Utilizzare modelli di messaggi e-mail, pagine e moduli
Dynamics 365 Customer Insights - Journeys include una vasta gamma di modelli progettati per l'uso professionale. La maggior parte dei modelli include un layout di colonna, la combinazione di colori, il contenuto e le immagini di esempio, mentre altri modelli includono solo un layout di base di colonna senza contenuto di esempio. Esistono anche modelli vuoti che non forniscono alcun contenuto né alcuna struttura di esempio.
Modelli in Dynamics 365 Customer Insights - Journeys
I modelli inclusi in Dynamics 365 Customer Insights - Journeys forniscono gli elementi seguenti:
- Un punto di partenza utile per lavorare più rapidamente
- Layout avanzati basati su tecniche di progettazione reattive che consentono di visualizzare correttamente i contenuti su schermi di qualsiasi formato
- Una tavolozza di colori armonizzata con un numero appropriato di colori che puoi facilmente adattare all'identità della tua organizzazione
- Progettazioni collaudate e realistiche, testate con una vasta gamma di client Web e di posta elettronica che consentono di ottenere una visualizzazione ottimale ovunque
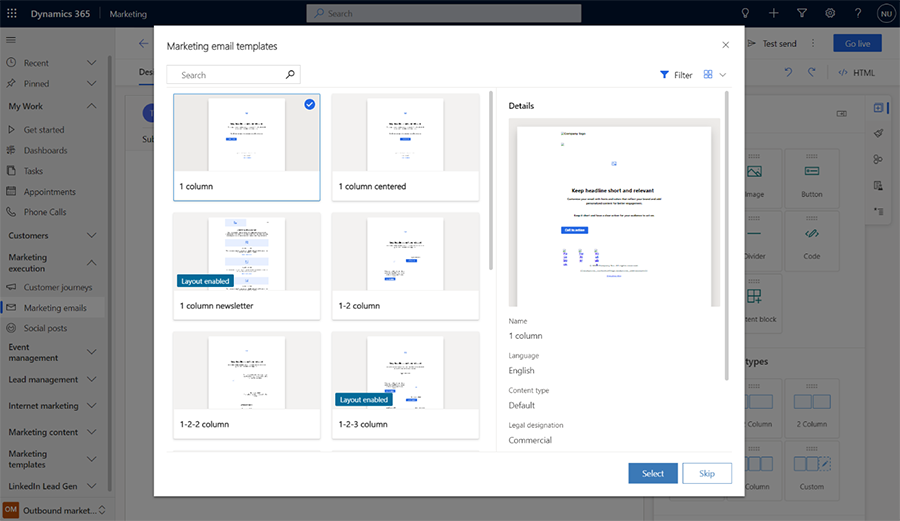
La prima operazione che esegui ogni volta che crei un nuovo messaggio, un nuovo modulo o una nuova pagina è la scelta di un modello. Puoi usare facilmente contenuto e stili disponibili nella finestra di progettazione, ma il layout delle colonne è stabilito in modo quasi permanente dal modello selezionato e può essere modificato solo tramite l'editor di codice HTML.

Quando crei una nuova progettazione, vi viene copiato il contenuto del modello selezionato. La progettazione e il modello non sono collegati, pertanto quando modifichi la progettazione, il modello non verrà modificato. In modo analogo, qualsiasi modifica futura apportata a un modello non avrà alcun impatto sulle progettazioni esistenti create tramite il modello stesso.
Puoi creare facilmente modelli personalizzati in base alle esigenze di comunicazione e all'identità visiva dell'organizzazione. È possibile salvare tutte le e-mail o i percorsi del cliente come modello selezionando Salva come modello mentre l'e-mail o il percorso sono aperti, oppure lavorare direttamente nell'area dei modelli pertinente per crearli da zero È inoltre possibile creare modelli di modulo e di pagina, ma è possibile eseguire tale operazione solo creando i modelli nell'area dei modelli: non sono disponibili pulsanti Salva come modello per questi, ma è possibile copiare/incollare il codice HTML da una pagina o da un modulo esistente in un nuovo modello. Quando configuri un modello, puoi aggiungere diversi tipi di metadati (ad esempio scopo, stile, tipo di mercato e ottimizzazione) per semplificarne l'identificazione e la ricerca tramite i filtri nella finestra di dialogo Seleziona un modello, visibile agli utenti ogni volta che creano un nuovo modello di messaggio e-mail, pagina o modulo.
Importante
I modelli predefiniti sono gestiti come parte della soluzione e potrebbero essere sovrascritti quando Dynamics 365 Customer Insights - Journeys viene aggiornato. Pertanto, se vuoi personalizzare un modello predefinito, devi salvare sempre il risultato con un nuovo nome anziché salvarlo con il nome predefinito, altrimenti le personalizzazioni potrebbero essere sovrascritte con il successivo aggiornamento.
Applicare uno stile a un modello
Tutti i modelli di messaggio e-mail e di pagina inclusi in Dynamics 365 Customer Insights - Journeys offrono controlli per lo stile che ti consentono di adattarli velocemente ai colori usati dalla tua organizzazione o campagna. Le impostazioni relative allo stile variano a seconda del modello scelto. Le progettazioni basate su un modello vuoto non forniscono i controlli per lo stile a meno che non siano state programmate in tal senso da te (o dall'addetto alla personalizzazione del sistema) usando il markup HTML corretto.

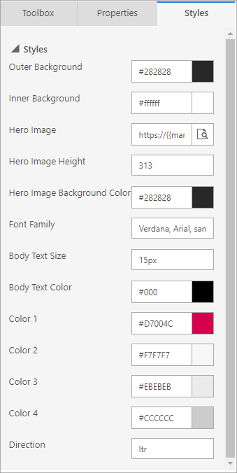
Di seguito sono elencate alcune impostazioni di stile comuni fornite dai modelli predefiniti:
- Sfondo esterno: il colore visualizzato all'esterno del contenuto del messaggio (dietro la "carta")
- Sfondo interno: il colore visualizzato dietro il contenuto del messaggio (il "colore della carta")
- Impostazioni dell'immagine banner: l'immagine banner, se presente, è in genere l'immagine più grande sulla pagina e si trova in genere nella parte superiore del messaggio o in una posizione vicina. Queste impostazioni controllano l'URL di origine dell'immagine e le impostazioni di stile che la interessano. Usa il pulsante Sfoglia per l'impostazione Immagine banner per scegliere un'immagine dalla tua raccolta delle immagini di Dynamics 365 Customer Insights - Journeys.
- Impostazioni per il corpo del testo e il carattere: si tratta delle opzioni tipografiche applicabili alla maggior parte del testo del messaggio, con esclusione in genere delle intestazioni.
-
Colori: una buona progettazione grafica in genere non deve includere troppi colori e quelli usati devono essere combinati in modo che siano intonati. Nei modelli vengono usati in genere da 2 a 4 colori che puoi impostare singolarmente in base alla tavolozza di colori preferita. Questi colori vengono mappati in genere a testo dell'intestazione, pulsanti di invito all'azione, sfondi delle caselle di testo e bordi usati nella progettazione. Le convenzioni di denominazione seguenti sono quelle usate più comunemente (talvolta sono disponibili colori aggiuntivi):
- Colore 1: pulsanti principali
- Colore 2: pulsanti secondari o blocchi di funzionalità
- Colore 3: piè di pagina
- Direzione: a seconda della lingua usata, puoi scegliere Da sinistra a destra (LTR) o Da destra a sinistra (RTL).
Le impostazioni fornite per ogni modello vengono configurate utilizzando gli attributi personalizzati nell'HTML del modello. Puoi modificarle e crearle in base alle tue esigenze durante la personalizzazione o la creazione dei tuoi modelli. Altre informazioni: Utilizzare gli attributi personalizzati per abilitare le funzionalità della finestra di progettazione in messaggi e-mail, pagine e moduli.
Aggiungere etichette visive per i modelli
Quando si progetta un nuovo messaggio, pagina, modulo, segmento o e-mail di marketing, viene prima presentata una raccolta di modelli tra cui scegliere. Puoi aggiungere un'etichetta visiva accattivante a qualsiasi modello per facilitarne la ricerca ad altri utenti e l'identificazione durante la navigazione nella raccolta e in altre visualizzazioni.
Visualizzare etichette modello
Per gli elenci e le raccolte di modelli utilizzano la visualizzazione a riquadri, ciascuna etichetta viene visualizzata come una sovrapposizione colorata per ciascun modello rilevante. Per le visualizzazioni che utilizzano la visualizzazione griglia (visualizzazione elenco), le etichette vengono visualizzate come valori di colonna, dove viene mostrato anche lo sfondo colorato configurato.
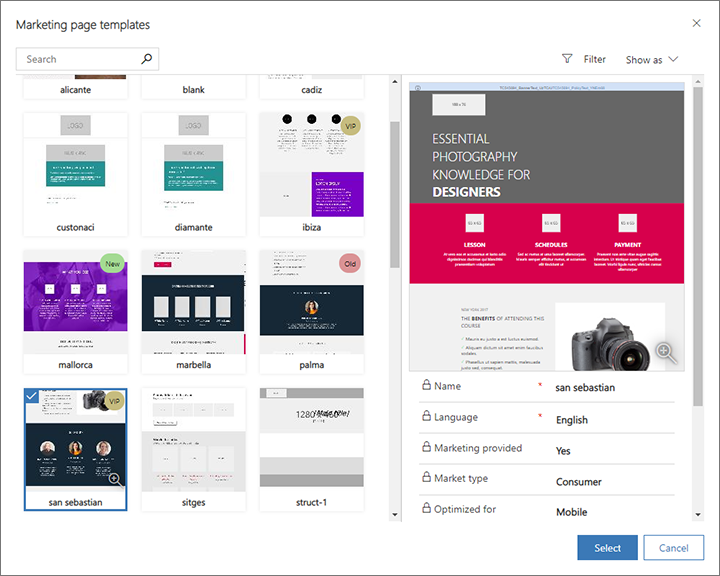
Nella schermata seguente, puoi vedere una visualizzazione a riquadri dei modelli di pagine di marketing etichettati con "Nuovo" (verde), "Vecchio" (rosso) e "VIP" (oro). Utilizza l'elenco a discesa Mostra come per alternare le visualizzazioni tra Griglia (elenco) e Riquadri.

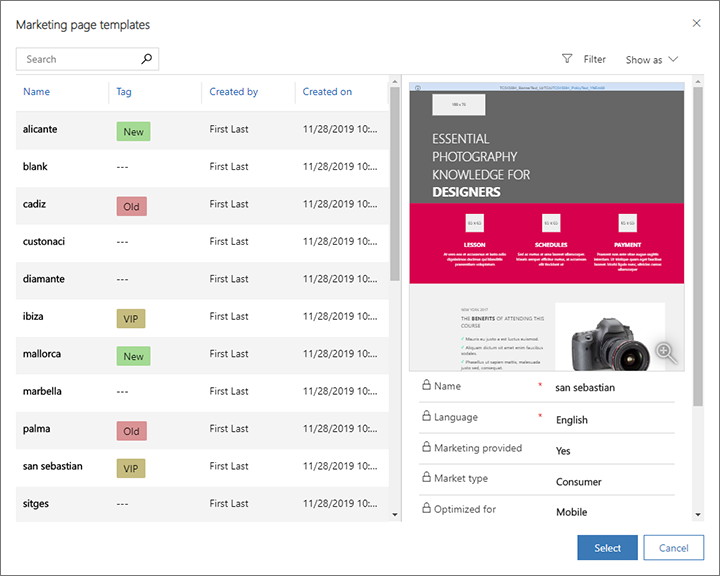
La seguente schermata mostra la stessa raccolta di modelli di pagine di marketing, ma con Mostra come impostato su Griglia. In questo esempio, le etichette sono mostrate nella colonna Tag.

Impostare l'etichetta per ciascun modello
Importante
Questa sezione si applica solo a marketing in uscita.
Per assegnare un'etichetta a un modello, apri il modello pertinente sotto l'intestazione Marketing in uscita>Modello di marketing, apri la scheda appropriata e quindi effettua una selezione dall'elenco a discesa pertinente. Vedi la tabella seguente per i dettagli su come effettuare questa impostazione per vari tipi di modelli su un'istanza predefinita.
| Tipo di modello | Spostamento | Scheda | Nome campo (elenco a discesa) |
|---|---|---|---|
| Percorsi del cliente | Modelli di marketing > Modelli di percorso | GeneralE | Tag |
| Messaggi e-mail di marketing | Modelli di marketing > Modelli di e-mail | Informazioni generali | Tag |
| Pagine di marketing | Modelli di marketing > Modelli di pagina | Riepilogo | Tag |
| Moduli di marketing | Modelli di marketing > Modelli di modulo | Riepilogo | Tag |
| Segments | Modelli di marketing > Modelli di segmento | GeneralE | Categoria. |
Personalizzare la selezione, il testo e i colori delle etichette
Importante
Questa sezione si applica solo a marketing in uscita.
Gli addetti alla personalizzazione del sistema possono creare tutte le etichette di cui hai bisogno per ogni tipo di modello e definire il testo di visualizzazione e il colore di sfondo per ognuna di esse. Per istruzioni su come effettuare queste personalizzazioni, vedi Creare e personalizzare le etichette dei modelli.
Compatibilità dei modelli e-mail e anteprime
La progettazione e l'utilizzo di modelli HTML con un formato ottimale su uno dei client di posta elettronica dell'ampia gamma in uso oggi può essere una sfida. Leggi questa sezione per i dettagli su quali client supportiamo con i modelli predefiniti, come è possibile visualizzarli in anteprima e testarli e altre note speciali.
Client di posta elettronica testati
Tutti i modelli di messaggi e-mail inclusi in Dynamics 365 Customer Insights - Journeys sono stati testati su una vasta gamma di client di posta elettronica disponibili, come indicato nelle tabelle seguenti. I modelli devono funzionare senza errori sulla maggior parte dei client moderni, ma la qualità di alcuni elementi di progettazione potrebbe essere inferiore sui client più datati e meno usati.
| Client desktop | Client mobili | Client Web | Client Web (cont.) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Windows 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android 4.4 Android 5.1 Android 6.0 Gmail App IMAP Android 4.4 Gmail App Android 6.0 App Gmail iOS Inbox by Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Retina) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12,9 pollici) iOS,10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Inbox by Gmail Chrome Inbox by Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Explorer Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
Problemi noti con client di posta elettronica specifici
I problemi noti seguenti si verificano con i modelli di messaggi e-mail predefiniti e i messaggi personalizzati quando sono visualizzati su client di posta elettronica specifici:
- Gmail ha un limite di dimensioni di 104 KB, pertanto un markup che supera questo limite viene troncato. Tutti i modelli predefiniti sono di dimensioni inferiori, pertanto non dovrebbero essere interessati dal problema se la personalizzazione non è eccessiva.
-
Outlook 2007 e versione più recente per Windows presenta le limitazioni seguenti, ma queste funzionalità non sono attualmente supportate dalla progettazione dei messaggi e-mail, né vengono usate nei modelli predefiniti:
- I bordi intorno ai pulsanti non sono supportati.
- Il rendering degli angoli arrotondati potrebbe non essere eseguito in modo corretto.
- Le immagini di sfondo non sono supportate quando sono presenti sovrapposizioni di pulsanti o testo.
- Outlook supporta plug-in e personalizzazioni locali che possono influenzare il modo in cui i messaggi vengono visualizzati. In alcuni casi, i destinatari che utilizzano installazioni personalizzate di Outlook possono vedere layout anomali o elementi di pagina ripetuti. Questi effetti non possono essere simulati dalle visualizzazioni dell'anteprima o della finestra di progettazione. Se necessario, è possibile utilizzare invii di prova per vedere come vengono visualizzate le progettazioni in configurazioni specifiche di Outlook.
- Il Client di posta elettronica T- Online effettuerà il rendering di due pulsanti, un Pulsante normale e un markup VML.
- Il client di posta elettronica Android 4.4 mostra solo circa il 60% della larghezza del modello. Non è stato possibile verificare se lo scorrimento orizzontale è possibile. Apparentemente questo problema interessa solo il client Android nativo e non i client nativi inclusi nei telefoni della maggior parte dei produttori, ad esempio Samsung.
- Nel client di posta elettronica SFR.fr viene visualizzato un colore di sfondo per alcuni collegamenti.
- I client di posta elettronica Lotus Notes presentano problemi generali di rendering con i modelli.
Problemi di Litmus per le anteprime di progettazione di messaggi e-mail
Dynamics 365 Customer Insights - Journeys fornisce sia un'anteprima simulata che un'anteprima della cartella Posta in arrivo per i messaggi e-mail. Le anteprime della cartella Posta in arrivo sono più accurate perché il relativo rendering viene effettuato per client di posta elettronica specifici. Le anteprime della posta in arrivo vengono fornite da Litmus Software, Inc, un partner Microsoft. Le anteprime Litmus vengono create eseguendo il rendering del messaggio sui client di posta elettronica effettivi e quindi restituendo una schermata con il risultato. Quando si usano le anteprime della posta in arrivo, possono verificarsi i problemi noti seguenti.
- Piè di pagina mancante: le schermate Litmus talvolta non riescono ad acquisire l'intera altezza del messaggio.
- Impossibile eseguire lo scorrimento: l'anteprima restituita è una schermata statica, che potrebbe includere barre di scorrimento per i messaggi la cui altezza supera quella dello schermo. Non è possibile scorrere l'immagine mediante queste barre.
- Il messaggio è troppo alto: a volte Litmus esegue il rendering di contenuto supplementare alla fine del messaggio e-mail.
- Solo metà del messaggio è visibile nell'anteprima: questo problema può verificarsi se Litmus acquisisce una schermata prima che l'intero messaggio sia caricato. Prova a caricare nuovamente l'anteprima. Se i problemi persistono, il messaggio potrebbe includere contenuto dinamico che non è stato risolto.
- Le anteprime di Outlook non riflettono i plug-in personalizzati: Outlook supporta le personalizzazioni locali e i plug-in, che possono, in alcuni casi, avere impatto sul rendering dei messaggi. Litmus fornisce screenshot basati su un'installazione standard di Outlook, senza considerare l'impatto dei plug-in personalizzati e altre personalizzazioni locali. Se necessario, è possibile utilizzare invii di prova per vedere come vengono visualizzate le progettazioni in configurazioni specifiche di Outlook.