Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
In questo articolo si useranno Servizio Azure SignalR, Funzioni di Azure e Java per compilare un'applicazione serverless per trasmettere i messaggi ai client.
Nota
Il codice in questo articolo è disponibile in GitHub.
Importante
Le stringa di connessione non elaborate vengono visualizzate in questo articolo solo a scopo dimostrativo.
Un stringa di connessione include le informazioni di autorizzazione necessarie per consentire all'applicazione di accedere alle Servizio Azure SignalR. La chiave di accesso all'interno della stringa di connessione è simile a una password radice per il servizio. Negli ambienti di produzione proteggere sempre le chiavi di accesso. Usare Azure Key Vault per gestire e ruotare le chiavi in modo sicuro e proteggere i stringa di connessione usando Microsoft Entra ID e autorizzare l'accesso con Microsoft Entra ID.
Evitare di distribuire le chiavi di accesso ad altri utenti, impostarle come hardcoded o salvarle in un file di testo normale accessibile ad altri. Ruotare le chiavi se si ritiene che siano state compromesse.
Prerequisiti
Un editor di codice, ad esempio Visual Studio Code
Un account Azure con una sottoscrizione attiva. Se non si ha già un account, è possibile crearne uno gratuitamente.
Strumenti di base di Funzioni di Azure. Usato per eseguire le app Funzioni di Azure in locale.
- Le associazioni del servizio SignalR richieste in Java sono supportate solo in Azure Function Core Tools versione 2.4.419 (versione host 2.0.12332) o versione successiva.
- Per installare le estensioni, Azure Functions Core Tools richiede che sia installato .NET Core SDK. Tuttavia, non è necessaria alcuna conoscenza di .NET per compilare app per le funzioni di Azure Java.
Java Developer Kit, versione 11
Apache Maven, versione 3.0 o successiva.
Questa guida introduttiva può essere eseguita su macOS, Windows o Linux.
Creare un'istanza del servizio Azure SignalR
In questa sezione viene creata un'istanza di Azure SignalR di base da usare per l'app. I passaggi seguenti usano il portale di Azure per creare una nuova istanza, ma è anche possibile usare l'interfaccia della riga di comando di Azure. Per altre informazioni, vedere il comando az signalr create in Informazioni di riferimento sull'interfaccia della riga di comando per il Servizio Azure SignalR.
- Accedere al portale di Azure.
- Nell'angolo in alto a sinistra della pagina selezionare + Crea una risorsa.
- Nella casella di testo Servizi di ricerca e marketplace della pagina Crea una risorsa immettere signalr e quindi selezionare Servizio SignalR dall'elenco.
- Nella pagina Servizio SignalR selezionare Crea.
- Nella scheda Informazioni di base immettere le informazioni essenziali per la nuova istanza del servizio SignalR. Immettere i valori seguenti:
| Campo | Valore consigliato | Descrizione |
|---|---|---|
| Abbonamento | Scegliere la sottoscrizione in uso | Selezionare la sottoscrizione da usare per creare una nuova istanza del servizio SignalR. |
| Gruppo di risorse | Creare un gruppo di risorse denominato SignalRTestResources | Selezionare o creare un gruppo di risorse per la risorsa SignalR. È utile creare un nuovo gruppo di risorse per questa esercitazione anziché usare un gruppo di risorse esistente. Per liberare risorse dopo aver completato l'esercitazione, eliminare il gruppo di risorse. L'eliminazione di un gruppo di risorse elimina anche tutte le risorse che appartengono al gruppo. Non è possibile annullare questa azione. Prima di eliminare un gruppo di risorse, assicurarsi che non contenga risorse da conservare. Per altre informazioni, vedere Using resource groups to manage your Azure resources (Uso di Gruppi di risorse per gestire le risorse di Azure). |
| Nome risorsa | testsignalr | Immettere un nome risorsa univoco da usare per la risorsa SignalR. Se testsignalr è già in uso nell'area, aggiungere una cifra o un carattere fino a quando il nome non è univoco. Il nome deve essere una stringa contenente da 1 a 63 caratteri che possono includere solo numeri, lettere e il segno meno ( -). Il nome non può iniziare o terminare con un trattino e non sono consentiti più trattini consecutivi. |
| Area | Scegli la tua area geografica | Selezionare l'area appropriata per la nuova istanza del servizio SignalR. Il Servizio Azure SignalR non è attualmente disponibile in tutte le aree. Per altre informazioni, vedere Disponibilità del Servizio Azure SignalR a livello di area |
| Piano tariffario | Selezionare Modifica e quindi scegliere Gratuito (solo sviluppo/test). Scegliere Seleziona per confermare la scelta del piano tariffario. | Il Servizio Azure SignalR ha tre piani tariffari: Gratuito, Standard e Premium. Le esercitazioni usano il livello Gratuito, a meno che non sia specificato diversamente nei prerequisiti. Per altre informazioni sulle differenze di funzionalità tra i livelli e i prezzi, vedere Prezzi del Servizio Azure SignalR |
| Modalità di servizio | Scegliere la modalità di servizio appropriata | Usare Predefinita quando si ospita la logica dell'hub SignalR nelle app Web e si usa il Servizio SignalR come proxy. Usare Serverless quando si usano tecnologie serverless come Funzioni di Azure per ospitare la logica dell'hub SignalR. La modalità Classica è disponibile solo ai fini della compatibilità con le versioni precedenti e non è consigliabile usarla. Per altre informazioni, vedere Modalità di servizio nel Servizio Azure SignalR. |
Non è necessario modificare le impostazioni nelle schede Rete e Tag per le esercitazioni su SignalR.
- Selezionare il pulsante blu Rivedi e crea nella parte inferiore della scheda Informazioni di base.
- Nella scheda Rivedi e crea rivedere i valori e quindi selezionare Crea. Il completamento della distribuzione richiede alcuni istanti.
- Dopo avere completato la distribuzione, selezionare il pulsante Vai alla risorsa.
- Nella pagina della risorsa SignalR selezionare Chiavi dal menu a sinistra, in Impostazioni.
- Copiare la Stringa di connessione per la chiave primaria. Questa stringa di connessione è necessaria per configurare l'app più avanti in questa esercitazione.
Configurare ed eseguire l'app per le funzioni di Azure
Assicurarsi che siano installati Azure Function Core Tools, Java (versione 11 nell'esempio) e Maven.
Inizializzare il progetto usando Maven:
mvn archetype:generate -DarchetypeGroupId=com.microsoft.azure -DarchetypeArtifactId=azure-functions-archetype -DjavaVersion=11Maven richiede l'immissione dei valori necessari per completare la generazione del progetto. Specificare i valori seguenti:
Richiesta Valore Descrizione groupId com.signalrUn valore che identifica in modo univoco il progetto tra tutti gli altri, seguendo le regole di denominazione dei pacchetti per Java. artifactId javaUn valore che corrisponde al nome del jar, senza un numero di versione. version 1.0-SNAPSHOTScegliere il valore predefinito. package com.signalrUn valore che corrisponde al pacchetto Java per il codice della funzione generato. Usare quello predefinito. Passare alla cartella
src/main/java/com/signalre copiare il codice seguente in Function.java:package com.signalr; import com.google.gson.Gson; import com.microsoft.azure.functions.ExecutionContext; import com.microsoft.azure.functions.HttpMethod; import com.microsoft.azure.functions.HttpRequestMessage; import com.microsoft.azure.functions.HttpResponseMessage; import com.microsoft.azure.functions.HttpStatus; import com.microsoft.azure.functions.annotation.AuthorizationLevel; import com.microsoft.azure.functions.annotation.FunctionName; import com.microsoft.azure.functions.annotation.HttpTrigger; import com.microsoft.azure.functions.annotation.TimerTrigger; import com.microsoft.azure.functions.signalr.*; import com.microsoft.azure.functions.signalr.annotation.*; import org.apache.commons.io.IOUtils; import java.io.IOException; import java.io.InputStream; import java.net.URI; import java.net.http.HttpClient; import java.net.http.HttpRequest; import java.net.http.HttpResponse; import java.net.http.HttpResponse.BodyHandlers; import java.nio.charset.StandardCharsets; import java.util.Optional; public class Function { private static String Etag = ""; private static String StarCount; @FunctionName("index") public HttpResponseMessage run( @HttpTrigger( name = "req", methods = {HttpMethod.GET}, authLevel = AuthorizationLevel.ANONYMOUS)HttpRequestMessage<Optional<String>> request, final ExecutionContext context) throws IOException { InputStream inputStream = getClass().getClassLoader().getResourceAsStream("content/index.html"); String text = IOUtils.toString(inputStream, StandardCharsets.UTF_8.name()); return request.createResponseBuilder(HttpStatus.OK).header("Content-Type", "text/html").body(text).build(); } @FunctionName("negotiate") public SignalRConnectionInfo negotiate( @HttpTrigger( name = "req", methods = { HttpMethod.POST }, authLevel = AuthorizationLevel.ANONYMOUS) HttpRequestMessage<Optional<String>> req, @SignalRConnectionInfoInput( name = "connectionInfo", hubName = "serverless") SignalRConnectionInfo connectionInfo) { return connectionInfo; } @FunctionName("broadcast") @SignalROutput(name = "$return", hubName = "serverless") public SignalRMessage broadcast( @TimerTrigger(name = "timeTrigger", schedule = "*/5 * * * * *") String timerInfo) throws IOException, InterruptedException { HttpClient client = HttpClient.newHttpClient(); HttpRequest req = HttpRequest.newBuilder().uri(URI.create("https://api.github.com/repos/azure/azure-signalr")).header("User-Agent", "serverless").header("If-None-Match", Etag).build(); HttpResponse<String> res = client.send(req, BodyHandlers.ofString()); if (res.headers().firstValue("Etag").isPresent()) { Etag = res.headers().firstValue("Etag").get(); } if (res.statusCode() == 200) { Gson gson = new Gson(); GitResult result = gson.fromJson(res.body(), GitResult.class); StarCount = result.stargazers_count; } return new SignalRMessage("newMessage", "Current start count of https://github.com/Azure/azure-signalr is:".concat(StarCount)); } class GitResult { public String stargazers_count; } }È necessario aggiungere alcune dipendenze. Aprire pom.xml e aggiungere le dipendenze seguenti usate nel codice:
<dependency> <groupId>com.microsoft.azure.functions</groupId> <artifactId>azure-functions-java-library-signalr</artifactId> <version>1.0.0</version> </dependency> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.4</version> </dependency> <dependency> <groupId>com.google.code.gson</groupId> <artifactId>gson</artifactId> <version>2.8.7</version> </dependency>L'interfaccia client per questo esempio è una pagina Web. Il contenuto HTML viene letto da content/index.html nella
indexfunzione e quindi viene creato un nuovo file content/index.html nellaresourcesdirectory. L'albero della directory dovrebbe essere simile al seguente:| - src | | - main | | | - java | | | | - com | | | | | - signalr | | | | | | - Function.java | | | - resources | | | | - content | | | | | - index.html | - pom.xml | - host.json | - local.settings.jsonAprire index.html e copiare il contenuto seguente:
<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div id="messages"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/3.1.7/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>Funzioni di Azure richiede il funzionamento di un account di archiviazione. È possibile installare ed eseguire l'emulatore Archiviazione di Azure.
Ora hai quasi finito. L'ultimo passaggio consiste nell'impostare una stringa di connessione della Servizio SignalR sulle impostazioni della funzione di Azure.
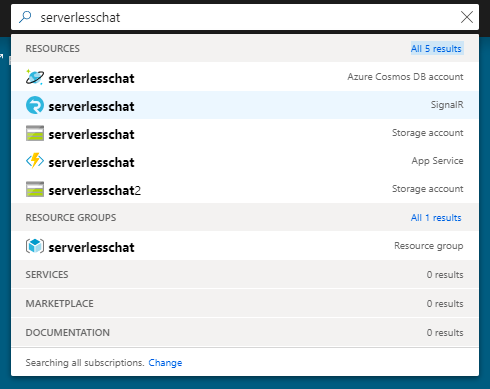
Cercare l'istanza di Azure SignalR distribuita in precedenza usando la casella Di ricerca in portale di Azure. Selezionare l'istanza per aprirla.

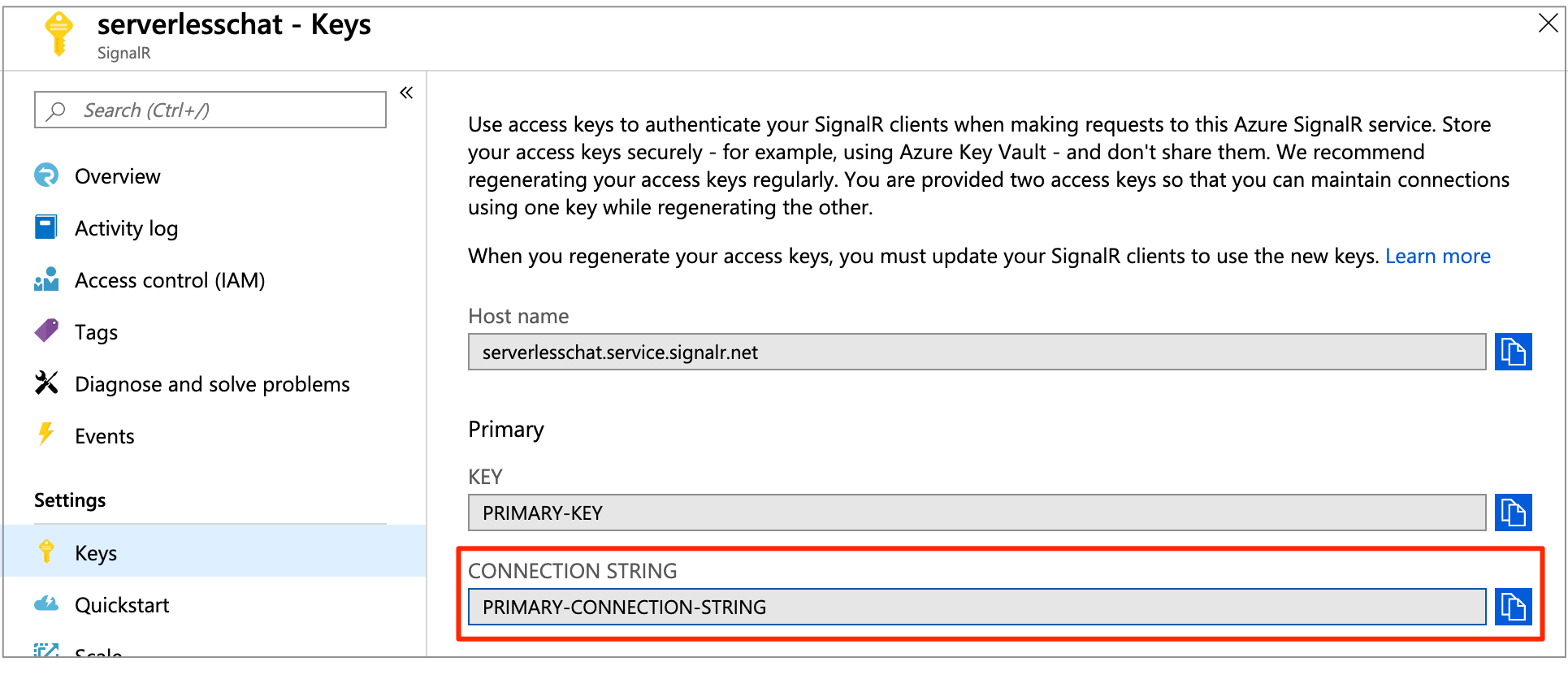
Selezionare Chiavi per visualizzare le stringhe di connessione per l'istanza del servizio SignalR.

Copiare il stringa di connessione primario e quindi eseguire il comando seguente.
Le stringa di connessione non elaborate vengono visualizzate in questo articolo solo a scopo dimostrativo. Negli ambienti di produzione proteggere sempre le chiavi di accesso. Usare Azure Key Vault per gestire e ruotare le chiavi in modo sicuro e proteggere i stringa di connessione usando Microsoft Entra ID e autorizzare l'accesso con Microsoft Entra ID.
func settings add AzureSignalRConnectionString "<signalr-connection-string>" # Also we need to set AzureWebJobsStorage as Azure Function's requirement func settings add AzureWebJobsStorage "UseDevelopmentStorage=true"
Eseguire la funzione di Azure in locale:
mvn clean package mvn azure-functions:runDopo che la funzione di Azure è in esecuzione in locale, passare a
http://localhost:7071/api/indexe verrà visualizzato il numero di stelle corrente. Se si stella o "unstar" in GitHub, si otterrà un conteggio delle stelle che viene aggiornato ogni pochi secondi.
Pulire le risorse
Se non si intende continuare a usare l'app, eliminare tutte le risorse create tramite questa guida di avvio rapido eseguendo i passaggi seguenti, per evitare qualsiasi addebito:
Nel portale di Azure selezionare Gruppi di risorse all'estrema sinistra e quindi selezionare il gruppo di risorse creato. In alternativa, è possibile usare la casella di ricerca per trovare il gruppo di risorse in base al nome.
Nella finestra che si apre selezionare il gruppo di risorse e quindi fare clic su Elimina gruppo di risorse.
Nella nuova finestra digita il nome del gruppo di risorse da eliminare e quindi fai clic su Elimina.
Problemi? Vedere la guida alla risoluzione dei problemi oppure segnalarli.
Passaggi successivi
In questa guida introduttiva è stata creata ed eseguita un'applicazione serverless in tempo reale nell'host locale. Altre informazioni su come comunicare bidirezionalmente tra client e funzioni di Azure con Servizio SignalR.