Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Scaricare il progetto completato
In questa sezione si aggiungerà la possibilità di visualizzare i dettagli per ogni libro. In app.js aggiungere al codice seguente al modello di visualizzazione:
self.detail = ko.observable();
self.getBookDetail = function (item) {
ajaxHelper(booksUri + item.Id, 'GET').done(function (data) {
self.detail(data);
});
}
In Views/Home/Index.cshtml aggiungere un elemento data-bind al collegamento Dettagli:
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<!-- New code -->
<small><a href="#" data-bind="click: $parent.getBookDetail">Details</a></small>
</li>
</ul>
Questo associa il gestore click per l'elemento <> alla funzione nel getBookDetail modello di visualizzazione.
Nello stesso file sostituire il contrassegno seguente:
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
con il seguente:
<!-- ko if:detail() -->
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Detail</h2>
</div>
<table class="table">
<tr><td>Author</td><td data-bind="text: detail().AuthorName"></td></tr>
<tr><td>Title</td><td data-bind="text: detail().Title"></td></tr>
<tr><td>Year</td><td data-bind="text: detail().Year"></td></tr>
<tr><td>Genre</td><td data-bind="text: detail().Genre"></td></tr>
<tr><td>Price</td><td data-bind="text: detail().Price"></td></tr>
</table>
</div>
</div>
<!-- /ko -->
Questo markup crea una tabella associata ai dati alle proprietà dell'osservabile detail nel modello di visualizzazione.
La sintassi "<-- ko -->" consente di includere un'associazione Knockout all'esterno di un elemento DOM. In questo caso, l'associazione if causa la visualizzazione di questa sezione di markup solo quando details non è null.
<!-- ko if:detail() -->
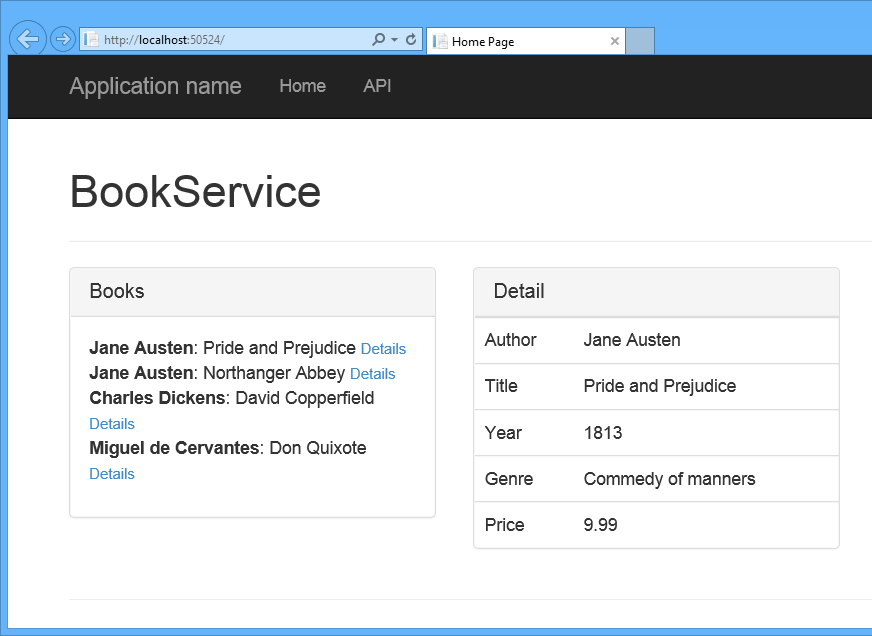
Ora, se si esegue l'app e si fa clic su uno dei collegamenti "Dettagli", l'app visualizzerà i dettagli del libro.