Caricare file da un dispositivo al cloud con l'hub IoT di Azure (Node.js)
Questo articolo illustra come le funzionalità di caricamento di file dell'hub IoT caricano un file in archiviazione BLOB di Azure, usando Node.js.
L'argomento di avvio rapido Inviare dati di telemetria da un dispositivo a un hub IoT e gli articoli Inviare messaggi da cloud a dispositivo con l'hub IoT illustrano le funzionalità di messaggistica di base da dispositivo a cloud e da cloud a dispositivo dell'hub IoT. L'esercitazione Configurare il routing dei messaggi con l'IoT Hub mostra come archiviare in modo affidabile i messaggi da dispositivo a cloud nell'archivio BLOB di Microsoft Azure. Tuttavia, in alcuni scenari non è possibile mappare facilmente i dati che i dispositivi inviano in messaggi relativamente ridotti da dispositivo a cloud, che l'hub IoT accetta. Ad esempio:
- Video
- File di grandi dimensioni che contengono immagini
- Dati di vibrazione campionati ad alta frequenza
- Qualche tipo di dati pre-elaborati.
Questi dati in genere vengono elaborati in batch nel cloud con strumenti come Azure Data Factory o lo stack Hadoop. Quando è necessario caricare file da un dispositivo, è comunque possibile usare la sicurezza e l'affidabilità dell'hub IoT. Questo articolo illustra i passaggi da eseguire.
Al termine di questo articolo vengono eseguite due app console Node.js:
FileUpload.js, che carica un file nell'archiviazione usando un URI di firma di accesso condiviso fornito dall'hub IoT.
FileUploadNotification.js, che riceve le notifiche di caricamento file dall'hub IoT.
Nota
L'hub IoT supporta numerose piattaforme e linguaggi (inclusi C, Java, Python e JavaScript) tramite gli Azure IoT SDK per dispositivi. Per informazioni su come connettere il dispositivo all'hub IoT di Azure, vedere il Centro per sviluppatori di Azure IoT.
Importante
La funzionalità di caricamento dei file nei dispositivi che usano l'autenticazione dell'autorità di certificazione X.509 è in anteprima pubblica e modalità di anteprima deve essere abilitata. È disponibile a livello generale nei dispositivi che usano l'autenticazione con identificazione personale X.509 o l'attestazione del certificato X.509 con servizio Provisioning di dispositivi di Azure. Per altre informazioni sull'autenticazione X.509 con l'hub IoT, vedere Certificati X.509 supportati.
Prerequisiti
Un hub IoT. Crearne una con l'interfaccia della riga di comando o con il portale di Azure.
Un dispositivo registrato nell'hub IoT. Se non si ha un dispositivo nell'hub IoT, seguire la procedura descritta in Registrare un dispositivo.
Node.js 10.0.x o versione successiva. È consigliabile usare la versione LTS. È possibile scaricare Node.js da nodejs.org.
La porta 8883 deve essere aperta nel firewall. L'esempio di dispositivo di questo articolo usa il protocollo MQTT, che comunica tramite la porta 8883. Questa porta potrebbe essere bloccata in alcuni ambienti di rete aziendali e didattici. Per altre informazioni e soluzioni alternative per questo problema, vedere Connettersi all'hub IoT (MQTT).
Associare un account di archiviazione di Azure all'hub IoT
Per caricare file da un dispositivo, è necessario avere un account di archiviazione di Azure e un contenitore di Archiviazione BLOB di Azure associato all'hub IoT. Dopo aver associato l'account di archiviazione e il contenitore all'hub IoT, l'hub IoT può fornire gli elementi di un URI di firma di accesso condiviso quando richiesto da un dispositivo. Il dispositivo può quindi usare questi elementi per costruire l'URI di firma di accesso condiviso usato per eseguire l'autenticazione con Archiviazione di Azure e caricare i file nel contenitore BLOB.
Per associare un account di archiviazione di Azure all'hub IoT:
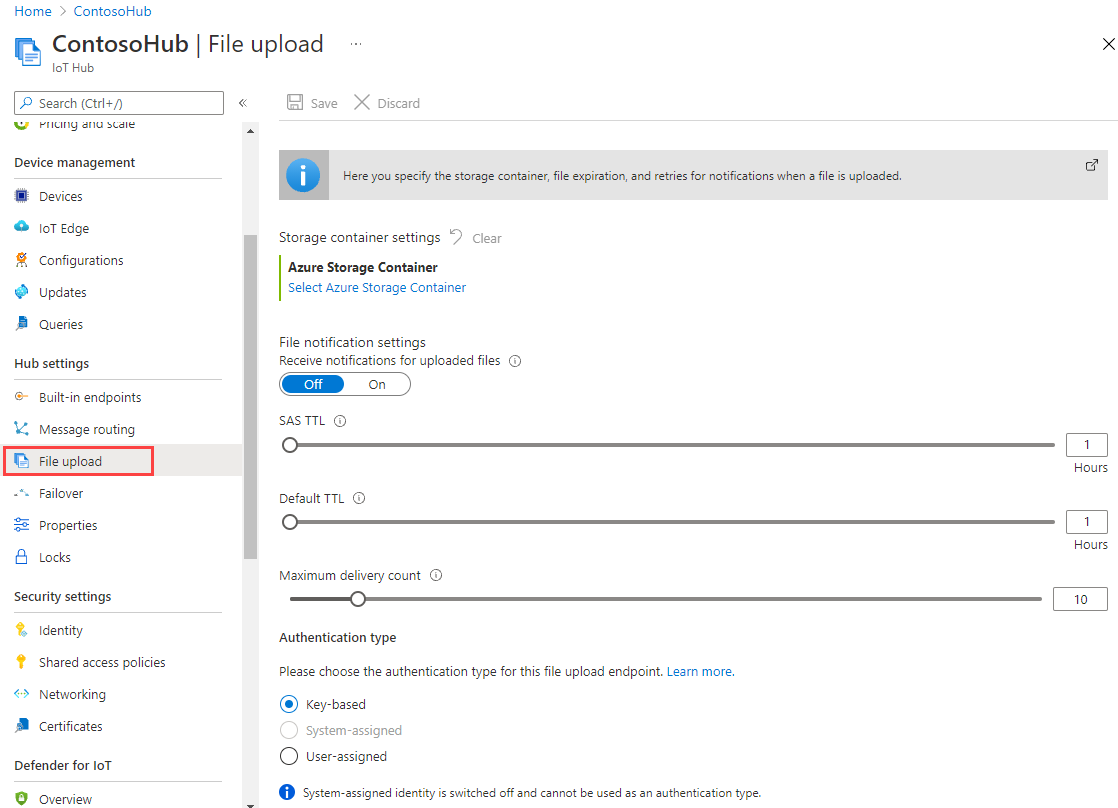
In Impostazioni hub selezionare Caricamento file nel riquadro sinistro dell'hub IoT.
Nel riquadro Caricamento file selezionare Azure Storage Container. Per questo articolo è consigliabile che l'account di archiviazione e l'hub IoT si trovino nella stessa area.
Se si ha già un account di archiviazione che si vuole usare, selezionarlo nell'elenco.
Per creare un nuovo account di archiviazione, selezionare +Account di archiviazione. Specificare un nome per l'account di archiviazione e assicurarsi che il Percorso sia impostato sulla stessa area dell'hub IoT, quindi selezionare OK. Il nuovo account viene creato nello stesso gruppo di risorse dell'hub IoT. Al termine della distribuzione, selezionare l'account di archiviazione nell'elenco.
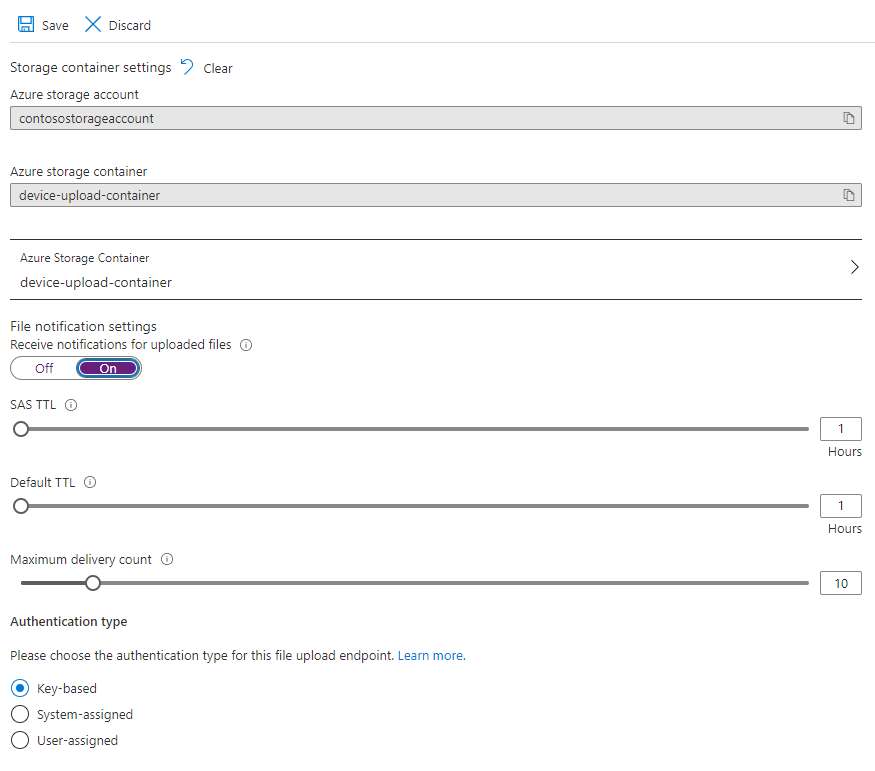
Dopo aver selezionato l'account di archiviazione, viene visualizzato il riquadro Contenitori.
Nella pagina Contenitori selezionare il contenitore BLOB.
Se si dispone già di un contenitore BLOB che si vuole usare, selezionarlo dall'elenco e fare clic su Seleziona.
Per creare un nuovo contenitore BLOB, selezionare + Contenitore. Decidere un nome per il nuovo contenitore. Ai fini di questo articolo, è possibile lasciare tutti gli altri campi come predefiniti. Seleziona Crea. Al termine della distribuzione, selezionare il contenitore dall'elenco e fare clic su Seleziona.
Tornare al riquadro Caricamento file e verificare che le notifiche dei file siano impostate su On. Per tutte le altre impostazioni lasciare i valori predefiniti. Selezionare Salva e attendere il completamento delle impostazioni prima di passare alla sezione successiva.
Per informazioni più dettagliate su come creare un account di archiviazione di Azure, vedere Creare un account di archiviazione. Per istruzioni più dettagliate su come associare un account di archiviazione e un contenitore BLOB a un hub IoT, vedere Configurare i caricamenti di file usando il portale di Azure.
Caricare un file da un'app per dispositivi
In questa sezione viene creata un'app del dispositivo per caricare un file nell'hub IoT. Il codice è basato sul codice disponibile nell'esempio upload_to_blob_advanced.js negli esempi di dispositivi azure IoT Node.js SDK.
Creare una cartella vuota denominata
fileupload. Nella cartellafileuploadcreare un file package.json eseguendo questo comando al prompt dei comandi. Accettare tutte le impostazioni predefinite:npm initEseguire questo comando al prompt dei comandi nella cartella
fileuploadper installare l'SDK per dispositivi azure-iot-device, azure-iot-device-mqtt e i pacchetti @azure/storage-blob:npm install azure-iot-device azure-iot-device-mqtt @azure/storage-blob --saveUsando un editor di testo, creare un file FileUpload.js nella cartella
fileuploade copiarne il codice seguente.'use strict'; const Client = require('azure-iot-device').Client; const Protocol = require('azure-iot-device-mqtt').Mqtt; const errors = require('azure-iot-common').errors; const path = require('path'); const { AnonymousCredential, BlockBlobClient, newPipeline } = require('@azure/storage-blob'); // make sure you set these environment variables prior to running the sample. const deviceConnectionString = process.env.DEVICE_CONNECTION_STRING; const localFilePath = process.env.PATH_TO_FILE; const storageBlobName = path.basename(localFilePath); async function uploadToBlob(localFilePath, client) { const blobInfo = await client.getBlobSharedAccessSignature(storageBlobName); if (!blobInfo) { throw new errors.ArgumentError('Invalid upload parameters'); } const pipeline = newPipeline(new AnonymousCredential(), { retryOptions: { maxTries: 4 }, telemetry: { value: 'HighLevelSample V1.0.0' }, // Customized telemetry string keepAliveOptions: { enable: false } }); // Construct the blob URL to construct the blob client for file uploads const { hostName, containerName, blobName, sasToken } = blobInfo; const blobUrl = `https://${hostName}/${containerName}/${blobName}${sasToken}`; // Create the BlockBlobClient for file upload to the Blob Storage Blob const blobClient = new BlockBlobClient(blobUrl, pipeline); // Setup blank status notification arguments to be filled in on success/failure let isSuccess; let statusCode; let statusDescription; try { const uploadStatus = await blobClient.uploadFile(localFilePath); console.log('uploadStreamToBlockBlob success'); // Save successful status notification arguments isSuccess = true; statusCode = uploadStatus._response.status; statusDescription = uploadStatus._response.bodyAsText; // Notify IoT Hub of upload to blob status (success) console.log('notifyBlobUploadStatus success'); } catch (err) { isSuccess = false; statusCode = err.code; statusDescription = err.message; console.log('notifyBlobUploadStatus failed'); console.log(err); } await client.notifyBlobUploadStatus(blobInfo.correlationId, isSuccess, statusCode, statusDescription); } // Create a client device from the connection string and upload the local file to blob storage. const deviceClient = Client.fromConnectionString(deviceConnectionString, Protocol); uploadToBlob(localFilePath, deviceClient) .catch((err) => { console.log(err); }) .finally(() => { process.exit(); });Salvare e chiudere il file FileUpload.js.
Copiare un file di immagine nella cartella
fileuploade assegnargli un nome, ad esempiomyimage.png.Aggiungere variabili di ambiente per la stringa di connessione del dispositivo e il percorso del file da caricare. Si ottiene la stringa di connessione del dispositivo quando viene registrato un dispositivo nell'hub IoT.
Per Windows:
set DEVICE_CONNECTION_STRING={your device connection string} set PATH_TO_FILE={your image filepath}Per Linux/Bash:
export DEVICE_CONNECTION_STRING="{your device connection string}" export PATH_TO_FILE="{your image filepath}"
Ottenere la stringa di connessione dell'hub IoT
In questo articolo viene creato un servizio back-end per ricevere messaggi di notifica di caricamento file dall'hub IoT creato. Per ricevere messaggi di notifica del caricamento di file, è necessario che il servizio disponga dell'autorizzazione di connessione al servizio. Per impostazione predefinita, ogni hub IoT viene creato con un servizio con nome di criteri di accesso condiviso che concede tale autorizzazione.
Per ottenere la stringa di connessione dell'hub IoT per i criteri del servizio, seguire questa procedura:
Nel portale di Azure fare clic su Gruppi di risorse. Selezionare il gruppo di risorse in cui si trova l'hub e quindi selezionare l'hub dall'elenco di risorse.
Nel riquadro sinistro dell'hub IoT selezionare Criteri di accesso condiviso.
Dall'elenco dei criteri selezionare i criteri del servizio.
Copiare la Stringa di connessione primaria e salvare il valore.
Per altre informazioni sui criteri di accesso condiviso e sulle autorizzazioni dell'hub IoT, vedere Controllo dell'accesso e autorizzazioni.
Ricevere la notifica di caricamento di un file
In questa sezione viene creata un'app console Node.js che riceve messaggi di notifica di caricamento file dall'hub IoT.
Creare una cartella vuota denominata
fileuploadnotification. Nella cartellafileuploadnotificationcreare un file package.json eseguendo questo comando al prompt dei comandi. Accettare tutte le impostazioni predefinite:npm initAl prompt dei comandi nella cartella
fileuploadnotificationeseguire il comando seguente per installare il pacchetto SDK azure-iothub:npm install azure-iothub --saveUsando un editor di testo creare un file FileUploadNotification.js nella cartella
fileuploadnotification.Aggiungere le istruzioni
requireseguenti all'inizio del file FileUploadNotification.js:'use strict'; const Client = require('azure-iothub').Client;Leggere la stringa di connessione dell'hub IoT dall'ambiente:
const connectionString = process.env.IOT_HUB_CONNECTION_STRING;Aggiungere il codice seguente per creare un client del servizio dalla stringa di connessione:
const serviceClient = Client.fromConnectionString(connectionString);Aprire il client e usare la funzione getFileNotificationReceiver per ricevere aggiornamenti sullo stato.
serviceClient.open(function (err) { if (err) { console.error('Could not connect: ' + err.message); } else { console.log('Service client connected'); serviceClient.getFileNotificationReceiver(function receiveFileUploadNotification(err, receiver){ if (err) { console.error('error getting the file notification receiver: ' + err.toString()); } else { receiver.on('message', function (msg) { console.log('File upload from device:') console.log(msg.getData().toString('utf-8')); receiver.complete(msg, function (err) { if (err) { console.error('Could not finish the upload: ' + err.message); } else { console.log('Upload complete'); } }); }); } }); } });Nota
Se si desidera ricevere notifiche di disconnessione durante l'ascolto delle notifiche di caricamento dei file, è necessario registrare
'error'usandoreceiver.on. Per continuare a ricevere notifiche di caricamento di file, è necessario riconnettere l'hub IoT usando il metodoserviceClient.open.Salvare e chiudere il file FileUploadNotification.js.
Aggiungere una variabile di ambiente per la stringa di connessione dell'hub IoT. Questa stringa è stata copiata in precedenza in Ottenere la stringa di connessione dell'hub IoT.
Per Windows:
set IOT_HUB_CONNECTION_STRING={your iot hub connection string}Per Linux/Bash:
export IOT_HUB_CONNECTION_STRING="{your iot hub connection string}"
Eseguire le applicazioni
A questo punto è possibile eseguire le applicazioni.
Al prompt dei comandi nella cartella fileuploadnotification eseguire il comando seguente:
node FileUploadNotification.js
Al prompt dei comandi nella cartella fileupload eseguire il comando seguente:
node FileUpload.js
L'output seguente proviene dall'app FileUpload dopo il completamento del caricamento:
uploadStreamToBlockBlob success
notifyBlobUploadStatus success
L'output di esempio seguente proviene dall'app FileUploadNotification dopo il completamento del caricamento:
Service client connected
File upload from device:
{"deviceId":"myDeviceId","blobUri":"https://{your storage account name}.blob.core.windows.net/device-upload-container/myDeviceId/image.png","blobName":"myDeviceId/image.png","lastUpdatedTime":"2021-07-23T23:27:06+00:00","blobSizeInBytes":26214,"enqueuedTimeUtc":"2021-07-23T23:27:07.2580791Z"}
Verificare il caricamento del file
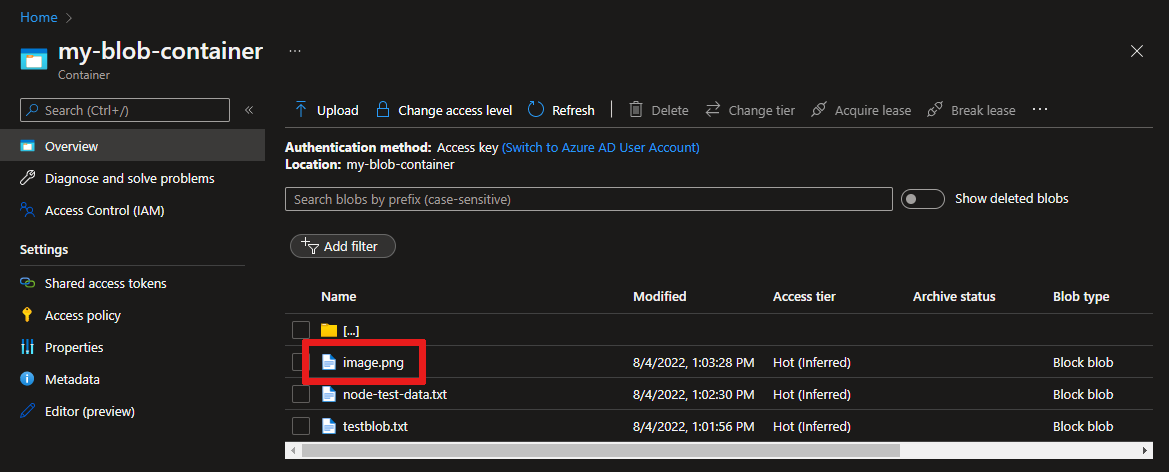
Per visualizzare il file caricato nel contenitore di archiviazione configurato, è possibile usare il portale:
Passare all'account di archiviazione nel portale di Azure.
A sinistra nell'account di archiviazione selezionare Contenitori.
Selezionare il contenitore in cui è stato caricato il file.
Selezionare la cartella denominata in base al dispositivo.
Selezionare il BLOB in cui è stato caricato il file. In questo articolo si tratta del BLOB con lo stesso nome del file.
Visualizzare le proprietà del BLOB nella pagina visualizzata. È possibile selezionare Scarica per scaricare il file e visualizzarne il contenuto in locale.
Passaggi successivi
In questo articolo si è appreso come usare la funzionalità di caricamento file dell'hub IoT per semplificare i caricamenti di file dai dispositivi. È possibile continuare a esplorare questa funzionalità con gli articoli seguenti:
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per