Cenni generali sul controllo RichTextBox
Il RichTextBox controllo consente di visualizzare o modificare il contenuto del flusso, inclusi paragrafi, immagini, tabelle e altro ancora. Questo argomento presenta la TextBox classe e fornisce esempi di come usarlo sia in XAML (Extensible Application Markup Language) che in C#.
Differenza tra un controllo TextBox e un controllo RichTextBox
Sia RichTextBox che TextBox consentono agli utenti di modificare il testo, tuttavia, i due controlli vengono usati in scenari diversi. Un RichTextBox è una scelta migliore quando è necessario per l'utente modificare testo formattato, immagini, tabelle o altri contenuti avanzati. Ad esempio, la modifica di un documento, un articolo o un blog che richiede formattazione, immagini e così via viene eseguita al meglio usando un oggetto RichTextBox. Un TextBox richiede meno risorse di sistema di un RichTextBox e è ideale quando è necessario modificare solo il testo normale (ad esempio, l'utilizzo nei moduli). Per altre informazioni su , vedere Cenni preliminari su TextBoxTextBox. La tabella seguente riepiloga le funzionalità principali di TextBox e RichTextBox.
| Controllo | Controllo ortografico in tempo reale | Menu di scelta rapida | Formattazione di comandi come ToggleBold (Ctr+B) | FlowDocument contenuto come immagini, paragrafi, tabelle e così via. |
|---|---|---|---|---|
| TextBox | Sì | Sì | No | Nr. |
| RichTextBox | Sì | Sì | Sì | Sì |
Nota
Sebbene TextBox non supporti la formattazione di comandi correlati come ToggleBold (Ctr+B), molti comandi di base sono supportati da entrambi i controlli, MoveToLineEndad esempio .
Le funzionalità della tabella precedente vengono illustrate in dettaglio più avanti.
Creazione di un oggetto RichTextBox
Il codice seguente illustra come creare un oggetto RichTextBox in cui un utente può modificare contenuti avanzati.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- A RichTextBox with no initial content in it. -->
<RichTextBox />
</Page>
In particolare, il contenuto modificato in un RichTextBox oggetto è contenuto di flusso. Tale contenuto può includere molti tipi di elementi, ad esempio testo formattato, immagini, elenchi e tabelle. Per informazioni approfondite sui documenti dinamici, vedere Cenni preliminari sui documenti dinamici. Per contenere il contenuto del flusso, un RichTextBox oggetto ospita un FlowDocument oggetto che a sua volta contiene il contenuto modificabile. Per illustrare il contenuto del flusso in un RichTextBoxoggetto , il codice seguente illustra come creare un RichTextBox oggetto con un paragrafo e un testo in grassetto.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<RichTextBox>
<FlowDocument>
<Paragraph>
This is flow content and you can <Bold>edit me!</Bold>
</Paragraph>
</FlowDocument>
</RichTextBox>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Documents;
namespace SDKSample
{
public partial class BasicRichTextBoxWithContentExample : Page
{
public BasicRichTextBoxWithContentExample()
{
StackPanel myStackPanel = new StackPanel();
// Create a FlowDocument to contain content for the RichTextBox.
FlowDocument myFlowDoc = new FlowDocument();
// Create a Run of plain text and some bold text.
Run myRun = new Run("This is flow content and you can ");
Bold myBold = new Bold(new Run("edit me!"));
// Create a paragraph and add the Run and Bold to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(myRun);
myParagraph.Inlines.Add(myBold);
// Add the paragraph to the FlowDocument.
myFlowDoc.Blocks.Add(myParagraph);
RichTextBox myRichTextBox = new RichTextBox();
// Add initial content to the RichTextBox.
myRichTextBox.Document = myFlowDoc;
myStackPanel.Children.Add(myRichTextBox);
this.Content = myStackPanel;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class BasicRichTextBoxWithContentExample
Inherits Page
Public Sub New()
Dim myStackPanel As New StackPanel()
' Create a FlowDocument to contain content for the RichTextBox.
Dim myFlowDoc As New FlowDocument()
' Create a Run of plain text and some bold text.
Dim myRun As New Run("This is flow content and you can ")
Dim myBold As New Bold(New Run("edit me!"))
' Create a paragraph and add the Run and Bold to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(myRun)
myParagraph.Inlines.Add(myBold)
' Add the paragraph to the FlowDocument.
myFlowDoc.Blocks.Add(myParagraph)
Dim myRichTextBox As New RichTextBox()
' Add initial content to the RichTextBox.
myRichTextBox.Document = myFlowDoc
myStackPanel.Children.Add(myRichTextBox)
Me.Content = myStackPanel
End Sub
End Class
End Namespace
La figura seguente illustra come viene eseguito il rendering dell'esempio.

Elementi come Paragraph e Bold determinano la modalità di visualizzazione del contenuto all'interno di un oggetto RichTextBox . Quando un utente modifica il RichTextBox contenuto, modifica il contenuto del flusso. Per altre informazioni sulle funzionalità del contenuto di flusso e sul relativo uso, vedere Cenni preliminari sui documenti dinamici.
Nota
Il contenuto del flusso all'interno di un RichTextBox oggetto non si comporta esattamente come il contenuto di flusso contenuto in altri controlli. Ad esempio, non ci sono colonne in un RichTextBox e quindi nessun comportamento di ridimensionamento automatico. Inoltre, le funzionalità predefinite come la ricerca, la modalità di visualizzazione, lo spostamento delle pagine e lo zoom non sono disponibili all'interno di un oggetto RichTextBox.
Controllo ortografico in tempo reale
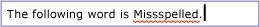
È possibile abilitare il controllo ortografico in tempo reale in o TextBoxRichTextBox. Quando il controllo ortografico è attivato, viene visualizzata una riga rossa sotto le parole errate (vedere la figura seguente).

Per informazioni su come abilitare il controllo ortografico, vedere Procedura: attivare il controllo ortografico in un controllo di modifica del testo.
Menu di scelta rapida
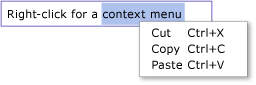
Per impostazione predefinita, sia TextBox che RichTextBox hanno un menu di scelta rapida che viene visualizzato quando un utente fa clic con il pulsante destro del mouse all'interno del controllo. Il menu di scelta rapida consente all'utente di eseguire operazioni di Taglia, Copia o Incolla (vedere la figura seguente).

È possibile creare un menu di scelta rapida personalizzato per ignorare quello predefinito. Per altre informazioni, vedere Procedura: Posizionare un menu di scelta rapida personalizzato in un controllo RichTextBox.
Comandi di modifica
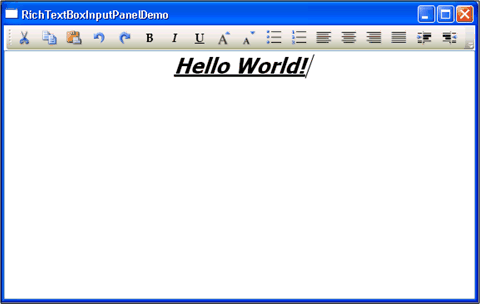
I comandi di modifica consentono agli utenti di formattare contenuto modificabile all'interno di un oggetto RichTextBox. Oltre ai comandi di modifica di base, RichTextBox include i comandi di formattazione che TextBox non supportano. Ad esempio, quando si modifica in un oggetto RichTextBox, un utente potrebbe premere Ctr+B per attivare o disattivare la formattazione del testo in grassetto. Per EditingCommands un elenco completo dei comandi disponibili, vedere . Oltre a usare i tasti di scelta rapida, è possibile associare i comandi ad altri controlli, quali i pulsanti. L'esempio seguente illustra la procedura per creare una barra degli strumenti semplice, che l'utente potrà usare per modificare la formattazione del testo.
<Window x:Class="RichTextBoxInputPanelDemo.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Height="400" Width="600"
>
<Grid>
<!-- Set the styles for the tool bar. -->
<Grid.Resources>
<Style TargetType="{x:Type Button}" x:Key="formatTextStyle">
<Setter Property="FontFamily" Value="Palatino Linotype"></Setter>
<Setter Property="Width" Value="30"></Setter>
<Setter Property="FontSize" Value ="14"></Setter>
<Setter Property="CommandTarget" Value="{Binding ElementName=mainRTB}"></Setter>
</Style>
<Style TargetType="{x:Type Button}" x:Key="formatImageStyle">
<Setter Property="Width" Value="30"></Setter>
<Setter Property="CommandTarget" Value="{Binding ElementName=mainRTB}"></Setter>
</Style>
</Grid.Resources>
<DockPanel Name="mainPanel">
<!-- This tool bar contains all the editing buttons. -->
<ToolBar Name="mainToolBar" Height="30" DockPanel.Dock="Top">
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Cut" ToolTip="Cut">
<Image Source="Images\EditCut.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Copy" ToolTip="Copy">
<Image Source="Images\EditCopy.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Paste" ToolTip="Paste">
<Image Source="Images\EditPaste.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Undo" ToolTip="Undo">
<Image Source="Images\EditUndo.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Redo" ToolTip="Redo">
<Image Source="Images\EditRedo.png"></Image>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleBold" ToolTip="Bold">
<TextBlock FontWeight="Bold">B</TextBlock>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleItalic" ToolTip="Italic">
<TextBlock FontStyle="Italic" FontWeight="Bold">I</TextBlock>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleUnderline" ToolTip="Underline">
<TextBlock TextDecorations="Underline" FontWeight="Bold">U</TextBlock>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.IncreaseFontSize" ToolTip="Grow Font">
<Image Source="Images\CharacterGrowFont.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.DecreaseFontSize" ToolTip="Shrink Font">
<Image Source="Images\CharacterShrinkFont.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.ToggleBullets" ToolTip="Bullets">
<Image Source="Images\ListBullets.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.ToggleNumbering" ToolTip="Numbering">
<Image Source="Images/ListNumbering.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignLeft" ToolTip="Align Left">
<Image Source="Images\ParagraphLeftJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignCenter" ToolTip="Align Center">
<Image Source="Images\ParagraphCenterJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignRight" ToolTip="Align Right">
<Image Source="Images\ParagraphRightJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignJustify" ToolTip="Align Justify">
<Image Source="Images\ParagraphFullJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.IncreaseIndentation" ToolTip="Increase Indent">
<Image Source="Images\ParagraphIncreaseIndentation.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.DecreaseIndentation" ToolTip="Decrease Indent">
<Image Source="Images\ParagraphDecreaseIndentation.png"></Image>
</Button>
</ToolBar>
<!-- By default pressing tab moves focus to the next control. Setting AcceptsTab to true allows the
RichTextBox to accept tab characters. -->
<RichTextBox Name="mainRTB" AcceptsTab="True"></RichTextBox>
</DockPanel>
</Grid>
</Window>
La figura seguente illustra la visualizzazione dell'esempio.

Rilevare le modifiche di contenuto
In genere, l'evento TextChanged deve essere usato per rilevare ogni volta che il testo in un TextBox oggetto o RichTextBox cambia, come KeyDown si potrebbe prevedere. Per un esempio, vedere Procedura: rilevare eventuali modifiche del testo in un oggetto TextBox.
Salvare, caricare e stampare il contenuto di RichTextBox
Nell'esempio seguente viene illustrato come salvare il contenuto di un RichTextBox oggetto in un file, caricarlo nuovamente in RichTextBoxe stampare il contenuto. Di seguito è indicato il markup per l'esempio.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.SaveLoadPrintRTB" >
<StackPanel>
<RichTextBox Name="richTB">
<FlowDocument>
<Paragraph>
<Run>Paragraph 1</Run>
</Paragraph>
</FlowDocument>
</RichTextBox>
<Button Click="SaveRTBContent">Save RTB Content</Button>
<Button Click="LoadRTBContent">Load RTB Content</Button>
<Button Click="PrintRTBContent">Print RTB Content</Button>
</StackPanel>
</Page>
Di seguito è indicato il code-behind per l'esempio.
using System;
using System.IO;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Media;
namespace SDKSample
{
public partial class SaveLoadPrintRTB : Page
{
// Handle "Save RichTextBox Content" button click.
void SaveRTBContent(Object sender, RoutedEventArgs args)
{
// Send an arbitrary URL and file name string specifying
// the location to save the XAML in.
SaveXamlPackage("C:\\test.xaml");
}
// Handle "Load RichTextBox Content" button click.
void LoadRTBContent(Object sender, RoutedEventArgs args)
{
// Send URL string specifying what file to retrieve XAML
// from to load into the RichTextBox.
LoadXamlPackage("C:\\test.xaml");
}
// Handle "Print RichTextBox Content" button click.
void PrintRTBContent(Object sender, RoutedEventArgs args)
{
PrintCommand();
}
// Save XAML in RichTextBox to a file specified by _fileName
void SaveXamlPackage(string _fileName)
{
TextRange range;
FileStream fStream;
range = new TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd);
fStream = new FileStream(_fileName, FileMode.Create);
range.Save(fStream, DataFormats.XamlPackage);
fStream.Close();
}
// Load XAML into RichTextBox from a file specified by _fileName
void LoadXamlPackage(string _fileName)
{
TextRange range;
FileStream fStream;
if (File.Exists(_fileName))
{
range = new TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd);
fStream = new FileStream(_fileName, FileMode.OpenOrCreate);
range.Load(fStream, DataFormats.XamlPackage);
fStream.Close();
}
}
// Print RichTextBox content
private void PrintCommand()
{
PrintDialog pd = new PrintDialog();
if ((pd.ShowDialog() == true))
{
//use either one of the below
pd.PrintVisual(richTB as Visual, "printing as visual");
pd.PrintDocument((((IDocumentPaginatorSource)richTB.Document).DocumentPaginator), "printing as paginator");
}
}
}
}
Imports System.IO
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Imports System.Windows.Media
Namespace SDKSample
Partial Public Class SaveLoadPrintRTB
Inherits Page
' Handle "Save RichTextBox Content" button click.
Private Sub SaveRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
' Send an arbitrary URL and file name string specifying
' the location to save the XAML in.
SaveXamlPackage("C:\test.xaml")
End Sub
' Handle "Load RichTextBox Content" button click.
Private Sub LoadRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
' Send URL string specifying what file to retrieve XAML
' from to load into the RichTextBox.
LoadXamlPackage("C:\test.xaml")
End Sub
' Handle "Print RichTextBox Content" button click.
Private Sub PrintRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
PrintCommand()
End Sub
' Save XAML in RichTextBox to a file specified by _fileName
Private Sub SaveXamlPackage(ByVal _fileName As String)
Dim range As TextRange
Dim fStream As FileStream
range = New TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd)
fStream = New FileStream(_fileName, FileMode.Create)
range.Save(fStream, DataFormats.XamlPackage)
fStream.Close()
End Sub
' Load XAML into RichTextBox from a file specified by _fileName
Private Sub LoadXamlPackage(ByVal _fileName As String)
Dim range As TextRange
Dim fStream As FileStream
If File.Exists(_fileName) Then
range = New TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd)
fStream = New FileStream(_fileName, FileMode.OpenOrCreate)
range.Load(fStream, DataFormats.XamlPackage)
fStream.Close()
End If
End Sub
' Print RichTextBox content
Private Sub PrintCommand()
Dim pd As New PrintDialog()
If (pd.ShowDialog() = True) Then
'use either one of the below
pd.PrintVisual(TryCast(richTB, Visual), "printing as visual")
pd.PrintDocument(((CType(richTB.Document, IDocumentPaginatorSource)).DocumentPaginator), "printing as paginator")
End If
End Sub
End Class
End Namespace
Vedi anche
.NET Desktop feedback
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
