UIElement.Clip Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Ottiene o imposta la geometria usata per definire la struttura dei contenuti di un elemento. Si tratta di una proprietà di dipendenza.
public:
property System::Windows::Media::Geometry ^ Clip { System::Windows::Media::Geometry ^ get(); void set(System::Windows::Media::Geometry ^ value); };public System.Windows.Media.Geometry Clip { get; set; }member this.Clip : System.Windows.Media.Geometry with get, setPublic Property Clip As GeometryValore della proprietà
Geometria da usare per il ridimensionamento dell'area di ritaglio. Il valore predefinito è un oggetto Geometry null.
Esempio
In questo esempio viene illustrato come definire l'area di Clip un elemento framework. Per definire un clip, usare , Geometry ad esempio , un oggetto EllipseGeometry per impostare la proprietà dell'elemento Clip . Solo l'area all'interno dell'area della geometria sarà visibile.
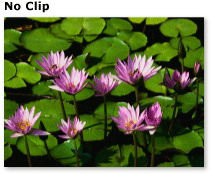
Nell'esempio seguente viene illustrato un Image elemento senza un'area di ritaglio definita. Poiché non è definita alcuna area clip, viene visualizzata l'intera immagine.
<Image Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left" />

Immagine senza area clip
Nell'esempio successivo viene creata un'immagine identica, ad eccezione del fatto che ha un'area di ritaglio definita. Verrà visualizzata solo la parte dell'immagine che si trova all'interno dell'area.EllipseGeometry
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>

Immagine con un'area clip ellittica
Nell'esempio seguente viene illustrato come animare l'area di Clip un elemento framework. In questo esempio viene usato un oggetto EllipseGeometry per definire un'area di ritaglio ellittica per un Image elemento . Un PointAnimation oggetto anima la proprietà della geometria dell'ellisse Center da (0, 0) a (200, 150). L'animazione inizia a essere riprodotta dopo il caricamento dell'immagine e si ripete per un periodo illimitato.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry x:Name="MyEllipseGeometry1"
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation
Storyboard.TargetName="MyEllipseGeometry1"
Storyboard.TargetProperty="(EllipseGeometry.Center)"
From="0,0" To="200,150" Duration="0:0:3" RepeatBehavior="Forever"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
Per l'esempio completo, vedi l'esempio clip region.
Commenti
Gli elementi esterni alla geometria verranno ritagliati visivamente nel layout sottoposto a rendering. La geometria non deve essere rettangolare.
Informazioni proprietà di dipendenza
| Campo Identificatore | ClipProperty |
Proprietà dei metadati impostate su true |
Nessuno |
