Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
La migrazione dall'SDK Android di Azure Maps all'SDK Web in un WebView comporta la transizione della mappa esistente da un'implementazione nativa a una mappa web tramite l'SDK Web di Azure Maps. Questa guida illustra come eseguire la migrazione del codice e delle funzionalità da Android SDK all'SDK Web.
Annotazioni
Ritiro dell'SDK di Android di Azure Maps
Azure Maps Native SDK per Android è ora ritirato e non è più supportato. Usare questa guida per eseguire la migrazione all'SDK Web di Mappe di Azure.
Prerequisiti
Per usare il controllo di mappa in una pagina Web è necessario uno dei seguenti requisiti:
- Un account di Mappe di Azure.
- Una chiave di sottoscrizione o le credenziali di Microsoft Entra. Per ulteriori informazioni consultare Opzioni di autenticazione.
Creare una WebView
Aggiungere una WebView se l'applicazione Android non ne ha una. A tale scopo, aggiungere l'elemento WebView al codice XML di layout o a livello di codice nel codice Java. Assicurarsi che sia configurato per occupare l'area desiderata del layout.
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Abilitare l'accesso a Internet aggiungendo autorizzazioni in AndroidManifest.xml.
<uses-permission android:name="android.permission.INTERNET" />
Nella tua attività o frammento, inizializza il WebView e abilita JavaScript aggiornando le impostazioni. Caricare il file HTML che contiene il codice Web SDK. È possibile caricarlo dalla cartella assets o da un URL remoto.
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.webView);
// Enable JavaScript
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
// Load local HTML file from /src/main/assets/map.html
webView.loadUrl("file:///android_asset/map.html");
}
}
Configurare una mappa con Web SDK di Mappe di Azure
Nel file HTML inizializzare una mappa con la chiave di sottoscrizione. Sostituire <YOUR_SUBSCRIPTION_KEY> con la chiave effettiva.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
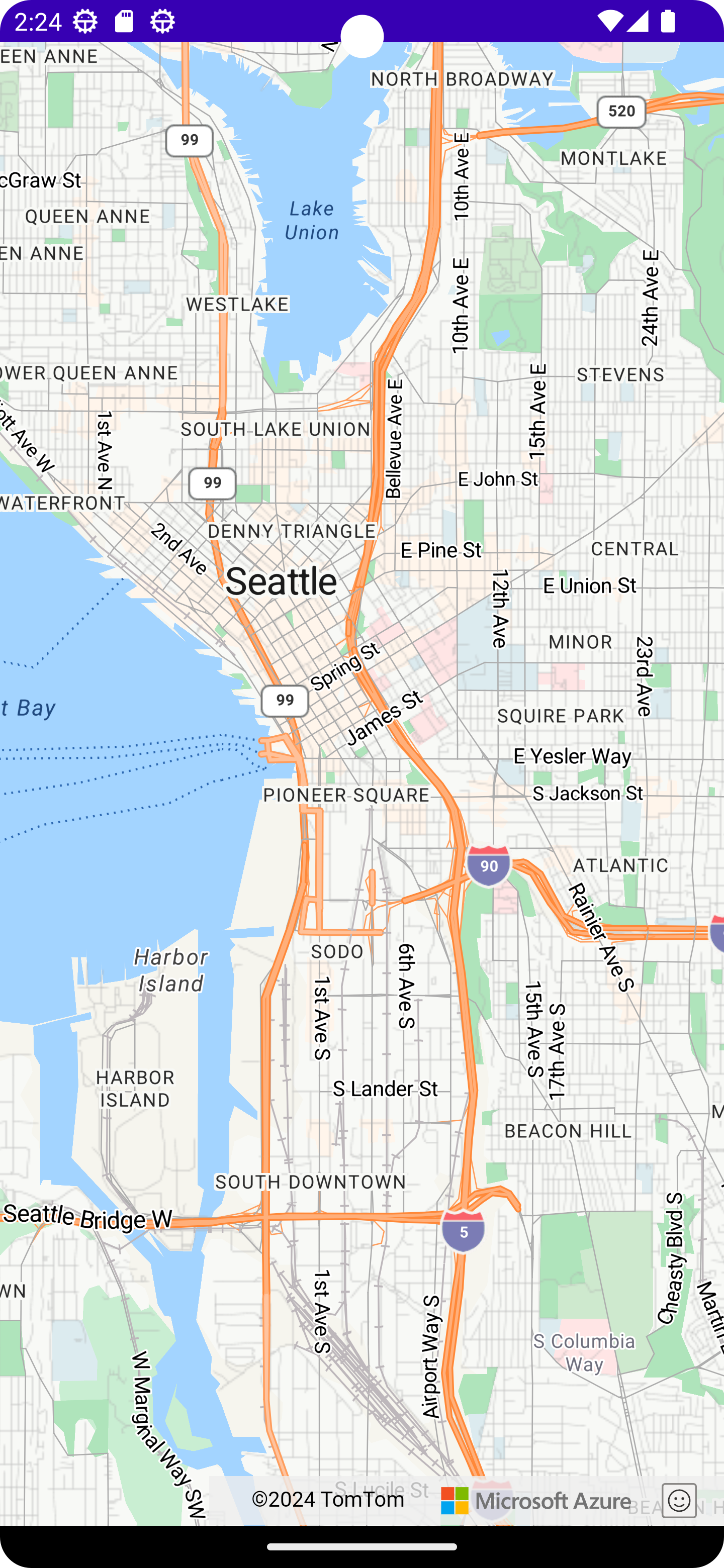
Salvare ed eseguire l'app. Una mappa verrà visualizzata in una WebView. Aggiungere eventuali funzionalità richieste o necessarie dallo SDK Web. Per altre informazioni, vedere Documentazione di Mappe di Azure ed Esempi di Mappe di Azure.

Comunicazione tra codice nativo e WebView (facoltativo)
Per abilitare la comunicazione tra l'applicazione Android e WebView, è possibile usare il metodo di addJavascriptInterface WebView per esporre un oggetto Java a JavaScript in esecuzione in WebView. Consente di chiamare metodi Java dal codice JavaScript. Per altre informazioni, vedere WebView nella documentazione di Android.
Eseguire la pulizia dell'implementazione della mappa nativa
Rimuovere il codice correlato all'SDK android nativo di Mappe di Azure, incluse le dipendenze e il codice di inizializzazione correlati a com.azure.android:azure-maps-control.
Test
Testare accuratamente l'applicazione per assicurarsi che la migrazione sia stata completata correttamente. Verificare la presenza di problemi relativi alla funzionalità di mapping, alle interazioni dell'utente e alle prestazioni.
Passaggi successivi
Informazioni su come aggiungere mappe alle applicazioni Web e per dispositivi mobili usando la libreria JavaScript lato client Map Control in Mappe di Azure: