Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Si applica a:  I tenant della forza lavoro
I tenant della forza lavoro  Tenant esterni (altre informazioni)
Tenant esterni (altre informazioni)
Questa è la seconda esercitazione della serie di esercitazioni che illustra come aggiungere Microsoft Authentication Library (MSAL) per iOS e macOS all'app Swift iOS.
Prima di iniziare, usa il selettore Scegliere un tipo di tenant nella parte superiore di questa pagina per selezionare il tenant. Microsoft Entra ID offre due configurazioni tenant, per la forza lavoro e per l'esterno. Una configurazione del tenant aziendale è destinata ai dipendenti, alle app interne e ad altre risorse dell'organizzazione. Un tenant esterno è destinato alle app rivolte ai clienti.
In questa esercitazione, tu:
- Aggiungere il framework MSAL a un'app iOS (Swift).
- Creare un'istanza dell'SDK.
- Configurare le impostazioni del progetto Xcode.
Prerequisiti
- Registrare una nuova applicazione Web client nel centro di amministrazione di Microsoft Entra, configurata per gli account in qualsiasi directory organizzativa e per gli account Microsoft personali. Per altri dettagli, vedere Registrare un'applicazione . Registrare i valori seguenti dalla pagina Panoramica dell'applicazione per usarli in un secondo momento:
- ID applicazione (cliente)
- ID della directory (cliente)
- Xcode.
- Progetto iOS (Swift).
Aggiungere un URL di reindirizzamento della piattaforma
Per specificare il tipo di app per la registrazione, seguire questa procedura:
- In Gestisci, seleziona Autenticazione>Aggiungi una piattaforma>iOS/macOS.
- Immettere l'ID bundle del progetto. Se è stato scaricato l'esempio di codice, l'ID bundle è
com.microsoft.identitysample.MSALiOS. Se stai creando un progetto personalizzato, seleziona il tuo progetto in Xcode e apri la scheda Generale. L'identificatore del bundle viene visualizzato nella sezione Identità. - Selezionare Configura e salvare il configurazione MSAL visualizzato nella pagina configurazione MSAL in modo da poterla immettere quando si configura l'app in un secondo momento.
- Selezionare Fine.
Aggiungere il framework MSAL a un'app iOS (Swift)
Scegliere uno dei modi seguenti per installare la libreria MSAL nell'app:
Baccelli di cacao
Se usi CocoaPods, installare
MSALcreando innanzitutto un file vuoto denominato podfile nella stessa cartella del file del progetto con estensione .xcodeproj. Aggiungere quanto segue al podfile :use_frameworks! target '<your-target-here>' do pod 'MSAL' endSostituire
<your-target-here>con il nome del progetto.In una finestra del terminale passare alla cartella che contiene il file pod creato ed eseguire
pod installper installare la libreria MSAL.Chiudere Xcode e aprire
<your project name>.xcworkspaceper ricaricare il progetto in Xcode.
Cartagine
Se usi Carthage, puoi installare MSAL aggiungendolo al tuo Cartfile:
github "AzureAD/microsoft-authentication-library-for-objc" "master"
Da una finestra del terminale, nella stessa directory dell'aggiornamento di Cartfile, eseguire il comando seguente per aggiornare le dipendenze nel tuo progetto usando Carthage.
Ios:
carthage update --platform iOS
macOS:
carthage update --platform macOS
Manualmente
È anche possibile usare Git Submodule o consultare la versione più recente da usare come framework nell'applicazione.
Aggiungere la registrazione dell'app
Quindi, aggiungiamo la registrazione della tua app al codice.
Per prima cosa, aggiungi la seguente istruzione import all'inizio del file ViewController.swift e in AppDelegate.swift oppure SceneDelegate.swift:
import MSAL
Prima di , aggiungi il seguente codice a viewDidLoad():
// Update the below to your client ID. The below is for running the demo only
let kClientID = "Your_Application_Id_Here"
let kGraphEndpoint = "https://graph.microsoft.com/" // the Microsoft Graph endpoint
let kAuthority = "https://login.microsoftonline.com/common" // this authority allows a personal Microsoft account and a work or school account in any organization's Azure AD tenant to sign in
let kScopes: [String] = ["user.read"] // request permission to read the profile of the signed-in user
var accessToken = String()
var applicationContext : MSALPublicClientApplication?
var webViewParameters : MSALWebviewParameters?
var currentAccount: MSALAccount?
L'unico valore che modifichi è il valore assegnato a kClientID per diventare il tuo ID Applicazione . Questo valore fa parte dei dati di configurazione MSAL salvati durante il passaggio all'inizio di questa esercitazione per registrare l'applicazione.
Creare un'istanza dell'SDK
Per creare un'istanza MSAL nel progetto, seguire questa procedura:
Nella classe ViewController aggiungere il metodo initMSAL:
func initMSAL() throws {
guard let authorityURL = URL(string: kAuthority) else {
self.updateLogging(text: "Unable to create authority URL")
return
}
let authority = try MSALAADAuthority(url: authorityURL)
let msalConfiguration = MSALPublicClientApplicationConfig(clientId: kClientID, redirectUri: nil, authority: authority)
self.applicationContext = try MSALPublicClientApplication(configuration: msalConfiguration)
self.initWebViewParams()
}
Sempre nella classe ViewController e dopo il metodo initMSAL aggiungere il metodo initWebViewParams:
Codice iOS:
func initWebViewParams() {
self.webViewParameters = MSALWebviewParameters(authPresentationViewController: self)
}
Codice macOS:
func initWebViewParams() {
self.webViewParameters = MSALWebviewParameters()
}
Configurare le impostazioni del progetto Xcode
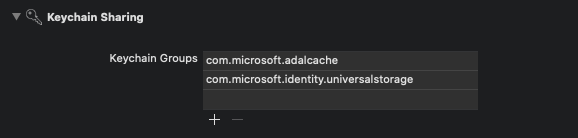
Aggiungi un nuovo gruppo di portachiavi al tuo progetto Funzionalità di firma &. Il gruppo keychain deve essere com.microsoft.adalcache in iOS e com.microsoft.identity.universalstorage in macOS.

Solo per iOS, configurare gli schemi URL
In questo passaggio si registrerà CFBundleURLSchemes in modo che l'utente possa essere reindirizzato all'app dopo l'accesso. A proposito, LSApplicationQueriesSchemes consente anche all'app di usare Microsoft Authenticator.
In Xcode aprire Info.plist come file di codice sorgente e aggiungere quanto segue all'interno della sezione <dict>. Sostituire [BUNDLE_ID] con il valore usato in precedenza. Se è stato scaricato il codice, l'identificatore del bundle è com.microsoft.identitysample.MSALiOS. Se stai creando un progetto personalizzato, seleziona il tuo progetto in Xcode e apri la scheda Generale. L'identificatore del bundle viene visualizzato nella sezione Identità.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>msauth.[BUNDLE_ID]</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>msauthv2</string>
<string>msauthv3</string>
</array>
Solo per macOS, configurare App Sandbox
- Passare alla Scheda Impostazioni progetto Xcode >Funzionalità>App Sandbox
- Selezionare la casella di controllo Connessioni in uscita (client) .
Passaggi successivi
Questa è la seconda esercitazione della serie di esercitazioni che illustra come aggiungere Microsoft Authentication Library (MSAL) per iOS e macOS all'app Swift iOS.
Prima di iniziare, usa il selettore Scegliere un tipo di tenant nella parte superiore di questa pagina per selezionare il tenant. Microsoft Entra ID offre due configurazioni tenant, per la forza lavoro e per l'esterno. Una configurazione del tenant aziendale è destinata ai dipendenti, alle app interne e ad altre risorse dell'organizzazione. Un tenant esterno è destinato alle app rivolte ai clienti.
In questa esercitazione, tu
- Aggiungere il framework MSAL a un'app iOS (Swift).
- Creare un'istanza dell'SDK.
Prerequisiti
- Registrare una nuova applicazione Web client nel centro di amministrazione di Microsoft Entra, configurata per gli account in qualsiasi directory organizzativa e per gli account Microsoft personali. Per altri dettagli, vedere Registrare un'applicazione . Registrare i valori seguenti dalla pagina Panoramica dell'applicazione per usarli in un secondo momento:
- ID applicazione (cliente)
- ID della directory (cliente)
- Xcode.
- Progetto iOS (Swift).
Aggiungere un URL di reindirizzamento della piattaforma
Per specificare il tipo di app per la registrazione, seguire questa procedura:
- In Gestisci, seleziona Autenticazione>Aggiungi una piattaforma>iOS/macOS.
- Immettere l'ID bundle del progetto. Se è stato scaricato l'esempio di codice, l'ID bundle è
com.microsoft.identitysample.MSALiOS. Se stai creando un progetto personalizzato, seleziona il tuo progetto in Xcode e apri la scheda Generale. L'identificatore del bundle viene visualizzato nella sezione Identità. - Selezionare Configura e salvare il configurazione MSAL visualizzato nella pagina configurazione MSAL in modo da poterla immettere quando si configura l'app in un secondo momento.
- Selezionare Fine.
Abilitare il flusso dei client pubblici
Per identificare l'app come client pubblico, seguire questa procedura:
In Gestisci selezionare Autenticazione.
In Impostazioni avanzateper Consenti flussi client pubbliciselezionare Sì.
Seleziona Salva per salvare le modifiche.
Aggiungere il framework MSAL a un'app iOS (Swift)
MSAL authentication SDK viene usato per l'integrazione dell'autenticazione nelle app tramite OAuth2 standard e OpenID Connect. Consente di accedere a utenti o app con identità Microsoft. Per aggiungere MSAL al progetto iOS (Swift), seguire questa procedura:
- Aprire il progetto iOS in Xcode.
- Selezionare Aggiungi dipendenze pacchetto... dal menu File.
- Immettere
https://github.com/AzureAD/microsoft-authentication-library-for-objccome URL pacchetto e scegliere Aggiungi pacchetto
Aggiornare l'identificatore del bundle
Nell'ecosistema Apple un identificatore bundle è un identificatore univoco per un'applicazione. Per aggiornare l'identificatore bundle nel progetto, seguire questa procedura:
Aprire le impostazioni del progetto. Nella sezione Identity, immettere l'Identificatore del Bundle .
Cliccare con il tasto destro Info.plist e selezionare Apri come>codice sorgente.
Nel nodo radice dict, sostituisci
Enter_the_bundle_Id_Herecon il Bundle ID che hai utilizzato nel portale. Si noti il prefissomsauth.nella stringa.<key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleURLSchemes</key> <array> <string>msauth.Enter_the_Bundle_Id_Here</string> </array> </dict> </array>
Creare un'istanza dell'SDK
Per creare un'istanza MSAL nel progetto, seguire questa procedura:
Importare la libreria MSAL nel controller di visualizzazione aggiungendo
import MSALnella parte superiore della classeViewController.Aggiungere una variabile membro
applicationContextalla classe ViewController aggiungendo il codice seguente subito prima della funzioneviewDidLoad():var applicationContext : MSALPublicClientApplication? var webViewParameters : MSALWebviewParameters?Il codice dichiara due variabili:
applicationContext, che archivia un'istanza diMSALPublicClientApplicationewebViewParameters, che archivia un'istanza diMSALWebviewParameters.MSALPublicClientApplicationè una classe fornita da MSAL per la gestione delle applicazioni client pubbliche. IlMSALWebviewParametersè una classe fornita da MSAL che definisce i parametri per la configurazione della visualizzazione Web usata durante il processo di autenticazione.Aggiungere il codice seguente alla funzione view
viewDidLoad():do { try self.initMSAL() } catch let error { self.updateLogging(text: "Unable to create Application Context \(error)") }Il codice tenta di inizializzare MSAL, gestendo eventuali errori che si verificano durante il processo. Se si verifica un errore, aggiorna la registrazione con i dettagli dell'errore.
Aggiungere il codice seguente che crea la funzione
initMSAL()e che inizializza MSAL.func initMSAL() throws { guard let authorityURL = URL(string: Configuration.kAuthority) else { self.updateLogging(text: "Unable to create authority URL") return } let authority = try MSALCIAMAuthority(url: authorityURL) let msalConfiguration = MSALPublicClientApplicationConfig(clientId: Configuration.kClientID, redirectUri: Configuration.kRedirectUri, authority: authority) self.applicationContext = try MSALPublicClientApplication(configuration: msalConfiguration) }Questo codice inizializza MSAL per iOS. Tenta prima di tutto di creare un URL per l'autorità usando la stringa Configuration.kAuthority fornita. In caso di esito positivo, crea un oggetto autorità MSAL basato su tale URL. Configura quindi il
MSALPublicClientApplicationcon l'ID client, l'URI di reindirizzamento e l'autorità specificati. Se tutte le configurazioni sono configurate correttamente, inizializza il contesto dell'applicazione con ilMSALPublicClientApplicationconfigurato. Se si verificano errori durante il processo, viene generato un errore.Creare il file Configuration.swift e aggiungere le seguenti configurazioni:
import Foundation @objcMembers class Configuration { static let kTenantSubdomain = "Enter_the_Tenant_Subdomain_Here" // Update the below to your client ID you received in the portal. static let kClientID = "Enter_the_Application_Id_Here" static let kRedirectUri = "Enter_the_Redirect_URI_Here" static let kProtectedAPIEndpoint = "Enter_the_Protected_API_Full_URL_Here" static let kScopes = ["Enter_the_Protected_API_Scopes_Here"] static let kAuthority = "https://\(kTenantSubdomain).ciamlogin.com" }Questo codice di configurazione Swift definisce una classe denominata
Configurationed è contrassegnata con@objcMembers. Include costanti statiche per vari parametri di configurazione correlati a un'installazione di autenticazione. Questi parametri includono il sottodominio tenant , l'ID cliente , l'URI di reindirizzamento , l'endpoint API protetto e gli ambiti . Queste costanti di configurazione devono essere aggiornate con valori appropriati specifici per l'installazione dell'applicazione.Trova il segnaposto:
- Sostituisci
Enter_the_Application_Id_Herecon l'ID dell'applicazione (client) dell'app che hai registrato in precedenza. -
Enter_the_Redirect_URI_Heree sostituirlo con il valore di kRedirectUri nel file di configurazione MSAL scaricato in precedenza quando è stato aggiunto l'URL di reindirizzamento della piattaforma. -
Enter_the_Protected_API_Scopes_Heree sostituirlo con gli ambiti registrati in precedenza. Se non sono stati registrati ambiti, è possibile lasciare vuoto questo elenco di ambiti. -
Enter_the_Tenant_Subdomain_Heree sostituirlo con il sottodominio Directory (tenant). Ad esempio, se il dominio primario del tenant ècontoso.onmicrosoft.com, usarecontoso. Se non si sa il sottodominio tenant, scopri come leggere i dettagli del tenant.
- Sostituisci
Usare un dominio URL personalizzato (facoltativo)
Usare un dominio personalizzato per personalizzare completamente l'URL di autenticazione. Dal punto di vista dell'utente, gli utenti rimangono sul tuo dominio durante il processo di autenticazione, anziché essere reindirizzati al nome di dominio ciamlogin.com.
Usare la procedura seguente per usare un dominio personalizzato:
Usare la procedura descritta in Abilitare domini URL personalizzati per le app nei tenant esterni per abilitare il dominio URL personalizzato per il tenant esterno.
Apri il file Configuration.swift:
- Aggiornare il valore della proprietà
kAuthorityin https://Enter_the_Custom_Domain_Here/Enter_the_Tenant_ID_Here. SostituireEnter_the_Custom_Domain_Herecon il dominio URL personalizzato eEnter_the_Tenant_ID_Herecon l'ID tenant. Se non hai l'ID del tuo tenant, scopri come leggere i dettagli del tenant.
- Aggiornare il valore della proprietà
Dopo aver apportato le modifiche al file di Configuration.swift, se il dominio URL personalizzato è login.contoso.come l'ID tenant è aaaabbbbbb-0000-cccc-1111-ddddd2222eeee, il file dovrebbe essere simile al frammento di codice seguente:
import Foundation
@objcMembers
class Configuration {
static let kTenantSubdomain = "login.contoso.com"
// Update the below to your client ID you received in the portal.
static let kClientID = "Enter_the_Application_Id_Here"
static let kRedirectUri = "Enter_the_Redirect_URI_Here"
static let kProtectedAPIEndpoint = "Enter_the_Protected_API_Full_URL_Here"
static let kScopes = ["Enter_the_Protected_API_Scopes_Here"]
static let kAuthority = "https://\(kTenantSubdomain)/aaaabbbb-0000-cccc-1111-dddd2222eeee"
}