Guida introduttiva: Informazioni di base sulla libreria dell'interfaccia utente
Informazioni di base sulla libreria dell'interfaccia utente di Servizi di comunicazione di Azure per integrare rapidamente le esperienze di comunicazione nelle applicazioni. Questa guida introduttiva illustra come integrare i compositi della libreria dell'interfaccia utente in un'applicazione e configurare l'esperienza per gli utenti dell'app.
La libreria dell'interfaccia utente di Servizi di comunicazione esegue il rendering di un'esperienza di comunicazione completa direttamente all'interno dell'applicazione. Si occupa della connessione alla chiamata e configura la partecipazione dell'utente alla chiamata in background. Gli sviluppatori devono preoccuparsi della posizione in cui si vuole avviare l'esperienza utente dell'app. Il composito accompagna l'utente nella configurazione dei dispositivi, nell'adesione alla chiamata e nella partecipazione alla stessa, nonché nel rendering degli altri partecipanti.
Visionare questo video per una panoramica:
Nota
Per la documentazione dettagliata e gli argomenti di avvio rapido sulla libreria dell'interfaccia utente Web, visitare lo Storybook della libreria dell'interfaccia utente.
Prerequisiti
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Una risorsa di Servizi di comunicazione distribuita. Creare una risorsa di Servizi di comunicazione.
- Token di Servizi di comunicazione di Azure. Vedere l'esempio
È possibile accedere alle seguenti guide introduttive
Ottenere l'applicazione Android di esempio per questa guida introduttiva nella libreria open source dell'interfaccia utente per Android di Servizi di comunicazione di Azure.
Prerequisiti
- Un account Azure e una sottoscrizione di Azure attiva. Creare un account gratuitamente.
- Un sistema operativo che esegue Android Studio.
- Una risorsa distribuita di Servizi di comunicazione di Azure.
- Token di accesso di Servizi di comunicazione di Azure.
Configurare il progetto
Completare le sezioni seguenti per configurare il progetto della guida introduttiva.
Creare un nuovo progetto Android
In Android Studio, creare un nuovo progetto:
Nel menu File, selezionare Nuovo>Nuovo progetto.
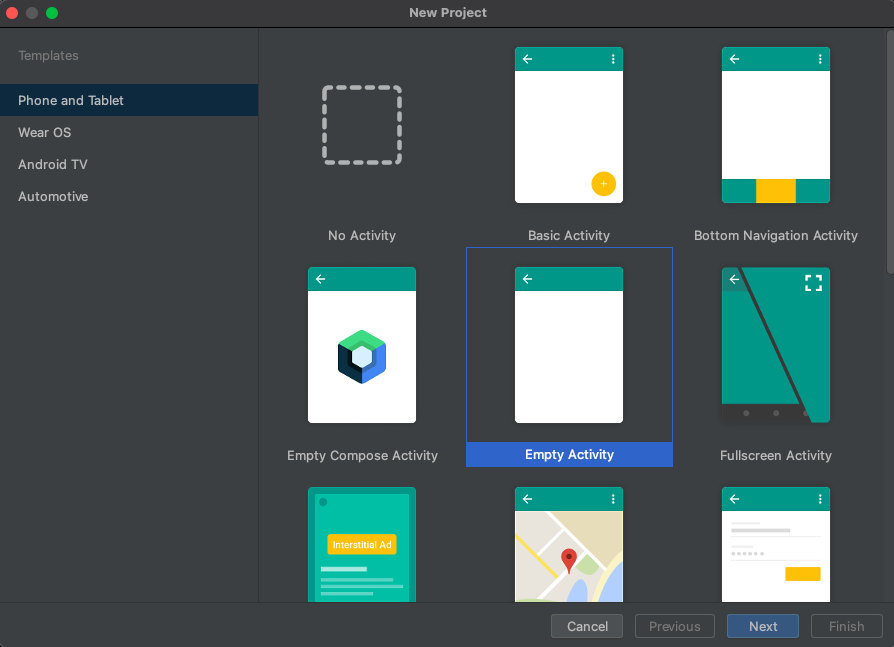
In Nuovo progetto, selezionare il modello di progetto Attività vuota.

Selezionare Avanti.
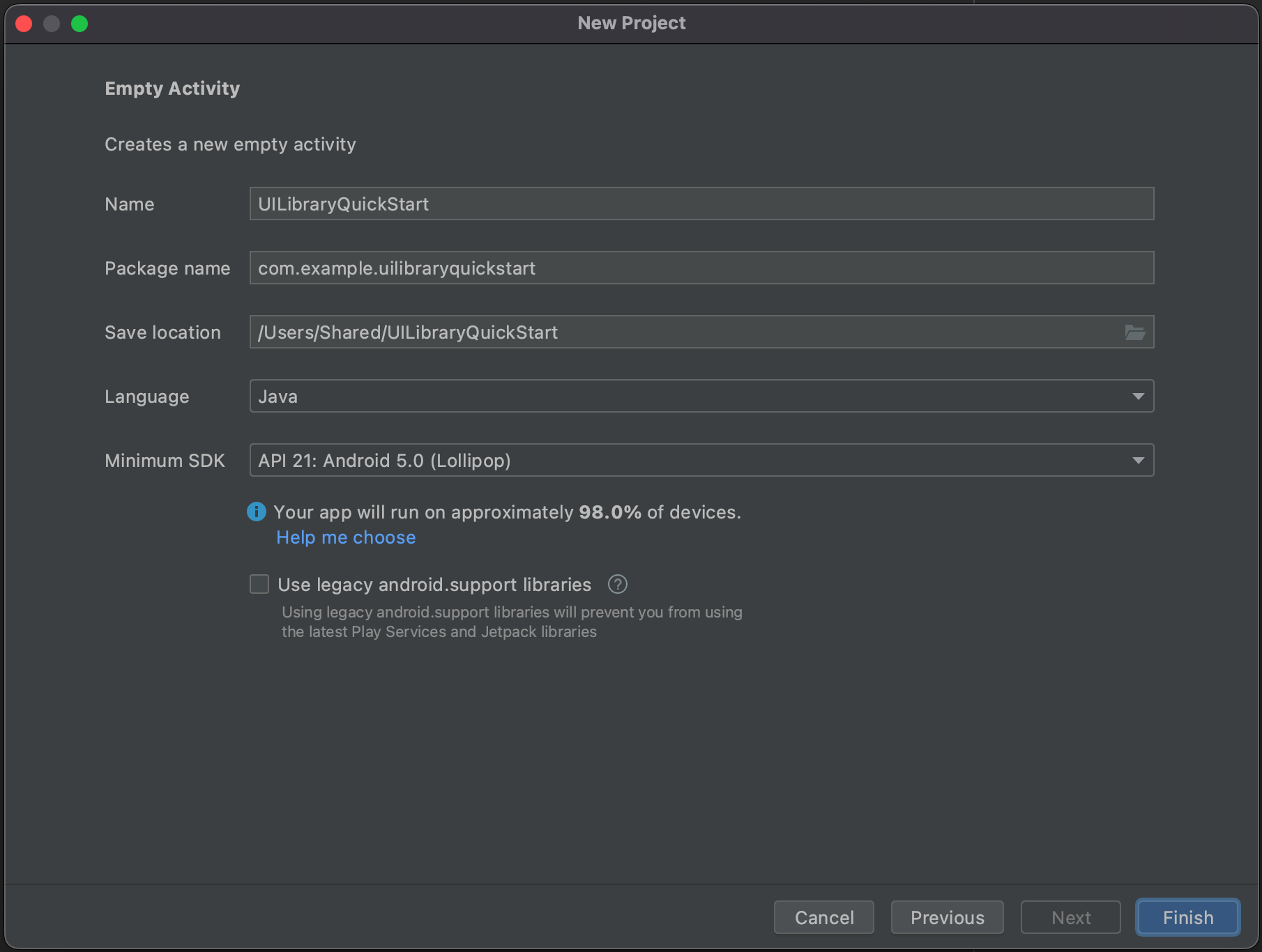
In Attività vuota, assegnare al progetto il nome UILibraryQuickStart. Come linguaggio, selezionare Java/Kotlin. Per l'SDK minimo, scegliere API 26: Android 8.0 (Oreo) o versione successiva.
Selezionare Fine.

Installare i pacchetti
Per installare i pacchetti dell'applicazione necessari, completare le sezioni seguenti.
Aggiungere una dipendenza
Nel file UILibraryQuickStart/app/build.gradle, aggiungere la dipendenza seguente a livello di app:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
Aggiungere archivi Maven
Per integrare la libreria sono necessari due repository Maven:
- MavenCentral
- Repository di pacchetti di Azure
Per aggiungere i repository:
Negli script Gradle del progetto, assicurarsi che vengano aggiunti i repository seguenti. Per Android Studio (2020.*),
repositoriesè insettings.gradle, independencyResolutionManagement(Gradle version 6.8 or greater). Per le versioni precedenti di Android Studio (4.*),repositoriessi trova a livello di progettobuild.gradleinallprojects{}.// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Sincronizzare il progetto con i file Gradle. Per sincronizzare il progetto, dal menu File scegliere Sincronizza progetto con file gradle.
Aggiungere un pulsante ad Activity_main.xml
Nel file di layout app/src/main/res/layout/activity_main.xml, aggiungere il codice seguente per creare un pulsante per l'avvio del composito:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Inizializzare il composito
Per inizializzare il composito:
Vai a
MainActivity.Aggiungere il codice seguente per inizializzare i componenti compositi per la chiamata. Sostituire
"GROUP_CALL_ID"con l'ID gruppo per la chiamata. Sostituire"DISPLAY_NAME"con il proprio nome. Sostituire"USER_ACCESS_TOKEN"con il token.
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
Eseguire il codice
In Android Studio, compilare e avviare l'applicazione:
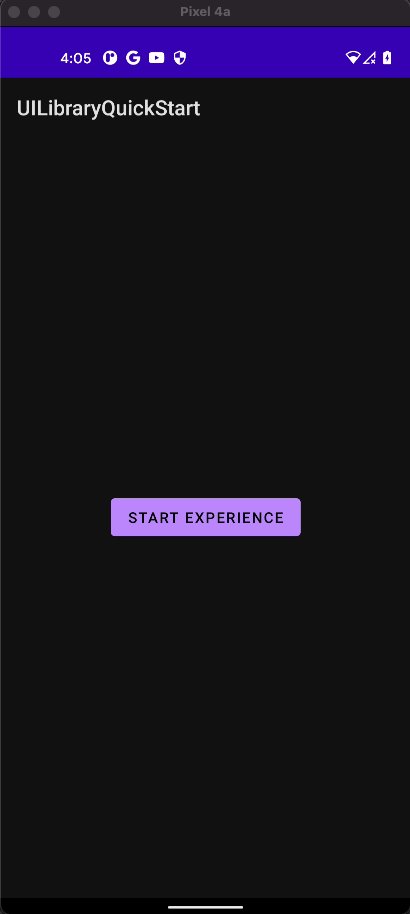
- Selezionare Avvio.
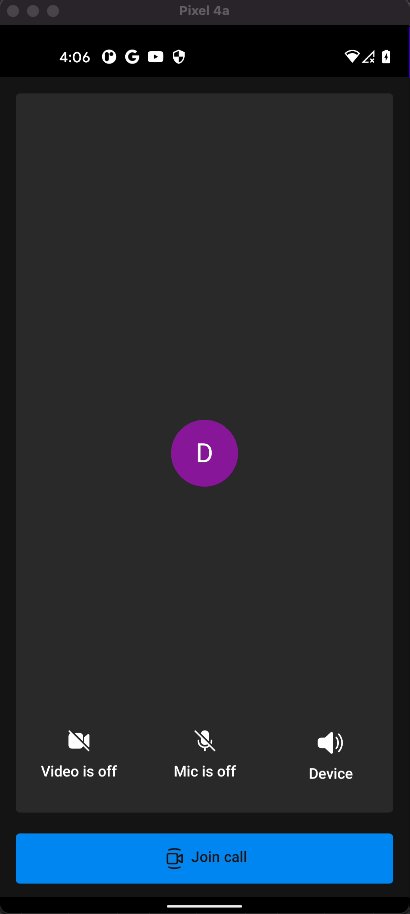
- Accettare le autorizzazioni e quindi selezionare le impostazioni del dispositivo, del microfono e del video.
- Seleziona Partecipa alla chiamata.

Modello a oggetti
Le classi e le interfacce seguenti gestiscono alcune funzionalità principali dell'interfaccia utente Android di Servizi di comunicazione di Azure:
| Nome | Descrizione |
|---|---|
| CallComposite | Componente composito che esegue il rendering di un'esperienza di una chiamata con una galleria di partecipanti e controlli |
| CallCompositeBuilder | Generatore che compila CallComposite con opzioni |
| CallCompositeJoinMeetingLocator | Avvio passato CallComposite per avviare una chiamata di gruppo |
| CallCompositeTeamsMeetingLinkLocator | Passato all'avvio di CallComposite per partecipare a una riunione di Microsoft Teams |
| CallCompositeLocalizationOptions | Inserito come facoltativo in CallCompositeBuilder per impostare la lingua del composito |
Funzionalità della libreria dell'interfaccia utente
Ottenere il codice per creare le funzionalità di comunicazione chiave per l'applicazione Android.
Configurazione dell'autenticazione
Per configurare l'autenticazione, all'interno della funzione startCallComposite inizializzare un'istanza CommunicationTokenCredential. Sostituire "USER_ACCESS_TOKEN" con il token di accesso.
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
Creare CallComposite
Per creare CallComposite, all'interno della funzione startCallComposite, inizializzare un'istanza CallCompositeBuilder con il contesto dell'applicazione, le credenziali e un nome visualizzato.
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
Configurare una chiamata di gruppo
Per configurare una chiamata di gruppo, inizializzare un oggetto CallCompositeGroupCallLocator.
Partecipare a una riunione di Teams
È possibile partecipare a una riunione di Teams usando due meccanismi:
- URL riunione di Teams o URL breve riunione di Teams
- ID riunione e passcode di Teams
Il collegamento alla riunione di Teams può essere recuperato usando le API Graph, come descritto in dettaglio nella documentazione di Graph.
L'SDK per le chiamate di Servizi di comunicazione accetta un collegamento alla riunione di Teams completo. Questo collegamento viene restituito come parte della risorsa onlineMeeting, accessibile nella proprietà joinWebUrl. È anche possibile ottenere le informazioni sulla riunione necessarie dall'URL di Partecipa alla riunione nell'invito alla riunione di Teams stesso.
Partecipare tramite URL riunione di Teams
Per partecipare a una riunione di Microsoft Teams, inizializzare un oggetto CallCompositeTeamsMeetingLinkLocator.
Partecipare tramite l'ID riunione di Teams e il passcode
CallCompositeTeamsMeetingLinkLocator individua una riunione utilizzando un ID riunione e un passcode. Queste informazioni sono disponibili nelle informazioni di partecipazione di una riunione di Teams.
Un ID riunione di Teams è lungo 12 caratteri ed è costituito da cifre numeriche raggruppate in tre (ad esempio 000 000 000 000).
Un passcode è costituito da 6 caratteri alfabetici (ad esempio aBcDeF). Il passcode fa distinzione tra maiuscole e minuscole.
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
Configurare una chiamata nelle sale
Per configurare una chiamata di Servizi di comunicazione di Azure, inizializzare CallCompositeRoomLocator con un ID sala.
Mentre si è nella schermata di configurazione, CallComposite abilita la webcam e il microfono a tutti i partecipanti della sala, a prescindere dal ruolo. Il ruolo e le funzionalità aggiornate del partecipante vengono recuperati da Servizi di comunicazione di Azure, una volta connessa la chiamata.
Per altre informazioni sulle sale, su come crearle e gestirle, vedere Guida introduttiva alle sale
Configurare una chiamata 1:N in uscita e le notifiche push delle chiamate in arrivo
La libreria dell'interfaccia utente supporta una chiamata VoIP uno-a-uno per contattare gli utenti tramite identificatore di comunicazione. Per ricevere chiamate in ingresso, la libreria dell'interfaccia utente supporta anche la registrazione per le notifiche PUSH. Per altre informazioni sull'integrazione per la piattaforma Android e iOS e l'utilizzo dell'API, vedere Come effettuare una chiamata uno-a-uno e ricevere notifiche PUSH.
Avviare il composito
Per avviare l'interfaccia utente della chiamata, all'interno della funzione startCallComposite, chiamare launch sull'istanza CallComposite.
Sottoscrivere gli eventi di errore CallComposite
Per ricevere gli eventi di errore, chiamare setOnErrorHandler con CallComposite.
È possibile inviare i valori seguenti errorCode al gestore degli errori:
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
L'esempio seguente mostra un evento di errore per un evento composito non riuscito.
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
Applicare una configurazione del tema
Per modificare il colore principale del composito, creare un nuovo stile del tema in src/main/res/values/themes.xml e src/main/res/values-night/themes.xml usando AzureCommunicationUICalling.Theme come tema padre. Per applicare il tema, inserire l'ID tema in CallCompositeBuilder:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Applicare una configurazione di localizzazione
Per modificare la lingua del composito, usare CallCompositeSupportedLocale per creare CallCompositeLocalizationOptions con Locale. Per applicare la lingua, inserire la configurazione di localizzazione in CallCompositeBuilder. Per impostazione predefinita, tutte le etichette di testo usano stringhe in inglese (en). È possibile utilizzare CallCompositeLocalizationOptions per impostare un valore diverso per language. Per impostazione predefinita, la libreria dell'interfaccia utente include un set di language valori che è possibile utilizzare con i componenti dell'interfaccia utente. CallCompositeSupportedLocale fornisce le impostazioni locali supportate. Ad esempio, per accedere alle impostazioni locali in inglese, è possibile usare CallCompositeSupportedLocale.EN. CallCompositeSupportedLocale.getSupportedLocales() fornisce un elenco di oggetti delle impostazioni locali per le lingue supportate.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
Sottoscrivere l'evento di modifica stato chiamata CallComposite
Per ricevere gli eventi modificati dello stato della chiamata, chiamare addOnCallStateChangedEventHandler con CallComposite.
L'esempio seguente mostra un evento per uno stato di chiamata modificato.
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
Ignorare CallComposite e sottoscrivere l'evento ignorato
Per ricevere ignora, chiamare addOnDismissedEventHandler con CallComposite. Per ignorare CallComposite, chiamare dismiss.
L'esempio seguente mostra un evento per uno stato di chiamata modificato.
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
Altre funzionalità
L'elenco dei casi d'uso contiene informazioni dettagliate su altre funzionalità.
Aggiungere notifiche all'app per dispositivi mobili
Servizi di comunicazione di Azure si integra con Griglia di eventi di Azure e Hub di notifica di Azure, in modo da poter aggiungere notifiche push alle app in Azure. È possibile usare le notifiche push per inviare informazioni dall'applicazione ai dispositivi mobili degli utenti. Una notifica push può mostrare una finestra di dialogo, riprodurre un suono o visualizzare un'interfaccia utente di chiamata in ingresso.
Ottenere l'applicazione iOS di esempio per questa guida introduttiva nella libreria open source dell'interfaccia utente di Servizi di comunicazione di Azure per iOS.
Prerequisiti
- Un account Azure e una sottoscrizione di Azure attiva. Creare un account gratuitamente.
- Un Mac che esegue Xcode 13 o versione successiva e un certificato per sviluppatore valido installato nel portachiavi. È necessario che sia installato anche CocoaPods per recuperare le dipendenze.
- Una risorsa distribuita di Servizi di comunicazione di Azure.
- Token di accesso di Servizi di comunicazione di Azure.
Configurare il progetto
Completare le sezioni seguenti per configurare il progetto della guida introduttiva.
Creare un nuovo progetto Xcode
In Xcode, creare un nuovo progetto:
Nel menu File, selezionare Nuovo>Progetto.
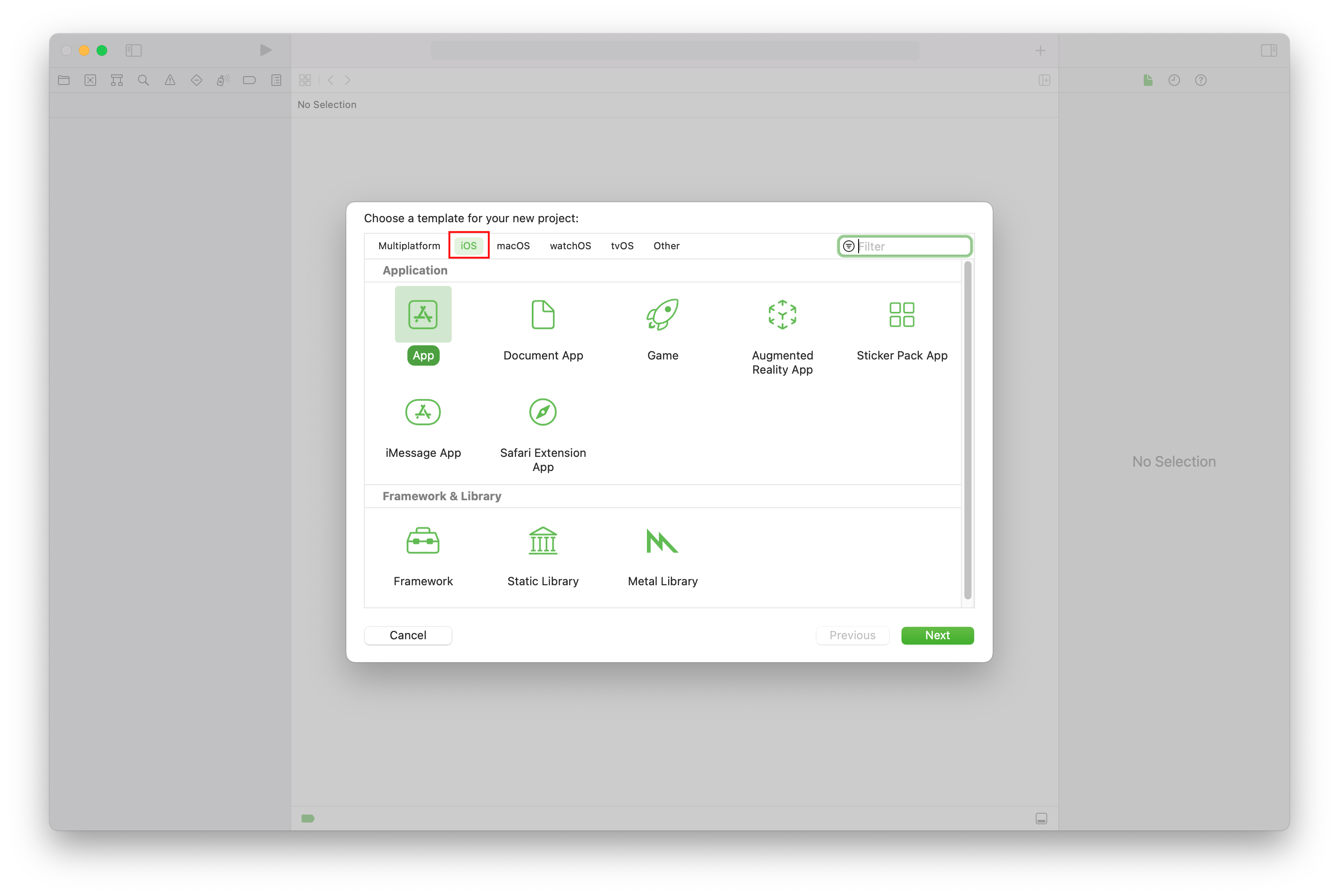
In Scegli un modello per il nuovo progetto, selezionare la piattaforma iOS e scegliere il modello applicazione App. La guida introduttiva utilizza gli storyboard UIKit. La guida introduttiva non crea test, quindi è possibile deselezionare la casella di controllo Includi test.

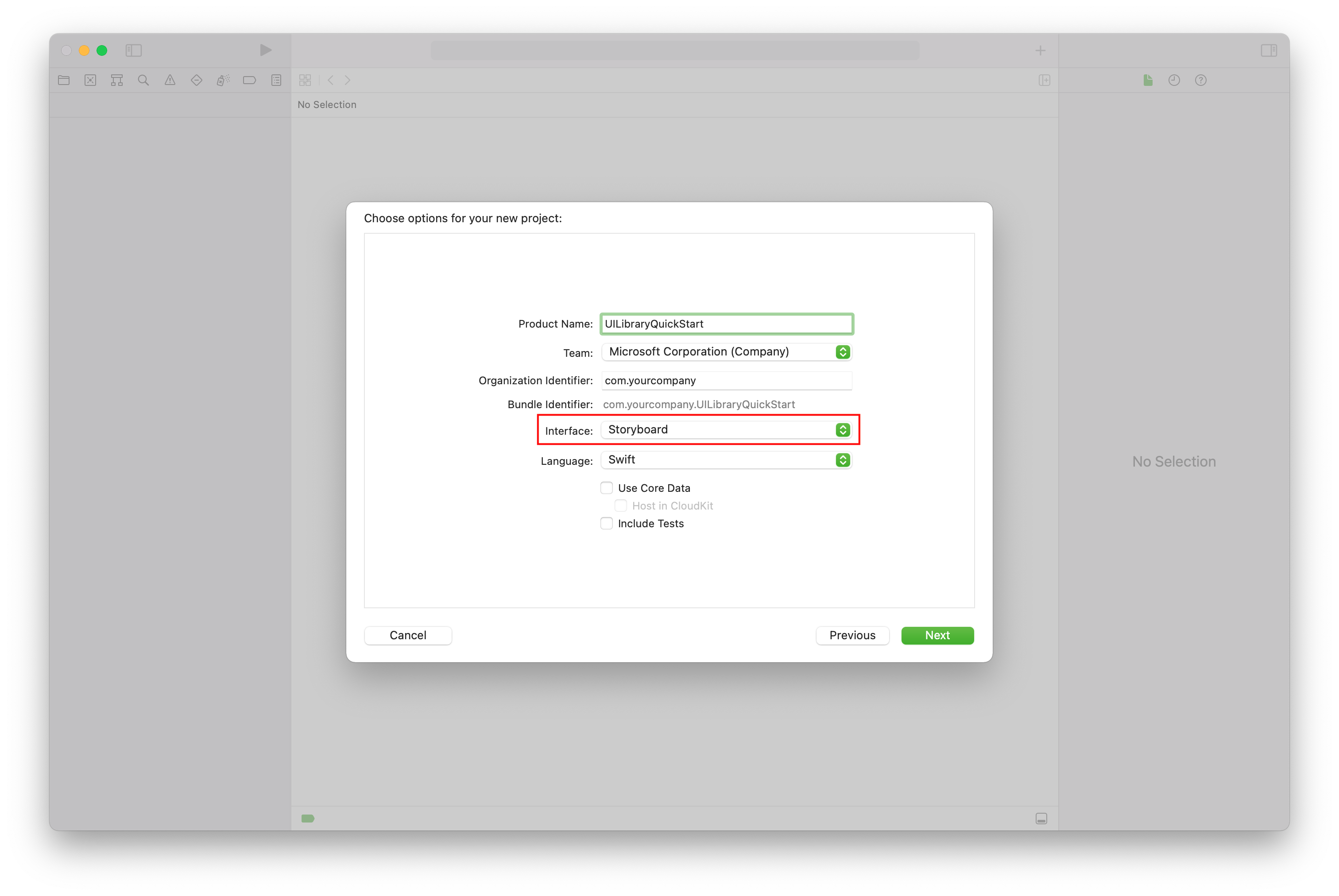
In Scegli le opzioni per il nuovo progetto, immettere UILibraryQuickStart per il nome del prodotto. Per l'interfaccia, selezionare Storyboard.

Installare il pacchetto e le relative dipendenze
(Facoltativo) Per MacBook con M1, installare e abilitare Rosetta in Xcode.
Nella directory radice del progetto, eseguire
pod initper creare un Podfile. Se si verifica un errore, aggiornare CocoaPods alla versione corrente.Aggiungere il codice seguente al Podfile. Sostituire
UILibraryQuickStartcon il nome del progetto.platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' endEseguire
pod install --repo-update.In Xcode, aprire il file generato con estensione .xcworkspace*.
Richiedere l'accesso all'hardware del dispositivo
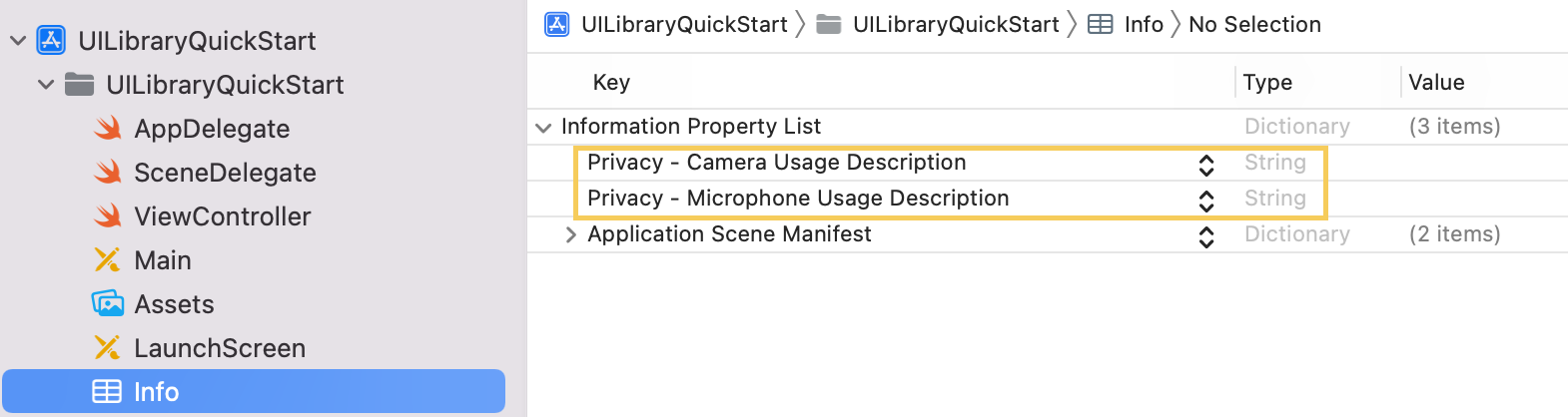
Per accedere all'hardware del dispositivo, incluso il microfono e la webcam, aggiornare l'elenco delle proprietà delle informazioni dell'app. Impostare il valore associato su una stringa inclusa nella finestra di dialogo usata dal sistema per richiedere l'accesso all'utente.
Fare clic con il pulsante destro del mouse sulla voce
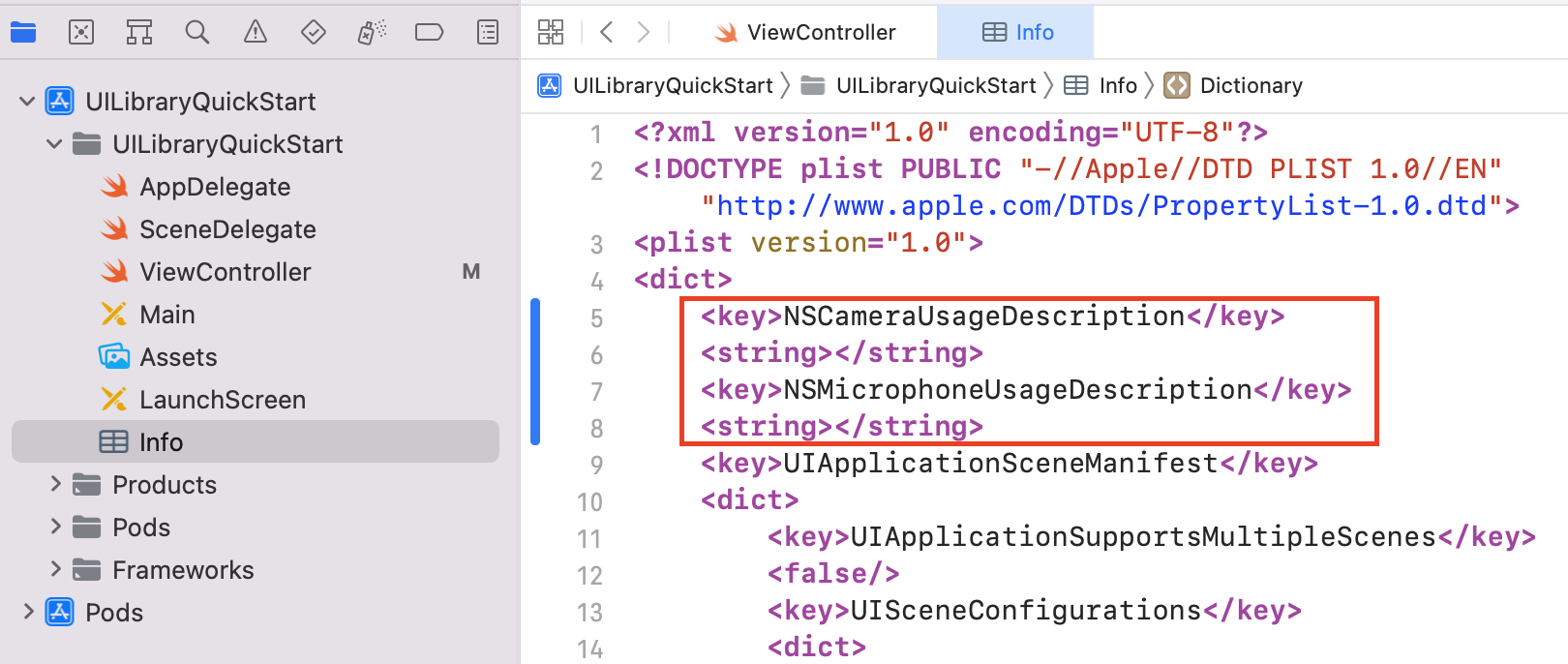
Info.plistdell'albero del progetto e scegliere Open As>Source Code (Apri come > Codice sorgente). Aggiungere le righe seguenti nella sezione<dict>di primo livello e quindi salvare il file.<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>Ecco un esempio del codice sorgente
Info.plistin un file Xcode:
Per verificare che le richieste di autorizzazione del dispositivo vengano aggiunte correttamente, selezionare Apri come>Elenco di proprietà. Verificare che l'elenco delle proprietà delle informazioni sia simile all'esempio seguente:

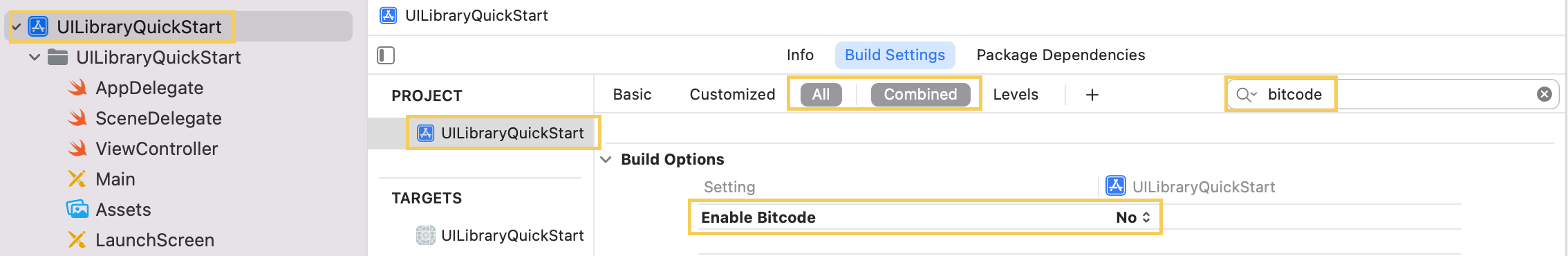
Disattivare Bitcode
Nel progetto Xcode, in Impostazioni di compilazione, impostare l'opzione Abilita Bitcode su No. Per individuare l'impostazione, modificare il filtro da Base a Tutto o usare la barra di ricerca.

Inizializzare il composito
Per inizializzare il composito:
Vai a
ViewController.Aggiungere il codice seguente per inizializzare i componenti compositi per una chiamata. Sostituire
<GROUP_CALL_ID>con l'ID gruppo per la chiamata o conUUID()per generare un ID gruppo per la chiamata. Sostituire<DISPLAY_NAME>con il proprio nome. (Il limite di lunghezza della stringa per<DISPLAY_NAME>è di 256 caratteri). Sostituire<USER_ACCESS_TOKEN>con il token di accesso.import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
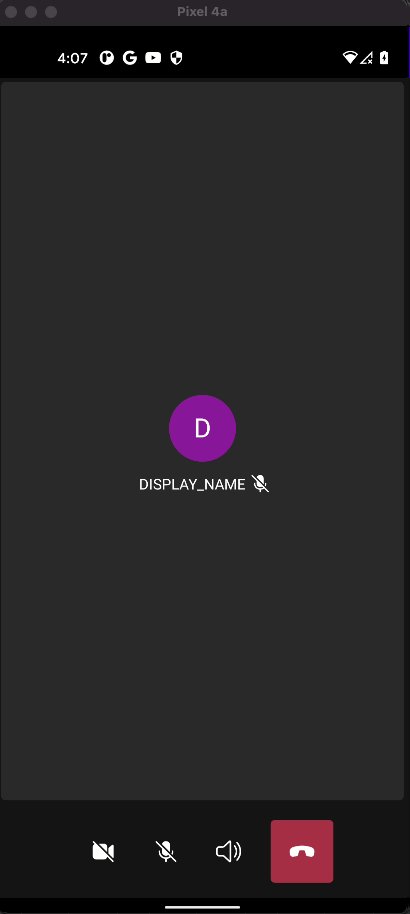
Eseguire il codice
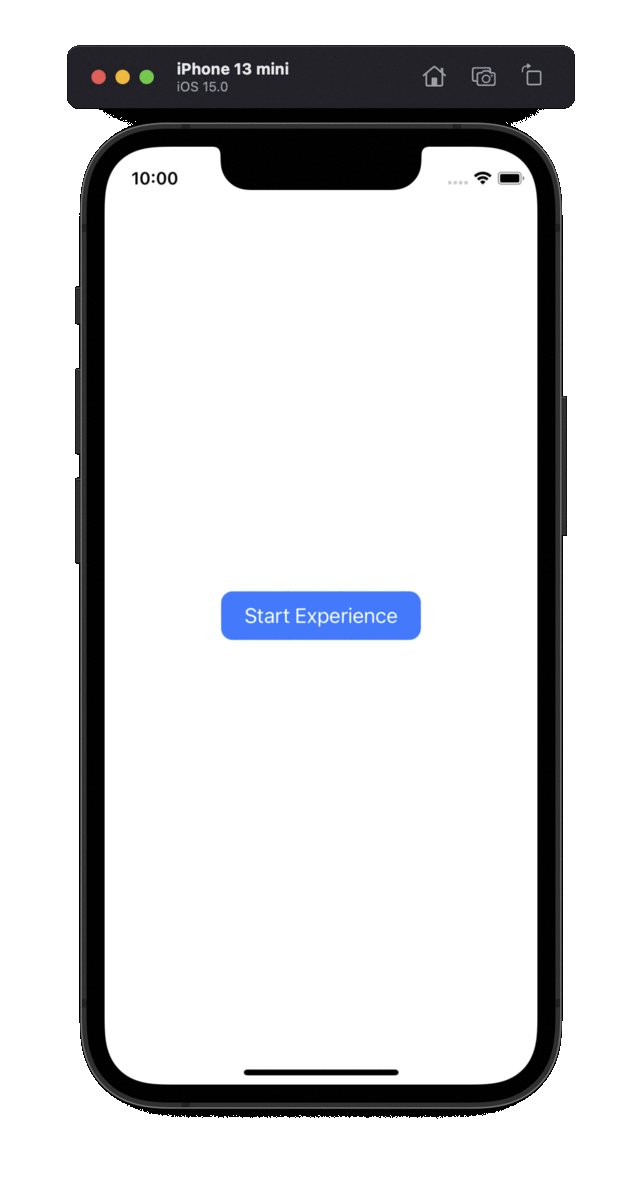
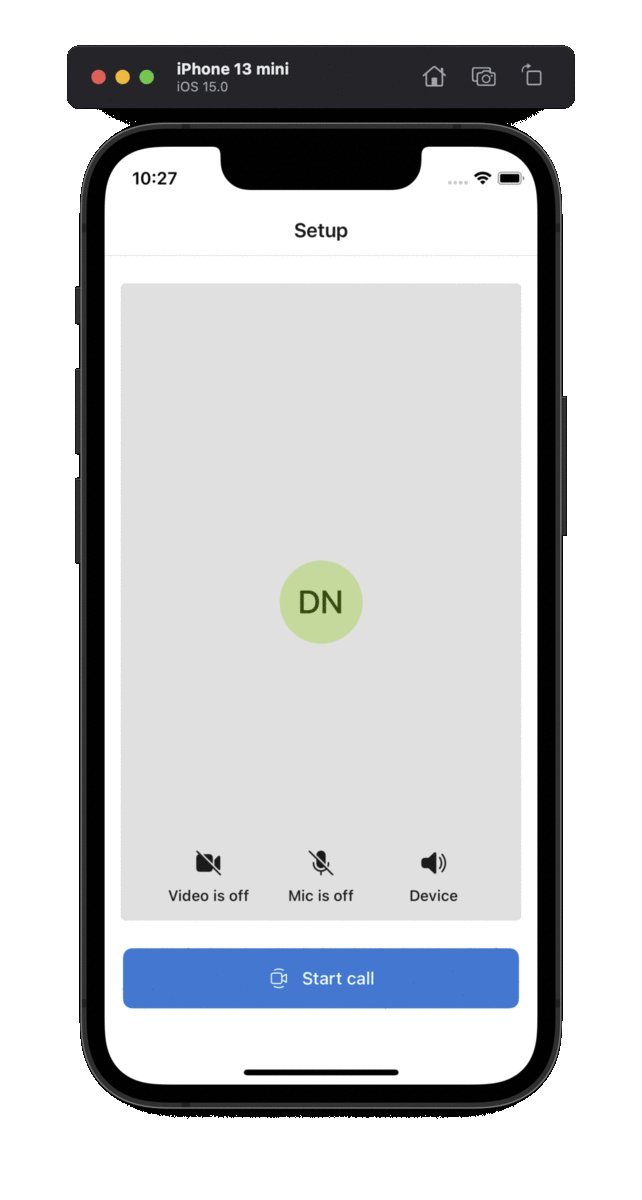
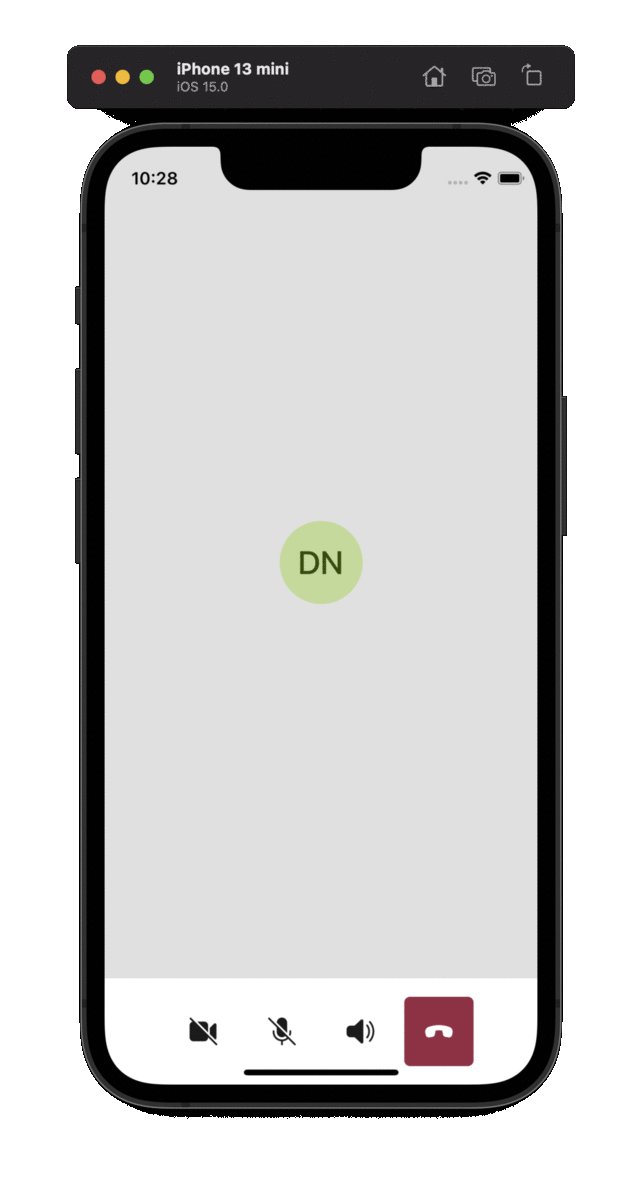
Per compilare ed eseguire l'app nel simulatore iOS, selezionare Prodotto>Esegui o usare il tasto di scelta rapida (⌘-R). Provare quindi l'esperienza di chiamata nel simulatore:
Selezionare Avvia esperienza.
Accettare le autorizzazioni audio e quindi selezionare le impostazioni del dispositivo, della webcam e del video.
Selezionare Avvia chiamata.

Modello a oggetti
Le classi e le interfacce seguenti gestiscono alcune funzionalità chiave della libreria client dell'interfaccia utente di Servizi di comunicazione di Azure:
| Nome | Descrizione |
|---|---|
| CallComposite | Componente che esegue il rendering di un'esperienza di chiamata con una galleria di partecipanti e controlli |
| CallCompositeOptions | Impostazioni per opzioni come temi e gestione degli eventi |
| ThemeOptions | Opzioni di personalizzazione per il tema composito |
| LocalizationOptions | Opzioni di lingua per il composito |
Funzionalità della libreria dell'interfaccia utente
Ottenere il codice per creare funzionalità di comunicazione chiave per l'applicazione iOS.
Configurazione dell'autenticazione
Per configurare l'autenticazione, all'interno della funzione startCallComposite inizializzare un'istanza CommunicationTokenCredential. Sostituire <USER_ACCESS_TOKEN> con il token di accesso.
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
Se non si dispone già di un token di accesso, creare un token di accesso di Servizi di comunicazione di Azure.
Creare CallComposite
Per creare CallComposite, all'interno della funzione startCallComposite, inizializzare un'istanza CallCompositeOptions con <DISPLAY_NAME> facoltativa e un'istanza CommunicationTokenCredential:
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
Configurare una chiamata di gruppo
Per configurare una chiamata di gruppo, all'interno della funzione startCallComposite inizializzare un localizzatore .groupCall. Sostituire <GROUP_CALL_ID> con l'ID gruppo per la chiamata.
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
Per altre informazioni sull'uso di un ID gruppo per le chiamate, vedere Gestire le chiamate.
Partecipare a una riunione di Teams
È possibile partecipare a una riunione di Teams usando due meccanismi:
- URL riunione di Teams o URL breve riunione di Teams
- ID riunione e passcode di Teams
Il collegamento alla riunione di Teams può essere recuperato usando le API Graph, come descritto in dettaglio nella documentazione di Graph.
L'SDK per le chiamate di Servizi di comunicazione accetta un collegamento alla riunione di Teams completo. Questo collegamento viene restituito come parte della risorsa onlineMeeting, accessibile nella proprietà joinWebUrl. È anche possibile ottenere le informazioni sulla riunione necessarie dall'URL di Partecipa alla riunione nell'invito alla riunione di Teams stesso.
Partecipare tramite URL riunione di Teams
Per partecipare a una riunione di Microsoft Teams, all'interno della funzione startCallComposite, inizializzare un'istanza per il localizzatore .teamsMeeting. Sostituire <TEAMS_MEETING_LINK> con il collegamento alla riunione di Teams per la chiamata. Sostituire <DISPLAY_NAME> con il proprio nome.
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
Partecipare tramite l'ID riunione di Teams e il passcode
teamMeetingId individua una riunione utilizzando un ID riunione e un passcode. Queste informazioni sono disponibili nelle informazioni di partecipazione di una riunione di Teams.
Un ID riunione di Teams è lungo 12 caratteri ed è costituito da cifre numeriche raggruppate in tre (ad esempio 000 000 000 000).
Un passcode è costituito da 6 caratteri alfabetici (ad esempio aBcDeF). Il passcode fa distinzione tra maiuscole e minuscole.
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
Configurare una chiamata nella sala
Per configurare una chiamata di Servizi di comunicazione di Azure, inizializzare CallCompositeRoomLocator con un ID sala.
Mentre si è nella schermata di configurazione, CallComposite abiliterà la webcam e il microfono a tutti i partecipanti della sala, a prescindere dal ruolo. Il ruolo e le funzionalità aggiornate del partecipante vengono recuperati da Servizi di comunicazione di Azure, una volta connessa la chiamata.
Per altre informazioni sulle sale, su come crearle e gestirle, vedere Guida introduttiva alle sale
let locator = .roomCall(roomId: "<ROOM_ID>")
Configurare una chiamata 1:N in uscita e le notifiche push delle chiamate in arrivo
La libreria dell'interfaccia utente supporta una chiamata VoIP uno-a-uno per contattare gli utenti tramite identificatore di comunicazione. Per ricevere chiamate in ingresso, la libreria dell'interfaccia utente supporta anche la registrazione per le notifiche PUSH. Per altre informazioni sull'integrazione per la piattaforma Android e iOS e l'utilizzo dell'API, vedere Come effettuare una chiamata uno-a-uno e ricevere notifiche PUSH.
Avviare il composito
All'interno della funzione startCallComposite chiamare launch sull'istanza CallComposite:
callComposite?.launch(locator: locator)
Sottoscrivere eventi
È possibile implementare le chiusure per agire su eventi compositi. È possibile inviare i seguenti errorCodes al gestore degli errori:
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
L'esempio seguente mostra un evento di errore per un evento composito non riuscito:
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
Applica opzioni tema
Per personalizzare l'esperienza di comunicazione nell'applicazione, creare opzioni di tema personalizzate che implementano il protocollo ThemeOptions. Includere un'istanza della nuova classe in CallCompositeOptions:
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Per altre informazioni sul funzionamento del tema, vedere la guida al tema.
Applicare le opzioni di localizzazione
Per modificare la lingua nel composito, creare opzioni di localizzazione personalizzate e includerle in CallCompositeOptions. Per impostazione predefinita, tutte le etichette di testo usano stringhe in inglese (SupportedLocale.en). È possibile utilizzare LocalizationOptions per impostare un valore diverso per locale. Per impostazione predefinita, la libreria dell'interfaccia utente include un set di locale valori che è possibile usare con i componenti dell'interfaccia utente. SupportedLocale.values fornisce un elenco di tutte le lingue supportate.
Nell'esempio seguente, il composito viene localizzato in francese (fr):
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
Per altre informazioni sulla localizzazione e per un elenco delle lingue supportate, vedere la guida alla localizzazione.
Sottoscrivere l'evento di modifica stato chiamata CallComposite
È possibile implementare le chiusure per agire su eventi compositi. Gli stati di chiamata vengono inviati al gestore delle modifiche dello stato della chiamata.
L'esempio seguente mostra un evento per uno stato di chiamata modificato.
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
Ignorare CallComposite e sottoscrivere l'evento ignorato
Per ignorare CallComposite, chiamare dismiss. L'evento ignorato seguente viene inviato alla chiamata composita ignorata:
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
Altre funzionalità
L'elenco dei casi d'uso contiene informazioni dettagliate su altre funzionalità.
Aggiungere notifiche all'app per dispositivi mobili
Servizi di comunicazione di Azure si integra con Griglia di eventi di Azure e Hub di notifica di Azure, in modo da poter aggiungere notifiche push alle app in Azure. È possibile usare le notifiche push per inviare informazioni dall'applicazione ai dispositivi mobili degli utenti. Una notifica push può mostrare una finestra di dialogo, riprodurre un suono o visualizzare un'interfaccia utente di chiamata in ingresso.
Pulire le risorse
Se si vuole pulire e rimuovere una sottoscrizione a Servizi di comunicazione, è possibile eliminare la risorsa o il gruppo di risorse.
L'eliminazione del gruppo di risorse comporta anche l'eliminazione di tutte le altre risorse associate.
Altre informazioni sulla pulizia delle risorse.