Gestire moduli di Customer Insights - Journeys
Questo articolo descrive come modificare, annullare la pubblicazione e gestire moduli in Customer Insights - Journeys.
Modificare un modulo live
Se il tuo modulo è già stato pubblicato e devi aggiornarlo, seleziona il pulsante Modifica sulla barra multfunzione in alto. Puoi continuare a modificare il tuo modulo live e tutte le modifiche sono pubblicate automaticamente dopo aver selezionato il pulsante Salva.
Importante
Se scegli di creare una copia del modulo, dovrai pubblicare la copia appena creata.
Il modulo è archiviato su una CDN dove tutti i dati vengono memorizzati nella cache per fornire tempi di caricamento più brevi possibili ai visitatori della tua pagina Web. Potrebbero essere necessari fino a 10 minuti prima che la cache venga aggiornata e prima che tu possa vedere le modifiche sulla tua pagina Web. Puoi controllare il risultato delle modifiche nella tua pagina se aggiungi questo parametro #d365mkt-nocache all'URL della tua pagina Web. Non condividere mai il collegamento alla tua pagina che include questo parametro con i tuoi clienti. Il parametro ignora la cache CDN e rallenta il caricamento della pagina.
Annullare la pubblicazione di un modulo
Per annullare la pubblicazione di un modulo live, seleziona il pulsante Interrompi. Il modulo viene rimosso dal CDN, quindi i visitatori della tua pagina Web non sono più in grado di inviarlo. Il modulo potrebbe essere ancora visibile a causa della cache del browser, ma non può essere inviato. Lo stato del modulo passa in Bozza.
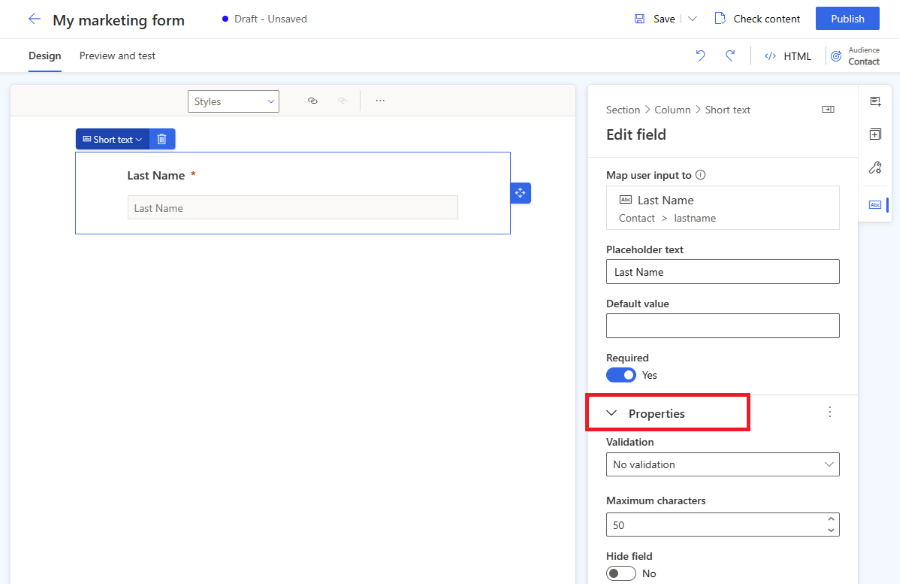
Proprietà dei campi dei moduli
Dopo aver selezionato un campo nel canvas, puoi visualizzarne le proprietà nel riquadro di destra.

- Testo segnaposto: il segnaposto all'interno del campo. Il segnaposto scompare automaticamente una volta che l'utente inizia a digitare nel campo.
- Valore predefinito: imposta il valore predefinito per il campo. Il segnaposto non è visibile se è impostato il valore predefinito.
- Obbligatorio: se abilitato, l'utente non può inviare il modulo se questo campo è vuoto.
- Convalida: configura una regola che controllerà il contenuto del campo. Se la regola di convalida non viene soddisfatta, l'utente non può inviare il modulo. È importante impostare la convalida corretta per i campi e-mail e numero di telefono.
- Nascondi campo: se abilitato, il campo non è visibile nel modulo. Puoi utilizzare i campi nascosti per archiviare metadati aggiuntivi insieme all'invio del modulo.
Nota
Assicurati che la convalida di tutti i campi del numero di telefono sia impostata su "Numero di telefono". Questa convalida predefinita verifica se il formato del numero di telefono è compatibile con i requisiti del formato del numero di telefono per la creazione del consenso del punto di contatto. Il numero di telefono deve essere nel formato internazionale e inizia con il segno "+".
Convalida personalizzata
Per creare una convalida personalizzata, abilita l'opzione Convalida e seleziona Personalizzato. Verrà visualizzata una finestra di dialogo pop-up in cui è possibile inserire un'espressione regolare (RegExp). È possibile, ad esempio, utilizzare un RegExp per verificare se il valore immesso corrisponde a un formato di numero di telefono specifico.
Applicare uno stile ai moduli utilizzando la funzionalità Tema
La sezione Tema può essere aperta selezionando l'icona pennello nel riquadro di destra. La funzionalità Tema controlla lo stile di tutti i tipi di campi, pulsanti e testo. Una volta impostato il tema di un campo, questo verrà applicato a tutti i campi dello stesso tipo nel modulo.
La funzionalità del tema è un'interfaccia intuitiva per la modifica CSS delle definizioni di classe in formato HTML. Funziona solo senza stili di modulo predefiniti. Le classi CSS personalizzate non vengono visualizzate, ma puoi comunque modificare le tue classi CSS personalizzate utilizzando l'editor del codice HTML.

La sezione Tema permette di configurare:
- Sfondo: definisce il colore dello sfondo interno e lo stile del bordo per l'intero modulo.
- Stili di testo: definire Intestazione 1, Intestazione 2, Intestazione 3, Paragrafo, l'etichetta Campo. Lo stile dell'etichetta del campo non influisce sulle etichette della casella di controllo e dei pulsanti di opzione, poiché queste etichette possono essere configurate separatamente. La definizione dello stile di testo include la famiglia di caratteri, la dimensione del carattere, il colore del carattere, lo stile del testo e l'altezza della linea. Puoi anche impostare la spaziatura interna ed esterna, la larghezza e l'allineamento. Oltre a questi stili di testo, puoi anche impostare la posizione dell'etichetta (in alto, a sinistra, a destra) e il colore richiesto per le etichette dei campi.
-
I campi di input sono raggruppati in 3 categorie:
- Campi di input di testo, a discesa e di ricerca: questi tre stili visivi dei campi condividono la stessa definizione di stile. È possibile definire la famiglia, la dimensione, il colore e lo stile dei caratteri per i segnaposto e gli stili del testo di input. Puoi anche impostare il colore di sfondo del campo, il colore di sfondo del menu, gli angoli arrotondati, il bordo, l'allineamento delle dimensioni e la spaziatura interna ed esterna. Tieni presente che l'etichetta del campo può essere configurata negli stili di testo.
- Pulsante di opzione: il pulsante di opzione ha una propria configurazione di etichetta, che consente di impostare la famiglia e la dimensione del carattere. È possibile impostare il colore del testo, gli stili e il colore dello sfondo per tutte le opzioni e per l'opzione selezionata. Puoi anche definire gli angoli arrotondati, la larghezza e la spaziatura interna ed esterna dei pulsanti di opzione.
- Casella di controllo: il campo della casella di controllo ha una propria configurazione di etichette che consente di impostare la famiglia e la dimensione del carattere. È possibile impostare colore del testo, stili e colore dello sfondo diversi per tutte le opzioni e per l'opzione selezionata. Puoi anche definire gli angoli arrotondati, la larghezza e la spaziatura interna ed esterna delle caselle di controllo.
- Pulsanti e collegamenti: la definizione del pulsante consente di impostare la famiglia di caratteri, la dimensione, il colore, gli stili del testo, il colore del pulsante, l'allineamento del bordo e la spaziatura interna ed esterna. La definizione del collegamento ipertestuale consente di impostare la famiglia di caratteri, la dimensione, il colore e gli stili del testo.
Nota
I moduli creati prima della versione di settembre 2023 dispongono di opzioni limitate per modificare lo stile del modulo utilizzando la funzionalità del tema. Puoi abilitare più opzioni di stile selezionando il pulsante Abilita nella sezione del tema. Ciò aggiorna gli stili del modulo all'ultima versione compatibile con la funzionalità del tema.
Tipi di carattere personalizzati
Esistono due modi per utilizzare i caratteri personalizzati nel modulo:
- Imposta il carattere su "eredita": consigliato per i moduli integrati nella tua pagina. Il modulo eredita il modulo dalla tua pagina.
- Aggiungi il tuo carattere personalizzato: consigliato per i moduli ospitato come pagina autonoma. Puoi caricare il tuo carattere personalizzato utilizzando la funzione tema nella sezione caratteri personalizzati. I caratteri personalizzati caricati possono quindi essere utilizzati in tutte le definizioni di stile di testo.
Anteprima: Copilot - Assistente tema per moduli
Importante
Le funzionalità di anteprima non sono complete, ma sono rese disponibili prima che siano ufficialmente rilasciate, in modo che i clienti possano ottenere un accesso anticipato e possano fornire commenti. Le funzionalità di anteprima sono per uso di produzione e possono essere funzionalità limitate.
Microsoft non offre supporto per questa funzionalità di anteprima. Il supporto tecnico Microsoft Dynamics 365 non sarà in grado di aiutare in caso di problemi o domande. Le funzionalità di anteprima non sono pensate per l'uso in produzione, in particolare per elaborare dati personali o altri dati soggetti a requisiti di conformità legale o normativa.
Importante
Devi utilizzare l'assistente tema solo con i siti Web che possiedi e gestisci. L'assistente tema non deve essere utilizzato per copiare siti Web di terze parti.
L'assistente tema è una funzionalità di Copilot in Customer Insights - Journeys. Puoi utilizzare l'assistente tema per recuperare stili da un sito Web esistente che possiedi e gestisci. Per utilizzare un tema, immetti l'URL del sito Web e seleziona Recupera stili. Il processo potrebbe richiedere alcuni minuti. Puoi continuare il tuo lavoro e verificare il risultato più tardi. Dopo che l'assistente tema recupera gli stili dal sito Web, li applica al tema del modulo.

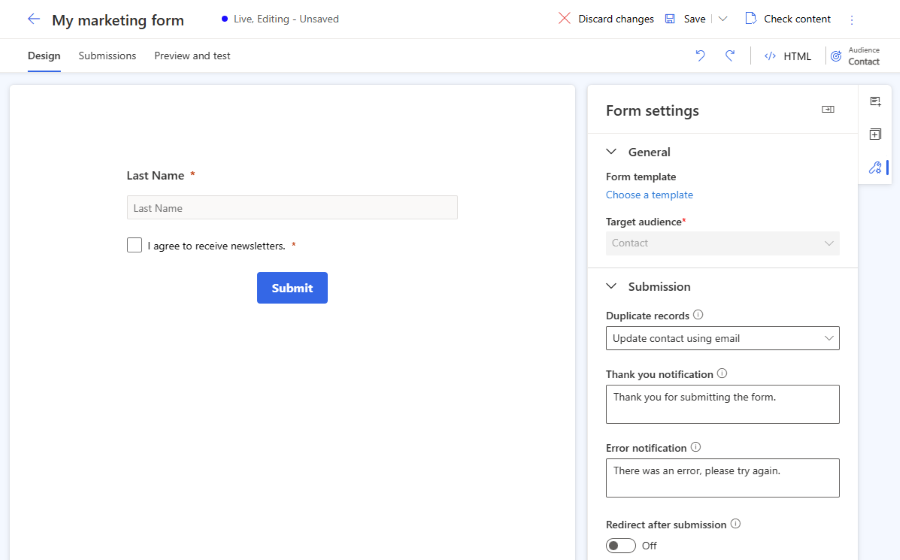
Impostazioni modulo
Le impostazioni del modulo ti consentono di configurare le proprietà avanzate del tuo modulo e definire cosa succede dopo l'invio del modulo.

- Record duplicati: scegli la tua strategia su come gestire i record duplicati.
- Notifica di ringraziamento: questo messaggio viene visualizzato se l'utente invia correttamente il modulo.
- Notifica di errore: questo messaggio viene visualizzato se si verifica un errore durante l'invio del modulo.
- Reindirizza dopo l'invio: se abilitato, è possibile inserire un URL a cui l'utente verrà reindirizzato dopo l'invio del modulo.
Come gestire i record duplicati
L'approccio predefinito per i record duplicati è diverso per le entità contatto e lead.
- Contatto (predefinito: Aggiorna contatto tramite e-mail): se l'utente invia un modulo con un indirizzo e-mail esistente, il record esistente verrà aggiornato dall'invio del modulo. Non verrà creato alcun nuovo record.
- Lead (impostazione predefinita: crea sempre un nuovo record): se l'utente invia un modulo con un indirizzo e-mail esistente, viene creato un nuovo record con lo stesso indirizzo e-mail.
Puoi modificare la strategia predefinita utilizzando il menu a discesa Record duplicati nelle impostazioni Moduli. Puoi anche creare una strategia di corrispondenza personalizzata.
Creare una strategia di corrispondenza personalizzata
Puoi scegliere come gestire i record duplicati creando una nuova strategia di corrispondenza.
- Seleziona il menu in basso a sinistra per accedere a Impostazioni.
- Apri Strategia di corrispondenza moduli nella sezione Coinvolgimento del cliente .
- Seleziona l'icona Più per creare una nuova strategia di corrispondenza.
- Assegna un nome alla strategia di corrispondenza e seleziona l'Entità di destinazione.
- Salva la strategia di corrispondenza (non selezionare Salva e chiudi poiché devi rimanere su questo record).
- Aggiungi gli attributi della strategia di corrispondenza (campi) che vengono utilizzati per verificare se il record esiste.
- Salva la nuova strategia di corrispondenza.
- Ora puoi selezionare la strategia di corrispondenza appena creata nell'elenco Record duplicati nelle impostazioni del modulo.
Tipi di campo
I tipi e i formati dei campi sono definiti dai metadati degli attributi. Non è possibile modificare i tipi e i formati dei campi. È tuttavia possibile modificare il controllo del rendering per i tipi di campo in cui il formato non è definito.
| Type | Formato | Controllo rendering | Descrizione |
|---|---|---|---|
| Riga di testo singola | E-mail, testo, URL, telefono, numero | Impostato automaticamente in base al formato | Campo di immissione semplice. La convalida viene impostata automaticamente in base al formato. |
| Più righe di testo | Area testo | Area testo | Campo di input area testo che accetta tutti i tipi di valori di testo. |
| Option set | N/D | Pulsanti di opzione | Campo con un numero limitato di valori predefiniti (come definito nel database). Sottoposto a rendering come set di pulsanti di opzione, con un pulsante per ogni valore. |
| Option set | N/D | Elenco a discesa | Campo con un numero limitato di valori predefiniti (come definito nel database). Sottoposto a rendering come elenco a discesa per selezionare un valore. |
| Due opzioni | N/D | Check box | Campo booleano che accetta un valore true o false. Sottoposto a rendering come casella di controllo, selezionata quando il valore è true e deselezionata quando è false. |
| Due opzioni | N/D | Pulsanti di opzione | Campo che accetta uno di due soli possibili valori (in genere true o false). Sottoposto a rendering come coppia di pulsanti di opzione, con il testo visualizzato per ciascuno definito nel database. |
| Data e ora | Solo data | Selezione data | Selettore di data per selezionare una data da un calendario a comparsa. Non accetta un valore orario. |
| Data e ora | Data e ora | Selezione data/ora | Selettore di data e ora per selezionare una data da un calendario a comparsa e un'ora da un elenco a discesa. |
| Campo di ricerca | N/D | Cerca | Campo di ricerca collegato a un particolare tipo di entità, consentendo di aggiungere al modulo un elenco a discesa di opzioni che sono state create in precedenza. Altre informazioni. |
Campi di tipo lookup
Campo di ricerca collegato a un particolare tipo di entità, consentendo di aggiungere al modulo un elenco a discesa di opzioni che sono state create in precedenza. Ad esempio, puoi utilizzare un campo di ricerca denominato "Valuta" per visualizzare un elenco a discesa di tutte le valute nel modulo.
Dopo aver aggiunto un campo di ricerca o se il campo di ricerca non funziona, assicurati che l'utente del servizio disponga delle autorizzazioni per configurare le entità che stai utilizzando con il campo di ricerca. Il ruolo estensibile Utente dei servizi di marketing usato dall'editor di moduli deve avere accesso in lettura all'entità usata nel campo di ricerca. Devi anche abilitare Rendi visualizzabili pubblicamente i dati di ricerca nelle proprietà di ricerca. Tutti i valori all'interno della ricerca sono disponibili a chiunque visualizzi il modulo. Assicurati che i dati sensibili non siano esposti al pubblico. Altre informazioni: Aggiunta di campi di tipo lookup.
Convalida del modulo
Il processo di convalida viene avviato automaticamente una volta pubblicata un modulo bozza o una volta salvato un modulo live, modifica. La convalida controlla il contenuto del modulo e può interrompere la pubblicazione se vengono rilevati errori di blocco o può visualizzare avvisi su potenziali problemi.
Puoi avviare il processo di convalida del modulo anche manualmente utilizzando il pulsante Controlla contenuto.
Errori che bloccano la pubblicazione dei moduli
Le seguenti condizioni impediscono la pubblicazione dei moduli e visualizzano un messaggio di errore:
- È incluso un pulsante Invia?
- I campi del modulo sono collegati a un attributo modificabile?
- Il modulo contiene campi duplicati?
- Il modulo include tutti gli attributi richiesti dalla strategia di corrispondenza (campo e-mail per impostazione predefinita)?
- Il gruppo di destinatari è impostato?
Avvisi che non interrompono la pubblicazione dei moduli
Le seguenti condizioni non impediscono la pubblicazione dei moduli. Viene visualizzato un messaggio di avviso:
- Il modulo include tutti i campi collegati agli attributi di un'entità selezionata che sono obbligatori per creare o aggiornare un record?
- Tutti gli attributi obbligatori sono etichettati come obbligatorio="obbligatorio" in HTML?
Personalizzazione avanzata del modulo
Per aprire l'editor HTML e visualizzare il codice sorgente di un modulo, seleziona il pulsante HTML nell'angolo in alto a destra.
- I moduli di Customer Insights - Journeys possono essere sottoposti a rendering utilizzando l'API JavaScript, consentendoti di caricare il modulo in modo dinamico.
- Puoi inserire un modulo di marketing in un'applicazione di reazione.
- È anche possibile estendere gli eventi del modulo come formLoad, formSubmit, ecc.
- Ci sono altre possibilità per personalizzare i tuoi moduli. Ulteriori informazioni
Personalizzare il modulo CSS
Puoi modificare le definizioni di classe CSS nell'editor HTML. La modifica CSS consente di ottenere personalizzazioni di progettazione più avanzate oltre alle possibilità offerte dall'editor di moduli.
Aggiungere JavaScript al modulo
Puoi aggiungere codice JavaScript personalizzato alla sezione <head> del codice sorgente HTML utilizzando l'editor HTML. Se il codice JavaScript è inserito all'interno della sezione <body>, l'editor di moduli rimuove automaticamente il codice senza alcun avviso.
Puoi applicare EventListeners per attivare azioni basate su eventi come buttonClicked invece di aggiungere il riferimento alla funzione JavaScript direttamente sul codice HTML del pulsante. Vedere gli esempi seguenti.
Esempio 1: aggiorna il valore del campo modulo utilizzando i valori di altri campi modulo
In questo esempio, viene creato uno script che combina i valori dei campi nome e cognome nel nome completo.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Esempio 2: popolare un campo nascosto con un valore di parametro UTM da un URL
Origini UTM fornisce informazioni importanti sulla provenienza dei nuovi contatti. Questo script di esempio estrae il parametro sorgente UTM da un URL e lo inserisce nel valore di un campo nascosto.
- Crea un nuovo attributo personalizzato della tua entità lead denominato "origine UTM" con il nome logico
utmsource. - Crea un nuovo modulo con "lead" come gruppo di destinatari. Puoi vedere l'attributo personalizzato "origine UTM" nell'elenco dei campi.
- Aggiungi il campo di origine UTM alla canvas e impostalo come nascosto nelle proprietà del campo.
- Aprire l'editor HTML.
- Inserisci il seguente script nella sezione dell'intestazione. Assicurati di inserire l'ID campo corretto nel codice.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Puoi riutilizzare questo esempio per arricchire i tuoi lead con più parametri UTM come utm_campaign, utm_medium, utm_term, utm_content.
Integra un captcha personalizzato nel modulo
Puoi integrare servizi di protezione bot captcha personalizzati come Google reCAPTCHA nel tuo modulo.
Convalida back-end personalizzata dell'invio del modulo
È possibile creare una convalida dell'invio di moduli back-end personalizzata che impedisce l'elaborazione dell'invio di moduli. Mostra un messaggio di errore all'utente che ha tentato di inviare il modulo. Puoi trovare l'ispirazione per questa convalida back-end nell'articolo relativo all'integrazione del captcha personalizzato, dove il modulo esegue la convalida back-end per valutare il risultato di una verifica captcha.