Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo articolo descrive come utilizzare la finestra di progettazione mappa del sito classica. Per informazioni su come creare la mappa del sito nella finestra di progettazione dell'app moderna, vedi Navigazione dell'app nelle app basate su modello.
La mappa del sito definisce il modo in cui gli utenti si spostano tra le tabelle in un'app basata su modello. Questa operazione si chiama esplorazione. La navigazione dell'app è un aspetto fondamentale dell'esperienza utente durante l'esecuzione di attività nell'app.
Per comprendere le mappe dei siti è utile introdurre alcuni concetti, in modo da poter capire la relazione tra progettazione mappa del sito e il modo in cui gli utenti intendono utilizzare l'app.
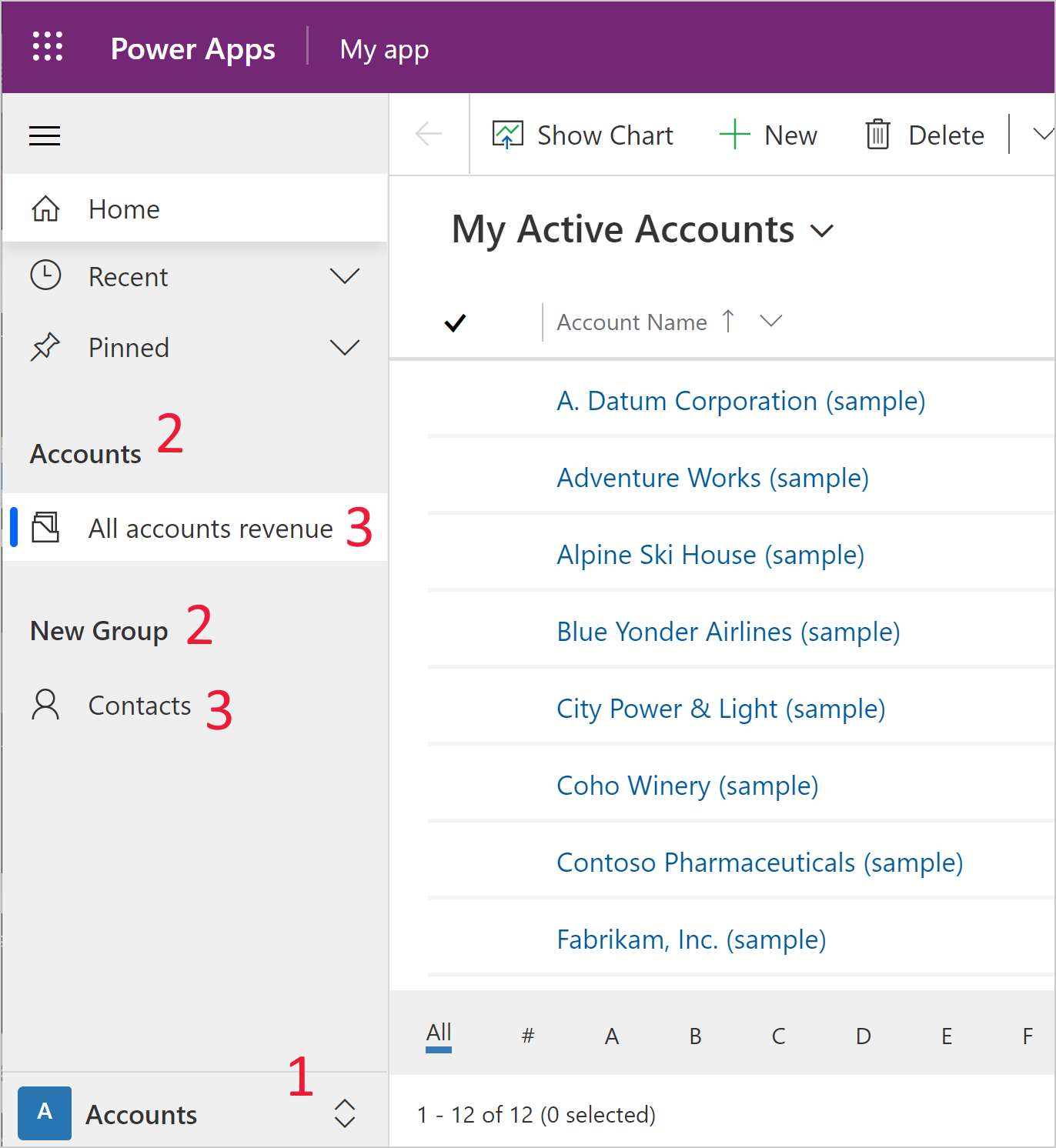
La schermata seguente illustra una serie di funzionalità.
Un'area. Le app basate su modello possono avere più aree. Gli utenti passano da una all'altra per accedere a gruppi diversi.
Un gruppo. Le aree possono avere più gruppi. Essenzialmente questi consentono di raggruppare tabelle, pagine personalizzate e altri componenti, in modo logico.
Una tabella (o entità). Ciò consente agli utenti di visualizzare le viste delle tabelle che sono state selezionate in progettazione app.

Questa struttura gerarchica è importante per consentire una buona esperienza utente e la terminologia utilizzata consente una migliore comprensione di progettazione app.
Visualizzazione di un'app da progettazione app
La stessa app visualizzata dall'interno di progettazione mappa del sito mostra le aree, i gruppi e le tabelle corrispondenti. In questo caso stai visualizzando le tabelle all'interno del gruppo Account e i gruppi all'interno dell'area Account. Puoi anche notare che c'è un'altra area chiamata Attività che esiste anche all'interno di progettazione app.

Prerequisiti per la modifica delle mappe del sito
Gli utenti devono disporre del ruolo di sicurezza Amministratore di sistema, Addetto personalizzazione sistema o di autorizzazioni equivalenti. Nello specifico tutti gli utenti con i privilegi seguenti possono creare anche app:
- Privilegi di creazione, lettura e scrittura per la tabella App.
- Privilegi di lettura e scrittura per la tabella Personalizzazioni.
- Privilegi di lettura per la tabella Soluzione.
È possibile visualizzare o impostare questi privilegi nella scheda Personalizzazione di un ruolo di sicurezza.
Come creare una mappa del sito
In questa esercitazione vengono eseguite alcune attività relative alla mappa del sito, ad esempio si crea una nuova mappa del sito e si aggiunge un'area, un gruppo e un'area secondaria.
Lo strumento Progettazione mappa del sito consente a un creatore di app inoltre di definire i titoli di area, area secondaria o gruppo nelle lingue supportate dall'ambiente.
Una mappa del sito predefinita viene creata automaticamente come parte del processo di creazione di un'app basata su modello. Può essere modificata utilizzando progettazione mappa del sito.
Creare una mappa del sito per un'app
Accedere a Power Apps.
Seleziona Soluzioni e apri la soluzione desiderata.
Seleziona Nuovo - App - App basata su modello.
Tra le due opzioni disponibili seleziona progettazione app classica.
Nel canvas di progettazione app, nell'area Mappa del sito, seleziona l'icona della matita
 accanto alla Mappa del sito per Aprire Progettazione della mappa del sito.
accanto alla Mappa del sito per Aprire Progettazione della mappa del sito.
Lo strumento Progettazione mappa del sito apre un canvas prepopolato con un'area, un gruppo e un'area secondaria. Seleziona sul riquadro dell'area, gruppo o area secondarie per modificare le relative proprietà.
Nota
Selezionando Apri progettazione mappa del sito
 dal canvas di progettazione app, viene creata automaticamente una nuova mappa del sito (se non esiste una mappa del sito per l'app) con lo stesso nome del nome dell'app e con lo stesso nome univoco del nome univoco dell'app.
dal canvas di progettazione app, viene creata automaticamente una nuova mappa del sito (se non esiste una mappa del sito per l'app) con lo stesso nome del nome dell'app e con lo stesso nome univoco del nome univoco dell'app.Seleziona Salva.
Nota
La nuova mappa del sito è associata all'app quando torni alla progettazione app e selezioni Salva. Quando una mappa del sito è configurata, verrà visualizzata la dicitura Configurata nel riquadro della mappa del sito; in caso contrario, nel riquadro verrà visualizzata la dicitura Non configurata. Se apri la progettazione mappa del sito da progettazione app e configuri una nuova mappa del sito, ma chiudi il browser prima dell'associazione della mappa del sito con l'app, la mappa del sito verrà associata all'app automaticamente alla successiva apertura della progettazione app, in base al nome univoco dell'app.
Seleziona Pubblica.
Revisione dell'app basata su modello
Da progettazione app seleziona Salva>Convalida>Riproduci. Questa operazione esegue l'app con le ultime modifiche ed è una parte importante del processo di creazione dell'app.

Aggiungere un'area alla mappa del sito
Seleziona Aggiungi
 nel canvas di progettazione mappa del sito, quindi seleziona Area.
nel canvas di progettazione mappa del sito, quindi seleziona Area.oppure
Nella scheda Componenti, trascina il riquadro Area nella casella vuota del canvas. La casella vuota appare quando sposti il riquadro nel posto corretto sul canvas.
Seleziona l'area appena aggiunta. La scheda Proprietà viene evidenziata nel riquadro a destra del canvas.
Aggiungi o modifica le proprietà dell'area.
In Generale esegui queste operazioni:
Titolo: immetti il titolo per l'area nella lingua di base dell'organizzazione.
Icona: viene selezionata un'icona di applicazione predefinita. Seleziona un'icona diversa per l'area dall'elenco delle risorse Web disponibili nella soluzione. L'icona si applica solo alla mappa del sito del client Web obsoleta e non alla moderna mappa del sito dell'app basata su modello.
ID: un ID univoco viene generato automaticamente, ma è possibile immetterne uno diverso se necessario. È consigliabile utilizzare l'ID fornito perché se l'ID immesso non è univoco, gli utenti potrebbero ricevere un errore quando utilizzano l'app oppure i creatori di app potrebbero ricevere un errore quando eseguono l'importazione di una soluzione che contiene la mappa del sito.
Mostra gruppi: seleziona questa casella di controllo per visualizzare gruppi di aree secondarie nel riquadro di spostamento.
In Avanzate esegui queste operazioni:
Altri titoli: se l'organizzazione utilizza più lingue, seleziona una lingua per il titolo, immetti il titolo per l'area secondaria, quindi seleziona il pulsante Aggiungi
 . Puoi creare, modificare o eliminare i titoli per tutte le lingue utilizzate dall'organizzazione. Tuttavia, è possibile avere un solo titolo per lingua.
. Puoi creare, modificare o eliminare i titoli per tutte le lingue utilizzate dall'organizzazione. Tuttavia, è possibile avere un solo titolo per lingua.Altre descrizioni: se un'organizzazione utilizza più lingue, seleziona una lingua per la descrizione, immetti la descrizione, quindi seleziona Aggiungi
 . Puoi creare, modificare o eliminare le descrizioni per tutte le lingue utilizzate dall'organizzazione. Tuttavia, è possibile avere una sola descrizione per lingua.
. Puoi creare, modificare o eliminare le descrizioni per tutte le lingue utilizzate dall'organizzazione. Tuttavia, è possibile avere una sola descrizione per lingua.URL: immetti un URL da visualizzare per la cartella di Dynamics 365 for Outlook che rappresenta l'area.
Creazione e modifica di gruppi, aree secondarie e aree
Le sezioni seguenti forniscono istruzioni che descrivono come lavorare con gruppi, aree secondarie e aree oltre a rivederne le proprietà.
Aggiungere un gruppo alla mappa del sito
Nel canvas di Progettazione mappa del sito seleziona l'area a cui aggiungere il gruppo.
Seleziona Aggiungi
 , quindi Gruppo.
, quindi Gruppo.oppure
Nella scheda Componenti, trascina il riquadro Gruppo nella casella vuota in Area nel canvas. La casella vuota appare quando sposti il riquadro nel posto corretto del canvas.
Seleziona il gruppo appena aggiunto.
Nella scheda Proprietà aggiungi o modifica le proprietà del gruppo:
In Generale esegui queste operazioni:
Titolo: immetti il titolo per il gruppo nella lingua di base dell'organizzazione.
ID: un ID univoco viene generato automaticamente. Immettine uno diverso se necessario. È consigliabile utilizzare l'ID automatico perché se l'ID immesso non è univoco, potrebbe verificarsi un errore quando importi una soluzione che contiene la mappa del sito.
In Avanzate esegui queste operazioni:
Altri titoli: se l'organizzazione utilizza più lingue, seleziona una lingua per il titolo, immetti il titolo per il gruppo, quindi seleziona il pulsante Aggiungi
 . Puoi creare, modificare o eliminare i titoli per tutte le lingue utilizzate dall'organizzazione. Tuttavia, è possibile avere un solo titolo per lingua.
. Puoi creare, modificare o eliminare i titoli per tutte le lingue utilizzate dall'organizzazione. Tuttavia, è possibile avere un solo titolo per lingua.Altre descrizioni: se l'organizzazione utilizza più lingue, seleziona una lingua per la descrizione, immetti la descrizione per il gruppo, quindi seleziona il pulsante Aggiungi
 . Puoi creare, modificare o eliminare le descrizioni per tutte le lingue utilizzate dall'organizzazione. Tuttavia, è possibile avere una sola descrizione per lingua.
. Puoi creare, modificare o eliminare le descrizioni per tutte le lingue utilizzate dall'organizzazione. Tuttavia, è possibile avere una sola descrizione per lingua.URL: immetti un URL da visualizzare per la cartella di Dynamics 365 for Outlook che rappresenta il gruppo.
Imposta come profilo: seleziona questa casella di controllo per indicare se questo gruppo rappresenta un profilo selezionabile dall'utente per l'area di lavoro. Il gruppo impostato come profilo selezionabile dall'utente è reso disponibile come opzione nelle opzioni personali. Questo è valido solo per i gruppi nell'Area di lavoro.
Aggiungere un'area secondaria alla mappa del sito
Seleziona Aggiungi
 nel canvas di progettazione mappa del sito, quindi seleziona Area secondaria.
nel canvas di progettazione mappa del sito, quindi seleziona Area secondaria.oppure
Nella scheda Componenti, trascina il riquadro Area secondaria nella casella vuota nella sezione Gruppo nel canvas. La casella vuota appare quando sposti il riquadro nel posto corretto nel canvas.
Seleziona l'area secondaria appena aggiunta.
Nella scheda Proprietà aggiungi o modifica le proprietà dell'area secondaria:
In Generale esegui queste operazioni:
Tipo: seleziona se l'area secondaria da aggiungere è un dashboard, una tabella, una risorsa Web o un URL.
Entità: seleziona la tabella a cui si riferisce quest'area secondaria. Questa colonna è disabilitata se il tipo Area secondaria è diverso da Entità nell'elenco a discesa Tipo.
URL: specifica un URL per una pagina Web. Il testo dell'URL viene visualizzato da questa sottoarea e, quando selezionato, si apre una nuova finestra del browser che visualizza la pagina. Questa colonna è disabilitata se è stata selezionata l'opzione Entitànell'elenco a discesa Tipo.
Importante
Gli URL dell'area secondatio della mappa del sito che collegano a una pagina .aspx non sono supportati.
Dashboard predefinito: seleziona il dashboard predefinito da visualizzare per questa area secondaria. Questa colonna è disabilitata se non è stata selezionata l'opzione Dashboard nell'elenco a discesa Tipo.
Titolo: immetti il titolo per l'area secondaria nella lingua di base dell'organizzazione.
Icona: viene selezionata un'icona di applicazione predefinita. Selezionare un'icona diversa per l'area secondaria dall'elenco delle risorse Web disponibili nella soluzione.
ID. Un ID univoco viene generato automaticamente. Immetti un ID univoco diverso se necessario.
Passaggio parametri. Selezionare questa casella di controllo per passare le informazioni sul contesto dell'organizzazione e della lingua all'URL. Questa casella di controllo è selezionata solo se il tipo Area secondaria è una risorsa Web o un'area secondaria basata su URL.
In Avanzate esegui queste operazioni:
Privilegi: consente di stabilire se visualizzare un'area secondaria in base ai privilegi disponibili in tutti i ruoli di sicurezza assegnati all'utente. Seleziona il nome della tabella per verificare i privilegi e quindi seleziona le caselle di controllo per assegnare privilegi.
Altri titoli: se l'organizzazione utilizza più lingue, seleziona una lingua per il titolo, immetti il titolo per l'area secondaria, quindi seleziona il pulsante Aggiungi. Puoi creare, modificare o eliminare i titoli per tutte le lingue utilizzate dall'organizzazione. Tuttavia, è possibile avere un solo titolo per lingua.
Altre descrizioni: se l'organizzazione utilizza più lingue, seleziona una lingua per la descrizione, immetti la descrizione per l'area secondaria, quindi seleziona il pulsante Aggiungi. Puoi creare, modificare o eliminare le descrizioni per tutte le lingue utilizzate dall'organizzazione. Tuttavia, è possibile avere una sola descrizione per lingua.
SKU: seleziona le versioni di Dynamics 365 che vengono visualizzate in questa area secondaria.
Client: seleziona il tipo di client che visualizza questa area secondaria.
Collegamento a Outlook: seleziona l'icona da visualizzare in Dynamics 365 for Outlook.
Disponibilità offline: seleziona questa casella di controllo per rendere questa area secondaria disponibile agli utenti quando sono offline in Dynamics 365 for Outlook.
Organizzare le aree, i gruppi e le aree secondarie
Organizza le aree, i gruppi e le aree secondarie trascinandoli in nuove posizioni. Una casella contenitore viene visualizzata dove è possibile trascinare i riquadri. Di seguito sono riportate alcuni opzioni:
Spostare una area secondaria in una nuova posizione nello stesso gruppo o in un gruppo diverso della stessa area.
Spostare una area secondaria in una nuova posizione in un gruppo di un'area diversa.
Spostare un gruppo in una nuova posizione nella stessa area.
Spostare un gruppo in una nuova posizione in un'area diversa.
Spostare un'area in una nuova posizione.
Modificare la mappa del sito predefinita
Ogni ambiente viene fornito con una mappa del sito predefinita che può essere modificata.
Apri Esplora soluzioni.
Nella finestra della soluzione, seleziona Estensioni client in Componenti.
Nella barra degli strumenti dei componenti selezionare Aggiungi esistente>Mappa del sito.
Nell'elenco dei componenti della soluzione seleziona la mappa del sito denominata Mappa del sito e quindi seleziona OK.
Fai doppio clic per selezionare la mappa del sito aggiunta con il nome visualizzato Mappa del sito e con lo stato Gestita. È anche possibile selezionare la mappa del sito, quindi nella barra degli strumenti selezionare Modifica.
La mappa del sito verrà aperta nello strumento Progettazione mappa del sito.
Seleziona Salva.
Seleziona Pubblica.
Selezionare Salva e chiudi.
Clonare un componente in una mappa del sito
Per creare una copia di un componente esistente, seleziona il componente e quindi sulla barra degli strumenti seleziona Clona. Tutti i dettagli del componente clonato sono gli stessi del componente di base con l'eccezione di ID e Titolo. L'ID viene generato a caso.
Quando cloni un'area, l'area clonata viene aggiunta a destra dell'area attualmente selezionata. Quando cloni un gruppo, il gruppo clonato viene aggiunto a destra del gruppo attualmente selezionato. Quando cloni un'area secondaria, l'area secondaria clonata viene aggiunta sotto l'area secondaria attualmente selezionata.
Eliminare un'area, un gruppo o un'area secondaria da una mappa del sito
Per eliminare un componente dalla mappa del sito, seleziona il riquadro del componente e quindi sulla barra degli strumenti seleziona Elimina. Quando elimini un'area, anche tutti i gruppi e le aree secondarie nell'area vengono eliminati. Analogamente, se elimini un gruppo, il gruppo e le aree secondarie nel gruppo vengono eliminati.
Client supportati
Nella tabella seguente vengono illustrati i client supportati per le diverse mappe dei siti.
| Mappe del sito | Client supportati |
|---|---|
| Nuove app | Unified Interface |
| Mappa del sito per l'app Dynamics 365 - custom | App Web legacy e Dynamics 365 for Outlook |
| App basate su modello (Sales, Hub di Sales, Customer Service, Hub di Customer Service, Field Service, Project Service Automation) | App Web legacy e Unified Interface |
Sostituire l'app legacy con un'app basata su modello
Durante la transizione dal client Web a Unified Interface, è stata fornita un'app legacy che utilizza la mappa del sito del client Web. Con la rimozione del client Web, stiamo ritirando l'app legacy. Successivamente, i produttori potrebbero voler fornire agli utenti un'app basata su modello sostitutiva. L'app legacy verrà rimossa in una versione futura.
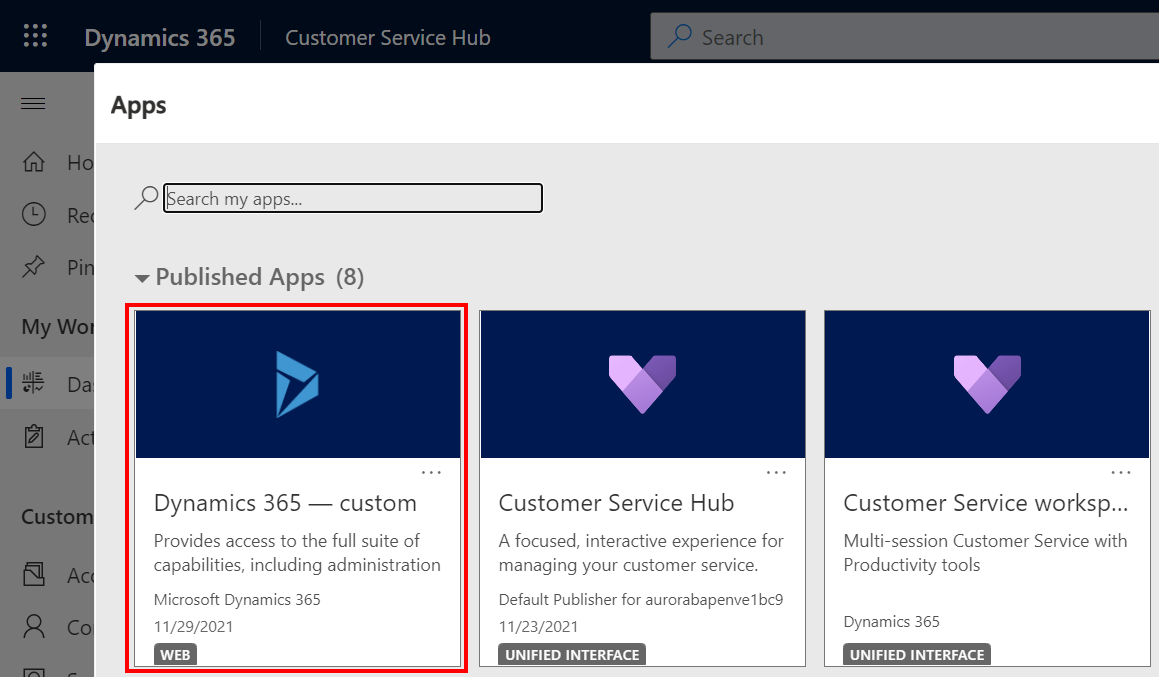
Il nome dell'app legacy è, per impostazione predefinita, "Dynamics 365 - personalizzato", ma potrebbe essere stata rinominata all'interno dell'ambiente.

Quando l'app legacy viene eseguita, viene visualizzato un messaggio di avviso che indica che non tutte le funzionalità dell'app sono supportate.

Per creare un'app basata su modello con gli stessi elementi della mappa del sito dell'app legacy, la finestra di progettazione app classica può riutilizzare la mappa del sito esistente all'interno di una nuova app.
Apri make.powerapps.com
Nel riquadro di spostamento sinistro, seleziona Soluzioni. Se l'elemento non si trova nel riquadro del pannello laterale, seleziona …Altro, quindi l'elemento desiderato.
Apri o crea una nuova soluzione.
Seleziona ... nella barra di spostamento in alto, quindi seleziona Passa alla visualizzazione classica, che apre la versione classica di Esplora soluzioni.

Nel riquadro di spostamento a sinistra, seleziona App basate su modello>Nuovo.
Nella finestra di dialogo Crea una nuova app:
Immetti il nome dell'app. È anche possibile fornire il nome univoco e la descrizione, ma non sono obbligatori.
Seleziona Usa soluzione esistente per creare l'app e quindi seleziona Avanti.
In Seleziona soluzione seleziona Soluzione predefinita.
In Seleziona Mappa del sito seleziona Mappa del sito, quindi seleziona Fatto.

Seleziona Pubblica.
Chiudi la finestra di progettazione app classica e apri la soluzione contenente la nuova app basata su modello.
Seleziona la nuova app basata su modello e seleziona Condividi.

Aggiungi persone e assegna ruoli di sicurezza per consentire loro di utilizzare l'app.
Dopo che la nuova app basata su modello è disponibile, l'app "Dynamics 365 - personalizzato" dovrebbe essere nascosta per i non amministratori in tutti gli ambienti.
Apri l'interfaccia di amministrazione di Power Platform e apri l'ambiente per nascondere l'app legacy.
Seleziona Impostazioni > Prodotto > Comportamento.
Imposta Mostra app legacy a tutti, non solo gli amministratori su Disattivato.
Scorri verso la parte inferiore della pagina e seleziona Salva.
Passaggi successivi
Creare o modificare un'appAggiungere o modificare i componenti dell'app