Guida introduttiva: Libreria client di Archiviazione di accodamento di Azure per JavaScript
Introduzione alla libreria client della coda di Azure Archiviazione per JavaScript. Archiviazione code di Azure è un servizio che consente di archiviare un numero elevato di messaggi per recuperali ed elaborarli successivamente. Seguire questi passaggi per installare il pacchetto e provare il codice di esempio per le attività di base.
Documentazione di riferimento sull'API | Codice sorgente della libreria | Pacchetto (npm) | Esempi
Usare la libreria client Archiviazione coda di Azure per JavaScript per:
- Crea una coda
- Aggiungere messaggi a una coda
- Visualizzare in anteprima i messaggi in una coda
- Aggiornare un messaggio in una coda
- Recuperare la lunghezza della coda
- Ricevere messaggi da una coda
- Eliminare messaggi da una coda
- Eliminare una coda
Prerequisiti
- Sottoscrizione di Azure: creare un account gratuito
- Account di archiviazione di Azure: creare un account di archiviazione
- Versione aggiornata di Node.js per il sistema operativo in uso.
Configurazione
Questa sezione illustra come preparare un progetto per l'uso con la libreria client della coda di Azure Archiviazione per JavaScript.
Creare il progetto
Creare un'applicazione Node.js denominata queues-quickstart.
In una finestra della console ,ad esempio cmd, PowerShell o Bash, creare una nuova directory per il progetto:
mkdir queues-quickstartPassare alla directory appena creata
queues-quickstart:cd queues-quickstartCreare un file package.json :
npm init -yAprire il progetto in Visual Studio Code:
code .
Installare i pacchetti
Nella directory del progetto installare i pacchetti seguenti usando il npm install comando .
Installare il pacchetto npm Archiviazione coda di Azure:
npm install @azure/storage-queueInstallare il pacchetto npm di Identità di Azure per supportare le connessioni senza password:
npm install @azure/identityInstallare altre dipendenze usate in questa guida introduttiva:
npm install uuid dotenv
Configurare il framework dell'app
Dalla directory del progetto:
Aprire un nuovo file di testo nell'editor del codice
Aggiungere chiamate
requireper caricare i moduli di Azure e node.jsCreare la struttura per il programma, inclusa la gestione delle eccezioni di base
Ecco il codice:
const { QueueClient } = require("@azure/storage-queue"); const { DefaultAzureCredential } = require('@azure/identity'); const { v1: uuidv1 } = require("uuid"); async function main() { console.log("Azure Queue Storage client library - JavaScript quickstart sample"); // Quickstart code goes here } main().then(() => console.log("\nDone")).catch((ex) => console.log(ex.message));Salvare il nuovo file come
index.jsnellaqueues-quickstartdirectory .
Autenticazione con Azure
Le richieste dell'applicazione per la maggior parte dei servizi di Azure devono essere autorizzate. L'uso della DefaultAzureCredential classe fornita dalla libreria client di Identità di Azure è l'approccio consigliato per implementare connessioni senza password ai servizi di Azure nel codice.
È anche possibile autorizzare le richieste ai servizi di Azure usando password, stringa di connessione o altre credenziali direttamente. Tuttavia, questo approccio deve essere usato con cautela. Gli sviluppatori devono essere diligenti per non esporre mai questi segreti in una posizione non sicura. Chiunque possa accedere alla password o alla chiave privata è in grado di eseguire l'autenticazione. DefaultAzureCredential offre vantaggi di gestione e sicurezza migliorati rispetto alla chiave dell'account per consentire l'autenticazione senza password. Entrambe le opzioni sono illustrate nell'esempio seguente.
DefaultAzureCredential è una classe fornita dalla libreria client di Identità di Azure per JavaScript. Per altre informazioni su DefaultAzureCredential, vedere la panoramica di DefaultAzureCredential. DefaultAzureCredential supporta più metodi di autenticazione e determina il metodo da usare in fase di esecuzione. Questo approccio consente all'app di usare metodi di autenticazione diversi in ambienti diversi (locale e di produzione) senza implementare codice specifico dell'ambiente.
Ad esempio, l'app può eseguire l'autenticazione usando le credenziali di accesso dell'interfaccia della riga di comando di Azure durante lo sviluppo in locale e quindi usare un'identità gestita dopo la distribuzione in Azure. Per questa transizione non sono necessarie modifiche al codice.
Quando si sviluppa in locale, assicurarsi che l'account utente che accede ai dati della coda disponga delle autorizzazioni corrette. È necessario Archiviazione Collaboratore ai dati della coda per leggere e scrivere dati della coda. Per assegnare a se stessi questo ruolo, è necessario assegnare il ruolo Accesso utente Amministrazione istrator o un altro ruolo che include l'azione Microsoft.Authorization/roleAssignments/write. È possibile assegnare ruoli controllo degli accessi in base al ruolo di Azure a un utente usando il portale di Azure, l'interfaccia della riga di comando di Azure o Azure PowerShell. Per altre informazioni sugli ambiti disponibili per le assegnazioni di ruolo, vedere la pagina di panoramica dell'ambito.
In questo scenario si assegneranno le autorizzazioni all'account utente, con ambito all'account di archiviazione, per seguire il principio dei privilegi minimi. Questa procedura offre agli utenti solo le autorizzazioni minime necessarie e crea ambienti di produzione più sicuri.
L'esempio seguente assegnerà il ruolo collaboratore ai dati della coda Archiviazione all'account utente, che fornisce sia l'accesso in lettura che in scrittura ai dati della coda nell'account di archiviazione.
Importante
Nella maggior parte dei casi, la propagazione dell'assegnazione di ruolo in Azure richiederà almeno due minuti, ma in rari casi può richiedere fino a otto minuti. Se si ricevono errori di autenticazione quando si esegue il codice per la prima volta, attendere alcuni istanti e riprovare.
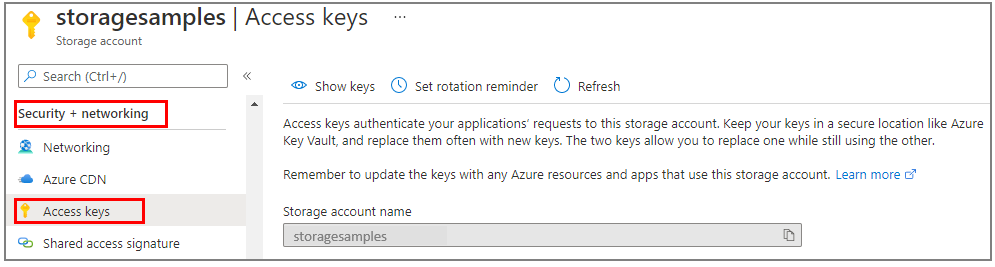
Nella portale di Azure individuare l'account di archiviazione usando la barra di ricerca principale o lo spostamento a sinistra.
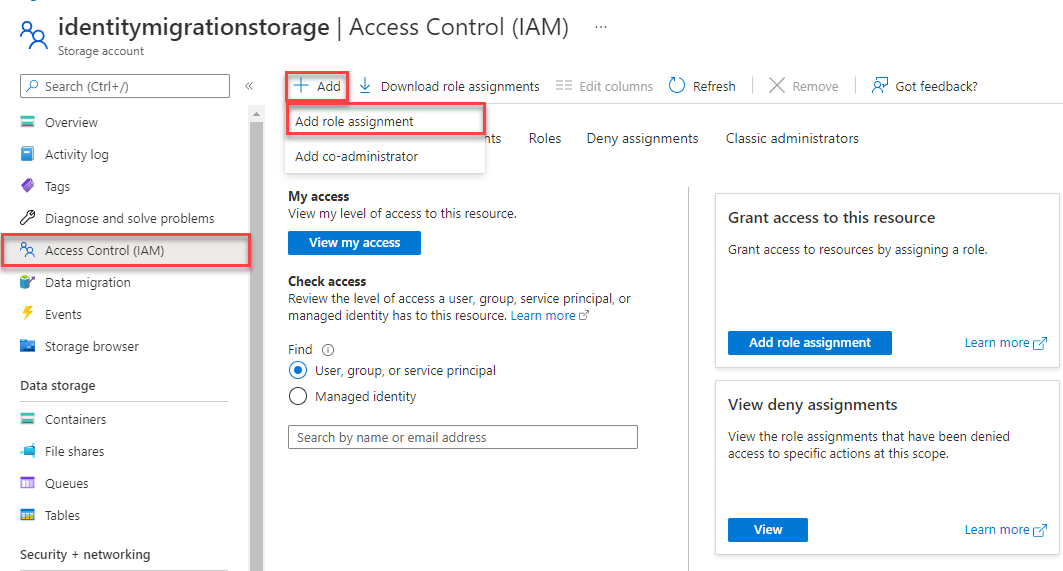
Nella pagina di panoramica dell'account di archiviazione selezionare Controllo di accesso (IAM) dal menu a sinistra.
Nella pagina Controllo di accesso (IAM) selezionare la scheda Assegnazioni di ruolo.
Selezionare + Aggiungi dal menu in alto e quindi Aggiungi assegnazione di ruolo dal menu a discesa risultante.

Usare la casella di ricerca per filtrare i risultati in base al ruolo desiderato. Per questo esempio, cercare Archiviazione Collaboratore dati coda e selezionare il risultato corrispondente e quindi scegliere Avanti.
In Assegna accesso a selezionare Utente, gruppo o entità servizio e quindi scegliere + Seleziona membri.
Nella finestra di dialogo cercare il nome utente di Microsoft Entra (in genere l'indirizzo di posta elettronica user@domain ) e quindi scegliere Seleziona nella parte inferiore della finestra di dialogo.
Selezionare Rivedi e assegna per passare alla pagina finale e quindi rivedi e assegna per completare il processo.
Modello a oggetti
Archiviazione code di Azure è un servizio per l'archiviazione di un numero elevato di messaggi. Un messaggio in coda avere dimensioni fino a 64 KB. Una coda può contenere milioni di messaggi, fino al limite di capacità totale dell'account di archiviazione. Le code vengono in genere usate per creare un backlog di lavoro da elaborare in modo asincrono. Archiviazione code offre tre tipi di risorse:
- Account di archiviazione:l'accesso ad Archiviazione di Azure viene eseguito esclusivamente tramite un account di archiviazione. Per altre informazioni sugli account di archiviazione, vedere panoramica dell'account di Archiviazione
- Coda: una coda contiene un set di messaggi. Tutti i messaggi devono essere in una coda. Si noti che il nome della coda deve essere tutto minuscolo. Per altre informazioni, vedere Denominazione di code e metadati.
- Messaggio: un messaggio, in qualsiasi formato, con dimensioni massime di 64 KB. Un messaggio può rimanere nella coda per un massimo di 7 giorni. Per la versione 2017-07-29 o successiva, la durata massima può essere qualsiasi numero positivo o -1 che indica che il messaggio non scade. Se questo parametro viene omesso, il valore TTL predefinito è sette giorni.
Il diagramma seguente mostra la relazione tra queste risorse.

Per interagire con queste risorse, usare le classi JavaScript seguenti:
QueueServiceClient: un'istanzaQueueServiceClientdi rappresenta una connessione a un determinato account di archiviazione nel servizio di accodamento Archiviazione di Azure. Questo client consente di gestire tutte le code nell'account di archiviazione.QueueClient: un'istanzaQueueClientdi rappresenta una singola coda in un account di archiviazione. Questo client consente di gestire e modificare una singola coda e i relativi messaggi.
Esempi di codice
Questi frammenti di codice di esempio illustrano come eseguire le azioni seguenti con la libreria client di Archiviazione code di Azure per JavaScript:
- Autorizzare l'accesso e creare un oggetto client
- Creare una coda
- Aggiungere messaggi a una coda
- Visualizzare in anteprima i messaggi in una coda
- Aggiornare un messaggio in una coda
- Ottenere la lunghezza della coda
- Ricevere messaggi da una coda
- Eliminare messaggi da una coda
- Eliminare una coda
Autorizzare l'accesso e creare un oggetto client
Assicurarsi di essere autenticati con lo stesso account Microsoft Entra a cui è stato assegnato il ruolo. È possibile eseguire l'autenticazione tramite l'interfaccia della riga di comando di Azure, Visual Studio Code o Azure PowerShell.
Accedere ad Azure tramite l'interfaccia della riga di comando di Azure usando il comando seguente:
az login
Dopo l'autenticazione, è possibile creare e autorizzare un QueueClient oggetto usando DefaultAzureCredential per accedere ai dati della coda nell'account di archiviazione. DefaultAzureCredential individua e usa automaticamente l'account con cui è stato eseguito l'accesso nel passaggio precedente.
Per autorizzare l'uso di DefaultAzureCredential, assicurarsi di aver aggiunto il pacchetto di @azure/identità , come descritto in Installare i pacchetti. Assicurarsi anche di caricare il modulo @azure/identity nel file index.js :
const { DefaultAzureCredential } = require('@azure/identity');
Scegliere un nome per la coda e creare un'istanza della QueueClient classe usando DefaultAzureCredential per l'autorizzazione. Questo oggetto client viene usato per creare e interagire con la risorsa della coda nell'account di archiviazione.
Importante
I nomi di coda possono contenere solo lettere minuscole, numeri e segni meno e devono iniziare con una lettera o un numero. Ogni trattino deve essere preceduto e seguito da un carattere diverso da un trattino. Il nome deve inoltre avere una lunghezza compresa fra 3 e 63 caratteri. Per altre informazioni sull'assegnazione di nomi alle code, vedere Denominazione di code e metadati.
Aggiungere il codice seguente all'interno del main metodo e assicurarsi di sostituire il <storage-account-name> valore segnaposto:
// Create a unique name for the queue
const queueName = "quickstart" + uuidv1();
// Instantiate a QueueClient which will be used to create and interact with a queue
// TODO: replace <storage-account-name> with the actual name
const queueClient = new QueueClient(`https://<storage-account-name>.queue.core.windows.net/${queueName}`, new DefaultAzureCredential());
Nota
I messaggi inviati tramite la QueueClient classe devono essere in un formato che può essere incluso in una richiesta XML con codifica UTF-8. Per includere markup nel messaggio, il contenuto del messaggio deve essere con escape XML o con codifica Base64.
I messaggi delle code vengono archiviati come stringhe. Se è necessario inviare un tipo di dati diverso, è necessario serializzare tale tipo di dati in una stringa quando si invia il messaggio e si deserializza il formato stringa durante la lettura del messaggio.
Per convertire JSON in un formato stringa e di nuovo in Node.js, usare le funzioni helper seguenti:
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
Crea una coda
Usando l'oggetto QueueClient , chiamare il create metodo per creare la coda nell'account di archiviazione.
Aggiungere questo codice alla fine del metodo main:
console.log("\nCreating queue...");
console.log("\t", queueName);
// Create the queue
const createQueueResponse = await queueClient.create();
console.log("Queue created, requestId:", createQueueResponse.requestId);
Aggiungere messaggi a una coda
Il frammento di codice seguente aggiunge messaggi alla coda chiamando il metodo sendMessage. Salva anche il QueueSendMessageResponse restituito dalla terza chiamata a sendMessage. Il sendMessageResponse restituito viene usato per aggiornare il contenuto del messaggio in un secondo momento nel programma.
Aggiungere questo codice alla fine della funzione main:
console.log("\nAdding messages to the queue...");
// Send several messages to the queue
await queueClient.sendMessage("First message");
await queueClient.sendMessage("Second message");
const sendMessageResponse = await queueClient.sendMessage("Third message");
console.log("Messages added, requestId:", sendMessageResponse.requestId);
Visualizzare in anteprima i messaggi in una coda
Per visualizzare in anteprima i messaggi nella coda, chiamare il metodo peekMessages. Questo metodo recupera uno o più messaggi dall'inizio della coda, senza modificare la visibilità del messaggio. Per impostazione predefinita, peekMessages visualizza un singolo messaggio.
Aggiungere questo codice alla fine della funzione main:
console.log("\nPeek at the messages in the queue...");
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages : 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("\t", peekedMessages.peekedMessageItems[i].messageText);
}
Aggiornare un messaggio in una coda
Per aggiornare il contenuto di un messaggio, chiamare il metodo updateMessage. Questo metodo può modificare il timeout di visibilità e il contenuto di un messaggio. Il contenuto del messaggio deve essere una stringa con codifica UTF-8 di dimensioni non superiori a 64 KB. Insieme al nuovo contenuto, passare messageId e popReceipt dalla risposta salvata in precedenza nel codice. Le proprietà sendMessageResponse identificano il messaggio da aggiornare.
console.log("\nUpdating the third message in the queue...");
// Update a message using the response saved when calling sendMessage earlier
updateMessageResponse = await queueClient.updateMessage(
sendMessageResponse.messageId,
sendMessageResponse.popReceipt,
"Third message has been updated"
);
console.log("Message updated, requestId:", updateMessageResponse.requestId);
Recuperare la lunghezza della coda
Il getProperties metodo restituisce i metadati relativi alla coda, incluso il numero approssimativo di messaggi in attesa nella coda.
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
Ricevere messaggi da una coda
Scaricare i messaggi aggiunti precedentemente chiamando il metodo receiveMessages. Nel campo numberOfMessages passare il numero massimo di messaggi da ricevere per questa chiamata.
Aggiungere questo codice alla fine della funzione main:
console.log("\nReceiving messages from the queue...");
// Get messages from the queue
const receivedMessagesResponse = await queueClient.receiveMessages({ numberOfMessages : 5 });
console.log("Messages received, requestId:", receivedMessagesResponse.requestId);
Quando si chiama il receiveMessages metodo, è possibile specificare facoltativamente i valori in QueueReceiveMessageOptions per personalizzare il recupero dei messaggi. È possibile specificare un valore per numberOfMessages, ovvero il numero di messaggi da recuperare dalla coda. Il valore predefinito è 1 messaggio e il massimo è 32 messaggi. È anche possibile specificare un valore per visibilityTimeout, che nasconde i messaggi da altre operazioni per il periodo di timeout. Il valore predefinito è 30 secondi.
Eliminare messaggi da una coda
È possibile eliminare i messaggi dalla coda dopo che sono stati ricevuti ed elaborati. In questo caso, l'elaborazione consiste semplicemente nella visualizzazione del messaggio nella console.
Per eliminare i messaggi, chiamare il metodo deleteMessage. Eventuali messaggi non eliminati in modo esplicito diventano nuovamente visibili nella coda per un'altra possibilità di elaborarli.
Aggiungere questo codice alla fine della funzione main:
// 'Process' and delete messages from the queue
for (i = 0; i < receivedMessagesResponse.receivedMessageItems.length; i++) {
receivedMessage = receivedMessagesResponse.receivedMessageItems[i];
// 'Process' the message
console.log("\tProcessing:", receivedMessage.messageText);
// Delete the message
const deleteMessageResponse = await queueClient.deleteMessage(
receivedMessage.messageId,
receivedMessage.popReceipt
);
console.log("\tMessage deleted, requestId:", deleteMessageResponse.requestId);
}
Eliminare una coda
Il codice seguente pulisce le risorse create dall'app eliminando la coda tramite il metodo delete.
Aggiungere questo codice alla fine della funzione main e salvare il file:
// Delete the queue
console.log("\nDeleting queue...");
const deleteQueueResponse = await queueClient.delete();
console.log("Queue deleted, requestId:", deleteQueueResponse.requestId);
Eseguire il codice
Questa app crea e aggiunge tre messaggi a una coda di Azure. Il codice elenca i messaggi nella coda, quindi li recupera e li elimina, prima di eliminare definitivamente la coda.
Nella finestra della console passare alla directory contenente il file index.js, quindi usare il comando node seguente per eseguire l'app.
node index.js
L'output dell'app è simile all'esempio seguente:
Azure Queue Storage client library - JavaScript quickstart sample
Creating queue...
quickstart<UUID>
Queue created, requestId: 5c0bc94c-6003-011b-7c11-b13d06000000
Adding messages to the queue...
Messages added, requestId: a0390321-8003-001e-0311-b18f2c000000
Peek at the messages in the queue...
First message
Second message
Third message
Updating the third message in the queue...
Message updated, requestId: cb172c9a-5003-001c-2911-b18dd6000000
Receiving messages from the queue...
Messages received, requestId: a039036f-8003-001e-4811-b18f2c000000
Processing: First message
Message deleted, requestId: 4a65b82b-d003-00a7-5411-b16c22000000
Processing: Second message
Message deleted, requestId: 4f0b2958-c003-0030-2a11-b10feb000000
Processing: Third message has been updated
Message deleted, requestId: 6c978fcb-5003-00b6-2711-b15b39000000
Deleting queue...
Queue deleted, requestId: 5c0bca05-6003-011b-1e11-b13d06000000
Done
Scorrere il codice nel debugger e controllare il portale di Azure durante il processo. Controllare l'account di archiviazione per verificare che i messaggi nella coda vengano creati ed eliminati.
Passaggi successivi
In questo argomento di avvio rapido si è appreso come creare una coda e aggiungervi messaggi usando codice JavaScript. Si è quindi appreso come visualizzare in anteprima, recuperare ed eliminare i messaggi. Infine, si è appreso come eliminare una coda di messaggi.
Per esercitazioni, esempi, guide di avvio rapido e altra documentazione, vedere:
- Per altre informazioni, vedere la libreria client di Archiviazione code di Azure per JavaScript.
- Per altre app di esempio di Archiviazione code di Azure, vedere Azure Queue Archiviazione client library for JavaScript - samples (Esempi di code di Azure per JavaScript).