Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Microsoft Azure Monitor Application Insights JavaScript SDK raccoglie i dati di utilizzo, che consente di monitorare e analizzare le prestazioni delle applicazioni Web JavaScript. Questo è comunemente definito Monitoraggio utenti reali o RUM.
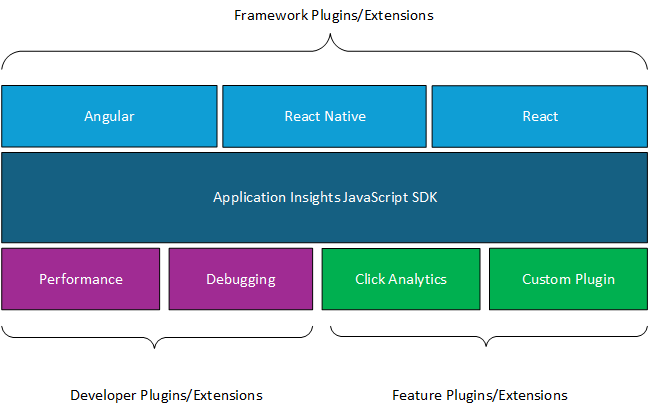
Application Insights JavaScript SDK include un SDK di base e differenti plug-in per altre funzionalità.
Per impostazione predefinita le visualizzazioni pagina vengono raccolte. Tuttavia, se vuoi anche raccogliere clic per impostazione predefinita, prendi in considerazione l'aggiunta del plug-in Click Analytics Auto-Collection :
- Se si aggiunge un'estensione del framework, che è possibile aggiungere dopo aver seguito i passaggi per iniziare, è possibile aggiungere facoltativamente Click Analytics quando si aggiunge l'estensione del framework.
- Se non aggiungi un'estensione del framework, aggiungi il plug-in Click Analytics dopo aver seguito i passaggi per iniziare.
Forniamo il plug-in Debug e il plug-in Prestazioni per il debug/test. In rari casi, è possibile creare un'estensione personalizzata aggiungendo un plug-in personalizzato.
Prerequisiti
- Sottoscrizione di Azure - Creare una sottoscrizione di Azure gratuita
- Risorsa di Application Insights: creare una risorsa di Application Insights
- Applicazione che usa JavaScript
Inizia
Seguire i passaggi descritti in questa sezione per instrumentare l'applicazione con Application Insights JavaScript SDK.
Suggerimento
Ottime notizie! È ancora più facile abilitare JavaScript tramite l'iniezione dello script del JavaScript (Web) SDK Loader mediante configurazione.
Aggiungere il codice JavaScript
Sono disponibili due metodi per aggiungere il codice per abilitare Application Insights tramite Application Insights JavaScript SDK:
| Metodo | Quando usare questo metodo? |
|---|---|
| Script di caricamento SDK JavaScript (Web) | Per la maggior parte dei clienti, è consigliabile usare lo script del caricatore SDK JavaScript (Web) perché non è mai necessario aggiornare l'SDK e ottenere automaticamente gli aggiornamenti più recenti. Inoltre, si ha il controllo sulle pagine a cui si aggiunge Application Insights JavaScript SDK. |
| Pacchetto npm | Si vuole inserire l'SDK nel codice e abilitare IntelliSense. Questa opzione è necessaria solo per gli sviluppatori che richiedono più eventi e configurazione personalizzati. Questo metodo è obbligatorio se si prevede di usare l'estensione React, React Native o Angular Framework. |
Incollare lo Script del caricatore SDK JavaScript (Web) nella parte superiore di ogni pagina per cui si desidera abilitare Application Insights.
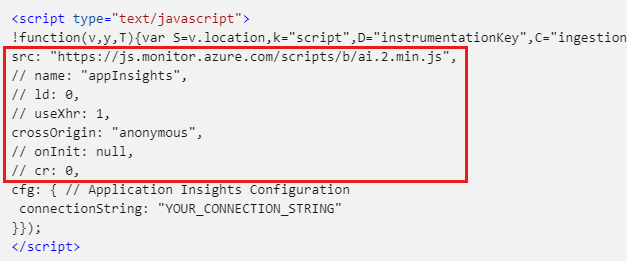
Preferibilmente, è consigliabile aggiungerlo come primo script nella sezione
<head>in modo che possa monitorare eventuali problemi con tutte le dipendenze.Se viene rilevato Internet Explorer 8, JavaScript SDK v2.x viene caricato automaticamente.
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(Facoltativo) Aggiungere o aggiornare la configurazione dello script del caricatore JavaScript (Web) SDK, se è necessario ottimizzare il caricamento della pagina Web o risolvere gli errori di caricamento.
Configurazione dello script del caricatore SDK JavaScript (Web)
| Nome | Tipo | Obbligatorio? | Descrizione |
|---|---|---|---|
| src | string | Obbligatorio | URL completo da cui caricare l'SDK. Questo valore viene usato per l'attributo "src" di un tag <script/> aggiunto dinamicamente. È possibile usare la posizione della rete CDN pubblica o quella ospitata in modo privato. |
| nome | string | Facoltativo | Nome globale per l'SDK inizializzato. Usare questa impostazione se è necessario inizializzare due SDK differenti contemporaneamente. Il valore predefinito è appInsights, quindi window.appInsights è un riferimento all'istanza inizializzata.Nota: se si assegna un valore di nome o se un'istanza precedente viene assegnata al nome globale appInsightsSDK, il codice di inizializzazione SDK richiede che si trovi nello spazio dei nomi globale come window.appInsightsSDK=<name value>per assicurarsi che la struttura dello script del caricatore SDK JavaScript (Web) e i metodi proxy vengano inizializzati e aggiornati. |
| lD | numero in millisecondi | Facoltativo | Definisce il tempo di attesa prima di tentare di caricare l'SDK. Usare questa impostazione quando la pagina HTML non viene caricata perché lo script del caricatore SDK JavaScript (Web) viene caricato in un momento errato. Il valore predefinito è 0 ms dopo il timeout. Se si usa un valore negativo, il tag di script viene aggiunto immediatamente all'area <head> della pagina e blocca l'evento di caricamento della pagina fino a quando lo script non viene caricato o non riesce. |
| useXhr | boolean | Facoltativo | Questa impostazione viene usata solo per segnalare errori di caricamento dell'SDK. Ad esempio, questa impostazione è utile quando lo script del caricatore SDK JavaScript (Web) impedisce il caricamento della pagina HTML, causando la mancata disponibilità di fetch(). La creazione di report tenta prima di usare fetch(), se disponibile, quindi il fallback in XHR. Configurare questa impostazione su true per ignorare il controllo di recupero. Questa impostazione è necessaria solo negli ambienti in cui il recupero non può trasmettere eventi di errore, ad esempio quando lo script del caricatore dell'SDK JavaScript (Web) non riesce a caricarsi correttamente. |
| crossOrigin | string | Facoltativo | Includendo questa impostazione, il tag di script aggiunto per scaricare l'SDK include l'attributo crossOrigin con questo valore stringa. Usare questa impostazione quando è necessario fornire supporto per CORS. Se non è definito (impostazione predefinita), non viene aggiunto alcun attributo crossOrigin. I valori consigliati non sono definiti (impostazione predefinita), "" o "anonymous". Per tutti i valori validi, vedere la documentazione sull'attributo HTML tra origini. |
| onInit | function(aiSdk) {... } | Facoltativo | Questa funzione di richiamata viene chiamata dopo che lo script SDK principale è stato caricato e inizializzato con successo dal CDN (in base al valore del parametro src). Questa funzione di richiamata è utile quando è necessario inserire un inizializzatore di telemetria. Viene passato un argomento, ovvero un riferimento all'istanza dell'SDK per cui si effettua la chiamata, ed è invocato anche prima della prima visualizzazione della pagina iniziale. Se l'SDK è già caricato e inizializzato, questo callback viene comunque chiamato. NOTA: durante l'elaborazione dell'array sdk.queue, questa richiamata viene chiamata. Non è possibile aggiungere altri elementi alla coda perché vengono ignorati e eliminati. (Aggiunto come parte dello script del caricatore JavaScript (Web) SDK versione 5--sv: il valore "5" all’interno dello script). |
| cr | boolean | Facoltativo | Se l'SDK non viene caricato e il valore dell'endpoint definito per src è il percorso della rete CDN pubblica, questa opzione di configurazione tenta di caricare immediatamente l'SDK da uno degli endpoint della rete CDN di backup seguenti:
Se l'SDK viene caricato correttamente da un endpoint della rete CDN di backup, viene caricato dal primo endpoint disponibile, che viene determinato quando il server esegue un controllo di caricamento riuscito. Se l'SDK non viene caricato da uno degli endpoint della rete CDN di backup, viene visualizzato il messaggio di errore dell'SDK. Quando non è specificato, il valore predefinito è true. Se non si vuole caricare l'SDK dagli endpoint della rete CDN di backup, impostare questa opzione di configurazione su false.Se si carica l'SDK dall'endpoint della rete CDN ospitata privatamente, questa opzione di configurazione non è applicabile. |
Incollare la stringa di connessione nell'ambiente
Per incollare la stringa di connessione nell'ambiente, seguire questa procedura:
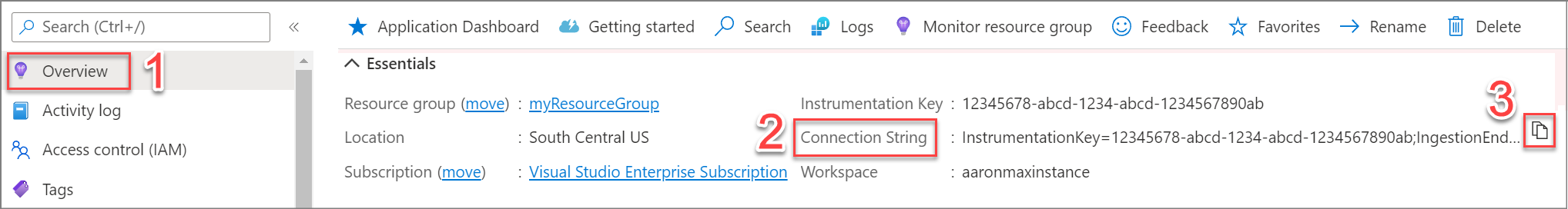
Andare al riquadro Panoramica della risorsa di Application Insights.
Individuare la stringa di connessione.
Selezionare l'icona Copia in Appunti per copiare la stringa di connessione negli Appunti.
Sostituire il segnaposto
"YOUR_CONNECTION_STRING"nel codice JavaScript con la stringa di connessione copiata negli Appunti.Il formato
connectionStringdeve seguire "InstrumentationKey=xxxx;....". Se la stringa specificata non soddisfa questo formato, il processo di caricamento dell'SDK ha esito negativo.La stringa di connessione non è considerata un token di sicurezza o una chiave. Per altre informazioni vedere Le nuove aree di Azure richiedono l'uso di stringhe di connessione?.
Nota
Il SDK JavaScript di Application Insights richiede che la stringa di connessione venga fornita durante l'inizializzazione e la configurazione. Questo stringa di connessione è visibile in testo normale nei browser client e non esiste un modo semplice per usare l'autenticazione basata sull'ID di Microsoft Entra per i dati di telemetria del browser. È consigliabile prendere in considerazione la creazione di una risorsa di Application Insights separata con l'autenticazione locale abilitata per i dati di telemetria basati su browser JavaScript se è necessario proteggere i dati di telemetria del servizio separatamente usando l'autenticazione basata su ID Di Microsoft Entra.
(Facoltativo) Aggiungere la configurazione dell'SDK
La configurazione facoltativa dell'SDK viene passata all'SDK JavaScript di Application Insights durante l'inizializzazione.
Per aggiungere la configurazione dell'SDK, aggiungere ogni opzione di configurazione direttamente in connectionString. Ad esempio:
(Facoltativo) Aggiungere la configurazione avanzata dell'SDK
Se si vogliono usare le funzionalità aggiuntive fornite dai plug-in per framework specifici e, facoltativamente, abilitare il plug-in Click Analytics, vedere:
Verificare che i dati vengano trasmessi
Passare alla risorsa di Application Insights per cui è stato abilitato l'SDK.
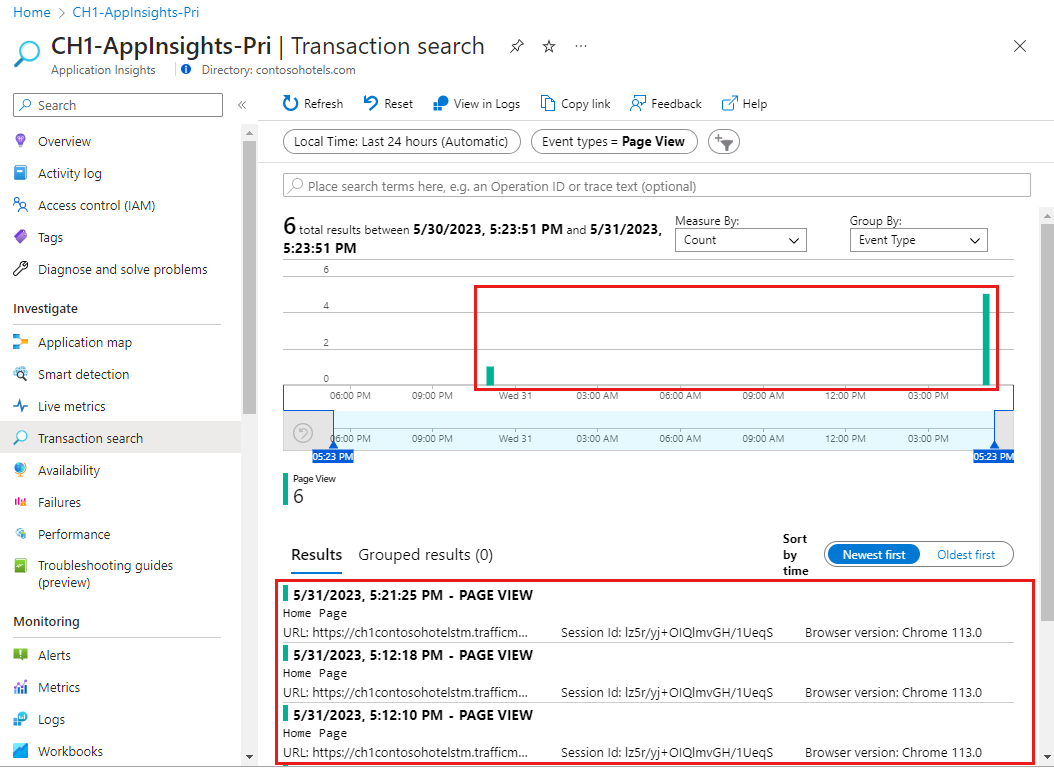
Nel menu delle risorse di Application Insights a sinistra, in Analisi, selezionare il riquadro Ricerca transazione.
Aprire il menu a discesa Tipi di evento e selezionare Seleziona tutto per deselezionare le caselle di controllo nel menu.
Nel menu a discesa Tipi di evento selezionare:
- Visualizzazione pagina per Monitoraggio utente reale in Application Insights di Monitoraggio di Azure
- Evento personalizzato per il plug-in Click Analytics Auto-Collection.
La visualizzazione dei dati nel portale potrebbe richiedere alcuni minuti. Se gli unici dati visualizzati sono un'eccezione di errore di caricamento, vedere Risolvere gli errori di caricamento dell'SDK per le app Web JavaScript.
In alcuni casi, se più istanze di versioni differenti di Application Insights vengono eseguite nella stessa pagina, possono verificarsi errori durante l'inizializzazione. Per questi casi e il messaggio di errore visualizzato, vedere Esecuzione di più versioni di Application Insights JavaScript SDK in una sessione. Se si verifica uno di questi errori, provare a modificare il namespace usando l'impostazione
name. Per altre informazioni, vedere Configurazione dello script del caricatore JavaScript (Web) SDK.Per eseguire query sui dati per verificare il flusso dei dati:
Selezionare Log nel riquadro sinistro.
Quando si seleziona Log, viene visualizzata la finestra di dialogo Query che contiene query di esempio rilevanti per i dati.
Selezionare Esegui per la query di esempio da eseguire.
Se necessario, è possibile aggiornare la query di esempio o scrivere una nuova query usando il Linguaggio di query Kusto (KQL).
Per gli operatori KQL essenziali, vedere Informazioni sugli operatori KQL comuni.
Supporto tecnico
- Se non è possibile eseguire l'applicazione o non si ottengono dati come previsto, vedere l'articolo dedicato sulla risoluzione dei problemi.
- Per domande comuni su JavaScript SDK, vedere le Domande frequenti.
- Per i problemi relativi al supporto di Azure, aprire un ticket di supporto tecnico di Azure.
- Per un elenco dei problemi aperti relativi all'SDK JavaScript di Application Insights, vedere la pagina relativa ai problemi di GitHub.
- Usare l'estensione Visualizzatore dei dati di telemetria per elencare i singoli eventi nel payload di rete e monitorare le chiamate interne in Application Insights.
Passaggi successivi
- Per esaminare le domande frequenti, vedere Domande frequenti su JavaScript SDK
- Esplorare le esperienze di utilizzo di Application Insights
- Tenere traccia delle visualizzazioni pagina
- Tenere traccia di eventi e metriche personalizzati
- Inserire un inizializzatore di telemetria JavaScript
- Aggiungere la configurazione di JavaScript SDK
- Vedere le note sulla versione dettagliate su GitHub per aggiornamenti e correzioni di bug
- Eseguire query sui dati in Log Analytics