Panoramica dei temi
Nota
- A partire da ottobre 2022, i portali Power Apps sono denominati Power Pages.
- Il 26 febbraio 2024 la funzionalità Studio dei portali Power Apps legacy verrà ritirata. Per modificare i propri siti Web, occorrerà utilizzare lo studio di progettazione di Power Pages. Altre informazioni: Ritiro della funzionalità Studio dei portali Power Apps
- Questo argomento si applica a funzionalità legacy. Per le informazioni più recenti, vai alla Documentazione di Microsoft Power Pages.
Nei portali Power Apps, la funzionalità Abilita tema di base è impostata su Disattivato. Quando attivi questa funzionalità, puoi utilizzare i temi predefiniti denominati Set di impostazioni. Puoi anche creare copie di questi temi predefiniti per un'ulteriore personalizzazione.
In questo articolo, viene descritta la funzionalità dei temi di base. Per la personalizzazione avanzata dei temi, vedi Modificare CSS.
Abilita temi di base per portali esistenti
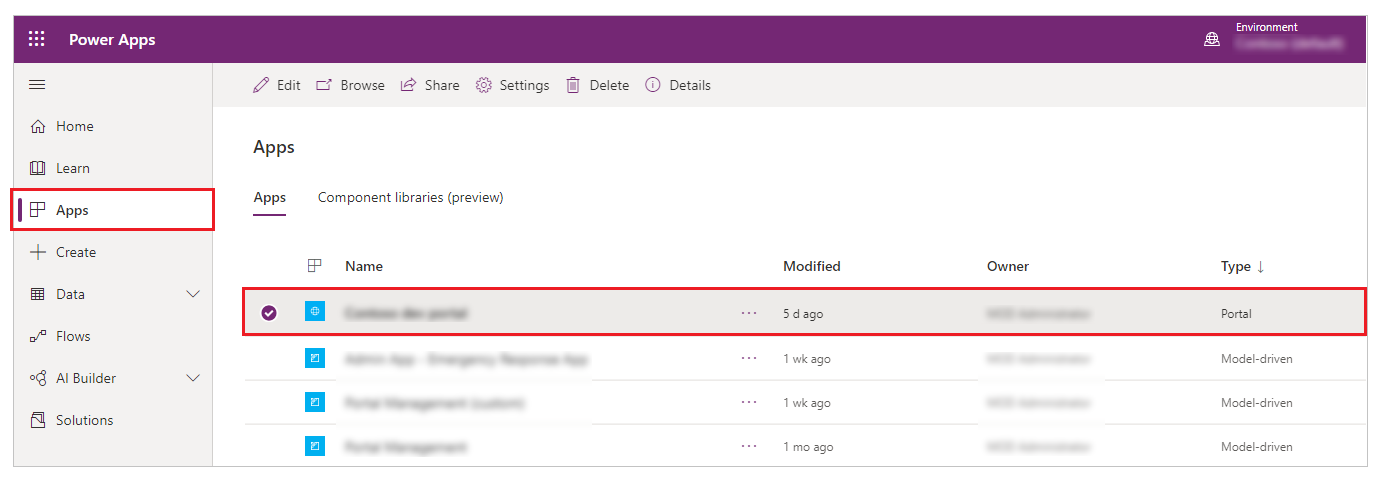
Accedere a Power Apps.
Nel riquadro di spostamento sinistro seleziona App e quindi seleziona il portale.

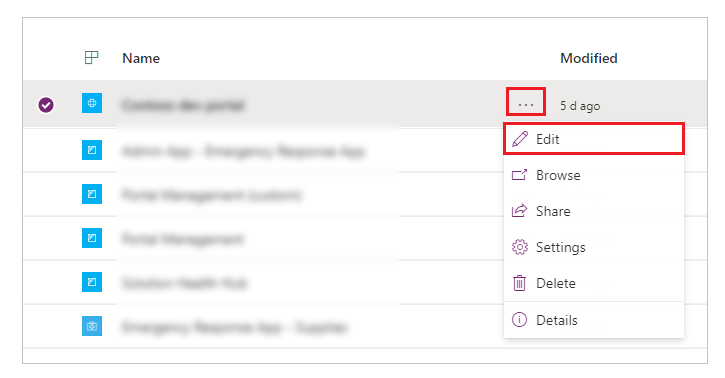
Seleziona Altri comandi (...) e quindi seleziona Modifica.

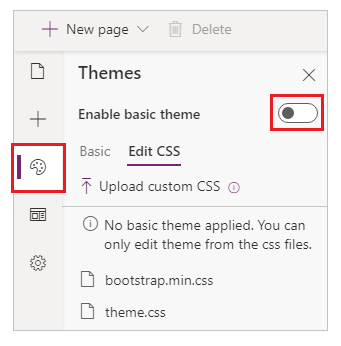
Seleziona Temi nel riquadro di spostamento sinistro, quindi attiva il pulsante di attivazione/disattivazione Abilita tema di base.

Modifica del tema per il portale
Puoi impostare qualsiasi tema esistente nel portale come tema predefinito.
Accedere a Power Apps.
Nel riquadro di spostamento sinistro seleziona App e quindi seleziona il portale.
Seleziona Altri comandi (...) e quindi seleziona Modifica.
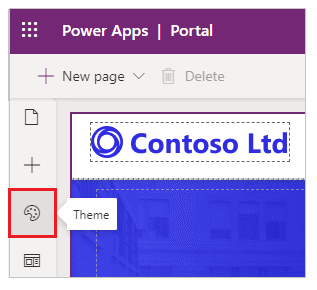
Selezionare Tema nel riquadro dei componenti.

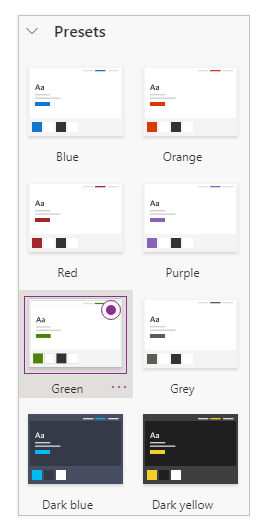
Seleziona un tema predefinito nei set di impostazioni (nel nostro esempio abbiamo selezionato Verde).

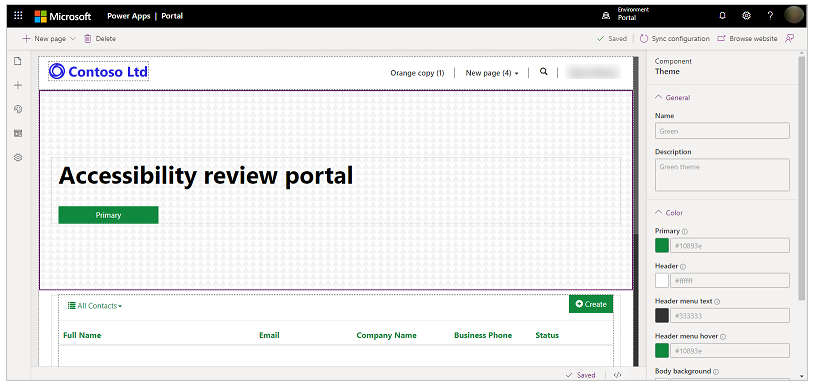
Il tema selezionato viene applicato al portale.

Nota
Dopo aver modificato il tema o le proprietà del tema come i colori all'interno di Studio, seleziona Esplora sito Web per visualizzare le modifiche in una scheda separata del browser. Se si apportano più modifiche utilizzando questo metodo e si passa a pagine diverse all'interno del browser, la cache del browser obsoleta potrebbe far sì che il browser mostri le modifiche del tema che non sono le più recenti. Se questo accade, usa CTRL + F5 per ricaricare la pagina.
Creare un nuovo tema
Accedere a Power Apps.
Nel riquadro di spostamento sinistro seleziona App e quindi seleziona il portale.
Seleziona Altri comandi (...) e quindi seleziona Modifica.
Selezionare Tema nel riquadro dei componenti.
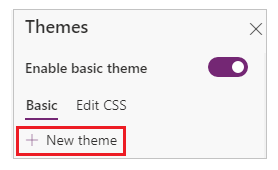
Selezionare Nuovo tema.

Modifica dei dettagli del tema
È possibile aggiornare il nome del tema, la descrizione, il colore e altre impostazioni tipografiche in Power Apps Studio.
Accedere a Power Apps.
Nel riquadro di spostamento sinistro seleziona App e quindi seleziona il portale.
Seleziona Altri comandi (...) e quindi seleziona Modifica.
Nel riquadro Componenti, seleziona Tema.
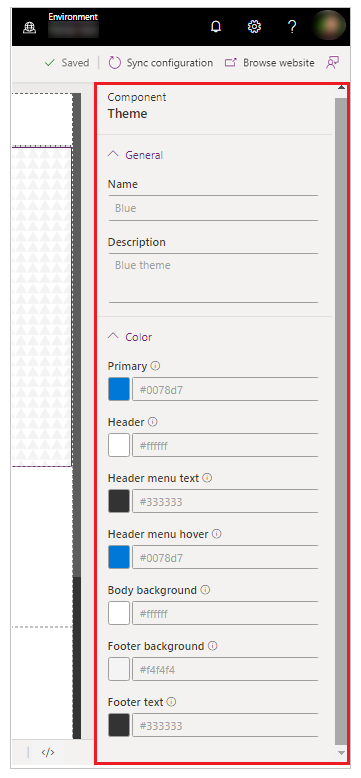
Seleziona il tema attualmente applicato o seleziona un nuovo tema dai set di impostazioni. Dopo aver selezionato un tema, viene aperto il riquadro dei dettagli sul lato destro dell'area di lavoro.

Modificare i dettagli del tema, ad esempio il nome, la descrizione e il colore per le diverse aree.
Opzione di colore Area interessata Primari Colori di pulsanti e collegamenti. Intestazione Colore di sfondo dell'intestazione. Testo del menu Intestazione Colore del testo per il menu dell'intestazione. Passaggio del mouse sul menu Intestazione Colore di sfondo delle voci di menu quando si posiziona il puntatore del mouse sulle stesse. Sfondo corpo Colore di sfondo della sezione del corpo. Colore di sfondo piè di pagina Colore di sfondo del piè di pagina. Testo del piè di pagina Colore del testo del piè di pagina. Salva e pubblica le modifiche.
Copiare un tema predefinito
Accedere a Power Apps.
Nel riquadro di spostamento sinistro seleziona App e quindi seleziona il portale.
Seleziona Altri comandi (...) e quindi seleziona Modifica.
Nel riquadro Componenti, seleziona Tema.
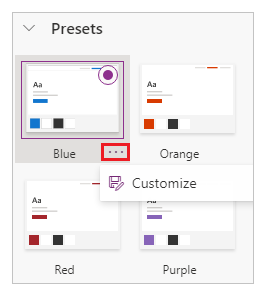
Seleziona il tema che vuoi copiare, seleziona ..., quindi seleziona Personalizza.

Aggiorna i dettagli del tema come descritto nella sezione precedente, quindi salva il tema.
Variabili Sass
Sass è un linguaggio per fogli di stile con sintassi totalmente compatibile con CSS. Quando abiliti la funzionalità dei temi di base, puoi utilizzare le variabili Sass anziché valori per configurare i colori del tema.
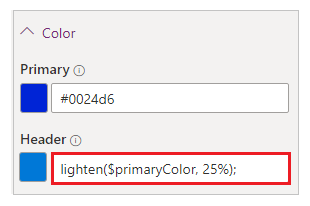
Ad esempio, se il colore Intestazione deve essere del 25 percento più chiaro del colore Primario, puoi utilizzare il seguente valore anziché un colore specifico:
lighten($primaryColor, 25%);

Puoi utilizzare le seguenti variabili Sass con i temi di base:
| Opzione di colore | Nome variabile Sass |
|---|---|
| Primari | $primaryColor |
| Intestazione | $headerColor |
| Testo del menu Intestazione | $headerMenuTextColor |
| Passaggio del mouse sul menu Intestazione | $headerMenuHoverColor |
| Sfondo corpo | $bodyBackground |
| Colore di sfondo piè di pagina | $footerColor |
| Testo del piè di pagina | $footerTextColor |
Ordine variabile Sass
Le variabili Sass funzionano dall'alto verso il basso. Puoi impostare il colore Intestazione su lighten($primaryColor, 25%);. Ma non puoi impostare il colore Primario su lighten($headerColor, 25%); perché Intestazione è sotto Primario nell'elenco delle opzioni di colore.
Considerazioni sui temi di base
- Non puoi avere due temi con lo stesso nome di tema o lo stesso nome di file.
- Qualsiasi valore di colore inserito manualmente deve essere per un colore valido.
- La modifica di CSS per i temi predefiniti non è supportata.
- Il contrasto consigliato tra colore di sfondo e colore di primo piano è 4,5:1, per accessibilità.
Passaggi successivi
Vedi anche
Studio per portali Power Apps
Creare e gestire pagine Web
Editor WYSIWYG
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).