Eseguire l'integrazione con un'applicazione client con Speech SDK
Importante
I comandi personalizzati verranno ritirati il 30 aprile 2026. A partire dal 30 ottobre 2023 non è possibile creare nuove applicazioni comandi personalizzati in Speech Studio. In relazione a questa modifica, LUIS verrà ritirato il 1° ottobre 2025. A partire dal 1° aprile 2023 non è possibile creare nuove risorse LUIS.
Questo articolo illustra come effettuare richieste a un'applicazione comandi personalizzati pubblicata da Speech SDK in esecuzione in un'applicazione UWP. Per stabilire una connessione all'applicazione Comandi personalizzati, è necessario:
- Pubblicare un'applicazione Comandi personalizzati e ottenere un identificatore dell'applicazione (ID app)
- Creare un'app client piattaforma UWP (Universal Windows Platform) (UWP) usando Speech SDK per consentire di comunicare con l'applicazione Comandi personalizzati
Prerequisiti
Per completare questo articolo, è necessaria un'applicazione Comandi personalizzati. Provare una guida introduttiva per creare un'applicazione di comandi personalizzata:
Altri elementi necessari:
- Visual Studio 2019 o versione successiva. Questa guida si basa su Visual Studio 2019.
- Chiave e area della risorsa Voce di Intelligenza artificiale di Azure: creare una risorsa Voce nel portale di Azure. Per altre informazioni, vedere Creare una risorsa multiservizio.
- Abilitare il dispositivo per lo sviluppo
Passaggio 1: Pubblicare un'applicazione comandi personalizzati
Aprire l'applicazione Comandi personalizzati creata in precedenza.
Passare a Impostazioni, selezionare Risorsa LUIS.
Se la risorsa stima non è assegnata, selezionare una chiave di stima della query o crearne una nuova.
La chiave di stima delle query è sempre necessaria prima di pubblicare un'applicazione. Per altre informazioni sulle risorse LUIS, vedere Creare una risorsa LUIS
Tornare alla modifica dei comandi, selezionare Pubblica.

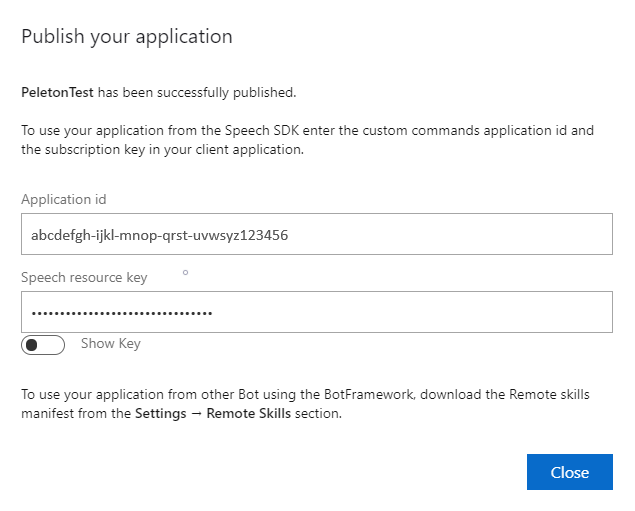
Copiare l'ID app dalla notifica "publish" per usarla in un secondo momento.
Copiare la chiave della risorsa voce per usarla in un secondo momento.
Passaggio 2: Creare un progetto di Visual Studio
Creare un progetto di Visual Studio per lo sviluppo UWP e installare Speech SDK.
Passaggio 3: Aggiungere codice di esempio
In questo passaggio si aggiunge il codice XAML che definisce l'interfaccia utente dell'applicazione e si aggiunge l'implementazione code-behind C#.
Codice XAML
Creare l'interfaccia utente dell'applicazione aggiungendo il codice XAML.
In Esplora soluzioni aprire
MainPage.xamlNella visualizzazione XAML della finestra di progettazione sostituire l'intero contenuto con il frammento di codice seguente:
<Page x:Class="helloworld.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:helloworld" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid> <StackPanel Orientation="Vertical" HorizontalAlignment="Center" Margin="20,50,0,0" VerticalAlignment="Center" Width="800"> <Button x:Name="EnableMicrophoneButton" Content="Enable Microphone" Margin="0,10,10,0" Click="EnableMicrophone_ButtonClicked" Height="35"/> <Button x:Name="ListenButton" Content="Talk" Margin="0,10,10,0" Click="ListenButton_ButtonClicked" Height="35"/> <StackPanel x:Name="StatusPanel" Orientation="Vertical" RelativePanel.AlignBottomWithPanel="True" RelativePanel.AlignRightWithPanel="True" RelativePanel.AlignLeftWithPanel="True"> <TextBlock x:Name="StatusLabel" Margin="0,10,10,0" TextWrapping="Wrap" Text="Status:" FontSize="20"/> <Border x:Name="StatusBorder" Margin="0,0,0,0"> <ScrollViewer VerticalScrollMode="Auto" VerticalScrollBarVisibility="Auto" MaxHeight="200"> <!-- Use LiveSetting to enable screen readers to announce the status update. --> <TextBlock x:Name="StatusBlock" FontWeight="Bold" AutomationProperties.LiveSetting="Assertive" MaxWidth="{Binding ElementName=Splitter, Path=ActualWidth}" Margin="10,10,10,20" TextWrapping="Wrap" /> </ScrollViewer> </Border> </StackPanel> </StackPanel> <MediaElement x:Name="mediaElement"/> </Grid> </Page>
La visualizzazione Progettazione viene aggiornata per mostrare l'interfaccia utente dell'applicazione.
File di origine code-behind C#
Aggiungere l'origine code-behind in modo che l'applicazione funzioni come previsto. Il file di origine code-behind include quanto segue:
- Istruzioni obbligatorie
usingper gli spazi deiSpeechnomi eSpeech.Dialog. - Una semplice implementazione per garantire l'accesso al microfono, cablato a un gestore di pulsanti.
- Helper dell'interfaccia utente di base per presentare messaggi ed errori nell'applicazione.
- Punto di destinazione per il percorso del codice di inizializzazione.
- Helper per riprodurre il testo nel parlato (senza supporto per lo streaming).
- Gestore pulsante vuoto per avviare l'ascolto.
Aggiungere l'origine code-behind come segue:
In Esplora soluzioni aprire il file
MainPage.xaml.csdi origine code-behind (raggruppato inMainPage.xaml)Sostituire il contenuto del file con il codice seguente:
using Microsoft.CognitiveServices.Speech; using Microsoft.CognitiveServices.Speech.Audio; using Microsoft.CognitiveServices.Speech.Dialog; using System; using System.IO; using System.Text; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using Windows.UI.Xaml.Media; namespace helloworld { public sealed partial class MainPage : Page { private DialogServiceConnector connector; private enum NotifyType { StatusMessage, ErrorMessage }; public MainPage() { this.InitializeComponent(); } private async void EnableMicrophone_ButtonClicked( object sender, RoutedEventArgs e) { bool isMicAvailable = true; try { var mediaCapture = new Windows.Media.Capture.MediaCapture(); var settings = new Windows.Media.Capture.MediaCaptureInitializationSettings(); settings.StreamingCaptureMode = Windows.Media.Capture.StreamingCaptureMode.Audio; await mediaCapture.InitializeAsync(settings); } catch (Exception) { isMicAvailable = false; } if (!isMicAvailable) { await Windows.System.Launcher.LaunchUriAsync( new Uri("ms-settings:privacy-microphone")); } else { NotifyUser("Microphone was enabled", NotifyType.StatusMessage); } } private void NotifyUser( string strMessage, NotifyType type = NotifyType.StatusMessage) { // If called from the UI thread, then update immediately. // Otherwise, schedule a task on the UI thread to perform the update. if (Dispatcher.HasThreadAccess) { UpdateStatus(strMessage, type); } else { var task = Dispatcher.RunAsync( Windows.UI.Core.CoreDispatcherPriority.Normal, () => UpdateStatus(strMessage, type)); } } private void UpdateStatus(string strMessage, NotifyType type) { switch (type) { case NotifyType.StatusMessage: StatusBorder.Background = new SolidColorBrush( Windows.UI.Colors.Green); break; case NotifyType.ErrorMessage: StatusBorder.Background = new SolidColorBrush( Windows.UI.Colors.Red); break; } StatusBlock.Text += string.IsNullOrEmpty(StatusBlock.Text) ? strMessage : "\n" + strMessage; if (!string.IsNullOrEmpty(StatusBlock.Text)) { StatusBorder.Visibility = Visibility.Visible; StatusPanel.Visibility = Visibility.Visible; } else { StatusBorder.Visibility = Visibility.Collapsed; StatusPanel.Visibility = Visibility.Collapsed; } // Raise an event if necessary to enable a screen reader // to announce the status update. var peer = Windows.UI.Xaml.Automation.Peers.FrameworkElementAutomationPeer.FromElement(StatusBlock); if (peer != null) { peer.RaiseAutomationEvent( Windows.UI.Xaml.Automation.Peers.AutomationEvents.LiveRegionChanged); } } // Waits for and accumulates all audio associated with a given // PullAudioOutputStream and then plays it to the MediaElement. Long spoken // audio will create extra latency and a streaming playback solution // (that plays audio while it continues to be received) should be used -- // see the samples for examples of this. private void SynchronouslyPlayActivityAudio( PullAudioOutputStream activityAudio) { var playbackStreamWithHeader = new MemoryStream(); playbackStreamWithHeader.Write(Encoding.ASCII.GetBytes("RIFF"), 0, 4); // ChunkID playbackStreamWithHeader.Write(BitConverter.GetBytes(UInt32.MaxValue), 0, 4); // ChunkSize: max playbackStreamWithHeader.Write(Encoding.ASCII.GetBytes("WAVE"), 0, 4); // Format playbackStreamWithHeader.Write(Encoding.ASCII.GetBytes("fmt "), 0, 4); // Subchunk1ID playbackStreamWithHeader.Write(BitConverter.GetBytes(16), 0, 4); // Subchunk1Size: PCM playbackStreamWithHeader.Write(BitConverter.GetBytes(1), 0, 2); // AudioFormat: PCM playbackStreamWithHeader.Write(BitConverter.GetBytes(1), 0, 2); // NumChannels: mono playbackStreamWithHeader.Write(BitConverter.GetBytes(16000), 0, 4); // SampleRate: 16kHz playbackStreamWithHeader.Write(BitConverter.GetBytes(32000), 0, 4); // ByteRate playbackStreamWithHeader.Write(BitConverter.GetBytes(2), 0, 2); // BlockAlign playbackStreamWithHeader.Write(BitConverter.GetBytes(16), 0, 2); // BitsPerSample: 16-bit playbackStreamWithHeader.Write(Encoding.ASCII.GetBytes("data"), 0, 4); // Subchunk2ID playbackStreamWithHeader.Write(BitConverter.GetBytes(UInt32.MaxValue), 0, 4); // Subchunk2Size byte[] pullBuffer = new byte[2056]; uint lastRead = 0; do { lastRead = activityAudio.Read(pullBuffer); playbackStreamWithHeader.Write(pullBuffer, 0, (int)lastRead); } while (lastRead == pullBuffer.Length); var task = Dispatcher.RunAsync( Windows.UI.Core.CoreDispatcherPriority.Normal, () => { mediaElement.SetSource( playbackStreamWithHeader.AsRandomAccessStream(), "audio/wav"); mediaElement.Play(); }); } private void InitializeDialogServiceConnector() { // New code will go here } private async void ListenButton_ButtonClicked( object sender, RoutedEventArgs e) { // New code will go here } } }Nota
Se viene visualizzato un errore: "Il tipo 'Object' è definito in un assembly a cui non si fa riferimento"
- Right-client la soluzione.
- Scegliere Gestisci pacchetti NuGet per la soluzione, selezionare Aggiornamenti
- Se viene visualizzato Microsoft.NETCore.UniversalWindowsPlatform nell'elenco di aggiornamento, aggiornare Microsoft.NETCore.UniversalWindowsPlatform alla versione più recente
Aggiungere il codice seguente al corpo del metodo di
InitializeDialogServiceConnector// This code creates the `DialogServiceConnector` with your resource information. // create a DialogServiceConfig by providing a Custom Commands application id and Speech resource key // The RecoLanguage property is optional (default en-US); note that only en-US is supported in Preview const string speechCommandsApplicationId = "YourApplicationId"; // Your application id const string speechSubscriptionKey = "YourSpeechSubscriptionKey"; // Your Speech resource key const string region = "YourServiceRegion"; // The Speech resource region. var speechCommandsConfig = CustomCommandsConfig.FromSubscription(speechCommandsApplicationId, speechSubscriptionKey, region); speechCommandsConfig.SetProperty(PropertyId.SpeechServiceConnection_RecoLanguage, "en-us"); connector = new DialogServiceConnector(speechCommandsConfig);Sostituire le stringhe
YourApplicationId,YourSpeechSubscriptionKeyeYourServiceRegioncon i propri valori per l'app, la chiave vocale e l'areaAggiungere il frammento di codice seguente alla fine del corpo del metodo di
InitializeDialogServiceConnector// // This code sets up handlers for events relied on by `DialogServiceConnector` to communicate its activities, // speech recognition results, and other information. // // ActivityReceived is the main way your client will receive messages, audio, and events connector.ActivityReceived += (sender, activityReceivedEventArgs) => { NotifyUser( $"Activity received, hasAudio={activityReceivedEventArgs.HasAudio} activity={activityReceivedEventArgs.Activity}"); if (activityReceivedEventArgs.HasAudio) { SynchronouslyPlayActivityAudio(activityReceivedEventArgs.Audio); } }; // Canceled will be signaled when a turn is aborted or experiences an error condition connector.Canceled += (sender, canceledEventArgs) => { NotifyUser($"Canceled, reason={canceledEventArgs.Reason}"); if (canceledEventArgs.Reason == CancellationReason.Error) { NotifyUser( $"Error: code={canceledEventArgs.ErrorCode}, details={canceledEventArgs.ErrorDetails}"); } }; // Recognizing (not 'Recognized') will provide the intermediate recognized text // while an audio stream is being processed connector.Recognizing += (sender, recognitionEventArgs) => { NotifyUser($"Recognizing! in-progress text={recognitionEventArgs.Result.Text}"); }; // Recognized (not 'Recognizing') will provide the final recognized text // once audio capture is completed connector.Recognized += (sender, recognitionEventArgs) => { NotifyUser($"Final speech to text result: '{recognitionEventArgs.Result.Text}'"); }; // SessionStarted will notify when audio begins flowing to the service for a turn connector.SessionStarted += (sender, sessionEventArgs) => { NotifyUser($"Now Listening! Session started, id={sessionEventArgs.SessionId}"); }; // SessionStopped will notify when a turn is complete and // it's safe to begin listening again connector.SessionStopped += (sender, sessionEventArgs) => { NotifyUser($"Listening complete. Session ended, id={sessionEventArgs.SessionId}"); };Aggiungere il frammento di codice seguente al corpo del
ListenButton_ButtonClickedmetodo nellaMainPageclasse// This code sets up `DialogServiceConnector` to listen, since you already established the configuration and // registered the event handlers. if (connector == null) { InitializeDialogServiceConnector(); // Optional step to speed up first interaction: if not called, // connection happens automatically on first use var connectTask = connector.ConnectAsync(); } try { // Start sending audio await connector.ListenOnceAsync(); } catch (Exception ex) { NotifyUser($"Exception: {ex.ToString()}", NotifyType.ErrorMessage); }Dalla barra dei menu scegliere File>Salva tutto per salvare le modifiche
Prova
Dalla barra dei menu scegliere Compila>Compila soluzione per compilare l'applicazione. Il codice dovrebbe risultare compilato senza errori.
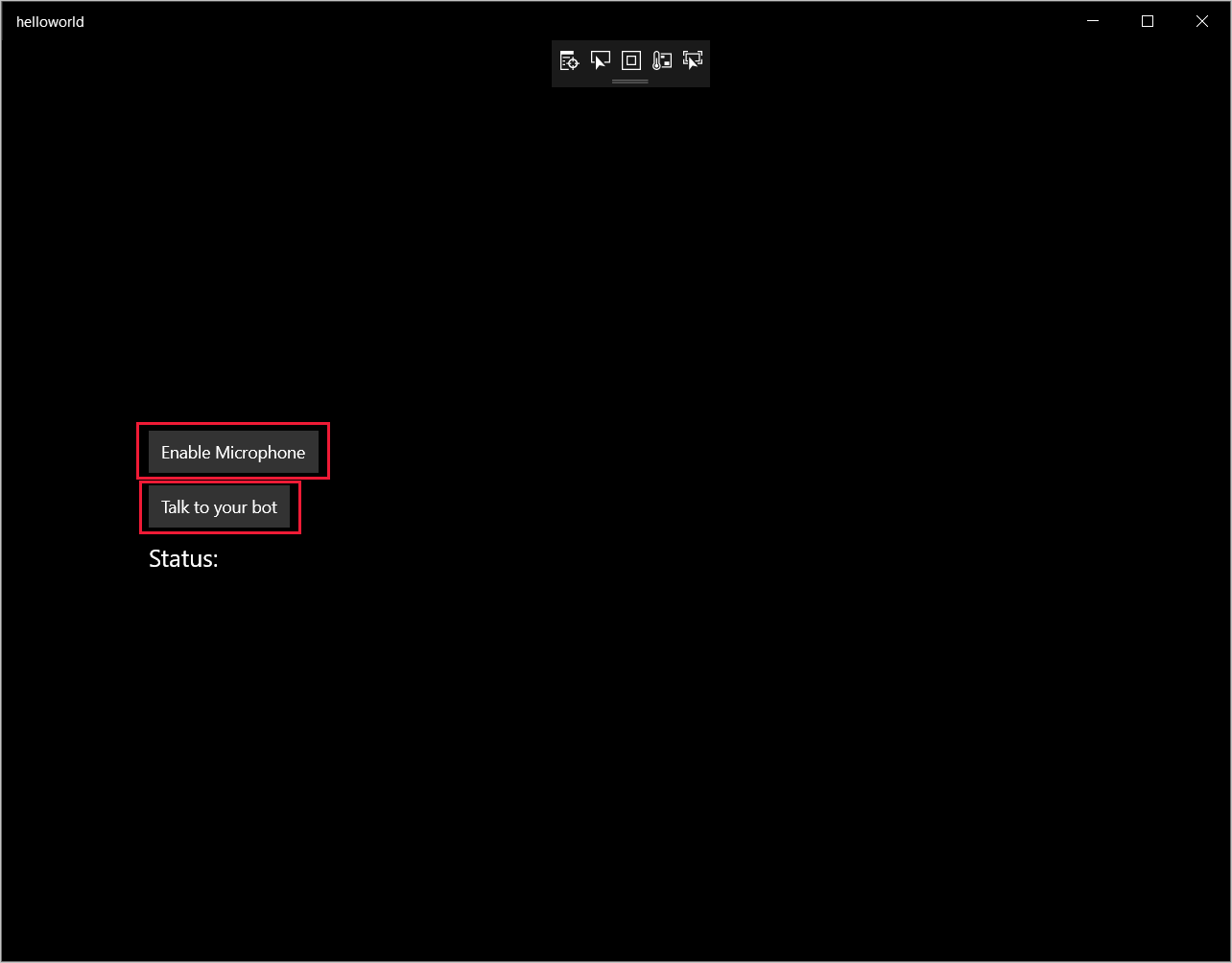
Scegliere Debug>Avvia debug o premere F5 per avviare l'applicazione. Verrà visualizzata la finestra helloworld.

Selezionare Abilita microfono. Se viene visualizzata la richiesta di autorizzazione di accesso, selezionare Sì.

Selezionare Parla e pronunciare una frase o una frase in inglese nel microfono del dispositivo. Il contenuto vocale viene trasmesso al canale Direct Line Speech e trascritto come testo che viene visualizzato nella finestra.