Cenni preliminari sui pennelli di WPF
Tutto ciò che è visibile sullo schermo è visibile perché è stato disegnato da un pennello. Ad esempio, un pennello viene usato per descrivere lo sfondo di un pulsante, il primo piano di testo e il riempimento di una forma. In questo argomento vengono presentati i concetti di disegno con pennelli Windows Presentation Foundation (WPF) e vengono forniti esempi. I pennelli consentono di disegnare oggetti dell'interfaccia utente con qualsiasi elemento, dai colori semplici a tinta unita a set complessi di modelli e immagini.
Disegnare con un pennello
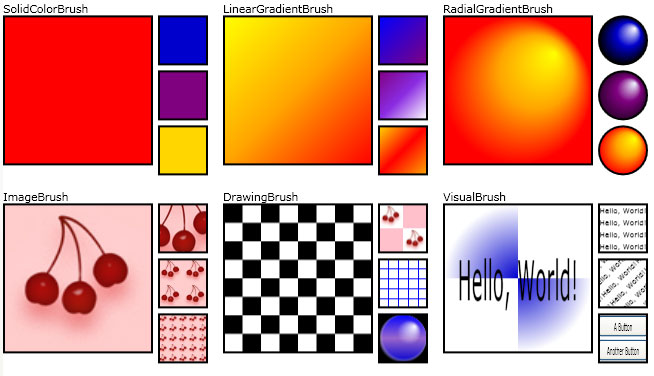
" Brush disegna" un'area con il relativo output. I pennelli diversi hanno tipi diversi di output. Alcuni pennelli disegnano un'area con un colore a tinta unita, altre con sfumatura, motivo, immagine o disegno. La figura seguente mostra esempi di ognuno dei diversi Brush tipi.

Esempi di pennello
La maggior parte degli oggetti visivi consente di specificare la modalità di disegno. Nella tabella seguente sono elencati alcuni oggetti e proprietà comuni con cui è possibile usare un oggetto Brush.
| Classe | Proprietà dei pennelli |
|---|---|
| Border | BorderBrush, Background |
| Control | Background, Foreground |
| Panel | Background |
| Pen | Brush |
| Shape | Fill, Stroke |
| TextBlock | Background |
Le sezioni seguenti descrivono i diversi Brush tipi e forniscono un esempio di ognuno di essi.
Disegnare con un colore a tinta unita
Un SolidColorBrush oggetto disegna un'area con un oggetto solido Color. Esistono diversi modi per specificare l'oggetto Color di : SolidColorBrushad esempio, è possibile specificare i relativi canali alfa, rosso, blu e verde oppure usare uno dei colori predefiniti forniti dalla Colors classe .
Nell'esempio seguente viene utilizzato un SolidColorBrush oggetto per disegnare l'oggetto Fill di un oggetto Rectangle. La figura seguente mostra il rettangolo disegnato.

Rettangolo disegnato con un oggetto SolidColorBrush
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a SolidColorBrush and use it to
// paint the rectangle.
SolidColorBrush myBrush = new SolidColorBrush(Colors.Red);
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a SolidColorBrush and use it to
' paint the rectangle.
Dim myBrush As New SolidColorBrush(Colors.Red)
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<SolidColorBrush Color="Red" />
</Rectangle.Fill>
</Rectangle>
Per altre informazioni sulla SolidColorBrush classe, vedere Painting with Solid Colors and Gradients Overview .
Disegnare con una sfumatura lineare
Un LinearGradientBrush oggetto disegna un'area con una sfumatura lineare. Una sfumatura lineare fonde due o più colori su una linea, l'asse delle sfumature. Gli oggetti vengono usati GradientStop per specificare i colori nella sfumatura e nelle relative posizioni.
Nell'esempio seguente viene utilizzato un LinearGradientBrush oggetto per disegnare l'oggetto Fill di un oggetto Rectangle. La figura seguente mostra il rettangolo disegnato.

Rettangolo disegnato utilizzando linearGradientBrush
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a LinearGradientBrush and use it to
// paint the rectangle.
LinearGradientBrush myBrush = new LinearGradientBrush();
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a LinearGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New LinearGradientBrush()
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Per altre informazioni sulla LinearGradientBrush classe, vedere Painting with Solid Colors and Gradients Overview .
Disegnare con una sfumatura radiale
Un RadialGradientBrush oggetto disegna un'area con una sfumatura radiale. Una sfumatura radiale fonde due o più colori in un cerchio. Come per la LinearGradientBrush classe, si usano GradientStop oggetti per specificare i colori nella sfumatura e le relative posizioni.
Nell'esempio seguente viene utilizzato un RadialGradientBrush oggetto per disegnare l'oggetto Fill di un oggetto Rectangle. La figura seguente mostra il rettangolo disegnato.

Rettangolo disegnato utilizzando radialGradientBrush
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a RadialGradientBrush and use it to
// paint the rectangle.
RadialGradientBrush myBrush = new RadialGradientBrush();
myBrush.GradientOrigin = new Point(0.75, 0.25);
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a RadialGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New RadialGradientBrush()
myBrush.GradientOrigin = New Point(0.75, 0.25)
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
Per altre informazioni sulla RadialGradientBrush classe, vedere Painting with Solid Colors and Gradients Overview .
Disegnare con un'immagine
Un ImageBrush oggetto disegna un'area con un oggetto ImageSource.
Nell'esempio seguente viene utilizzato un ImageBrush oggetto per disegnare l'oggetto Fill di un oggetto Rectangle. La figura seguente mostra il rettangolo disegnato.

Rettangolo disegnato con un'immagine
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create an ImageBrush and use it to
// paint the rectangle.
ImageBrush myBrush = new ImageBrush();
myBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create an ImageBrush and use it to
' paint the rectangle.
Dim myBrush As New ImageBrush()
myBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg" />
</Rectangle.Fill>
</Rectangle>
Per altre informazioni sulla ImageBrush classe , vedere Disegno con immagini, disegni e oggetti visivi.
Disegnare con un disegno
Un DrawingBrush oggetto disegna un'area con un oggetto Drawing. Un Drawing oggetto può contenere forme, immagini, testo e supporti.
Nell'esempio seguente viene utilizzato un DrawingBrush oggetto per disegnare l'oggetto Fill di un oggetto Rectangle. La figura seguente mostra il rettangolo disegnato.

Rettangolo disegnato utilizzando un oggetto DrawingBrush
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a DrawingBrush and use it to
// paint the rectangle.
DrawingBrush myBrush = new DrawingBrush();
GeometryDrawing backgroundSquare =
new GeometryDrawing(
Brushes.White,
null,
new RectangleGeometry(new Rect(0, 0, 100, 100)));
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
LinearGradientBrush checkerBrush = new LinearGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.Black, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.Gray, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
DrawingGroup checkersDrawingGroup = new DrawingGroup();
checkersDrawingGroup.Children.Add(backgroundSquare);
checkersDrawingGroup.Children.Add(checkers);
myBrush.Drawing = checkersDrawingGroup;
myBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
myBrush.TileMode = TileMode.Tile;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a DrawingBrush and use it to
' paint the rectangle.
Dim myBrush As New DrawingBrush()
Dim backgroundSquare As New GeometryDrawing(Brushes.White, Nothing, New RectangleGeometry(New Rect(0, 0, 100, 100)))
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New LinearGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.Black, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.Gray, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
Dim checkersDrawingGroup As New DrawingGroup()
checkersDrawingGroup.Children.Add(backgroundSquare)
checkersDrawingGroup.Children.Add(checkers)
myBrush.Drawing = checkersDrawingGroup
myBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
myBrush.TileMode = TileMode.Tile
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="White">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,100,100" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Black" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Per altre informazioni sulla DrawingBrush classe , vedere Disegno con immagini, disegni e oggetti visivi.
Disegnare con un oggetto visivo
Un VisualBrush oggetto disegna un'area con un Visual oggetto . Esempi di oggetti Visual includono Button, Pagee MediaElement. Un VisualBrush consente anche di proiettare il contenuto da una parte dell'applicazione in un'altra area. È molto utile per creare effetti di reflection e ingrandire parti dello schermo.
Nell'esempio seguente viene utilizzato un VisualBrush oggetto per disegnare l'oggetto Fill di un oggetto Rectangle. La figura seguente mostra il rettangolo disegnato.

Rettangolo disegnato con un oggetto VisualBrush
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a VisualBrush and use it
// to paint the rectangle.
VisualBrush myBrush = new VisualBrush();
//
// Create the brush's contents.
//
StackPanel aPanel = new StackPanel();
// Create a DrawingBrush and use it to
// paint the panel.
DrawingBrush myDrawingBrushBrush = new DrawingBrush();
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
RadialGradientBrush checkerBrush = new RadialGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.MediumBlue, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.White, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
myDrawingBrushBrush.Drawing = checkers;
aPanel.Background = myDrawingBrushBrush;
// Create some text.
TextBlock someText = new TextBlock();
someText.Text = "Hello, World";
FontSizeConverter fSizeConverter = new FontSizeConverter();
someText.FontSize = (double)fSizeConverter.ConvertFromString("10pt");
someText.Margin = new Thickness(10);
aPanel.Children.Add(someText);
myBrush.Visual = aPanel;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a VisualBrush and use it
' to paint the rectangle.
Dim myBrush As New VisualBrush()
'
' Create the brush's contents.
'
Dim aPanel As New StackPanel()
' Create a DrawingBrush and use it to
' paint the panel.
Dim myDrawingBrushBrush As New DrawingBrush()
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New RadialGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.MediumBlue, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.White, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
myDrawingBrushBrush.Drawing = checkers
aPanel.Background = myDrawingBrushBrush
' Create some text.
Dim someText As New TextBlock()
someText.Text = "Hello, World"
Dim fSizeConverter As New FontSizeConverter()
someText.FontSize = CDbl(fSizeConverter.ConvertFromString("10pt"))
someText.Margin = New Thickness(10)
aPanel.Children.Add(someText)
myBrush.Visual = aPanel
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<VisualBrush TileMode="Tile">
<VisualBrush.Visual>
<StackPanel>
<StackPanel.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<GradientStop Color="MediumBlue" Offset="0.0" />
<GradientStop Color="White" Offset="1.0" />
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</StackPanel.Background>
<TextBlock FontSize="10pt" Margin="10">Hello, World!</TextBlock>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
Per altre informazioni sulla VisualBrush classe , vedere Disegno con immagini, disegni e oggetti visivi.
Disegnare usando pennelli predefiniti e di sistema
Per praticità, Windows Presentation Foundation (WPF) fornisce un set di pennelli predefiniti e di sistema che è possibile usare per disegnare oggetti.
Per un elenco dei pennelli predefiniti disponibili, vedere la Brushes classe . Per un esempio che mostra come usare un pennello predefinito, vedere Disegnare un'area con un colore a tinta unita.
Per un elenco dei pennelli di sistema disponibili, vedere la SystemColors classe . Per un esempio, vedere Disegnare un'area con un pennello di sistema.
Funzionalità comuni del pennello
Brush gli oggetti forniscono una Opacity proprietà che può essere utilizzata per rendere trasparente o parzialmente trasparente un pennello. Un Opacity valore pari a 0 rende un pennello completamente trasparente, mentre un Opacity valore pari a 1 rende un pennello completamente opaco. Nell'esempio seguente viene utilizzata la proprietà per rendere opaco il OpacitySolidColorBrush 25%.
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<SolidColorBrush Color="Blue" Opacity="0.25" />
</Rectangle.Fill>
</Rectangle>
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
SolidColorBrush partiallyTransparentSolidColorBrush
= new SolidColorBrush(Colors.Blue);
partiallyTransparentSolidColorBrush.Opacity = 0.25;
myRectangle.Fill = partiallyTransparentSolidColorBrush;
Se il pennello contiene colori parzialmente trasparenti, il valore di opacità del colore viene combinato tramite moltiplicazione con il valore di opacità del pennello. Ad esempio, se un pennello ha un valore di opacità pari a 0,5 e un colore utilizzato nel pennello ha anche un valore di opacità pari a 0,5, il colore di output ha un valore di opacità pari a 0,25.
Nota
È più efficiente modificare il valore di opacità di un pennello rispetto a quello di modificare l'opacità di un intero elemento usando la relativa UIElement.Opacity proprietà.
È possibile ruotare, ridimensionare, asimmetrie e tradurre il contenuto di un pennello usando le relative Transform proprietà o RelativeTransform . Per altre informazioni, vedere Cenni preliminari sulla trasformazione Pennello.
Poiché sono Animatable oggetti, Brush gli oggetti possono essere animati. Per altre informazioni, vedere Panoramica dell'animazione.
Funzionalità di Freezable
Poiché eredita dalla Freezable classe , la Brush classe fornisce diverse funzionalità speciali: Brush gli oggetti possono essere dichiarati come risorse, condivisi tra più oggetti e clonati. Inoltre, tutti i Brush tipi tranne VisualBrush possono essere resi di sola lettura per migliorare le prestazioni e rendere thread-safe.
Per altre informazioni sulle diverse funzionalità fornite dagli Freezable oggetti, vedere Cenni preliminari sugli oggetti Freezable.
Per altre informazioni sul motivo per cui VisualBrush gli oggetti non possono essere bloccati, vedere la VisualBrush pagina del tipo.
Vedi anche
- Brush
- Brushes
- Cenni sul disegno con colori a tinta unita e sfumature
- Disegnare con oggetti Image, Drawing e Visual
- Cenni preliminari sugli oggetti Freezable
- Brushes Sample (Esempio di pennelli)
- Esempio ImageBrush
- Esempio VisualBrush
- Procedure relative alle risorse
- Altri suggerimenti relativi alle prestazioni
.NET Desktop feedback
