Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Importante
Gli elementi contrassegnati (anteprima) in questo articolo sono attualmente disponibili in anteprima pubblica. Questa anteprima viene fornita senza un contratto di servizio e non è consigliabile per i carichi di lavoro di produzione. Alcune funzionalità potrebbero non essere supportate o potrebbero presentare funzionalità limitate. Per altre informazioni, vedere le Condizioni supplementari per l'uso delle anteprime di Microsoft Azure.
Azure AI Foundry supporta lo sviluppo in VS Code - Desktop e Web per progetti basati su hub. In ogni scenario, l'istanza di VS Code è connessa in remoto a un contenitore personalizzato predefinito in esecuzione in una macchina virtuale, nota anche come istanza di ambiente di calcolo.
Prerequisiti
Annotazioni
Per questa funzionalità è necessario usare un progetto basato su hub . Un progetto Foundry non è supportato. Vedere Come si conosce il tipo di progetto disponibile? e Creare un progetto basato su hub.
- Una sottoscrizione di Azure. Se non hai una sottoscrizione di Azure, crea un account gratuito.
- Se non è disponibile, creare un progetto basato su hub.
Avviare VS Code da Azure AI Foundry
Suggerimento
Poiché è possibile personalizzare il riquadro sinistro nel portale di Azure AI Foundry, è possibile che vengano visualizzati elementi diversi rispetto a quelli illustrati in questi passaggi. Se non viene visualizzato ciò che si sta cercando, selezionare ... Altro nella parte inferiore del riquadro sinistro.
Passare ad Azure AI Foundry.
Aprire il progetto nel portale di Azure AI Foundry.
Nel menu a sinistra selezionare Modelli.
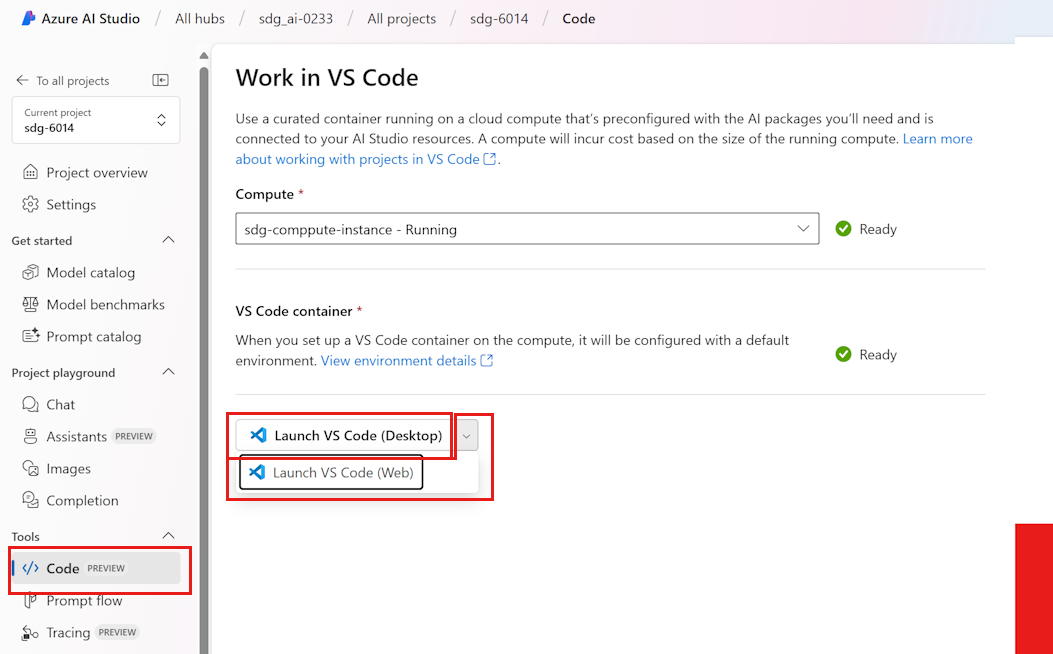
Selezionare il contenitore di VS Code.
Per Calcolo, selezionare un'istanza di calcolo esistente o crearne una nuova.
- Selezionare un'istanza di calcolo da usare. Se è stata arrestata, selezionare Avvia calcolo e attendere che passi a In esecuzione. Quando il calcolo è pronto per l'uso, viene visualizzato lo stato Pronto .
- Se non si ha un'istanza di calcolo, selezionare Crea calcolo. Immettere quindi un nome, i dettagli di calcolo e selezionare Crea calcolo. Attendere che l'istanza di calcolo sia pronta.
Se richiesto, selezionare Autentica per autenticare l'istanza di calcolo.
Per Contenitore di VS Code, selezionare Configura contenitore quando il pulsante viene abilitato. Questa impostazione configura il contenitore sulla macchina di calcolo per te. Il completamento dell'installazione del contenitore potrebbe richiedere alcuni minuti. Dopo aver configurato il contenitore per la prima volta, è possibile avviare direttamente le ore successive. Al termine dell'installazione, viene visualizzato Pronto.
Avvertimento
Anche se si abilita l'arresto inattivo sull'istanza di calcolo, l'arresto inattivo non verrà eseguito per l'istanza di calcolo configurata con questo container personalizzato per VS Code. Ciò consente di assicurarsi che il calcolo non venga arrestato in modo imprevisto mentre si lavora all'interno di un contenitore.
Quando il contenitore è pronto, avviare VS Code:
- Se si vuole lavorare nell'istanza di VS Code locale, scegliere Avvia in VS Code (Desktop). Viene aperta una nuova istanza locale di VS Code nel computer locale.
- Se invece si vuole lavorare nel browser, selezionare la freccia a discesa e scegliere Avvia in VS Code (Web). Verrà visualizzata una nuova scheda del browser connessa a vscode.dev.
Struttura della cartella del contenitore personalizzato
Gli ambienti di sviluppo predefiniti si basano su un contenitore Docker con SDK per intelligenza artificiale di Azure, SDK del prompt flow e altri strumenti. L'ambiente è configurato per l'esecuzione remota di VS Code all'interno del contenitore. Il contenitore viene definito in modo simile a questo Dockerfile e si basa sull'immagine del contenitore di sviluppo Python 3.10 di Microsoft.
Lo strumento di esplorazione file viene aperto nella directory di progetto specifica avviata dal portale di Azure AI Foundry.
Il contenitore è configurato con la gerarchia di cartelle di Azure per intelligenza artificiale (directory afh), progettata per orientarsi all'interno del contesto di sviluppo corrente, e consente di usare il codice, i dati e i file condivisi in modo più efficiente. Questa afh directory ospita i progetti Azure AI Foundry e ogni progetto ha una directory di progetto dedicata che include codecartelle , datae shared .
Questa tabella riepiloga la struttura di cartelle:
| Cartella | Descrizione |
|---|---|
code |
Usare quando si lavora con repository Git o file di codice locale. La cartella code è una posizione di archiviazione che si trova direttamente nell'istanza di calcolo e offre prestazioni elevate per i repository di grandi dimensioni. Si tratta di un percorso ideale per clonare i repository Git oppure inserire o creare i file di codice. |
data |
Usare per archiviare i file di dati locali. È consigliabile usare la cartella data per archiviare e fare riferimento ai dati locali in modo coerente. |
shared |
Usarla per lavorare con i file e gli asset condivisi di un progetto, ad esempio i prompt flow. Ad esempio, shared\Users\{user-name}\promptflow è la posizione in cui si trovano i prompt flow del progetto. |
Importante
È consigliabile lavorare all'interno di questa directory del progetto. File, cartelle e repository inclusi nella directory del progetto vengono mantenuti nel computer host (istanza di calcolo). I file archiviati nel codice e nelle cartelle di dati vengono mantenuti anche quando l'istanza di calcolo viene arrestata o riavviata, ma vengono persi se il calcolo viene eliminato. Tuttavia, i file condivisi vengono salvati nell'account di archiviazione dell'hub e pertanto non vengono persi se l'istanza di calcolo viene eliminata.
Uso dei prompt flow
È possibile creare, fare riferimento e usare prompt flow.
I flussi di prompt già creati nel portale di Azure AI Foundry sono disponibili in shared\Users\{user-name}\promptflow. È anche possibile creare nuovi flussi nella cartella code o shared.
Il flusso di richiesta usa automaticamente le connessioni di Azure AI Foundry a cui il progetto ha accesso.
È anche possibile usare l'estensione del prompt flow in VS Code, preinstallata in questo ambiente. All'interno di questa estensione è possibile impostare il provider di connessione sul progetto. Vedere Usare le connessioni da Azure per intelligenza artificiale.
Per altre informazioni, vedere Funzionalità prompt flow.
Usare i modelli di app per intelligenza artificiale
I modelli di app per intelligenza artificiale sono collegati dal lato destro della scheda Modelli del progetto. Questi esempi illustrano come usare Azure AI SDK per:
- Configurare l'ambiente di sviluppo e connettersi alle risorse esistenti
- Inserire il codice dell'applicazione personalizzata
- Eseguire valutazioni
- Distribuire il codice
Per effettuare il provisioning di un nuovo set di risorse, incluso un nuovo hub e un nuovo progetto e distribuire queste applicazioni di esempio, è possibile usare l'interfaccia della riga di comando per sviluppatori di Azure (AZD) nell'ambiente di sviluppo locale.
Usare l'isolamento di rete
Se il progetto Azure AI Foundry è configurato per l'isolamento della rete, potrebbe essere necessario aprire le porte su Internet. Per altre informazioni, vedere Come configurare l'isolamento di rete.
Osservazioni:
Se si prevede di usare più directory di codice e dati o più repository, è possibile usare la funzionalità split root di Esplora file in VS Code. Per provare questa funzionalità, seguire questa procedura:
- Immettere CTRL+MAIUSC+P per aprire il riquadro comandi. Cercare e selezionare Aree di lavoro: aggiungere una cartella all'area di lavoro.
- Selezionare la cartella del repository da caricare. Verrà visualizzata una nuova sezione in Esplora file per la cartella aperta. Se si tratta di un repository, è ora possibile usare il controllo del codice sorgente in VS Code.
- Per salvare questa configurazione per le sessioni di sviluppo future, immettere di nuovo CTRL+MAIUSC+p e selezionare Aree di lavoro: Salva area di lavoro con nome. Questa azione salva un file di configurazione nella cartella corrente.
Per i modelli di app e gli esempi di SDK nel linguaggio di programmazione preferito, vedere Sviluppare app che usano i servizi di Azure AI.