Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo articolo fornisce un riferimento alfabetico per la scrittura di Markdown per Microsoft Learn.
Markdown è un linguaggio di markup leggero con sintassi di formattazione del testo normale. La piattaforma Microsoft Learn supporta Markdown conforme a CommonMark analizzata tramite il motore di analisi Markdig . Microsoft Learn supporta anche estensioni Markdown personalizzate che forniscono contenuti più avanzati nel sito di Microsoft Learn.
È possibile usare qualsiasi editor di testo per scrivere Markdown, ma è consigliabile Usare Visual Studio Code con Learn Authoring Pack. Learn Authoring Pack offre strumenti di modifica e funzionalità di anteprima che consentono di visualizzare gli articoli che verranno visualizzati quando viene eseguito il rendering in Microsoft Learn.
Avvisi (nota, suggerimento, informazione importante, attenzione e avviso)
Gli avvisi sono un'estensione Markdown per creare virgolette a blocchi che vengono visualizzate in Microsoft Learn con colori e icone che indicano il significato del contenuto.
Evitare note, suggerimenti e caselle importanti. I lettori tendono a ignorarli. È meglio inserire queste informazioni direttamente nel testo dell'articolo.
Se è necessario usare gli avvisi, limitarli a uno o due per articolo. Più note non devono mai essere accanto l'una all'altra in un articolo.
Sono supportati i tipi di avviso seguenti:
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
Questi avvisi sono simili al seguente in Microsoft Learn:
Nota
Information the user should notice even if skimming.
Suggerimento
Optional information to help a user be more successful.
Importante
Essential information required for user success.
Attenzione
Negative potential consequences of an action.
Avviso
Conseguenze assolutamente pericolose di un'azione.
Parentesi acute
Se si usano parentesi graffe nel testo nel file, ad esempio per indicare un segnaposto, è necessario codificare manualmente le parentesi graffe. In caso contrario, Markdown le interpreta come tag HTML.
Ad esempio, codificare <script name> come <script name> o \<script name>.
Le parentesi graffe non devono essere escape nel testo formattato come codice inline o in blocchi di codice.
Apostrofi e virgolette
Quando si copia da Word in un editor per Markdown, il testo potrebbe contenere apostrofi o virgolette curve, che devono essere codificati o modificati in semplici apostrofi o virgolette. In caso contrario, quando il file viene pubblicato, si ottiene questo risultato: It’s
Queste sono le codifiche per le versioni curve di questi segni di punteggiatura:
- Virgolette (aperte) a sinistra:
“ - Virgolette (chiuse) a destra:
” - Virgoletta singola (chiusa) a destra o apostrofo:
’ - Virgoletta singola (aperta) a sinistra (usata raramente):
‘
Suggerimento
Per evitare caratteri "intelligenti" nei file Markdown, si basano sulla funzionalità di sostituzione delle virgolette intelligenti di Learn Authoring Pack. Per altre informazioni, vedere Sostituzione delle virgolette intelligenti.
Citazioni di paragrafi
Per creare citazioni, si usa il carattere >:
> This is a blockquote. It is usually rendered indented and with a different background color.
Ecco il rendering dell'esempio precedente:
Si tratta di un bloccoquote. In genere viene eseguito il rendering del rientro e con un colore di sfondo diverso.
Testo in grassetto e corsivo
Per formattare il testo in grassetto, racchiuderlo in due asterischi:
This text is **bold**.
Per formattare il testo come corsivo, racchiuderlo in un singolo asterisco:
This text is *italic*.
Per formattare il testo sia in grassetto che in corsivo, racchiuderlo in tre asterischi:
This text is both ***bold and italic***.
Per indicazioni su quando usare testo grassetto e corsivo, vedere linee guida per la formattazione del testo.
Frammenti di codice
Learn Markdown supporta il posizionamento dei frammenti di codice sia inline in una frase che come blocco "delimitato" separato tra frasi. Per altre informazioni, vedere Come aggiungere codice alla documentazione.
Colonne
L'estensione Markdown colonne offre agli autori la possibilità di aggiungere layout di contenuto basati su colonne che sono più flessibili e potenti rispetto alle tabelle Markdown di base, che sono adatte solo per i dati tabulari veri. È possibile aggiungere fino a quattro colonne e usare l'attributo facoltativo span per unire due o più colonne.
Anche se l'estensione delle colonne funziona ancora, non è più consigliabile crearne i layout personalizzati. È stato rilevato che molti layout di colonne personalizzati hanno problemi di accessibilità o in caso contrario violano le linee guida per lo stile. Non creare layout personalizzati. Usare le funzionalità standard di Microsoft Learn.
La sintassi per le colonne è la seguente:
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
Le colonne devono contenere solo Markdown di base, incluse le immagini. Le intestazioni, le tabelle, le schede e altre strutture complesse non devono essere incluse. Una riga non può avere contenuto all'esterno della colonna.
Ad esempio, markdown seguente crea una colonna che si estende su due larghezze di colonna e una colonna standard (no span):
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
Il rendering è il seguente:
Si tratta di una colonna di intervallo a 2 con un sacco di testo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum donec mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
Si tratta di una colonna di intervallo singolo con un'immagine in esso.

Commenti
Microsoft Learn supporta i commenti HTML se è necessario commentare le sezioni dell'articolo:
<!--- Here's my comment --->
Avviso
Non inserire informazioni private o riservate nei commenti HTML. Microsoft Learn include commenti HTML attraverso l'HTML pubblicato che diventa pubblico. Mentre i commenti HTML sono invisibili all'occhio del lettore, vengono esposti nel codice HTML sottostante.
Titoli
Microsoft Learn supporta sei livelli di intestazioni markdown:
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- Deve essere presente uno spazio tra l'ultimo
#e il testo del titolo. - Ogni file Markdown deve avere uno e un solo titolo H1.
- L'intestazione H1 deve essere il primo contenuto del file dopo il blocco di metadati YML.
- Le intestazioni H2 vengono visualizzate automaticamente nel menu di spostamento a destra del file pubblicato. Le intestazioni di livello inferiore non vengono visualizzate, quindi usare H2s in modo strategico per aiutare i lettori a spostarsi nel contenuto.
- Le intestazioni HTML, ad esempio
<h1>, non sono consigliate e in alcuni casi causeranno avvisi di compilazione. - È possibile collegare singole intestazioni in un file tramite collegamenti ai segnalibri.
HTML
Anche se Markdown supporta html inline, HTML non è consigliato per la pubblicazione in Microsoft Learn e, ad eccezione di un elenco limitato di valori, causerà errori di compilazione o avvisi.
Immagini
Per impostazione predefinita, per le immagini sono supportati i tipi di file seguenti:
- jpg
- png
Per supportare altri tipi di immagine, ad esempio .gif, è necessario aggiungerli come risorse in docfx.json:
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
Immagini concettuali standard (Markdown predefinito)
La sintassi markdown di base per incorporare un'immagine è:

Example:

Dove <alt text> è una breve descrizione dell'immagine e <folder path> è un percorso relativo all'immagine. Il testo alternativo è necessario perché gli utenti con problemi di vista possano leggere lo schermo. È utile anche se è presente un bug del sito in cui l'immagine non può eseguire il rendering.
Il rendering dei caratteri di sottolineatura nel testo alternativo non viene eseguito correttamente, a meno che non vengano preceduti da una barra rovesciata (\_). Tuttavia, non copiare i nomi di file da usare come testo alternativo. Ad esempio, invece di questo:

Scrivere quanto segue:

Immagini concettuali standard (Learn Markdown)
L'estensione personalizzata :::image::: in Microsoft Learn supporta immagini standard, immagini complesse e icone.
Per le immagini standard, la sintassi Markdown precedente funzionerà ancora, ma la nuova estensione è consigliata perché supporta funzionalità più potenti, ad esempio specificando un ambito di localizzazione diverso dall'argomento padre. Altre funzionalità avanzate, ad esempio la selezione dalla raccolta di immagini condivise invece di specificare un'immagine locale, saranno disponibili in futuro. La nuova sintassi è la seguente:
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
Se type="content" (impostazione predefinita), entrambi source e alt-text sono obbligatori.
Immagini complesse con descrizioni lunghe
È anche possibile usare questa estensione per aggiungere un'immagine con una descrizione lunga letta dalle utilità per la lettura dello schermo, ma non visualizzata visivamente nella pagina pubblicata. Le descrizioni lunghe sono un requisito di accessibilità per immagini complesse, ad esempio i grafici. La sintassi è la seguente:
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
Se type="complex", source, alt-text, una descrizione lunga e il :::image-end::: tag sono tutti obbligatori.
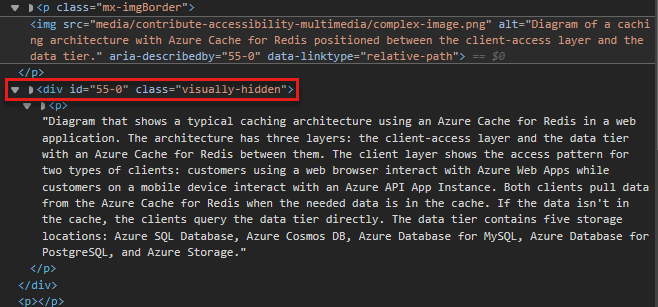
Quando le modifiche sono in anteprima o pubblicate, è possibile verificare se la descrizione lunga esiste facendo clic con il pulsante destro del mouse sull'immagine e scegliendo Inspect (quando si usa il browser Microsoft Edge, anche se altri browser hanno funzionalità simili). Questa azione consente di accedere all'origine dell'immagine nel codice HTML, sotto la quale è disponibile una classe visivamente nascosta . Espandi l'elenco a discesa in questa classe e troverai la descrizione lunga:

Bordi automatici
L'estensione :::image::: supporta anche la border proprietà , che aggiunge automaticamente un bordo grigio a 1 pixel intorno all'immagine. La border proprietà è true per impostazione predefinita per content le immagini e complex , quindi si otterrà automaticamente il bordo, a meno che non si aggiunga esplicitamente la proprietà con un valore .false La border proprietà è false per impostazione predefinita per icon le immagini.
La border proprietà è il modo consigliato per aggiungere un bordo. Non creare manualmente i bordi personalizzati.
Specifica dell'ambito loc
In alcuni casi l'ambito di localizzazione per un'immagine è diverso da quello dell'articolo o del modulo che lo contiene. Ciò può causare un'esperienza globale non valida: ad esempio, se uno screenshot di un prodotto viene accidentalmente localizzato in una lingua in cui il prodotto non è disponibile. Per evitare questo problema, è possibile specificare l'attributo facoltativo loc-scope nelle immagini di tipi content e complexed è necessario per gli screenshot che mostrano un prodotto con un ambito di localizzazione diverso rispetto all'articolo o al modulo che lo contiene.
Icone
L'estensione dell'immagine supporta le icone, che sono immagini decorative e non devono avere testo alternativo. La sintassi per le icone è:
:::image type="icon" source="<folderPath>":::
Se type="icon", source deve essere specificato ma alt-text non deve essere .
La border proprietà è false per impostazione predefinita per le icone. Se l'immagine decorativa richiede il bordo dell'immagine standard, aggiungere border="true" in modo esplicito al :::image::: tag.
File Markdown inclusi
Quando i file markdown devono essere ripetuti in più articoli, è possibile usare un file di inclusione. La funzionalità include indica a Microsoft Learn di sostituire il riferimento con il contenuto del file di inclusione in fase di compilazione. È possibile usare include nei modi seguenti:
- Inline: riutilizzare un frammento di testo comune inline con all'interno di una frase.
- Blocco: riutilizzo di un intero file Markdown come blocco, annidato all'interno di una sezione di un articolo.
Un file di inclusione inline o blocco è un file Markdown (con estensione md). che possono contenere qualsiasi codice Markdown valido. I file di inclusione si trovano in genere in una sottodirectory comune, nella radice del repository. Al momento della pubblicazione dell'articolo, il file incluso viene integrato automaticamente.
Include la sintassi
Il blocco include si trova sulla propria riga:
[!INCLUDE [<title>](<filepath>)]
L'inclusione inline si trova all'interno di una riga:
Text before [!INCLUDE [<title>](<filepath>)] and after.
Dove <title> è il nome del file e <filepath> è il percorso relativo del file.
INCLUDE deve essere maiuscola e deve essere presente uno spazio prima di <title>.
Di seguito sono elencati i requisiti e le considerazioni per i file di inclusione:
- Usare le inclusioni di tipo Blocco per quantità significative di contenuto, ad esempio uno o due paragrafi, una procedura o una sezione condivisa. Non usarli per qualcosa di più piccolo di una frase.
- Il rendering delle include non verrà eseguito nella visualizzazione sottoposta a rendering di GitHub dell'articolo perché si basano sulle estensioni di Microsoft Learn. Saranno visualizzate solo dopo la pubblicazione.
- Scrivere tutto il testo in un file di inclusione in frasi o frasi complete che non dipendono da testo precedente o seguente nell'articolo che fa riferimento all'inclusione. Ignorando queste linee guida, viene creata una stringa non traslabile nell'articolo.
- Non incorporare file di inclusione all'interno di altri file di inclusione.
-
/Includesle cartelle vengono escluse dalla compilazione. Pertanto, le immagini archiviate in/includescartelle e a cui si fa riferimento nei file inclusi non verranno visualizzate nel contenuto pubblicato. Archiviare le immagini in una/mediacartella all'esterno della/includescartella. - Come per gli articoli normali, non condividere elementi multimediali tra file di inclusione. Usare un file separato con un nome univoco per ogni inclusione e articolo. Archiviare il file multimediale nella cartella associata all'inclusione.
- Non usare un'inclusione come unico contenuto di un articolo. Le inclusioni sono pensate come supplemento al contenuto nel resto dell'articolo.
Rientro
In Markdown gli spazi prima del primo carattere di una riga determinano l'allineamento della riga rispetto alle righe precedenti. Il rientro influenza in particolare gli elenchi numerati e puntati per eseguire il rendering di più livelli di annidamento in un formato gerarchico o di struttura.
Per rientro del testo da allineare con un paragrafo precedente o un elemento in un elenco numerato o puntato, utilizzare spazi.
Nei due esempi seguenti viene illustrato il rendering dei paragrafi rientrati in base alla relazione con altri paragrafi.
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
L'esempio precedente esegue il rendering come:
Questo è un esempio di elenco numerato (uno spazio dopo il punto prima della lettera T).
Questa frase ha un rientro di tre spazi.
This code block is indented three spaces.
Questo è un esempio di elenco puntato (uno spazio dopo il punto elenco prima della lettera T).
Questa frase ha un rientro di due spazi.
Suggerimento
Questo suggerimento ha un rientro di due spazi.
Si tratta di un punto elenco di secondo livello (rientrato due spazi, con uno spazio dopo il punto elenco prima della lettera T).
Questa frase ha un rientro di quattro spazi.
Questo blocco di virgolette è rientrato quattro spazi.
Collegamenti
Per informazioni sulla sintassi per i collegamenti, vedere Usare i collegamenti nella documentazione.
Elenchi (numerati, puntati, di controllo)
Elenco numerato
Per creare un elenco numerato, è possibile usare tutti i 1. Il rendering dei numeri viene eseguito in ordine crescente come elenco sequenziale quando viene pubblicato. Per una maggiore leggibilità dell'origine, è possibile incrementare manualmente gli elenchi.
Non usare lettere negli elenchi, inclusi gli elenchi annidati. Il rendering non viene eseguito correttamente quando viene pubblicato in Microsoft Learn. Gli elenchi annidati che usano i numeri vengono visualizzati con lettere minuscole quando vengono pubblicati. Ad esempio:
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
Il rendering è il seguente:
- This is
- a parent numbered list
- and this is
- a nested numbered list
- (fin)
Elenco puntato
Per creare un elenco puntato, usare - o * seguire uno spazio all'inizio di ogni riga:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Il rendering è il seguente:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Quale sintassi usata - o *, usarla in modo coerente all'interno di un articolo.
Elenco di controllo
Gli elenchi di controllo sono disponibili per l'uso in Microsoft Learn tramite un'estensione Markdown personalizzata:
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
Questo esempio esegue il rendering in Microsoft Learn come illustrato di seguito:
- List item 1
- List item 2
- List item 3
Usare elenchi di controllo all'inizio o alla fine di un articolo per riepilogare ciò di cui si parlerà o di cui si è parlato nell'articolo. Non aggiungere elenchi di controllo casuali all'interno degli articoli.
Azione Passaggio successivo
È possibile usare un'estensione personalizzata per aggiungere un pulsante di azione passaggio successivo alle pagine di Microsoft Learn.
La sintassi è la seguente:
> [!div class="nextstepaction"]
> [button text](link to topic)
Ad esempio:
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
Il rendering è il seguente:
Nell'azione per il passaggio successivo è possibile usare tutti i collegamenti supportati, incluso un collegamento Markdown a un'altra pagina Web. Nella maggior parte dei casi, il collegamento all'azione successiva sarà un collegamento relativo a un altro file nello stesso docset.
Stringhe non localizzate
È possibile usare l'estensione Markdown personalizzata no-loc per identificare le stringhe di contenuto che si desidera ignorare il processo di localizzazione.
Tutte le stringhe chiamate in uscita saranno distinzione tra maiuscole e minuscole; ovvero, la stringa deve corrispondere esattamente a essere ignorata per la localizzazione.
Per contrassegnare una singola stringa come non localizzabile, usare questa sintassi:
:::no-loc text="String":::
Nell'esempio seguente viene ignorata solo l'istanza singola di durante il processo di Document localizzazione:
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
Nota
Usare per eseguire l'escape \ di caratteri speciali:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
È anche possibile usare i metadati nell'intestazione YAML per contrassegnare tutte le istanze di una stringa all'interno del file Markdown corrente come non localizzabili:
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
Nota
I metadati no-loc non sono supportati come metadati globali nel file docfx.json . La pipeline di localizzazione non legge il file docfx.json , quindi i metadati no-loc devono essere aggiunti in ogni singolo file di origine.
Nell'esempio seguente, sia nei metadati che nell'intestazione Markdown la parola Document verrà ignorata title durante il processo di localizzazione.
Nei metadati e nel contenuto principale markdown la parola document viene localizzatadescription, perché non inizia con una maiuscola D.
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
Selettori
I selettori sono elementi dell'interfaccia utente che consentono all'utente di passare da più tipi dello stesso articolo. Vengono usati in alcuni docset per risolvere le differenze nell'implementazione tra tecnologie o piattaforme. I selettore sono in genere più applicabili al contenuto della piattaforma mobile per gli sviluppatori.
Poiché lo stesso selettore Markdown viene inserito in ogni file di articolo che usa il selettore, è consigliabile inserire il selettore per l'articolo in un file di inclusione. È quindi possibile fare riferimento a che includono file in tutti i file di articolo che usano lo stesso selettore.
Esistono due tipi di selettore: un singolo selettore e un selettore multi-selettore.
Selettore singolo
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
... il rendering sarà il seguente:
Selezione multipla
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
... il rendering sarà il seguente:
Sottoscript e superscript
Quando necessario per l'accuratezza tecnica, è consigliabile usare solo il descrittore o il superscript, ad esempio quando si scrivono formule matematiche. Non usarli per stili non standard, ad esempio note a piè di pagina.
Per i sottoscritti e il superscript, usare HTML:
Hello <sub>This is subscript!</sub>
Il rendering è il seguente:
Hello This is subscript!
Goodbye <sup>This is superscript!</sup>
Il rendering è il seguente:
Addio Questo è il superscritto!
Tabelle
Il metodo più semplice per creare una tabella in Markdown consiste nell'uso di barre verticali e linee. Per creare una tabella standard con un titolo, la prima linea deve essere seguita da una linea tratteggiata:
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
Il rendering è il seguente:
| This is | a simple | table header |
|---|---|---|
| table | data | qui |
| it doesn't | actually | have to line up nicely! |
È possibile allineare le colonne usando i due punti:
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
Il rendering è il seguente:
| Fun | With | Tabelle |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
Suggerimento
L'estensione Learn Authoring per VS Code semplifica l'aggiunta di tabelle Markdown di base.
È anche possibile usare un generatore di tabelle online.
Interruzioni di riga all'interno di parole in qualsiasi cella della tabella
Le parole lunghe in una tabella Markdown potrebbero rendere la tabella espansa alla struttura di spostamento corretta e diventare illeggibile. È possibile risolvere questo problema consentendo al rendering di inserire automaticamente interruzioni di riga all'interno delle parole quando necessario. È sufficiente impostare il ritorno a capo nella tabella con la classe personalizzata [!div class="mx-tdBreakAll"].
Ecco un esempio di tabella Markdown con tre righe per le quali il ritorno a capo verrà gestito con div con il nome di classe mx-tdBreakAll.
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
Verrà eseguito il rendering come segue:
| Name | Sintassi | Obbligatorio per l'installazione invisibile all'utente? | Descrizione |
|---|---|---|---|
| Quiet | /quiet | Sì | Esegue il programma di installazione senza visualizzare elementi dell'interfaccia utente o richieste di conferma. |
| NoRestart | /norestart | No | Elimina tutti i tentativi di riavvio. Per impostazione predefinita, prima del riavvio viene visualizzata la richiesta dell'interfaccia utente. |
| Help | /help | No | Fornisce la guida e riferimenti rapidi. Visualizza l'uso corretto del comando di impostazione con un elenco di tutte le opzioni e i comportamenti. |
Interruzioni di riga all'interno di parole nelle celle della tabella della seconda colonna
È possibile che le interruzioni di riga vengano inserite automaticamente all'interno di parole solo nella seconda colonna di una tabella. Per limitare le interruzioni alla seconda colonna, applicare la classe mx-tdCol2BreakAll usando la sintassi wrapper div , come illustrato in precedenza.
Larghezze di colonna incoerenti tra tabelle
È possibile notare che la larghezza delle colonne delle tabelle negli articoli è strana o incoerente. Questo comportamento si verifica perché la lunghezza del testo all'interno delle celle determina il layout della tabella. Sfortunatamente, non è possibile controllare il rendering delle tabelle. Si tratta di una limitazione di Markdown. Anche se sarebbe più bello avere la larghezza delle colonne di tabella coerenti, questo avrebbe anche alcuni svantaggi:
- L'interlacciamento del codice HTML con Markdown rende gli argomenti più complessi e scoraggia i contributi della community.
- Una tabella che si adatta a una dimensione specifica dello schermo potrebbe risultare illeggibile in diverse dimensioni dello schermo perché impedisce il rendering reattivo.
Tabelle matrice di dati
Una tabella della matrice di dati ha sia un'intestazione che una prima colonna ponderata, creando una matrice con una cella vuota in alto a sinistra. Microsoft Learn include markdown personalizzato per le tabelle della matrice di dati:
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
L'esempio esegue il rendering come segue:
| Intestazione 1 | Intestazione 2 | |
|---|---|---|
| Prima colonna A | Cella 1A | Cella 2A |
| Prima colonna B | Cella 1B | Cella 2B |
Ogni voce della prima colonna deve essere in grassetto (**bold**); in caso contrario, le tabelle non saranno accessibili per le utilità per la lettura dello schermo o valide per Microsoft Learn.
Suggerimento
Learn Authoring Pack per VS Code include una funzione per convertire una normale tabella Markdown in una tabella della matrice di dati. È sufficiente selezionare la tabella, fare clic con il pulsante destro del mouse e scegliere Converti in tabella matrice di dati.
Tabelle HTML
Le tabelle HTML non sono consigliate per Microsoft Learn. Non sono leggibili nell'origine, che è un principio chiave di Markdown.