Guida introduttiva: Accedere agli utenti in un'app a pagina singola e chiamare l'API Microsoft Graph con JavaScript
Questa guida introduttiva usa un'app JavaScript (JS) a pagina singola (SPA) di esempio per illustrare come accedere gli utenti usando il flusso del codice di autorizzazione con La chiave di prova per Code Exchange (PKCE) e chiamare l'API Microsoft Graph. L'esempio usa Microsoft Authentication Library per JavaScript per gestire l'autenticazione.
Prerequisiti
- Un account Azure con una sottoscrizione attiva. Se non si ha un account, Crearne uno gratuito.
- Node.js
- Visual Studio 2022 o Visual Studio Code
Registrare l'applicazione e gli identificatori del record
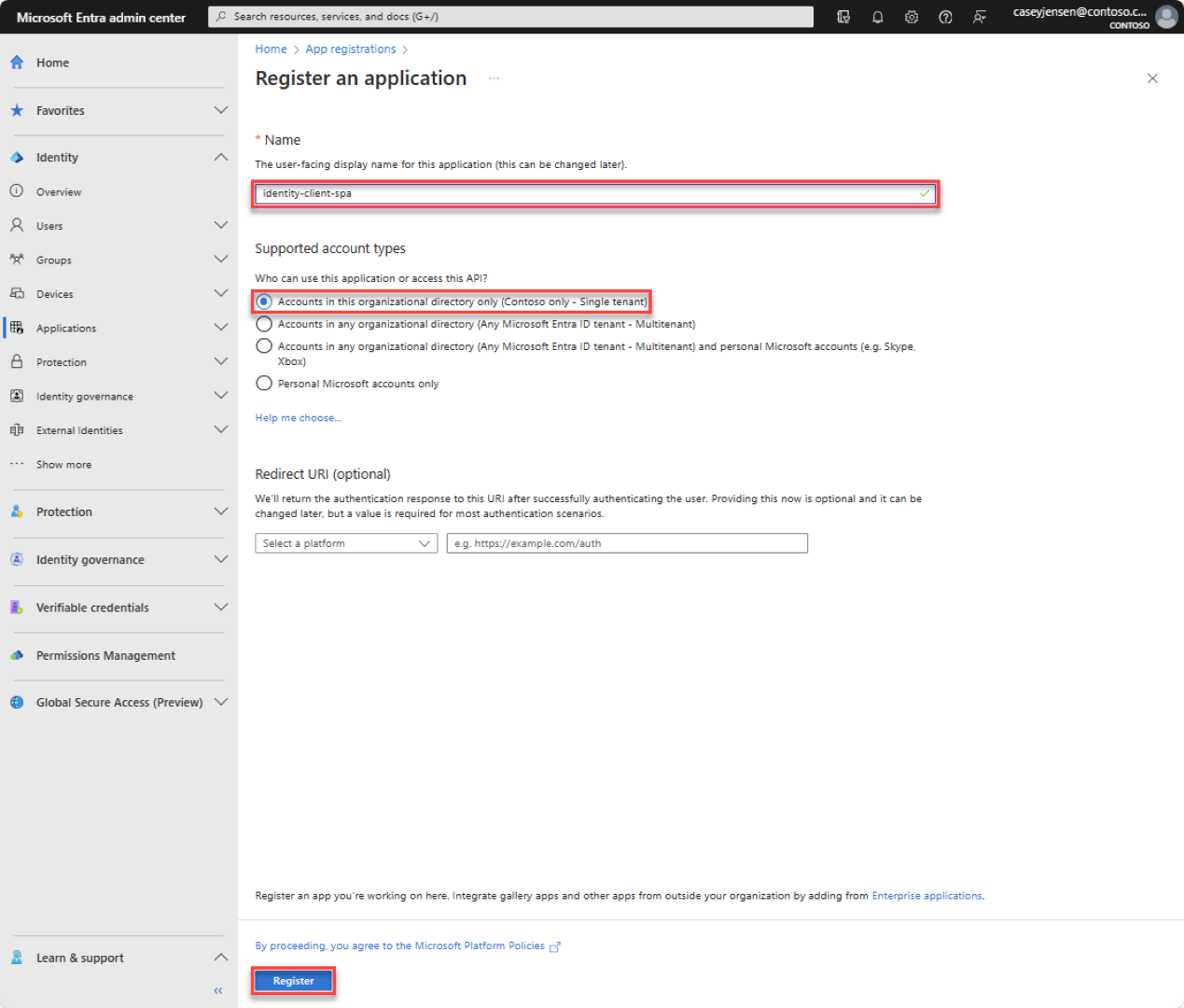
Per completare la registrazione indicare il nome dell'applicazione, specificare i tipi di account supportati e aggiungere un URI di reindirizzamento. Dopo la registrazione, nel riquadro Panoramica dell'applicazione vengono visualizzati gli identificatori necessari nel codice sorgente dell'applicazione.
Accedi all'Interfaccia di amministrazione di Microsoft Entra.
Se si ha accesso a più tenant, usare l'icona Impostazioni
 nel menu in alto per passare al tenant in cui si vuole registrare l'applicazione dal menu Directory e sottoscrizioni.
nel menu in alto per passare al tenant in cui si vuole registrare l'applicazione dal menu Directory e sottoscrizioni.Passare a Identità>Applicazioni>Registrazioni app e selezionare Nuova registrazione.
Immettere un nome per l'applicazione, ad esempio identity-client-spa.
Per Tipi di account supportati selezionare Account solo in questa directory dell'organizzazione. Per informazioni sui diversi tipi di account selezionare l'opzione Suggerimenti per la scelta.
Selezionare Registra.
Al termine della registrazione viene visualizzato il riquadro Panoramica dell'applicazione. Registrare l'ID directory (tenant) e l'ID applicazione (client) da usare nel codice sorgente dell'applicazione.
Nota
I Tipi di account supportati possono essere modificati facendo riferimento a Modificare gli account supportati da un'applicazione.
Aggiungere un URI di reindirizzamento della piattaforma
Per specificare il tipo di app durante la registrazione dell'app seguire i passaggi seguenti:
- In Gestisci selezionare Autenticazione.
- Nella pagina Configurazioni della piattaforma selezionare Aggiungi una piattaforma e quindi selezionare l'opzione SPA .
- In URI di reindirizzamento, immettere
http://localhost:3000. - Selezionare Configurare per salvare le modifiche.
Clonare o scaricare l'applicazione di esempio
Per ottenere l'applicazione di esempio, è possibile clonarla da GitHub o scaricarla come file .zip.
Per clonare l'esempio, aprire un prompt dei comandi, passare alla posizione in cui si vuole creare il progetto e immettere il comando seguente:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitScaricare il file .zip. Estrarlo in un percorso di file in cui la lunghezza del nome è inferiore a 260 caratteri.
Configurare il progetto
Nell'IDE aprire la cartella del progetto ms-identity-docs-code-javascript contenente l'esempio.
Aprire vanillajs-spa/App/public/authConfig.js e aggiornare i valori seguenti con le informazioni registrate in precedenza nell'interfaccia di amministrazione.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", // This is the ONLY mandatory field that you need to supply // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://learn.microsoft.com/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: [], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }clientId- L'identificatore dell'applicazione, detto anche client. Sostituire il testo tra virgolette con il valore ID applicazione (client) registrato in precedenza.authority- L'autorità è un URL che indica una directory da cui MSAL può richiedere token. Sostituire Enter_the_Tenant_Info_Here con il valore ID directory (tenant) registrato in precedenza.redirectUri- URI di reindirizzamento dell'applicazione. Se necessario, sostituire il testo tra virgolette con l'URI di reindirizzamento registrato in precedenza.
Eseguire l'applicazione ed eseguire l'accesso
Eseguire il progetto con un server Web usandoNode.js:
Per avviare il server, eseguire i comandi seguenti nella directory del progetto:
npm install npm startCopiare l'URL
httpsvisualizzato nel terminale, ad esempio ,https://localhost:3000e incollarlo in un browser. Si consiglia di usare una sessione del browser privata o in incognito.Seguire i passaggi e immettere i dettagli necessari per accedere con l'account Microsoft. Verrà richiesto un indirizzo di posta elettronica in modo che sia possibile inviare un passcode una volta all'utente. Immettere il codice quando richiesto.
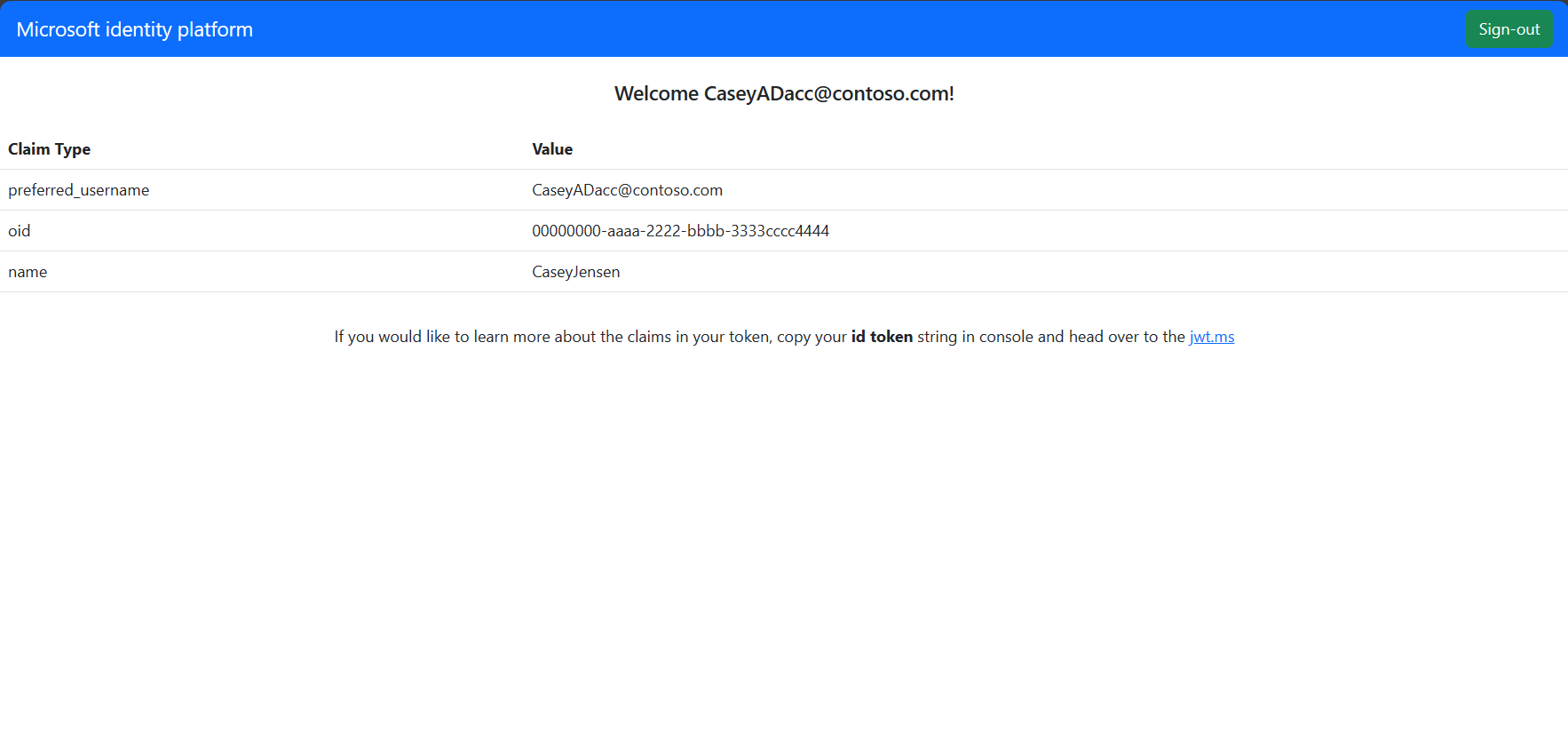
L'applicazione richiederà l'autorizzazione per mantenere l'accesso ai dati a cui è stato concesso l'accesso e per accedere e leggere il profilo. Selezionare Accetto. Viene visualizzata la schermata seguente, che indica che è stato eseguito l'accesso all'applicazione e che è stato eseguito l'accesso ai dettagli del profilo dall'API Microsoft Graph.
Disconnettersi dall'applicazione
- Trovare il pulsante Disconnetti nell'angolo superiore destro della pagina e selezionarlo.
- Verrà richiesto di selezionare un account da cui disconnettersi. Selezionare l'account usato per accedere.
Viene visualizzato un messaggio che indica che si è disconnesso. È ora possibile chiudere la finestra del browser.
Contenuto correlato
Guida introduttiva: Proteggere un'API Web ASP.NET Core con Microsoft Identity Platform.
Per altre informazioni, è possibile creare un'applicazione a pagina singola React che consente di accedere agli utenti nella serie di esercitazioni in più parti seguente.