Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
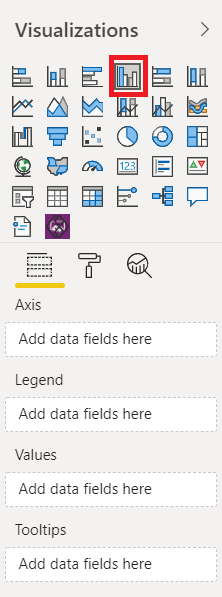
Le funzionalità di un oggetto visivo sono ruoli dati che il tipo di visualizzazione può accettare. Ad esempio, questa immagine mostra le funzionalità visive di un istogramma cluster nel riquadro visualizzazione visualizzazione.

Ottenere le funzionalità di un oggetto visivo per determinare quali dati vengono visualizzati a livello di report o oggetto visivo. Entrambe le API usate per ottenere le funzionalità restituiscono IVisualCapabilities.
export interface IVisualCapabilities {
dataRoles?: IVisualDataRole[];
}
dataRoles definire i ruoli previsti da un oggetto visivo e il modo in cui questi ruoli devono essere popolati. Questi dati sono necessari per usare le API di data binding visive seguenti. Ognuna di queste API prevede l'dataRolename di destinazione come parametro di input.
dataRoles sono rappresentati dall'interfaccia IVisualDataRole:
interface IVisualDataRole {
name: string;
kind: VisualDataRoleKind;
kindPreference?: VisualDataRoleKindPreference;
displayName?: string;
description?: string;
}
-
nome - Identificatore univoco per
VisualDataRole. - tipo : indica il tipo di ruolo per i dati visivi.
- kindPreference - Indica la preferenza visiva sul tipo di ruolo da usare.
- displayName: nome visualizzato del ruolo.
- descrizione: testo per la descrizione comando.
È possibile recuperare i metadati visivi sia per gli oggetti visivi predefiniti che per gli oggetti visivi personalizzati installati nel report.
Come ottenere funzionalità visive a livello di report
Usare l'API getVisualCapabilities per trovare i dati visivi visualizzati a livello di report.
getVisualCapabilities(visualType: string): Promise<models.IVisualCapabilities>
Esempio
Di seguito è riportato un esempio di codice per trovare le funzionalità in un grafico a barre oggetto visivo a livello di report.
let capabilities = await report.getVisualCapabilities('barChart');
Come ottenere funzionalità visive a livello di oggetto visivo
Usare l'API getCapabilities per determinare quali dati vengono visualizzati a livello di oggetto visivo.
getCapabilities(): Promise<models.IVisualCapabilities>
Esempio
Di seguito è riportato un esempio di codice per trovare le funzionalità in un oggetto visivo a livello di oggetto visivo.
let capabilities = await visual.getCapabilities();
Ad esempio, ottenere le funzionalità per un clusteredColumnChart restituisce quanto segue:
{
"dataRoles": [
{
"name": "Category",
"displayName": "Axis",
"description": "Fields to place on the horizontal or vertical axis",
"kind": 0
},
{
"name": "Series",
"displayName": "Legend",
"description": "The categorical field to show for color",
"kind": 0
},
{
"name": "Y",
"displayName": "Values",
"description": "The numeric amounts to plot",
"kind": 1
},
{
"name": "Rows",
"displayName": "Small multiples",
"description": "Split your visual into multiple, smaller visuals based on your selected fields",
"kind": 0
},
{
"name": "Tooltips",
"displayName": "Tooltips",
"description": "Add additional data fields that people can see in the tooltip when they hover on part of this visualization.",
"kind": 1
}
]
}