Passaggio 2. Usare Microsoft Teams per creare il canale di gestione dei contratti
Quando l'organizzazione configura una soluzione di gestione dei contratti, è necessaria una posizione centrale in cui gli stakeholder possano esaminare e gestire i contratti. A questo scopo, è possibile usare Microsoft Teams per configurare un canale di Teams e usare le funzionalità di Teams per:
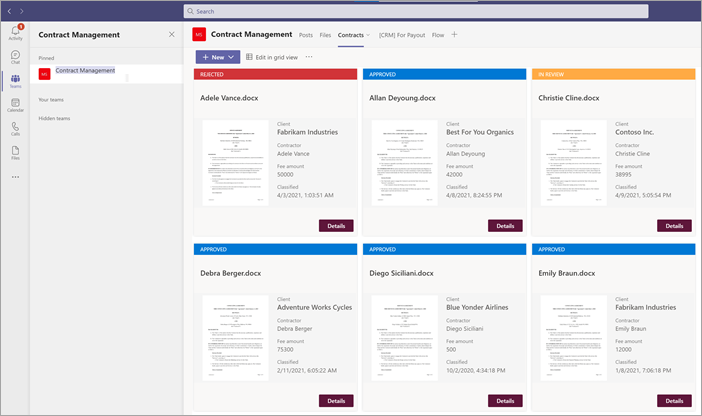
Creare una posizione in cui consentire agli stakeholder di visualizzare facilmente tutti i contratti che richiedono un'azione. Ad esempio, in Teams è possibile creare una scheda Contratti nel canale Gestione contratti in cui i membri possono visualizzare un'utile visualizzazione riquadro di tutti i contratti che richiedono l'approvazione. È anche possibile configurare la visualizzazione in modo che ogni "scheda" elenchi i dati importanti di cui si è interessati ,ad esempio Cliente, Terzista e Importo tariffa.

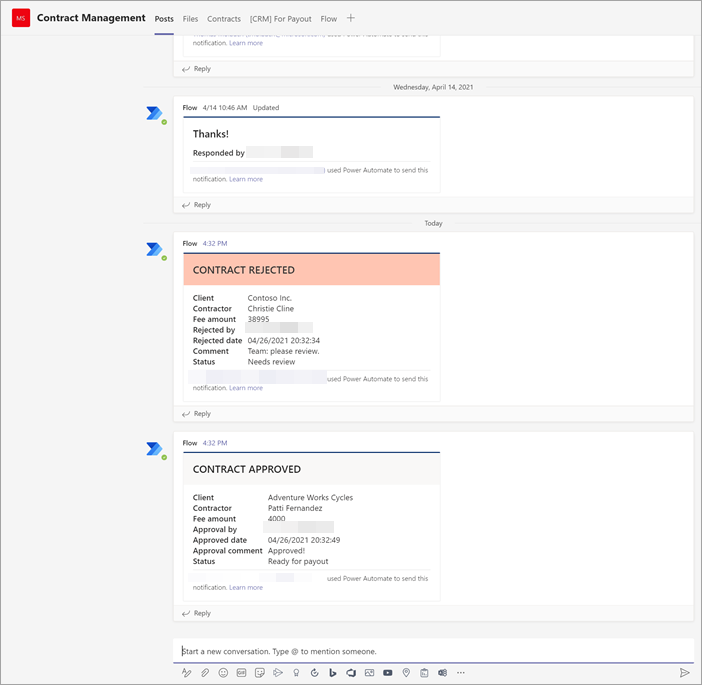
Avere una posizione in cui i membri interagiscono tra loro e visualizzano eventi importanti. Ad esempio, in Teams è possibile usare la scheda Post per avere conversazioni, ottenere aggiornamenti e visualizzare azioni, ad esempio un membro che rifiuta un contratto. Quando si è verificato un problema ,ad esempio un nuovo contratto inviato per l'approvazione, la scheda Post può essere usata non solo per annunciarlo, ma anche per registrarlo. E se i membri sottoscrivono le notifiche, riceveranno una notifica ogni volta che è presente un aggiornamento.

Avere una posizione in cui i membri possano visualizzare i contratti approvati per sapere quando possono essere inviati per il pagamento. In SharePoint è necessario creare un elenco Per i proventi e includere colonne per l'importo cliente, appaltatore e tariffa, selezionando Singola riga di testo come tipo di colonna. È necessario aggiungere l'elenco Per proventi come scheda Teams nel canale Gestione contratti, in modo analogo a quello che si farà per la scheda Contratti. Nella scheda Per proventi verranno elencati tutti i contratti che dovranno essere inviati per il pagamento. È possibile estendere facilmente questa soluzione per scrivere queste informazioni direttamente in un'applicazione finanziaria di terze parti, ad esempio Dynamics CRM.
Collegare la raccolta documenti di SharePoint alla scheda Contratti
Dopo aver creato una scheda Contratti nel canale Gestione contratti, è necessario collegarvi la raccolta documenti di SharePoint. La raccolta documenti di SharePoint da allegare è quella a cui è stato applicato il modello di elaborazione documenti non strutturata nella sezione precedente.
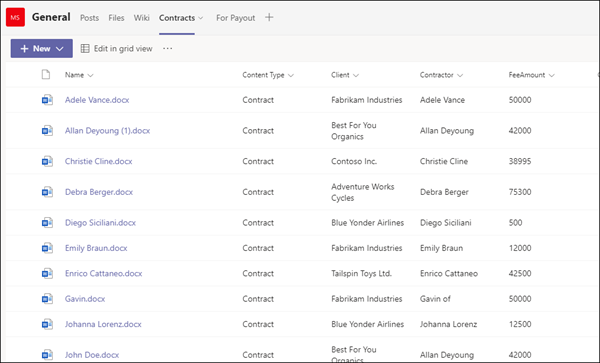
Dopo aver allegato la raccolta documenti di SharePoint, sarà possibile visualizzare tutti i contratti classificati tramite una visualizzazione elenco predefinita.

Personalizzare la visualizzazione riquadro della scheda Contratti
Nota
Questa sezione fa riferimento ad esempi di codice contenuti nel file ContractTileFormatting.json incluso nel repository Contracts Management Solution Assets.
Mentre Teams consente di visualizzare i contratti in una visualizzazione riquadro, è possibile personalizzarlo per visualizzare i dati del contratto che si desidera rendere visibili nella scheda del contratto. Ad esempio, per la scheda Contratti è importante che i membri vedano il cliente, l'appaltatore e l'importo della tariffa nella scheda del contratto. Tutti questi campi sono stati estratti da ogni contratto tramite il modello Syntex applicato alla raccolta documenti. Si vuole anche essere in grado di modificare la barra dell'intestazione del riquadro in colori diversi per ogni stato in modo che i membri possano vedere facilmente dove si trova il contratto nel processo di approvazione. Ad esempio, tutti i contratti approvati avranno una barra di intestazione blu.

La visualizzazione riquadro personalizzata usata richiede di apportare modifiche al file JSON usato per formattare la visualizzazione riquadro corrente. È possibile fare riferimento al file JSON usato per creare la visualizzazione scheda esaminando il file ContractTileFormatting.json . Nelle sezioni seguenti verranno visualizzate sezioni specifiche del codice per le funzionalità incluse nelle schede del contratto.
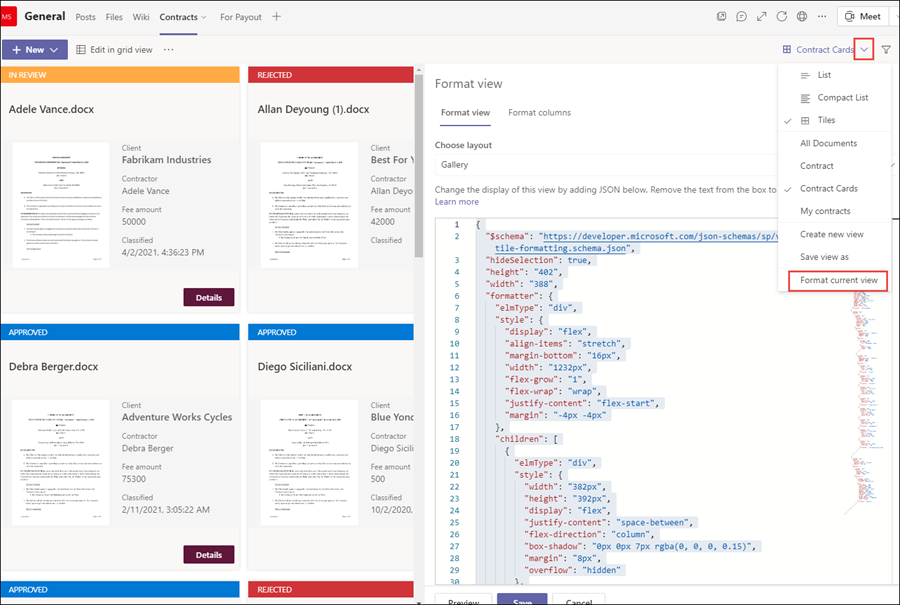
Se si vuole visualizzare o apportare modifiche al codice JSON per la visualizzazione nel canale di Teams, nel canale di Teams selezionare il menu a discesa Visualizza e quindi selezionare Formato visualizzazione corrente.

Dimensioni e forma della scheda
Nel file ContractTileFormatting.json esaminare la sezione seguente per visualizzare il codice per la formattazione delle dimensioni e della forma della scheda.
{
"elmType": "div",
"style": {
"background-color": "#f5f5f5",
"padding": "5px",
"width": "180px"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "@thumbnail.large"
},
"style": {
"width": "185px",
"height": "248px"
}
}
Stato del contratto
Il codice seguente consente di definire lo stato di ogni scheda del titolo. Si noti che ogni valore di stato (Nuovo, In revisione, Approvato e Rifiutato) visualizzerà un codice colore diverso per ognuno. Nel file ContractTileFormatting.json esaminare la sezione che definisce lo stato.
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"color": "white",
"background-color": "=if([$Status] == 'New', '#00b7c3', if([$Status] == 'In review', '#ffaa44', if([$Status] == 'Approved', '#0078d4', if([$Status] == 'Rejected', '#d13438', '#8378de'))))",
"padding": "5px 15px",
"height": "auto",
"text-transform": "uppercase",
"font-size": "12.5px"
},
"txtContent": "[$Status]"
}
Campi estratti
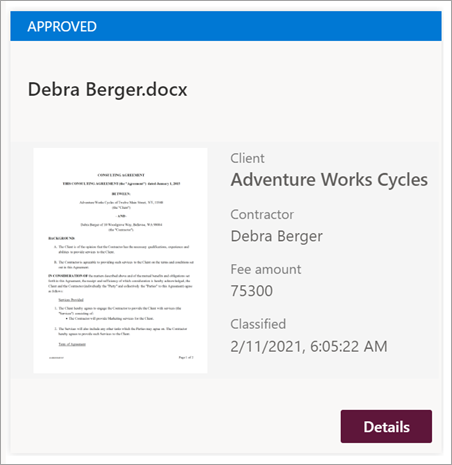
Ogni scheda del contratto visualizzerà tre campi estratti per ogni contratto (Cliente, Terzista e Importo commissione). Si vuole anche visualizzare l'ora/data in cui il file è stato classificato dal modello Syntex usato per identificarlo.
Nel file ContractTileFormatting.json le sezioni seguenti definiscono ognuno di questi elementi.
Client
Questa sezione definisce il modo in cui "Client" verrà visualizzato nella scheda e usa il valore per il contratto specifico.
{
"elmType": "div",
"style": {
"color": "#767676",
"font-size": "12px"
},
"txtContent": "Client"
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "16px",
"font-weight": "600"
},
"txtContent": "[$Client]"
},
Contraente
Questa sezione definisce la modalità di visualizzazione del "terzista" nella scheda e usa il valore per il contratto specifico.
{
"elmType": "div",
"txtContent": "Contractor",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$Contractor]"
},
Importo della tariffa
Questa sezione definisce il modo in cui verrà visualizzato il "Fee Amount" nella scheda e usa il valore per il contratto specifico.
{
"elmType": "div",
"txtContent": "Fee amount",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$FeeAmount]"
},
Data classificazione
Questa sezione definisce il modo in cui "Classificazione" verrà visualizzata nella scheda e usa il valore per il contratto specifico.
{
"elmType": "div",
"txtContent": "Classified",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$PrimeLastClassified]"
}
Passaggio successivo
Passaggio 3. Usare Power Automate per creare il flusso per elaborare i contratti
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per