Aggiungere e configurare i controlli nelle app canvas
Puoi aggiungere diversi elementi di interfaccia utente a un'app canvas e configurarne l'aspetto e il comportamento direttamente, dalla barra degli strumenti, nella scheda Proprietà o nella barra della formula. Questi elementi dell'interfaccia utente sono denominati controlli e gli aspetti da configurare sono le relative proprietà.
Prerequisiti
Se non hai già una licenza Power Apps, iscriviti e quindi accedi.
Crea un'app canvas da modello vuoto.
Puoi eseguire la presentazione in un secondo momento selezionando l'icona con il punto interrogativo nell'angolo in alto a destra dello schermo e quindi scegliendo Presentazione introduttiva.
Aggiungere e selezionare un controllo
Aggiungiamo una nuova schermata e un controllo Pulsante. Tuttavia, è possibile aggiungere qualsiasi tipo di controllo.
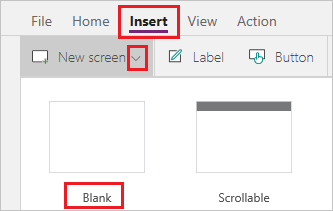
Seleziona Inserisci dal menu di creazione, quindi seleziona Nuova schermata.
Scegli Vuota per aggiungere una schermata vuota alla tua app. (Le schermate sono un tipo di controllo che può contenere altri tipi di controlli).

La nuova schermata è denominata Screen2 e appare nella Visualizzazione ad albero. Questo riquadro mostra un elenco gerarchico dei controlli della tua app in modo da poter trovare e selezionare facilmente ciascun controllo.

Con Screen2 selezionato, seleziona di nuovo Inserisci.
Seleziona il controllo Pulsante. Il nuovo controllo viene visualizzato sotto Screen2 nell'elenco gerarchico della Visualizzazione ad albero.

Nella schermata, una casella con sei quadratini circonda il pulsante per impostazione predefinita. Queste maniglie circondano qualsiasi controllo selezionato e vengono utilizzate per dimensionare il controllo.
Seleziona lo schermo (all'esterno del pulsante) e le maniglie della casella scompaiono. Per selezionare nuovamente il controllo, selezionarlo direttamente nel canvas o dall'elenco Visualizzazione ad albero.
Importante
È sempre necessario selezionare un controllo prima di poterlo configurare.
Rinominare un controllo
Nell'elenco dei controlli, passa il mouse sul controllo che desideri rinominare per visualizzare il menu di overflow (puntini di sospensione).
Seleziona i puntini di sospensione.
Selezionare Rinomina. Aggiungi un nome univoco e facile da ricordare per semplificare la creazione dell'app.

Eliminare un controllo
Puoi eliminare un controllo tramite il controllo nell'elenco della Visualizzazione ad albero o direttamente dal canvas.
Elimina un controllo dalla vista ad albero
- Nell'elenco dei controlli, passa il mouse sul controllo che desideri eliminare per visualizzare il menu di overflow (puntini di sospensione).
- Seleziona i puntini di sospensione.
- Seleziona Elimina.
Eliminare un controllo dal canvas
Seleziona il controllo nel canvas, quindi premi il tasto Delete.
Riordinare le schermate
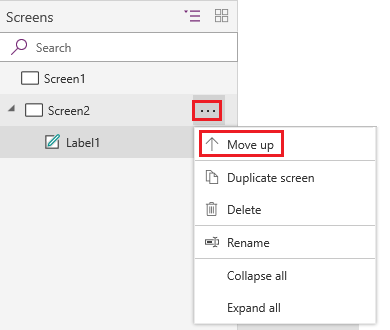
Nella visualizzazione ad albero, passa il mouse sulla schermata che vuoi spostare verso l'alto o verso il basso per visualizzare il menu di overflow (puntini di sospensione).
Seleziona i puntini di sospensione, quindi scegli Sposta su o Sposta giù. Se non vedi l'opzione Sposta giù, la tua schermata si trova già nella posizione più bassa dell'elenco.

Nota
Quando l'app viene aperta, di solito viene visualizzata per prima la schermata all'inizio dell'elenco dei controlli. Tuttavia puoi specificare una schermata diversa impostando la proprietà OnStart in una formula che include la funzione Naviga.
Spostare e ridimensionare un controllo
Per spostare un controllo, selezionalo, passa con il mouse sopra il suo centro in modo che appaia la freccia a quattro punte, quindi trascina il controllo in un'altra posizione.

Per ridimensionare un controllo, selezionalo, passa con il mouse sopra un quadratino nella casella di selezione in modo che appaia la freccia a due punte, quindi trascina il quadratino.

Nota
Come descritto di seguito in questo argomento, puoi anche spostare e ridimensionare un controllo modificando qualsiasi combinazione delle proprietà X, Y, Height e Width nella barra della formula.
Configurare un controllo nel riquadro Proprietà
Utilizzando il riquadro Proprietà , specifico del controllo che hai Seleziona, puoi specificare un'ampia gamma di opzioni.
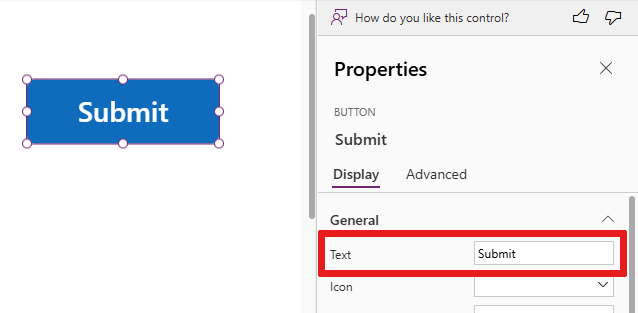
Ad esempio, se si usa Seleziona per un controllo pulsante, è possibile sostituire il valore del testo visualizzato tramite il riquadro Proprietà del controllo.

Nota
In alternativa, è possibile modificare il testo visualizzato modificandone la proprietà Text nella barra della formula.
Configurare un controllo nella barra della formula
È possibile configurare un controllo selezionando una proprietà nell'elenco delle proprietà e quindi specificando un valore nella barra della formula. Il completamento automatico può essere utile nella barra della formula per visualizzare i valori che è possibile utilizzare per un controllo.
Modificare il colore del carattere di un controllo
Ad esempio, se desideri cambiare il colore del carattere per il testo del tuo controllo. Sono visualizzate numerose opzioni di colore.

Modificare la posizione nel canvas di un controllo
È possibile impostare le coordinate X e Y per la posizione del controllo utilizzando la barra della formula. Impostando le coordinate nella barra della formula si ottiene una maggiore precisione nel posizionamento dei controlli.
Ad esempio, se selezioni X o Y nell'elenco delle proprietà e specifichi un numero nella barra della formula, il controllo si sposta nella posizione corrispondente a quella coordinata. In questo caso, il pulsante si sposta nella posizione 100 sull'asse X, supponendo che il lato più a sinistra del canvas sia il punto zero.

Cambia la dimensione del controllo
Puoi ridimensionare un controllo selezionando Altezza o Larghezza nell'elenco delle proprietà e quindi specificando un numero diverso nella barra della formula.

Cambia il testo visualizzato del controllo
Puoi modificare il testo visualizzato di un controllo selezionando Text nell'elenco delle proprietà e quindi specificando qualsiasi combinazione di una stringa letterale, un'espressione o una formula nella barra della formula.
Stringa letterale
Una stringa letterale è racchiusa tra virgolette e appare esattamente come la digiti. "Hello, world" è una stringa letterale.

Nota
Quando aggiungi del testo più lungo della larghezza del controllo, il controllo non modifica la sua larghezza per adattarla al testo. È necessario modificare manualmente le dimensioni del controllo per adattarle al testo.
Espressione
Un'espressione è spesso basata su una proprietà di un altro controllo. Screen2.Height è un'espressione che mostra l'altezza di Screen2 dove viene visualizzato il testo di un controllo Pulsante.

Utilizzando un'espressione, ad esempio, puoi impostare un'immagine di sfondo o un'icona come riempimento per il tuo pulsante.
Formula
Una formula include una o più funzioni. La funzione Now restituisce la data e l'ora correnti nel fuso orario locale e la funzione Text formatta i valori quali date, orari e valuta.
Ad esempio, puoi visualizzare la data e l'ora in una Etichetta:
Le formule sono in genere molto più complesse di questo esempio in modo da poter aggiornare i dati, ordinarli, filtrarli ed eseguire altre operazioni. Per ulteriori informazioni, vedi le informazioni di riferimento sulle formule.
