Creazione di app canvas reattive
La reattività si riferisce alla capacità di un'app di allinearsi automaticamente a diverse dimensioni dello di schermo e fattori di forma per utilizzare lo spazio disponibile sullo schermo in modo ragionevole, fornendo un'interfaccia utente e un'esperienza utente eccezionali in ogni dispositivo, fattore di forma e dimensioni di schermo.
La reattività consente a diversi elementi dell'app di specificare come:
Allungare o ridimensionare con le modifiche alle dimensioni di schermo.
Mantenere o modificare le posizioni con le modifiche alle dimensioni di schermo.
Perché dovresti creare app reattive
Gli utenti finali possono accedere alla tua app da diversi dispositivi come telefoni, tablet, laptop e desktop con monitor di grandi dimensioni, dimensioni di schermo diverse e con un numero variabile di pixel.
Per garantire un'ottima esperienza utente e l'usabilità dell'app su ogni fattore di forma e dispositivo, è necessario progettare l'app con principi di responsive design. Anche se l'app è concepita per essere utilizzata solo sul browser Web o su telefoni cellulari, le dimensioni di schermo del dispositivo dell'utente possono essere diverse, quindi progettare l'app con principi reattivi è una buona idea.
Progettare l'app con principi di reattività
Prima di iniziare a progettare l'interfaccia utente per l'app, devi considerare i seguenti aspetti:
Quali fattori di forma o dispositivi desideri supportare?
Come dovrebbe apparire l'app su ogni fattore di forma?
Quali elementi dell'app devono essere allungati o ridimensionati?
Gli elementi sono nascosti in alcuni fattori di forma?
L'app si comporta in modo diverso in alcuni fattori di forma?
Una volta raccolti tutti questi requisiti, dovresti iniziare a pensare a come creare questi diversi layout di interfaccia utente in una singola applicazione con gli strumenti reattivi disponibili in Power Apps.
Prima di iniziare a utilizzare i layout reattivi, devi eseguire le seguenti operazioni:
Passa a Power Apps.
Apri l'app in cui desideri utilizzare il layout reattivo.
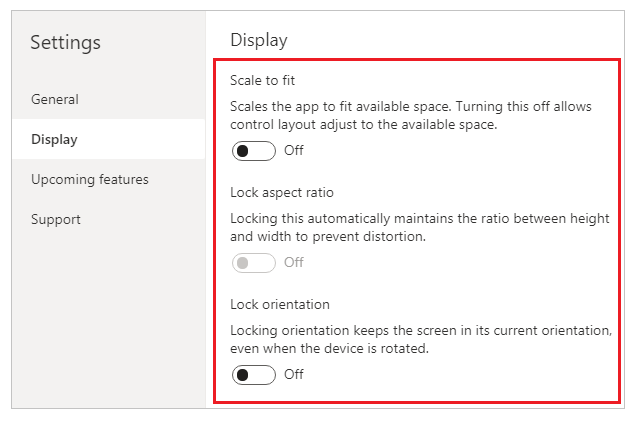
Vai a Impostazioni > Schermo per disabilitare Ridimensiona e adatta, Blocca proporzioni e Blocca orientamento e seleziona Applica.

Layout reattivi
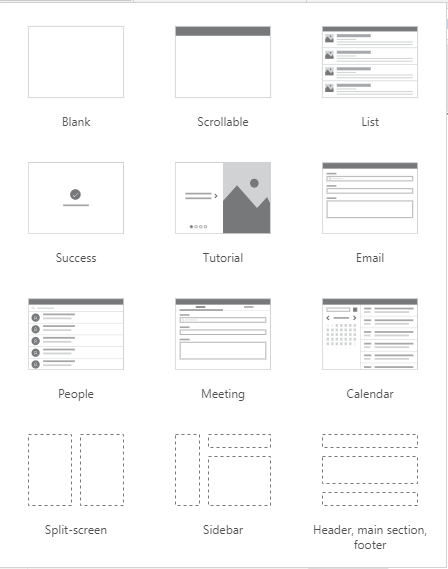
I seguenti layout reattivi possono essere creati aggiungendo una nuova schermata e selezionando l'opzione appropriata nella scheda Layout:

Nota
I nuovi layout reattivi sono disponibili per i formati delle app, ma i nuovi modelli di schermo sono disponibili solo per il formato Tablet.
Schermo diviso
Il layout a schermo diviso ha due sezioni, ciascuna che occupa il 50% della larghezza dello schermo sui desktop. Nei dispositivi mobili, le sezioni sono posizionate una sotto l'altra e ognuna occupa l'intera larghezza dello schermo.
Intestazione laterale
Il layout della barra laterale ha una barra laterale a larghezza fissa a sinistra. Il corpo principale è costituito da un'intestazione ad altezza fissa e la sezione principale occupa il resto della larghezza dello schermo. Per impostazione predefinita, il modello ha lo stesso comportamento sui dispositivi mobili, tuttavia alcune personalizzazioni sono consigliate in base allo schema dell'interfaccia utente desiderato per l'esperienza mobile.
Utilizzare contenitori
I contenitori sono elementi costitutivi di tutto il design reattivo. Un contenitore può essere un contenitore di layout automatico con direzione verticale o orizzontale, oppure un contenitore a layout fisso, che in futuro supporterà i vincoli.
Di seguito sono riportati alcuni suggerimenti per creare l'interfaccia utente dell'app con i contenitori:
Crea sempre elementi dell'interfaccia utente che formano una tabella dell'interfaccia utente all'interno di un contenitore.
Consente al contenitore di avere le proprie proprietà reattive e impostazioni per specificare come viene posizionato o ridimensionato su schermi di dimensioni diverse.
Consente di modificare la disposizione dei relativi componenti figlio rispetto alla reattività.
Scegli una delle due modalità di layout per un contenitore: layout manuale o layout automatico (orizzontale o verticale)
Contenitori di layout automatico
Due controlli, Contenitore orizzontale e Contenitore verticale possono essere utilizzati per disporre automaticamente i componenti figlio. Questi contenitori determinano la posizione dei componenti figlio in modo da non dover mai impostare X, Y per un componente all'interno del contenitore. Inoltre, può distribuire lo spazio disponibile ai relativi componenti figlio in base alle impostazioni, nonché determinare l'allineamento verticale e orizzontale dei componenti figlio.
Quando utilizzare i contenitori di layout automatico
Puoi utilizzare i contenitori di layout automatico nei seguenti scenari:
- L'interfaccia utente deve rispondere alle modifiche delle dimensioni di schermo o del fattore di forma.
- C'è più di un componente figlio che deve essere ridimensionato o spostato in base alle modifiche delle dimensioni di schermo o del fattore di forma.
- Quando devi impilare gli elementi verticalmente o orizzontalmente (indipendentemente dalle loro dimensioni).
- Quando devi distanziare gli elementi in modo uniforme sullo schermo.
Esempio di contenitore di layout automatico
Per creare uno schermo reattivo:
Crea un'app canvas da modello vuoto con layout Tablet.
Seleziona Impostazioni > Schermo e disabilita Ridimensiona e adatta, Blocca proporzioni e Blocca orientamento e seleziona Applica.
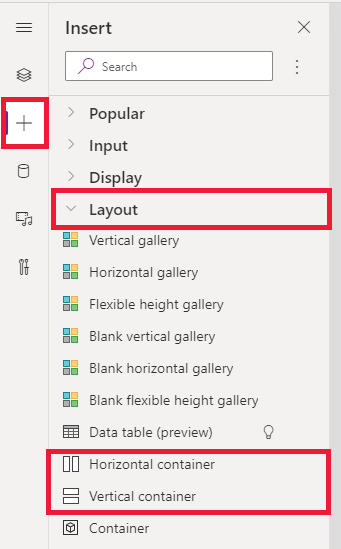
Nei riquadri Inserisci nella barra laterale sinistra, sotto la scheda Layout, seleziona Horizontal container.

Il contenitore più in alto deve essere dimensionato per occupare l'intero spazio con queste proprietà. Avrà le stesse dimensioni dello schermo quando viene ridimensionato.
- X = 0
- Y= 0
- Larghezza = Parent.Width
- Altezza = Parent. Altezza
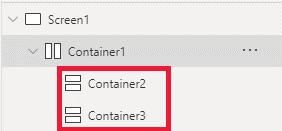
Dal riquadro Inserisci aggiungi due Contenitori verticali nel contenitore orizzontale.

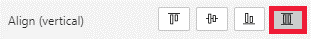
Per creare i contenitori, riempi l'intero spazio verticale, seleziona Contenitore1 e imposta la proprietà
Align (vertical)suStretch.
Per dividere lo schermo tra i contenuti, utilizza la proprietà
Fill portionssui due contenitori figlio. Il contenitore sinistro occuperà 1/4 dello spazio sullo schermo.- Seleziona Contenitore2. Vedrai che la proprietà
Flexible widthè attivata. ImpostaFill portionssu 1. - Seleziona Contenitore3. Vedrai che la proprietà
Flexible widthè attivata. ImpostaFill portionssu 3.
- Seleziona Contenitore2. Vedrai che la proprietà
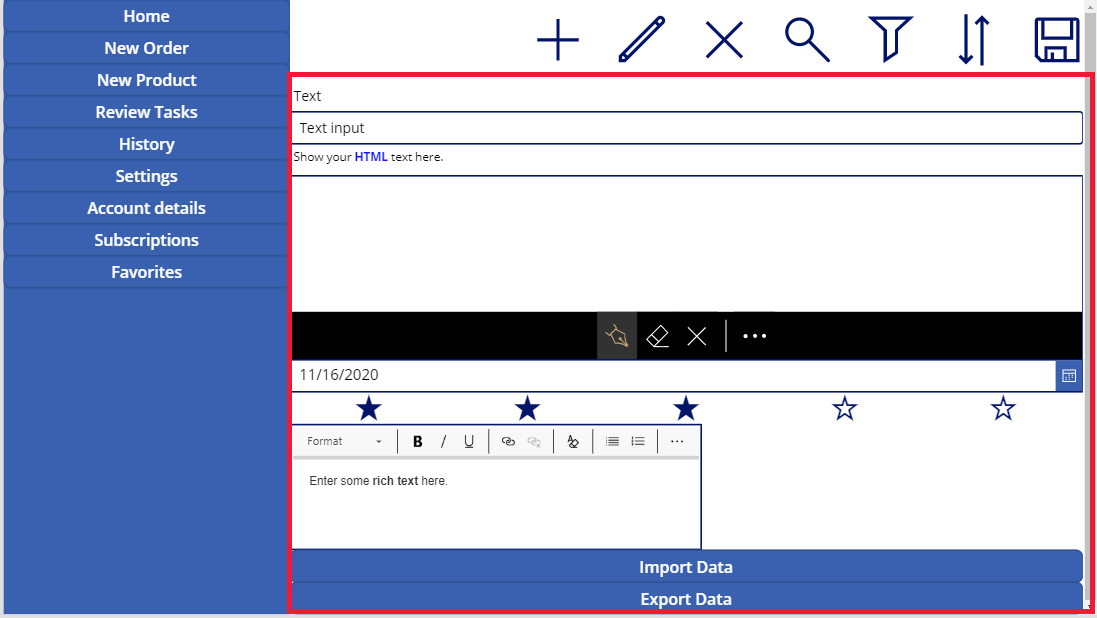
Seleziona Contenitore2. Imposta la proprietà
Fill = RGBA(56, 96, 178, 1)nella barra della formula. ImpostareAlign (horizontal)suStretch.Aggiungi alcuni pulsanti per creare un menu. Rinomina i pulsanti come necessario.

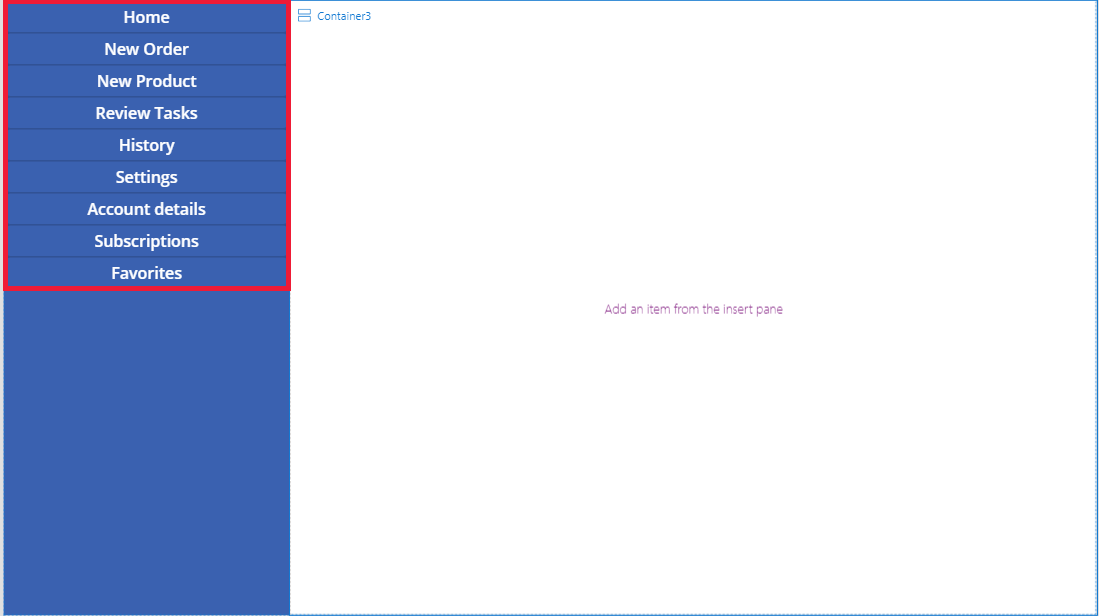
Seleziona Contenitore3, aggiungi un contenitore orizzontale e disattiva ;la proprietà
Flexible height. ImpostaHeightsu 100. ImpostareAlign (vertical)suStretch.Aggiungi alcune Icone in Contenitore4. Modifica le icone in modo che siano diverse con la proprietà icon.

Seleziona Contenitore4. Impostare la proprietà
Justify (horizontal)suEnd. ImpostaAlign (vertical)suCenter. ImpostatoGapsu 40 per creare spazio tra le icone.Seleziona Contenitore3. Impostare
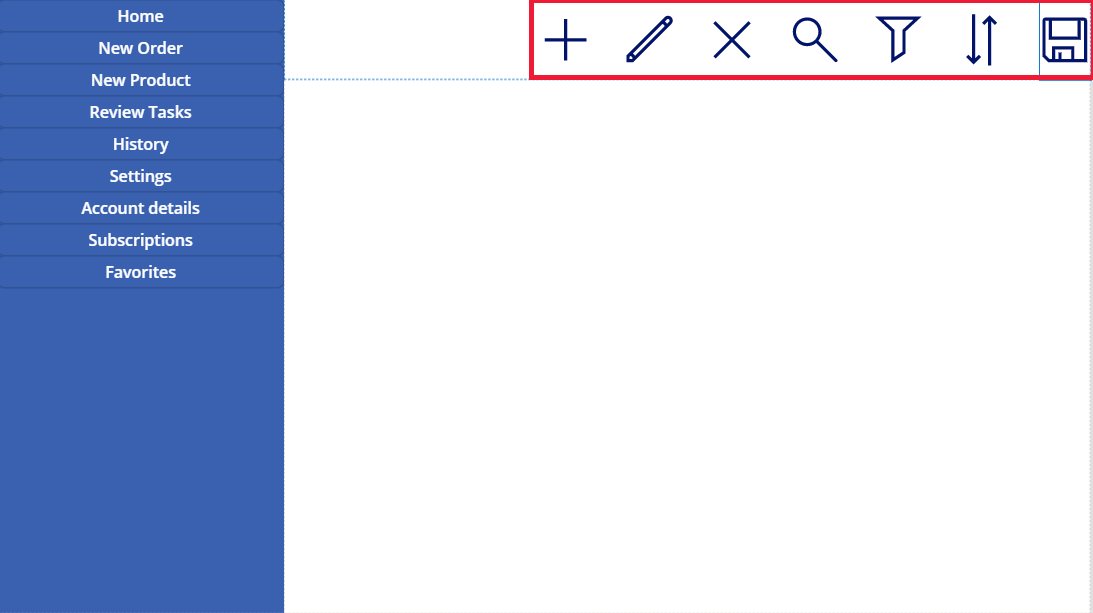
Align (horizontal)suStretch. ImpostareVertical OverflowsuScroll.Aggiungi Etichette, Input, Elementi multimediali fino a che non si estendono oltre il contenitore. Cambia il colore dei rettangoli in modo che sia diverso. Vedrai una barra di scorrimento per accedere ai contenuti invisibili.

Selezionare Anteprima o F5. Modifica le dimensioni della finestra del browser per vedere come l'app si adatta a dimensioni di schermo differenti.
Problemi noti
Alcune combinazioni di proprietà del contenitore di layout sono incompatibili o possono produrre output indesiderati, ad esempio:
- Se la proprietà
Wrapdel contenitore è abilitata, l'impostazione della proprietàAlignviene ignorata nei controlli figlio. - Se la proprietà
Wrapdel contenitore è disabilitata e l'overflow dell'asse primario del contenitore è impostato su Scorri (Overflow orizzontale per contenitori orizzontali o Overflow verticale per contenitori verticali), si consiglia di impostare la proprietàJustifysu Inizio o Spazio tra. - Le opzioni Centro o Fine possono rendere inaccessibili i controlli figlio quando il contenitore è troppo piccolo per visualizzare tutti i controlli, anche se la proprietà
Overflowè impostata su Scorri.
- Se la proprietà
Non è possibile ridimensionare o riposizionare i controlli nell'app canvas perché i controlli di trascinamento della selezione sono disabilitati nei contenitori di layout. Utilizza invece le proprietà del contenitore di layout per ottenere le dimensioni e il posizionamento desiderati. L'ordine di controllo può essere modificato tramite la Visualizzazione struttura ad albero o utilizzando i tasti freccia come scorciatoie.
I controlli Tabella dati, Grafici, e Aggiungi immagine non sono attualmente supportati nei contenitori di layout.
Alcune delle proprietà dei contenitori di layout sono nascoste per i controlli figlio. Le proprietà nascoste possono comunque essere accessibili tramite la barra della formula o dal pannello avanzato. Tuttavia, queste proprietà verranno ignorate anche se sono impostate in queste posizioni.
Quando i controlli vengono spostati in un contenitore di layout (ad esempio, quando copi o incolli i controlli), vengono inseriti nel contenitore in base al loro ordine nella Visualizzazione struttura ad albero.
Vedi anche
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per