Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Oltre all'SDK principale, sono disponibili anche plug-in per framework specifici, ad esempio il plug-in React, il plug-in React Native e il plug-in Angular.
Questi plug-in offrono funzionalità e integrazione aggiuntive con il framework specifico.
Prerequisiti
- Installare JavaScript SDK.
- Assicurarsi che la versione del plug-in React che si vuole installare sia compatibile con la versione di Application Insights. Per altre informazioni, vedere Matrice di compatibilità per il plug-in React.
Che cosa abilita il plug-in?
Il plug-in React per Application Insights JavaScript SDK abilita:
- Tenere traccia della cronologia dei router
- Traccia delle eccezioni
- Tenere traccia dell'utilizzo dei componenti
- Usare Application Insights con il contesto React
Aggiungere un plug-in
Per aggiungere un plug-in, seguire la procedura descritta in questa sezione.
Installare il pacchetto
npm install @microsoft/applicationinsights-react-js @microsoft/applicationinsights-web
Aggiungere l'estensione al codice
Nota
Il 31 marzo 2025, il supporto per l'inserimento delle chiavi di strumentazione terminerà. L'inserimento delle chiavi di strumentazione continuerà a funzionare, ma non saranno più garantiti aggiornamenti o supporto per la funzionalità. Eseguire la transizione alle stringhe di connessione per sfruttare le nuove funzionalità.
Inizializzare una connessione ad Application Insights:
Nota
Se si usa la versione 5 o successiva della cronologia, l'opzione basename non è più supportata in createBrowserHistory.
Invece di const browserHistory = createBrowserHistory({ basename: '' });, usare const browserHistory = createBrowserHistory();.
Per verificare la versione della cronologia in uso, eseguire npm list history.
import React from 'react';
import { ApplicationInsights } from '@microsoft/applicationinsights-web';
import { ReactPlugin } from '@microsoft/applicationinsights-react-js';
import { createBrowserHistory } from "history";
const browserHistory = createBrowserHistory({ basename: '' });
var reactPlugin = new ReactPlugin();
// *** Add the Click Analytics plug-in. ***
/* var clickPluginInstance = new ClickAnalyticsPlugin();
var clickPluginConfig = {
autoCapture: true
}; */
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
// *** If you're adding the Click Analytics plug-in, delete the next line. ***
extensions: [reactPlugin],
// *** Add the Click Analytics plug-in. ***
// extensions: [reactPlugin, clickPluginInstance],
extensionConfig: {
[reactPlugin.identifier]: { history: browserHistory }
// *** Add the Click Analytics plug-in. ***
// [clickPluginInstance.identifier]: clickPluginConfig
}
}
});
appInsights.loadAppInsights();
(Facoltativo) Aggiungere il plug-in Click Analytics
Per aggiungere il plug-in Click Analytics:
Rimuovere il commento dalle righe per Click Analytics.
Eseguire una delle operazioni seguenti, a seconda del plug-in che si sta aggiungendo:
- Per React, eliminare
extensions: [reactPlugin],. - Per React Native, eliminare
extensions: [RNPlugin]. - Per Angular, eliminare
extensions: [angularPlugin],.
- Per React, eliminare
Vedere Usare il plug-in Click Analytics per continuare con il processo di installazione.
Impostazione
Questa sezione illustra le impostazioni di configurazione per le estensioni del framework per Application Insights JavaScript SDK.
Tenere traccia della cronologia dei router
| Nome | Tipo | Obbligatorio? | Predefinito | Descrizione |
|---|---|---|---|---|
| storia | oggetto | Facoltativo | Null | Tenere traccia della cronologia del router. Per altre informazioni, vedere la documentazione del pacchetto router React. Per tenere traccia della cronologia dei router, la maggior parte degli utenti può usare il campo enableAutoRouteTracking nella configurazione JavaScript SDK. Questo campo raccoglie gli stessi dati per le visualizzazioni di pagina dell'oggetto history.Usare l'oggetto history quando si utilizza un'implementazione del router che non aggiorna l'URL del browser, a cui la configurazione è destinata a rispondere. Non è consigliabile abilitare sia il campo enableAutoRouteTracking che l'oggetto history, perché si otterranno più eventi di visualizzazione pagina. |
Nell'esempio di codice seguente viene illustrato come abilitare il campo enableAutoRouteTracking.
var reactPlugin = new ReactPlugin();
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
enableAutoRouteTracking: true,
extensions: [reactPlugin]
}
});
appInsights.loadAppInsights();
Traccia delle eccezioni
I limiti di errore React consentono di gestire normalmente un'eccezione non rilevata quando si verifica all'interno di un'applicazione React. Quando si verifica un'eccezione di questo tipo, è probabile che l'eccezione debba essere registrata. Il plug-in React per Application Insights fornisce un componente limite di errore che registra automaticamente l'eccezione quando si verifica.
import React from "react";
import { reactPlugin } from "./AppInsights";
import { AppInsightsErrorBoundary } from "@microsoft/applicationinsights-react-js";
const App = () => {
return (
<AppInsightsErrorBoundary onError={() => <h1>I believe something went wrong</h1>} appInsights={reactPlugin}>
/* app here */
</AppInsightsErrorBoundary>
);
};
Il AppInsightsErrorBoundary richiede il passaggio di due oggetti. Si tratta dell'istanza ReactPlugin creata per l'applicazione e di un componente di cui eseguire il rendering quando si verifica un'eccezione. Quando si verifica un'eccezione non gestita, trackException viene chiamato con le informazioni fornite al limite di errore e viene visualizzato il componente onError.
Raccogliere informazioni sul dispositivo
Le informazioni sul dispositivo, che includono Browser, sistema operativo, versione e lingua, sono già raccolte dal pacchetto Web di Application Insights.
Configurazione (altro)
Tenere traccia dell'utilizzo dei componenti
Una funzionalità unica per il plug-in React è che è possibile instrumentare componenti specifici e monitorarli singolarmente.
Per instrumentare i componenti React con il rilevamento dell'utilizzo, applicare la funzione withAITracking del componente di ordine superiore. Per abilitare Application Insights per un componente, incapsulare withAITracking attorno al componente.
import React from 'react';
import { withAITracking } from '@microsoft/applicationinsights-react-js';
import { reactPlugin, appInsights } from './AppInsights';
// To instrument various React components usage tracking, apply the `withAITracking` higher-order
// component function.
class MyComponent extends React.Component {
...
}
// withAITracking takes 4 parameters (reactPlugin, Component, ComponentName, className).
// The first two are required and the other two are optional.
export default withAITracking(reactPlugin, MyComponent);
Misura l'ora dall'evento ComponentDidMount all'evento ComponentWillUnmount. Per rendere il risultato più accurato, sottrae il tempo in cui l'utente è stato inattivo usando React Component Engaged Time = ComponentWillUnmount timestamp - ComponentDidMount timestamp - idle time.
Esplora i tuoi dati
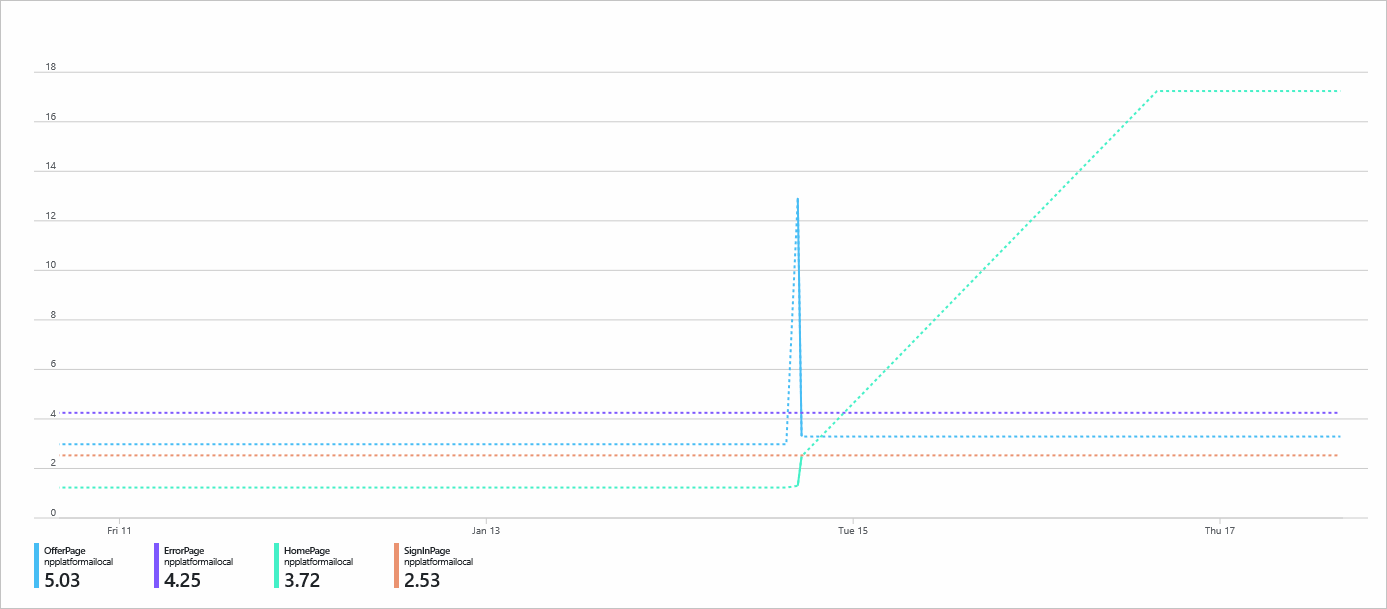
Usare Esplora metriche di Monitoraggio di Azure per tracciare un grafico per il nome React Component Engaged Time (seconds) della metrica personalizzata e dividere questa metrica personalizzata per Component Name.
È anche possibile eseguire query personalizzate per dividere i dati di Application Insights per generare report e visualizzazioni in base alle esigenze. Ecco un esempio di query personalizzata. Procedere e incollarlo direttamente nell'editor di query per testarlo.
customMetrics
| where name contains "React Component Engaged Time (seconds)"
| summarize avg(value), count() by tostring(customDimensions["Component Name"])
La visualizzazione delle nuove metriche personalizzate nel portale di Azure può richiedere fino a 10 minuti.
Usare Application Insights con il contesto React
Forniamo hook generali per consentire di personalizzare il rilevamento delle modifiche per singoli componenti. In alternativa, è possibile usareTrackMetric o useTrackEvent, che sono contatti predefiniti forniti per tenere traccia delle modifiche apportate ai componenti.
Gli hook React per Application Insights sono progettati per l'uso del Contesto React come aspetto che lo contiene. Per utilizzare Contesto, inizializza Application Insights e quindi importa l'oggetto Contesto.
import React from "react";
import { AppInsightsContext } from "@microsoft/applicationinsights-react-js";
import { reactPlugin } from "./AppInsights";
const App = () => {
return (
<AppInsightsContext.Provider value={reactPlugin}>
/* your application here */
</AppInsightsContext.Provider>
);
};
Questo provider di contesto rende Application Insights disponibile come hook useContext all'interno di tutti i componenti figlio di esso:
import React from "react";
import { useAppInsightsContext } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const metricData = {
average: engagementTime,
name: "React Component Engaged Time (seconds)",
sampleCount: 1
};
const additionalProperties = { "Component Name": 'MyComponent' };
appInsights.trackMetric(metricData, additionalProperties);
return (
<h1>My Component</h1>
);
}
export default MyComponent;
useTrackMetric
Hook useTrackMetric replica la funzionalità del componente di ordine superiore withAITracking, senza aggiungere un altro componente alla struttura del componente. L'Hook accetta due argomenti:
- L'istanza di Application Insights, che può essere ottenuta dall'hook
useAppInsightsContext. - Identificatore del componente per il rilevamento, ad esempio il relativo nome.
import React from "react";
import { useAppInsightsContext, useTrackMetric } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const trackComponent = useTrackMetric(appInsights, "MyComponent");
return (
<h1 onHover={trackComponent} onClick={trackComponent}>My Component</h1>
);
}
export default MyComponent;
Funziona come il componente di ordine superiore, ma risponde agli eventi del ciclo di vita degli Hook anziché a un ciclo di vita dei componenti. Se è necessario eseguire interazioni specifiche, l'hook deve essere fornito in modo esplicito agli eventi utente.
useTrackEvent
Usare l'hook useTrackEvent per tenere traccia di qualsiasi evento personalizzato di cui potrebbe essere necessario tenere traccia di un'applicazione, ad esempio un clic su un pulsante o un'altra chiamata API. Accetta quattro argomenti:
- Istanza di Application Insights, che può essere ottenuta dall'hook
useAppInsightsContext. - Nome dell'evento.
- Oggetto dati evento che incapsula le modifiche che devono essere rilevate.
- Flag skipFirstRun (facoltativo) per ignorare la chiamata
trackEventall'inizializzazione. Il valore predefinito è impostato sutrueper simulare più strettamente il funzionamento della versione non Hook. Con hookuseEffect, l'effetto viene attivato in ogni aggiornamento dei valori, inclusa l'impostazione iniziale del valore. Di conseguenza, il rilevamento inizia troppo presto, causando il rilevamento di eventi potenzialmente indesiderati.
import React, { useState, useEffect } from "react";
import { useAppInsightsContext, useTrackEvent } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const [cart, setCart] = useState([]);
const trackCheckout = useTrackEvent(appInsights, "Checkout", cart);
const trackCartUpdate = useTrackEvent(appInsights, "Cart Updated", cart);
useEffect(() => {
trackCartUpdate({ cartCount: cart.length });
}, [cart]);
const performCheckout = () => {
trackCheckout();
// submit data
};
return (
<div>
<ul>
<li>Product 1 <button onClick={() => setCart([...cart, "Product 1"])}>Add to Cart</button></li>
<li>Product 2 <button onClick={() => setCart([...cart, "Product 2"])}>Add to Cart</button></li>
<li>Product 3 <button onClick={() => setCart([...cart, "Product 3"])}>Add to Cart</button></li>
<li>Product 4 <button onClick={() => setCart([...cart, "Product 4"])}>Add to Cart</button></li>
</ul>
<button onClick={performCheckout}>Checkout</button>
</div>
);
}
export default MyComponent;
Quando si usa Hook, è possibile fornire un payload di dati per aggiungere altri dati all'evento quando vengono archiviati in Application Insights.
Esempio di app
Passaggi successivi
- Per esaminare le domande frequenti, vedere Domande frequenti sulle estensioni del framework JavaScript
- Verificare che i dati vengano trasmessi