Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
In questa esercitazione verrà creata un'interfaccia che usa un Repeater per elencare le categorie nel sistema, con ogni categoria che fornisce un pulsante per visualizzare i prodotti associati usando un controllo BulletedList.
Introduzione
Nelle ultime diciassette esercitazioni su DataList e Repeater sono stati creati esempi di sola lettura ed esempi di modifica ed eliminazione. Per facilitare la modifica e l'eliminazione di funzionalità all'interno di un oggetto DataList, sono stati aggiunti pulsanti a datalist ItemTemplate che, quando si fa clic, hanno causato un postback e generato un evento DataList corrispondente alla proprietà del CommandName pulsante. Ad esempio, l'aggiunta di un pulsante al ItemTemplate con un valore della proprietà CommandName "Edit" causa l'attivazione di EditCommand sul postback nel DataList; invece, uno con il valore "Delete" attiva CommandName.
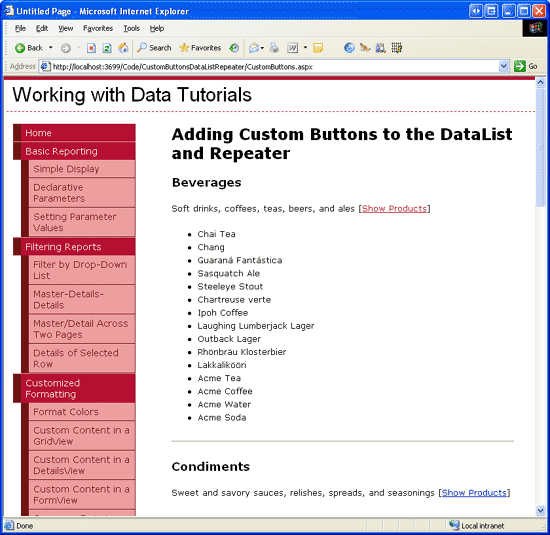
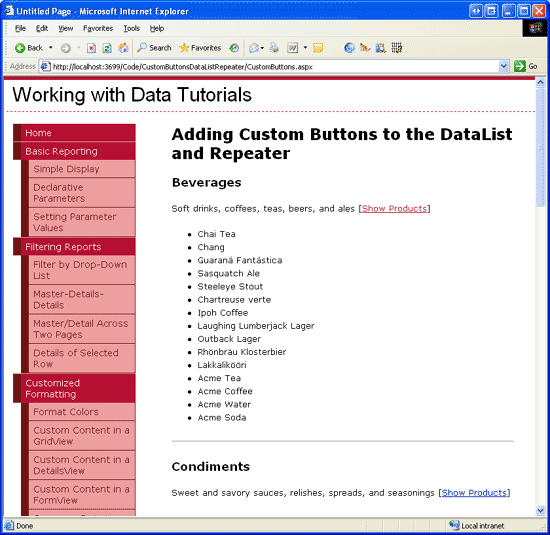
Oltre ai pulsanti Modifica ed Elimina, i controlli DataList e Repeater possono includere anche Pulsanti, LinkButton o ImageButton che, quando si fa clic, eseguono una logica sul lato server personalizzata. In questa esercitazione verrà creata un'interfaccia che usa un Repeater per elencare le categorie nel sistema. Per ogni categoria, il Repeater includerà un pulsante per visualizzare i prodotti associati della categoria usando un controllo BulletedList (vedere la figura 1).
Figura 1: Facendo clic sul collegamento Mostra prodotti vengono visualizzati i prodotti categoria in un elenco puntato (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 1: Aggiunta delle pagine Web del tutorial sul pulsante personalizzato
Prima di esaminare come aggiungere un pulsante personalizzato, è necessario prima di tutto creare le pagine di ASP.NET nel progetto del sito Web necessarie per questa esercitazione. Per iniziare, aggiungere una nuova cartella denominata CustomButtonsDataListRepeater. Aggiungere quindi le due pagine ASP.NET seguenti a tale cartella, assicurandosi di associare ogni pagina alla Site.master pagina master:
Default.aspxCustomButtons.aspx

Figura 2: Aggiungere le pagine di ASP.NET per le esercitazioni Buttons-Related personalizzate
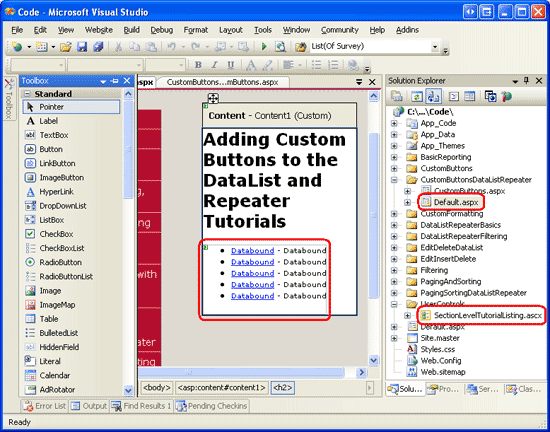
Come nelle altre cartelle, Default.aspx nella cartella CustomButtonsDataListRepeater elenca le esercitazioni nella relativa sezione. Tenere presente che il SectionLevelTutorialListing.ascx controllo utente fornisce questa funzionalità. Aggiungi questo controllo utente a Default.aspx trascinandolo da Esplora soluzione alla vista Progettazione della pagina.
Figura 3: Aggiungere il SectionLevelTutorialListing.ascx controllo utente a Default.aspx (fare clic per visualizzare l'immagine a dimensione intera)
Infine, aggiungere le pagine come voci al Web.sitemap file. In particolare, aggiungere il markup seguente dopo il paging e l'ordinamento con DataList e Repeater <siteMapNode>:
<siteMapNode
url="~/CustomButtonsDataListRepeater/Default.aspx"
title="Adding Custom Buttons to the DataList and Repeater"
description="Samples of DataList and Repeater Reports that Include
Buttons for Performing Server-Side Actions">
<siteMapNode
url="~/CustomButtonsDataListRepeater/CustomButtons.aspx"
title="Using Custom Buttons in the DataList and Repeater's Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons within templates." />
</siteMapNode>
Dopo l'aggiornamento Web.sitemap, dedica qualche minuto per visitare il sito web delle esercitazioni tramite un browser. Il menu a sinistra include ora elementi per le esercitazioni di modifica, inserimento ed eliminazione.

Figura 4: La mappa del sito include ora la voce per l'esercitazione sui pulsanti personalizzati
Passaggio 2: Aggiunta dell'elenco di categorie
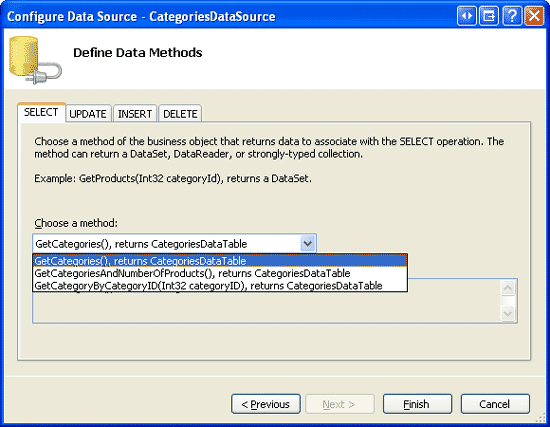
Per questa esercitazione è necessario creare un Repeater che elenca tutte le categorie insieme a un controllo Show Products LinkButton che, quando viene cliccato, visualizza i prodotti della categoria associata in un elenco puntato. Creare prima di tutto un semplice repeater che elenca le categorie nel sistema. Per iniziare, aprire la CustomButtons.aspx pagina nella CustomButtonsDataListRepeater cartella . Trascinare un repeater dalla casella degli strumenti nella finestra di progettazione e impostarne la ID proprietà su Categories. Creare quindi un nuovo controllo origine dati dallo smart tag del Repeater. In particolare, creare un nuovo controllo ObjectDataSource denominato CategoriesDataSource che seleziona i dati dal CategoriesBLL metodo della GetCategories() classe.
Figura 5: Configurare ObjectDataSource per l'uso del metodo della classe CategoriesBLLGetCategories() (fare clic per visualizzare l'immagine a dimensione intera)
A differenza del controllo DataList, per cui Visual Studio crea un valore predefinito ItemTemplate basato sull'origine dati, i modelli di Repeater devono essere definiti manualmente. Inoltre, i modelli di Repeater devono essere creati e modificati in modo dichiarativo ( ovvero non esiste alcuna opzione Modifica modelli nello smart tag repeater).
Fare clic sulla scheda Origine nell'angolo inferiore sinistro e aggiungere un oggetto ItemTemplate che visualizza il nome della categoria in un <h3> elemento e la relativa descrizione in un tag di paragrafo. Includere un oggetto SeparatorTemplate che visualizza una regola orizzontale (<hr />) tra ogni categoria. Aggiungere anche un LinkButton con la relativa Text proprietà impostata su Show Products. Dopo aver completato questi passaggi, il markup dichiarativo della pagina dovrebbe essere simile al seguente:
<asp:Repeater ID="Categories" DataSourceID="CategoriesDataSource"
runat="server">
<ItemTemplate>
<h3><%# Eval("CategoryName") %></h3>
<p>
<%# Eval("Description") %>
[<asp:LinkButton runat="server" ID="ShowProducts">
Show Products</asp:LinkButton>]
</p>
</ItemTemplate>
<SeparatorTemplate><hr /></SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
La figura 6 mostra la pagina quando viene visualizzata tramite un browser. Ogni nome di categoria e descrizione è elencato. Quando si fa clic sul pulsante Mostra prodotti, viene generato un postback ma non viene ancora eseguita alcuna azione.
Figura 6: Viene visualizzato il nome e la descrizione di ogni categoria, insieme a un pulsante Mostra link prodotti (fare clic per visualizzare un'immagine a dimensione intera)
Passaggio 3: Esecuzione della logica di Server-Side quando si fa clic sul pulsante Mostra prodotti
Ogni volta che si fa clic su un controllo Button, LinkButton o ImageButton all'interno di un modello in un oggetto DataList o Repeater, viene generato un postback e l'evento ItemCommand del DataList o Repeater viene attivato. Oltre all'evento ItemCommand , il controllo DataList può anche generare un altro evento più specifico se la proprietà del CommandName pulsante è impostata su una delle stringhe riservate ( Delete, Edit, Cancel, Update o Select ), ma l'evento ItemCommand viene sempre generato.
Quando si fa clic su un pulsante all'interno di un oggetto DataList o Repeater, spesso è necessario passare il pulsante su cui è stato fatto clic (nel caso in cui siano presenti più pulsanti all'interno del controllo, ad esempio un pulsante Modifica ed Elimina) e forse alcune informazioni aggiuntive (ad esempio il valore della chiave primaria dell'elemento su cui è stato fatto clic sul pulsante). Button, LinkButton e ImageButton forniscono due proprietà i cui valori vengono passati al ItemCommand gestore eventi:
-
CommandNameuna stringa usata in genere per identificare ogni pulsante nel modello -
CommandArgumentcomunemente usato per contenere il valore di alcuni campi dati, ad esempio il valore della chiave primaria
Per questo esempio, impostare la proprietà CommandName LinkButton su ShowProducts e associare il valore della chiave primaria CategoryID del record corrente alla proprietà CommandArgument utilizzando la sintassi di associazione dati CategoryArgument='<%# Eval("CategoryID") %>'. Dopo aver specificato queste due proprietà, la sintassi dichiarativa di LinkButton dovrebbe essere simile alla seguente:
<asp:LinkButton runat="server" CommandName="ShowProducts"
CommandArgument='<%# Eval("CategoryID") %>' ID="ShowProducts">
Show Products</asp:LinkButton>
Quando si fa clic sul pulsante, si verifica un postback e viene attivato l'evento del DataList o del Repeater.ItemCommand Al gestore eventi vengono passati i valori del pulsante CommandName e CommandArgument.
Creare un gestore eventi per l'evento ItemCommand del Repeater e annotare il secondo parametro passato al gestore eventi (denominato e). Questo secondo parametro è di tipo RepeaterCommandEventArgs e ha le quattro proprietà seguenti:
-
CommandArgumentvalore della proprietà delCommandArgumentpulsante selezionato -
CommandNamevalore della proprietà delCommandNamepulsante -
CommandSourceun riferimento al controllo pulsante su cui è stato fatto clic -
Itemun riferimento all'oggettoRepeaterItemche contiene il pulsante su cui è stato fatto clic; ogni record associato al repeater viene visualizzato come unRepeaterItem
Poiché la categoria selezionata viene CategoryID passata tramite la CommandArgument proprietà, possiamo ottenere il set di prodotti associati alla categoria selezionata nel ItemCommand gestore eventi. Questi prodotti possono quindi essere associati a un controllo BulletedList in ItemTemplate (che abbiamo ancora da aggiungere). Tutto ciò che rimane, quindi, consiste nell'aggiungere BulletedList, farvi riferimento nel ItemCommand gestore eventi e associarlo al set di prodotti per la categoria selezionata, che verrà affrontato nel Passaggio 4.
Annotazioni
Al gestore eventi di ItemCommand DataList viene passato un oggetto di tipo DataListCommandEventArgs, che offre le stesse quattro proprietà della RepeaterCommandEventArgs classe .
Passaggio 4: Visualizzazione dei prodotti della categoria selezionata in un elenco puntato
I prodotti della categoria selezionata possono essere visualizzati all'interno del Repeater's ItemTemplate utilizzando un numero qualsiasi di controlli. Possiamo aggiungere un altro Repeater annidato, un DataList, un DropDownList, un GridView e così via. Tuttavia, poiché vogliamo visualizzare i prodotti come elenco puntato, useremo il controllo BulletedList. Tornando al markup dichiarativo della CustomButtons.aspx pagina, aggiungere un controllo BulletedList all'oggetto ItemTemplate dopo il controllo Show Products LinkButton. Imposta le elenchi puntati a IDProductsInCategory. BulletedList visualizza il valore del campo dati specificato tramite la DataTextField proprietà . Poiché a questo controllo verranno associate informazioni sul prodotto, impostare la DataTextField proprietà su ProductName.
<asp:BulletedList ID="ProductsInCategory" DataTextField="ProductName"
runat="server"></asp:BulletedList>
ItemCommand Nel gestore eventi fare riferimento a questo controllo usando e.Item.FindControl("ProductsInCategory") e associarlo al set di prodotti associati alla categoria selezionata.
protected void Categories_ItemCommand(object source, RepeaterCommandEventArgs e)
{
if (e.CommandName == "ShowProducts")
{
// Determine the CategoryID
int categoryID = Convert.ToInt32(e.CommandArgument);
// Get the associated products from the ProudctsBLL and bind
// them to the BulletedList
BulletedList products =
(BulletedList)e.Item.FindControl("ProductsInCategory");
ProductsBLL productsAPI = new ProductsBLL();
products.DataSource =
productsAPI.GetProductsByCategoryID(categoryID);
products.DataBind());
}
}
Prima di eseguire qualsiasi azione nel ItemCommand gestore eventi, è prudente verificare prima il valore in entrata del CommandName. Poiché il ItemCommand gestore eventi viene attivato quando si fa clic su un pulsante, se nel modello sono presenti più pulsanti usare il valore per distinguere l'azione CommandName da eseguire. Controllare il CommandName qui è irrilevante, poiché abbiamo un solo pulsante, ma è una buona abitudine da sviluppare. Successivamente, il CategoryID della categoria selezionata viene recuperato dalla proprietà CommandArgument. Nel modello si fa riferimento al controllo BulletedList, che viene poi associato ai risultati del metodo della classe ProductsBLLGetProductsByCategoryID(categoryID).
Nelle esercitazioni precedenti che usavano i pulsanti all'interno di un oggetto DataList, ad esempio Una panoramica della modifica e dell'eliminazione di dati in DataList, è stato determinato il valore della chiave primaria di un determinato elemento tramite la DataKeys raccolta. Sebbene questo approccio funzioni correttamente con DataList, il Repeater non dispone di una DataKeys proprietà . È invece necessario usare un approccio alternativo per fornire il valore del codice chiave primario, ad esempio tramite la proprietà del CommandArgument pulsante o assegnando il valore del codice chiave primario a un controllo Web Label nascosto all'interno del modello e leggendo il suo valore nel gestore eventi ItemCommand usando e.Item.FindControl("LabelID").
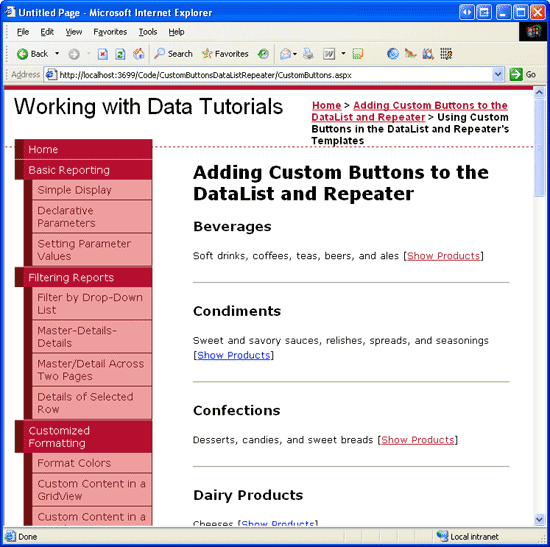
Dopo aver completato il ItemCommand gestore eventi, prenditi un momento per testare questa pagina in un browser. Come illustrato nella figura 7, facendo clic sul collegamento Mostra prodotti viene generato un postback e vengono visualizzati i prodotti per la categoria selezionata in un elenco puntato. Inoltre, si noti che queste informazioni sul prodotto rimangono, anche se si fa clic su altre categorie Show Products links (Mostra prodotti).
Annotazioni
Se si desidera modificare il comportamento di questo report in modo che i prodotti di una sola categoria vengano elencati alla volta, è sufficiente impostare la proprietà del controllo BulletedList su EnableViewState.
Figura 7: Viene usato un elenco puntato per visualizzare i prodotti della categoria selezionata (fare clic per visualizzare l'immagine a dimensione intera)
Riassunto
I controlli DataList e Repeater possono includere qualsiasi numero di pulsanti, LinkButton o ImageButton all'interno dei relativi modelli. Tali pulsanti, quando vengono cliccati, causano un postback e attivano l'evento ItemCommand. Per associare un'azione sul lato server personalizzata a un pulsante su cui si fa clic, creare un gestore eventi per l'evento ItemCommand . In questo gestore di eventi, verifica innanzitutto il valore in ingresso CommandName per determinare quale pulsante è stato cliccato. Facoltativamente, è possibile fornire informazioni aggiuntive tramite la proprietà del CommandArgument pulsante.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto a mitchell@4GuysFromRolla.com.
Grazie speciale a
Questa serie di esercitazioni è stata esaminata da molti revisori competenti. Il revisore principale per questa esercitazione era Dennis Patterson. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, mandami un messaggio a mitchell@4GuysFromRolla.com.