Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
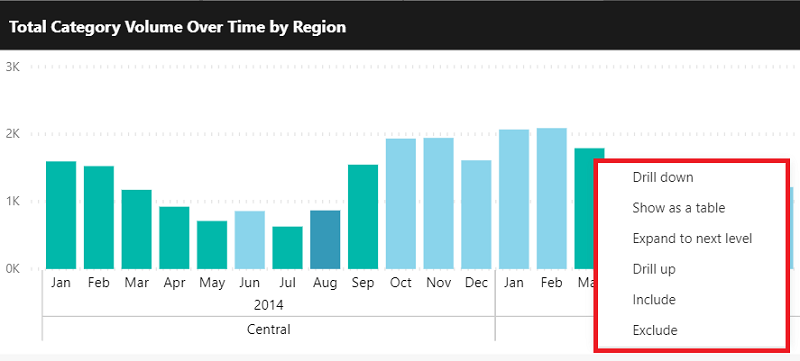
Gli oggetti visivi in Power BI includono menu che consentono agli utenti dell'app di modificare la modalità di visualizzazione dei dati. Ad esempio, usando il menu contesto
Aprire il menu Di scelta rapida facendo clic con il pulsante destro del mouse su un oggetto visivo o su un punto dati specifico all'interno di un oggetto visivo.

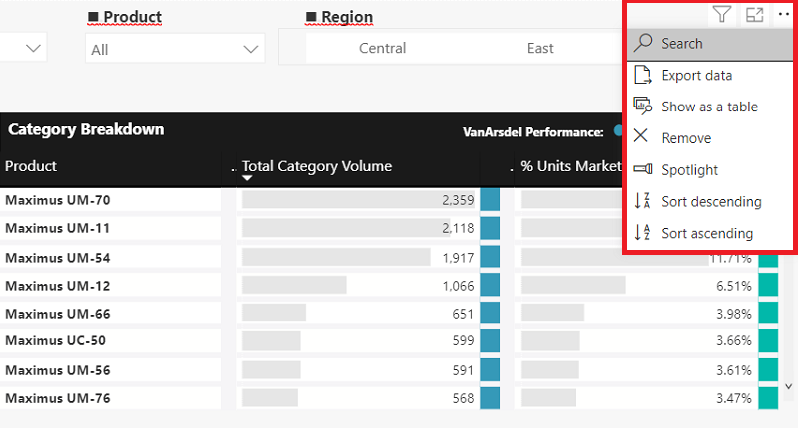
Aprire il menu Opzioni selezionando i puntini di sospensione nell'angolo superiore destro dell'oggetto visivo.
Nota
Se l'intestazione visiva per un oggetto visivo è nascosta, i puntini di sospensione non vengono visualizzati.

Questa API consente di estendere questi menu, in modo da aggiungere comandi per gli utenti e migliorare l'esperienza dell'app. È possibile personalizzare ulteriormente i menu nascondendo o disabilitando le azioni. Ad esempio, è possibile nascondere il Spotlight comando predefinito per il menu delle opzioni.
Come modificare i comandi di menu
Modificare i menu usando extensions per aggiungere comandi e commands per modificare la modalità di visualizzazione dei comandi predefiniti.
È possibile configurare l'API in modo che funzioni sul carico del report (configurazione di incorporamento) oppure chiamare il metodo di updateSettings report per aggiornare gli elementi aggiunti dopo il caricamento di un report. Per altre informazioni, vedere Configurare le impostazioni del report e Nascondere o visualizzare le intestazioni visive.
Le nuove impostazioni di menu vengono applicate a tutti gli oggetti visivi del report. Per applicare un'impostazione a un oggetto visivo specifico, usare selettori.
Estendere i comandi di menu
Usare i parametri seguenti per compilare una definizione di comando:
- nome: nome del comando.
-
titolo : titolo del comando. Questa opzione viene usata come predefinita, se non è presente alcuna override all'interno di
visualContextMenuevisualOptionsMenu. - icona(facoltativo) : immagine da visualizzare come icona. Le icone sono solo supportate nel menu delle opzioni.
- estendere: definire il menu esteso dal comando. È possibile aggiungere il comando al menu di scelta rapida dell'oggetto visivo , il menu delle opzioni dell'oggetto visivo o entrambi. È anche possibile personalizzare le proprietà in ogni menu, ad esempio il titolo del menu o la posizione dell'icona.
Aggiungere la definizione del comando alla matrice dei comandi nell'oggetto estensioni, che viene passata alle impostazioni del report. Commands è una matrice di ICommandExtension all'interno delle estensioni, che è di tipo IExtensions.
let embedConfig = {
...
settings: {
extensions: {
commands: [...]
}
}
};
È anche necessario gestire l'evento commandTriggered per il nuovo comando. Questo evento viene attivato in modo specifico per il commandName.
report.on("commandTriggered", function(event) {
let commandName = event.detail.command;
...
if (commandName === "command name") {
// Handler code
}
});
Per altre informazioni sulla gestione degli eventi, vedere Come gestire gli eventi.
Le icone sono facoltative. Se si sceglie di usarne uno, deve essere convertito in Base 64. Vedere il codice seguente per un esempio di icona di base 64 valida.
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAMAAAD04JH5AAACcFBMVEUAAAAAAAAAAAAAAAA/Pz8zMzMqKiokJCQfHx8cHBwZGRkuLi4qKionJyckJCQiIiIfHx8cHBwoKCgmJiYkJCQiIiIhISEfHx8eHh4nJyclJSUkJCQjIyMiIiIgICAfHx8mJiYlJSUkJCQjIyMhISEgICAfHx8lJSUkJCQiIiIhISElJSUjIyMjIyMiIiIhISEhISElJSUkJCQjIyMiIiIhISEkJCQiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEhISEjIyMjIyMjIyMiIiIiIiIhISEjIyMiIiIhISEkJCQjIyMiIiIiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIiIiIkJCQjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMjIyMiIiIiIiIiIiIiIiIhISEiIiIiIiIjIyMhISEiIiIiIiIiIiIjIyMjIyMjIyMjIyMhISEiIiIiIiIjIyMjIyMiIiIiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEhISEjIyMjIyMjIyMjIyNZpHNAAAAAz3RSTlMAAQIDBAUGBwgJCgsMDQ4PEBITFBUWFxgZGhscHR4fICEiIyQmJygpKiwtMDIzNDU2Nzg5Oz0/QkVGR0hJSktMTk9QUVJTVllbXF5fYGFiY2VmZ2hpamtsbm9wcXN0dXd4eXp7fH1+f4CBg4SFhoeIiYqLjI2OkpOUl5mam5ydnp+goaKjpKapqqyusLGys7W2uru9vr/AwsTGx8jJysvNzs/Q0dLU1dbX2Nna29zd3t/g4eLj5OXm5+jp6uvs7e7v8fLz9PX29/j5+vv8/f5uCdcaAAADyklEQVQYGe3B+0NTZQAG4NftsKFotUBFY5XiBexehnbTCEtLKaVMrKhhmVciTcuszIiiMivNUrNC0RTE1KC4RyACbrDz/ksxQISxs53z7Zzz/bLnQUJCQkJCLEmedE8yhCR70j1JEDf/xT2H6/0M6Tx3cNuyW6Fb2tPbv6u+whB/3aEPCubBKGVJeSPDqKc2ZUGH7C2nVYZpKHvcCf28u5oZ2YmVLkSV/PzvjKxp523QJ3NfgNr+XueCJvf6BmrzfzwLsaXsCDC62qXQkHuR0flLJiKGJfWM7atURDD1G8b216OIJmkXdWlehHEeaaMeaqkCTdN+oU79RQizIUidjqVBw+w/qd8eB0ZxfkT9zt+BiBY00YgvHBjhrKARjVmI4M4mGrN/AoZNKKcx/3gxztQLNGorhpXSqJpUhHEepXHLMeg5GnfEgbG2U0DXHAyY300BmzHGIpUiKhVAqaKIYA5GcddSzBvABoqpduGGjRTUk+HtpaBijJjRQ1Fln1NU93Rct5vCgkEK24Fhqd2UosuDIW9SEh+G1FKScxj0IKW5FyG7Kc1OhJyhNCcxIE2lNEEPgDxKlAvgLUpUDKCcEn0G4FdKdBzAJUp0AUAbJWoB0EuJegBco0R9AOooUQeAE5SoHsABSnQGwIeU6ACATZToPQCrKVEBgGxKdA8GNFKaqwoGlFGaHxGygtIUI2SaSlmyMKiKkpzHkC2UpARDZvZRCjUTwyooxU+4biGlWI4RlZSgTsGIVZTgFdzgbqXt2lMwSiFt58NoSg1t1jARYyylzQoQ5jBt9YeCMAv6aaccjLOXNvoS46W10jYdMxBBLm2zChHto02+R2RTLtEW/82EhoeDtMMyaHqXNtgLba5KWu7sJEThbaXFOuciqpw+WisPMbxMS5Uipk9ooYMOxOQ6TsucngwdptfTIs1e6DKvjZa4cjd0uq+LFggshm6L/TSd+iwMeCZIs62FIS/RZMUwyEdTbYNhRTRRCQSsp2negZC1Ks2xFYJWqzSDD8Ly+xk3tRBxeLKHcQqsQFwe+pdxufoY4jT3MuPQcj/iln6KwmpmwQRTDlHQUQ9MobxPIZ+6YJYX/DQsWAQTLWymQR1PwFQZJ2nI2UyYbNJ+GlAxGebL76FOgUJYIruaulx+ABZJKacOX98C66zsZAzda2Cp239mVL/NgcUcr12jpsBGBdbLrqSGqrtgC+erXYyg16fALhnfcpwfZsNOT9VyjIt5sFnSujaOaH/dDfvd9HYLB7VvvhlyuPOPdAePrUmBRIobCQkJCQnx+R9iLyo0N1V+hgAAAABJRU5ErkJggg=="
Il codice seguente è un esempio di codice completo per l'aggiunta di un'estensione del comando di menu.
// Get models. Models contain enums that can be used.
let models = window['powerbi-client'].models;
let embedConfiguration = {
type: 'report',
id: '5dac7a4a-4452-46b3-99f6-a25915e0fe55',
embedUrl: 'https://app.powerbi.com/reportEmbed',
tokenType: models.TokenType.Aad,
accessToken: 'e4...rf',
settings: {
...
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend: {
visualContextMenu: {
title: "context menu title",
},
visualOptionsMenu: {
title: "options menu title",
}
}
}]
}
}
};
...
// Embed the report and display it within the div container.
let report = powerbi.embed(embedContainer, embedConfiguration);
// Report.on will add an event handler to commandTriggered event which prints to console window.
report.on("commandTriggered", function (command) {
console.log(command);
});
Impostare la posizione della voce di menu
I comandi vengono aggiunti nella parte inferiore del menu per impostazione predefinita. Per i comandi non raggruppati, è possibile usare la proprietà menuLocation per selezionare se un comando viene posizionato nella parte superiore o inferiore del menu.
Nota
Quando si aggiungono più estensioni nella parte superiore del menu, l'ultima estensione aggiunta sarà nella parte superiore.

Ad esempio, il codice seguente consente di impostare l'estensione del comando di menu opzioni nella parte superiore del menu e il comando di menu di scelta rapida nella parte inferiore del menu.
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend:
{
visualContextMenu: {
title: "context menu title",
menuLocation: models.MenuLocation.Bottom
},
visualOptionsMenu: {
title: "options menu title",
menuLocation: models.MenuLocation.Top
}
}
}]
}
Raggruppare i comandi in un sottomenu
È possibile creare un sottomenu per raggruppare i comandi con i parametri seguenti:
- nome: nome del gruppo. Si tratta dell'identificatore univoco del gruppo.
- titolo: titolo da visualizzare nel menu.
- menuRilevazione(facoltativo) : scegliere se il gruppo è posizionato nella parte superiore o inferiore del menu.
La definizione di gruppo deve essere aggiunta alla matrice groups, ovvero una matrice di IMenuGroupExtension, all'interno dell'oggetto extensions.

Se si sceglie di usare un valore di posizione del menu, Top posiziona il gruppo nella parte superiore del menu al momento dell'aggiunta del primo comando del gruppo. Se non usato o quando si usa il valore Bottom, il gruppo verrà aggiunto nella parte inferiore del menu al momento dell'aggiunta del primo comando del gruppo.
Per aggiungere un comando a un gruppo definito nella matrice di gruppi, aggiungere la proprietà groupName al comando.
Il codice seguente è un esempio di codice completo di come aggiungere un sottomenu al menu opzioni con due comandi al suo interno.
extensions: {
commands: [
{
name: "Command 1",
title: "Command 1",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
},
{
name: "Command 2",
title: "Command 2",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
}
],
groups: [{
name: "group-unique-identifier",
title: "Group title",
menuLocation: models.MenuLocation.Top
}]
}
Personalizzare i comandi di menu
La visualizzazione dei comandi predefiniti ha tre modalità di visualizzazione.
- Abilitato: il comando viene visualizzato se è disponibile per l'oggetto visivo.
- Disabilitato: il comando viene visualizzato se è disponibile per l'oggetto visivo ma è disattivato (l'utente non può selezionare il comando).
- nascosto: il comando non viene visualizzato.
I comandi predefiniti attualmente disponibili sono:
- copiare - Copia valore, selezione o oggetto visivo. Disponibile solo nel menu di scelta rapida (l'oggetto visivo è disponibile solo in modalità di modifica).
- drill: usare la modalità di drill . Disponibile solo nel menu di scelta rapida.
- drill-through: usare la funzionalità di drill-through . Disponibile solo nel menu di scelta rapida.
- espandereCollapse: espandere o comprimere la selezione, l'intero livello o l'intera gerarchia. Disponibile solo nel menu di scelta rapida.
- exportData: esportare i dati usati per creare una visualizzazione. Disponibile solo nel menu delle opzioni.
- includeExclude - Includere o escludere i punti dati. Disponibile solo nel menu di scelta rapida.
- removeVisual : eliminare l'oggetto visivo. Disponibile solo nel menu delle opzioni in modalità di modifica.
- di ricerca: attivare o disattivare l'opzione di ricerca per un filtro dei dati. Disponibile solo in modalità di modifica.
- vedereData: visualizzare i dati usati per creare una visualizzazione (noto anche come Mostra come tabella).
- ordinare: ordinare e selezionare l'ordinamento dei valori in base a un campo dati selezionato. Disponibile solo nel menu delle opzioni.
- spotlight - Contenuti in evidenza di un oggetto visivo. Disponibile solo nel menu delle opzioni.
- insightsAnalysis: visualizzare informazioni dettagliate sull'oggetto visivo. Disponibile solo nel menu delle opzioni.
- addComment : aggiungere un commento all'oggetto visivo. Disponibile solo nel menu delle opzioni.
- gruppoVisualContainers : disponibile solo nel menu di scelta rapida in modalità di modifica.
- riepilogare: visualizzare un riepilogo della visualizzazione. Disponibile solo nel menu di scelta rapida.
- deselezionaReselezione - Disponibile solo nel menu di scelta rapida.
- visualCalculation - Punto di ingresso (con modelli DAX) per accedere alla modalità di modifica del calcolo visivo.
Per personalizzare la visualizzazione dei comandi predefiniti, definire e passare un oggetto comando nelle impostazioni di configurazione di incorporamento. I comandi sono una matrice di ICommandsSettings.
let embedConfig = {
...
settings: {
commands: [...]
}
};
Il codice seguente è un esempio di codice completo per l'aggiunta di comandi predefiniti.
// The new settings that you want to apply to the report.
const newSettings = {
commands: [
{
spotlight: {
displayOption: models.CommandDisplayOption.Hidden,
},
drill: {
displayOption: models.CommandDisplayOption.Disabled,
}
}
]
};
// Update the settings by passing in the new settings you have configured.
await report.updateSettings(newSettings);