Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Annotazioni
Il gruppo retail interest di Dynamics 365 Commerce è passato da Yammer a Viva Engage. Se non si ha accesso alla nuova community viva engage, compilare questo modulo (https://aka.ms/JoinD365commerceVivaEngageCommunity) per essere aggiunto e rimanere impegnati nelle discussioni più recenti.
Questo articolo descrive i moduli della raccolta multimediale e spiega come aggiungerli alle pagine del sito in Microsoft Dynamics 365 Commerce.
I moduli Galleria multimediale mostrano una o più immagini in una vista galleria. I moduli della raccolta multimediale supportano immagini di anteprima, che è possibile disporre orizzontalmente (sotto l'immagine) o verticalmente (come colonna accanto all'immagine). I moduli Galleria multimediale offrono anche funzionalità che consentono di ingrandire le immagini o visualizzarle in modalità a schermo intero. Per eseguire il rendering di un'immagine in un modulo della raccolta multimediale, è necessario aggiungere l'immagine alla libreria multimediale del generatore di siti commerce. Attualmente, i moduli Galleria multimediale supportano solo immagini.
Nella modalità predefinita, un modulo della raccolta multimediale usa l'ID prodotto disponibile nel contesto della pagina di una pagina dei dettagli del prodotto (PDP) per eseguire il rendering delle immagini del prodotto corrispondenti. Nella sede centrale commerciale è necessario definire un percorso di file multimediale per tutti i prodotti. Caricare quindi le immagini nella Media Library del site builder, seguendo il percorso del file definito per i prodotti nella Commerce headquarters. Queste immagini includono immagini di prodotti ed eventuali varianti di prodotto. Per ulteriori informazioni su come caricare immagini nella libreria multimediale Creazione di siti Web, vedere Caricare immagini.
In alternativa, un modulo Galleria multimediale può ospitare un set di immagini completamente curato su una pagina della galleria di immagini, dove non vi sono dipendenze dall'ID prodotto o dal contesto della pagina. In questo caso, è necessario caricare immagini in Site Builder Media Library e specificarle in Site Builder.
Ecco alcuni esempi di utilizzo per i moduli Galleria multimediale:
- Rendering delle immagini dei prodotti in una PDP
- Rendering delle immagini dei prodotti in una pagina di marketing del prodotto
- Visualizzazione di un set curato di immagini su una pagina di marketing, come una pagina della galleria
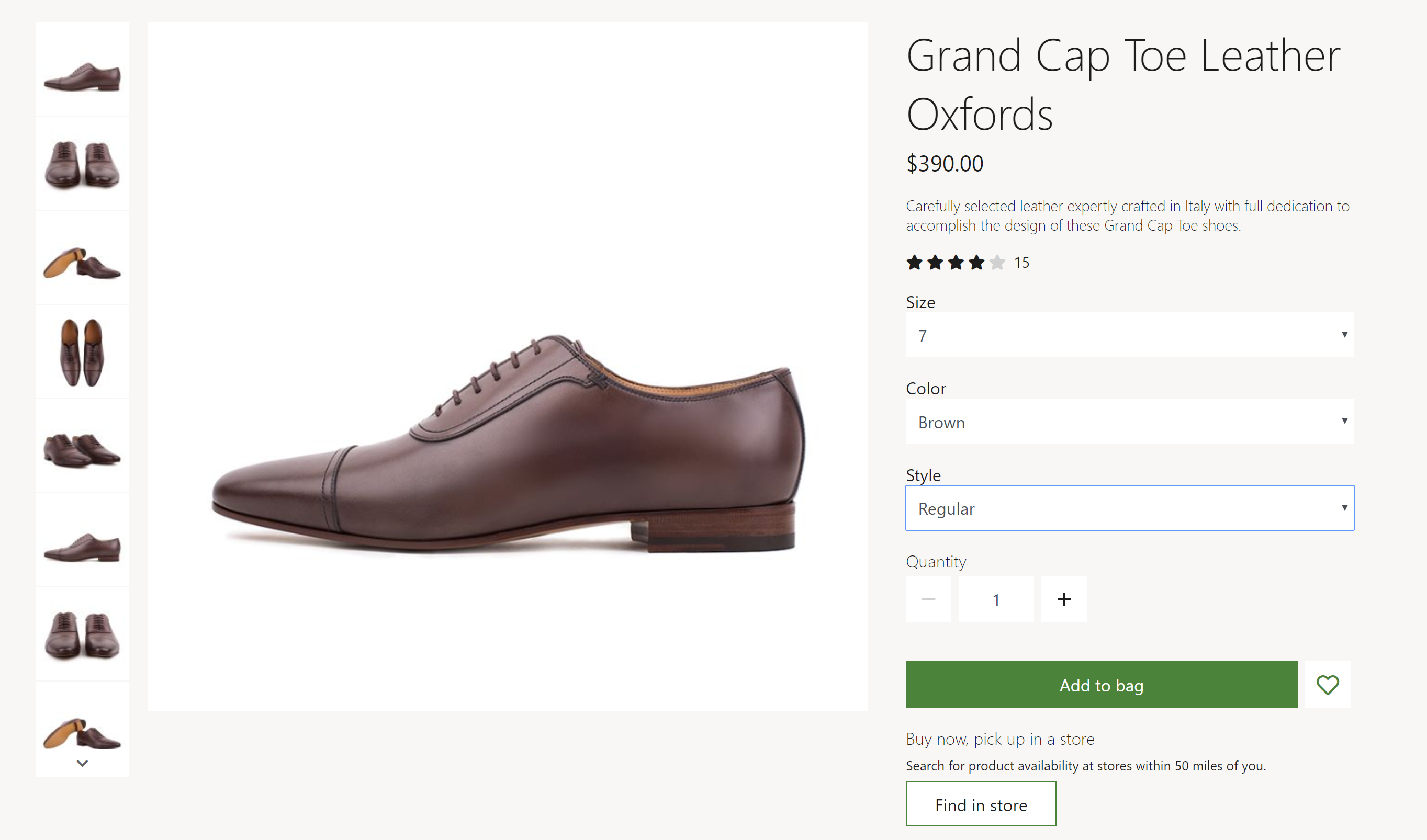
Nell'esempio nella figura seguente, una casella acquisti in una PDP ospita le immagini dei prodotti utilizzando un modulo Galleria multimediale.

Proprietà della galleria multimediale
| Nome proprietà | Valori | descrizione |
|---|---|---|
| Origine immagine | Contesto pagina o ID prodotto | Il valore predefinito è Contesto pagina. Se si seleziona Contesto pagina, il modulo prevede che la pagina fornisca le informazioni sull'ID prodotto. Se si seleziona ID prodotto, è necessario specificare l'ID prodotto per un'immagine come valore della proprietà ID prodotto . Questa funzionalità è disponibile in Commerce versione 10.0.12. |
| ID prodotto | Un ID prodotto | Questa proprietà è applicabile solo se il valore della proprietà Origine immagine è ID prodotto. |
| Zoom immagine | In linea o Contenitore | Questa proprietà consente all'utente di ingrandire le immagini nel modulo Galleria multimediale. È possibile ingrandire un'immagine inline o in un contenitore separato accanto all'immagine. Questa funzionalità è disponibile in 10.0.12. |
| Fattore di zoom | Un numero decimale | Questa proprietà specifica il fattore di scala per lo zoom delle immagini. Ad esempio, se si imposta il valore su 2,5, le immagini vengono ingrandire 2,5 volte. |
| Schermo intero | True o False | Questa proprietà specifica se gli utenti possono visualizzare le immagini in modalità schermo intero. In modalità schermo intero, gli utenti possono anche ingrandire ulteriormente le immagini se la funzionalità di zoom è attivata. Questa funzionalità è disponibile in Commerce versione 10.0.13. |
| Qualità dell'immagine ingrandita | Un numero compreso tra 1 e 100 che rappresenta una percentuale e che viene selezionato utilizzando un controllo trackbar | Questa proprietà definisce la qualità dell'immagine per le immagini ingrandite. Impostarlo sul 100% per garantire che un'immagine ingrandita usi sempre la risoluzione più alta possibile. Questa proprietà non è applicabile ai file PNG, perché utilizzano un formato senza perdita di dati. Questa funzionalità è disponibile a partire da Commerce versione 10.0.19. |
| Immagini | Immagini selezionate dalla libreria multimediale Creazione di siti Web | Oltre a essere generato da un prodotto, è possibile selezionare immagini per un modulo della galleria multimediale. Queste immagini vengono aggiunte a tutte le immagini del prodotto disponibili. Questa funzionalità è disponibile in Commerce versione 10.0.12. |
| Orientamento dell'anteprima | Verticale o Orizzontale | Questa proprietà specifica se le immagini di anteprima vengono visualizzate in una striscia verticale o in una striscia orizzontale. |
| Nascondere le immagini principali del prodotto per le varianti | True o False | Se si imposta questa proprietà su True, quando viene selezionata una variante, le immagini del master prodotto vengono nascoste a meno che la variante non contenga immagini. Questa proprietà non influisce sui prodotti che non hanno varianti. |
| Aggiornare i file multimediali alla selezione delle dimensioni | True o False | Se si imposta questa proprietà su True, le immagini nella libreria multimediale vengono aggiornate quando viene selezionata una dimensione, ad esempio colore, stile o dimensione, e se è disponibile un'immagine. Questa proprietà consente di semplificare l'esperienza di ricerca, poiché non tutte le dimensioni delle varianti prodotto devono essere selezionate per l'immagine corrispondente da aggiornare. Questa proprietà è disponibile nella scheda Avanzate. |
Importante
La proprietà Aggiornare i file multimediali alla selezione delle dimensioni è disponibile a partire dalla versione 10.0.21 di Commerce. Richiede l'installazione del pacchetto della libreria di moduli Commerce versione 9.31.
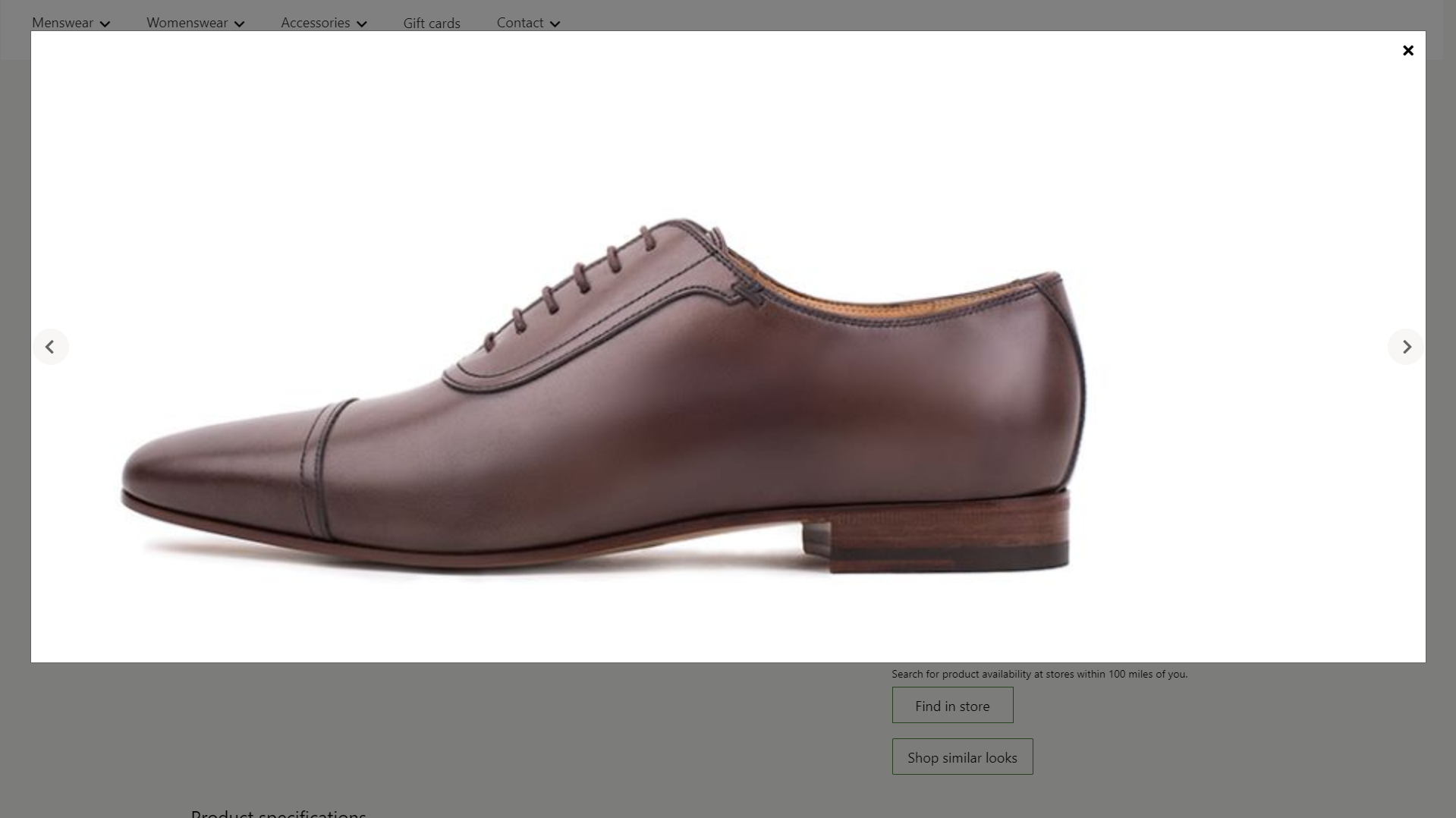
La seguente illustrazione mostra un esempio di un modulo Galleria multimediale in cui sono disponibili le opzioni di schermo intero e zoom.

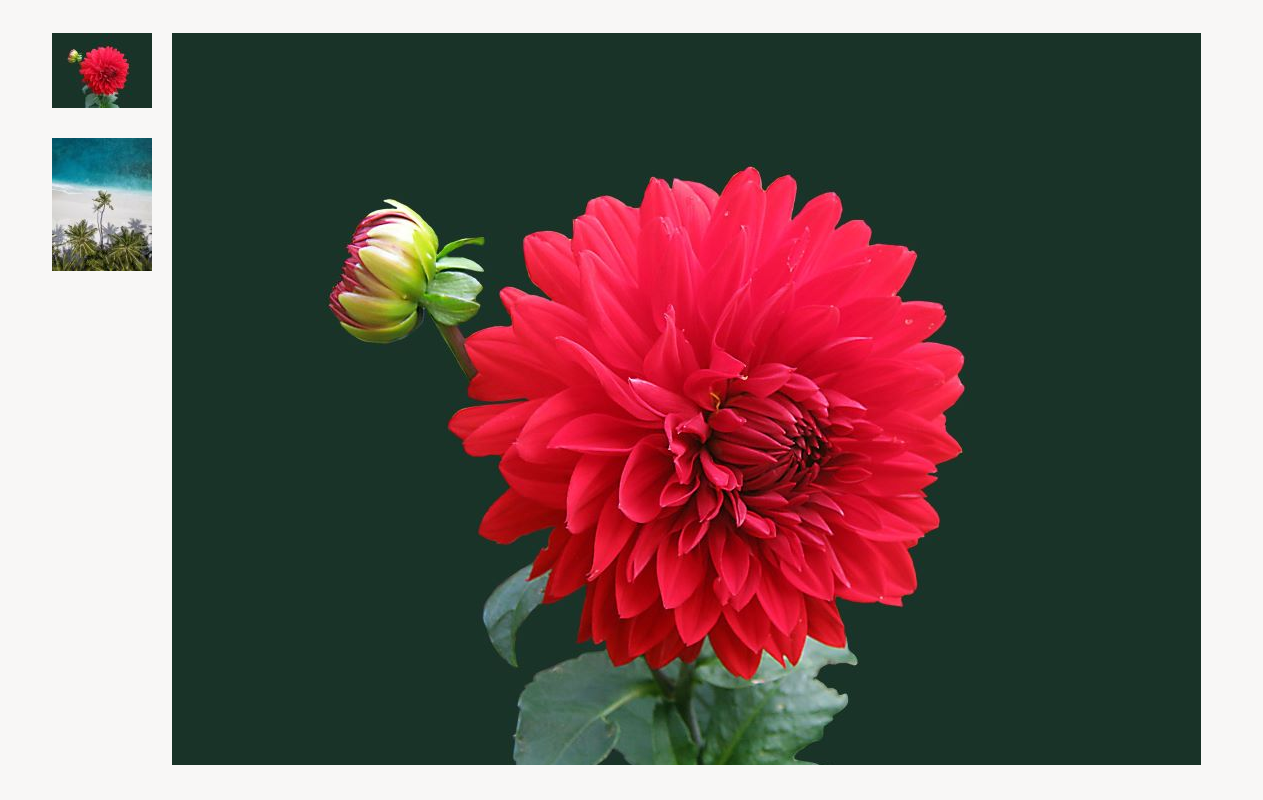
La figura seguente mostra un esempio di modulo della raccolta multimediale con immagini curate. Le immagini specificate non dipendono dall'ID prodotto o dal contesto della pagina.

Interazione con Commerce Scale Unit
Quando l'origine dell'immagine proviene dal contesto della pagina, l'ID prodotto dal PDP recupera le immagini. Il modulo della raccolta multimediale usa le API (Application Programming Interface) di Commerce Scale Unit per recuperare il percorso del file di immagine per i prodotti. Le immagini vengono quindi estratte dalla libreria multimediale in modo che il modulo possa eseguirne il rendering.
Aggiungere un modulo Galleria multimediale a una pagina
Per aggiungere un modulo della raccolta multimediale a una pagina di marketing, seguire questa procedura:
- Andare a Modelli e selezionare Nuovo per creare un nuovo modello.
- Nella finestra di dialogo Nuovo modello, sotto Nome modello, immetti Modello di marketing, quindi seleziona OK.
- Nello slot Corpo seleziona i puntini di sospensione (...) quindi seleziona Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli seleziona il modulo Pagina predefinita e quindi seleziona OK.
- Nello slot Principale della pagina predefinita, seleziona i puntini di sospensione (...) e quindi Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli selezionare il modulo Contenitore e quindi OK.
- selezionare Salva, selezionare Fine modifica per archiviare il modello, quindi selezionare Pubblica per pubblicarlo.
- Accedi a Pagine e quindi seleziona Nuovo per creare una nuova pagina.
- Nella finestra di dialogo Crea una nuova pagina, sotto Nome pagina, immetti Pagina Galleria multimediale, quindi seleziona Avanti.
- Sotto Scegli un modello, seleziona il modello di marketing creato e seleziona Avanti.
- Sotto Scegli un layout, seleziona un layout di pagina (ad esempio, Layout flessibile), quindi seleziona Avanti.
- Sotto Verifica e termina, rivedi la configurazione della pagina. Se è necessario modificare le informazioni sulla pagina, seleziona Indietro. Se le informazioni sulla pagina sono corrette, seleziona Crea pagina.
- Nello slot Principale della nuova pagina, seleziona i puntini di sospensione (...) e quindi Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli selezionare il modulo Contenitore e quindi OK.
- Nello slot Contenitore seleziona i puntini di sospensione (...) quindi seleziona Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli seleziona il modulo Galleria multimediale e quindi seleziona OK.
- Nel riquadro delle proprietà per il modulo Galleria multimediale, in Origine immagine selezionare Productid. Quindi, nel campo ID prodotto immettere un ID prodotto.
- selezionare Salva, quindi selezionare Anteprima per visualizzare l'anteprima della pagina. Dovrebbe essere possibile vedere le immagini per il prodotto in una vista galleria.
- Per utilizzare solo immagini curate, nel riquadro delle proprietà, in Origine immagine selezionare Productid. Quindi, in Immagini selezionare Aggiungi un'immagine tutte le volte che è necessario per aggiungere immagini dalla libreria multimediale.
- Impostare eventuali proprietà aggiuntive, ad esempio Zoom immagine, Fattore di zoom e Orientamento anteprime.
- Al termine, selezionare Salva, selezionare Fine modifica per archiviare la pagina, quindi selezionare Pubblica per pubblicarla.