Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nota
Il gruppo retail interest di Dynamics 365 Commerce è passato da Yammer a Viva Engage. Se non si ha accesso alla nuova community viva engage, compilare questo modulo (https://aka.ms/JoinD365commerceVivaEngageCommunity) per essere aggiunto e rimanere impegnati nelle discussioni più recenti.
Questo articolo illustra i moduli contenitore e come aggiungerli alle pagine del sito in Microsoft Dynamics 365 Commerce.
Un modulo contenitore ospita altri moduli al suo interno. Lo scopo principale di un modulo contenitore è definire il layout dei moduli che contiene tramite le relative proprietà. Ad esempio, tali moduli possono apparire affiancati in un layout a due, tre, quattro o sei colonne. È possibile limitarli alla larghezza del contenitore oppure riempire lo schermo. È anche possibile aggiungere un'intestazione a ogni modulo contenitore.
I tre moduli di contenitore supportati sono: contenitore, contenitore con 2 slot e contenitore con 3 slot. È possibile inserire moduli di qualsiasi tipo all'interno di questi contenitori.
Nota
Inserire sempre i moduli all'interno di un modulo contenitore in modo da limitarli alla larghezza del contenitore.
Esempi di moduli Contenitore in e-Commerce
- Un autore di siti desidera un layout a tre colonne, in cui tre moduli appaiono affiancati. Di conseguenza, l'autore utilizza un modulo Contenitore del contenitore con un tipo a 3 slot.
- Un autore di siti desidera un layout a sei colonne, in cui sei moduli appaiono affiancati. Pertanto, l'autore del sito usa un modulo contenitore con sei colonne al suo interno.
- Un autore di siti desidera includere un modulo in una pagina che non deve essere visualizzato a schermo intero. Di conseguenza, l'autore aggiunge il modulo a un modulo Contenitore e imposta la proprietà Larghezza del contenitore su Adatta a contenitore.
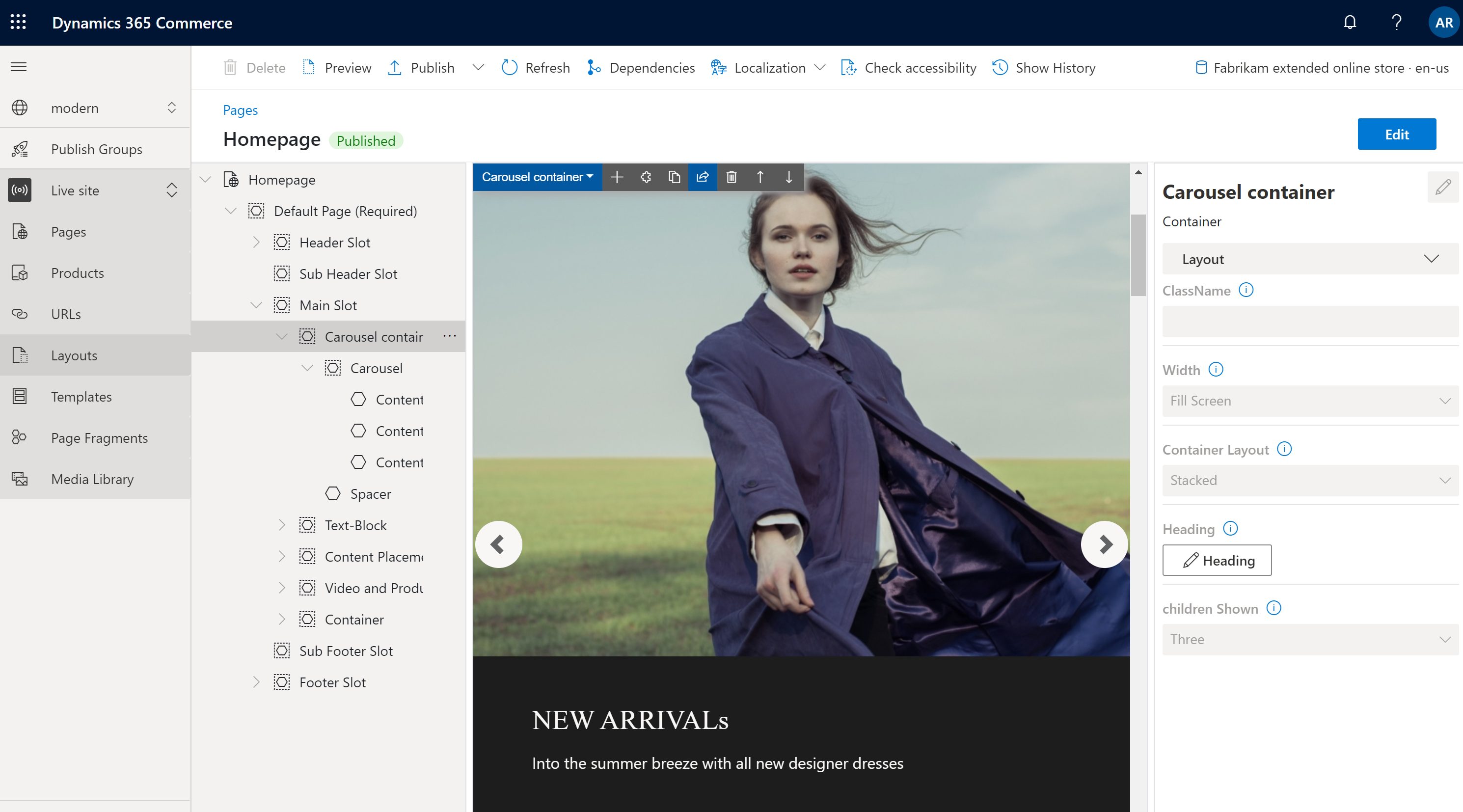
L'immagine seguente mostra un esempio di un modulo Contenitore che contiene un modulo Sequenza in Creazione di siti Web Commerce. In questo esempio, la proprietà Larghezza del modulo Contenitore è impostata su Riempi schermo.

Proprietà del modulo Contenitore
| Nome proprietà | Valori | descrizione |
|---|---|---|
| Intestazione | Testo e tag di intestazione (H1, H2, H3, H4, H5 o H6), | Intestazione facoltativa per il contenitore. Per impostazione predefinita, il tag di intestazione H2 è utilizzato per l'intestazione. Tuttavia, è possibile modificare il tag in modo da soddisfare i requisiti di accessibilità. |
| Larghezza | Adatta a contenitore o Riempi schermo | Se si imposta il valore su Adatta contenitore (valore predefinito), i moduli all'interno del contenitore sono limitati alla larghezza del contenitore. Se si imposta il valore sulla schermata Riempimento, i moduli non sono limitati alla larghezza del contenitore, ma possono riempire lo schermo. |
| Numero di colonne | 1, 2, 3, 4, 6 o 12 | Numero di colonne nel contenitore. Un contenitore può avere fino a 12 colonne. |
Contenitore con 2 slot
Il contenitore con un tipo a 2 slot è ottimizzato per un layout a due colonne. Questo tipo di contenitore dispone di due slot per consentire una visualizzazione affiancata dei moduli che include.
Usare proprietà aggiuntive per ottimizzare il layout per porte di visualizzazione diverse (dispositivi mobili, tablet, computer e così via). Per ogni porta di visualizzazione, definire la larghezza di ogni colonna. Le seguenti impostazioni sono disponibili per la larghezza di colonna:
- 75%/25% - Il primo modulo ha una larghezza di colonna del 75% e il secondo modulo ha una larghezza di colonna del 25%. È inoltre disponibile un'opzione 25%/75%.
- 50%/50% - Entrambi i moduli hanno una larghezza di colonna uguale.
- 67%/33% - Il primo modulo ha una larghezza di colonna del 67% e il secondo modulo ha una larghezza di colonna del 33%. È inoltre disponibile un'opzione 33%/67%.
- 100% - Entrambi i moduli hanno una larghezza di colonna del 100%. Di conseguenza, i moduli sono impilati verticalmente in una singola colonna. Sebbene questo layout a singola colonna non rientra nell'ambito del contenitore con il tipo a 2 slot, potrebbe essere preferibile per alcune porte di visualizzazione (ad esempio porte di visualizzazione molto piccole come i dispositivi mobili).
Proprietà del contenitore con 2 slot
| Nome proprietà | Valori | descrizione |
|---|---|---|
| Intestazione | Testo e tag di intestazione | Intestazione facoltativa per il contenitore. |
| Configurazione per porte di visualizzazione molto piccole | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% o 100% | Layout per porte di visualizzazione extra-piccole. |
| Configurazione per porte di visualizzazione molto piccole | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% o 100% | Layout per le porte di visualizzazione di piccole dimensioni, ad esempio i dispositivi mobili. |
| Configurazione per porte di visualizzazione medie | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% o 100% | Layout per porte di visualizzazione medie, ad esempio tablet. |
| Configurazione per porte di visualizzazione grandi | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% o 100% | Layout per porte di visualizzazione di grandi dimensioni, ad esempio computer. |
Contenitore con tre slot
Il contenitore con tre tipi di moduli slot è ottimizzato per un layout a tre colonne.
Usare proprietà aggiuntive per ottimizzare il layout per porte di visualizzazione diverse. Per ogni porta di visualizzazione, definire la larghezza di ogni colonna. Le seguenti impostazioni sono disponibili per la larghezza di colonna:
- 33%/33%/33% - Tutti e tre i moduli hanno una larghezza di colonna uguale.
- 50%/25%/25% - Il primo modulo ha una larghezza di colonna del 50% e ognuno dei due moduli rimanenti ha una larghezza di colonna del 25%. Sono disponibili anche le opzioni 25%/50%/25% e25%/25%/50%.
- 16%/16%/67% - Ognuno dei due primi moduli ha una larghezza di colonna del 16% e il terzo modulo ha una larghezza di colonna del 67%. Sono disponibili anche le opzioni 16%/67%/16% e67%/16%/16%.
Contenitore con tre slot
| Nome proprietà | Valori | descrizione |
|---|---|---|
| Intestazione | Testo e tag di intestazione | Intestazione facoltativa per il contenitore. |
| Configurazione per porte di visualizzazione molto piccole | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% o 67%/16%/16% | Layout per porte di visualizzazione extra-piccole. |
| Configurazione per porte di visualizzazione molto piccole | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% o 67%/16%/16% | Layout per le porte di visualizzazione di piccole dimensioni, ad esempio i dispositivi mobili. |
| Configurazione per porte di visualizzazione medie | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% o 67%/16%/16% | Layout per porte di visualizzazione medie, ad esempio tablet. |
| Configurazione per porte di visualizzazione grandi | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% o 67%/16%/16% | Layout per porte di visualizzazione di grandi dimensioni, ad esempio computer. |
Aggiungere un modulo Contenitore a una pagina
Per aggiungere un modulo lettore contenitore a una nuova pagina e impostare le proprietà necessarie, seguire questa procedura:
- Andare a Modelli e selezionare Nuovo per creare un nuovo modello.
- Nella finestra di dialogo Nuovo modello, sotto Nome modello, immetti Modello contenitore, quindi seleziona OK.
- Nello slot Corpo seleziona i puntini di sospensione (...) quindi seleziona Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli seleziona il modulo Pagina predefinita e quindi seleziona OK.
- Selezionare Salva, selezionare Fine modifica per archiviare il modello, quindi selezionare Pubblica per pubblicarlo.
- Accedi a Pagine e quindi seleziona Nuovo per creare una nuova pagina.
- Nella finestra di dialogo Crea una nuova pagina, sotto Nome pagina, immetti Pagina contenitore, quindi seleziona Avanti.
- Sotto Scegli un modello, seleziona il modello di contenitore creato e seleziona Avanti.
- Sotto Scegli un layout, seleziona un layout di pagina (ad esempio, Layout flessibile), quindi seleziona Avanti.
- Sotto Verifica e termina, rivedi la configurazione della pagina. Se è necessario modificare le informazioni sulla pagina, seleziona Indietro. Se le informazioni sulla pagina sono corrette, seleziona Crea pagina.
- Nello slot Principale della nuova pagina, seleziona i puntini di sospensione (...) e quindi Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli selezionare il modulo Contenitore e quindi OK.
- Nel riquadro delle proprietà del modulo Contenitore, impostare la proprietà Numero di colonne su 1 e la proprietà Larghezza su Riempi contenitore.
- Nello slot Contenitore seleziona i puntini di sospensione (...) quindi seleziona Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli seleziona il modulo Blocco contenuto e quindi OK.
- Nel riquadro delle proprietà per il modulo Blocco di contenuto, configurare l'intestazione, l'immagine e il layout.
- Selezionare Salva, quindi selezionare Anteprima per visualizzare l'anteprima della pagina. Dovrebbe essere visualizzato un modulo Funzionalità adattato alla larghezza del modulo Contenitore.
- Nel riquadro delle proprietà del modulo Contenitore, impostare la proprietà Numero di colonne su 3.
- Aggiungere altri due moduli Blocco di contenuto al modulo Contenitore e configurarli.
- Selezionare Salva, quindi selezionare Anteprima per visualizzare l'anteprima della pagina. Ora dovrebbero essere visualizzati tre moduli Blocco di contenuto affiancati.
- Dopo aver creato il layout desiderato, selezionare Fine modifica per archiviare la pagina e quindi selezionare Pubblica per pubblicarla.