando viene copiato il codice.
- L'ubicazione per il progetto può essere impostata ovunque.
- Seleziona Avanti.
- Nella finestra di dialogo Informazioni aggiuntive :
- Selezionare .NET 7.0.
- Verificare che Non Usare Istruzioni di Primo Livello non sia selezionato.
- Fare clic su Crea.

Per altre informazioni, inclusi approcci alternativi per creare il progetto, vedere Creare un nuovo progetto in Visual Studio.
Visual Studio usa il modello di progetto predefinito per il progetto MVC creato. Il progetto creato:
- È un'app funzionante.
- È un progetto iniziale di base.
L'esercitazione presuppone familiarità con VS Code. Per altre informazioni, vedere Introduzione a VS Code.
Selezionare Nuovo terminale dal menu Terminale per aprire il terminale integrato.
Passare alla directory (cd) che conterrà il progetto. Il progetto può trovarsi ovunque.
Eseguire i comandi seguenti:
dotnet new mvc -o MvcMovie
code -r MvcMovie
Il dotnet new comando crea un nuovo progetto MVC core ASP.NET nella cartella MvcMovie .
Il code comando apre la cartella del progetto MvcMovie nell'istanza corrente di Visual Studio Code.
Visual Studio Code potrebbe visualizzare una finestra di dialogo in cui viene chiesto: considerare attendibili gli autori dei file in questa cartella?
- Se si considera attendibile tutti i file nella cartella padre, selezionare Considera attendibili gli autori di tutti i file nella cartella padre.
- Selezionare Sì, mi fido degli autori poiché la cartella del progetto contiene file generati da .NET.
- Quando Visual Studio Code richiede di aggiungere asset per compilare ed eseguire il debug del progetto, selezionare Sì. Se Visual Studio Code non offre di aggiungere asset di compilazione e debug, selezionare Visualizza>Palette dei comandi e digitare "
.NET" nella casella di ricerca. Nell'elenco dei comandi selezionare il .NET: Generate Assets for Build and Debug comando .
Visual Studio Code aggiunge una cartella .vscode con i file launch.json e tasks.json generati.
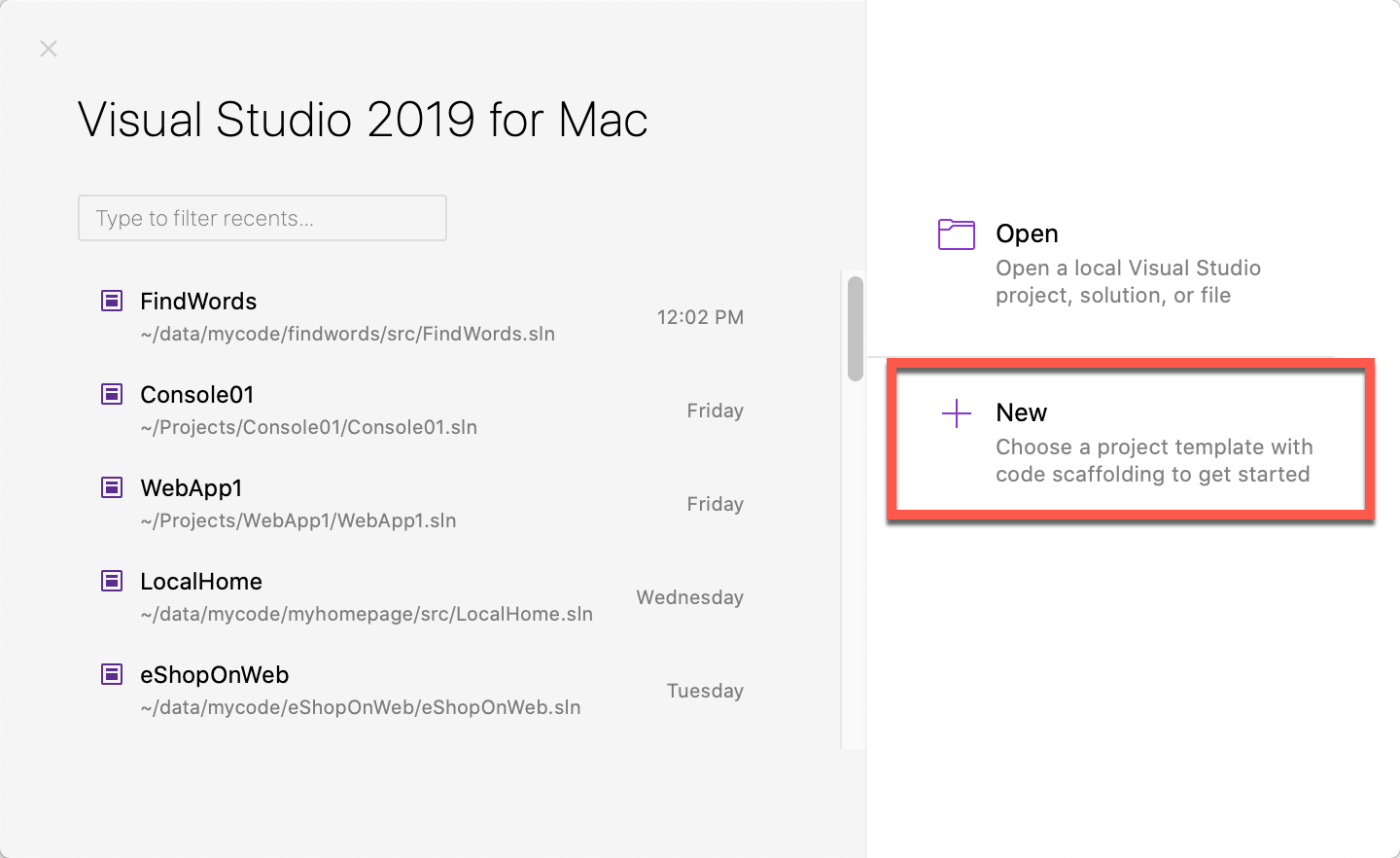
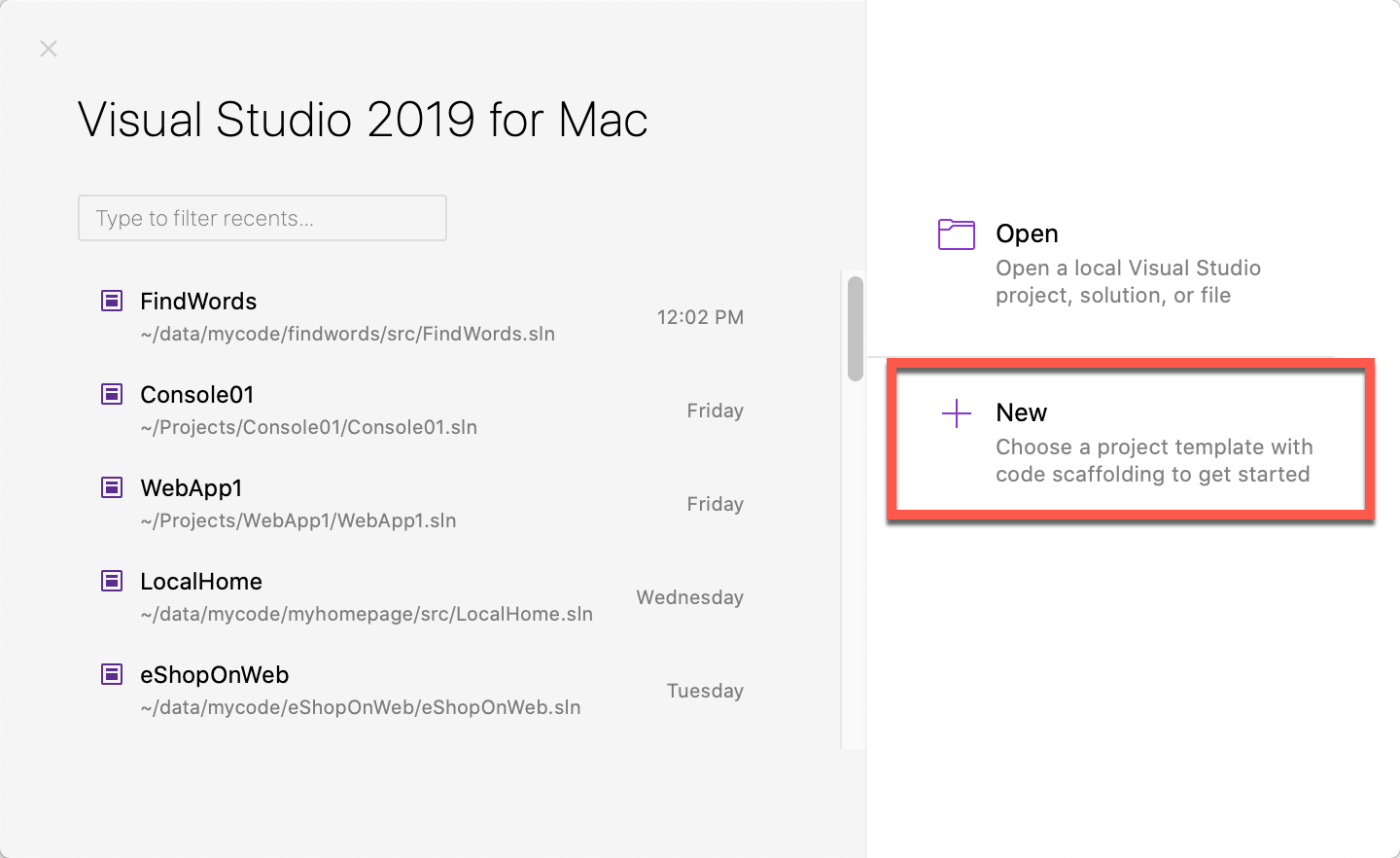
- Avviare Visual Studio per Mac e selezionare File>nuovo progetto....
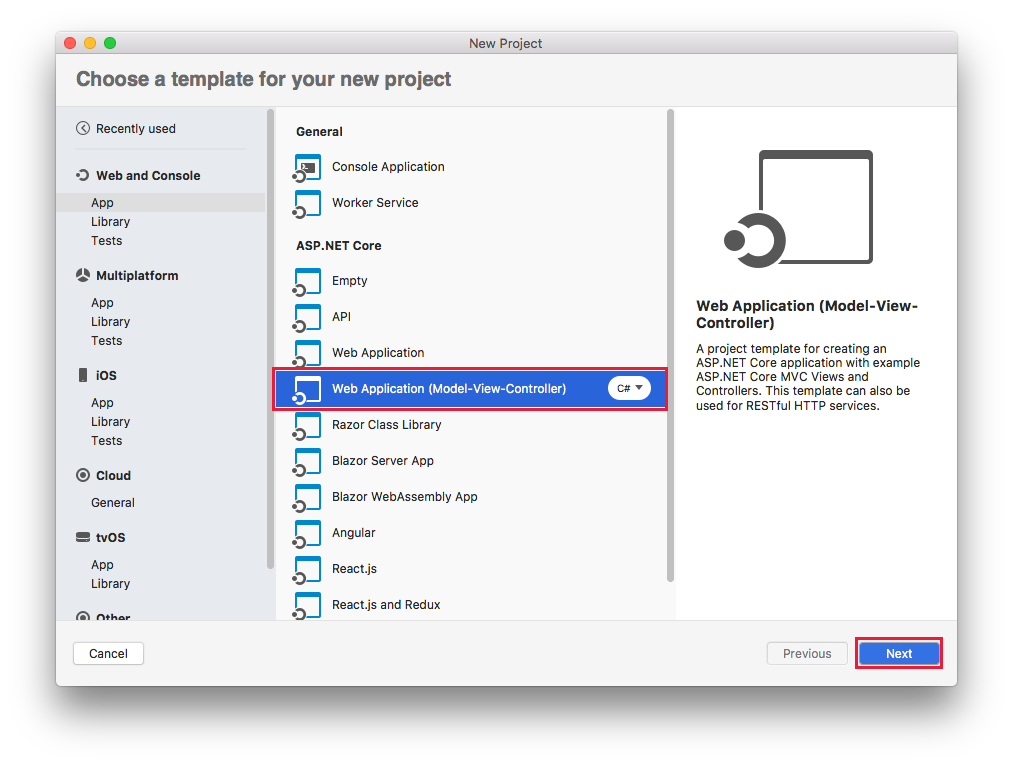
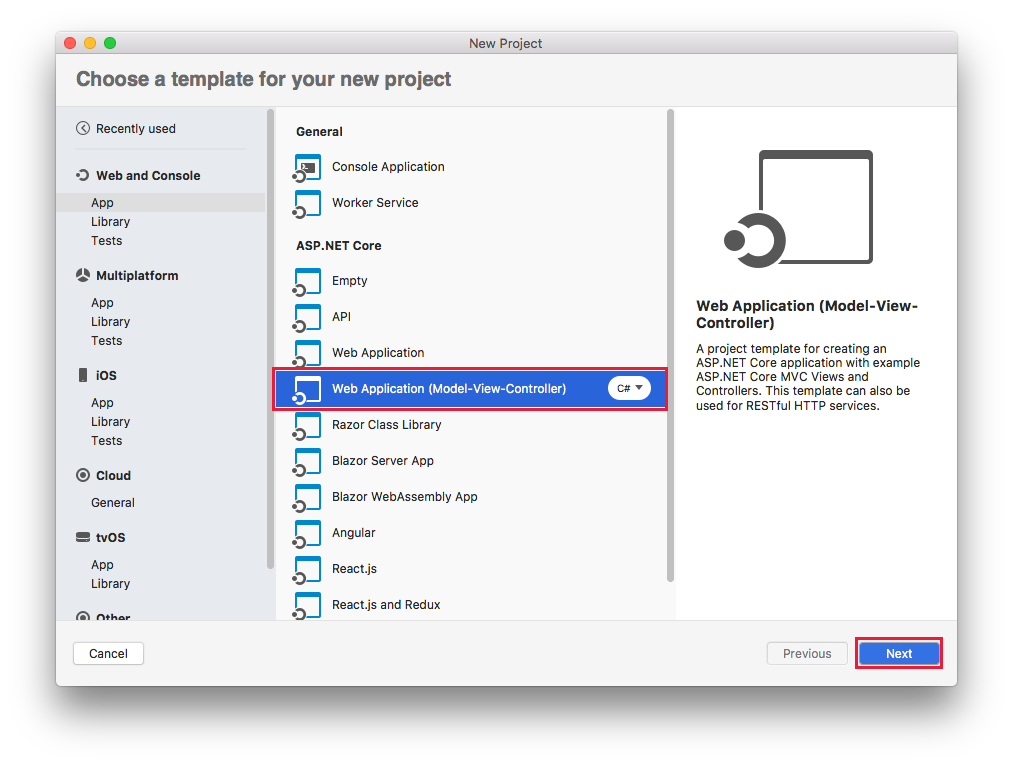
- In Visual Studio per Mac selezionare Applicazione Web e Console>App>Web (Modello-View-Controller)>Continua.
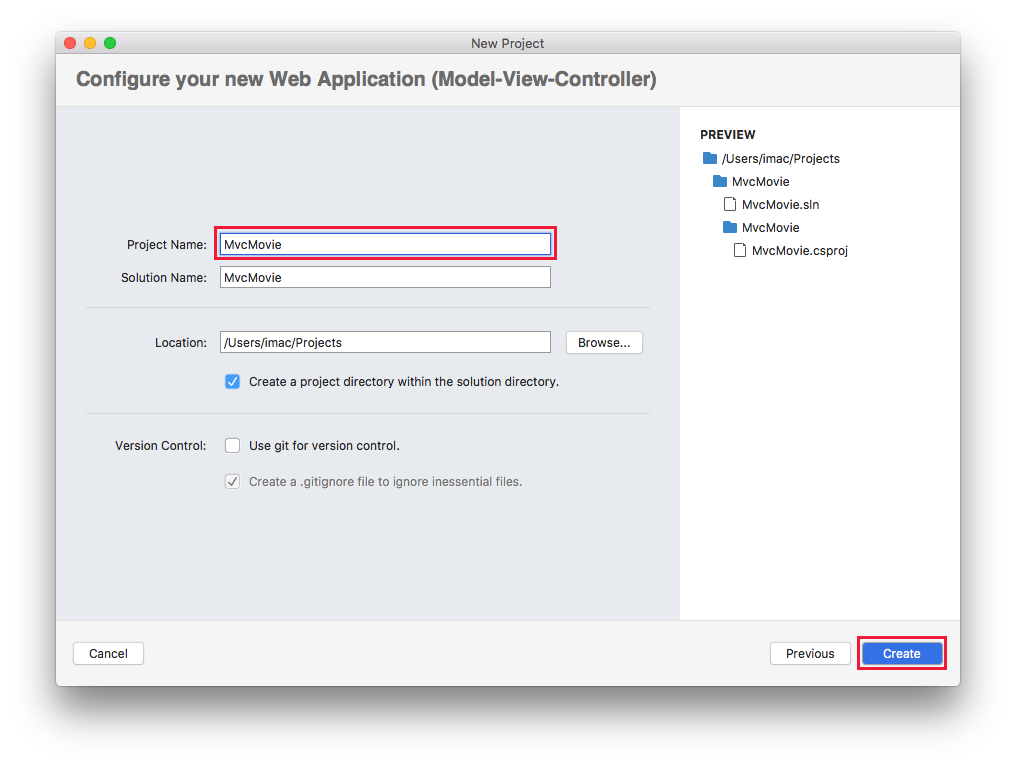
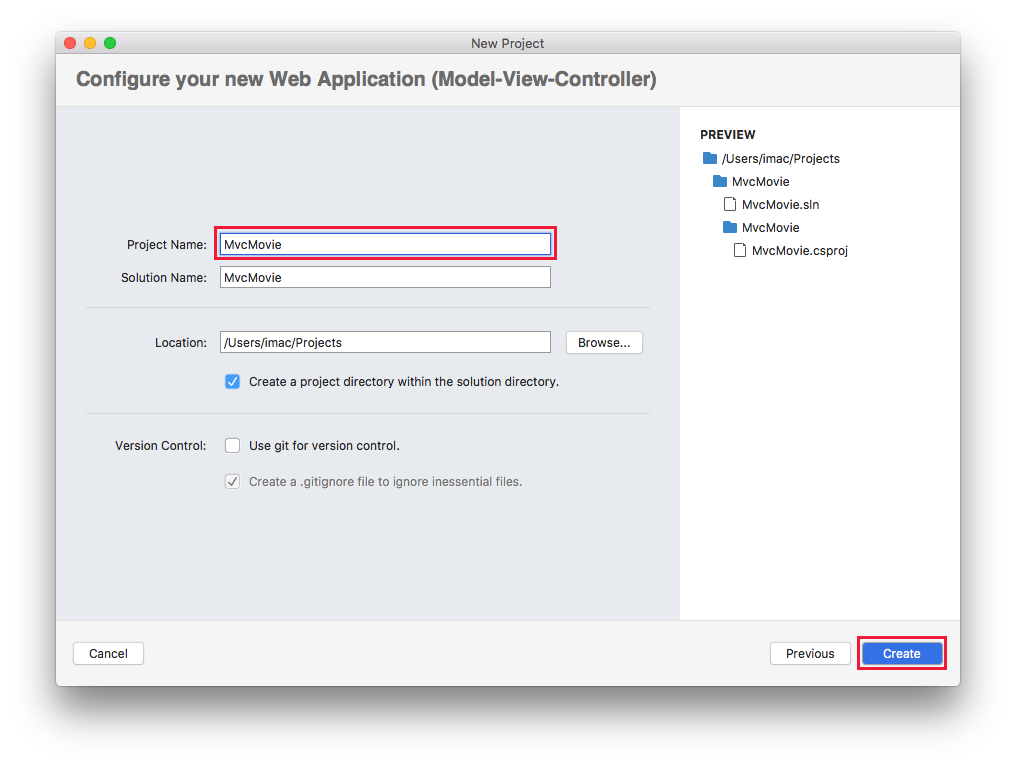
- Nella finestra di dialogo Configura la nuova applicazione Web (Modello-View-Controller) :
- Seleziona .NET 7.0 per il Framework di destinazione.
- Verificare che Non Usare Istruzioni di Primo Livello non sia selezionato.
- Seleziona Continua.
- Immettere
MvcMovie per Nome progetto. È importante denominare il progetto MvcMovie. La maiuscola deve corrispondere a ogni namespace quando viene copiato il codice.
- L'ubicazione per il progetto può essere impostata ovunque.
- Fare clic su Crea.
Eseguire l'app
- Premere CTRL+F5 per eseguire l'app senza il debugger. Visual Studio visualizza la finestra di dialogo seguente quando un progetto non è ancora configurato per l'uso di SSL:
 Selezionare Sì se si considera attendibile il certificato SSL di IIS Express. Viene visualizzata la finestra di dialogo seguente:
Selezionare Sì se si considera attendibile il certificato SSL di IIS Express. Viene visualizzata la finestra di dialogo seguente:  Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo. Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo. Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Visual Studio esegue l'app e apre il browser predefinito.
La barra degli indirizzi visualizza localhost:<port#> e non example.com o simili. Il nome host standard per il computer locale è localhost. Quando Visual Studio crea un progetto Web, viene usata una porta casuale per il server Web.
L'avvio dell'app senza eseguire il debug premendo CTRL+F5 consente di:
- Apportare modifiche al codice.
- Salvare il file.
- Aggiornare rapidamente il browser e visualizzare le modifiche al codice.
È possibile avviare l'app in modalità di debug o non di debug dal menu Debug :

È possibile eseguire il debug dell'app selezionando il pulsante HTTPS nella barra degli strumenti:

La figura seguente mostra l'app:

- Chiudere la finestra del browser. Visual Studio arresterà l'applicazione.
Considerare attendibile il certificato di sviluppo HTTPS eseguendo il comando riportato di seguito:
dotnet dev-certs https --trust
Il comando precedente richiede .NET 9 o versione successiva SDK in Linux. Per Linux su .NET 8.0.401 o versioni precedenti dell'SDK, vedere la documentazione della distribuzione Linux per considerare attendibile un certificato.
Il comando precedente visualizza la finestra di dialogo seguente, purché il certificato non sia stato considerato attendibile in precedenza:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per altre informazioni, vedere la sezione Considerare attendibile il certificato di sviluppo HTTPS di base ASP.NET dell'articolo Applicazione di SSL .
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
In Visual Studio Code premere CTRL+F5 (Windows)/^+F5 (macOS) per eseguire l'app senza eseguire il debug.
Visual Studio Code:
- Inizia Kestrel
- Avvia un browser.
- Passa a
https://localhost:<port#>.
La barra degli indirizzi visualizza localhost:<port#> e non example.com o simili. Il nome host standard per il computer locale è localhost. Localhost viene usato solo per le richieste web del computer locale.
L'avvio dell'app senza eseguire il debug selezionando CTRL+F5 consente di:
Apportare modifiche al codice.
Salvare il file.
Aggiornare rapidamente il browser e visualizzare le modifiche al codice.

Chiudere la finestra del browser.
In Visual Studio Code scegliere Arresta debug dal menu Esegui o premere MAIUSC+F5 per arrestare l'app.
Selezionare Option+Command+Return per eseguire l'app senza il debugger.
Visual Studio per Mac:
- Avvia Kestrel il server.
- Avvia un browser.
- Passa a
http://localhost:port, dove porta è un numero di porta scelto in modo casuale, impostato quando Visual Studio crea un progetto Web.
Visual Studio per Mac visualizza il popup seguente:

- Selezionare Installa e considera attendibile il certificato di sviluppo.
Verrà visualizzata la finestra di dialogo seguente:

- Immettere la password e selezionare Aggiorna impostazioni.
Per altre informazioni, vedere Considerare attendibile il certificato di sviluppo HTTPS di ASP.NET Core .
La barra degli indirizzi visualizza localhost:<port#> e non example.com o simili. Il nome host standard per il computer locale è localhost. Localhost viene usato solo per le richieste web del computer locale.
È possibile avviare l'app in modalità di debug o non di debug dal menu Debug .
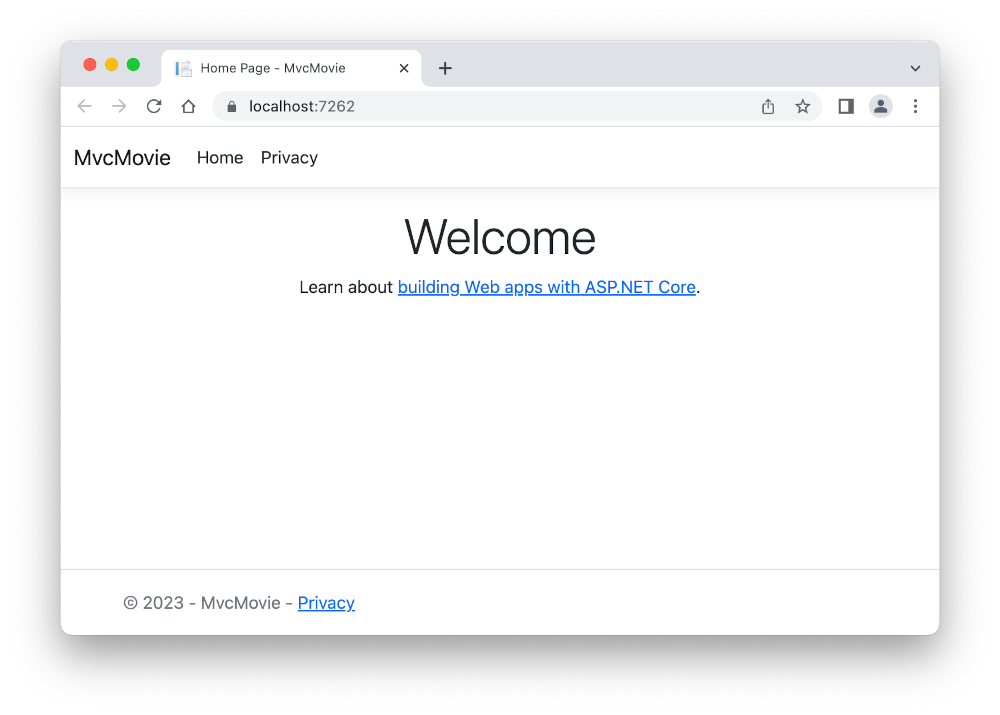
La figura seguente mostra l'app:

- Chiudere la finestra del browser. Visual Studio per Mac arresterà l'applicazione.
Guida di Visual Studio Code
Guida di Visual Studio per Mac
Nell'esercitazione successiva di questa serie vengono fornite informazioni su MVC e si inizia a scrivere codice.
Questa esercitazione illustra lo sviluppo Web per ASP.NET Core MVC con i controller e le viste. Se non si ha familiarità con lo sviluppo Web principale di ASP.NET, prendere in considerazione la Razor versione Pages di questa esercitazione, che offre un punto di partenza più semplice. Vedere Scegliere un'interfaccia utente di base ASP.NET, che confronta Razor Pagine, MVC e Blazor per lo sviluppo dell'interfaccia utente.
Questa è il primo tutorial di una serie che insegna lo sviluppo Web ASP.NET Core MVC con controller e viste.
Alla fine della serie, avrai un'app che gestisce e visualizza i dati dei film. Scopri come:
- Creare un'app Web.
- Aggiungere un modello ed eseguirne lo scaffolding.
- Usare un database.
- Aggiungere ricerca e convalida.
Visualizzare o scaricare il codice di esempio (come scaricare).
Prerequisites
Le istruzioni di Visual Studio Code usano l'interfaccia della riga di comando di .NET per le funzioni di sviluppo di ASP.NET Core, ad esempio la creazione di progetti. È possibile seguire queste istruzioni in macOS, Linux o Windows e con qualsiasi editor di codice. Se si usa un editor diverso da Visual Studio Code potrebbero essere necessarie alcune modifiche minime.
Per Visual Studio per Mac, vedere la versione .NET 7 di questa esercitazione.
Creare un'app Web
- Avviare Visual Studio e selezionare Crea un nuovo progetto.
- Nella finestra di dialogo Crea un nuovo progetto selezionare ASP.NET Core Web App (Modello-View-Controller)>Avanti.
- Nella finestra di dialogo Configura il nuovo progetto immettere
MvcMovie per Nome progetto. È importante denominare il progetto MvcMovie. La maiuscola deve corrispondere a ogni namespace quando viene copiato il codice.
- Seleziona Avanti.
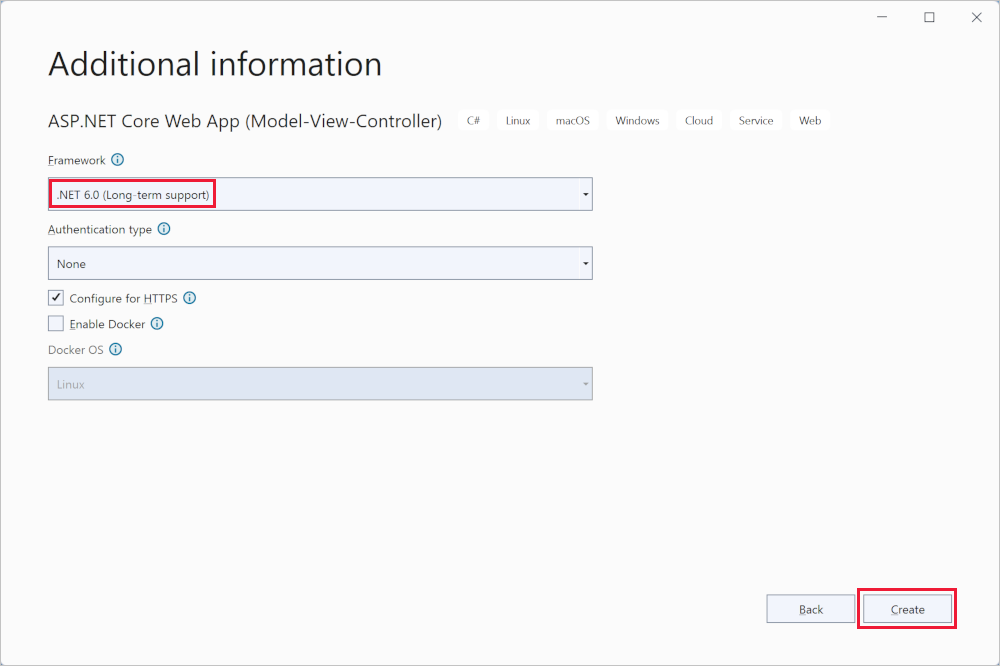
- Nella finestra di dialogo Informazioni aggiuntive selezionare .NET 6.0 (supporto a lungo termine).
- Fare clic su Crea.

Per approcci alternativi per creare il progetto, vedere Creare un nuovo progetto in Visual Studio.
Visual Studio usa il modello di progetto predefinito per il progetto MVC creato. Il progetto creato:
- È un'app funzionante.
- È un progetto iniziale di base.
L'esercitazione presuppone familiarità con VS Code. Per altre informazioni, vedere Introduzione a VS Code e alla Guida di Visual Studio Code.
Selezionare Nuovo terminale dal menu Terminale per aprire il terminale integrato.
Passare alla directory (cd) che conterrà il progetto.
Eseguire i comandi seguenti:
dotnet new mvc -o MvcMovie
code -r MvcMovie
Il dotnet new comando crea un nuovo progetto MVC core ASP.NET nella cartella MvcMovie .
Il code comando apre la cartella del progetto MvcMovie nell'istanza corrente di Visual Studio Code.
Visual Studio Code potrebbe visualizzare una finestra di dialogo in cui viene chiesto: considerare attendibili gli autori dei file in questa cartella?
- Se si considera attendibile tutti i file nella cartella padre, selezionare Considera attendibili gli autori di tutti i file nella cartella padre.
- Selezionare Sì, mi fido degli autori poiché la cartella del progetto contiene file generati da .NET.
- Quando Visual Studio Code richiede di aggiungere asset per compilare ed eseguire il debug del progetto, selezionare Sì. Se Visual Studio Code non offre di aggiungere asset di compilazione e debug, selezionare Visualizza>Palette dei comandi e digitare "
.NET" nella casella di ricerca. Nell'elenco dei comandi selezionare il .NET: Generate Assets for Build and Debug comando .
Visual Studio Code aggiunge una cartella .vscode con i file launch.json e tasks.json generati.
Per Visual Studio per Mac, vedere la versione .NET 7 di questa esercitazione.
Eseguire l'app
Selezionare CTRL+F5 per eseguire l'app senza il debugger.
Visual Studio visualizza la finestra di dialogo seguente quando un progetto non è ancora configurato per l'uso di SSL:

Selezionare Sì se si considera attendibile il certificato SSL di IIS Express.
Verrà visualizzata la finestra di dialogo seguente:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Visual Studio esegue l'app e apre il browser predefinito.
La barra degli indirizzi visualizza localhost:<port#> e non example.com o simili. Il nome host standard per il computer locale è localhost. Quando Visual Studio crea un progetto Web, viene usata una porta casuale per il server Web.
L'avvio dell'app senza eseguire il debug selezionando CTRL+F5 consente di:
- Apportare modifiche al codice.
- Salvare il file.
- Aggiornare rapidamente il browser e visualizzare le modifiche al codice.
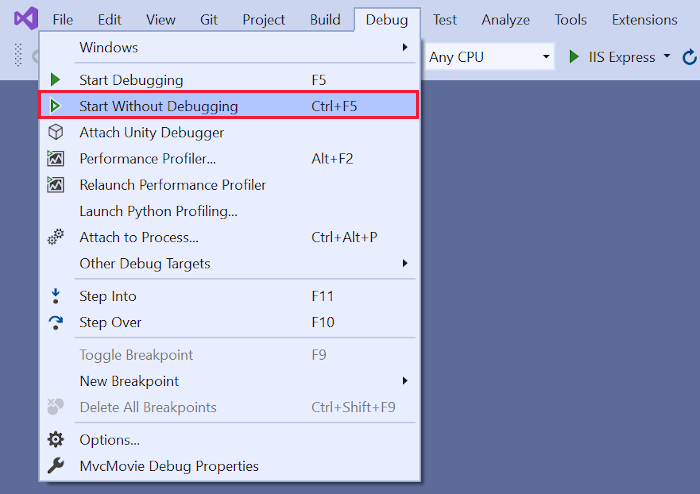
È possibile avviare l'app in modalità di debug o non di debug dal menu Debug :

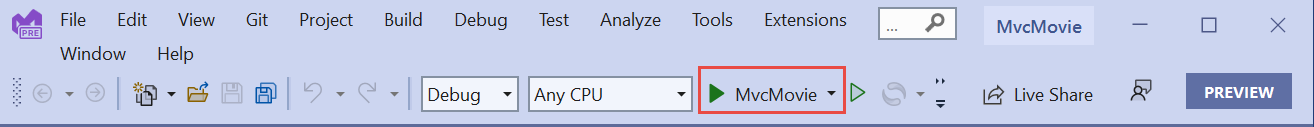
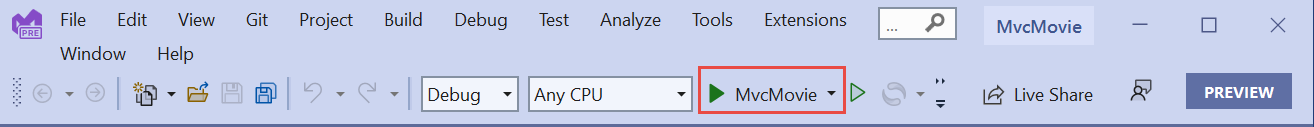
È possibile eseguire il debug dell'app selezionando il pulsante MvcMovie sulla barra degli strumenti:

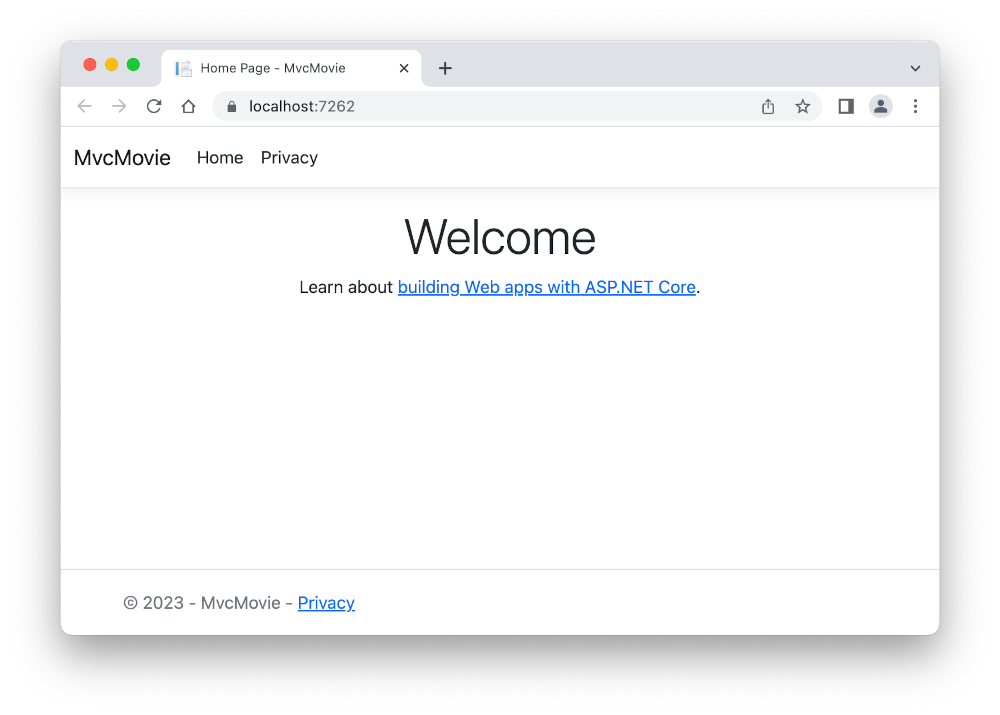
La figura seguente mostra l'app:

Selezionare CTRL+F5 per eseguire senza il debugger.
Considerare attendibile il certificato di sviluppo HTTPS eseguendo il comando riportato di seguito:
dotnet dev-certs https --trust
Il comando precedente richiede .NET 9 o versione successiva SDK in Linux. Per Linux su .NET 8.0.401 o versioni precedenti dell'SDK, vedere la documentazione della distribuzione Linux per considerare attendibile un certificato.
Il comando precedente visualizza la finestra di dialogo seguente, purché il certificato non sia stato considerato attendibile in precedenza:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per altre informazioni, vedere la sezione Considerare attendibile il certificato di sviluppo HTTPS di base ASP.NET dell'articolo Applicazione di SSL .
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Visual Studio Code:
- Inizia Kestrel
- Avvia un browser.
- Passa a
https://localhost:<port#>.
La barra degli indirizzi visualizza localhost:<port#> e non example.com o simili. Il nome host standard per il computer locale è localhost. Localhost viene usato solo per le richieste web del computer locale.
L'avvio dell'app senza eseguire il debug selezionando CTRL+F5 consente di:
Per Visual Studio per Mac, vedere la versione .NET 7 di questa esercitazione.
Guida di Visual Studio Code
Guida di Visual Studio per Mac
Nell'esercitazione successiva di questa serie vengono fornite informazioni su MVC e si inizia a scrivere codice.
Questa esercitazione illustra lo sviluppo Web per ASP.NET Core MVC con i controller e le viste. Se non si ha familiarità con lo sviluppo Web principale di ASP.NET, prendere in considerazione la Razor versione Pages di questa esercitazione, che offre un punto di partenza più semplice. Vedere Scegliere un'interfaccia utente di base ASP.NET, che confronta Razor Pagine, MVC e Blazor per lo sviluppo dell'interfaccia utente.
Questa è il primo tutorial di una serie che insegna lo sviluppo Web ASP.NET Core MVC con controller e viste.
Alla fine della serie, avrai un'app che gestisce e visualizza i dati dei film. Scopri come:
- Creare un'app Web.
- Aggiungere un modello ed eseguirne lo scaffolding.
- Usare un database.
- Aggiungere ricerca e convalida.
Visualizzare o scaricare il codice di esempio (come scaricare).
Prerequisites
Le istruzioni di Visual Studio Code usano l'interfaccia della riga di comando di .NET per le funzioni di sviluppo di ASP.NET Core, ad esempio la creazione di progetti. È possibile seguire queste istruzioni in macOS, Linux o Windows e con qualsiasi editor di codice. Se si usa un editor diverso da Visual Studio Code potrebbero essere necessarie alcune modifiche minime.
Creare un'app Web
- Avviare Visual Studio e selezionare Crea un nuovo progetto.
- Nella finestra di dialogo Crea un nuovo progetto selezionare ASP.NET Applicazione> Web principaleAvanti.
- Nella finestra di dialogo Configura il nuovo progetto immettere
MvcMovie per Nome progetto. È importante denominare il progetto MvcMovie. La maiuscola deve corrispondere a ogni namespace corrispondenza quando viene copiato il codice.
- Fare clic su Crea.
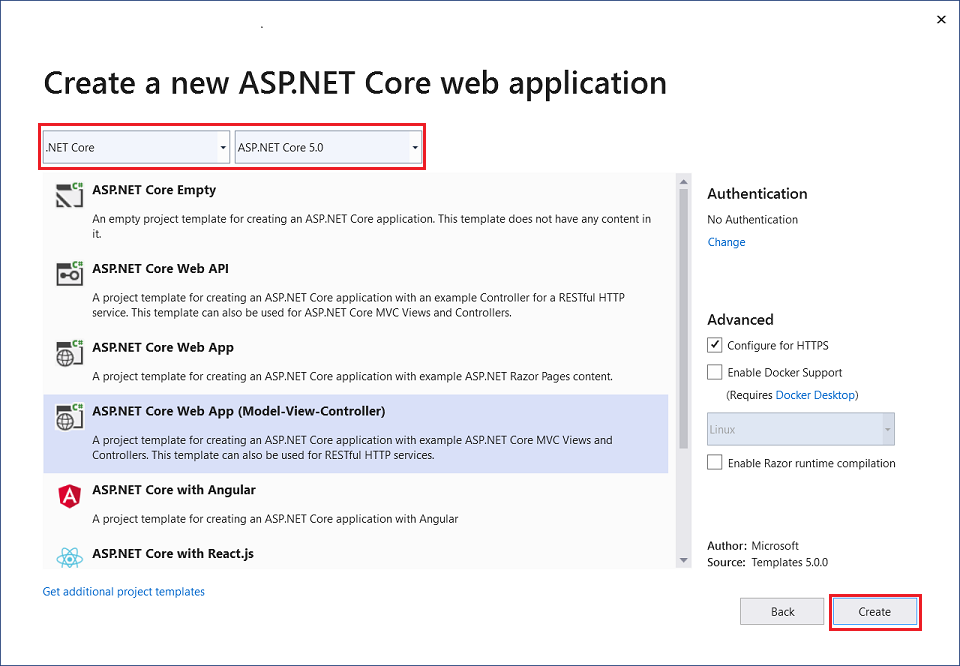
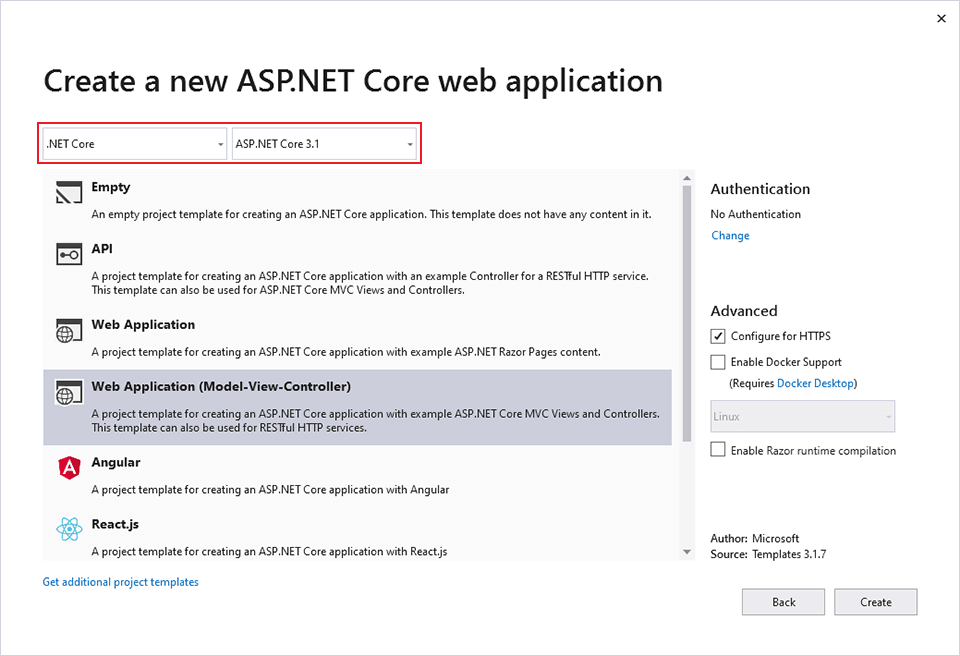
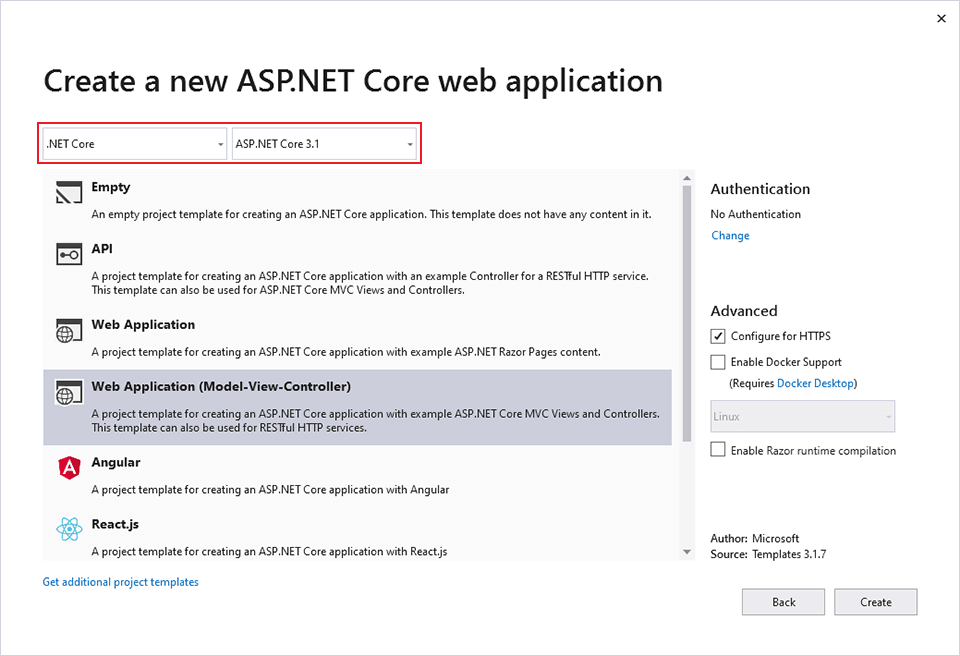
- Nella finestra di dialogo Crea una nuova applicazione Web ASP.NET Core selezionare:
-
.NET Core e ASP.NET Core 5.0 nelle liste a discesa.
-
ASP.NET Core Web App (Model-View-Controller).
-
Create.

Per approcci alternativi per creare il progetto, vedere Creare un nuovo progetto in Visual Studio.
Visual Studio usa il modello di progetto predefinito per il progetto MVC creato. Il progetto creato:
- È un'app funzionante.
- È un progetto iniziale di base.
L'esercitazione presuppone familiarità con VS Code. Per altre informazioni, vedere Introduzione a VS Code.
Selezionare Nuovo terminale dal menu Terminale per aprire il terminale integrato.
Passare alla directory (cd) che conterrà il progetto.
Eseguire i comandi seguenti:
dotnet new mvc -o MvcMovie
code -r MvcMovie
Il dotnet new comando crea un nuovo progetto MVC core ASP.NET nella cartella MvcMovie .
Il code comando apre la cartella del progetto MvcMovie nell'istanza corrente di Visual Studio Code.
Visual Studio Code potrebbe visualizzare una finestra di dialogo in cui viene chiesto: considerare attendibili gli autori dei file in questa cartella?
- Se si considera attendibile tutti i file nella cartella padre, selezionare Considera attendibili gli autori di tutti i file nella cartella padre.
- Selezionare Sì, mi fido degli autori poiché la cartella del progetto contiene file generati da .NET.
- Quando Visual Studio Code richiede di aggiungere asset per compilare ed eseguire il debug del progetto, selezionare Sì. Se Visual Studio Code non offre di aggiungere asset di compilazione e debug, selezionare Visualizza>Palette dei comandi e digitare "
.NET" nella casella di ricerca. Nell'elenco dei comandi selezionare il .NET: Generate Assets for Build and Debug comando .
Visual Studio Code aggiunge una cartella .vscode con i file launch.json e tasks.json generati.
Selezionare File>Nuova soluzione.

In Visual Studio per Mac precedenti alla versione 8.6, selezionare .NET Core>App>Applicazione Web (Model-View-Controller)>Avanti. Nella versione 8.6 o successiva selezionare Applicazione Web e Console>App>Web (Modello-View-Controller)>Avanti.

Nella finestra di dialogo Configura la nuova applicazione Web :
- Verificare che l'autenticazione sia impostata su Nessuna autenticazione.
- Se viene visualizzata un'opzione per selezionare un framework di destinazione, selezionare la versione 5.x più recente.
- Seleziona Avanti.
Denominare il progetto MvcMovie, quindi selezionare Crea.

Eseguire l'app
Selezionare CTRL+F5 per eseguire l'app senza il debugger.
Visual Studio visualizza la finestra di dialogo seguente quando un progetto non è ancora configurato per l'uso di SSL:

Selezionare Sì se si considera attendibile il certificato SSL di IIS Express.
Verrà visualizzata la finestra di dialogo seguente:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Visual Studio:
La barra degli indirizzi visualizza localhost:port# e non example.com o simili. Il nome host standard per il computer locale è localhost. Quando Visual Studio crea un progetto Web, viene usata una porta casuale per il server Web.
L'avvio dell'app senza eseguire il debug selezionando CTRL+F5 consente di:
- Apportare modifiche al codice.
- Salvare il file.
- Aggiornare rapidamente il browser e visualizzare le modifiche al codice.
È possibile scegliere se avviare l'app in modalità di debug o non di debug nella voce di menu Debug:

È possibile eseguire il debug dell'app toccando il pulsante IIS Express.

La figura seguente mostra l'app:

Selezionare CTRL+F5 per eseguire senza il debugger.
Considerare attendibile il certificato di sviluppo HTTPS eseguendo il comando riportato di seguito:
dotnet dev-certs https --trust
Il comando precedente richiede .NET 9 o versione successiva SDK in Linux. Per Linux su .NET 8.0.401 o versioni precedenti dell'SDK, vedere la documentazione della distribuzione Linux per considerare attendibile un certificato.
Il comando precedente visualizza la finestra di dialogo seguente, purché il certificato non sia stato considerato attendibile in precedenza:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per altre informazioni, vedere la sezione Considerare attendibile il certificato di sviluppo HTTPS di base ASP.NET dell'articolo Applicazione di SSL .
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Visual Studio Code:
- Inizia Kestrel
- Avvia un browser.
- Passa a
https://localhost:5001.
La barra degli indirizzi visualizza localhost:port:5001 e non example.com o simili. Il nome host standard per il computer locale è localhost. Localhost viene usato solo per le richieste web del computer locale.
L'avvio dell'app senza eseguire il debug selezionando CTRL+F5 consente di:
Per avviare l'app, selezionare Esegui>Avvia senza eseguire debug.
Visual Studio per Mac:
- Avvia Kestrel il server.
- Avvia un browser.
- Passa a
http://localhost:port, dove porta è un numero di porta selezionato casualmente.
Visual Studio per Mac visualizza il popup seguente:

Selezionare Sì se si considera attendibile il certificato di sviluppo.
Verrà visualizzata la finestra di dialogo seguente:

Immettere la password e selezionare OK
Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per altre informazioni, vedere Considerare attendibile il certificato di sviluppo HTTPS di ASP.NET Core .
La barra degli indirizzi visualizza localhost:port# e non example.com o simili. Il nome host standard per il computer locale è localhost. Quando Visual Studio crea un progetto Web, viene usata una porta casuale per il server Web.
È possibile avviare l'app in modalità di debug o non di debug dal menu Esegui .
La figura seguente mostra l'app:

Guida di Visual Studio Code
Guida di Visual Studio per Mac
Nella parte seguente di questa esercitazione vengono fornite informazioni su MVC e istruzioni per iniziare a creare codice.
Questa esercitazione illustra lo sviluppo Web per ASP.NET Core MVC con i controller e le viste. Se non si ha familiarità con lo sviluppo Web principale di ASP.NET, prendere in considerazione la Razor versione Pages di questa esercitazione, che offre un punto di partenza più semplice. Vedere Scegliere un'interfaccia utente di base ASP.NET, che confronta Razor Pagine, MVC e Blazor per lo sviluppo dell'interfaccia utente.
Questa è il primo tutorial di una serie che insegna lo sviluppo Web ASP.NET Core MVC con controller e viste.
Alla fine della serie, avrai un'app che gestisce e visualizza i dati dei film. Scopri come:
- Creare un'app Web.
- Aggiungere un modello ed eseguirne lo scaffolding.
- Usare un database.
- Aggiungere ricerca e convalida.
Visualizzare o scaricare il codice di esempio (come scaricare).
Prerequisites
Le istruzioni di Visual Studio Code usano l'interfaccia della riga di comando di .NET per le funzioni di sviluppo di ASP.NET Core, ad esempio la creazione di progetti. È possibile seguire queste istruzioni in tutte le piattaforme (macOS, Linux o Windows) e con qualsiasi editor di codice. Se si usa un editor diverso da Visual Studio Code potrebbero essere necessarie alcune modifiche minime. Per altre informazioni sull'installazione di Visual Studio Code in macOS, vedere Visual Studio Code in macOS.
Creare un'app Web
In Visual Studio selezionare Crea un nuovo progetto.
Selezionare ASP.NET Core Web Application>Avanti.

Assegnare al progetto il nome MvcMovie e selezionare Crea. È importante assegnare al progetto il nome MvcMovie, in modo che quando si copia il codice lo spazio dei nomi corrisponda.

Selezionare Applicazione Web (Modello-View-Controller). Nelle caselle a discesa selezionare .NET Core e ASP.NET Core 3.1, quindi selezionare Crea.

Visual Studio usa il modello di progetto predefinito per il progetto MVC creato. Il progetto creato:
- È un'app funzionante.
- È un progetto iniziale di base.
L'esercitazione presuppone familiarità con VS Code. Per altre informazioni, vedere Introduzione a VS Code e alla Guida di Visual Studio Code.
Aprire il terminale integrato.
Modificare le directory (cd) in una cartella che conterrà il progetto.
Esegui questo comando:
dotnet new mvc -o MvcMovie
code -r MvcMovie
Viene visualizzata una finestra di dialogo con Asset necessari per la compilazione e il debug mancanti in 'MvcMovie'. Aggiungili?, seleziona Sì.
dotnet new mvc -o MvcMovie: crea un nuovo progetto MVC core ASP.NET nella cartella MvcMovie .
code -r MvcMovie: Carica il file progetto MvcMovie.csproj in Visual Studio Code.
Selezionare File>Nuova soluzione.

In Visual Studio per Mac precedenti alla versione 8.6, selezionare .NET Core>App>Applicazione Web (Model-View-Controller)>Avanti. Nella versione 8.6 o successiva selezionare Applicazione Web e Console>App>Web (Modello-View-Controller)>Avanti.

Nella finestra di dialogo Configura la nuova applicazione Web :
- Verificare che l'autenticazione sia impostata su Nessuna autenticazione.
- Se viene visualizzata un'opzione per selezionare un framework di destinazione, selezionare la versione 3.x più recente.
- Seleziona Avanti.
Denominare il progetto MvcMovie, quindi selezionare Crea.

Eseguire l'app
Selezionare CTRL+F5 per eseguire l'app senza eseguire il debug.
Visual Studio visualizza la finestra di dialogo seguente quando un progetto non è ancora configurato per l'uso di SSL:

Selezionare Sì se si considera attendibile il certificato SSL di IIS Express.
Verrà visualizzata la finestra di dialogo seguente:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Visual Studio:
La barra degli indirizzi visualizza localhost:port# e non example.com o simili. Il nome host standard per il computer locale è localhost. Quando Visual Studio crea un progetto Web, viene usata una porta casuale per il server Web.
L'avvio dell'app senza eseguire il debug selezionando CTRL+F5 consente di:
- Apportare modifiche al codice.
- Salvare il file.
- Aggiornare rapidamente il browser e visualizzare le modifiche al codice.
È possibile scegliere se avviare l'app in modalità di debug o non di debug nella voce di menu Debug:

È possibile eseguire il debug dell'app toccando il pulsante IIS Express.

La figura seguente mostra l'app:

Selezionare CTRL+F5 per eseguire l'app senza eseguire il debug.
Considerare attendibile il certificato di sviluppo HTTPS eseguendo il comando riportato di seguito:
dotnet dev-certs https --trust
Il comando precedente richiede .NET 9 o versione successiva SDK in Linux. Per Linux su .NET 8.0.401 o versioni precedenti dell'SDK, vedere la documentazione della distribuzione Linux per considerare attendibile un certificato.
Il comando precedente visualizza la finestra di dialogo seguente, purché il certificato non sia stato considerato attendibile in precedenza:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per altre informazioni, vedere la sezione Considerare attendibile il certificato di sviluppo HTTPS di base ASP.NET dell'articolo Applicazione di SSL .
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Visual Studio Code:
- Inizia Kestrel
- Avvia un browser.
- Passa a
https://localhost:5001.
La barra degli indirizzi visualizza localhost:port:5001 e non example.com o simili. Il nome host standard per il computer locale è localhost. Localhost viene usato solo per le richieste web del computer locale.
L'avvio dell'app senza eseguire il debug selezionando CTRL+F5 consente di:
Per avviare l'app, selezionare Esegui>Avvia senza eseguire debug.
Visual Studio per Mac: avvia Kestrel il server, avvia un browser e passa a http://localhost:port, dove porta è un numero di porta scelto in modo casuale.
Visual Studio per Mac visualizza il popup seguente:

Selezionare Sì se si considera attendibile il certificato di sviluppo.
Verrà visualizzata la finestra di dialogo seguente:

Immettere la password e selezionare OK
Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per altre informazioni, vedere Considerare attendibile il certificato di sviluppo HTTPS di ASP.NET Core .
La barra degli indirizzi visualizza localhost:port# e non example.com o simili. Il nome host standard per il computer locale è localhost. Quando Visual Studio crea un progetto Web, viene usata una porta casuale per il server Web. Quando si esegue l'app verrà visualizzato un numero di porta diverso.
È possibile avviare l'app in modalità di debug o non di debug dal menu Esegui .
La figura seguente mostra l'app:

Guida di Visual Studio Code
Guida di Visual Studio per Mac
Nella parte seguente di questa esercitazione vengono fornite informazioni su MVC e istruzioni per iniziare a creare codice.
















 Selezionare Sì se si considera attendibile il certificato SSL di IIS Express. Viene visualizzata la finestra di dialogo seguente:
Selezionare Sì se si considera attendibile il certificato SSL di IIS Express. Viene visualizzata la finestra di dialogo seguente:  Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo. Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo. Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.