Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Un componente può ricevere valori di input per emettere o elaborare dati usando proprietà di input personalizzate. In questo articolo imparerai a usare tali componenti che prevedono una o più proprietà di input con uno schema specifico per la tabella o il record specificato e a mappare i campi di input del componente alle colonne dell'origine dati.
Suggerimento
Per informazioni sulle proprietà di input e output personalizzate nei componenti, vedi Proprietà personalizzate nei componenti.
Mappare colonne
Usa la funzione RenameColumns() per rinominare una o più colonne di una tabella in modo che corrispondano allo schema proprietà di input per la selezione delle colonne di input.
Prendi ad esempio in considerazione un componente che prevede un input di tabella con il seguente formato:
| Flavor | UnitPrice | QuantitySold |
|---|---|---|
| Fragola | 1,99 | 20 |
| Cioccolato | 2,99 | 45 |
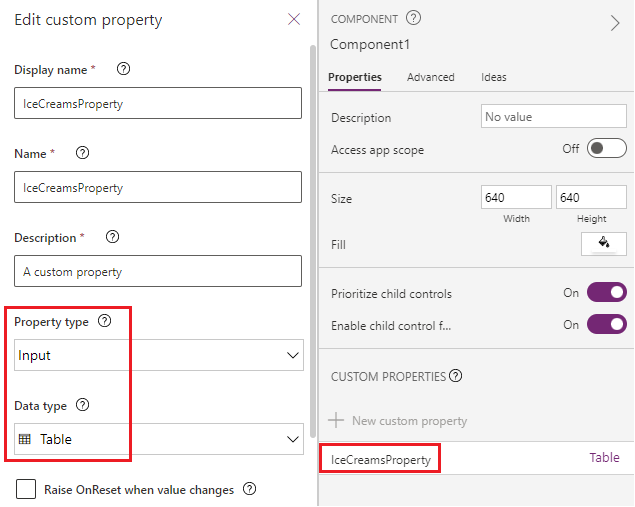
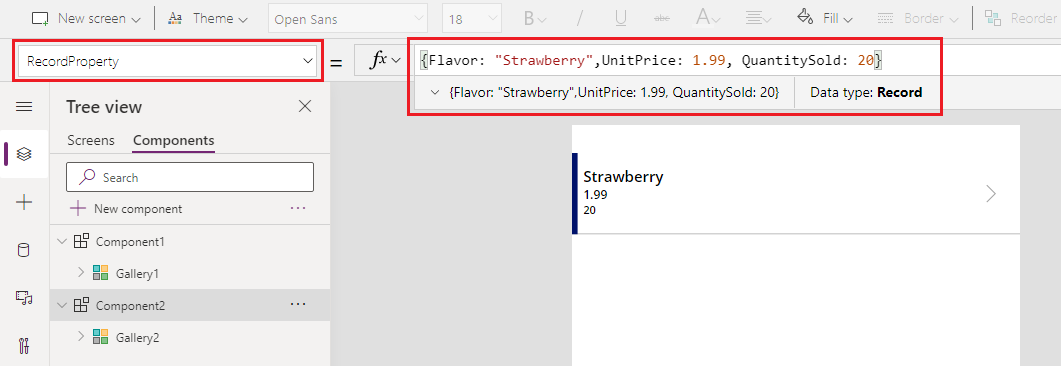
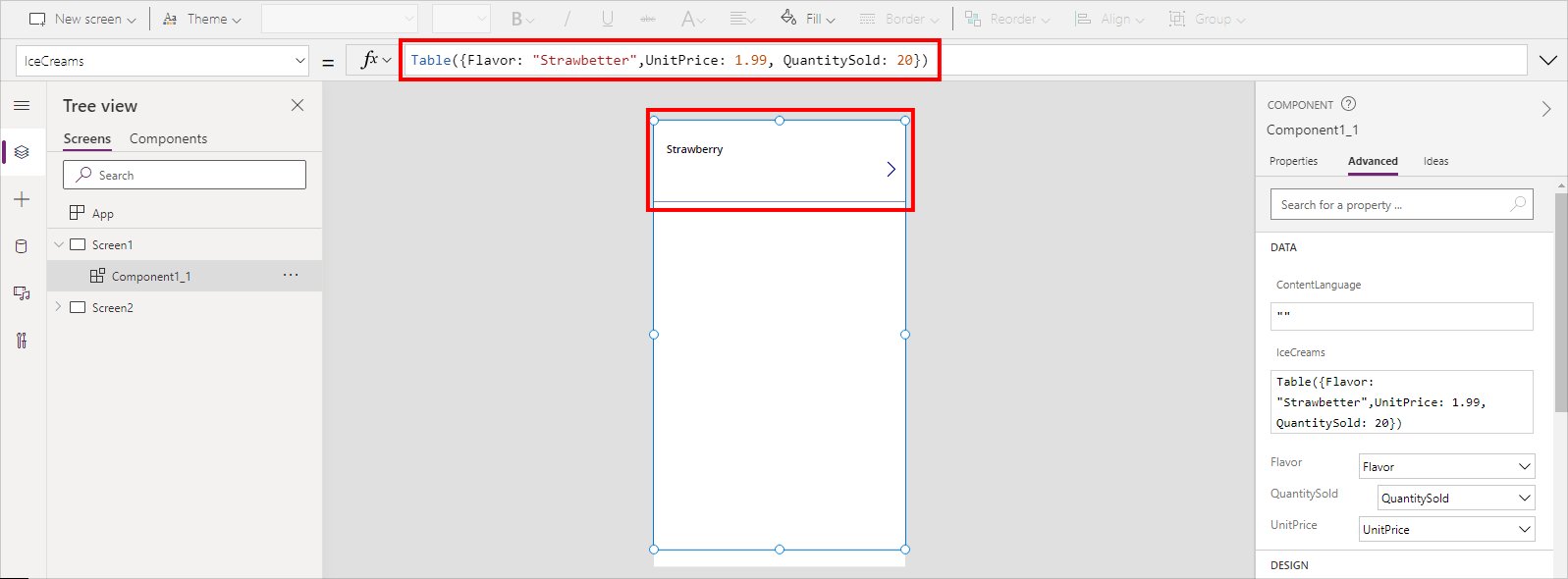
La proprietà di input prevede il tipo di dati di tabella:

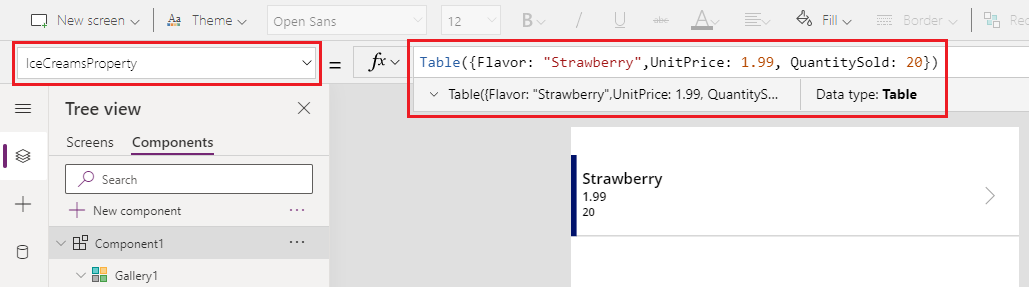
Lo schema della proprietà di input è simile alla formula seguente:
Table({Flavor: "Strawberry",UnitPrice: 1.99, QuantitySold:20})

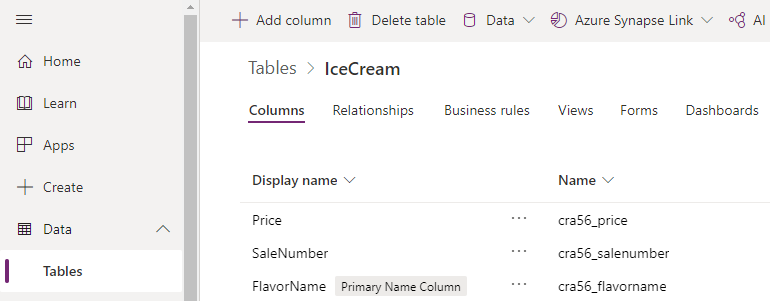
L'app che usa questo componente ha la tabella IceCreams che non corrisponde allo schema del componente:
| FlavorName | Price | SaleNumber |
|---|---|---|
| Fragola | 1,99 | 20 |
| Cioccolato | 2,99 | 45 |

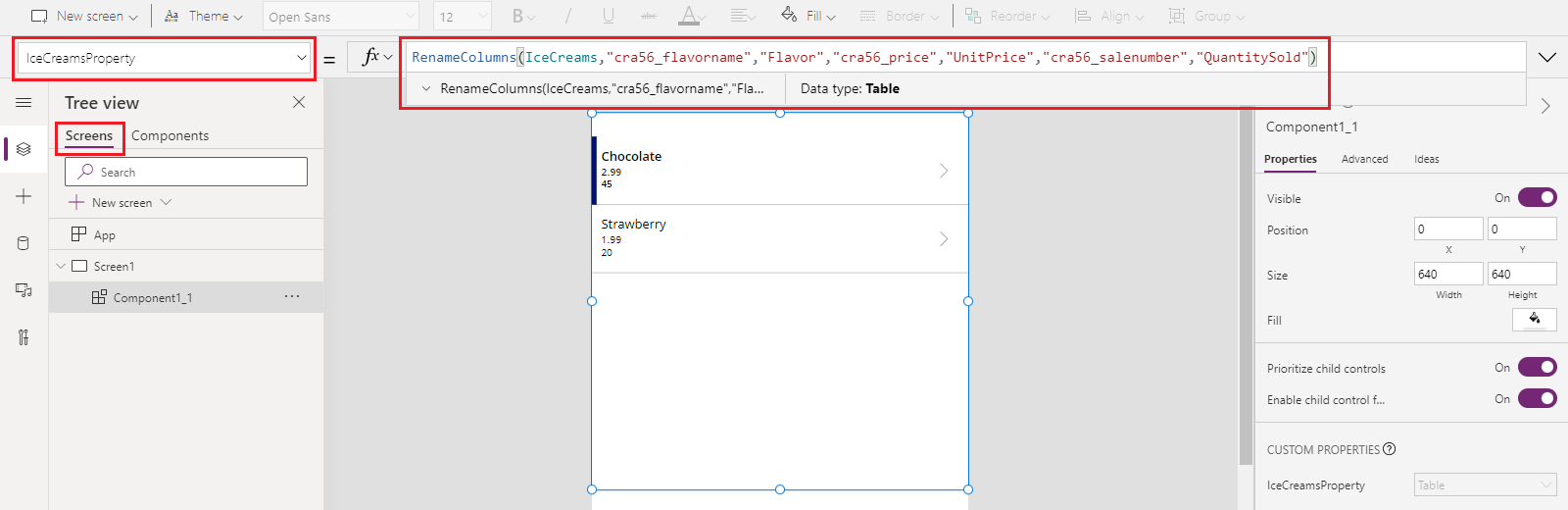
Per mappare i campi corretti, usa la funzione RenameColumn() per rinominare le colonne previste.
RenameColumns(IceCreams,"cra56_flavorname","Flavor","cra56_price","UnitPrice","cra56_salenumber","QuantitySold")

I campi di input previsti dal componente sono ora mappati con le colonne corrispondenti dal'origine dati.
Mappare i record
Usa la funzione With() per mappare un singolo record.
Ad esempio, proseguendo con l'esempio precedente per la mappatura delle colonne, la proprietà di input personalizzata di un componente all'interno di un'app prevede un tipo di record con lo schema seguente:
{Flavor: "Strawberry",UnitPrice: 1.99, QuantitySold: 20}

Poiché l'origine dati IceCream prevede nomi di colonna come FlavorName, Price e SaleNumber, dovremo modificare il mapping per il record una volta aggiunto il componente all'app.
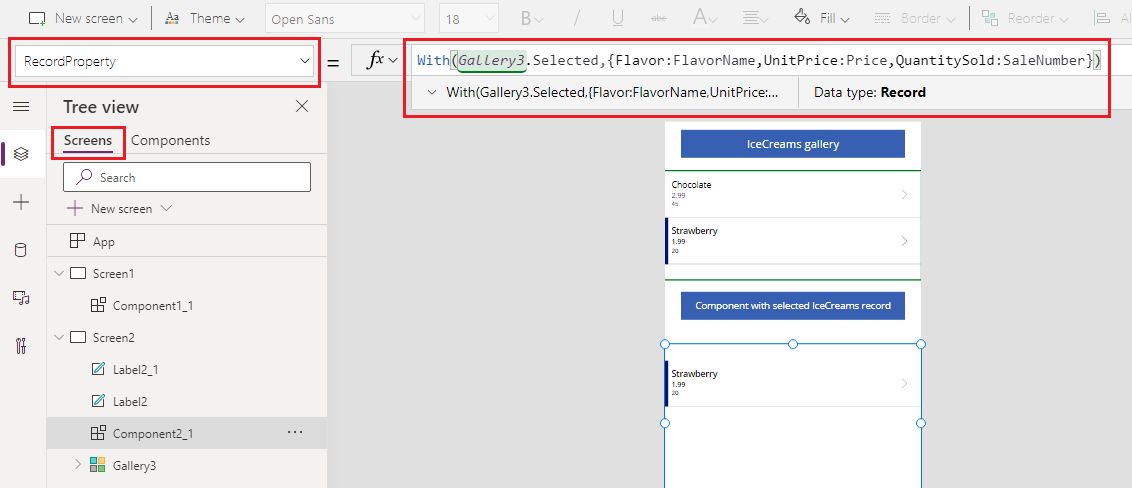
Usa la funzione With() per selezionare le colonne della tabella IceCream e mapparle ai campi di input del componente:
With(Gallery3.Selected,{Flavor:FlavorName,UnitPrice:Price,QuantitySold:SaleNumber})

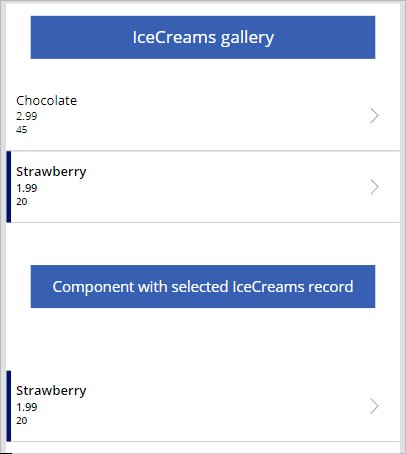
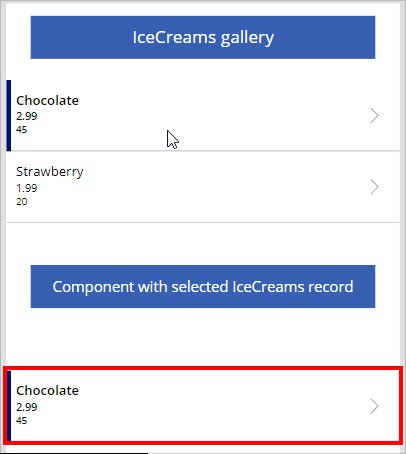
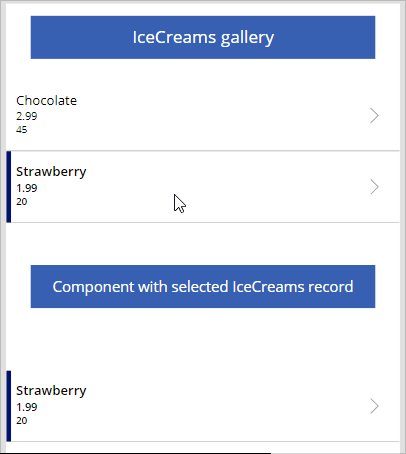
L'animazione seguente mostra l'esempio di un componente aggiunto all'app che mostra il record selezionato dalla galleria (sopra il componente):

Mappare tabelle
Usa la funzione ForAll() per mappare una tabella di record con i record previsti dal componente aggiunto all'app.
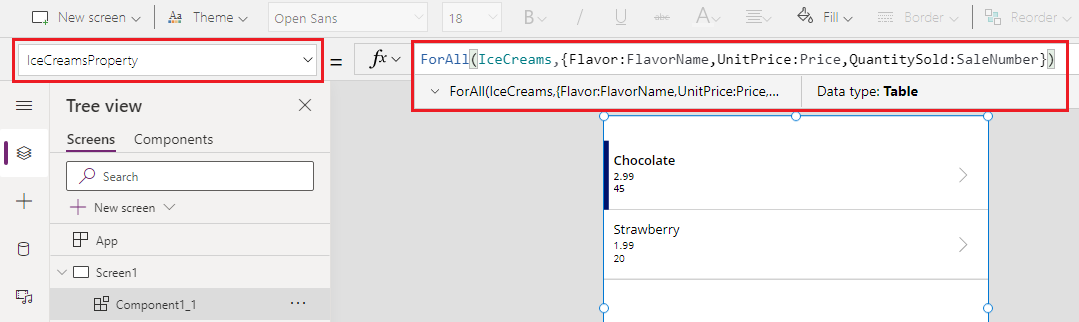
Ad esempio, alla fine dell'esempio per mappare le colonne puoi usare la funzione ForAll() per mappare l'intera tabella con le colonne specifiche per puntare ai campi del componente per ogni riga:
ForAll(IceCreams,{Flavor:FlavorName,UnitPrice:Price,QuantitySold:SaleNumber})

Mappare usando il menu a discesa (deprecare)
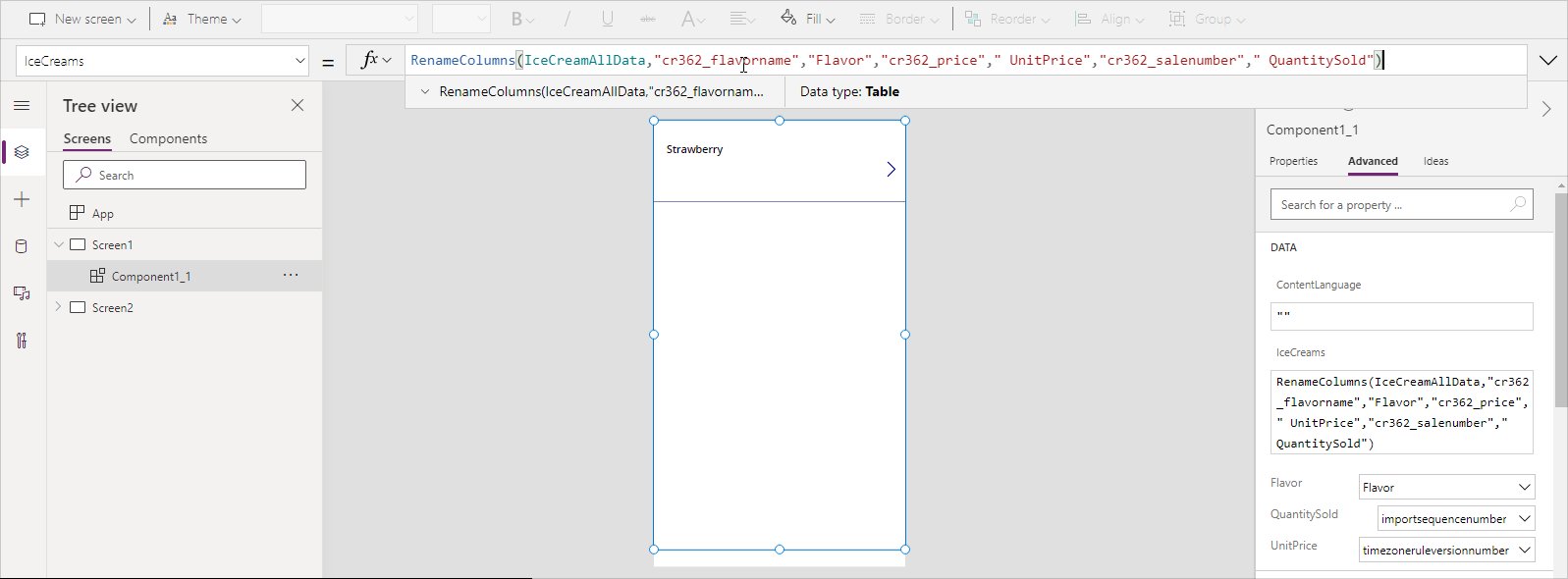
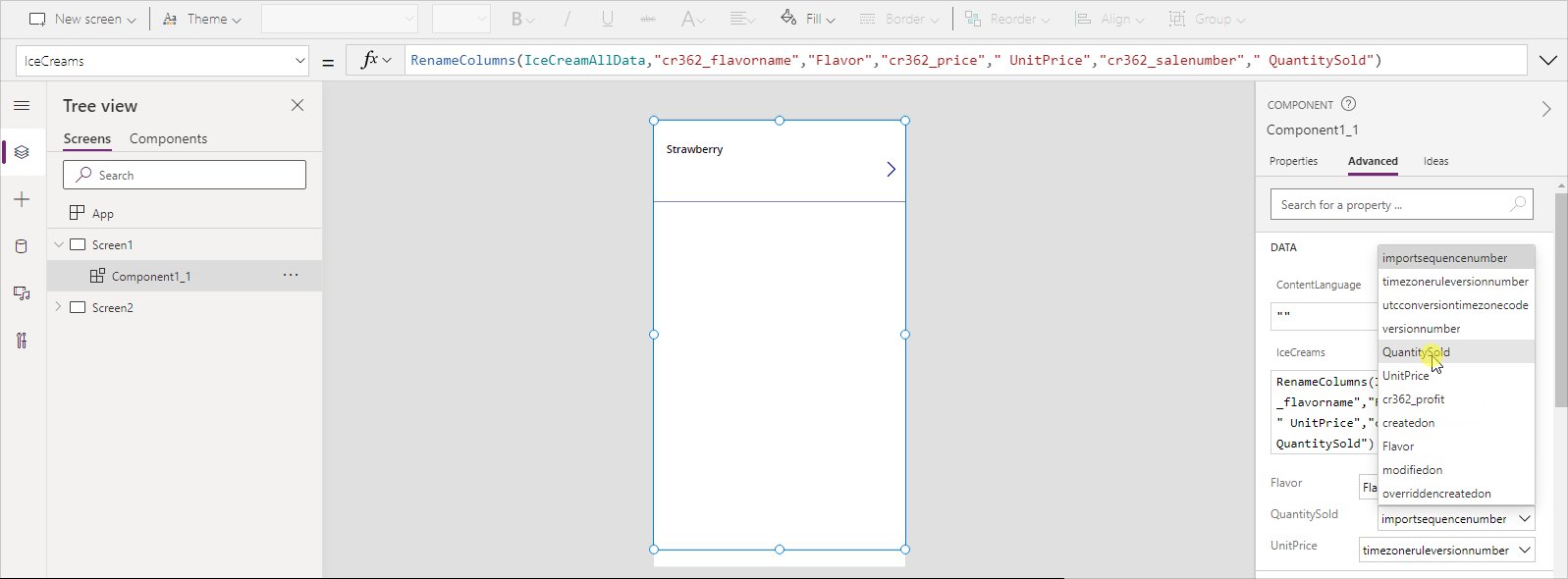
Puoi usare la scheda Avanzate per un componente aggiunto a un'app che prevede la proprietà di input del tipo di record o tabella e selezionare i mapping dei campi usando l'opzione a discesa. Questo mapping è assegnato per impostazione predefinita e, a meno che non selezioni manualmente i campi di mapping appropriati, il mapping potrebbe non produrre i risultati previsti.
L'animazione seguente mostra ad esempio la formula che viene aggiornata per rinominare le colonne. Il componente su schermo non modifica il mapping del campo poiché la selezione del campo predefinito che usa questo menu a discesa deve essere aggiornata manualmente.

Questo metodo di selezione del mapping usando il menu a discesa è deprecato. Usa invece i metodi di mapping di colunna, record o tabella descritti in precedenza in questo articolo.
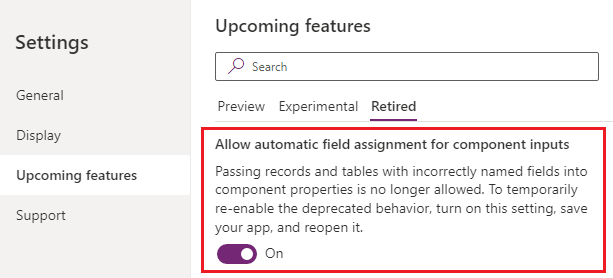
Puoi comunque usare l'opzione a discesa per scegliere il mapping per le app esistenti, sebbene non sia consigliato. Per le nuove app, questa opzione non sarà disponibile per impostazione predefinita. Per attivare o disattivare questa funzionalità deprecata, vai a Impostazioni>Funzionalità in arrivo>Ritirato e scegli Consenti assegnazione automatica campi per input componenti.

Quando attivi l'impostazione, assicurati di salvare e riaprire l'app in Power Apps Studio. Una volta riaperta, aggiorna la formula della proprietà di input per attivare la convalida della formula in modo che le opzioni a discesa inizino a essere visualizzate nel riquadro Proprietà avanzate.
Vedi anche
- Formule di comportamento per i componenti
- Deprecato: Mappare i campi dei componenti usando l'opzione a discesa
- Componenti canvas
- Libreria dei componenti
- Gestione del ciclo di vita delle applicazioni (ALM) della libreria dei componenti
- Aggiungere contenuti multimediali a un componente
- Formule di comportamento per i componenti
- Framework dei componenti di Power Apps
- Aggiungere componenti canvas a una pagina personalizzata in un'app basata su modello