Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Scaricare il progetto completato
In questa sezione si inizierà a definire il codice HTML per l'app e aggiungere il data binding tra il codice HTML e il modello di visualizzazione.
Aprire il file Views/Home/Index.cshtml. Sostituire l'intero contenuto del file con il codice seguente.
@section scripts {
@Scripts.Render("~/bundles/app")
}
<div class="page-header">
<h1>BookService</h1>
</div>
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Books</h2>
</div>
<div class="panel-body">
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<small><a href="#">Details</a></small>
</li>
</ul>
</div>
</div>
<div class="alert alert-danger" data-bind="visible: error"><p data-bind="text: error"></p></div>
</div>
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
<div class="col-md-4">
<!-- TODO: Add new book -->
</div>
</div>
La maggior parte degli div elementi è disponibile per lo stile bootstrap . Gli elementi importanti sono quelli con data-bind attributi. Questo attributo collega il codice HTML al modello di visualizzazione.
Ad esempio:
<p data-bind="text: error">
In questo esempio, l'associazione "text" fa sì che l'elemento <p> mostri il valore della proprietà dal modello di error visualizzazione. Tenere presente che error è stato dichiarato come ko.observable:
self.error = ko.observable();
Ogni volta che viene assegnato un nuovo valore a error, Knockout aggiorna il testo nell'elemento <p> .
L'associazione foreachbooks indica a Knockout di eseguire il ciclo attraverso il contenuto della matrice. Per ogni elemento della matrice, Knockout crea un nuovo <elemento li> . Associazioni all'interno del contesto del foreach riferimento alle proprietà nell'elemento della matrice. Ad esempio:
<span data-bind="text: Author"></span>
Qui l'associazione legge la text proprietà Author di ogni libro.
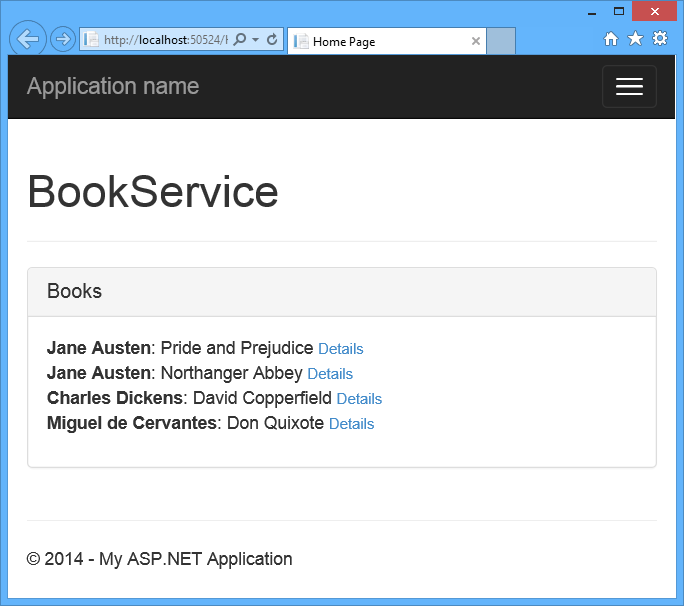
Se si esegue l'applicazione ora, dovrebbe essere simile al seguente:

L'elenco dei libri viene caricato in modo asincrono, dopo il caricamento della pagina. Al momento, i collegamenti "Dettagli" non sono funzionali. Questa funzionalità verrà aggiunta nella sezione successiva.