Eventi
Campionati mondiali di Power BI DataViz
14 feb, 16 - 31 mar, 16
Con 4 possibilità di entrare, si potrebbe vincere un pacchetto conferenza e renderlo al Live Grand Finale a Las Vegas
Altre informazioniQuesto browser non è più supportato.
Esegui l'aggiornamento a Microsoft Edge per sfruttare i vantaggi di funzionalità più recenti, aggiornamenti della sicurezza e supporto tecnico.
Questo articolo illustra alcune tecniche che consentono agli sviluppatori di ottenere prestazioni elevate durante il rendering degli oggetti visivi personalizzati.
Nessuno vuole che un oggetto visivo richieda molto tempo per il rendering. Ottenere l'oggetto visivo per il rendering il più rapidamente possibile è fondamentale quando si scrive il codice.
Nota
Nell'ottica del continuo miglioramento della piattaforma, vengono costantemente rilasciate nuove versioni dell'API. Per sfruttare al meglio la piattaforma e il set di funzionalità degli oggetti visivi di Power BI, è consigliabile usare sempre la versione più recente. Per scoprire quale versione si sta usando, archiviare apiVersion nel file pbiviz.json.
Ecco alcuni consigli per ottenere prestazioni ottimali per l'oggetto visivo personalizzato.
Le dimensioni di un plug-in visivo personalizzato più piccolo generano:
Queste risorse di terze parti consentono di ridurre le dimensioni del plug-in, trovando modi per rimuovere il codice inutilizzato o ricorrere al + tree-shaking e al code-splitting.
Misurare il tempo di rendering dell'oggetto visivo in varie situazioni per verificare quali parti dello script necessitano di ottimizzazione.

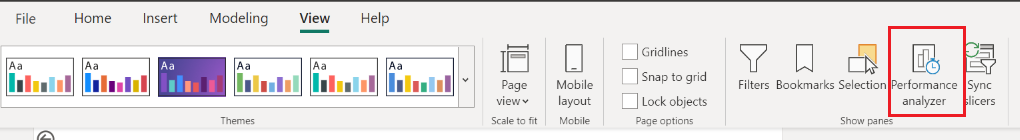
Usare l'analizzatore prestazioni di Power BI Desktop (Visualizza>Analizzatore prestazioni) per verificare il rendering dell'oggetto visivo nei casi seguenti:
Se possibile, confrontare queste misurazioni con quelle di un oggetto visivo principale simile per verificare se sono presenti parti che possono essere ottimizzate.
Usare l'API Temporizzazione utente per misurare le prestazioni JavaScript dell'app. Questa API consente anche di decidere quali parti dello script richiedono l'ottimizzazione.
Per altre informazioni, vedere Usare API di temporizzazione utente.
Strumentazione del codice: usare gli strumenti della console seguenti per raccogliere dati sulle prestazioni dell'oggetto visivo personalizzato (si noti che questi strumenti sono collegati a strumenti esterni di terze parti):
Gli strumenti di sviluppo Web seguenti consentono anche di misurare le prestazioni dell'oggetto visivo, ma tenere presente che profilano anche Power BI:
Dopo aver determinato quali parti dell'oggetto visivo richiedono l'ottimizzazione, vedere questi suggerimenti.
Quando si aggiorna l'oggetto visivo:
Quando un nodo o un elenco di nodi viene recuperato dal DOM, considerare se è possibile riutilizzarlo in calcoli successivi (talvolta anche nell'iterazione del ciclo successiva). Finché non è necessario aggiungere o eliminare nodi nell'area pertinente, memorizzarli nella cache può migliorare l'efficienza complessiva dell'applicazione.
Per assicurarsi che il codice sia veloce e non rallenti il browser, tenere al minimo l'accesso al DOM.
Ad esempio:
Anziché:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
Possibile soluzione:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
Limitare il più possibile le manipolazioni del DOM. Le operazioni di inserimento come prepend(), append() e after(), richiedono molto tempo e devono essere usate solo quando necessario.
Ad esempio:
Anziché:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
Possibile soluzione:
Velocizzare l'esempio precedente usando html() e compilando l'elenco in anticipo:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
Limitare i framework JS e usare JS nativo laddove possibile per aumentare la larghezza di banda disponibile e ridurre i costi di elaborazione. Questa operazione potrebbe anche ridurre i problemi di compatibilità con i browser meno recenti.
Per altre informazioni, vedere youmightnotneedjquery.com per esempi alternativi per funzioni come show, hide, addClass e altre di JQuery.
Se occorre usare le animazioni ripetutamente, prendere in considerazione l'uso di Canvas o WebGL invece di SVG. A differenza di SVG, con queste opzioni le prestazioni sono determinate dalle dimensioni anziché dal contenuto.
Altre informazioni sulle differenze in SVG e Canvas: Come scegliere.
Per suggerimenti su come migliorare le prestazioni dell'area di disegno, vedere i siti di terze parti seguenti.
Ad esempio, informazioni su come evitare modifiche dello stato dell'area di disegno non necessarie eseguendo il rendering in base al colore anziché alla posizione.
Se si usa requestAnimationFrame per aggiornare le animazioni su schermo, le funzioni di animazione vengono chiamate prima che il browser chiami un'altra funzione di aggiornamento.
Il ciclo di animazione ridisegna gli elementi non modificati?
In tal caso, spreca tempo a disegnare elementi che non cambiano da frame a frame.
Soluzione: aggiornare i fotogrammi in modo selettivo.
Quando si animano visualizzazioni statiche, è consigliabile raggruppare tutto il codice di disegno in una funzione di aggiornamento e chiamarlo ripetutamente con nuovi dati per ogni iterazione del ciclo di animazione.
Prendere invece in considerazione l'uso di un metodo del costruttore visivo per disegnare tutti gli elementi statici. Quindi, la funzione di aggiornamento deve solo disegnare elementi di visualizzazione che cambiano.
Suggerimento
Cicli di animazione inefficienti si trovano spesso in assi e legende.
Guida all'ottimizzazione per Power BI
Altre domande? Inviare una domanda alla community di Power BI.
Eventi
Campionati mondiali di Power BI DataViz
14 feb, 16 - 31 mar, 16
Con 4 possibilità di entrare, si potrebbe vincere un pacchetto conferenza e renderlo al Live Grand Finale a Las Vegas
Altre informazioniFormazione
Percorso di apprendimento
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
Certificazione
Microsoft Certified: Power BI Data Analyst Associate - Certifications
Illustrare metodi e procedure consigliate in linea con i requisiti aziendali e tecnici per la modellazione, la visualizzazione e l'analisi dei dati con Microsoft Power BI.
Documentazione
Funzionalità e proprietà degli oggetti visivi di Power BI - Power BI
Questo articolo descrive il file capabilities.json e le proprietà degli oggetti visivi di Power BI che possono essere definite nel file.
Oggetti e proprietà degli oggetti visivi di Power BI - Power BI
Questo articolo illustra le proprietà degli oggetti visivi di Power BI personalizzabili e come personalizzare le proprietà degli oggetti visivi nel riquadro di formattazione.
Informazioni sul mapping di viste dati in oggetti visivi di Power BI - Power BI
Informazioni sul mapping dei dati singolo, categorico e matrice. Specificare i requisiti condizionali per i ruoli dati per creare tipi diversi di oggetti visivi.