Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
In questa guida introduttiva vengono create applicazioni mittente e ricevitore Node.js che inviano e ricevono messaggi usando Websocket di Connessioni ibride in Inoltro di Azure. Per informazioni di carattere generale su Inoltro di Azure, vedere Che cos'è il servizio di inoltro di Azure?.
In questa guida introduttiva vengono completati i passaggi seguenti:
- Creare uno spazio dei nomi di inoltro usando il portale di Azure.
- Creare una connessione ibrida nello spazio dei nomi usando il portale di Azure.
- Scrivere un'applicazione console server (listener) per ricevere messaggi.
- Scrivere un'applicazione console client (mittente) per inviare messaggi.
- Eseguire le applicazioni.
Prerequisiti
- Node.js.
- Una sottoscrizione di Azure. Se non se ne dispone, creare un account gratuito prima di iniziare.
Creare uno spazio dei nomi
Accedere al portale di Azure.
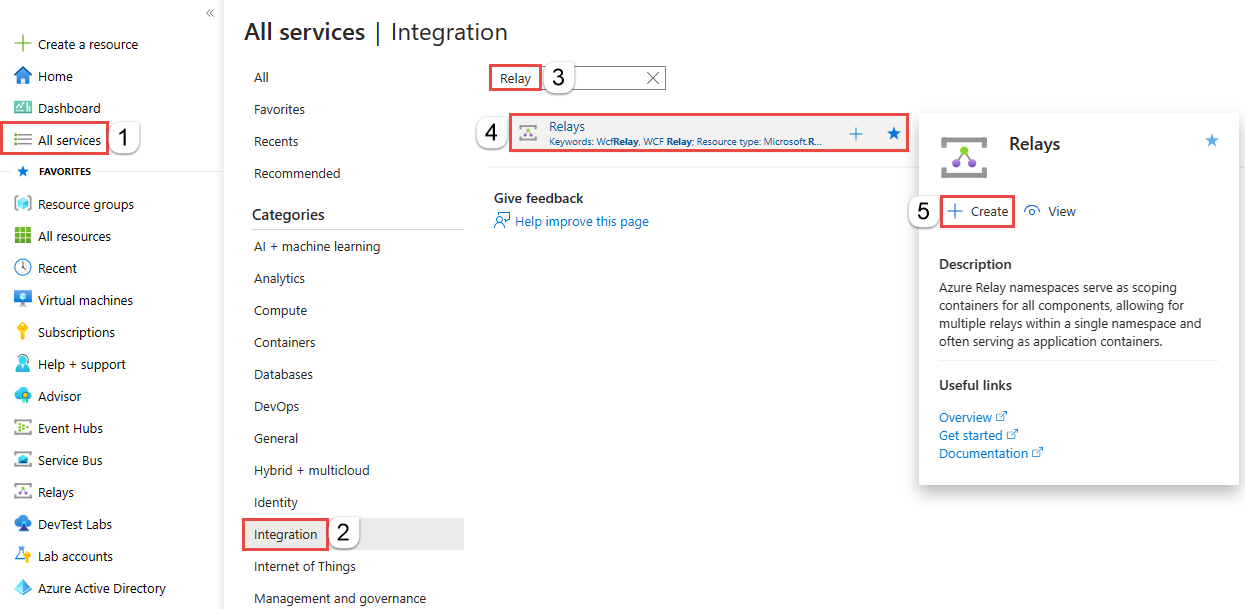
Scegliere Tutti i servizi dal menu a sinistra. Selezionare Integrazione, cercare Inoltro, spostare il mouse su Inoltro e quindi selezionare Crea.

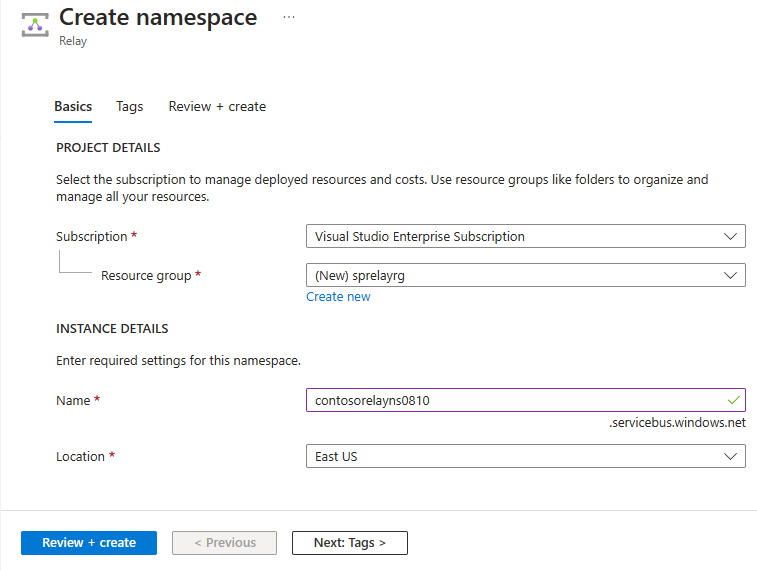
Nella pagina Crea spazio dei nomi seguire questa procedura:
Scegliere una sottoscrizione di Azure in cui creare lo spazio dei nomi.
Per Gruppo di risorse scegliere un gruppo di risorse esistente in cui inserire lo spazio dei nomi oppure crearne uno nuovo.
Immettere un nome per lo spazio dei nomi Relay.
Selezionare l'area in cui deve essere ospitato lo spazio dei nomi.
Selezionare Rivedi e crea nella parte inferiore della pagina.

Nella pagina Rivedi e crea selezionare Crea.
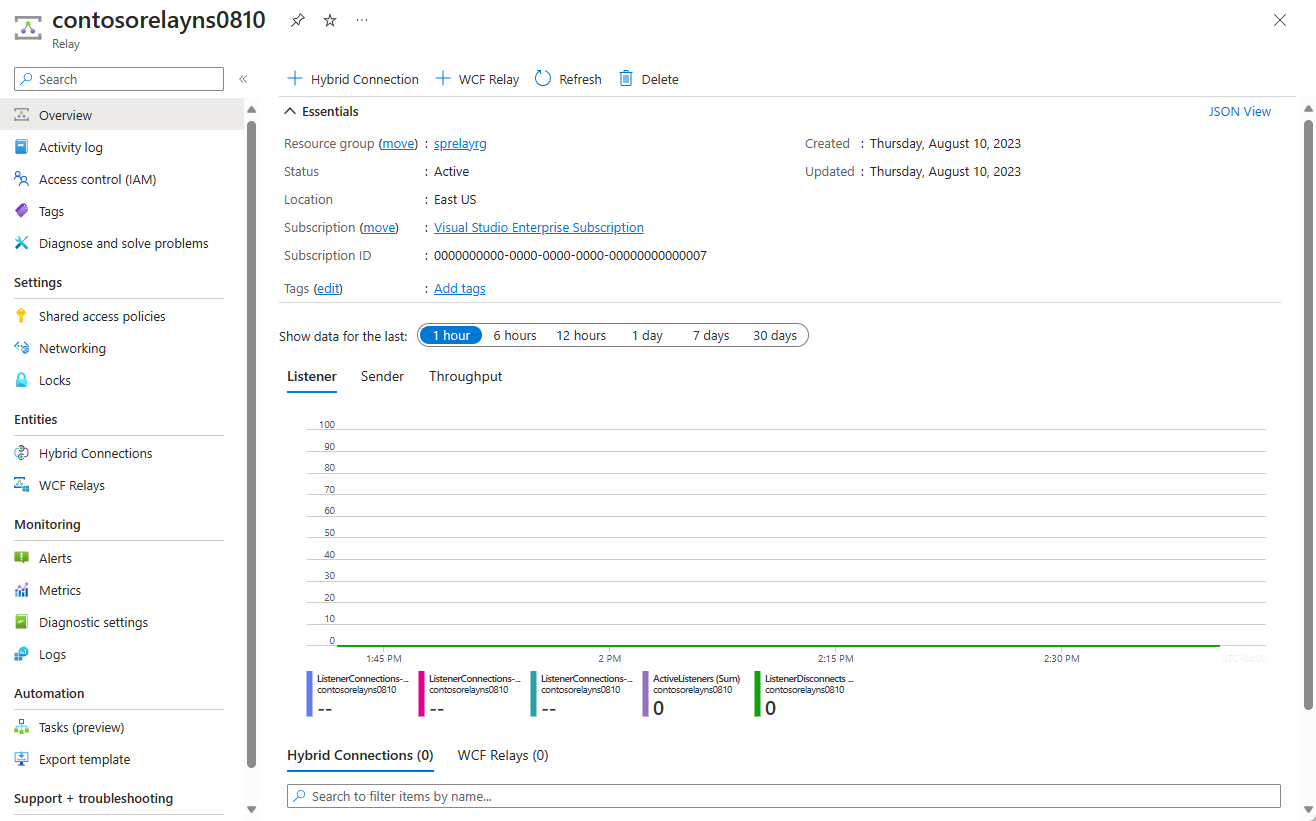
Dopo alcuni minuti viene visualizzata la pagina Inoltro per lo spazio dei nomi .

Ottenere le credenziali di gestione
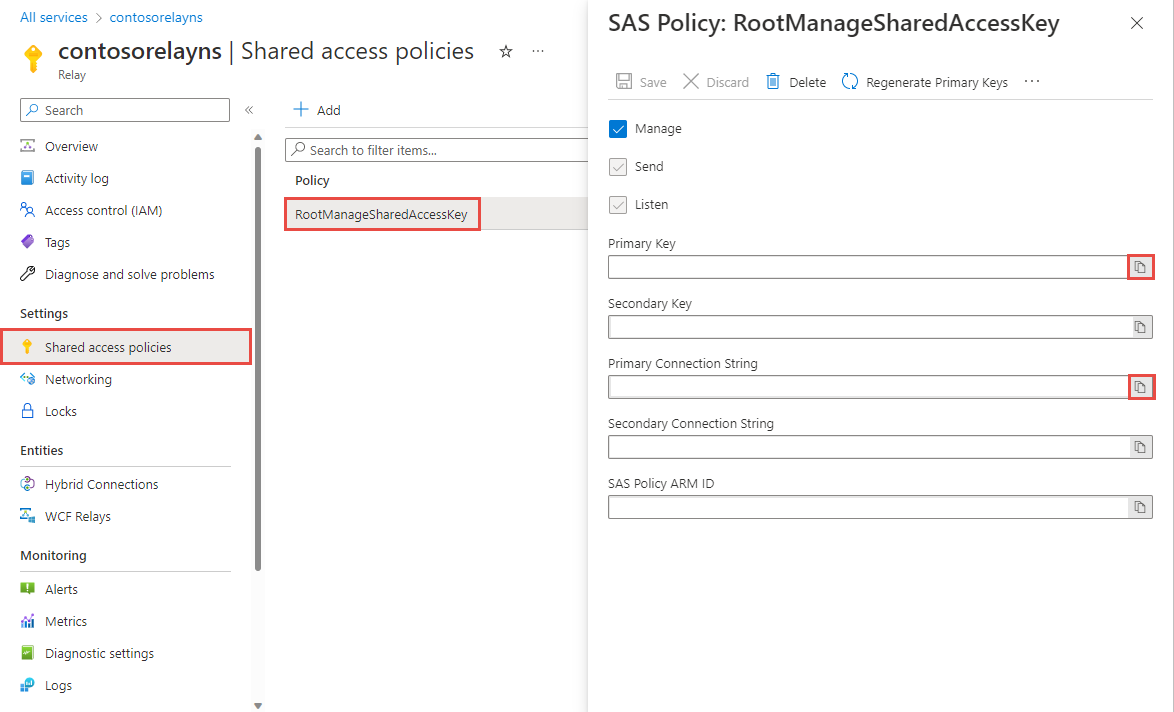
Nella pagina Inoltro selezionare Criteri di accesso condiviso nel menu a sinistra.
Nella pagina Criteri di accesso condiviso selezionare RootManageSharedAccessKey.
In Criteri di firma di accesso condiviso: RootManageSharedAccessKey selezionare il pulsante Copia accanto a Stringa di connessione primaria. La stringa di connessione viene copiata negli Appunti per un uso successivo. Incollare questo valore nel Blocco note o in un'altra posizione temporanea.
Ripetere il passaggio precedente per copiare e incollare il valore di Chiave primaria in un percorso temporaneo per usarlo in seguito.

Creare una connessione ibrida
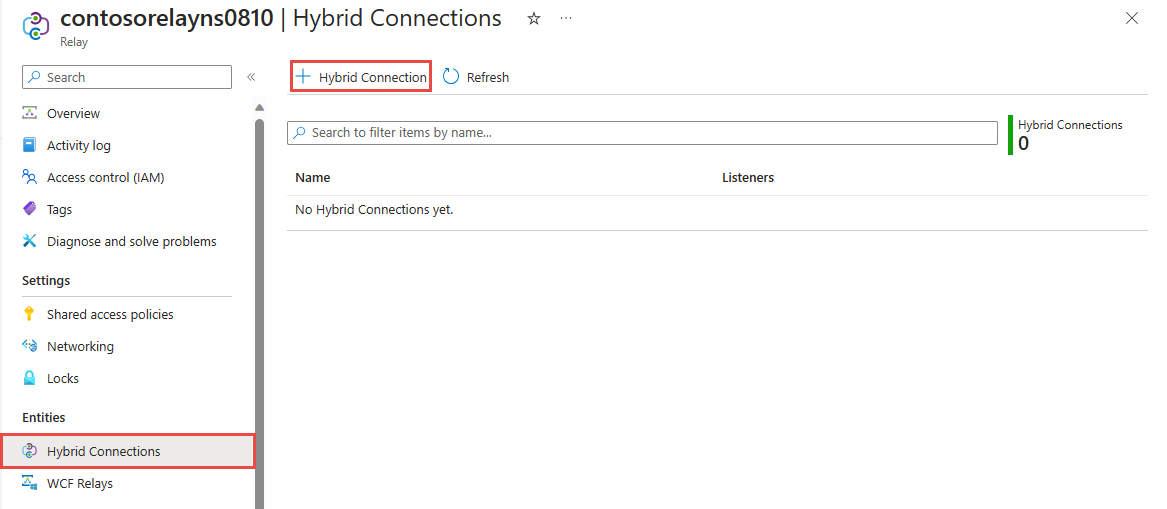
Nella pagina Inoltro per lo spazio dei nomi seguire questa procedura per creare una connessione ibrida.
Nel menu a sinistra, in Entità selezionare Connessioni ibride e quindi + Connessione ibrida.

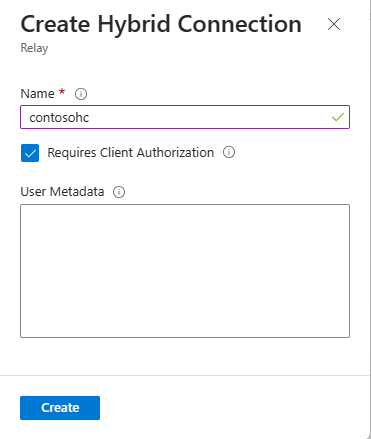
Nella pagina Crea connessione ibrida immettere un nome per la connessione ibrida e selezionare Crea.

Creare un'applicazione server (listener)
Per ascoltare e ricevere messaggi dal servizio di inoltro, scrivere un'applicazione console Node.js.
Creare un'applicazione Node.js
Creare un nuovo file JavaScript denominato listener.js.
Aggiungere il pacchetto di inoltro
Eseguire npm install hyco-ws dal prompt dei comandi di Node nella cartella del progetto.
Scrivere codice per ricevere messaggi
Aggiungere la costante seguente all'inizio del file
listener.js.const WebSocket = require('hyco-ws');Aggiungere le costanti seguenti al file
listener.jsper i dettagli della connessione ibrida. Sostituire i segnaposto tra parentesi con i valori ottenuti durante la creazione della connessione ibrida.-
const ns: spazio dei nomi dell'inoltro. Assicurarsi di usare il nome completo dello spazio dei nomi, ad esempio{namespace}.servicebus.windows.net. -
const path: nome della connessione ibrida. -
const keyrule- Nome della chiave criteri di accesso condiviso, che èRootManageSharedAccessKeyper impostazione predefinita. -
const key- Chiave primaria dello spazio dei nomi salvato in precedenza.
-
Aggiungere il codice seguente al file
listener.js:var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });Di seguito è riportato l'aspetto del file listener.js:
const WebSocket = require('hyco-ws'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });
Creare un'applicazione client (mittente)
Per inviare messaggi al servizio di inoltro, scrivere un'applicazione console Node.js.
Creare un'applicazione Node.js
Creare un nuovo file JavaScript denominato sender.js.
Aggiungere il pacchetto Gestione pacchetti node di inoltro
Eseguire npm install hyco-ws dal prompt dei comandi di Node nella cartella del progetto.
Scrivere codice per inviare messaggi
Aggiungere il valore
constantsseguente alla parte iniziale del filesender.js.const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });Aggiungere le costanti seguenti al file
sender.jsper i dettagli della connessione ibrida. Sostituire i segnaposto tra parentesi con i valori ottenuti durante la creazione della connessione ibrida.-
const ns: spazio dei nomi dell'inoltro. Assicurarsi di usare il nome completo dello spazio dei nomi, ad esempio{namespace}.servicebus.windows.net. -
const path: nome della connessione ibrida. -
const keyrule- Nome della chiave criteri di accesso condiviso, che èRootManageSharedAccessKeyper impostazione predefinita. -
const key- Chiave primaria dello spazio dei nomi salvato in precedenza.
-
Aggiungere il codice seguente al file
sender.js:WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );Di seguito è riportato l'aspetto del file sender.js:
const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout }); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );
Nota
Il codice di esempio in questo articolo usa un stringa di connessione per eseguire l'autenticazione in uno spazio dei nomi di Inoltro di Azure per semplificare l'esercitazione. È consigliabile usare l'autenticazione con ID Entra di Microsoft negli ambienti di produzione, invece di usare stringa di connessione o firme di accesso condiviso, che possono essere compromesse più facilmente. Per informazioni dettagliate e codice di esempio per l'uso dell'autenticazione di Microsoft Entra ID, vedere Autenticare e autorizzare un'applicazione con Microsoft Entra ID per accedere alle entità di inoltro di Azure e Autenticare un'identità gestita con Microsoft Entra ID per accedere alle risorse di Inoltro di Azure.
Eseguire le applicazioni
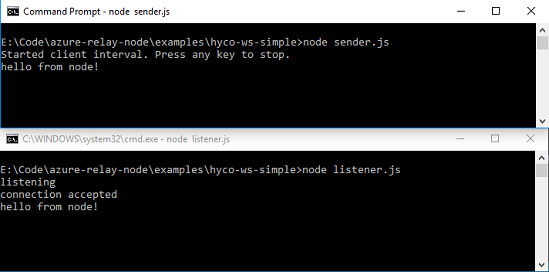
Eseguire l'applicazione server digitando
node listener.jsal prompt dei comandi Node.js.Eseguire l'applicazione client digitando
node sender.jsal prompt dei comandi Node.js e immettendo testo.Assicurarsi che la console dell'applicazione server restituisca il testo immesso nell'applicazione client.

A questo punto è stata creata un'applicazione per le connessioni ibride end-to-end con Node.js.
Passaggi successivi
In questa guida introduttiva sono state create applicazioni client e server Node.js che usano WebSocket per inviare e ricevere messaggi. La funzionalità Connessioni ibride di Inoltro di Azure supporta anche l'uso di HTTP per l'invio e la ricezione di messaggi. Per informazioni sull'uso di HTTP con Connessioni ibride di Inoltro di Azure, vedere la guida introduttiva di HTTP per Node.js.
In questa guida introduttiva è stato usato Node.js per creare applicazioni client e server. Per informazioni su come scrivere applicazioni client e server con .NET Framework, vedere la guida introduttiva di WebSocket .NET o la guida introduttiva di HTTP .NET.