Analizzare i modelli di spostamento degli utenti con Flussi utente in Application Insights
Lo strumento Flussi utente visualizza il modo in cui gli utenti si spostano tra le pagine e le funzionalità del sito. È utile per rispondere a domande simili alle seguenti:
- In che modo gli utenti si allontanano da una pagina nel sito?
- Cosa selezionano gli utenti in una pagina del sito?
- In quali punti avviene più di frequente che gli utenti abbandonino il sito?
- Ci sono punti in cui gli utenti ripetono più volte la stessa azione?
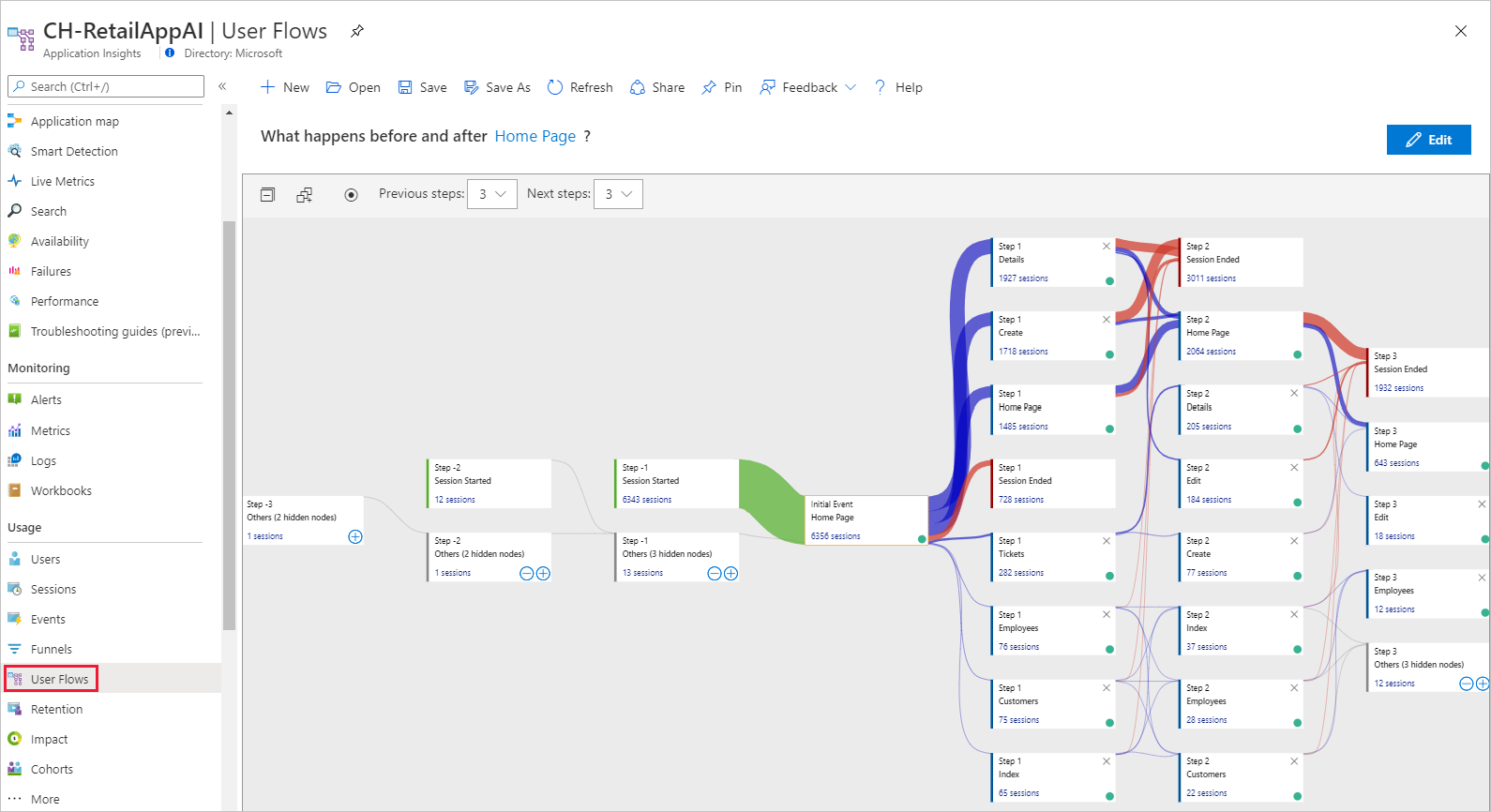
Lo strumento Flussi utente inizia da un evento personalizzato iniziale, un'eccezione, una dipendenza, una visualizzazione pagina o una richiesta specificata dall'utente. Da questo evento iniziale, i flussi utente mostrano gli eventi che si sono verificati prima e dopo le sessioni utente. Le linee di spessore variabile mostrano quante volte gli utenti hanno seguito ogni percorso. I nodi speciali Sessione avviata mostrano il punto in cui i nodi successivi hanno avviato una sessione. I nodi Sessione terminata mostrano il numero di utenti che non hanno inviato visualizzazioni pagina o eventi personalizzati dopo il nodo precedente, evidenziando il punto in cui probabilmente gli utenti hanno lasciato il sito.
Nota
Per poter usare lo strumento Flussi utente, la risorsa di Application Insights deve contenere visualizzazioni di pagina o eventi personalizzati. Vedere le informazioni su come configurare l'app per la raccolta automatica delle visualizzazioni di pagina con Application Insights JavaScript SDK.
Scegliere un evento iniziale
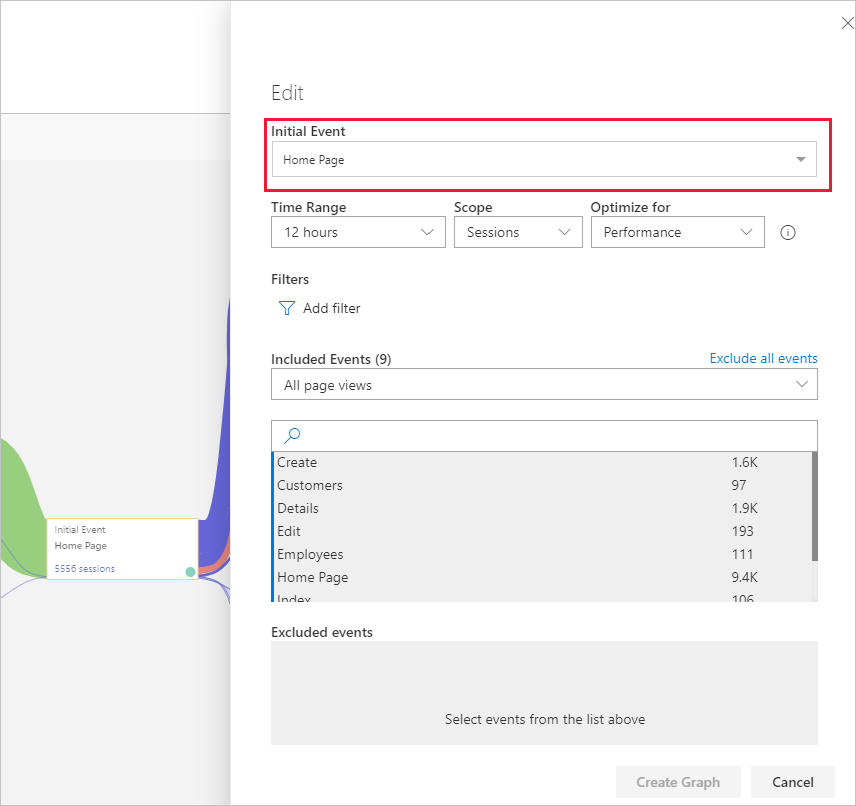
Per iniziare a rispondere alle domande con lo strumento Flussi utente, scegliere un evento personalizzato iniziale, un'eccezione, una dipendenza, una visualizzazione pagina o una richiesta da usare come punto di partenza per la visualizzazione:
- Selezionare il collegamento nel titolo Cosa fanno gli utenti dopo? o selezionare Modifica.
- Selezionare un evento personalizzato, un'eccezione, una dipendenza, una visualizzazione pagina o una richiesta dall'elenco a discesa Evento iniziale .
- Selezionare Crea grafico.
La colonna Passaggio 1 della visualizzazione mostra le operazioni più frequenti degli utenti dopo l'evento iniziale. Gli elementi vengono ordinati dall'alto verso il basso e dalla maggior parte al meno frequente. Le colonne passaggio 2 e successive mostrano le operazioni successive degli utenti. Le informazioni creano un'immagine di tutti i modi in cui gli utenti si spostano attraverso il sito.
Per impostazione predefinita, lo strumento Flussi utente campiona in modo casuale solo le ultime 24 ore di visualizzazioni pagina ed eventi personalizzati dal sito. È possibile aumentare l'intervallo di tempo e modificare il bilanciamento delle prestazioni e dell'accuratezza per il campionamento casuale nel menu Modifica .
Se alcune visualizzazioni pagina, eventi personalizzati ed eccezioni non sono rilevanti per l'utente, selezionare X nei nodi da nascondere. Dopo aver selezionato i nodi da nascondere, selezionare Crea grafico. Per visualizzare tutti i nodi nascosti, selezionare Modifica ed esaminare la sezione Eventi esclusi.
Se mancano visualizzazioni pagina o eventi personalizzati che si prevede di visualizzare nella visualizzazione:
- Selezionare la sezione Eventi esclusi dal menu Modifica .
- Usare i pulsanti più (+) sui nodi Altri per includere eventi meno frequenti nella visualizzazione.
- Se la visualizzazione pagina o l'evento personalizzato previsto viene inviato raramente dagli utenti, aumentare l'intervallo di tempo della visualizzazione nel menu Modifica .
- Assicurarsi che l'evento personalizzato, l'eccezione, la dipendenza, la visualizzazione pagina o la richiesta prevista sia configurata per essere raccolta da Application Insights SDK nel codice sorgente del sito. Altre informazioni sulla raccolta di eventi personalizzati.
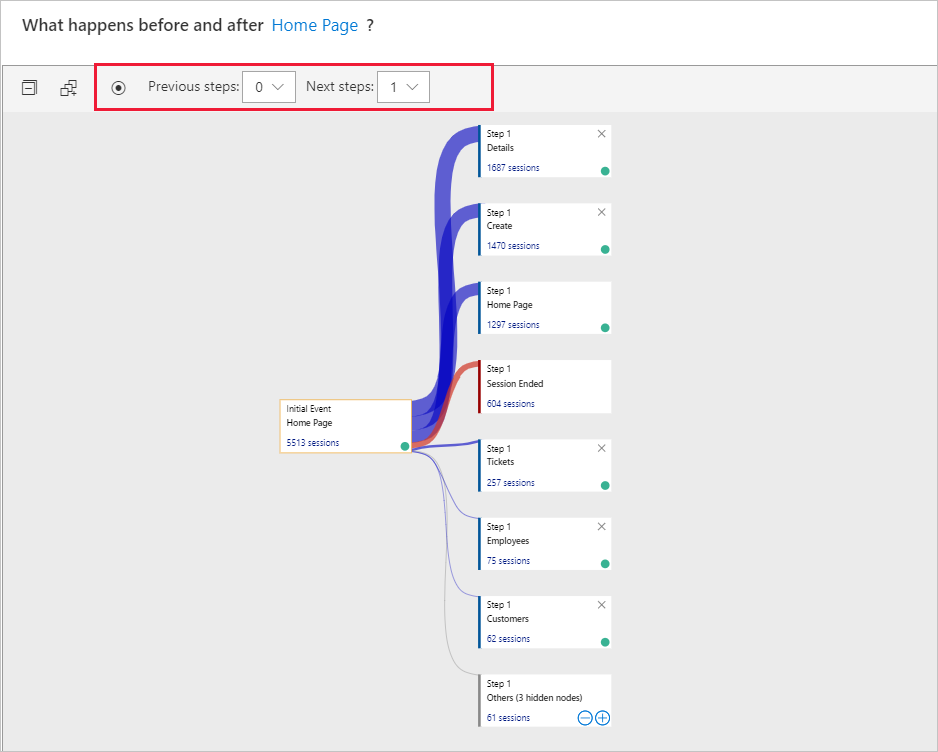
Per visualizzare altri passaggi nella visualizzazione, usare gli elenchi a discesa Passaggi precedenti e Passaggi successivi sopra la visualizzazione.
Dopo che gli utenti visitano una pagina o una funzionalità, dove vanno e cosa selezionano?
Se l'evento iniziale è una visualizzazione pagina, la prima colonna (passaggio 1) della visualizzazione è un modo rapido per comprendere cosa hanno fatto gli utenti subito dopo aver visitato la pagina.
Aprire il sito in una finestra accanto alla visualizzazione Flussi utente. Confrontare le aspettative relative al modo in cui gli utenti interagiscono con la pagina con l'elenco di eventi nella colonna Passaggio 1 . Spesso, un elemento dell'interfaccia utente nella pagina che sembra insignificante per il team può essere tra i più usati nella pagina. Può essere un ottimo punto di partenza per migliorare la progettazione del sito.
Se l'evento iniziale è un evento personalizzato, la prima colonna mostra le operazioni eseguite dagli utenti dopo l'esecuzione di tale azione. Come con le visualizzazioni di pagina, valutare se il comportamento osservato degli utenti corrisponde agli obiettivi e alle aspettative del team.
Se l'evento iniziale selezionato è Aggiunto elemento al carrello acquisti, ad esempio, cercare di verificare se Vai a Checkout e Acquisto completato vengono visualizzati nella visualizzazione poco dopo. Se il comportamento degli utenti è diverso rispetto alle aspettative, usare la visualizzazione per capire come aiutare gli utenti a districarsi nell'attuale progettazione del sito.
In quali punti avviene più di frequente che gli utenti abbandonino il sito?
Controllare i nodi sessione terminati che vengono visualizzati in alto in una colonna nella visualizzazione, soprattutto nelle prime fasi di un flusso. Questo posizionamento significa che molti utenti probabilmente si sono sforati dal sito dopo aver seguito il percorso precedente delle pagine e delle interazioni con l'interfaccia utente.
A volte è prevista una varianza. Ad esempio, è previsto dopo che un utente effettua un acquisto in un sito di e-commerce. Ma di solito la varianza è un segno di problemi di progettazione, prestazioni scarse o altri problemi con il sito che possono essere migliorati.
Tenere presente che i nodi Sessione terminata sono basati solo sui dati di telemetria raccolti da questa risorsa di Application Insights. Se Application Insights non riceve dati di telemetria per determinate interazioni utente, gli utenti potrebbero aver interagito con il sito in questi modi dopo che lo strumento Flussi utente indica che la sessione è terminata.
Ci sono punti in cui gli utenti ripetono più volte la stessa azione?
Cercare una visualizzazione pagina o un evento personalizzato ripetuto da molti utenti nei passaggi successivi della visualizzazione. Questa attività significa in genere che gli utenti eseguono azioni ripetitive nel sito. In caso di azioni ripetitive, valutare la possibilità di modificare la progettazione del sito o di aggiungere nuove funzionalità per ridurre le ripetizioni. Ad esempio, è possibile aggiungere funzionalità di modifica in blocco se si trovano utenti che eseguono azioni ripetitive in ogni riga di un elemento di tabella.
Domande frequenti
Questa sezione fornisce le risposte alle domande comuni.
L'evento iniziale rappresenta la prima volta che l'evento viene visualizzato in una sessione o in qualsiasi momento viene visualizzato in una sessione?
L'evento iniziale nella visualizzazione rappresenta solo la prima volta che un utente ha inviato tale visualizzazione di pagina o evento personalizzato durante una sessione. Se gli utenti possono inviare l'evento iniziale più volte in una sessione, la colonna Passaggio 1 mostra solo il comportamento degli utenti dopo la prima istanza di un evento iniziale, non tutte le istanze.
Alcuni nodi nella visualizzazione hanno un livello troppo elevato. Come è possibile ottenere nodi più dettagliati?
Usare le opzioni Dividi per nel menu Modifica :
- Selezionare l'evento da suddividere nel menu Evento .
- Selezionare una dimensione dal menu Dimensione . Ad esempio, se si dispone di un evento denominato Button Clicked, provare una proprietà personalizzata denominata Button Name.